WordPressを使ったホームページの作り方/プラグインの使い方/ノーコード構築ブログ

WordPressでオンラインスクールを開講する・その4
HanamiWEBオンラインスクールでは
●バーチャル自習室でのリアルタイム質問!
●チャットで質問し放題!
●24時間学び放題のEラーニング教材!
全部ついて 2,500円/月!
ノーコードでWordPress制作が出来るようになるオンラインスクールを立ち上げています。
使用するプラグインはLearn Management System(LMS)と呼ばれるEラーニングシステムのLifter LMS
WordPressでオンラインスクールを開講その①では、プラグインのインストール、テーマのインストール初期設定まで行った備忘録を書きました。
その②では、コースの概要を構築し、料金プラン等申し込みの土台となるページに関係する項目を設定しました。
その③では教材となるレッスンの中身作成について記事を書き進めていました。
前置きが長くなりましたが、今回は受講生さんが登録をする部分を構築していきたいと思います!
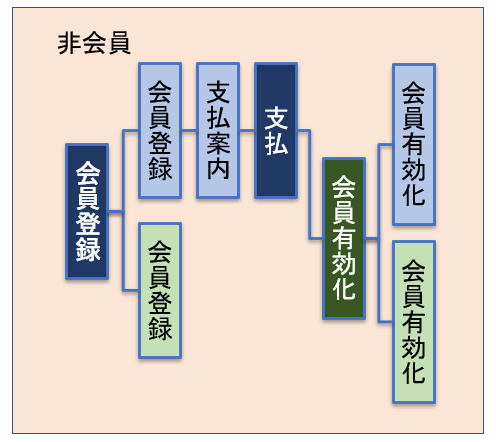
Eラーニングシステムを利用したオンラインスクール受講の流れ
会員登録のフローです
- 【受講生】会員登録
- 【受講生/運営側】メール受信
- 【受講生】支払い(addonを購入して拡張している場合は会員登録と同時に決済も可能です)
- 【運営側】会員有効化
- 【受講生/運営側】メール受信
という流れになっています。

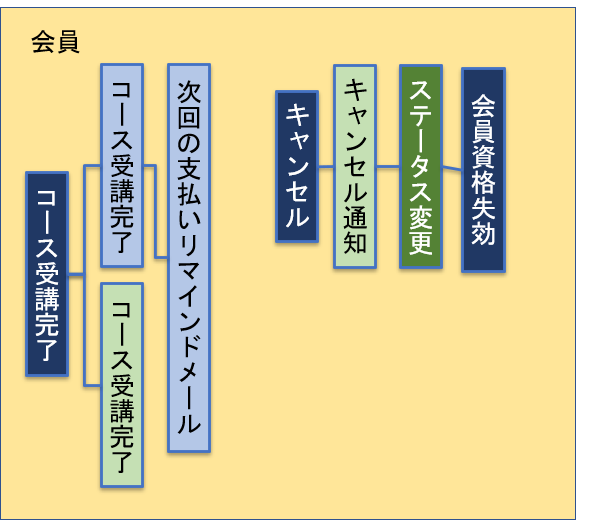
会員登録後は
- 【受講生/運営側】コース完了すると完了メール
- 次回の支払いリマインドメール
- 【運営側】キャンセルした場合のキャンセル通知
- 【運営側】ダッシュボードよりキャンセルステータスへ変更
という流れになっています。

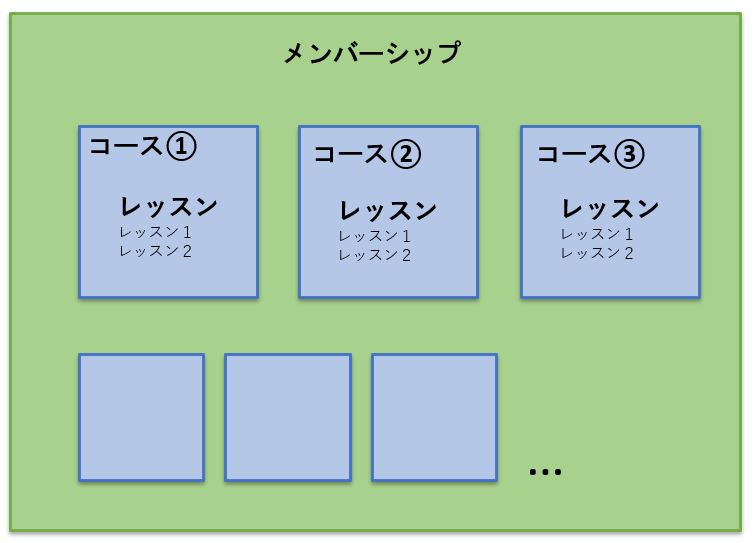
メンバーシップ作成
メンバーシップを作成し、メンバーシップの中に受講できるコースを含めるという形で会員登録の流れを作成していきます。
メンバーシップのメリットとしては、含めるコースをメンバーシップごとに変える事で、メンバーシップの種類を複数作る事が出来ます。
受講生が既にいる状態でも、コースの追加は後々可能です。

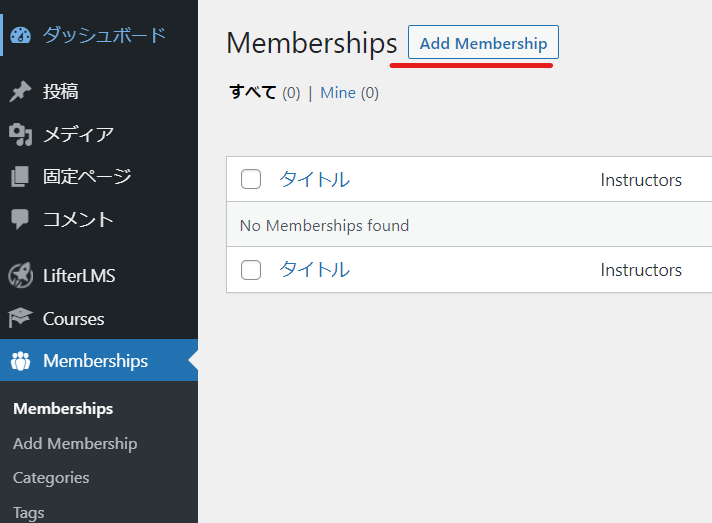
【Membership】>【Add membership】から新規作成
WPダッシュボードの【Membership】>【Add membership】で新しくメンバーシップを作成します。

タイトルと説明を付け加えてみました。
インストラクターとアクセスプランはデフォルトで設定されていました。

料金プランを作成
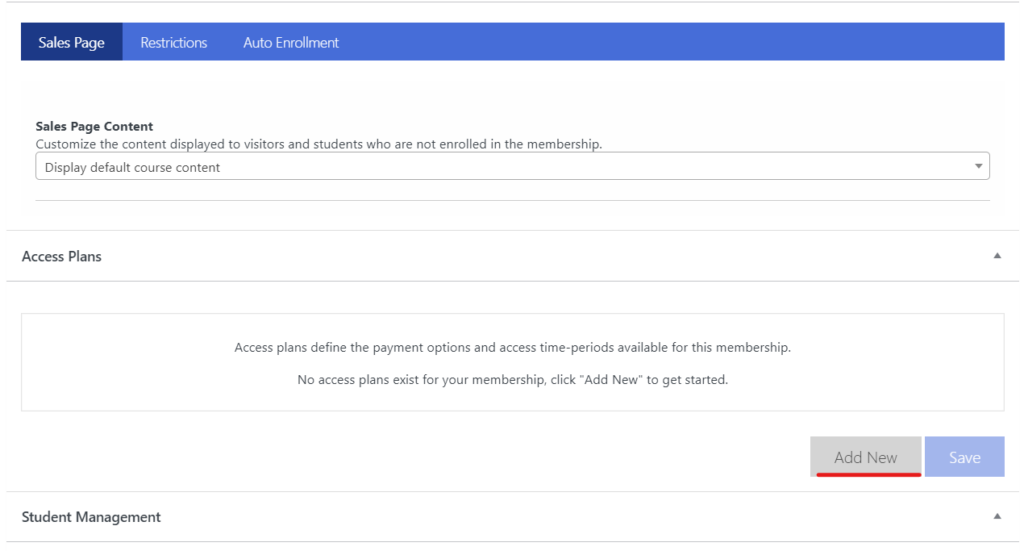
ページ下部までスクロールをします。
【Add New】で新しく料金プランを作成します。

