WordPressを使ったホームページの作り方/プラグインの使い方/ノーコード構築ブログ
担当者が選べる!wordperss無料予約システムプラグイン【easy appointments】
HanamiWEBオンラインスクールでは
●バーチャル自習室でのリアルタイム質問!
●チャットで質問し放題!
●24時間学び放題のEラーニング教材!
全部ついて 2,500円/月!
担当者を選ぶ事が出来るwordpress無料予約システムプラグイン「easy appointments」の機能や設定方法を初心者の方でもわかりやすくご紹介します!英語のプラグインなのですが、設定項目が少なく難易度低いです!
hanami-webでは、5,000件以上インストールされている予約系プラグインの研究を行っています。
「easy appointments」はすべて無料の予約システムプラグインです。
通常、無料の機能はここまでで、有料にしたら機能が使えます
というプラグインが多い中、すべてが無料のプラグインです。
但し、英語プラグインという事が難点ですが。。。
https://ja.wordpress.org/plugins/easy-appointments/
担当者が選べる!wordperssブログ無料予約システムプラグイン日本語化【easy appointments】
wordpress無料予約システムプラグイン「easy appointments」のメリット
大きな特徴は担当者が選べる事。さらに、すべての機能が無料で使える事。
設定項目が少なく、英語プラグインではありますが簡単に設定が行える仕組みになっています。
ただ、予約フォームで表示されるカレンダーページには英語表記の部分もあり、その点が気にならない方向けのおススメプラグインです!
「easy appointments」の気になる英語の部分を日本語化!カスタマイズ方法解説
https://hanami-web.tokyo.jp/blog/reservation-plugin/free-easy-appoitnments-japanese/
【easy appointments】の予約システムで気になる決済方法は?
残念ながら、「easy appointments」では決済サービスはサポートされておりません。
予約後のメールで、paypayやStripeの決済のご案内を出す事で事前決済を行う事が出来ます。
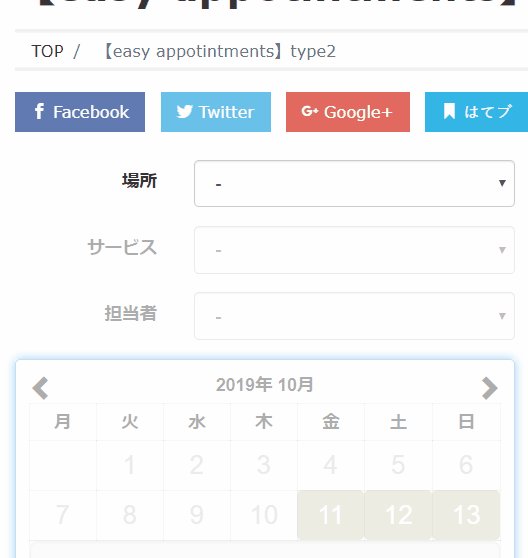
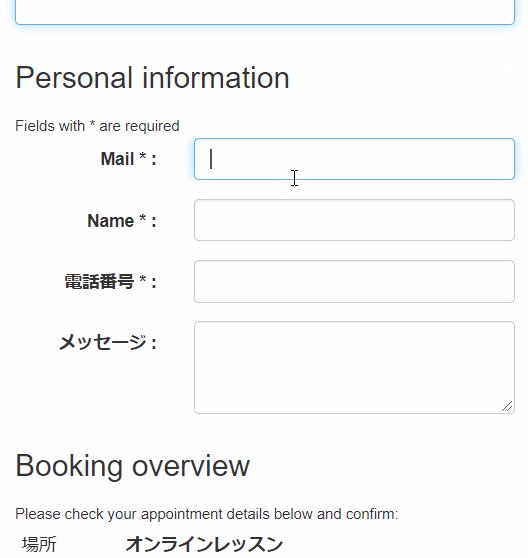
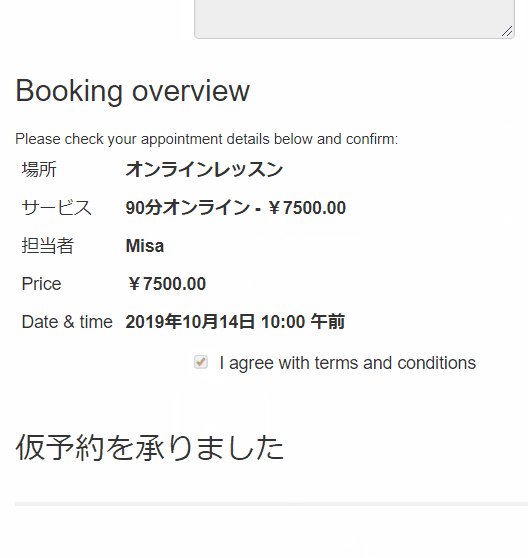
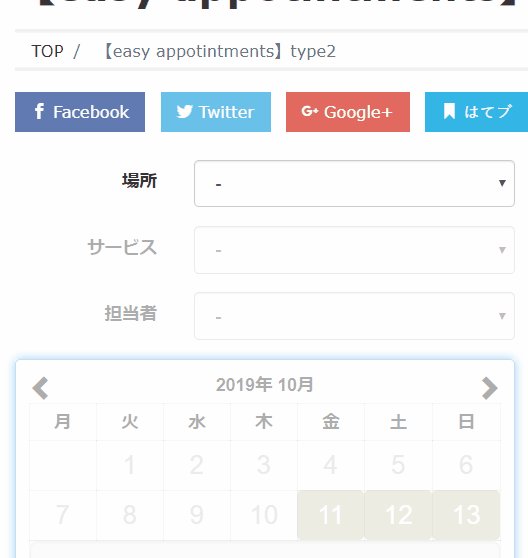
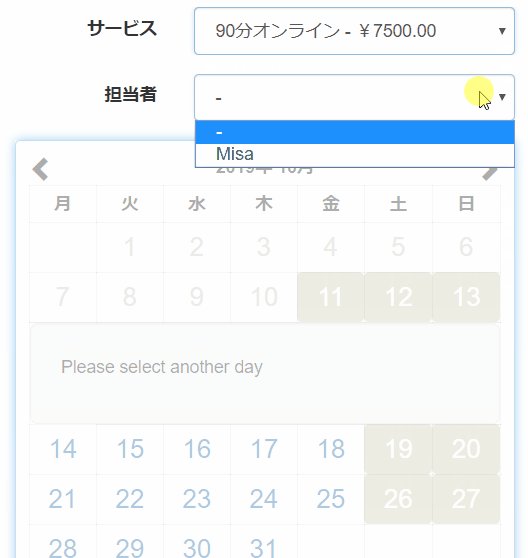
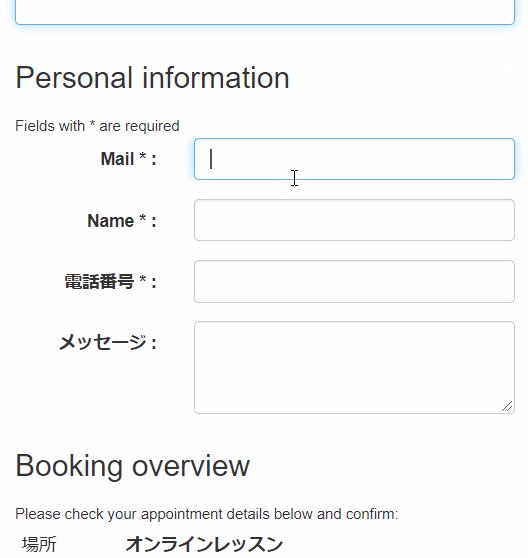
何はともあれ、実際の予約までの流れ(movie)をご紹介します!
表示できるカレンダータイプが2種類選べます。両方ともあまり変わりはないのですが、以下をご覧ください
type1

