WordPressを使ったホームページの作り方/プラグインの使い方/ノーコード構築ブログ

【図解&動画解説】Simple Membershipsオンライン会員登録プラグイン~paypalボタン作成【1回支払い】方法~
HanamiWEBオンラインスクールでは
●バーチャル自習室でのリアルタイム質問!
●チャットで質問し放題!
●24時間学び放題のEラーニング教材!
全部ついて 2,500円/月!
wordpressで簡単に会員サイトを作り、オンラインサロンや会員限定コンテンツを作る事が出来るSimple Membershipsの設定方法をwordpressの先生が丁寧に解説します!
今回は【有料会員のためのpaypal決済ボタン作成方法】
支払い設定へ移動
【WP Membership】>【支払い】をクリック

paypalボタン作成
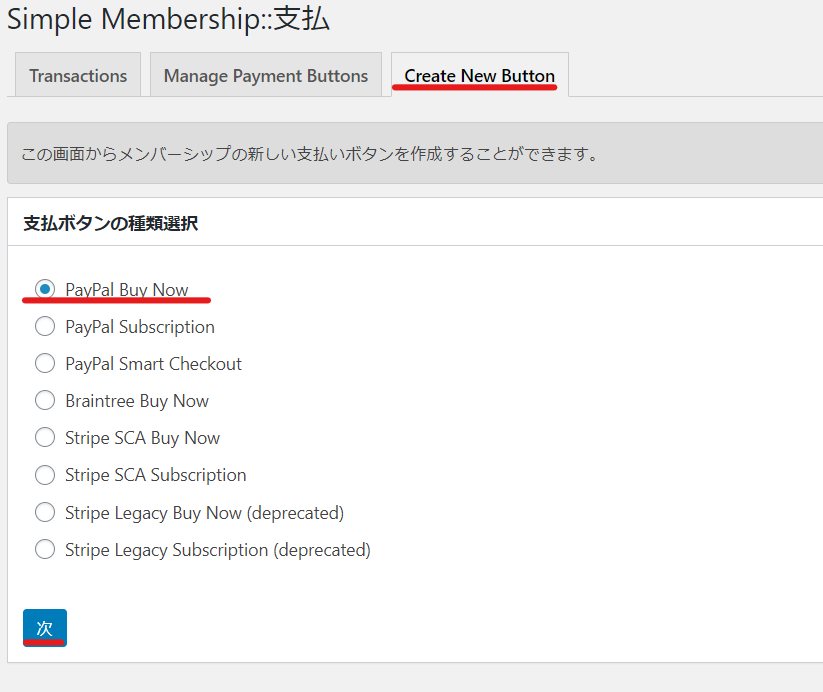
- 【Create New Button】をクリック
- 【PayPal Buy Now】を選択
- 【作成】をクリック

