WordPressを使ったホームページの作り方/プラグインの使い方/ノーコード構築ブログ

WordPressでオンラインスクールを開講その③~レッスンを作成
HanamiWEBオンラインスクールでは
●バーチャル自習室でのリアルタイム質問!
●チャットで質問し放題!
●24時間学び放題のEラーニング教材!
全部ついて 2,500円/月!
ノーコードでWordPress制作が出来るようになるオンラインスクールを立ち上げています。
使用するプラグインはLearn Management System(LMS)と呼ばれるEラーニングシステムのLifter LMS
WordPressでオンラインスクールを開講その①では、プラグインのインストール、テーマのインストール初期設定まで行った備忘録を書きました。
その②では、コースの概要を構築し、料金プラン等申し込みの土台となるページに関係する項目を設定しました。
今回はその③
コースの概要で洗い出した各レッスンの内容を設定していこうと思います!
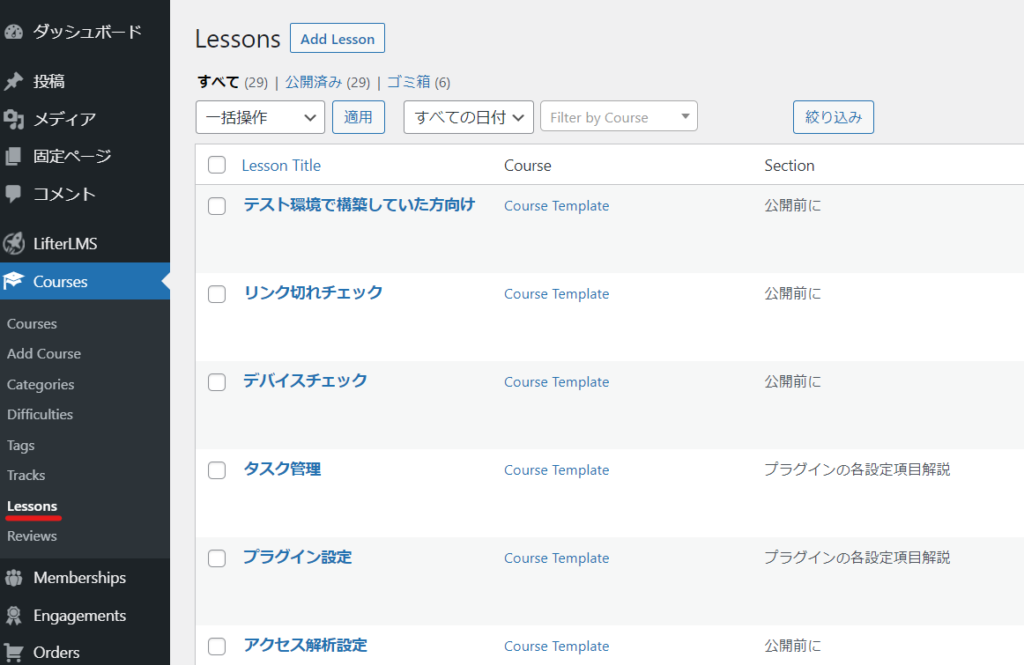
Lesson一覧
【Courses】>【Courses】でノーコードでWordPresssサイト構築というコースを作成したのですが、そのコースに含まれる各講座をLessonと呼びます。
Lessonは【Courses】>【Lesson】に含まれます。CoursesのBuilderで作成したSectionやLessonが自動で追加されています。
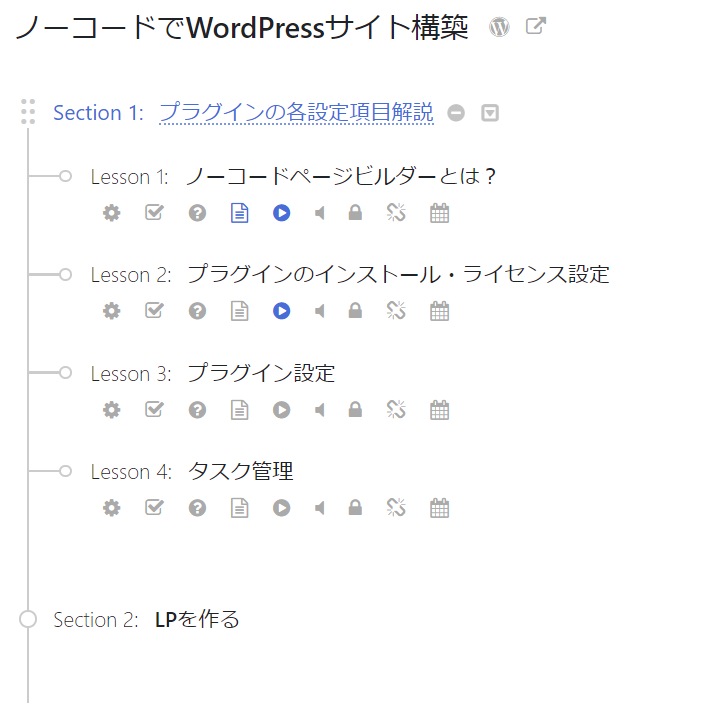
前回作成したCourseのBuilderは以下です