type2

どんな業種に向いているwordpress無料予約システムプラグイン?
・コンサルタントの予約
・サロンの予約
・美容室の予約
など、24時間で完結するタイプの予約に向いています。
予約カレンダーでは、予約可能な曜日・時間を一元登録する形になるので、個別にこの日はこの時間で予約枠を作るという事は出来ません。
個別設定できる予約システムプラグインは
amelia
Booking Package SAASPROJECT
wordpress無料予約システムプラグイン「easy appointments」設定方法
wordpress3.7以上
プラグインインストール
【プラグイン】>【新規追加】>【easy appointments】を検索します。
【インストール】>【有効化】をします。
有効化をすると、左サイドバーに【easy appotintments】という項目が追加されます。
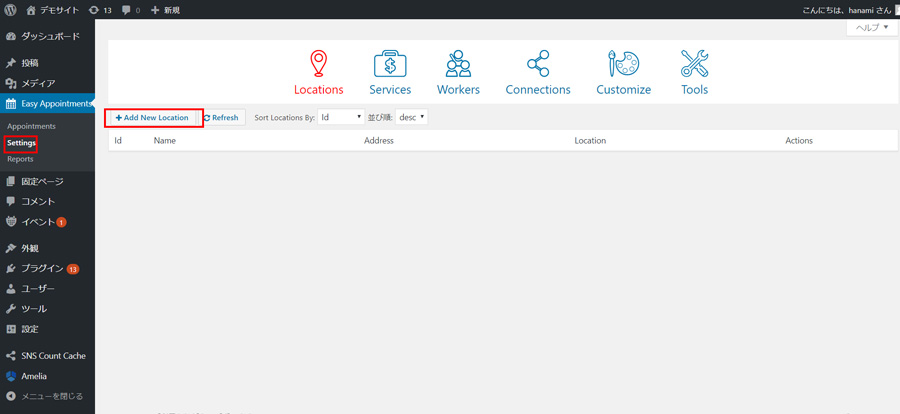
場所の登録
Easy Appoitments > 【settins】
Location
【+Add New Location】をクリックします。


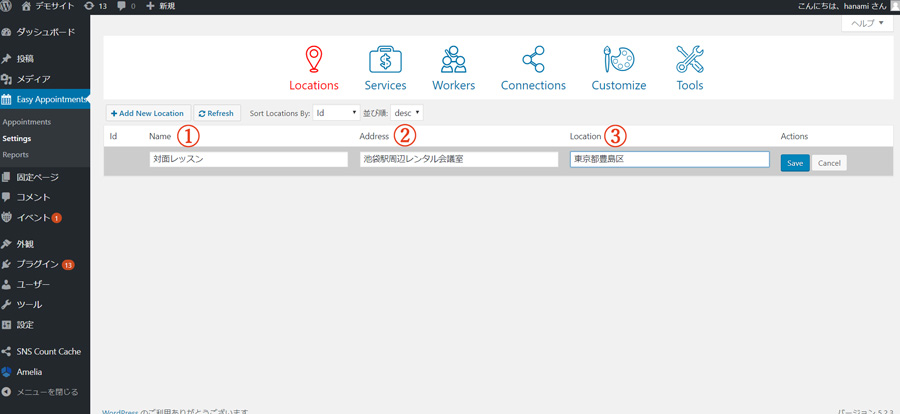
- Name 名前を入れます
- Address 住所を入れます
- Location 場所を入れます
【save】をクリックします。
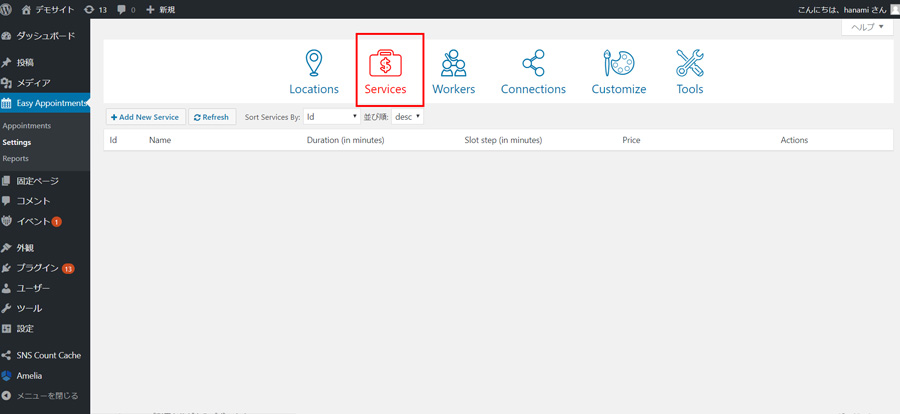
サービスの登録