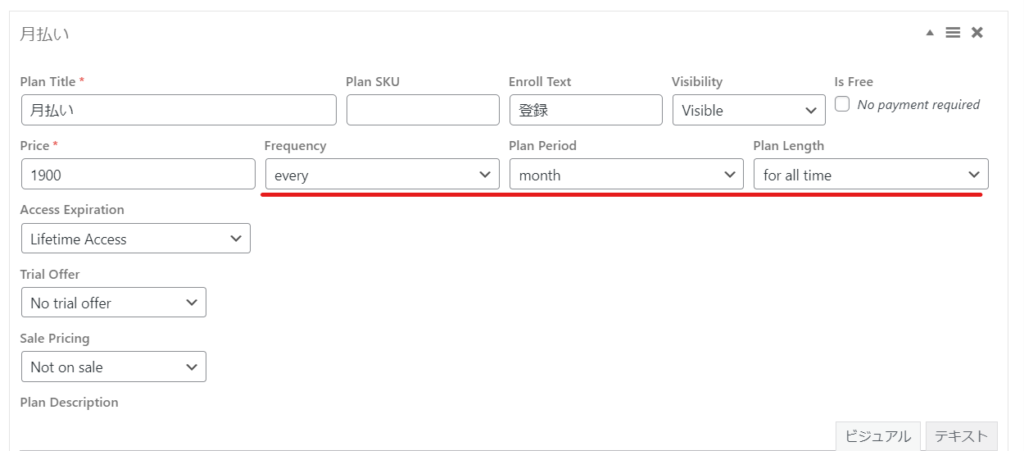
毎月払いのサブスク料金設定
赤線の箇所が毎月払いの設定です。

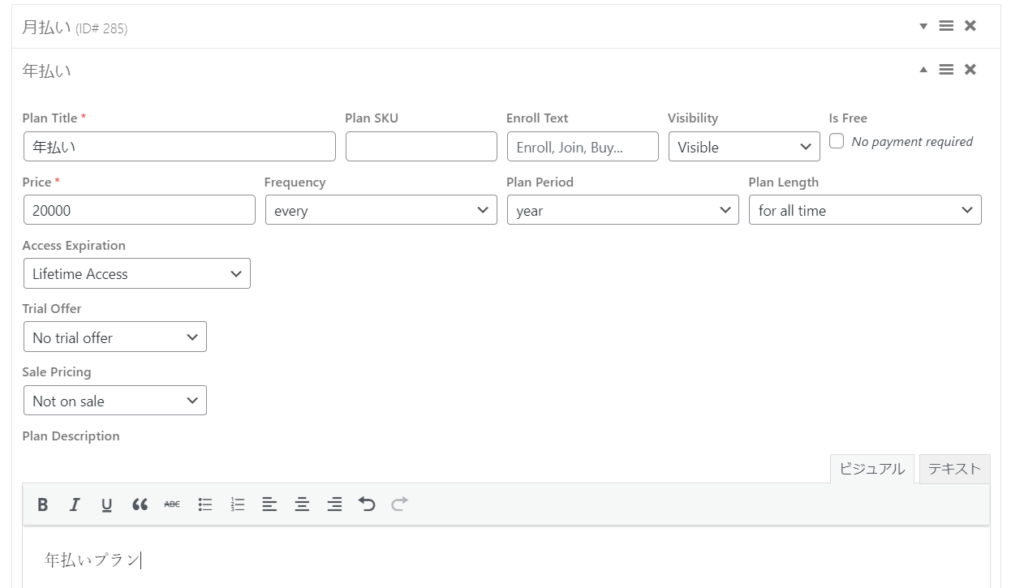
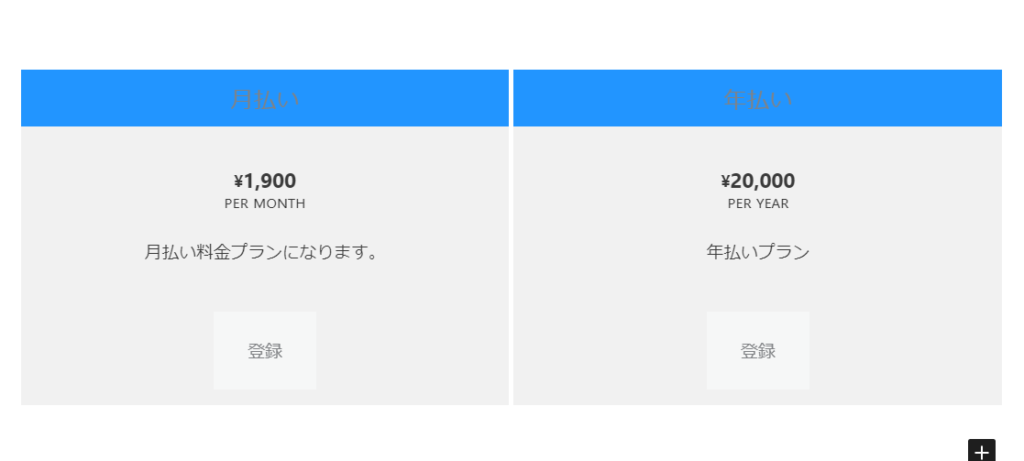
試しに年払い料金プランも作成
【Add New】でもう1つ料金プランを作成します。

編集画面のアクセスプランの箇所に自動で反映されました。受講生は、この【登録】ボタンより受講登録に進みます。

メンバーシップにコースを追加
このままではメンバーシップに登録をしてもコースと紐づいていません。
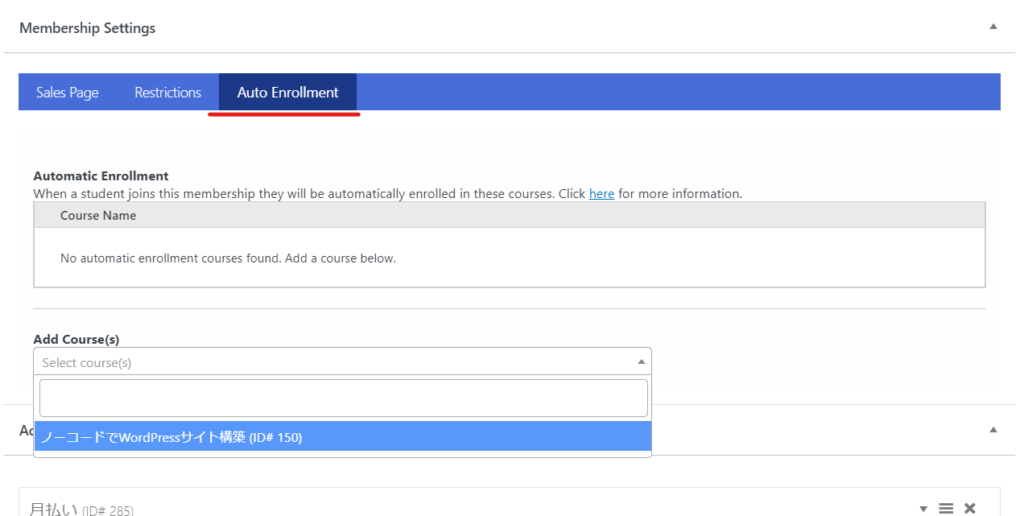
料金プランを作成した箇所の右側【Auto Enrollment】へ移動します。
【Add Course】より含めたいコースを追加します。

登録フォームカスタマイズ
メンバーシップの作成&料金プランまで作成しました。【登録】ボタンを押した後に表示される登録フォームのカスタマイズをしていきます。
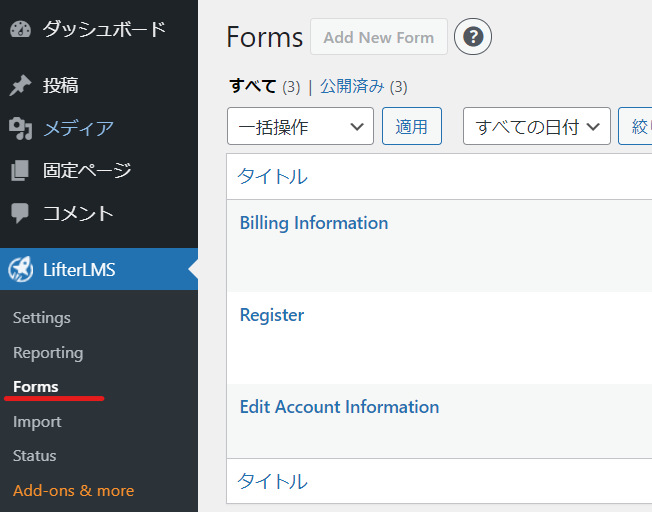
【Lifter LMS】>【Forms】
【Lifter LMS】>【Forms】の中にデフォルトで3種類のフォームが設定されています。
- Billing information ー 支払い画面での登録フォーム
- Refister ー 会員登録フォーム
- Edit Account Information ー マイページの編集フォーム
この3種類になります。メンバーシップ登録をクリックして紐づくフォームは【Billing Informatino】となります。

