WordPressを使ったホームページの作り方/プラグインの使い方/ノーコード構築ブログ

WordPressでオンラインスクールを開講その②~コースを作成
HanamiWEBオンラインスクールでは
●バーチャル自習室でのリアルタイム質問!
●チャットで質問し放題!
●24時間学び放題のEラーニング教材!
全部ついて 2,500円/月!
ノーコードでWordPress制作が出来るようになるオンラインスクールを立ち上げています。
使用するプラグインはLearn Management System(LMS)と呼ばれるEラーニングシステムのLifter LMS
WordPressでオンラインスクールを開講その①では、プラグインのインストール、テーマのインストール初期設定まで行った備忘録を書きました。
今回はその続きです。
コーステンプレートをインポート
Lifter LMSは海外製のプラグインなので、ドキュメントも英語。
という事で、まずはコースのテンプレートをインポートしてしまい、カスタマイズしていく方法を取りたいと思います!
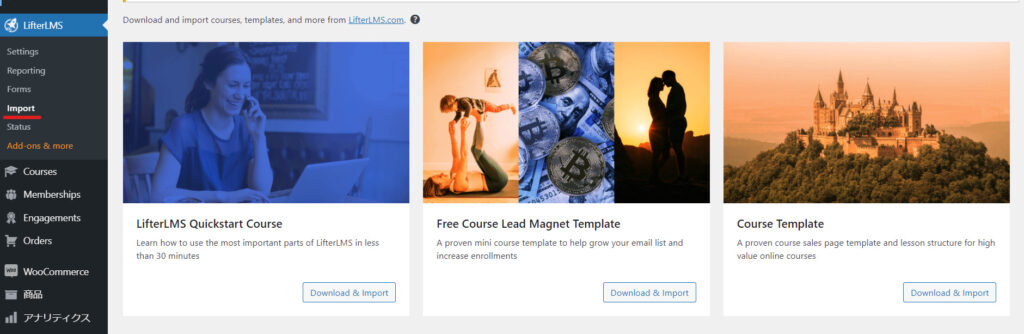
【Lifter LMS】>【Import】
の中にある【Course Template】をインポートします。
- LifterLMS Quickstart Course ー基本設定のインポート
- Free Course Lead Magnet Template ーミニコースを作成したい方向けのテンプレート
- Course Template ー本格的なコースを作成したい方向けのテンプレート

インポート成功!

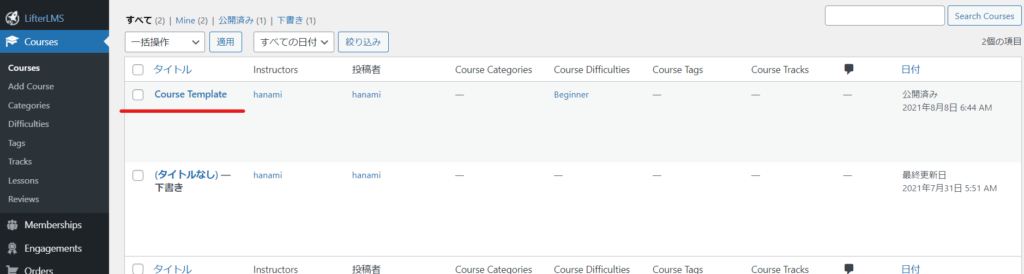
コースのテンプレート追加
【Course】>【Course】の中に【Cource Template】が追加されました。

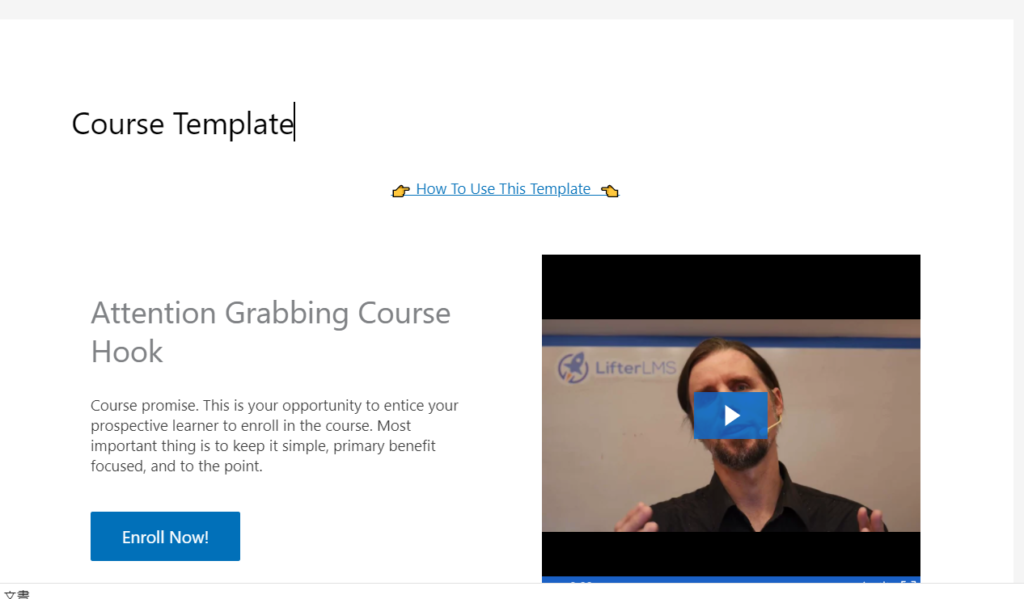
クリックしてみるとコースのテンプレートが入っています。

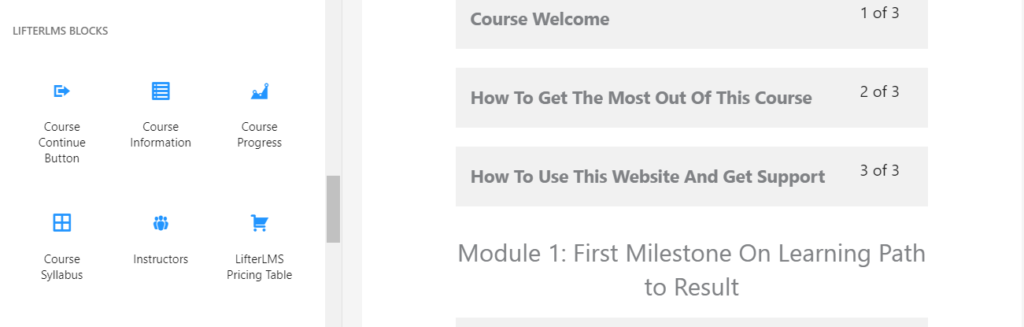
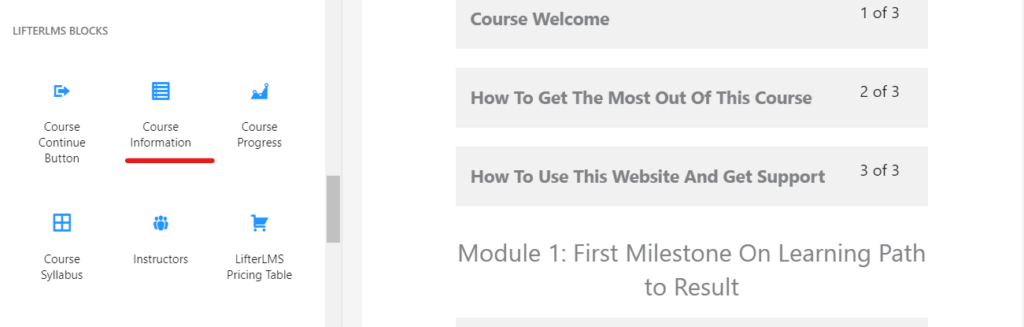
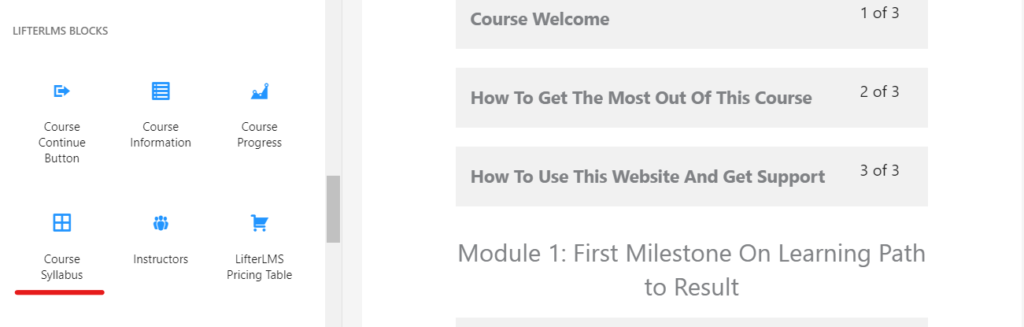
Lifter LMSのブロックエディタパーツ
このコーステンプレートにも使われていますが、ブロックエディタにLifter LMSのパーツが追加されています。