Services
【+Add New Service】をクリックします。

- Name 名前を入れます
- Duration(in minutes) 時間を入れます
- Slot step(in minutes) 時間を入れます
- Price 料金を入れます
【save】をクリックします。
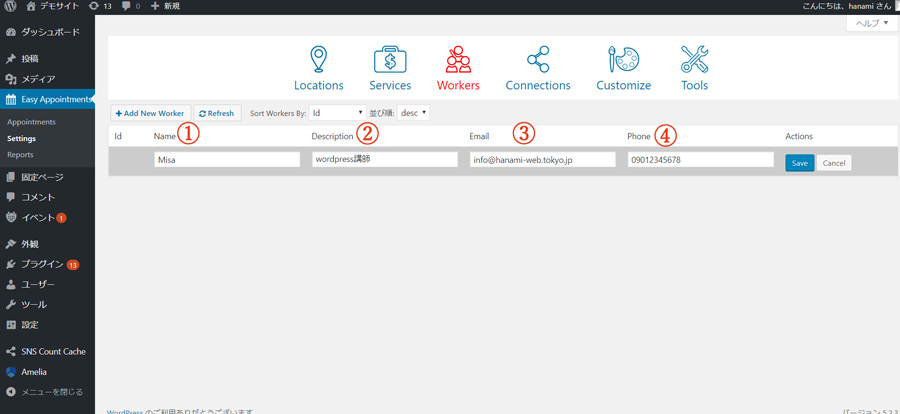
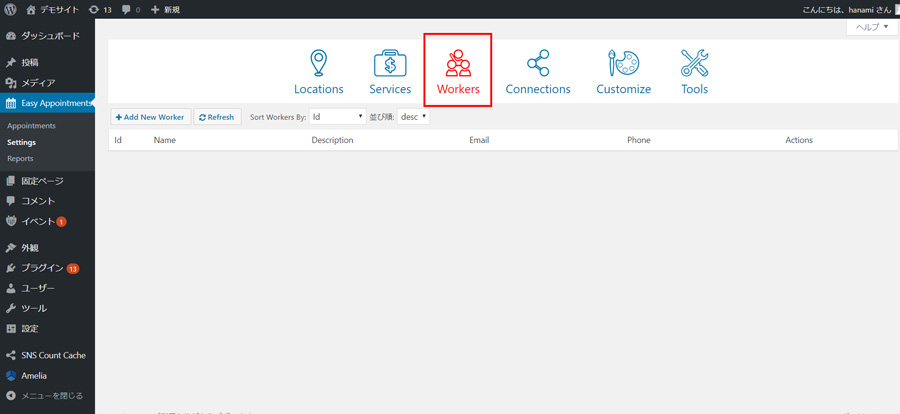
サービスの登録

Workers
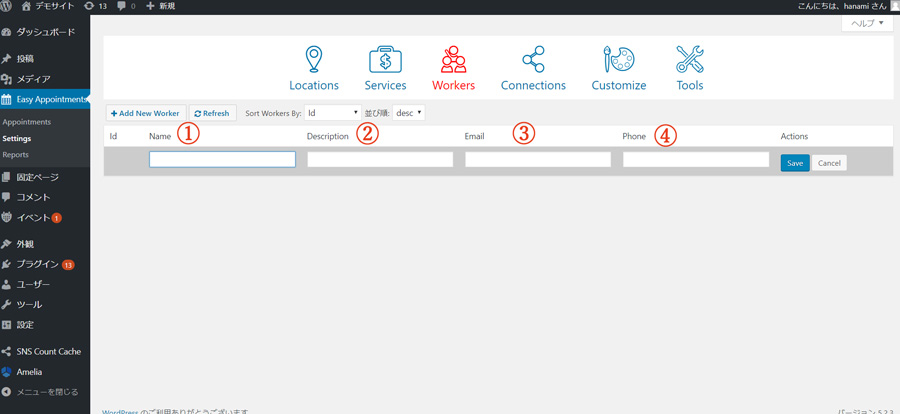
【+Add New Worker】をクリックします。

- Name 名前を入れます
- Description 説明文を登録します
- E-mail メールアドレスを登録します
- Phone 電話番号を登録します
【save】をクリックします。
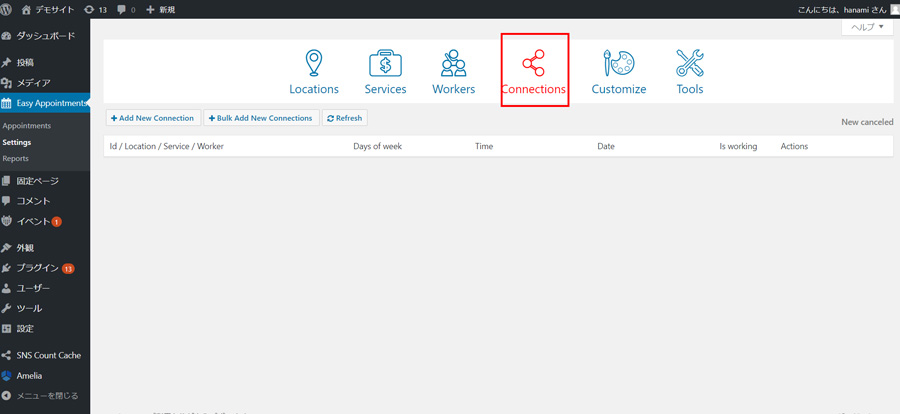
登録場所・サービス・人を紐づけます

Connections
【+Add New Connection】をクリックします。
一括登録をしたい場合は
【+Bulk Connections builder】をクリックします。