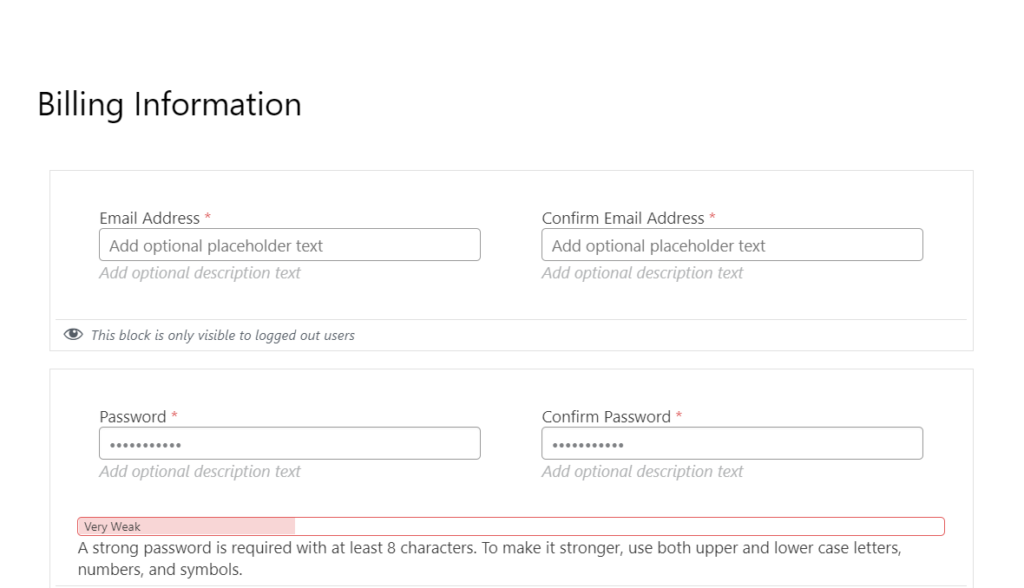
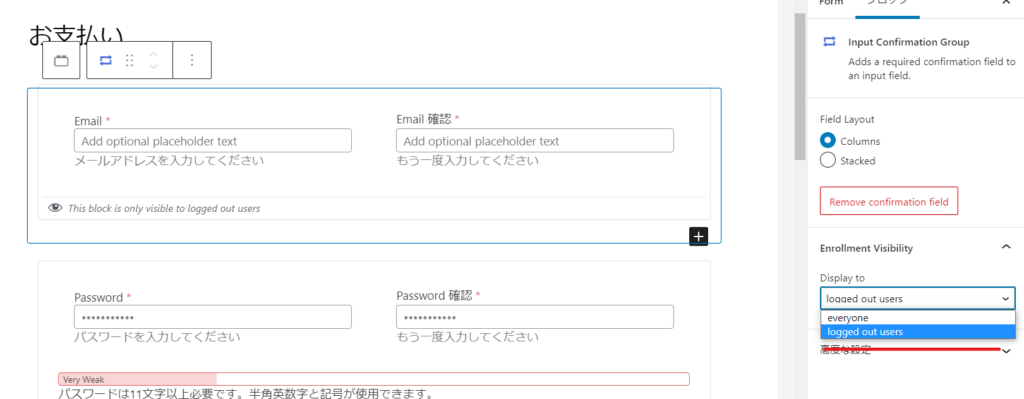
Billing Informationを編集
デフォルトで英語になっていますので、カスタマイズしていきます。

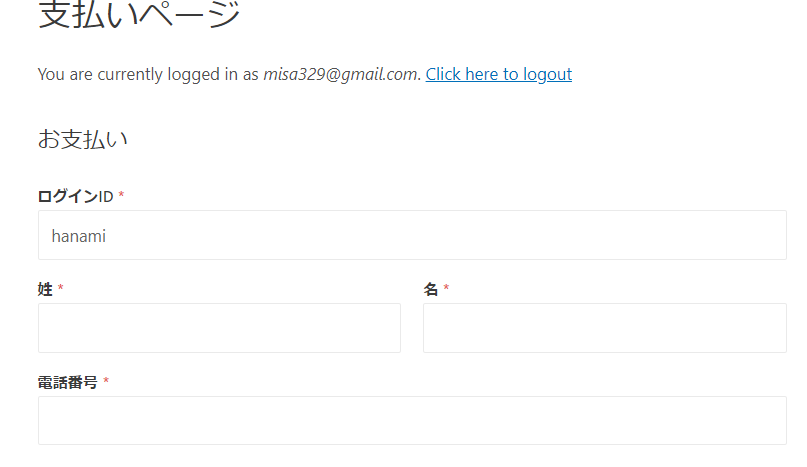
ログインしていないユーザーにだけ表示させる
デフォルトでメールアドレスの箇所が設定されているのですが、ログインしているユーザーに再度メールアドレスを入力してもらうのは手間になるので、ログインしていないユーザーに表示させるという制御をする事が可能です。

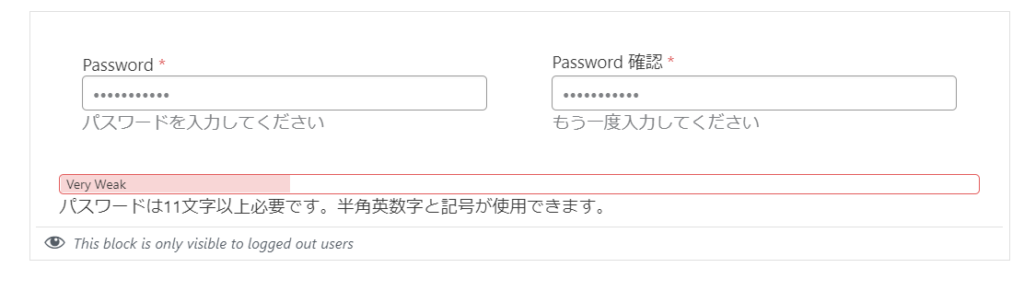
パスワードは11文字以上
デフォルトで11文字以上パスワードを登録しないといけなかったので注意書きとして記載を追加しました。

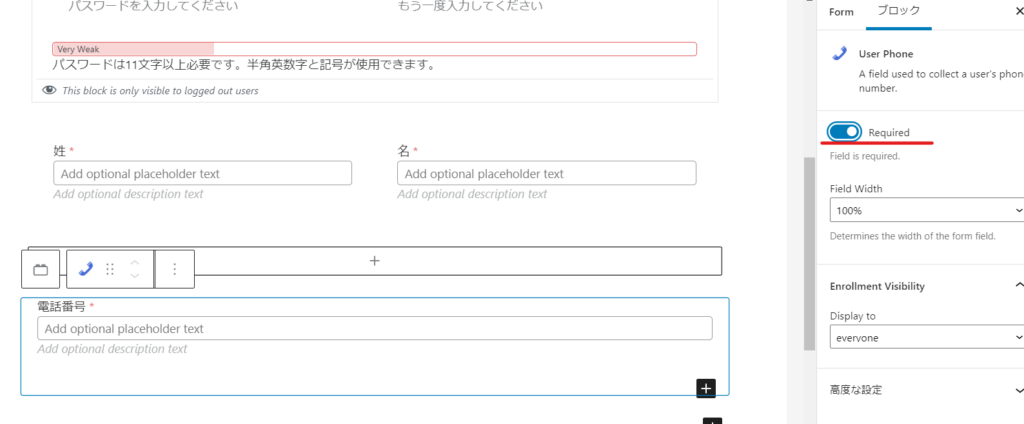
電話番号を必須項目へ変更
メールアドレスの登録が間違える方がいると連絡つかなくなってしまうので、電話番号も必須項目へ変更しました。

