WordPressを使ったホームページの作り方/プラグインの使い方/ノーコード構築ブログ

LMSプラグインLearnDashでの追加アドオンコースグリッド機能について紹介
HanamiWEBオンラインスクールでは
●バーチャル自習室でのリアルタイム質問!
●チャットで質問し放題!
●24時間学び放題のEラーニング教材!
全部ついて 2,500円/月!
WordPressでe-ラーニングシステムが構築できるLMS(Learning management system)有料プラグイン、LearnDashの解説をしています。
今回は、アイキャッチ画像を使用したグリッド表示が出来るようになる追加機能について紹介します。
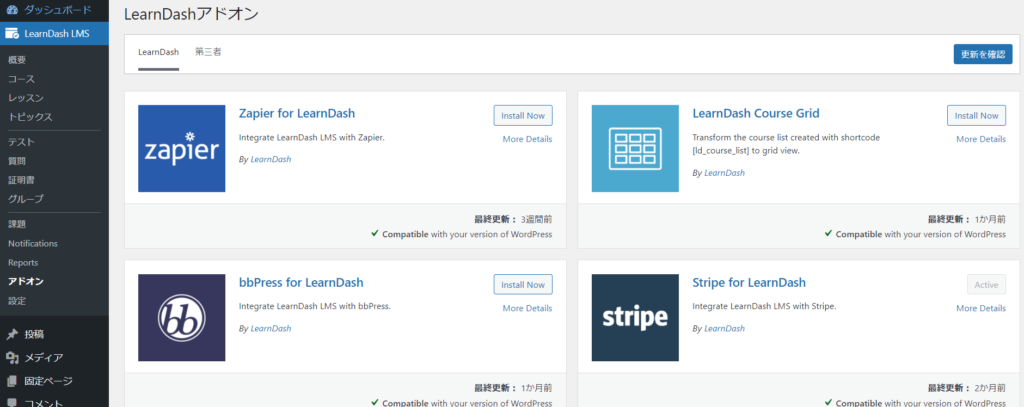
グリッドアドオンを追加
- LearnDash LMS
- アドオン
- LearnDash Course Grid
- Install Now
- 有効化
します。

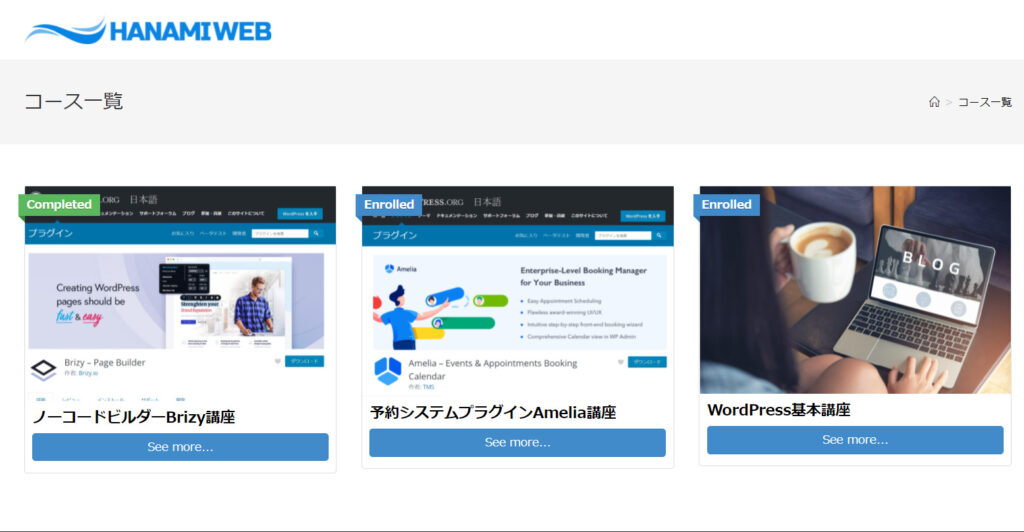
コースグリッドで出来るようになる事
- コース一覧に画像を追加する事で見た目をよくすることが出来る
- 画像の代わりにビデオを表示させる事も可能
- 一覧に価格表示
- コースが「登録済」「完了」しているのか動的に表示
- カテゴリー・タグによるフィルタリング機能や並べ替え機能
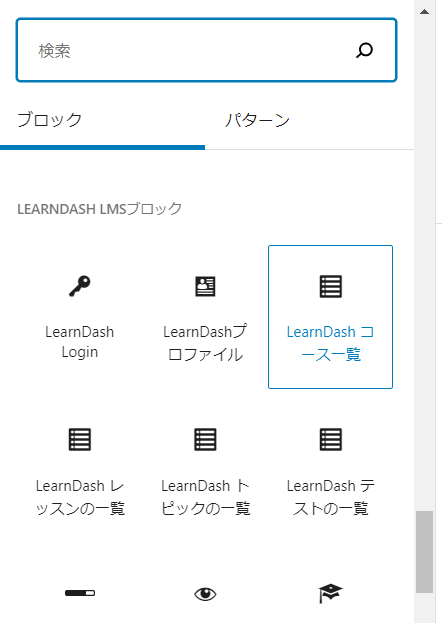
コースグリッドの使い方
使いたいページで【LearnDashコース一覧】を使います。