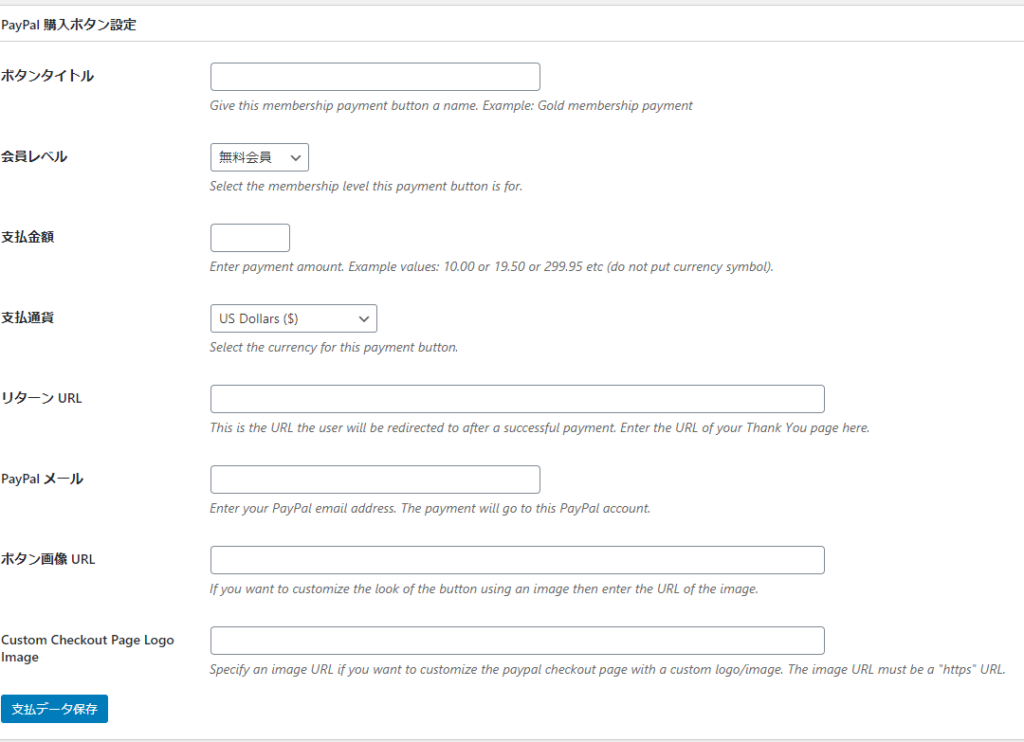
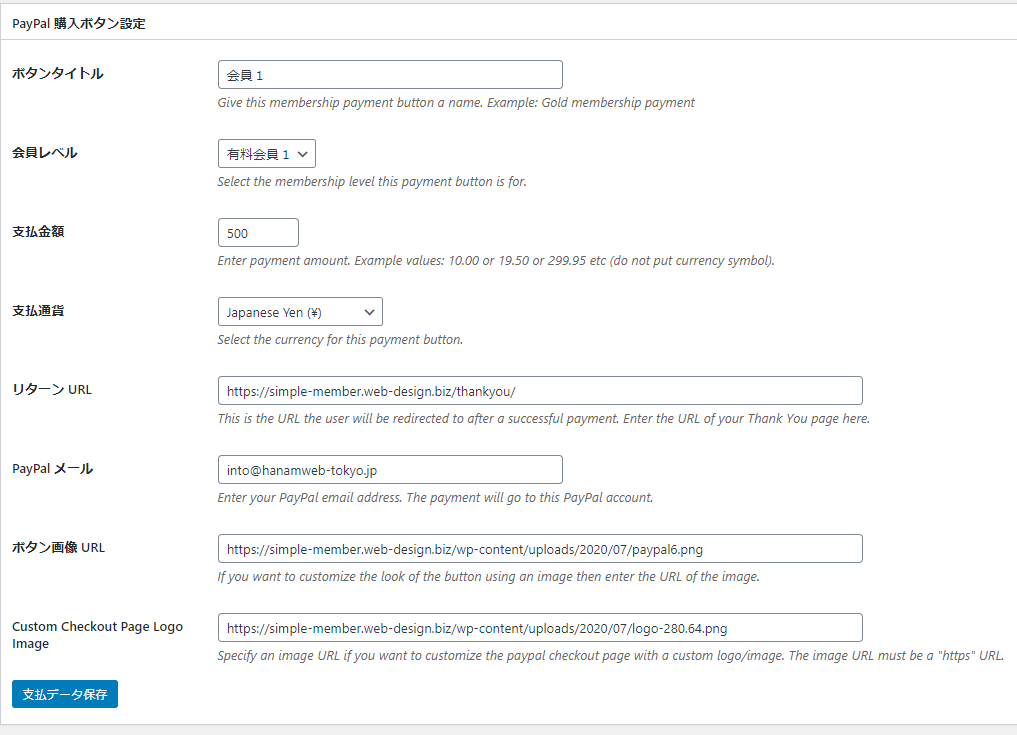
paypal詳細情報入力
- ボタンタイトル
- 会員レベル
- 支払金額
- 支払通貨
- リターンURL
- PayPalメール
- ボタン画像URL
- Custom Checkout Page Logo Image
を設定していきます。