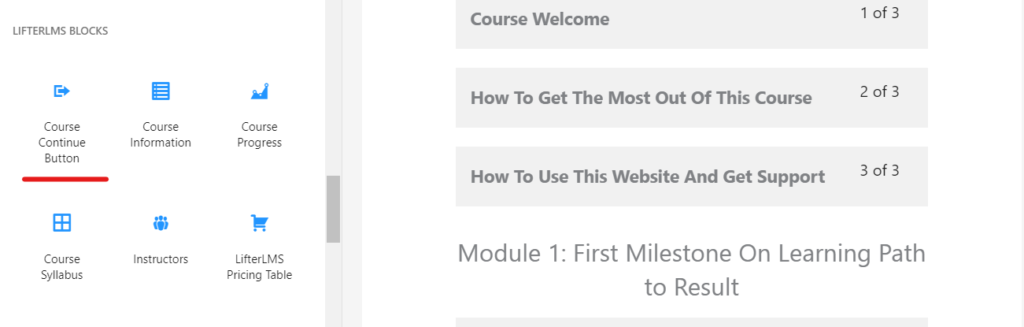
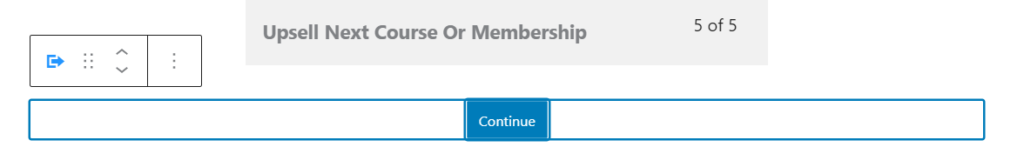
コースcontinueボタン


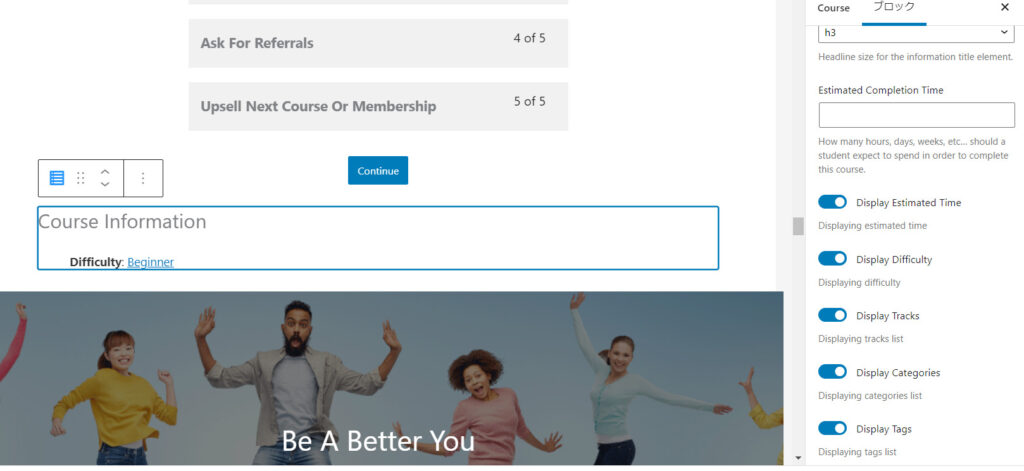
コース概要
コースの概要を表示します。

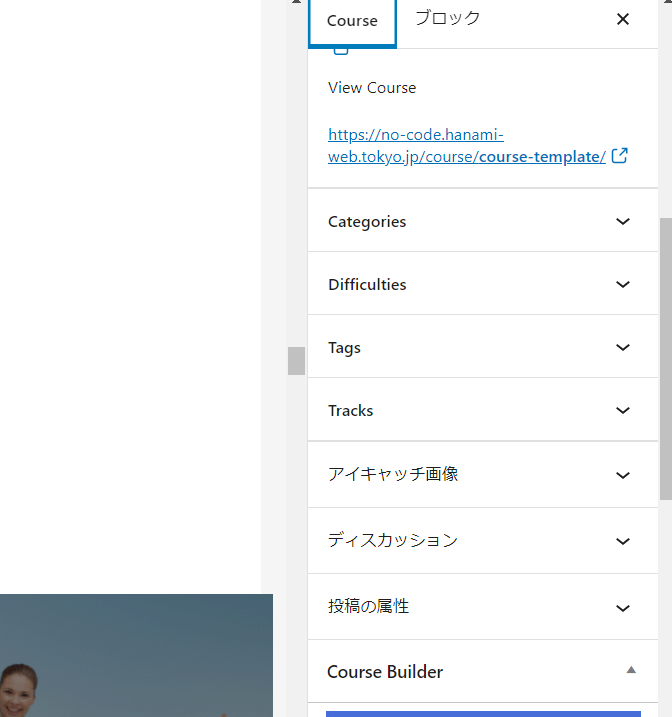
コースを作成する時に右サイドバーで
- カテゴリー
- 難易度
- タグ
- トラック
を設定できます。この設定した値を表示させる機能です。


