WordPressを使ったホームページの作り方/プラグインの使い方/ノーコード構築ブログ

LMSプラグインLearnDash基本設定~登録フォームカスタマイズ
HanamiWEBオンラインスクールでは
●バーチャル自習室でのリアルタイム質問!
●チャットで質問し放題!
●24時間学び放題のEラーニング教材!
全部ついて 2,500円/月!
WordPressでe-ラーニングシステムが構築できるLMS(Learning management system)有料プラグイン、LearnDashの解説をしています。
今回は、最初に行いたい基本設定の中の登録フォームカスタマイズ設定を解説しています。
登録フォームカスタマイズ設定
ユーザーがコースを受講、登録、購入ボタンをクリックした後の登録ページをカスタマイズします。
設定する箇所は
- LearnDash LMS
- 設定
- Registration
登録ページ、登録サンクスページ設定
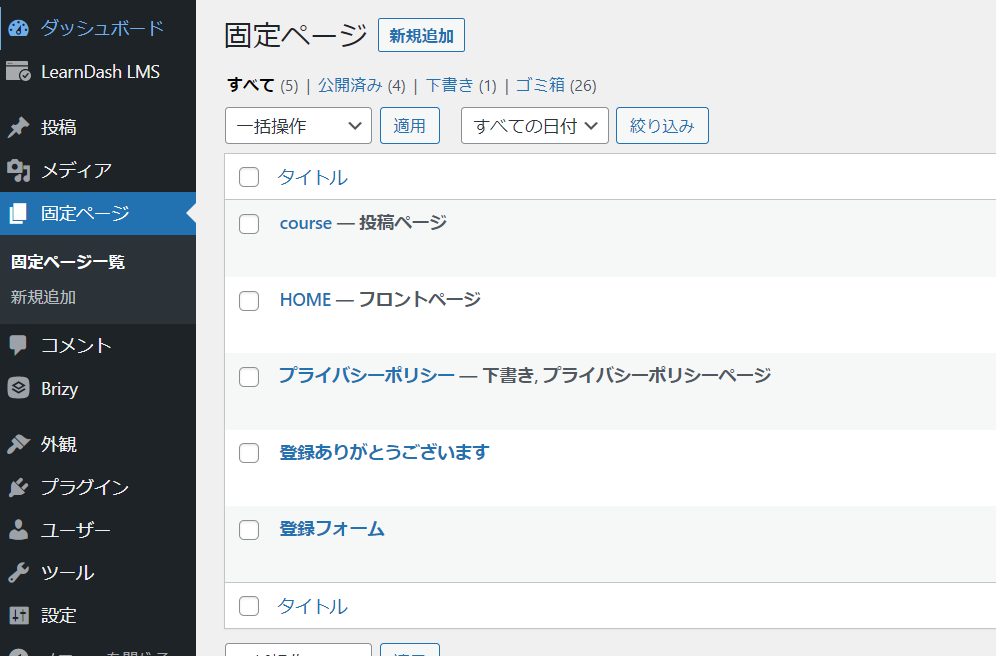
事前に固定ページで登録ページ、登録サンクスページを作成しておく必要があります。
- WordPressダッシュボード
- 固定ーページ
- 新規追加
より、【登録フォーム】【登録ありがとうございます】ページを作成しました。

固定ページを作成したら、設定項目(Registration設定箇所)に戻ります。
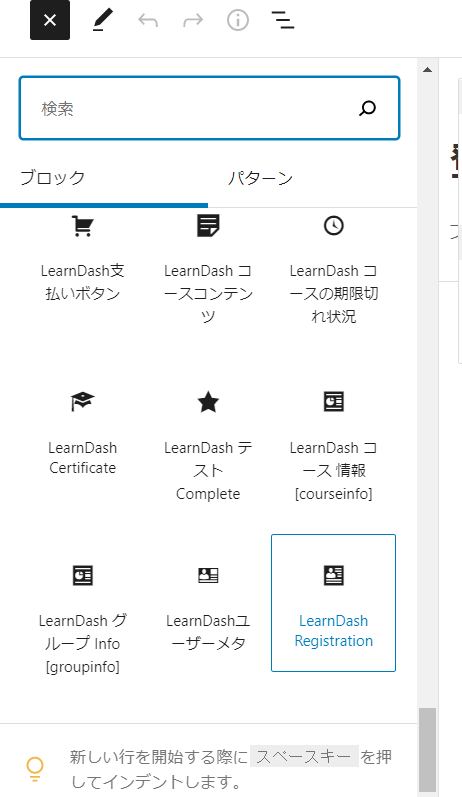
登録ページにショートコード埋め込み
登録ページに登録フォームを出力させるためにはショートコードを入力します。

