WordPressを使ったホームページの作り方/プラグインの使い方/ノーコード構築ブログ

Lifter LMSを使ってeラーニングのコースを作る方法
HanamiWEBオンラインスクールでは
●バーチャル自習室でのリアルタイム質問!
●チャットで質問し放題!
●24時間学び放題のEラーニング教材!
全部ついて 2,500円/月!
wordpress講師をしていますが、wordpessの始め方、wordpressの使い方など、同じ内容をレッスンする機会が多く、お客様がeラーニングで学べたら良いなと思いLearning Management System(LMS)を知りました。
また、wordpressのプラグインを使うと無料で始められることも知り、今回Lifter LMSというプラグインを導入する方法を解説しています。
今回ご紹介をするのは、コース目次の設定方法になります。
今回、wordpressで予約管理システムが構築できるプラグインAmeliaのLMSを作るという設定で紹介をしていきます。
LifterLMSでコース目次を作成
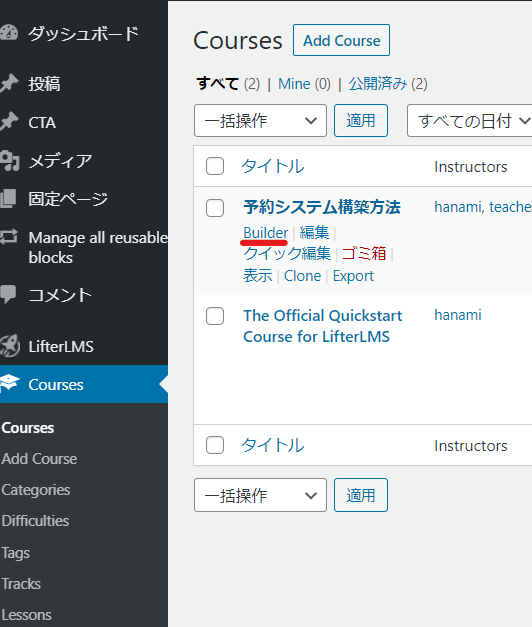
【Courses】をクリックすると、自動インストールされたコースと、ご自身で作成をしたコース紹介(概要)ページなどが入っていると思います。
コース紹介(概要)ページを修正する場合は【編集】をクリックしますが、今回はコース目次を作成するので【Builder】をクリックします。

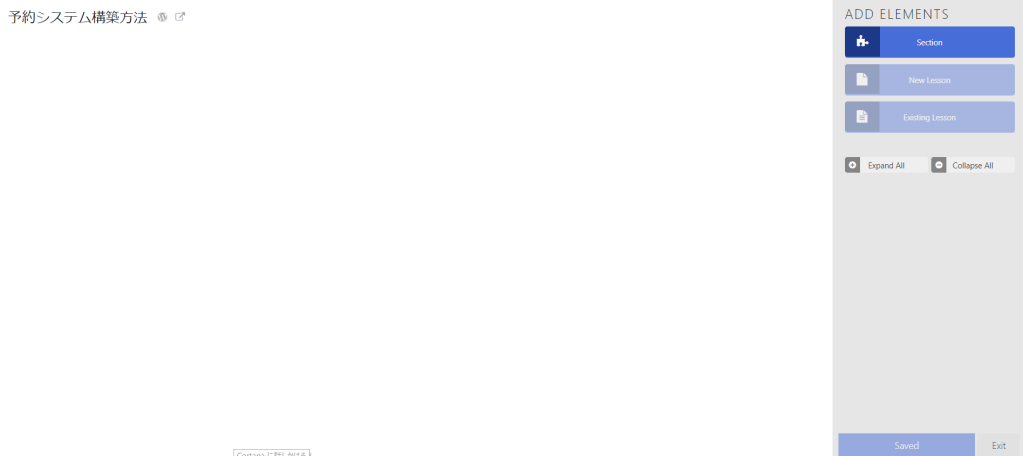
コース概要ページとは違う画面が開きます。こちらでコース一覧(目次)を作成します。

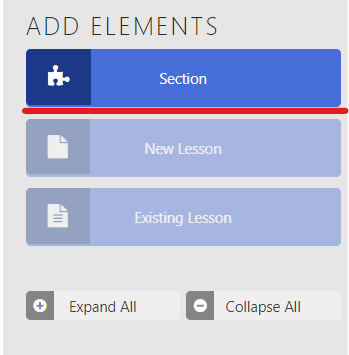
Section追加
まずは大見出しであるSectionを設定します。

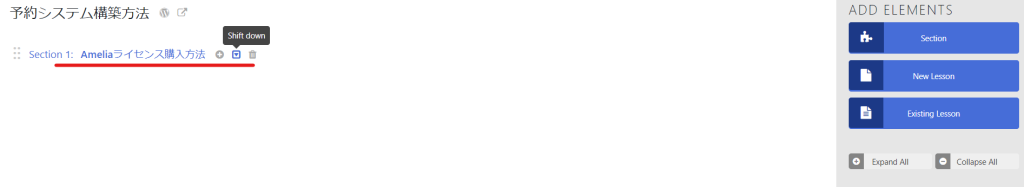
sectionの名前を変える
クリックするとテキストが変えられます。
その隣に、上下を入れ替える▼矢印、削除する為のごみ箱アイコンがあります。

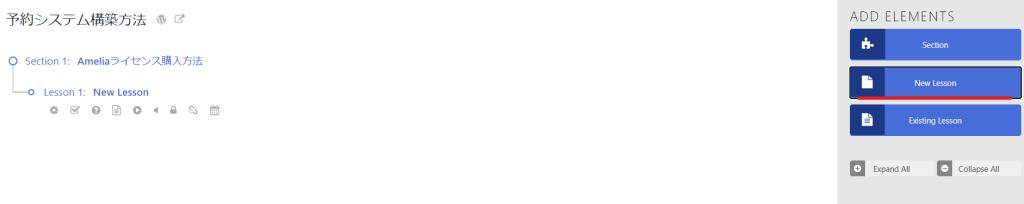
Lesson追加
【New Lesson】をクリックしてsectionの中に入れるレッスンを追加していきます。

Section/Lessonの追加を繰り返します
色々なやり方があると思いますが、今回は枠組みを先に作っていく方法を解説します。Lessonの中身は後で作っていきます。
以下のような形で、最初に目次となる枠を作成しました。

まとめ
今回はこれから追加する各コースのテキストとなる前段階。全コースの目次を作成しました。
後は中身を追加していくだけで、Learning Management Systemの大枠が完成してしまいます!
最短翌朝公開!土日祝も対応します!
超お急ぎホームページ制作プラン
超お急ぎでホームページを必要としている方向けの、ホームページ超お急ぎ制作プラン行っております!
最短翌朝公開、土日祝も対応します!お困りの方は是非、以下のバナーより詳細をご確認ください!
新着記事