ボタンタイトル
ボタンのタイトルを決めます。
ex)会員1
会員レベル
作成している会員レベルから、設定をする会員レベルを選択します。
支払金額
支払金額を設定します
ex)500
支払通貨
Japanese Yen(¥)を選択します。
リターンURL
お客様が作成したPayPalボタンで決済を完了した後に表示させるThank youページURLを指定します。まだThenk youページがない場合
Thank youページを作成
【固定ページ】>【新規追加】で新規固定ページを作成します。とても簡単な例ですが

このようなページを作ります。スラッグを【thankyou】などとしておいてください。

今回は作成したThank youページのURLがhttps://simple-member.web-design.biz/thankyou/なのでこの値には
https://simple-member.web-design.biz/thankyou/
と入力をします。ご自身の作成しているThank youページURLを入力して下さい。
PayPalメール
paypalでアカウントを作成しているメールアドレスを入力します。
ボタン画像
購入時に押してもらうボタンの画像を指定します。【購入 ボタン 無料素材】などで検索をしていただくと、いろいろなパターンの購入ボタンがダウンロードできます。今回は以下のような画像を使うことにしました。
画像を設定しない場合は空白で大丈夫です

画像URLというのはダッシュボード内にある【メディアライブラリ】に入り、画像をクリックした詳細画面で確認をする事ができます。

Custom Checkout Page Logo Image
オリジナルロゴでpaypalの決済画面をアレンジしたい方はロゴ画像URLを指定します。
情報を入れたサンプルを紹介します

paypalボタンが作成されました
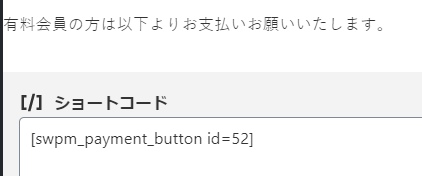
【Manage Payment Button】の中に今作成をしたpaypalボタンが記載されています。【ショートコード】を利用して有料会員登録ページへpaypalボタンを設置します。
私の場合[swpm_payment_button id=52]が作成したボタンを表示させるためのショートコードです。

自動作成ページ【Join Us】
Simple member shipプラグインを有効化して自動で生成されるページの1つである【Join Us】ページにショートコードを貼ります。

初期値でセールス文はすべて削除をして、ご自身のサービスに合うセールス文へ変えます。

以下のように本文中にショートコードを挿入します。

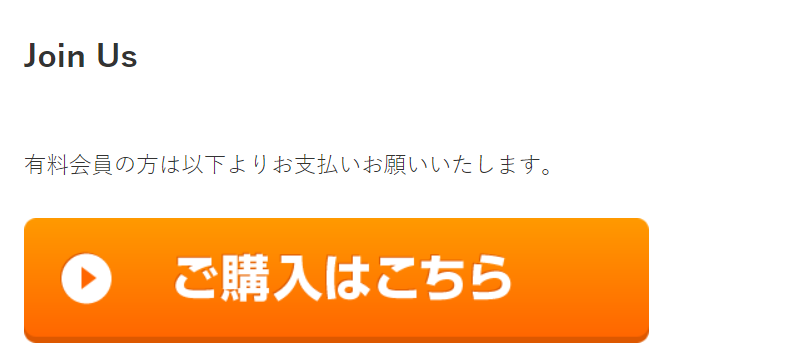
このように購入ボタンを簡単に設定する事が出来ました。

購入ボタンをクリックすると
設定した500円の支払い画面へ移行します。

以上で決済ボタンは完成です。paypalでボタン作成→ページへ埋め込みの手順が不要なので、とても簡単にpaypal決済を導入できます!
paypal決済画面を別ウィンドで開きたい
ショートコードに【new_window="1"】と追加します。
[swpm_payment_button id=52 new_window="1"]idはご自身のボタンidに変えてください。
最短翌朝公開!土日祝も対応します!
超お急ぎホームページ制作プラン
超お急ぎでホームページを必要としている方向けの、ホームページ超お急ぎ制作プラン行っております!
最短翌朝公開、土日祝も対応します!お困りの方は是非、以下のバナーより詳細をご確認ください!
新着記事






