WordPressを使ったホームページの作り方/プラグインの使い方/ノーコード構築ブログ

【OceanWP解説】メニューバーにボタンを追加
HanamiWEBオンラインスクールでは
●バーチャル自習室でのリアルタイム質問!
●チャットで質問し放題!
●24時間学び放題のEラーニング教材!
全部ついて 2,500円/月!
WordPress無料テーマOceanWPでメニューバーの特定の項目だけボタン化する設定を解説します。
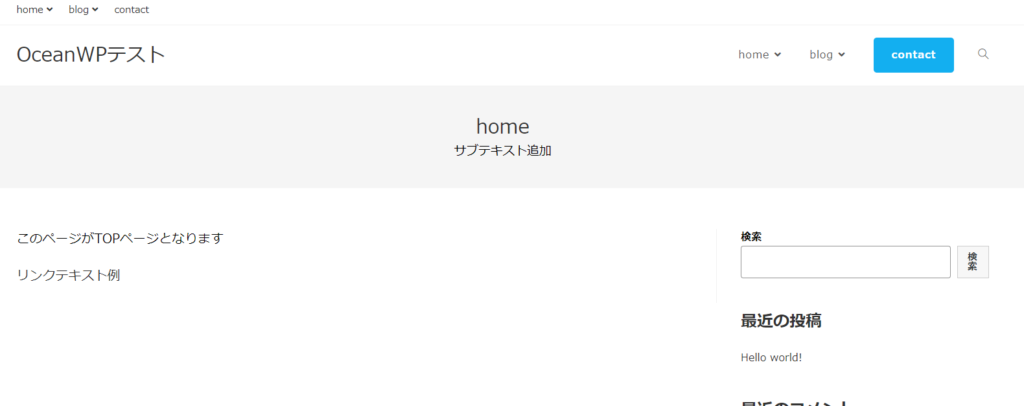
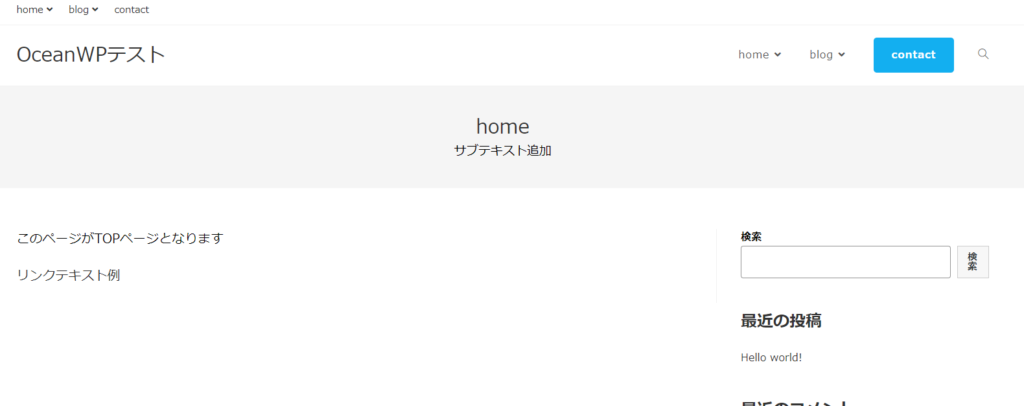
スクリーンショットの【contact】ボタンの作り方の解説です。

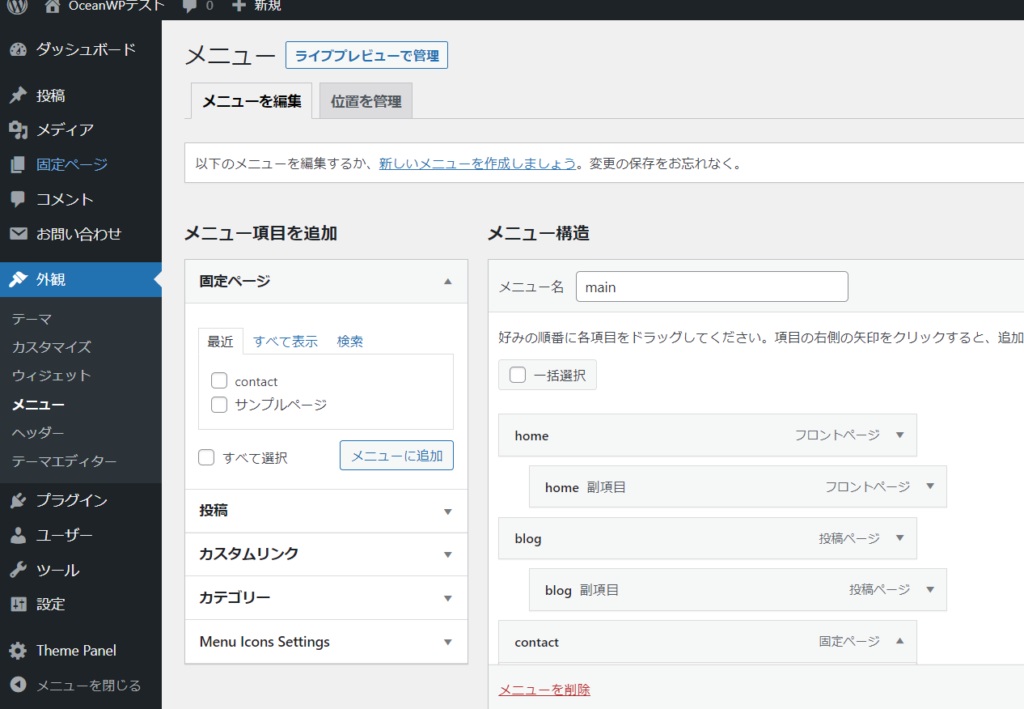
メニュー設定
WordPressダッシュボード【外観】>【メニュー】でメニューを作成します。