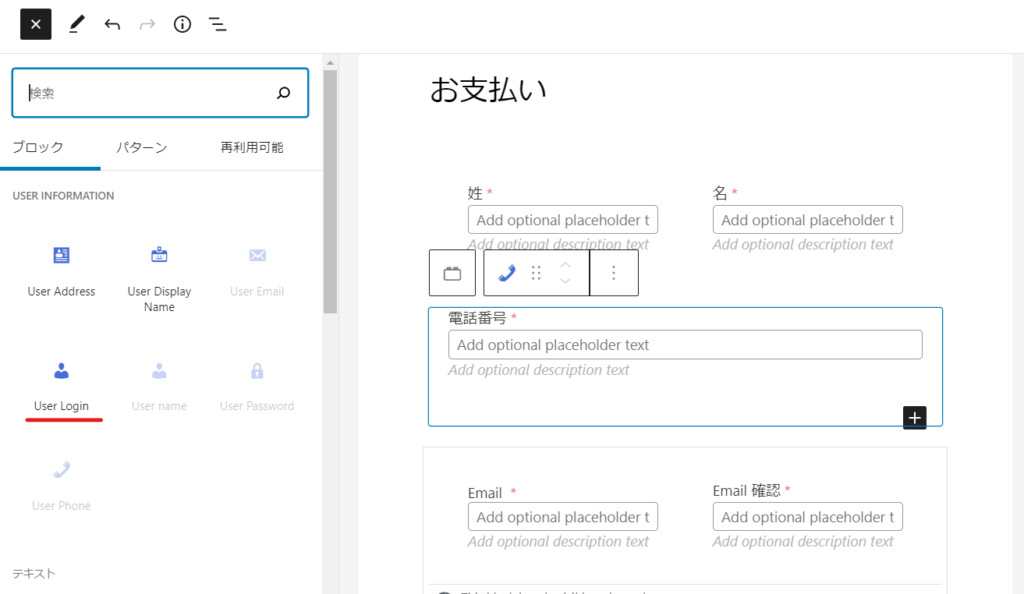
ログイン用IDを追加
WordPressのユーザー登録に必須であるユーザーIDの項目がないと登録が出来なかったので【User Login】というパーツを追加します。

プレビューで確認
管理者としてログインをしている状態でプレビューをしたのでログインユーザーには非表示の項目以外が出力されました。

会員出力設定
さらに、会員ページの出力設定が必要です。
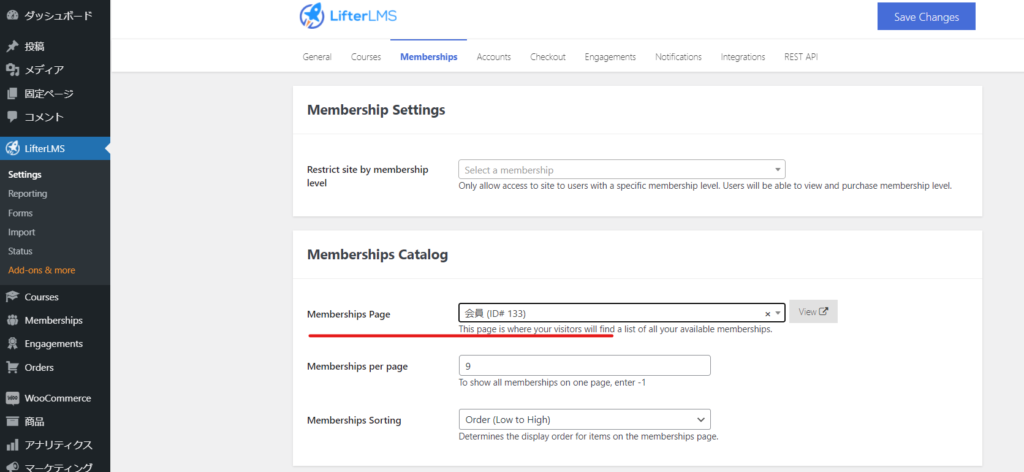
【Lifter LMS】>【Settings】>【Memberships】
の中で、【Membership Page】を選択します。
デフォルトでmemberという固定ページが生成されていると思うので、ショートコードが埋め込まれたメンバーページを指定します。

会員登録ページ→登録フォームより登録まで完了
これまでの工程で、会員登録ページの作成、会員登録フォームの作成まで完了しました。
メンバーシップ登録案内ページ

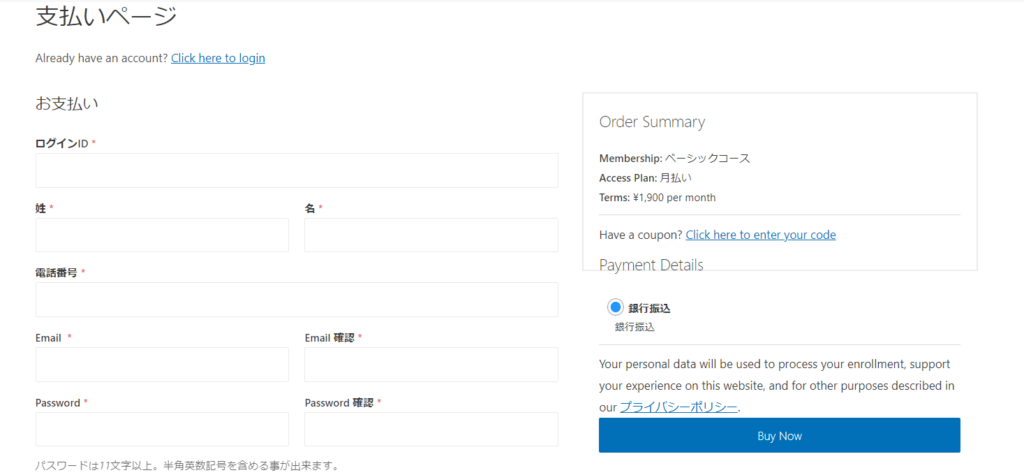
【登録】ボタンをクリック。
Formsで修正した支払ページのフォーム画面へ移行します。
デフォルトで利用できる決済方法は銀行振込です。【Buy now】をクリックすると登録出来ます。

メールの設定
メールの流れについて、試行錯誤しました。
メールの設定の基本は
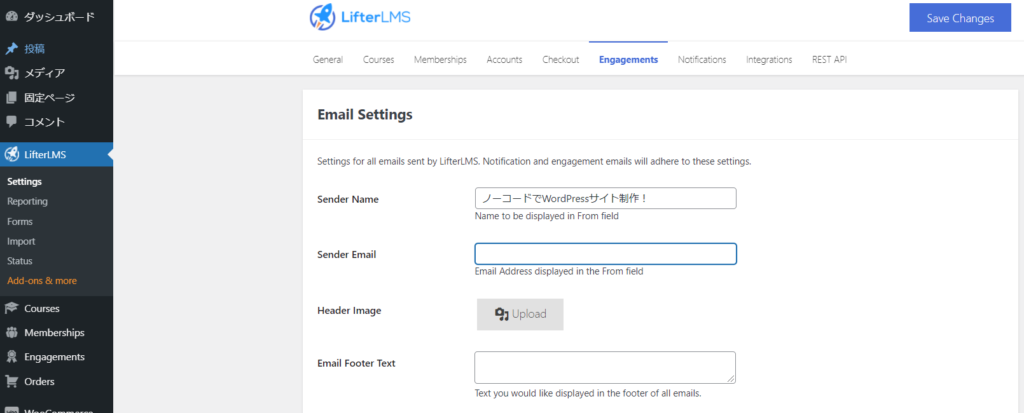
【Lifter LMS】>【Settings】> 【Engagements】で行います。
- 差出人名
- 差出人メールアドレス
- 署名
を登録します。