その内容がLessonに反映されています。

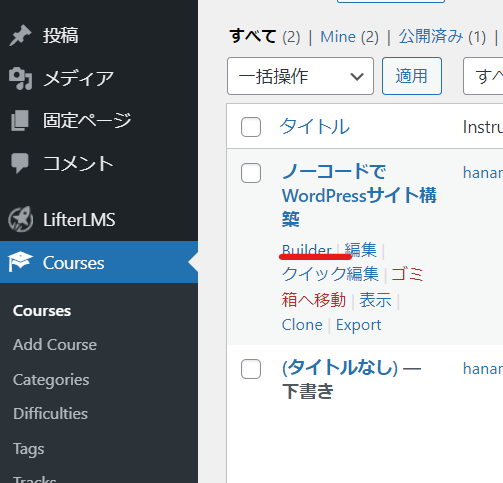
Lessonを編集
通常の固定ページ編集や投稿編集同様、タイトルにマウスを乗せると編集項目が出てくるので、編集ボタンをクリックします。
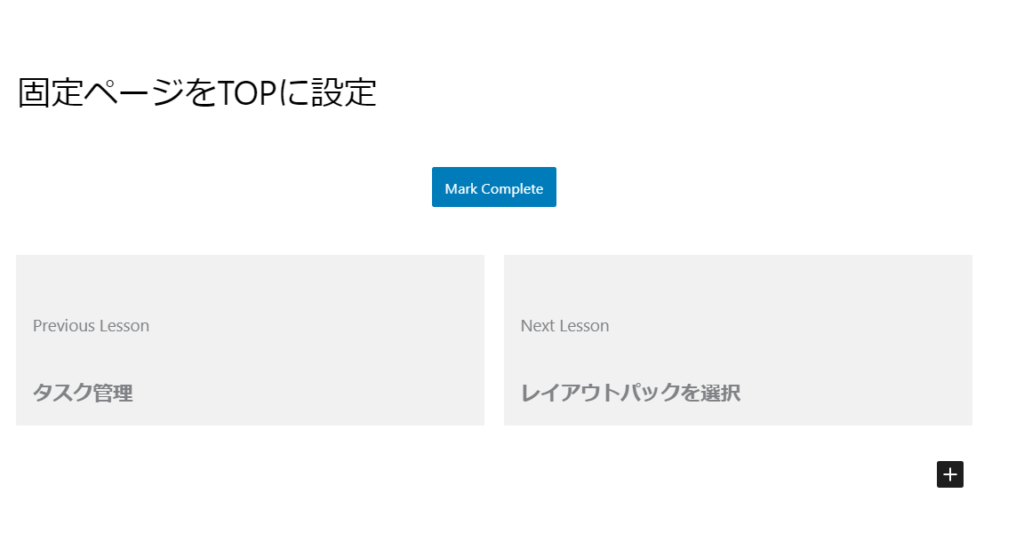
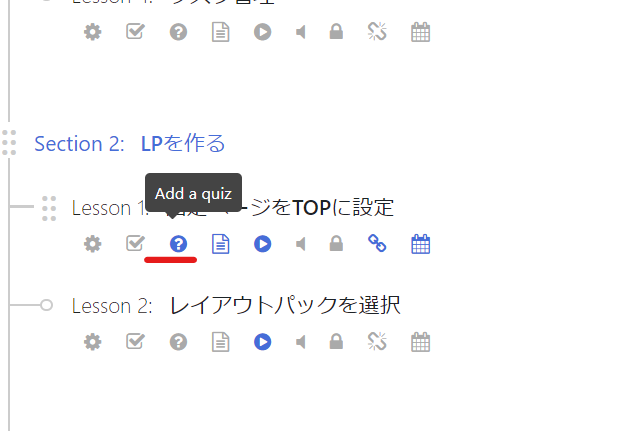
今回は赤線を引いた「固定ページをTOPに設定」を編集します。