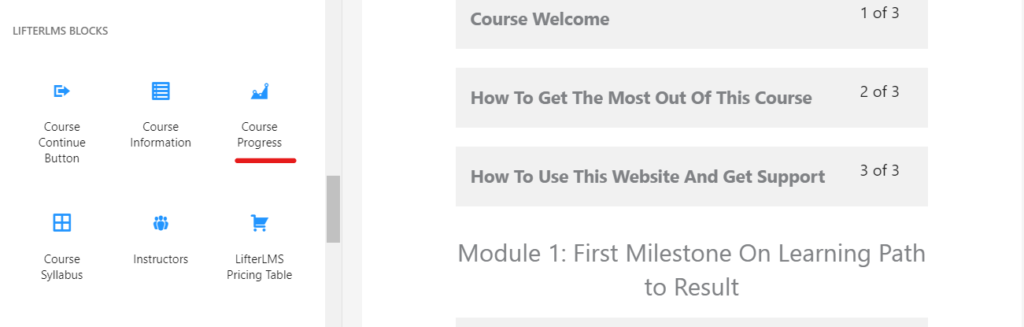
コースの進捗
各受講生のコースの進捗状況をプログレスバーで表示します。

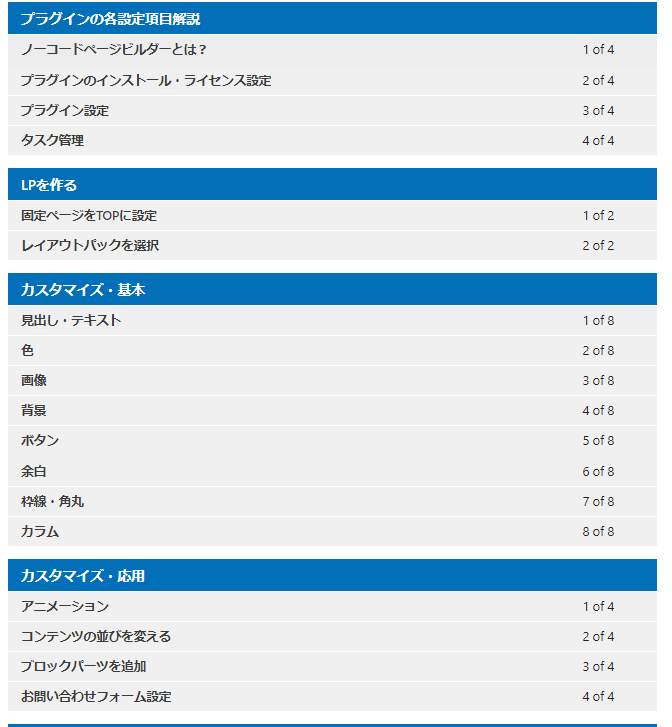
コースシラバス

コースの内容を一覧表示します。

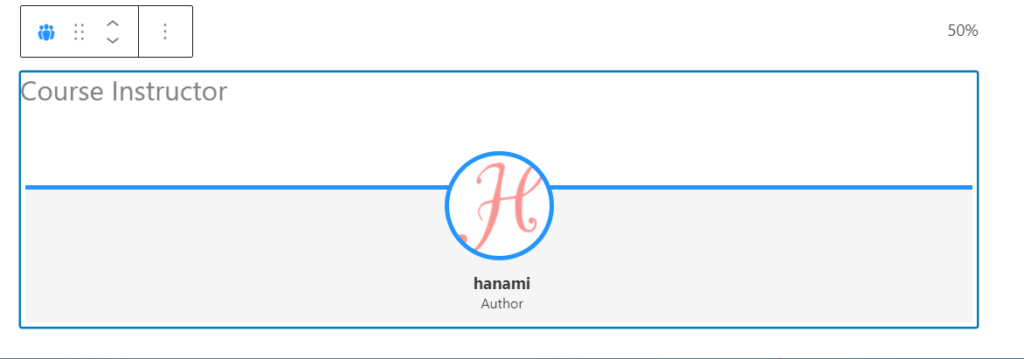
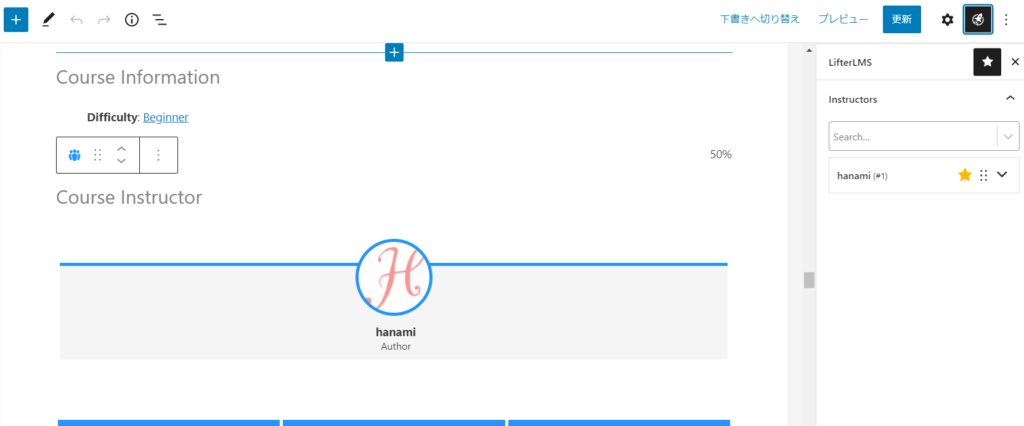
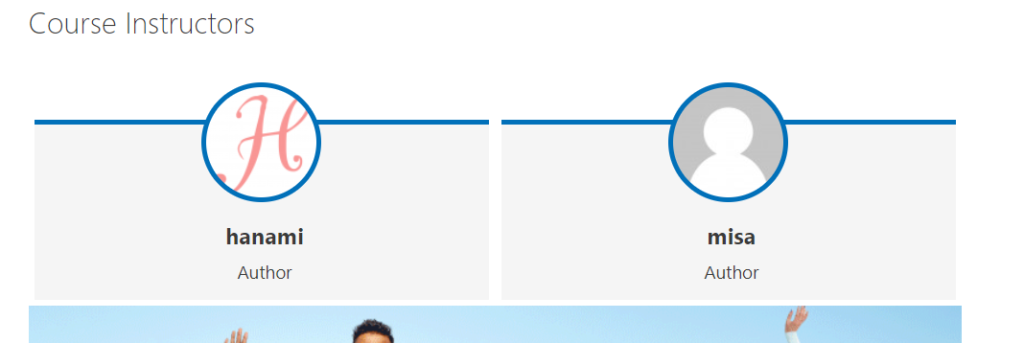
インストラクター
設定をしたインストラクターを表示します。


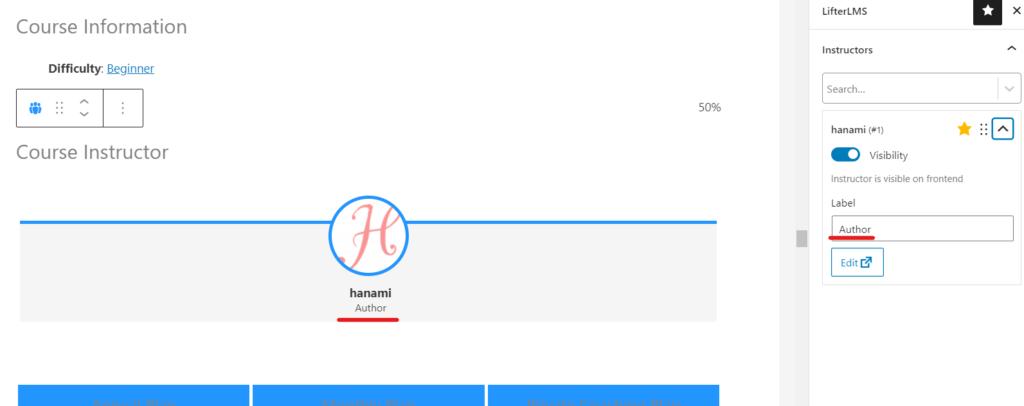
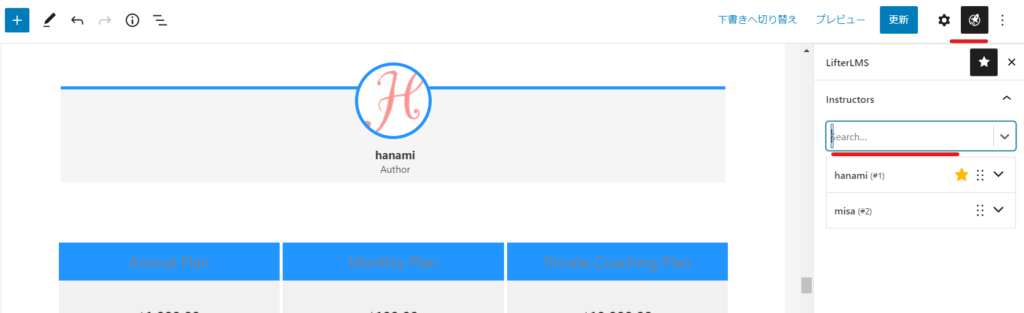
Instractorsパーツを選択した状態で、右サイドバーのLMSアイコンをクリックすると、編集しているコースに講師を設定できます。