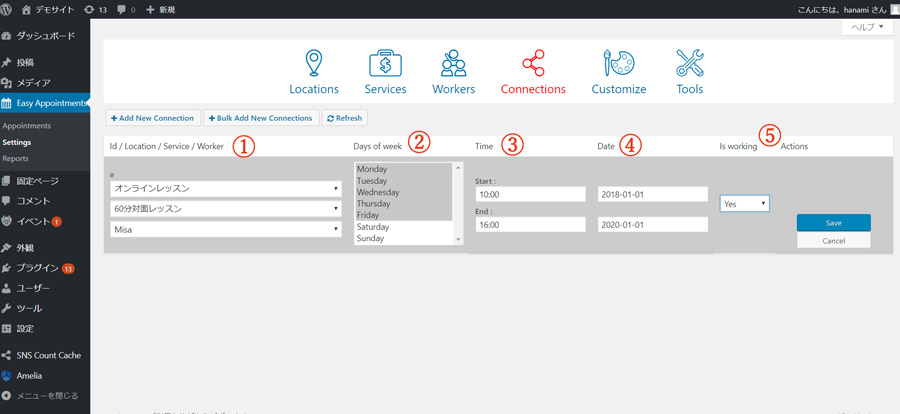
- Id / Location / Service / Worker
登録した場所、サービス、人を選びます - Days of week
何曜日を予約可能にするのか選択します。 - Time
予約可能な時間の範囲を指定します。 - Date
予約可能な期間を指定します。 - in working
有効化する場合は【Yes】にします。
【save】をクリックします。
カスタマイズします

一般設定
Customize > 【General】
- Multiple work
- Compatibility modek
登録した情報の編集や削除が出来なくなった場合にチェックを入れます。 - Max number of appointments
1回の予約での最大予約数を設定します - Auto reservation
お客様が予約した段階で承認する場合にチェックを入れます - iTurn nonce off
- Default status
お客様が予約をした時の状態を指定します。
pending:保留
confirmed:確認済み
【save】をクリックします。
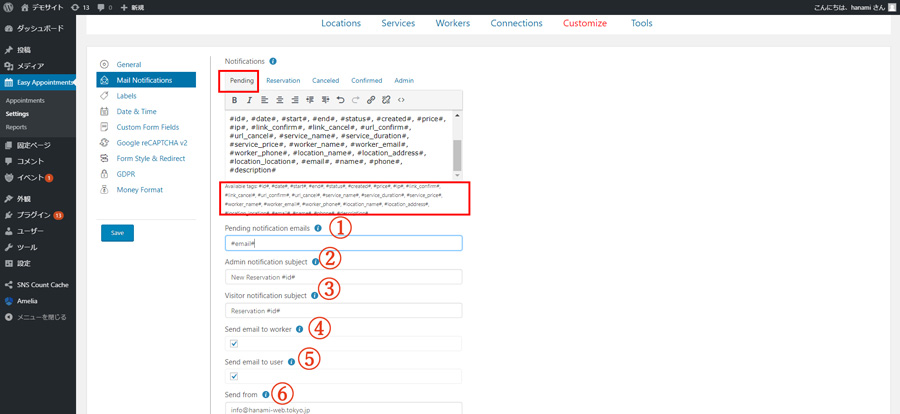
メール設定
Customize > 【Mail Notifications】

- メール本文を入力します。タグでお客様の予約した情報と紐づける事が出来るので、全てコピーして貼り付けておきます。
Pending:予約保留時に送るメール本文
Reservation:予約時に送るメール本文
Canceled:キャンセル時に送るメール本文
Comfirmed:予約完了時に送るメール本文
admin:管理者へ送るメール本文 - Multiple work
- Pending notification emails
メールの送信先を指定します。上部にあるタグから【#email#】を持ってくるとお客様の入力をしたメールアドレスを取得できます。 - Admin notification subject
自分宛のメールのタイトルです。 - Visitor notification subject
お客様宛のメールタイトルです。 - Send email to worker
workerで登録したメールアドレスへメールを送る場合はチェックを入れます。 - Send email to user
お客様へメールを送り場合、チェックを入れます。 - Send from
送信元のメールアドレスを入力します。
【save】をクリックします。
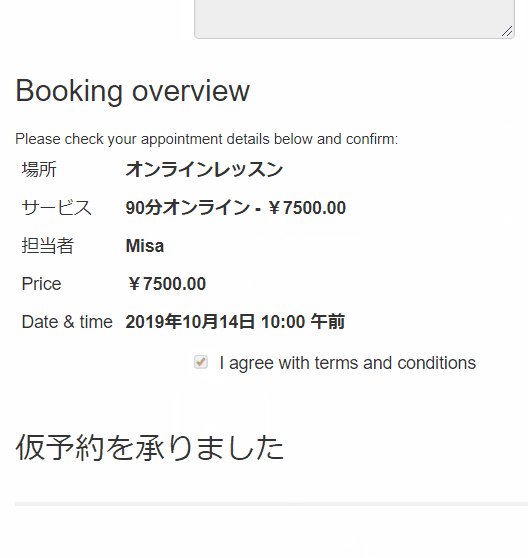
予約本文のサンプルです
****************************
サービス名:#service_name#,#service_duration#
場所:#location_name#(#location_address#)
担当者: #worker_name#(#worker_email#)
予約日:#date#, #start#~#end#
予約状況:#status#
pending:仮予約
confirmed:予約確定
料金:#price#,
キャンセルは以下のフォームよりキャンセル申請を行ってください
#link_cancel#
*********************************
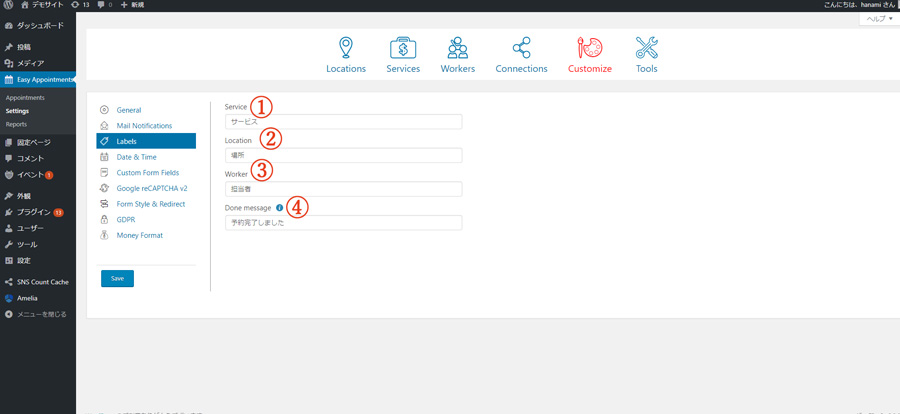
ラベル設定
Customize > 【Label】
英語表示を少し日本語に変える事が出来ます