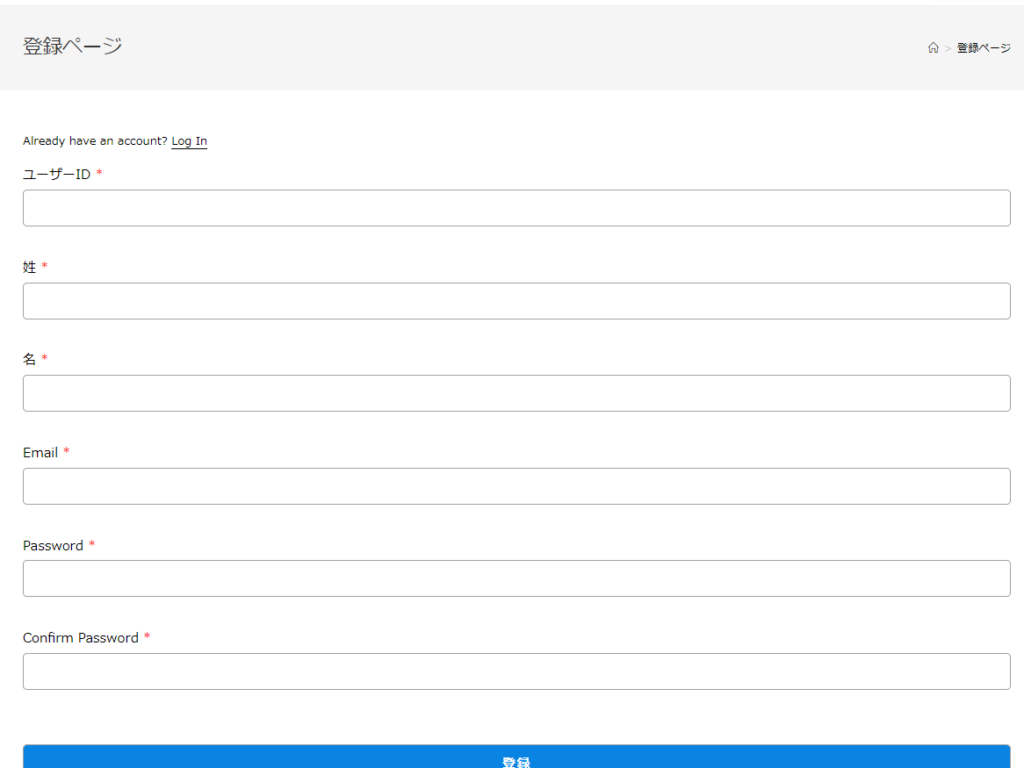
Front側
ログインしていないユーザーのみ表示されます。

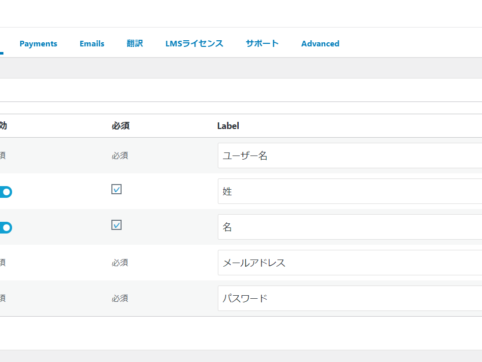
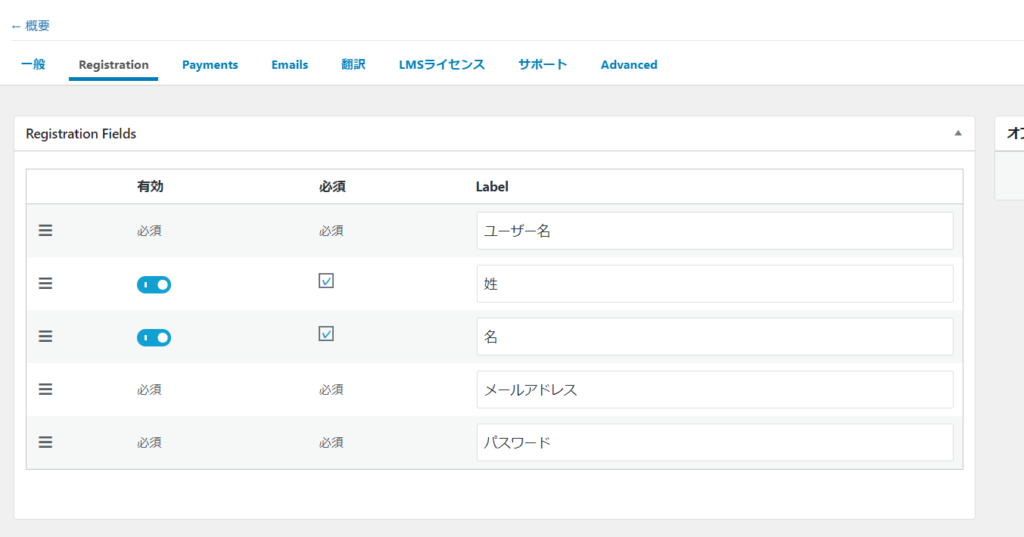
登録必須項目
- 名前
- メールアドレス
- パスワード
が必須となりますが、その他の項目はカスタマイズ可能です。
また、Labelを編集すると日本語に変える事が出来ます。
オプション項目
姓名欄はオプションになります。また、並びを変える事も可能です。

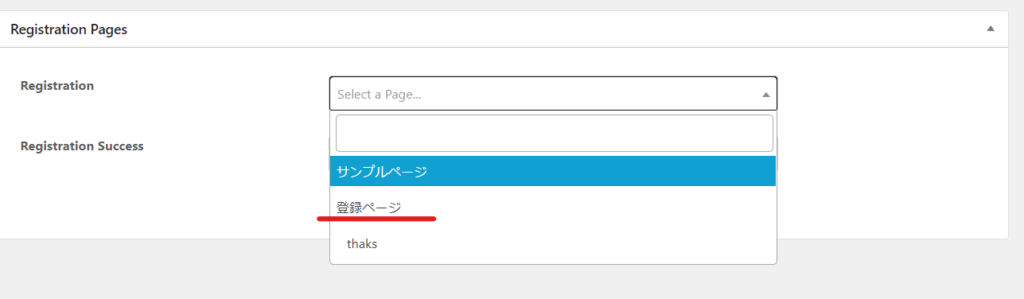