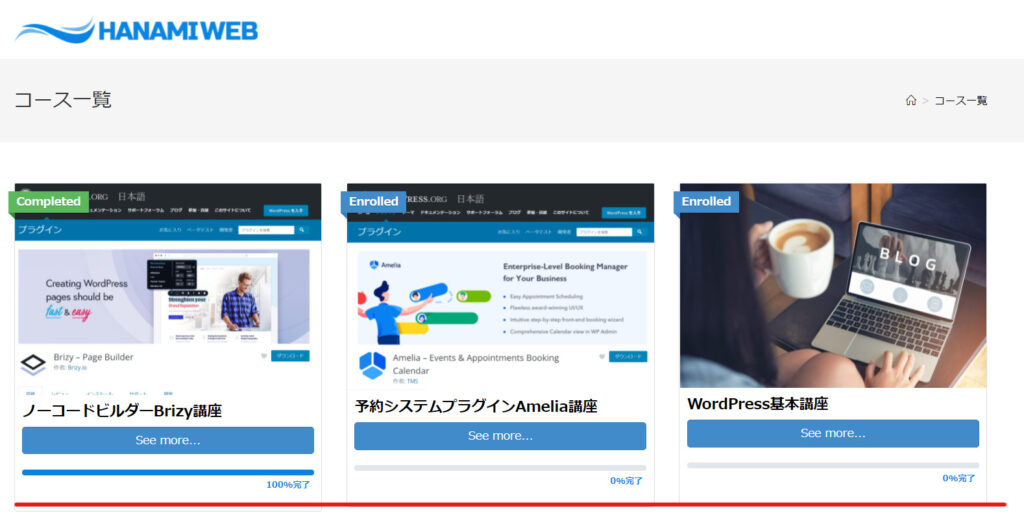
Front側

ショートコードで出力したい場合
以下のショートコードを使用する事で、使う事が出来ます。
[ld_course_list]カスタマイズ方法
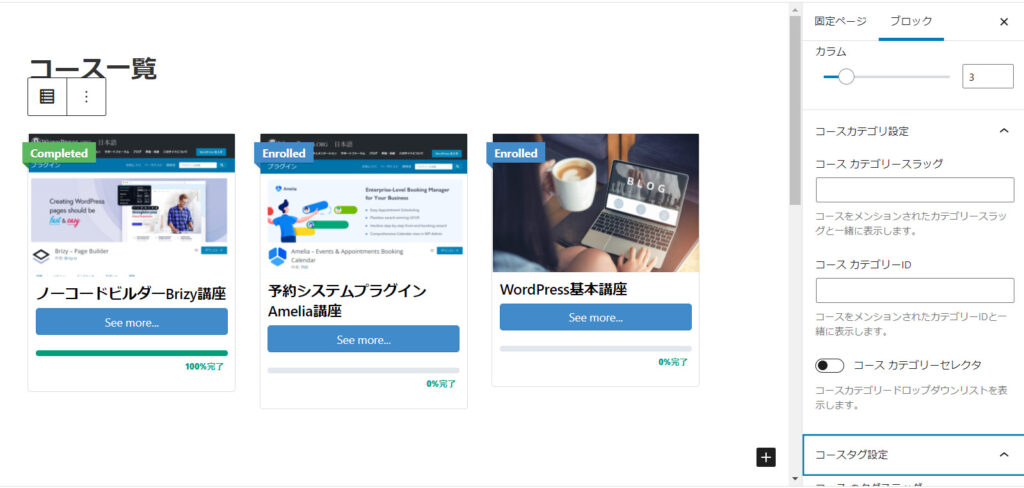
ブロックエディタの場合についての説明になります。
右サイドメニューでカスタマイズが出来ます。