- Service
サービス - Locationk
場所 - Worker
担当者 - Done message
予約完了時のメッセージ
【save】をクリックします。
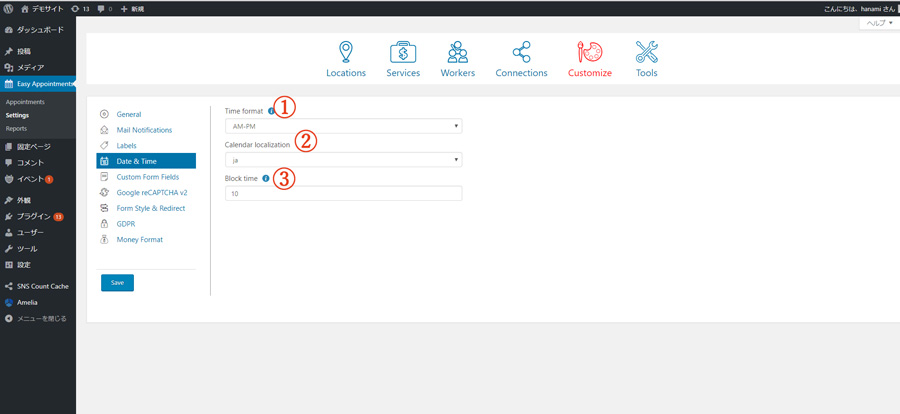
時間設定
Customize > 【Data & Time】

- Time format
【00-24】または【AM-PM】選べます。 - Calendar localization
jaにします。 - Block time
最低予約時間を設定します。
【save】をクリックします。
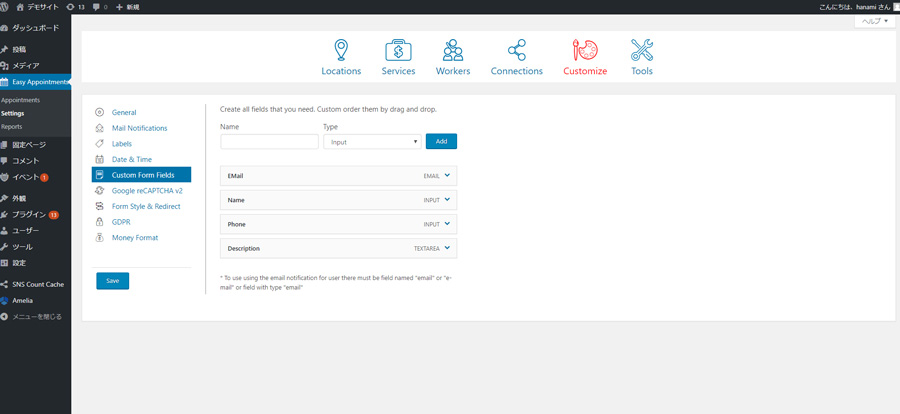
お客様の入力項目のカスタマイズ
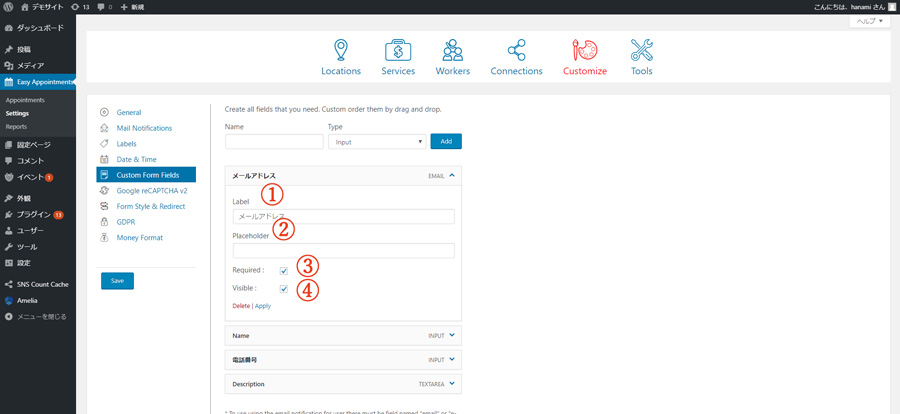
Customize > 【Custom Form Fields】

- Nameに入力項目の名前を入力します。
- Type
input:1行テキスト入力
select:選択項目
textarea:複数行のテキスト入力
phone:電話番号入力
Email:メールアドレス入力 - Block time
分を設定します。
それぞれ、

- Label:表示させる項目の名前を入力します
- Placeholder:薄く入力のサンプルを表示させたい場合にテキストを入力しておきます。
- Required:必須項目にする場合チェックを入れます。
- Visible:表示させたい場合チェックを入れます。
項目を設定できます。
【Apply】をクリックします。
問い合わせフォームのセキュリティ設定
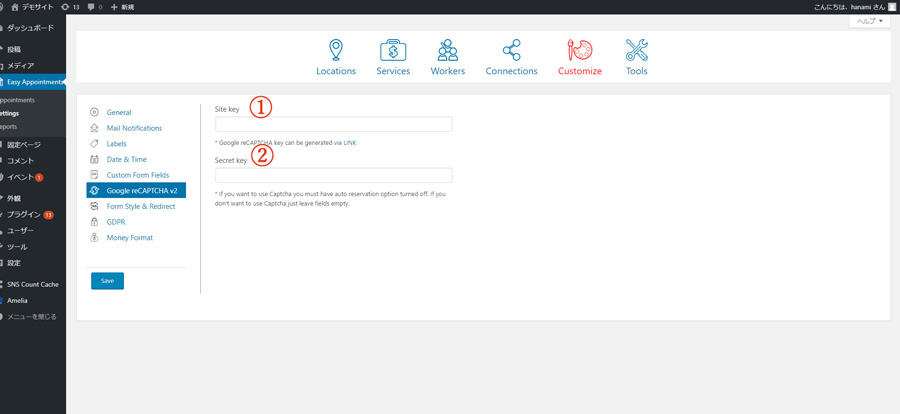
Customize > 【Google reCAPTCHA v2】