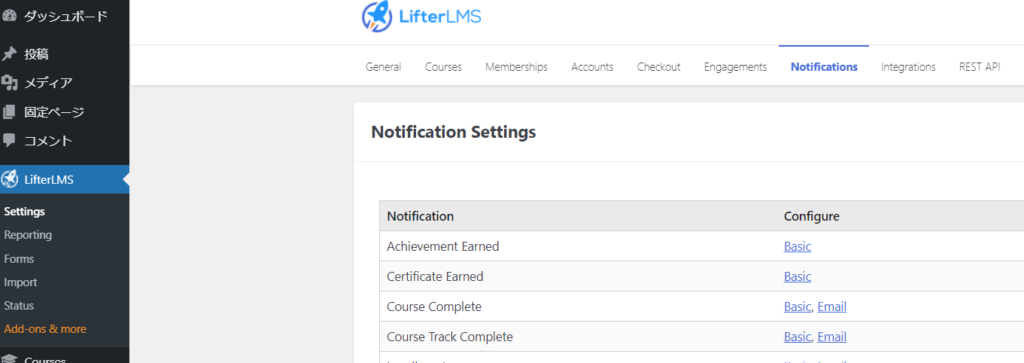
自動送信メールの設定は【Notification】の箇所と

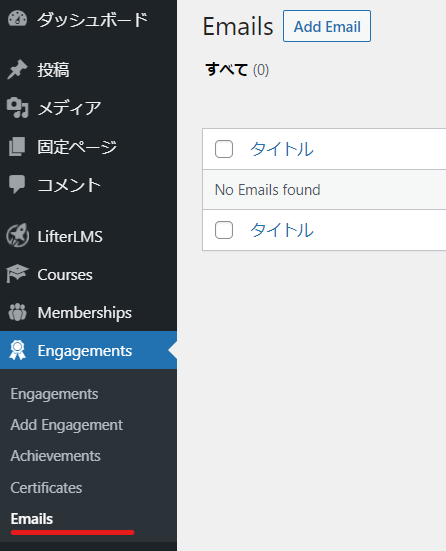
【Engagements】>【Emails】の箇所で設定をしました。

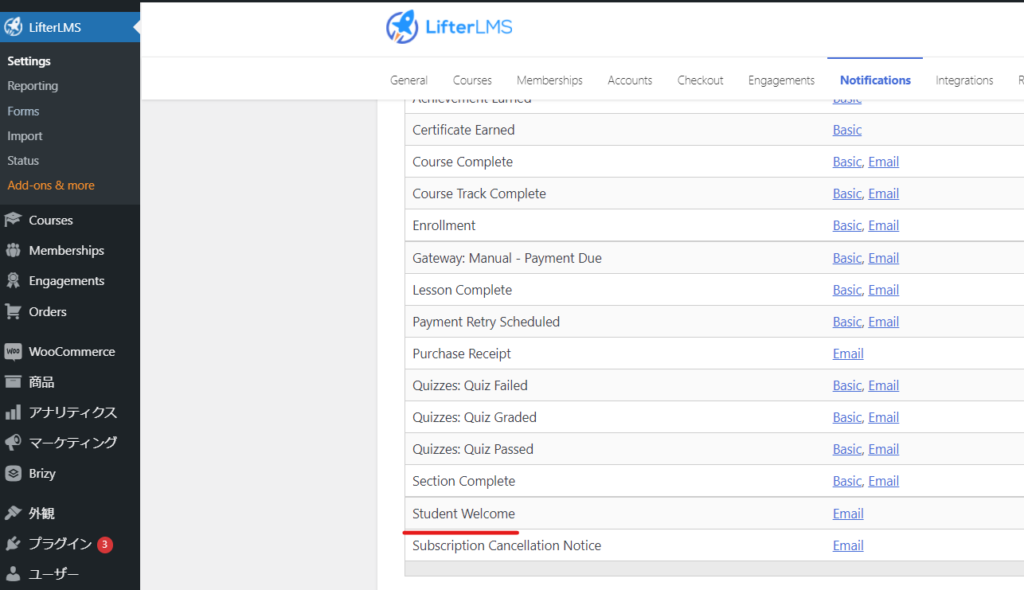
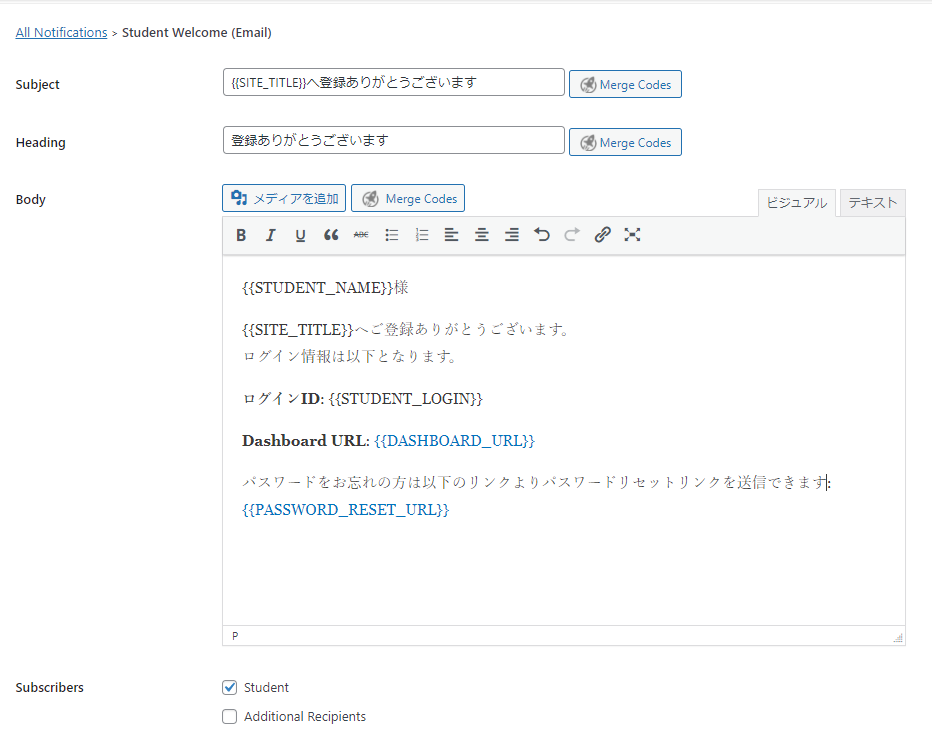
(受講生)登録申請直後のメール
【Notification】の中の【Student Welcom】で設定をしました。

このように変更しました。

(運営側)登録申請直後のメール
上記の手順で受講生と同じメールを受け取る事も出来るのですが、別に設定をしました。
【Engagements】>【Emails】で【Add Email】をクリック

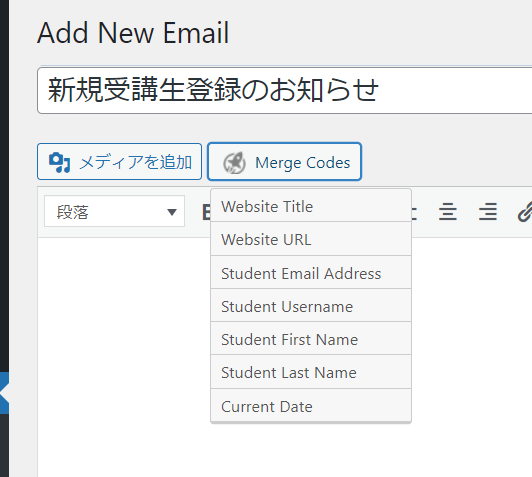
新規受講生登録のお知らせメールとして、必要な情報を貼り付けます

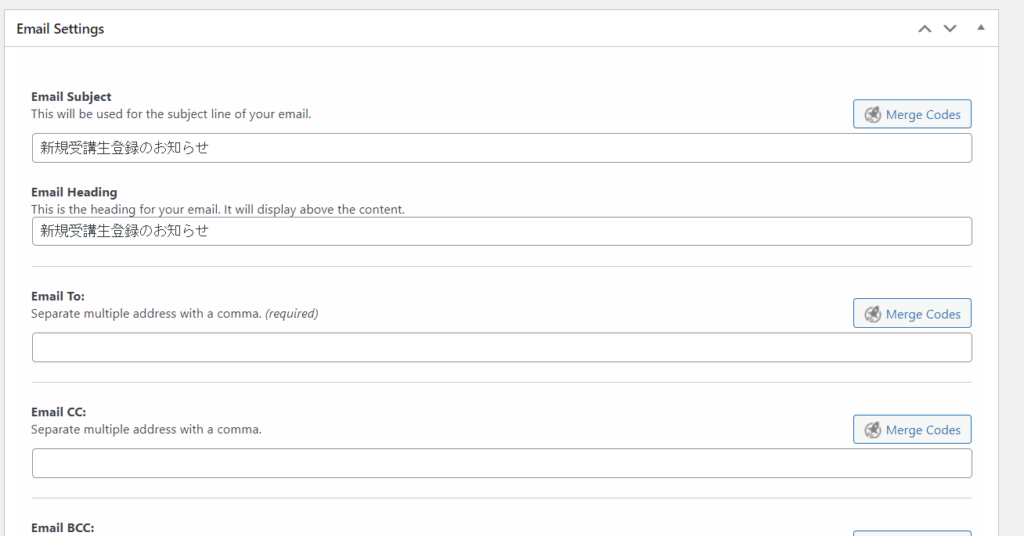
本文を設定したら下にスクロールをします。Email Toに運営者のメールアドレスを入力します。
設定が完了したら【公開】をクリックします。