Lessonの基本テンプレート
自動で
- Mark Complete ー 生徒さんが終了した印をつける項目
- Previous/Next ー 前のレッスン、次のレッスン
が生成されています。この中の好きな個所にテキストでレッスンの内容を記述していきます。

Lessonの中で使えるパーツは上記2種類のみとなっています。

Lessonの内容を作成
通常のブログ記事を書くようにLessonの内容を記述していきます。
youtube動画などの動画も埋め込めます。

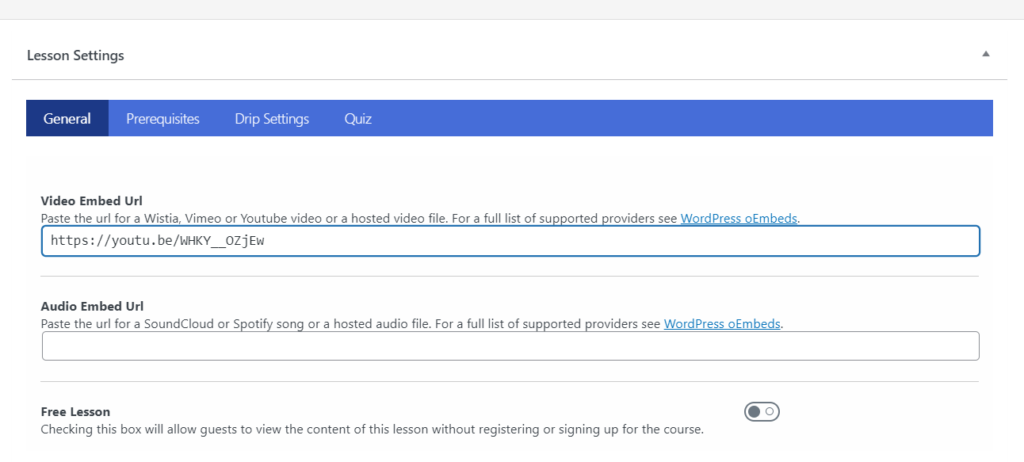
Lesson Setting
ビルダー下部にLesson Settingがついています。
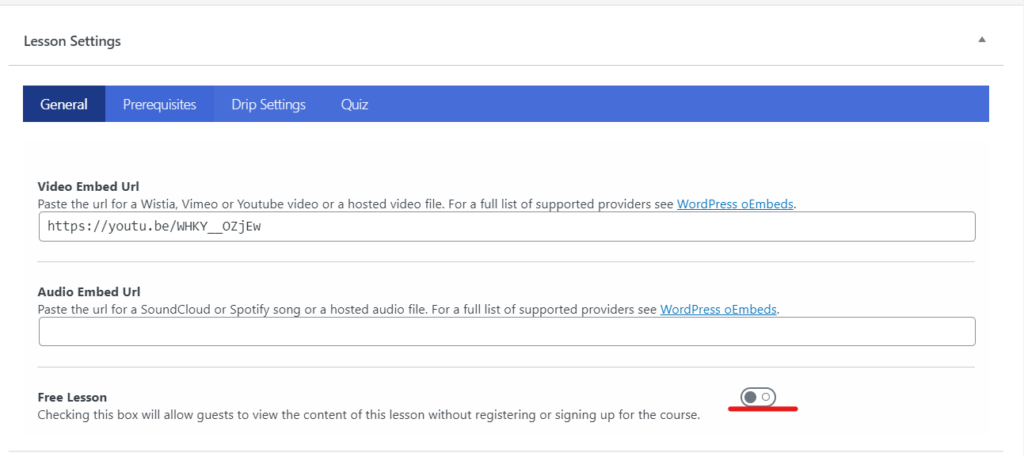
動画を埋め込む
ブロックエディタの中に動画を埋め込むことも出来るのですが、動画を入力する項目が用意されています。