ラベルを変えると講師の名前のAuthor部分を編集できます。

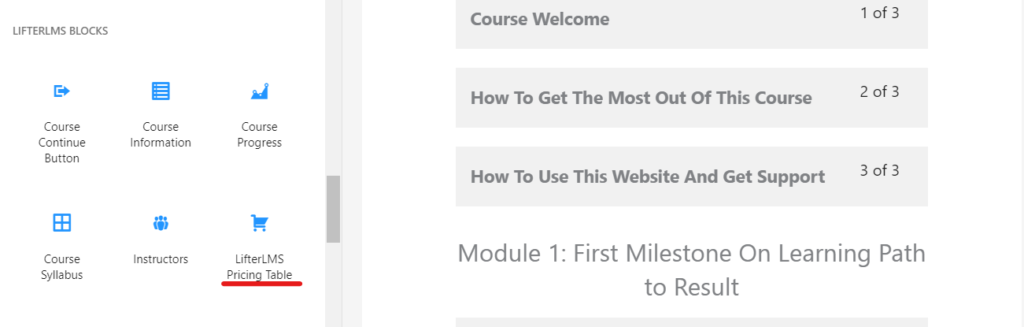
価格表
コースに設定されている価格表を表示します。


コース作成
コースシラバスで表示されていたコースを作成します。
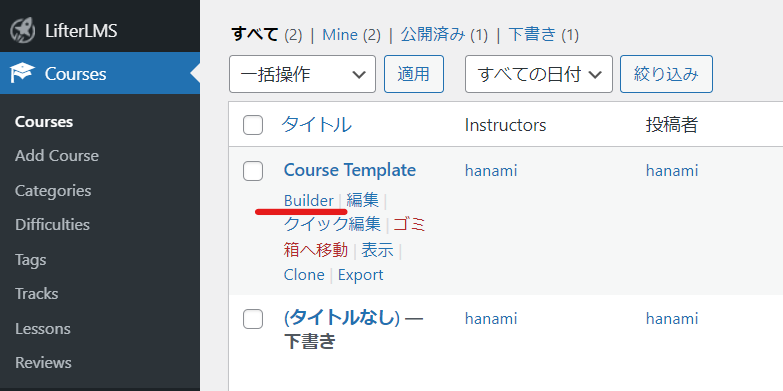
ダッシュボードの【Course】>【Course】の中にコーステンプレートがありましたが、先ほどはタイトルをクリックまたは編集でフロント側に表示される部分を見ていきましたが、今回は【Builder】をクリックします。

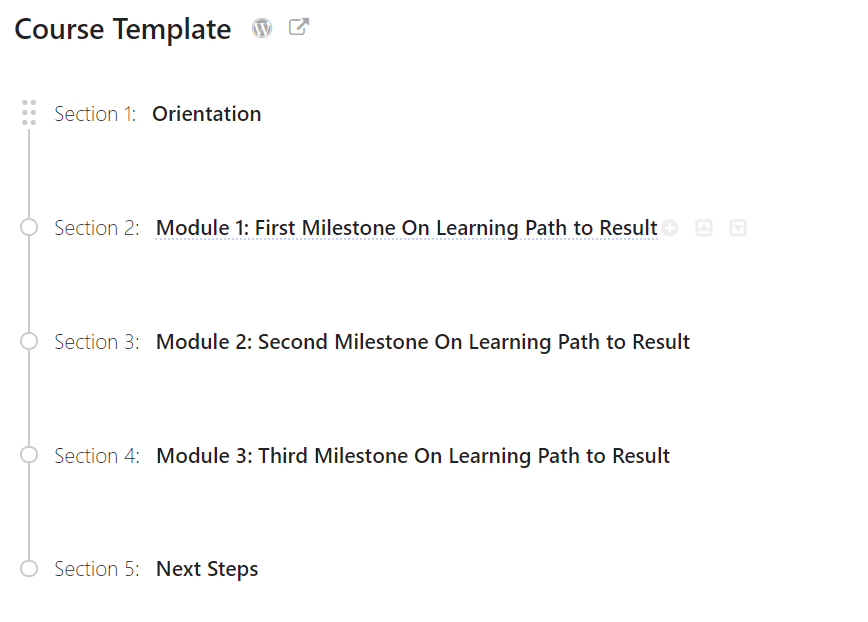
添付のように、こちらにコースが入っています。

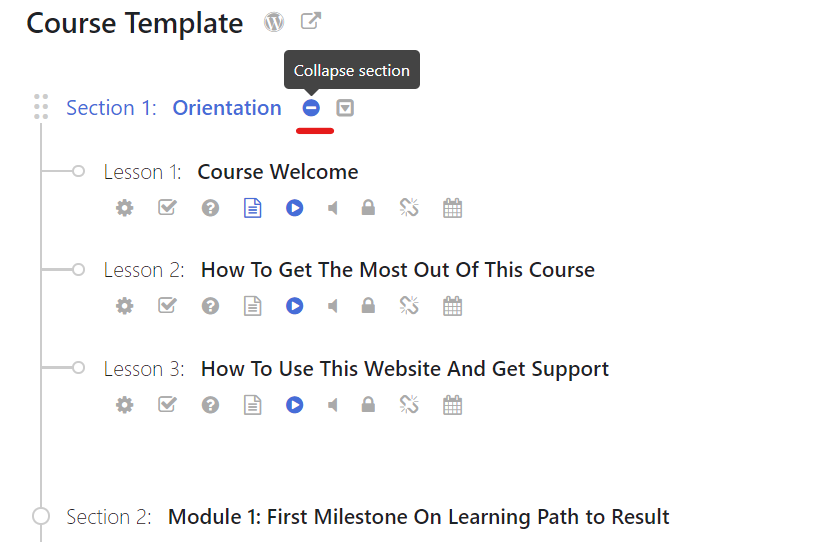
+アイコンをクリックすると、Section1の中にさらにコースが入っています。

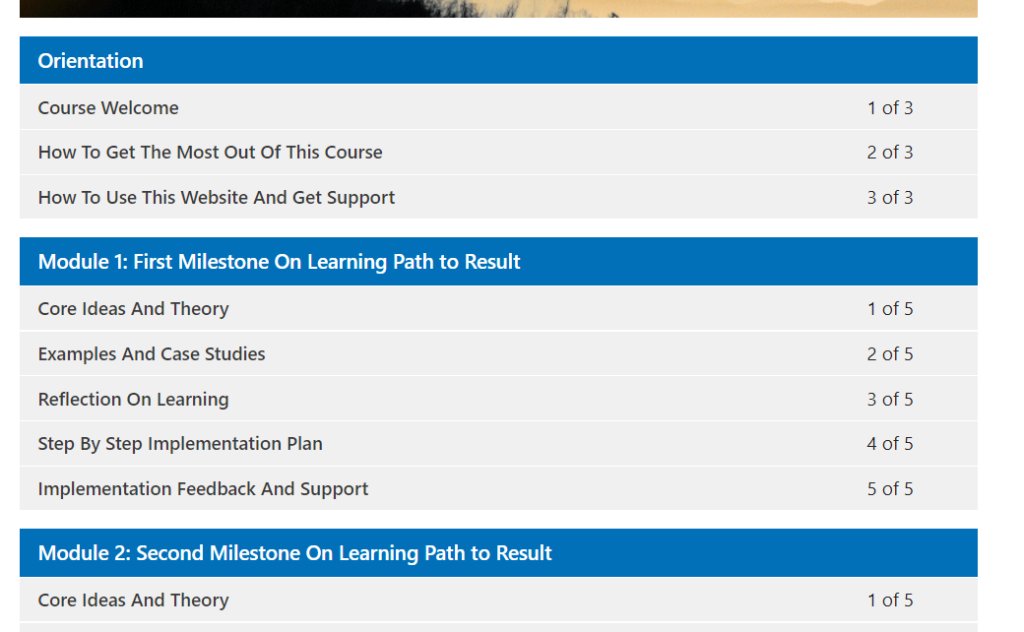
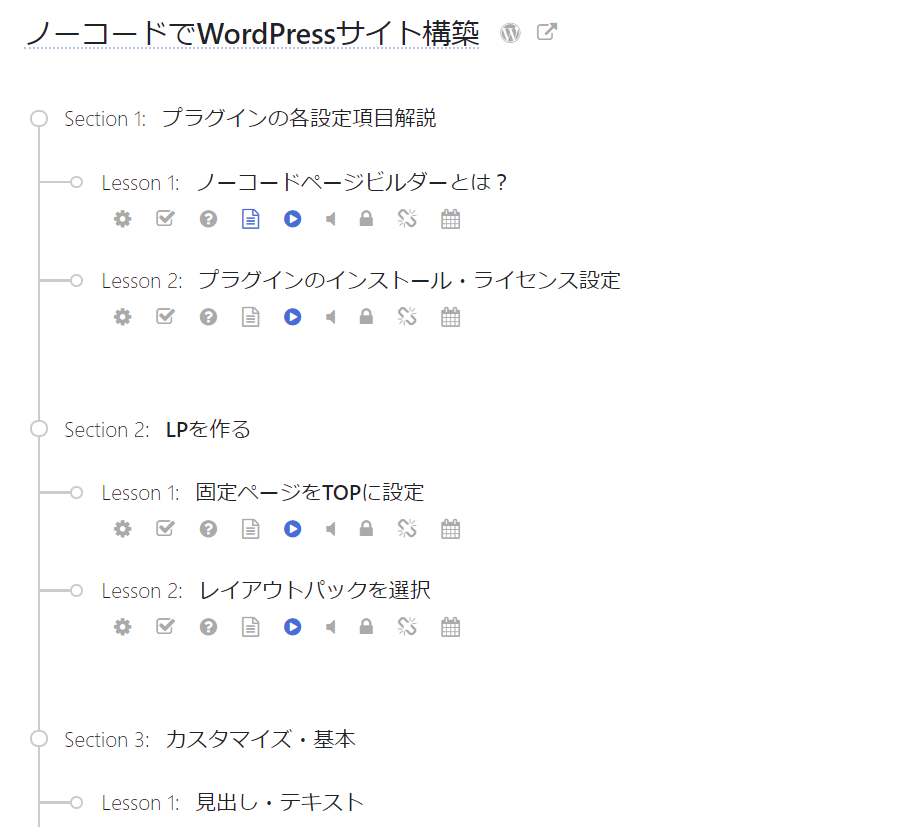
フロント側では以下のように見えます。