にサイトを登録してコードを取得します。
【save】をクリックします。
フォームのカスタマイズとリダイレクト設定
Customize > 【Form Style & Redirect】
- Custom style
CSSでデザインを追加したい場合に入力します。 - Turn off css files
デフォルトのCSSファイルを無効にする場合にチェックを入れます。カスタマイズしない方はチェックを入れなくて大丈夫です。 - I agree filed
チェックを入れると、予約フォームを送信する前に【I agree with terms and conditions *】というチェック項目が出力されます。 - Go to page
予約フォーム入力後に表示させるページを作成します。 - ADVANCE GO TO
各サービスごとに、予約フォーム送信後に表示させるページを個別設定する事も可能です。
Service:サービス選択
Redirect to:予約フォーム送信後に表示させるページURLを入力
【Add advance redirect】をクリックします
【save】をクリックします。
GDPR
Customize > 【GDPR】
GDPRとは、一般データ保護規則。EU域内の個人情報保護を規定する法律として、欧州議会および欧州理事会によって制定されたものなので、日本の方にはあまり関係は無いです。
GDPRとは
こちらは設定しなくて大丈夫です。
料金表示
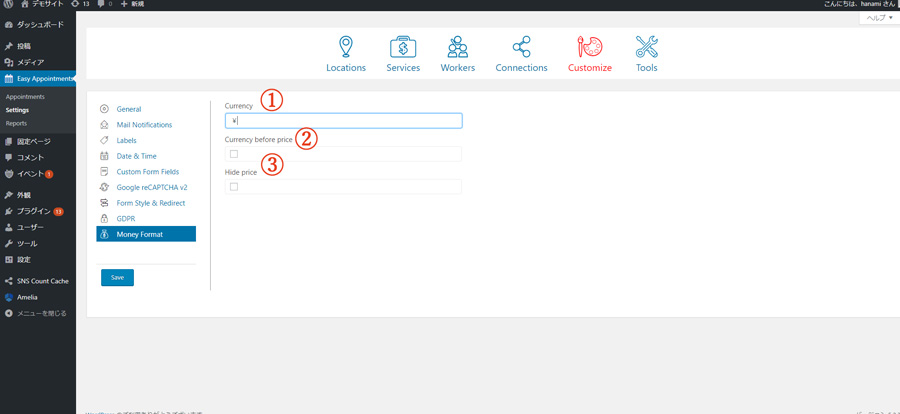
Customize > 【Money Format】

- Currency:表示させたい料金表示を入力します
- Currency before price:料金の前に表示させたい場合チェックを入れます。
- Hide price:料金を非表示にする場合、チェックを入れます。
【save】をクリックします。
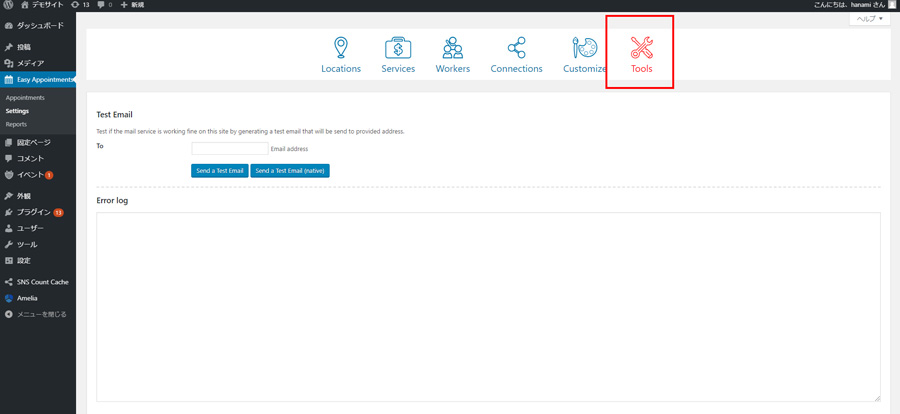
設定がきちんと出来ているのか、テストメールを送る事が出来ます。
Setting >【Tools】

テストメールを送りたいメールアドレスを入力し、【Send to Tes Email】をクリックします。
予約の管理・手動入力
予約一覧や、手動で予約情報を追加する事が出来ます。
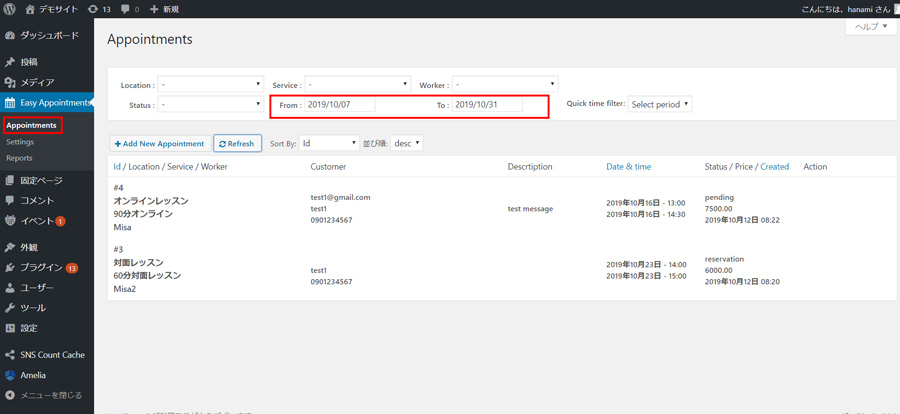
Easy Appointments > 【Appointments】
をクリックすると予約一覧が表示されます。
表示されない場合、期間が合っているか確認して下さい。