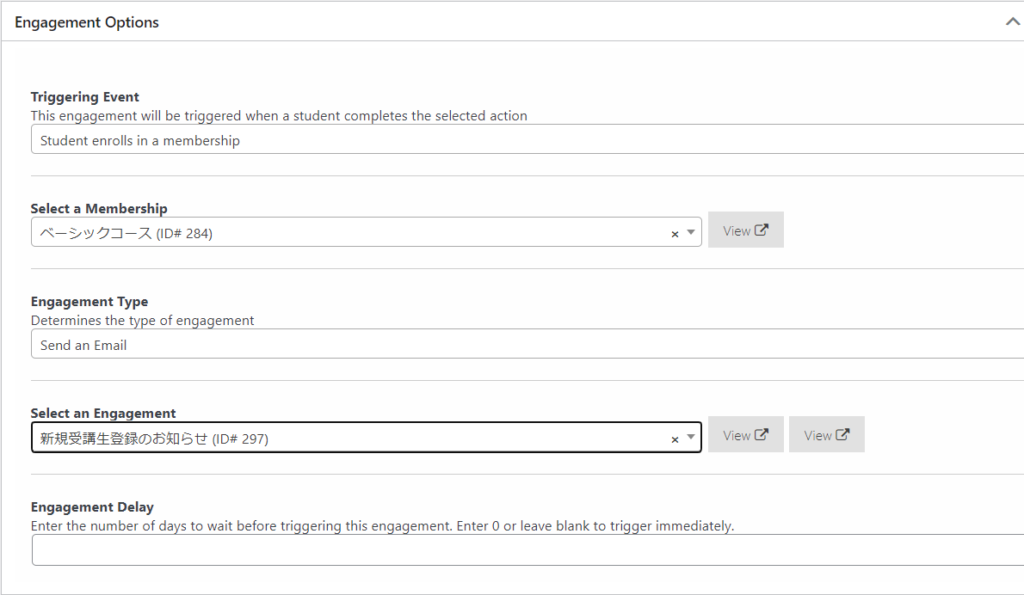
次に、【Engagements】でメールを送信するタイミングを設定します。
【Add Engagements】をクリックします。

- メンバーシップに登録したタイミング
- メンバーシップはベーシックコース
- Emailを送る
- Emaliの新規受講生登録のお知らせを送る
このように設定するだけです。

(受講生)支払いの案内メール
受講申請直後に、もう1通支払いに関するメールが送信されます。
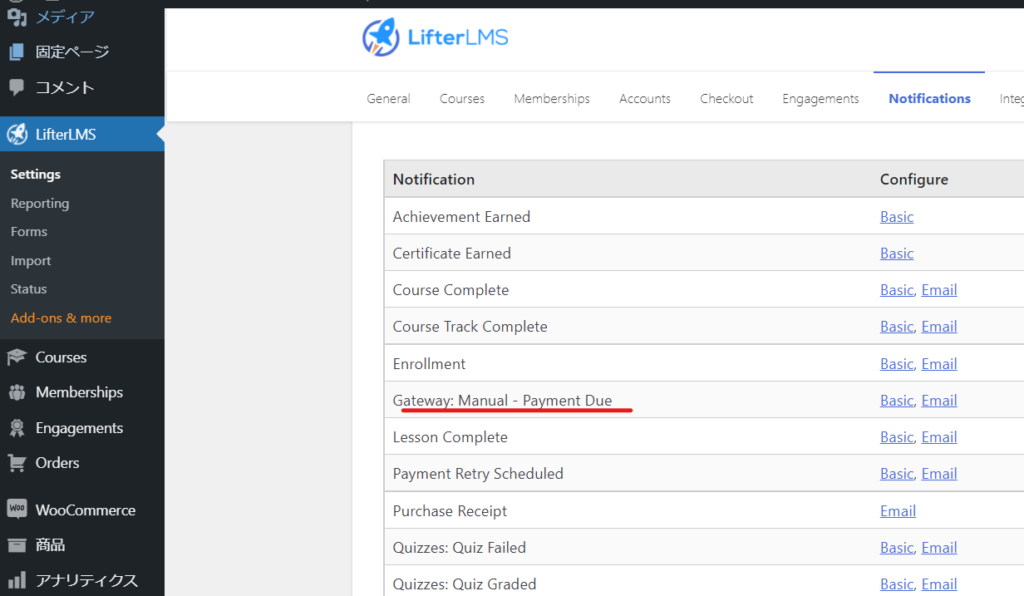
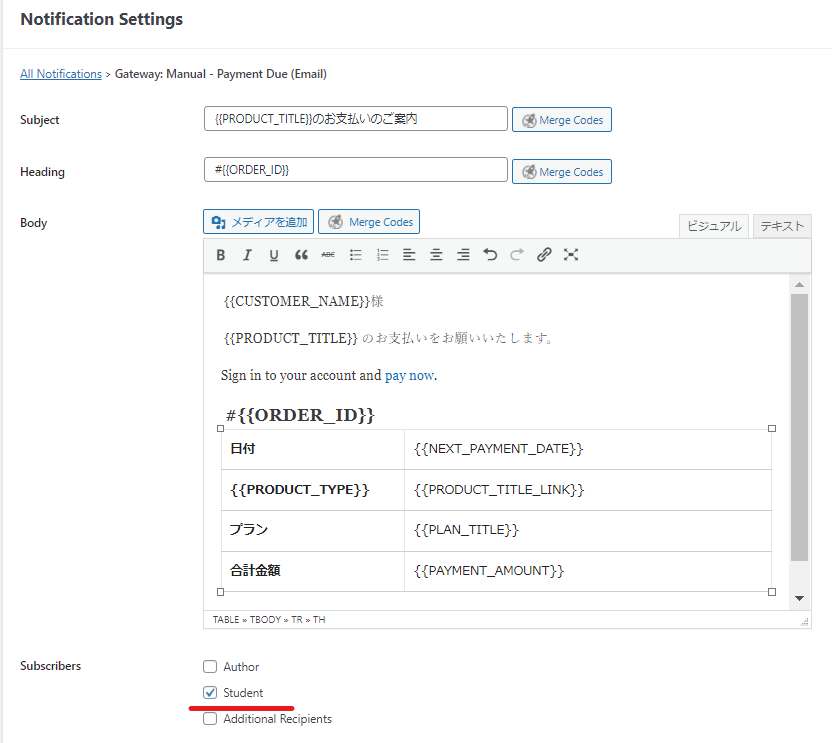
【Notification】の中の【Gateway: Manual - Payment Due】
デフォルトの銀行振り込みを選択した時の通知です。
Basicはポップアップのお知らせなので、Emailの方を編集して設定します。

運営側にこちらのお知らせは不要だと思うので、【student】のみチェックで良いと思います。

無料の範囲での設定を想定していますので、銀行振り込みやpaypalやStripeを介したサブスク決済の登録が確認できた段階で、運営側は受講生のステータスを変更する必要があります。
(受講生・運営側)メンバーシップ有効化メール
お支払いが完了し、受講生のメンバーシップステータスが有効化されたタイミングでメールが送信されるようにします。
【Engagements】>【Emails】でメール文面を作成します。
宛先に{student_email}という変数を使い、受講生宛にメールが送れれうようにしました。
また、ccに運営側のメールアドレスを登録し、同時に同じメール文面が送られるように設定をしました。
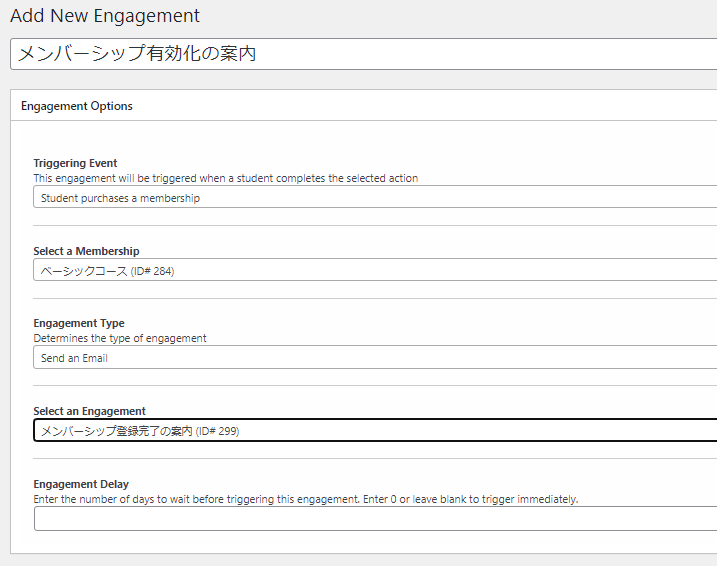
メールの文面と作成したら【Engagements】>【Engagement】で新しいEngagementを作成します。
今回は
- メンバーシップ支払い完了した時に
というStudent purchases a membershipを選択しました。