こちらに動画URLを入力するとタイトル直下に動画が表示されました。

Free Lesson
無料で公開するレッスンはFree Lessonのスイッチをオンにします。
最初の数Lessonは無料にして誰にでも公開をして、その後有料申し込みへという導線に使えます。

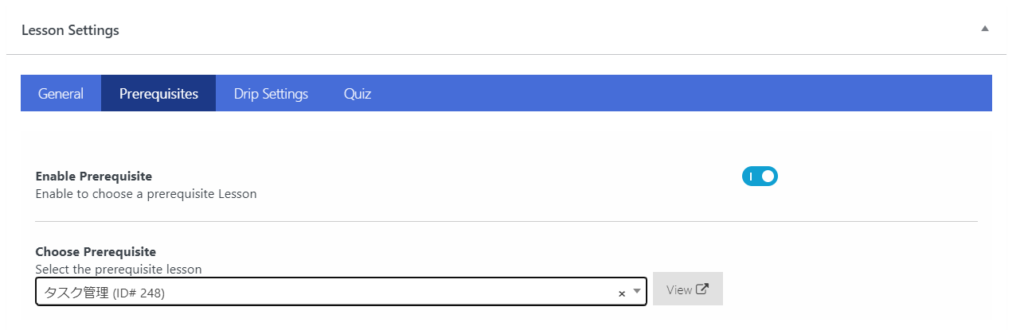
Lesson受講の順番を制御する
Prerequisitesタブでは、前のレッスンの受講が終わったら現在設定しているLessonを受講できるという風に、Lesson受講の順番を決める事が出来ます。
スイッチをONにすると、Lessonが選択できるので、必須条件となる前のLessonを選択する事でLessonの順番を決める事が出来ます。