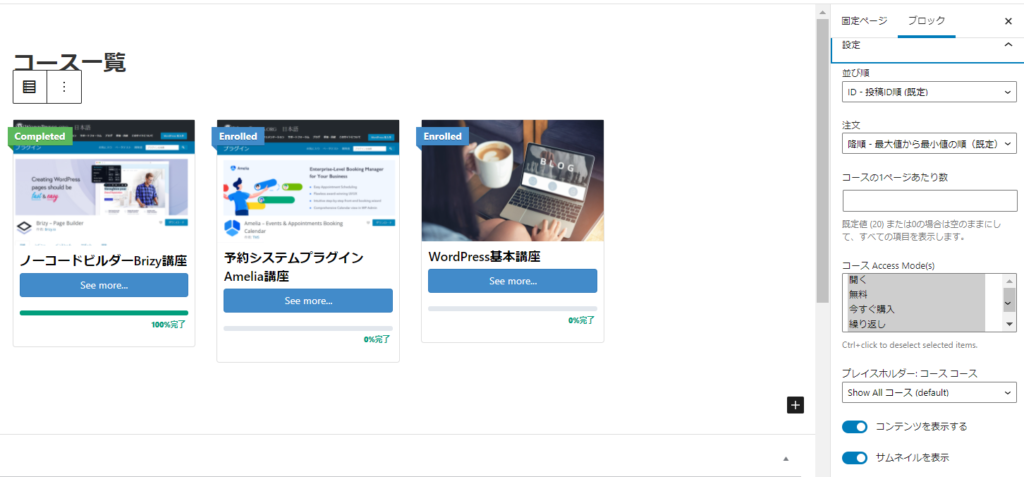
基本設定
- 並び順
- 1ページに表示させる数
- コースの料金でソート
- コース登録状況でソート
- コンテンツ表示
- サムネイル(画像)表示

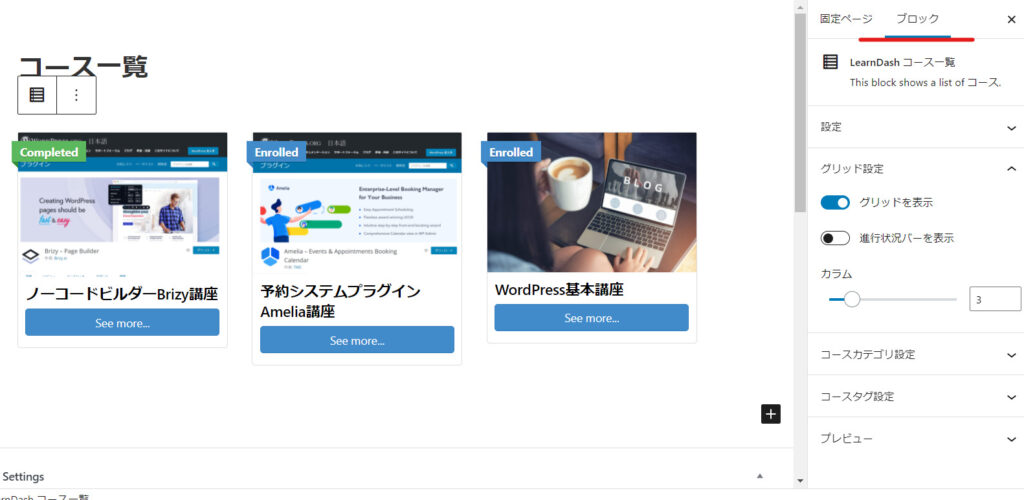
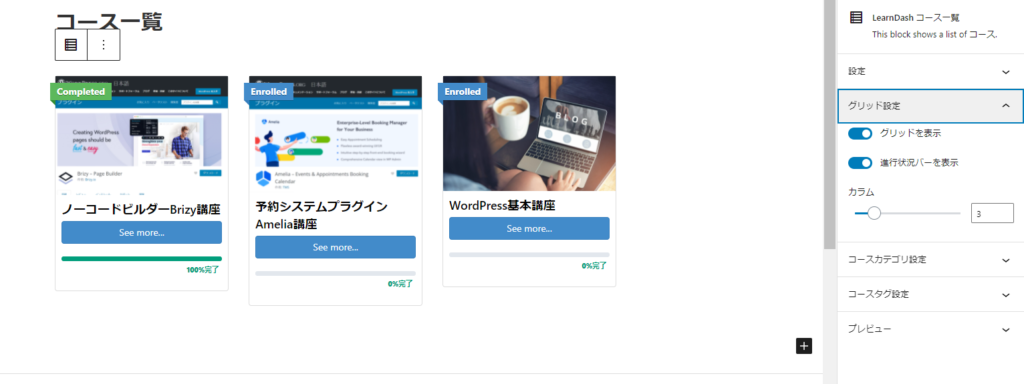
グリッド設定
- グリッド表示にするか
- 進行状況バーを追加するか
- グリッド数

進行状況バーをONにすると最下部に進行状況がわかる棒線が出力されます。

カテゴリやタグでソート
特定のカテゴリー(タグ)だけを出力、させる事が出来ます。

まとめ
多くのコースを追加している場合、ユーザーが分かりやすいようにページを分けてコース一覧を作成すると良いですね!
最短翌朝公開!土日祝も対応します!
超お急ぎホームページ制作プラン
超お急ぎでホームページを必要としている方向けの、ホームページ超お急ぎ制作プラン行っております!
最短翌朝公開、土日祝も対応します!お困りの方は是非、以下のバナーより詳細をご確認ください!
新着記事