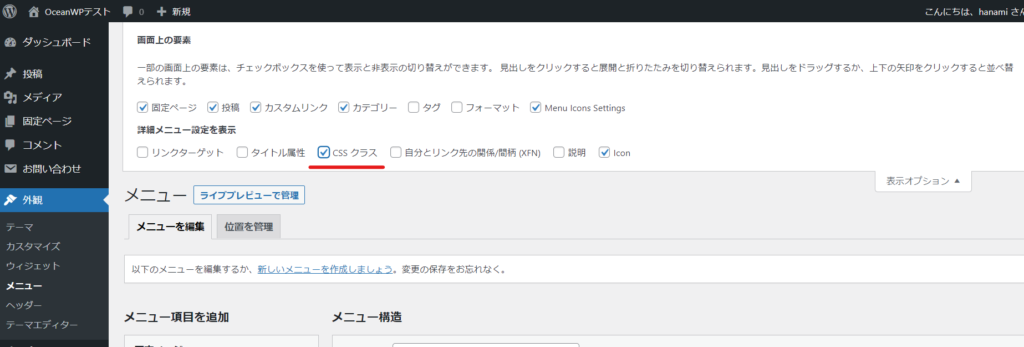
CSSオプション表示
右上の表示オプションを展開し、【CSSクラス】にチェックを入れます。

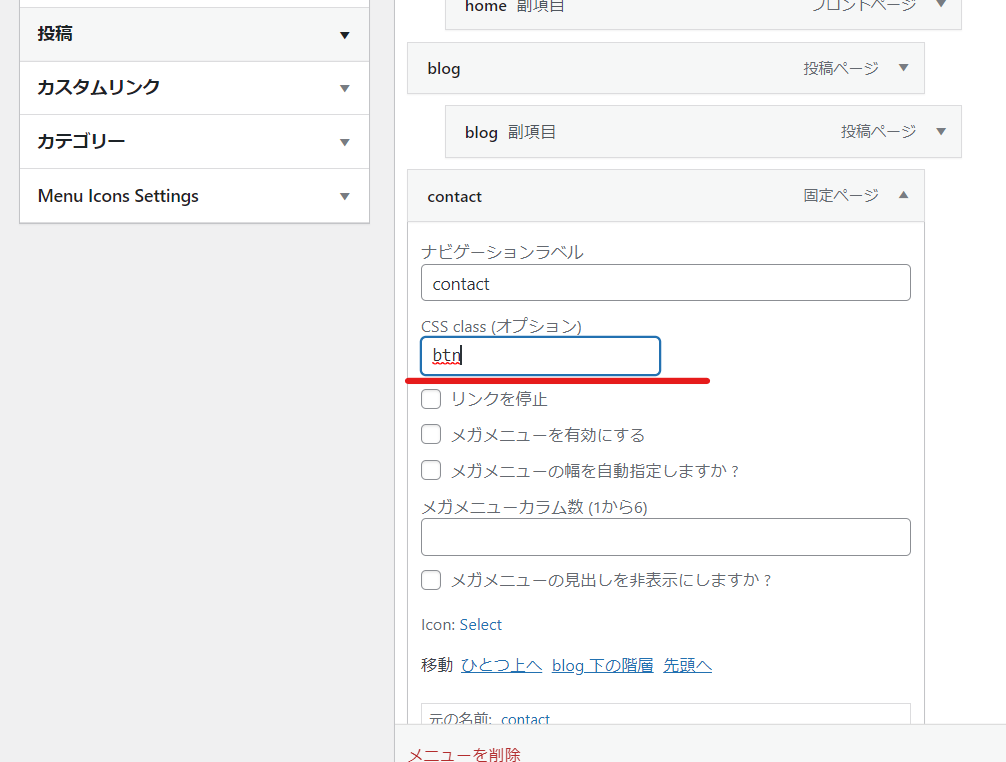
ボタン化したいメニューを表示
ボタン化したいメニュー設定を開き、css class(オプション)という項目に【btn】と入力します。
最後に保存をクリックして設定を反映させます。

サイトを確認
サイトのメニューバーを確認してみましょう。
contactメニューだけボタン化されました。

最短翌朝公開!土日祝も対応します!
超お急ぎホームページ制作プラン
超お急ぎでホームページを必要としている方向けの、ホームページ超お急ぎ制作プラン行っております!
最短翌朝公開、土日祝も対応します!お困りの方は是非、以下のバナーより詳細をご確認ください!
新着記事