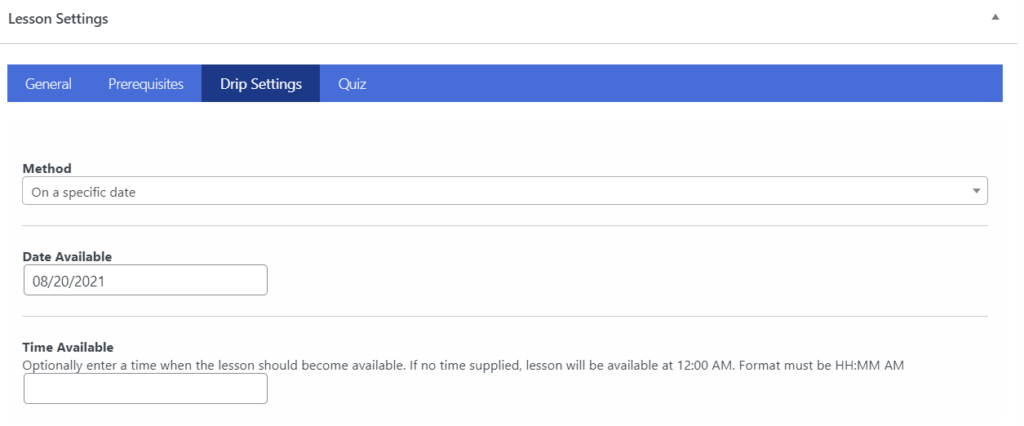
Lesson公開時間を制御
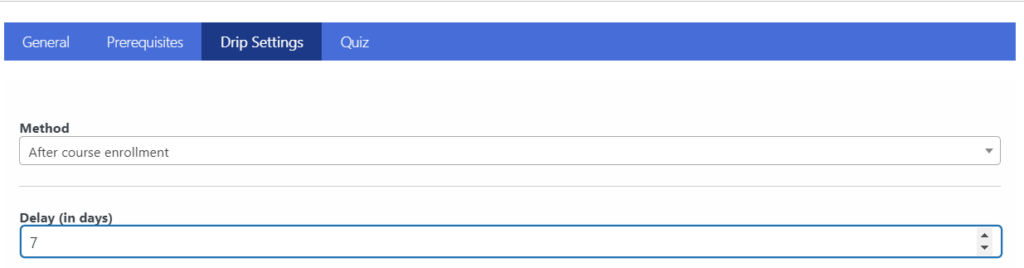
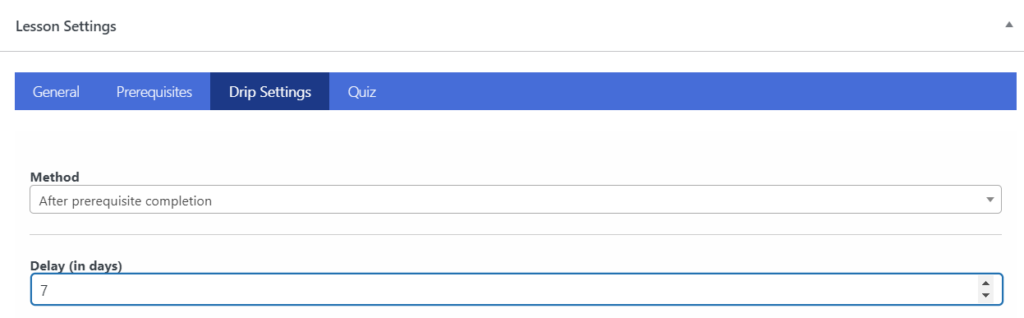
Drip settingsでは、Lessonを受講できる時間を設定する事が出来ます。
- On a specific date ー 指定日時から受講可能
- After course enrollment ー コース受講スタート後●日後に受講可能
- After prerequisites complete ー 指定した前のLesson終了後●日後に受講可能
1.On a specific dateを選択すると、日時選択項目が出てきて、公開日時を設定する事が出来ます。

2.After course enrollmentを選択すると、受講スタート後何日後に編集をしているLessonが受講可能になるか設定出来ます。

3.After prerequisites completeを選択すると、設定したprerequisitesレッスン終了後●日後に受講可能という設定が出来ます。

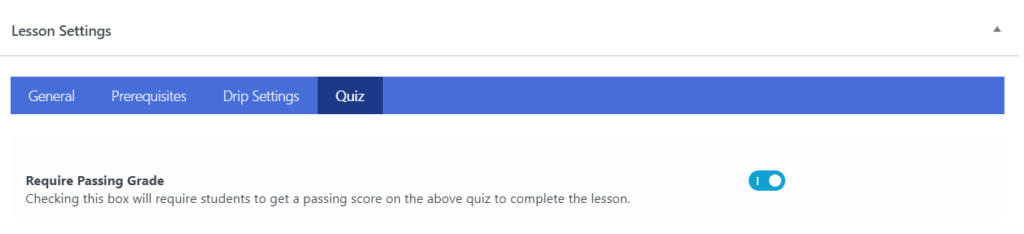
クイズ(課題)に合格をしないと次のレッスンへ進めない
Quizの設定をONにすると、CourseのBuilderで設定をしたQuizに合格をしないとレッスンが完了しないように設定できます。

Quiz(課題)設定
前の項目でQuizの設定箇所があったので、Quizについて設定をしていきます。
Quizの設定はLessonの編集で行うのではなく、【Courses】>【Courses】のBuilderから設定を行っていきます。