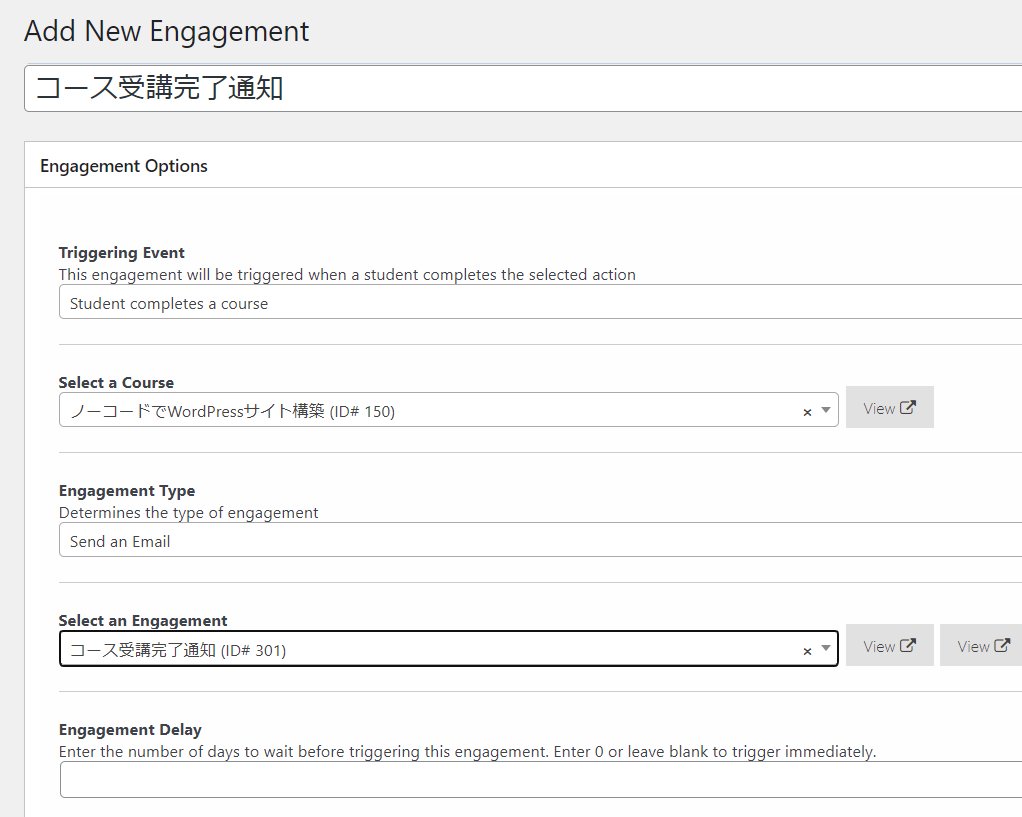
(受講生・運営側)コース受講完了の通知
Notificationでもコース完了通知の設定はあるのですが、運営側にしか送れなかったため、Notificationの設定は使わずに【Engagements】の方で設定をする事にしました。
【Emails】で受講生と運営側へのメール文面を作成したら
トリガーは【Student completes a course】にする事で、コース受講完了したタイミングでメールを送信する事が出来ます。

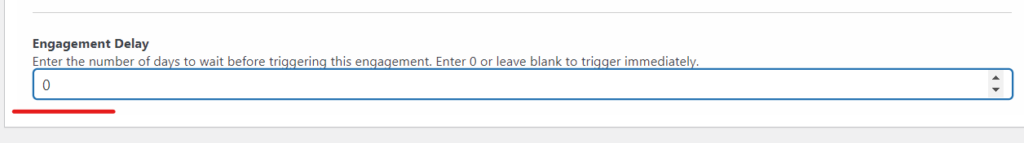
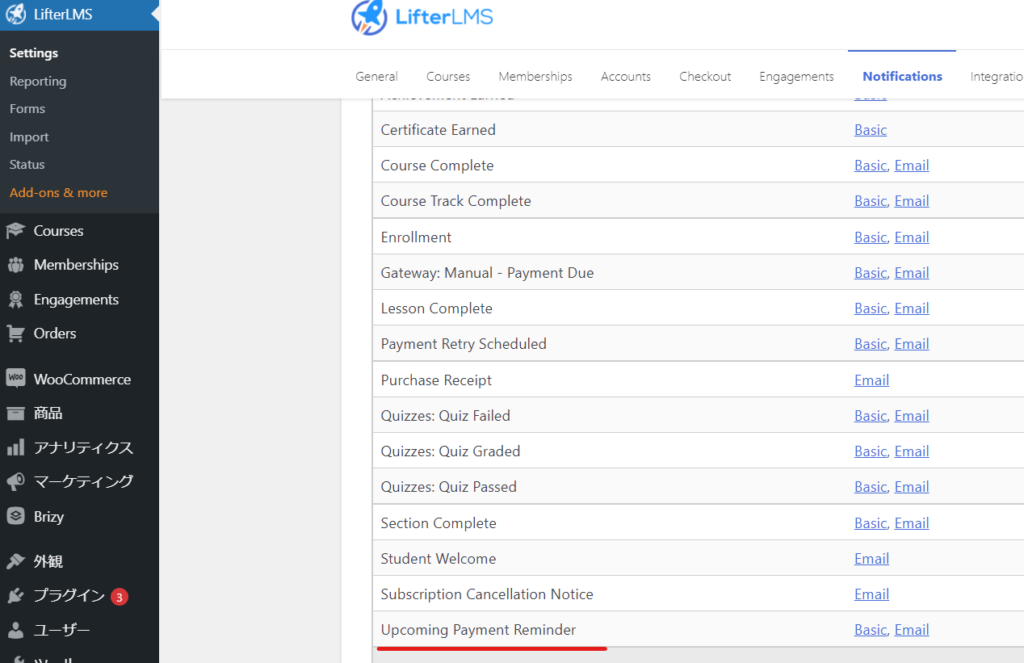
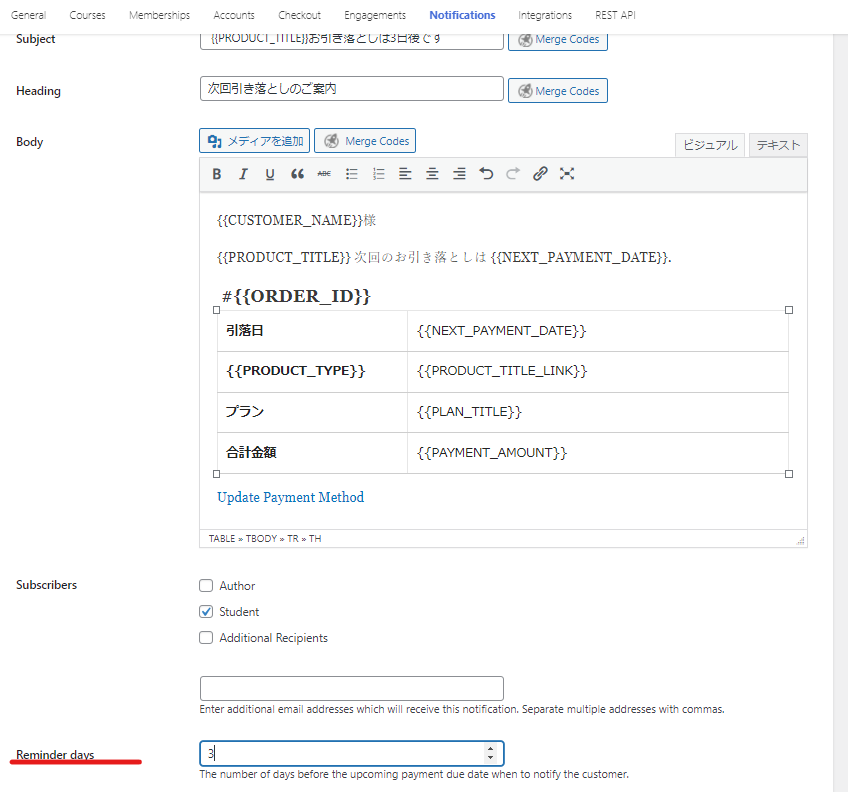
(受講生)次回の支払い通知
次回の支払い通知リマインドメールの設定が出来ます。
【Notifications】の【Upcoming Payment Reminder】になります。
Emailを編集します。