各レッスンのタイトルを先に決めました
今回構築をしたいオンラインスクールの内容ですが、ノーコードでWordPressサイトを構築がメイン。それ以外にも、サーバー契約、WordPressの初期設定、会員サイト構築、予約システム構築等、在宅で稼ぎたいと思っている方が実際に稼げるようになる為の支援をしていきたいと思っています。
まずはノーコードでWordPressサイト構築のEラーニングシステムを作り上げたいので
- コースタイトル ⇒ ノーコードWordPressサイト構築
- Section ⇒ 大見出し
- Lesson ⇒ 細かなステップ
を設定しました。

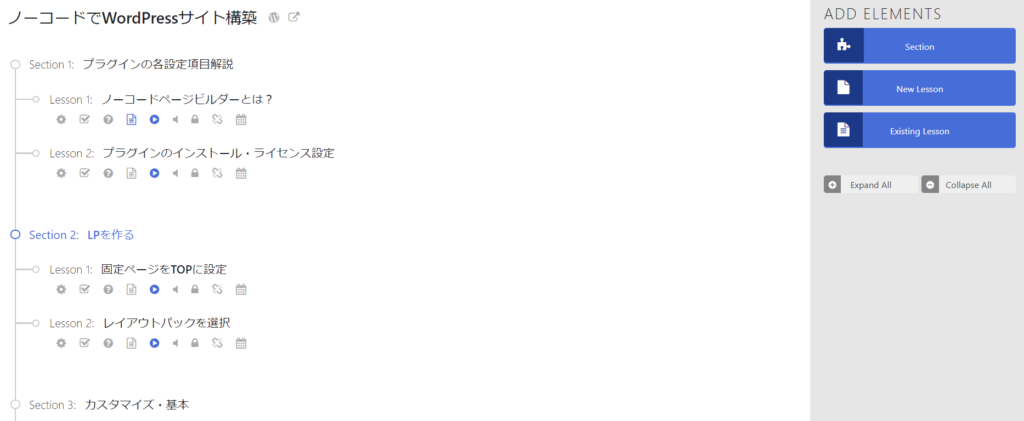
項目の追加はとても簡単で、まずはテンプレートを編集しましたが
右サイド項目の【Section】で新しいセクションを追加したり、セクションを選択している状態で【New Lesson】をクリックすると、選択しているセクションに新しいレッスンが追加されます。

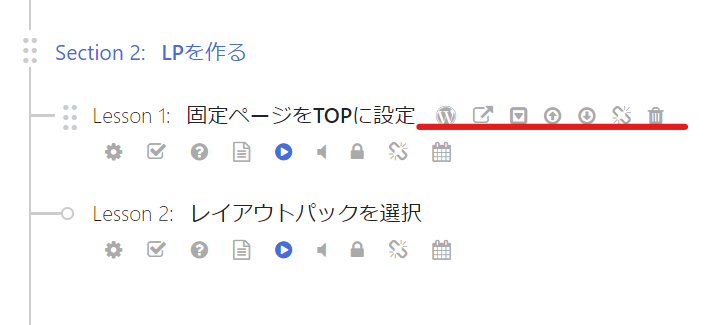
テキストにマウスを乗せると上下へ移動、ごみ箱などのアイコンがあるので、直感的に作りたい講座の概要を作る事が出来ます。

フロント側も作成したレッスン一覧に変わっています。

講師追加
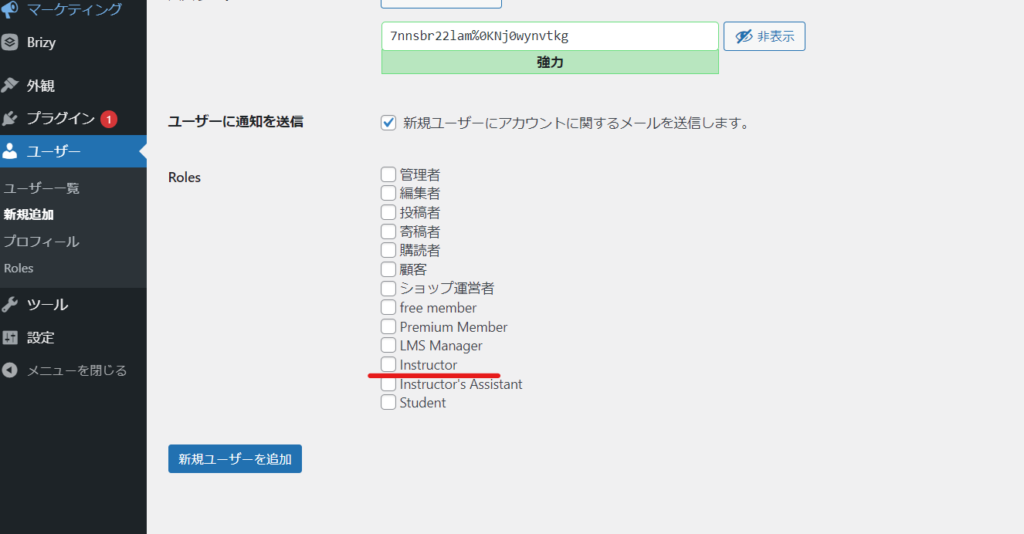
WordPressのユーザー追加よりインストラクターを追加します。
ダッシュボードの【ユーザー】>【新規追加】
権限に【Instractor】を追加します。

コースページ作成でインストラクターブロックを選択しLMSアイコンをクリックすると講師を追加できます。Searchで講師を検索して追加します。

このように講師を複数表示させる事が出来ます。

コースの料金設定
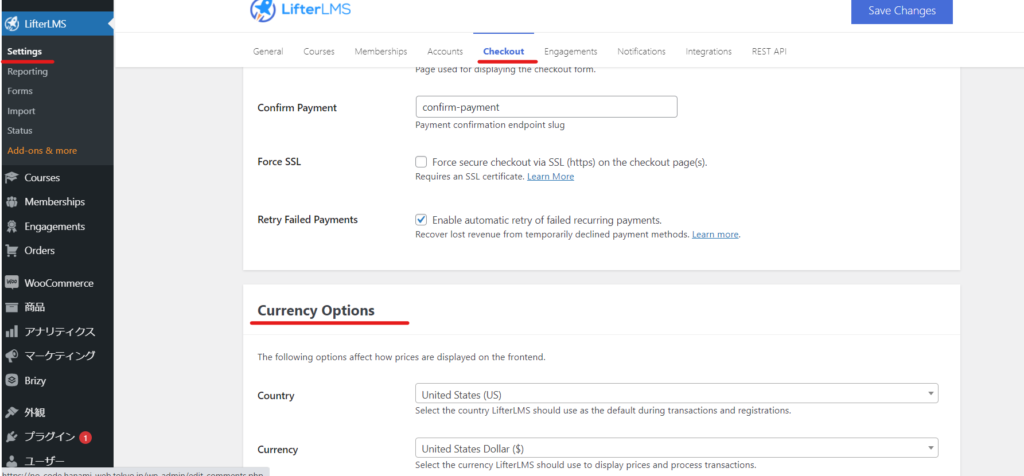
日本円設定
【Lifter LMS】>【Setting】>【Checkout】
設定【Currency Options】で日本円に設定します。