【Add a quiz】のアイコンをクリックします。

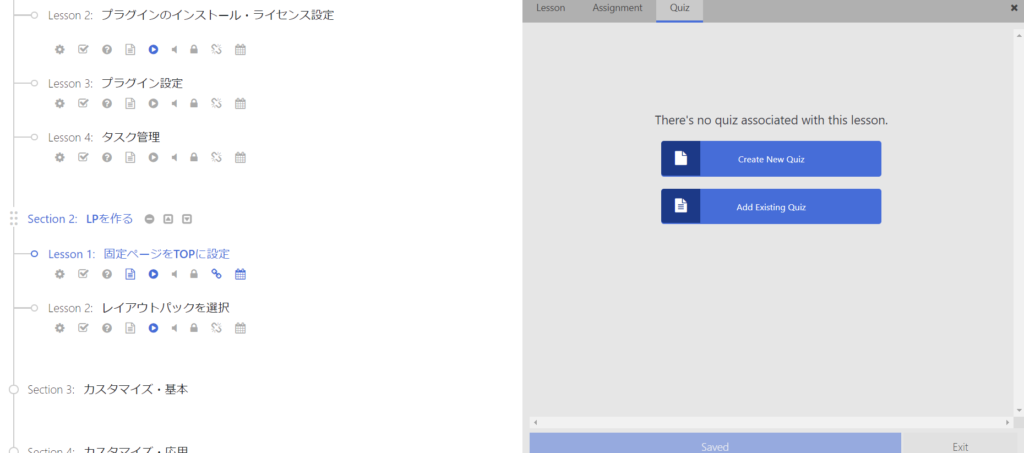
新しいQuiz(課題)を作成
Create New Quizをクリックして、新しくQuizを作成します。

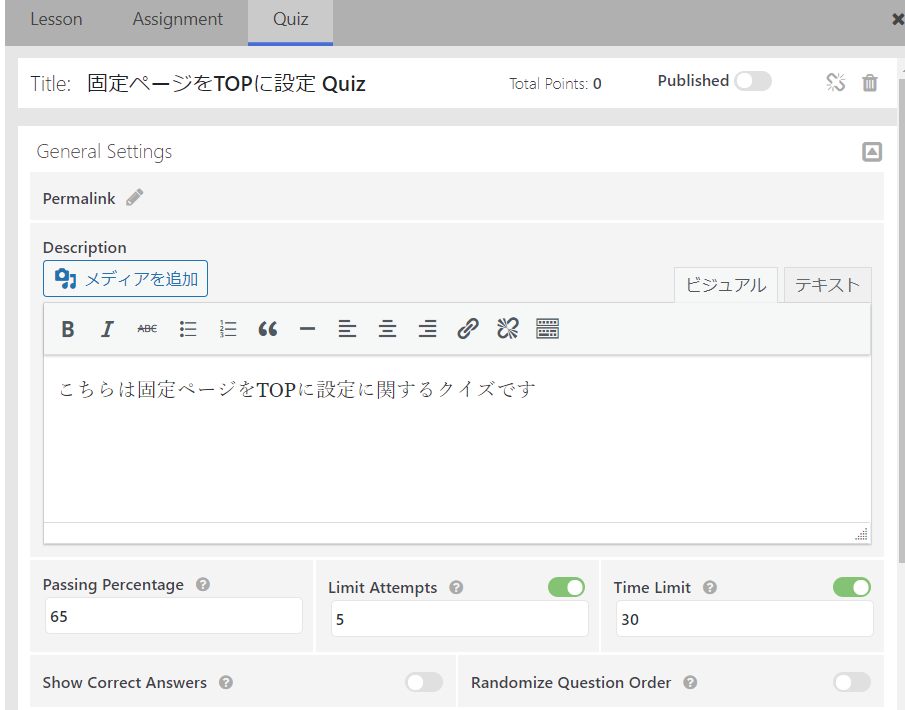
Quizの概要設定
- Description ー クイズの説明
- Passing percentage ー 合格%
- Limit Attempts ー 回数制限
- Time Limit ー 時間制限
- Show Correct Answers ー 正解を最後に表示させるか
- Randomize Question Order ー