下部で引き落とし日の何日前にメールを送るか設定をする事が出来ます。
送り先はStudentだけにしておきました。

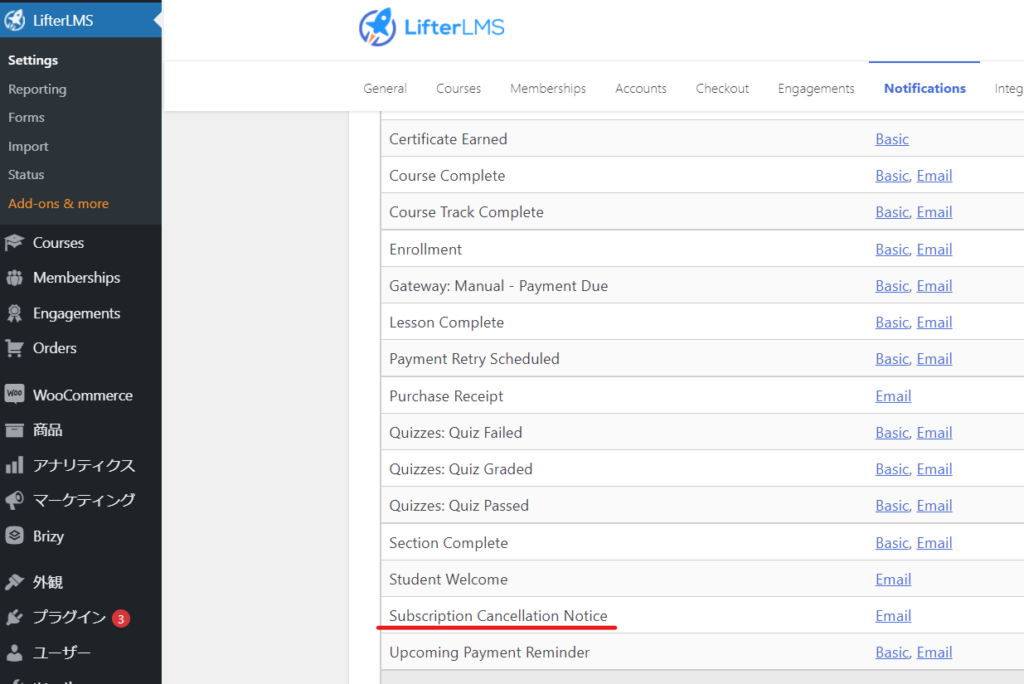
サブスクキャンセルの流れ
登録~受講の流れの大枠は完成したので、最後にキャンセルのフローを紹介したいと思います。
受講生サブスクキャンセル申請
受講生はマイページの支払い情報の箇所にあるサブスクリプションキャンセルのボタンよりサブスクキャンセル申請をします。
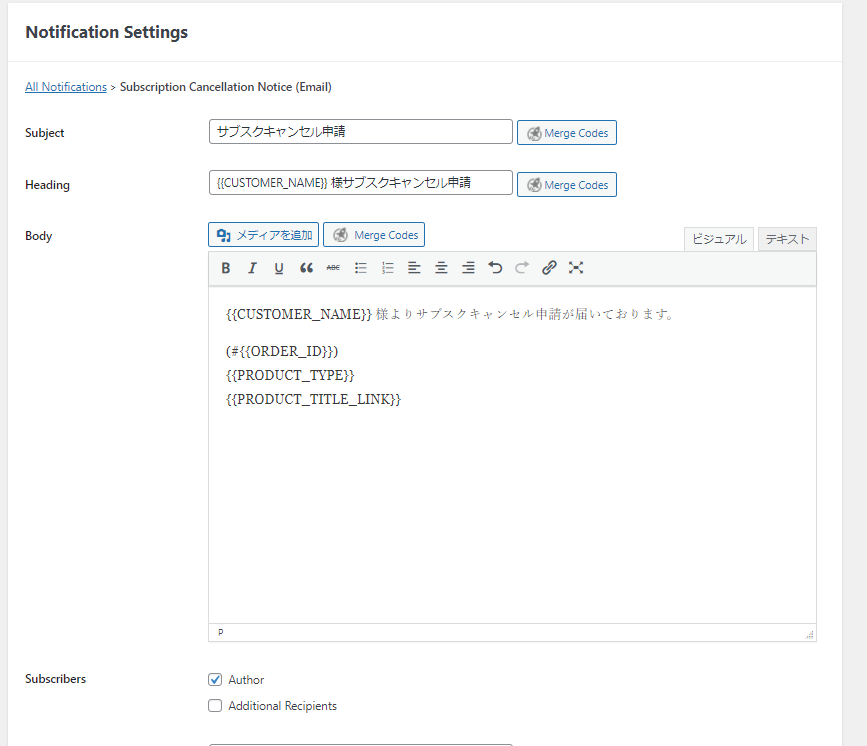
(運営側)サブスクキャンセル申請メール受信
Notificationsの箇所にサブスクキャンセル申請メール設定があります。

運営側にだけメールが届く流れです。

受講生のステータス変更
別途paypalやStripeでサブスク決済設定をしている場合は、それぞれのダッシュボードよりサブスクキャンセルをします。
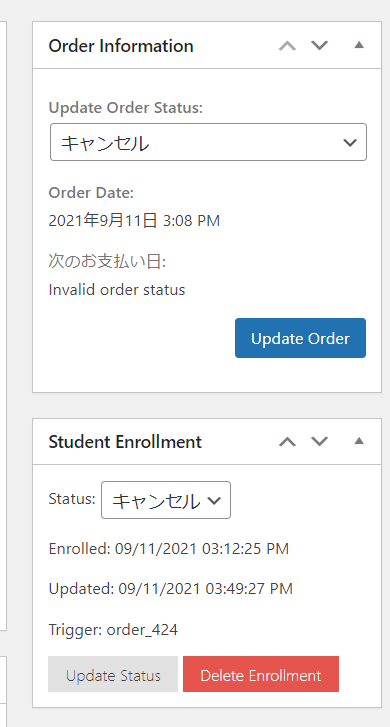
その後、WPダッシュボードの【Order】より対象の受講生のステータスをキャンセルに変更します。

会員ステータスが無効になる
会員のステータスが無効になる為、会員マイページへはログイン出来ますが、コースの閲覧は出来なくなります。
会員情報も削除をする場合はWPダッシュボードの【ユーザー】から対象のユーザーを削除する事で、ログインも出来なくなります。
メンバーシップのコースが増えない?
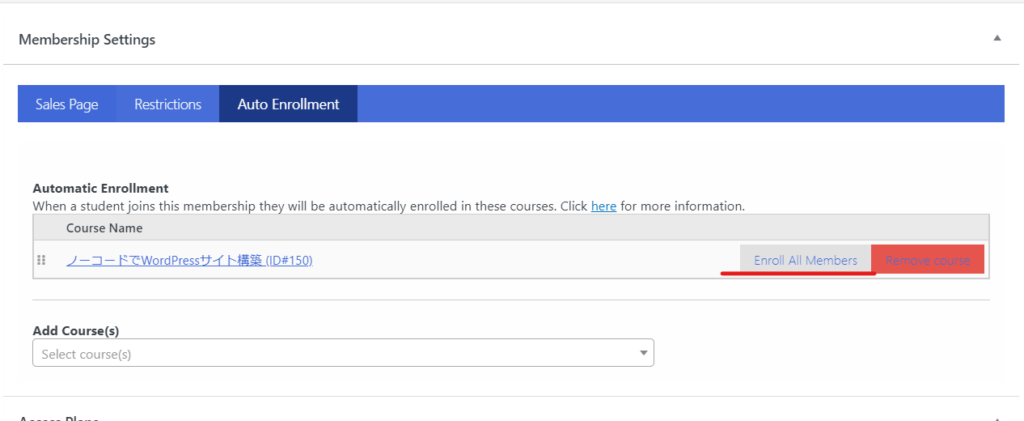
メンバーシップにコースを追加しても、受講生のマイページにコースが増えないという事がありました。
これはデフォルトの設定で、受講登録後に追加されたコンテンツが自動で受講できる設定になっていない事が起因しています。
メンバーシップ設定の【Auto Enrollment】でメンバーシップに含まれるコースを設定しますが、この時に【Enroll All Members】をクリックすると、メンバーシップに参加をしているすべての受講生に受講を許可する事が出来ます。

まとめ
全4回に分けて備忘録をブログに書いてきましたが、全体の流れがつかめました。
Lifter LMSの一番のデメリットは有料add-onを購入しないとクレジット決済を紐づけられない事です。
Stripeでサブスク決済用URLを簡単に発行できるようになったので、工夫をして決済と紐づける事は出来ますが、サイトからキャンセル&決済キャンセルの2か所キャンセルをしなければいけない動線に注意が必要です。
ちなみに、有料add-onは $120/1年 です。そこそこ会員がいる方であれば有料アドオンを入れた方が絶対に良いですね!
今までの備忘録、良かったら見てください!
最短翌朝公開!土日祝も対応します!
超お急ぎホームページ制作プラン
超お急ぎでホームページを必要としている方向けの、ホームページ超お急ぎ制作プラン行っております!
最短翌朝公開、土日祝も対応します!お困りの方は是非、以下のバナーより詳細をご確認ください!
新着記事