支払い方法設定
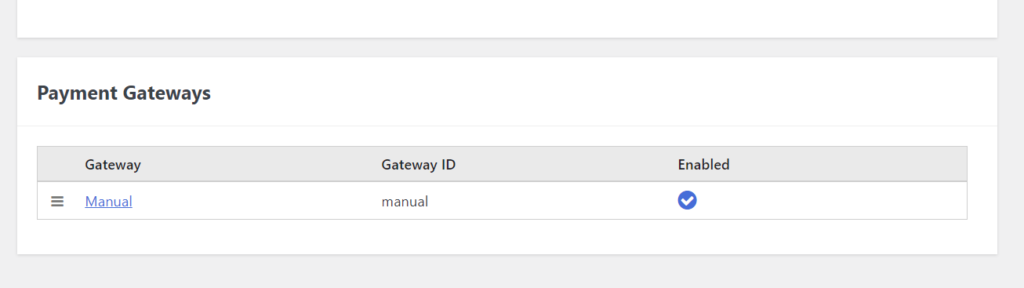
Currency Option設定下に【Payment Gateways】項目があります。
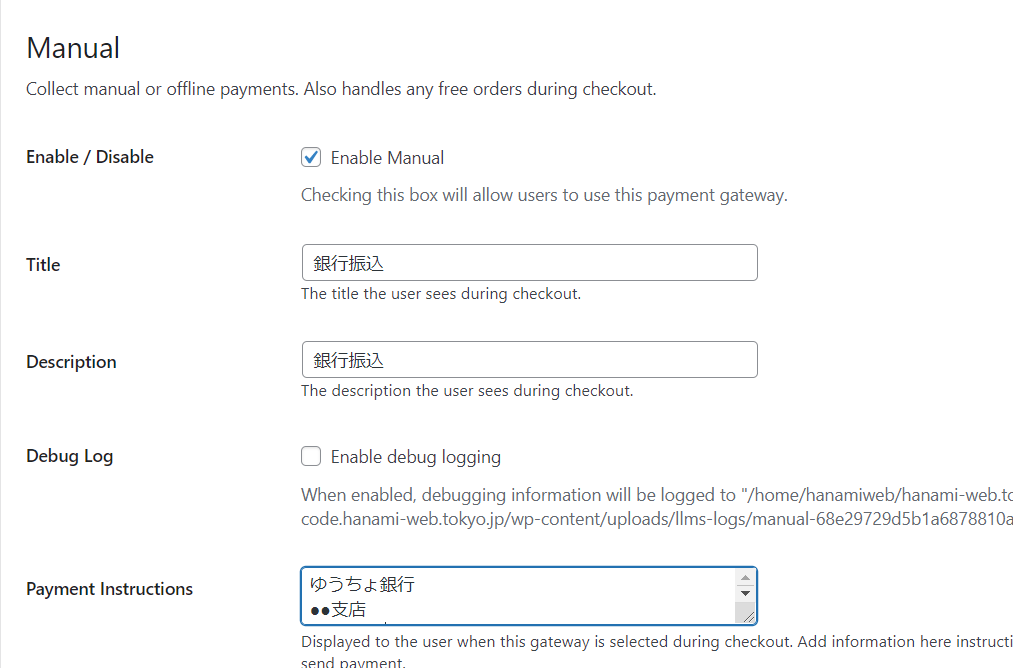
Manualをクリックして

【Enable Manual】にチェックを入れてください。

支払いページ作成
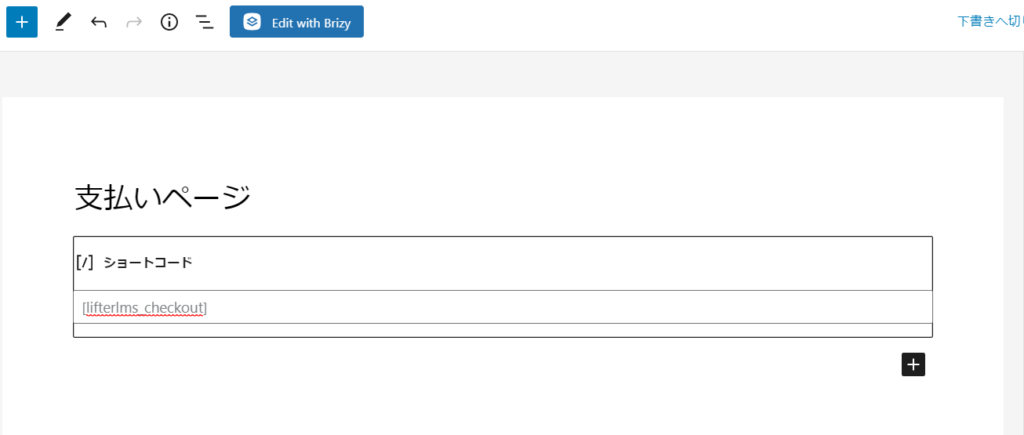
【固定ページ】>【新規作成】
で支払いページを作成する必要があります。
このページにはショートコード
[lifterlms_checkout]を含める必要があります。

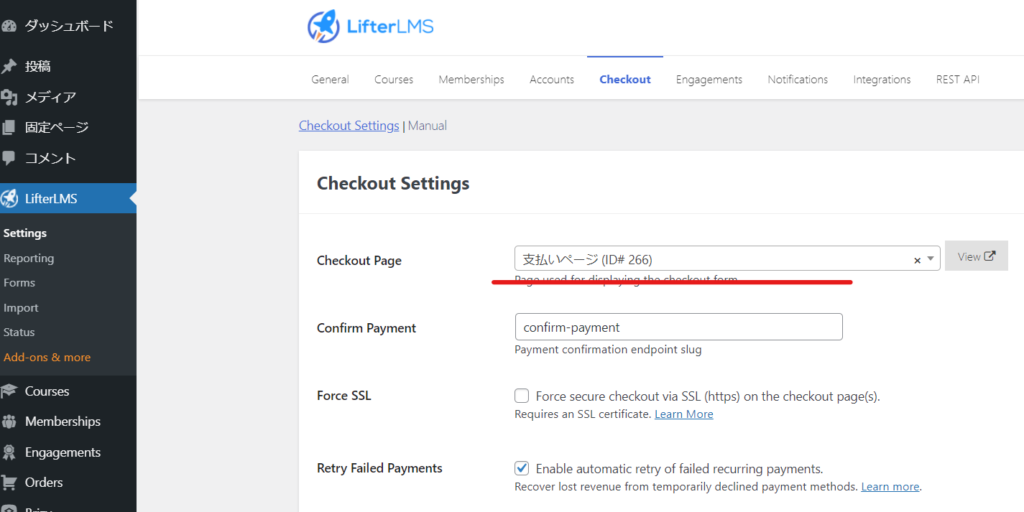
【Lifter LMS】>【Settings】>【Checkout】
の中にある【Checkout Page】の項目で先ほど作成し、ショートコードを埋め込んだページを選択します。