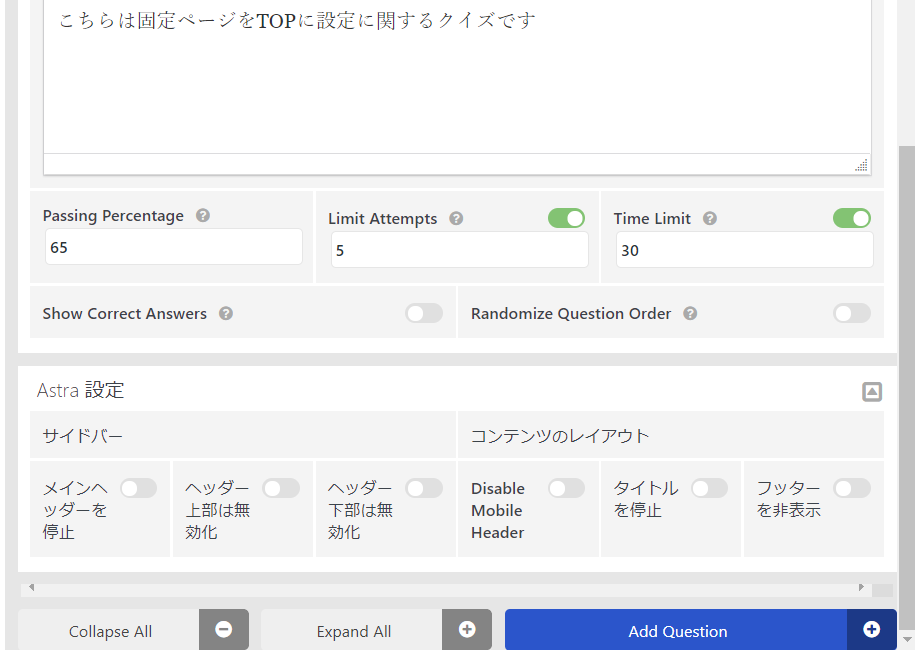
Quiz追加
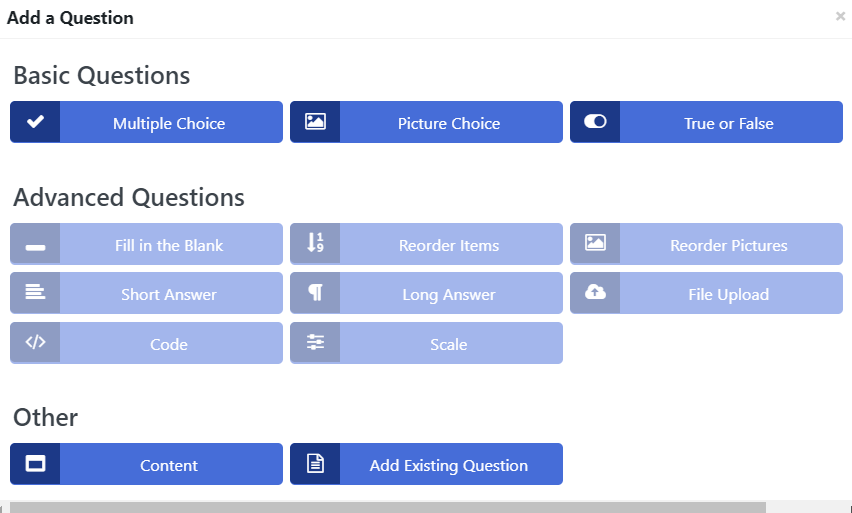
Add QuestionをクリックしてQuizを作っていきます。