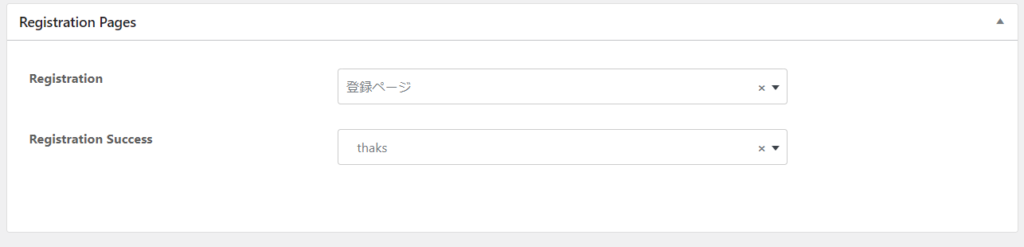
登録ページ、thanksページ設定
先ほど固定ページ新規柵瀬をした他登録ページ、thanksページを設定します。
プルダウンより選択をします。

このように設定をしました。

まとめ
以上で登録フォームの設定は完了です。登録時に追加質問事項などは設定できませんでした。
最短翌朝公開!土日祝も対応します!
超お急ぎホームページ制作プラン
超お急ぎでホームページを必要としている方向けの、ホームページ超お急ぎ制作プラン行っております!
最短翌朝公開、土日祝も対応します!お困りの方は是非、以下のバナーより詳細をご確認ください!
新着記事