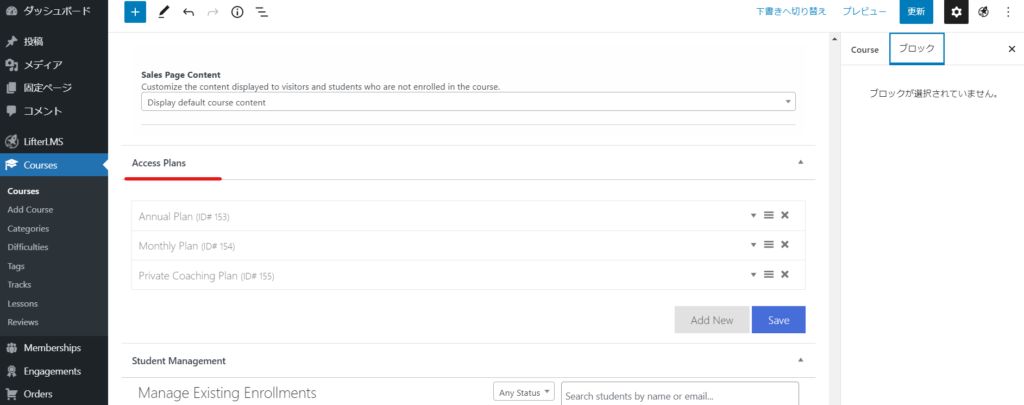
料金プラン作成
エディタ下部に料金設定の箇所がついています。【Access Plans】

展開してみると
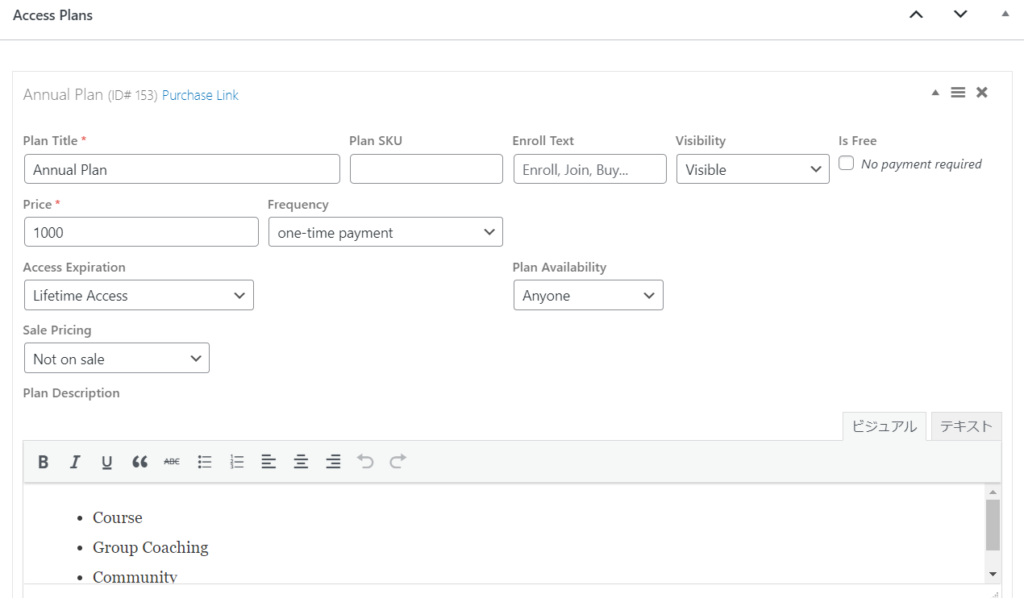
- Plan Title(必須) ープラン名
- Plan SKU ーSKUコードを付ける場合
- Enroll Text ーボタン名
- Visibility ー表示させる場合はVisible
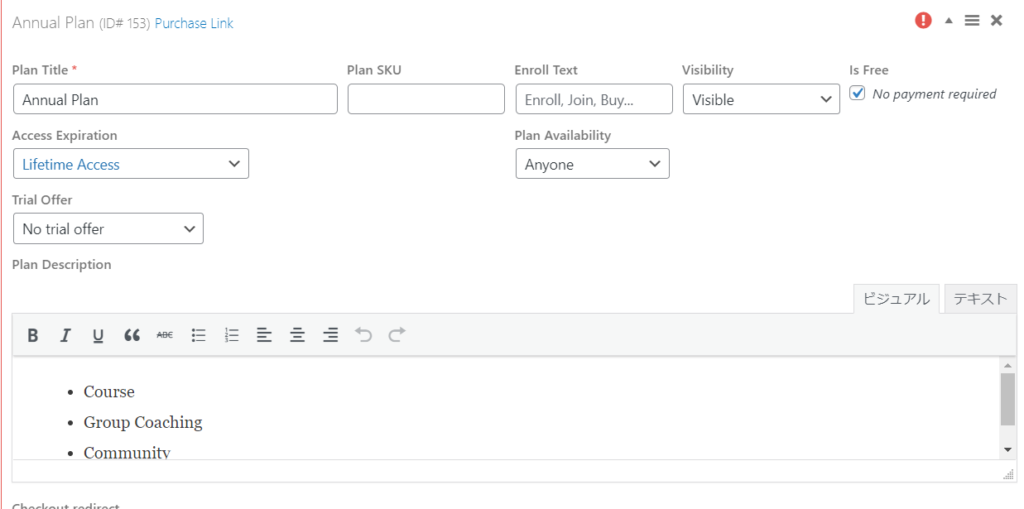
- In Free ー無料プランの場合はこちらにチェック
- Price ー金額
- Frequency ー1回買い切り または 1日、1か月、1年、さらに1か月ではなく3カ月パックなど●カ月の部分も設定可能
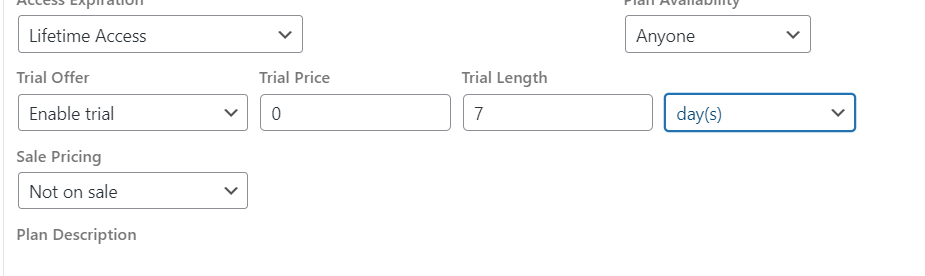
- Access Expiration ー期限設定。期限なし、日付指定、●日、●カ月、●年設定可能
- Plan Availability ー誰でも購入可能か、メンバーのみ購入可能か選択
- Sale Pricing ー割引にする場合はon Saleで割引金額を設定
- Plan Description ープランの説明