無料で利用できるQuizは濃い青の項目のみなので、Multiple Choiceを選択します。

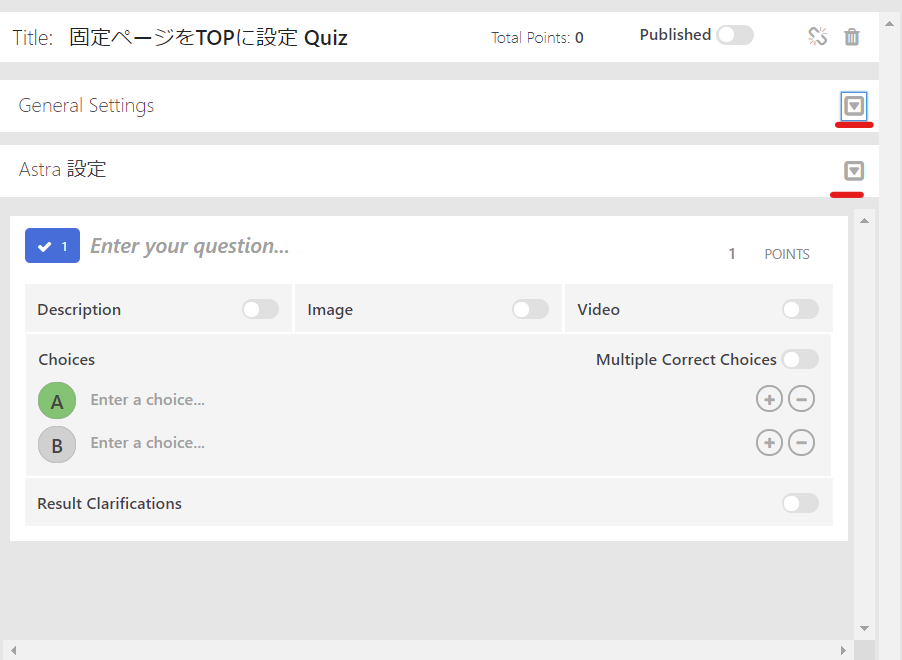
最初、わかりにくかったのですが上部に表示されている項目を添付の▲の箇所で折りたたむと追加したQuizが見れました。

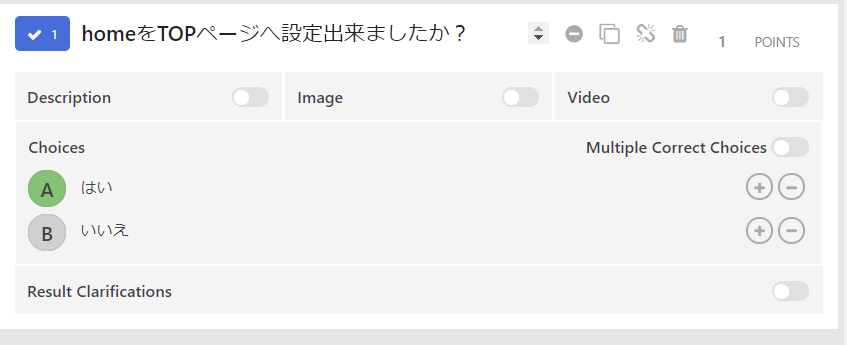
質問や回答を変えていきます。
正解の方を緑色に選択します。

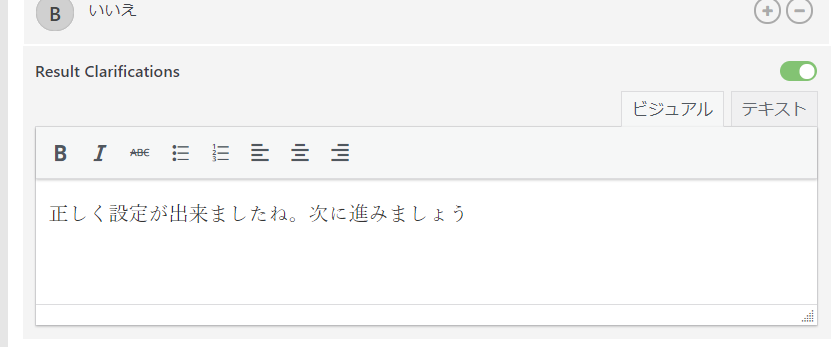
Result Clarificationsは以下のように設定をしました。

さらにQuizを追加したい人は【Add Question】で追加していきます。
まとめ
今回は実際のLesson内容を設定してみました。ブログを書くようにLessonを追加できます。
また、達成度を測るためのQuiz機能もあり、重要なLessonごとに理解度をフォローしながら生徒さんが学習を進める事が出来ます。
最短翌朝公開!土日祝も対応します!
超お急ぎホームページ制作プラン
超お急ぎでホームページを必要としている方向けの、ホームページ超お急ぎ制作プラン行っております!
最短翌朝公開、土日祝も対応します!お困りの方は是非、以下のバナーより詳細をご確認ください!
新着記事