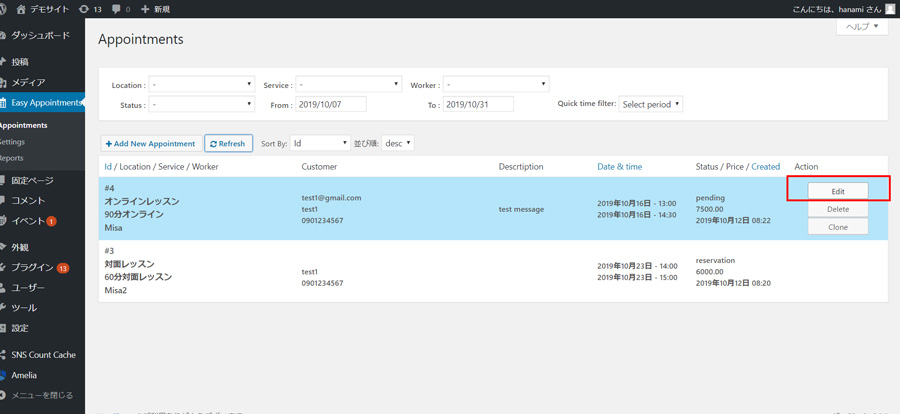
仮予約状態から確認済に変更

予約リストを表示させた状態で、編集したいお客様情報の【Edit】をクリックします。

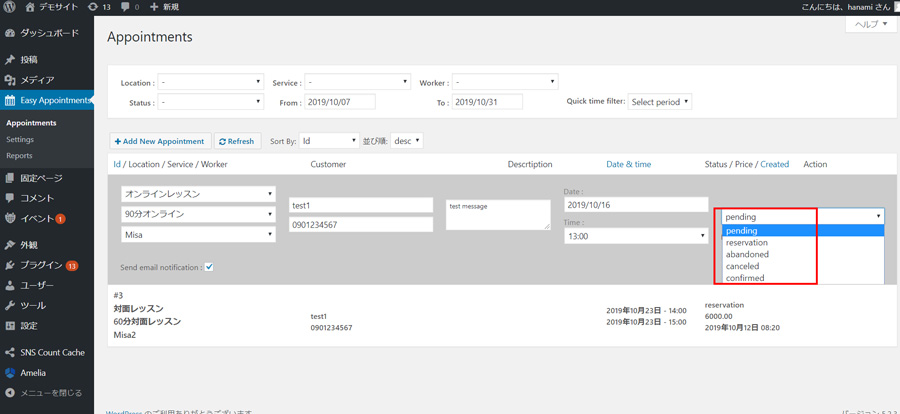
状態を
pending:保留中
reservaion:予約
abandoned:放棄
canceled:キャンセル
comfirmed:確認済
から選びます。確認済にする場合は【comfirmed】に変えます。
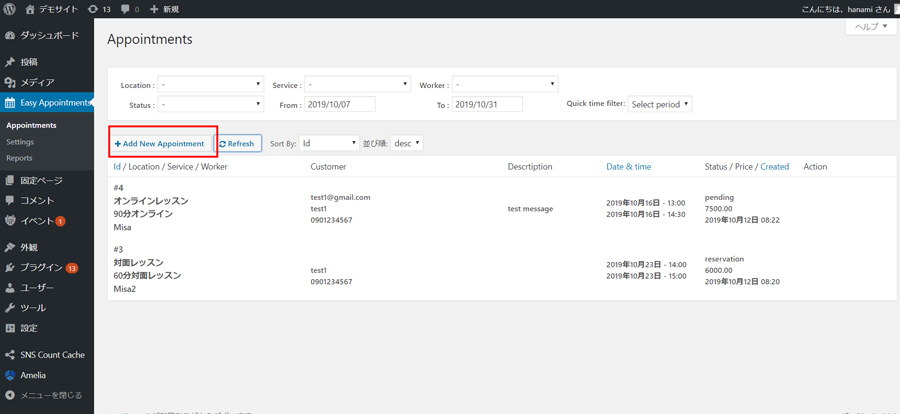
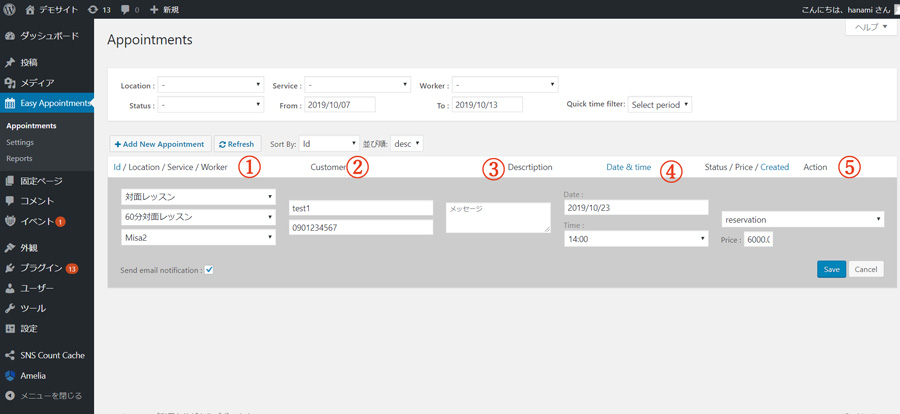
手動で予約を追加する場合

【+Add New Appointment】をクリックします

- Id / Location / Service / Worker
場所・サービス・担当者を選択します。 - Customer
お客様の名前・電話番号を入力します。 - Descrtiption
コメントがあれば入力します。 - Date & time
予約日時を選択します。 - Status / Price / Created
予約の状況を選択します。
【save】をクリックします。
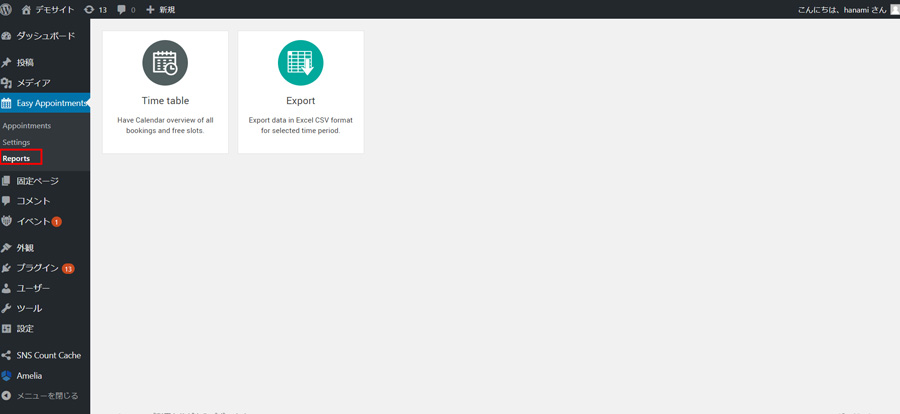
レポートの表示
Easy Appointments > 【Reports】