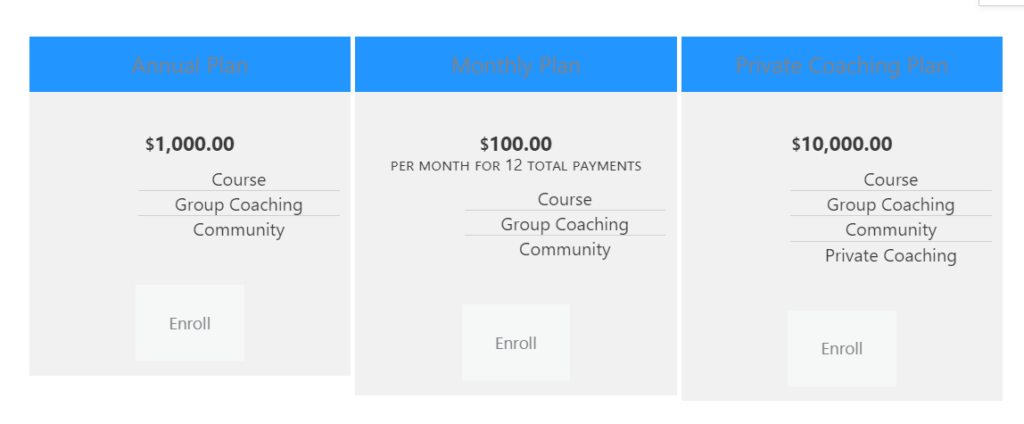
無料コースの場合

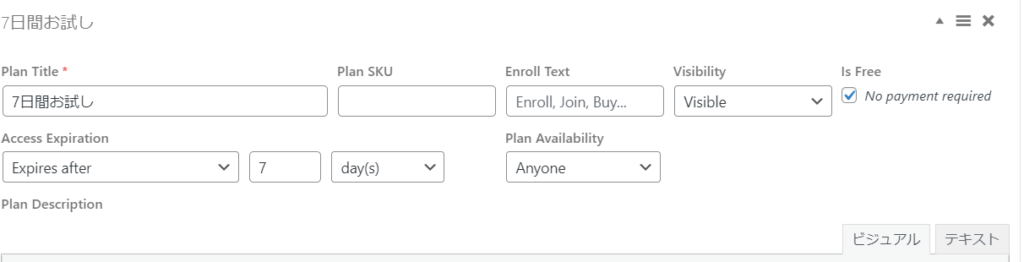
設定例:
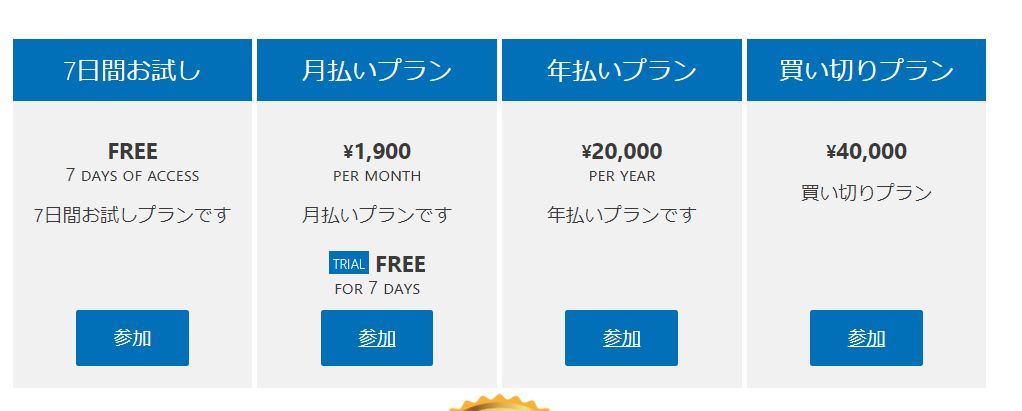
無料お試しプラン(7日間のお試し)

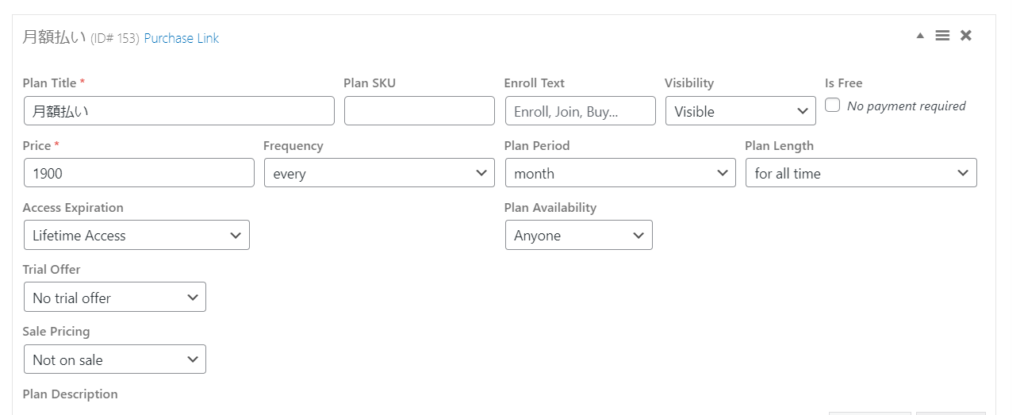
月額払いプラン

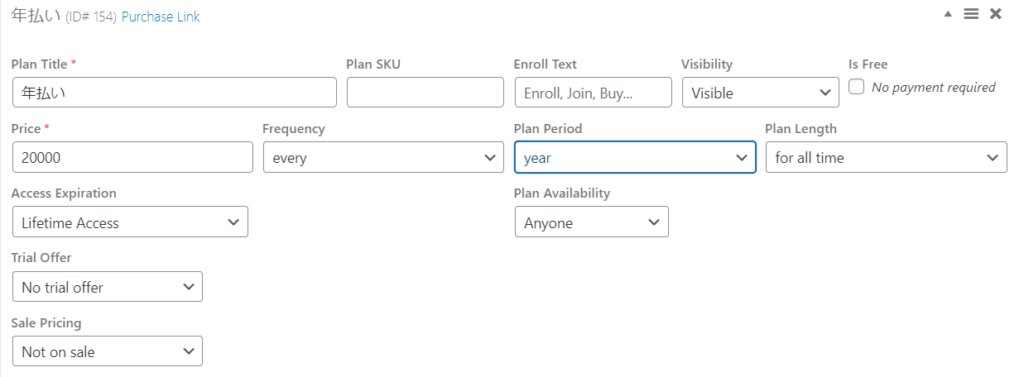
年払いプラン

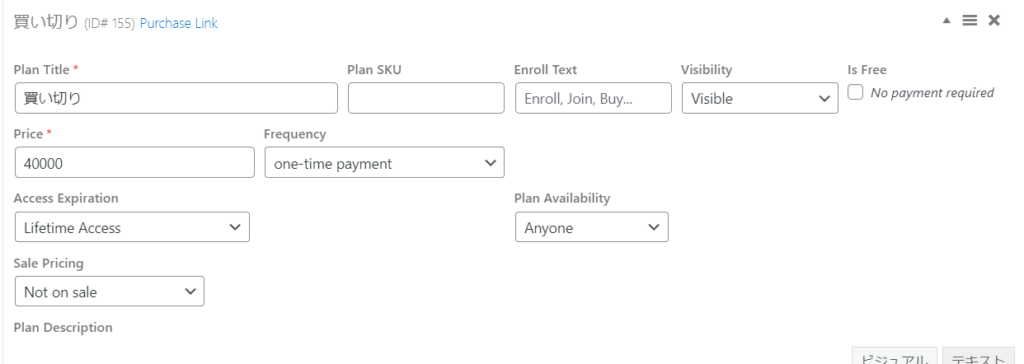
買い切りプラン

試しに様々な項目を出力されるために色々と設定をしました。

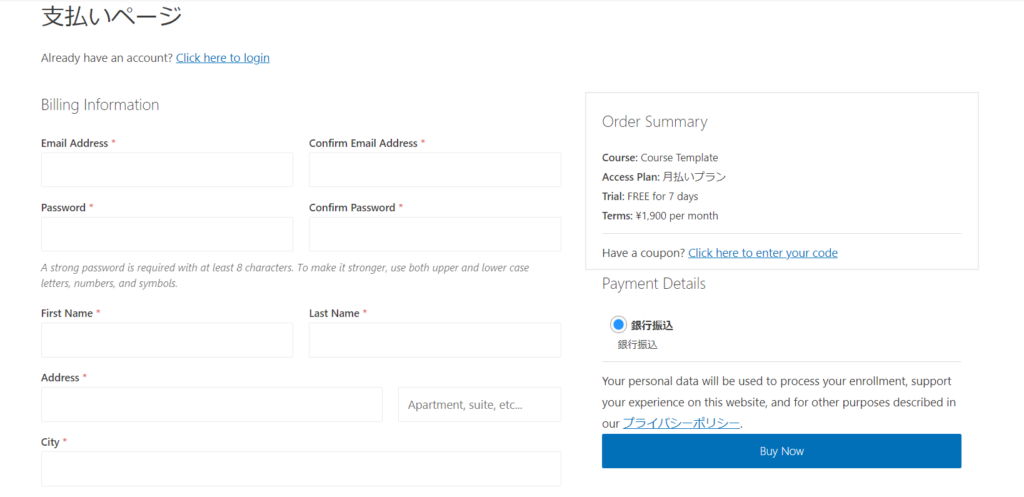
参加をクリックすると、会員情報登録&決済の案内が出てきます。

引き続き、Lesson内容の構築をした備忘録書きました!
会員登録の構築は
最短翌朝公開!土日祝も対応します!
超お急ぎホームページ制作プラン
超お急ぎでホームページを必要としている方向けの、ホームページ超お急ぎ制作プラン行っております!
最短翌朝公開、土日祝も対応します!お困りの方は是非、以下のバナーより詳細をご確認ください!
新着記事