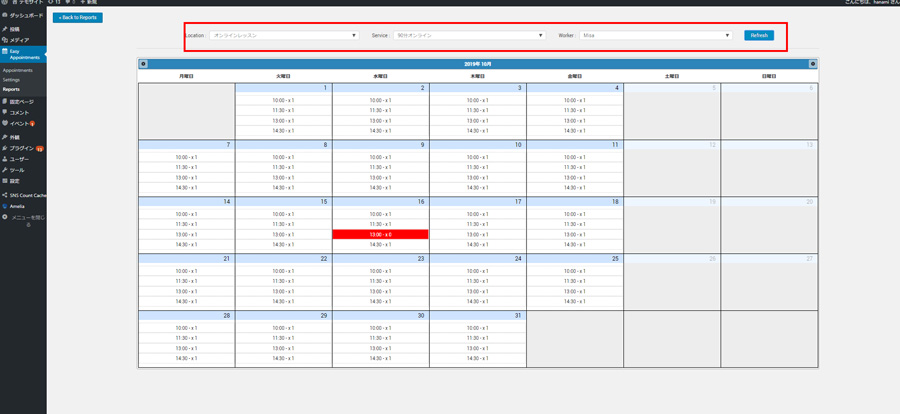
Time Table

Location/Service/Workerを選択し【Refresh】をクリックします。
予約が入っている時間帯は赤く表示されます。
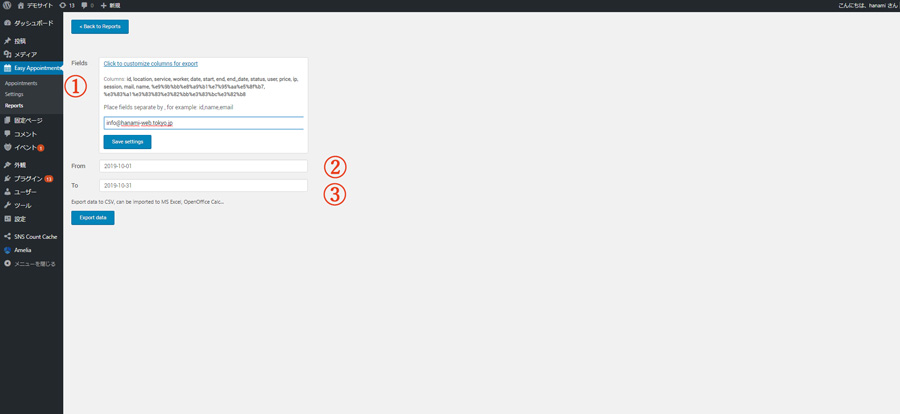
Exports
データとして書き出す事も出来ます。

- Fields
取得したいタブを入力します。上部にあるColumusから選択します。 - From
いつからのデータを出力するか選びます - To
いつまでのデータを出力するか選びます
【Export data】をクリックします。
予約カレンダーの表示
表示させるカレンダーのデザインを2パターンから選ぶ事が出来ます。
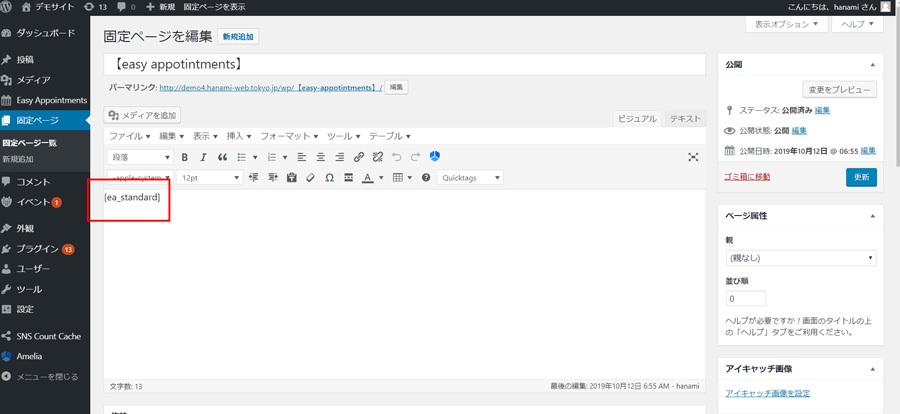
タイプ1
ショートコード[ea_standard]を入力します。


タイプ2
ショートコード[ea_bootstrap]を入力します。

【easy-appotintments】で予約システムを構築してみて
最大の特徴は、担当者を選べるという事です。
他の無料予約システムにはなかなかない機能です。
設定項目もそこまで多くないので、英語ですが簡単に設定が行えいました。
ただ、所々に英語が入ってきていて、簡単に日本語に書き換えできないのでその辺りが気にならない方にはおすすめのプラグインと言えます。
気になる英語の部分を日本語化!解説
https://hanami-web.tokyo.jp/blog/reservation-plugin/free-easy-appoitnments-japanese/
【2023最新版】WordPressで本当に使える予約システムプラグインって?日本語対応など徹底検証!!
本記事は、2019年10月現在の仕様でご紹介しています。
予約プラグインの設定方法のレッスンも可能!
wordpressプライベートレッスン好評いただいております。
https://hanami-web.tokyo.jp/lesson
[word_balloon id="1" position="L" size="M" balloon="talk" name_position="under_avatar" radius="true" avatar_border="false" avatar_shadow="false" balloon_shadow="true" avatar_hide="false"]一人で悩んで解決出来ない事はココナラで質問を受け付けております[/word_balloon]
是非、ご利用くださいね。
最短翌朝公開!土日祝も対応します!
超お急ぎホームページ制作プラン
超お急ぎでホームページを必要としている方向けの、ホームページ超お急ぎ制作プラン行っております!
最短翌朝公開、土日祝も対応します!お困りの方は是非、以下のバナーより詳細をご確認ください!
新着記事






