WordPressを使ったホームページの作り方/プラグインの使い方/ノーコード構築ブログ

【図解&動画解説】Simple Membershipsオンライン会員サイト・オンラインサロン作成プラグイン~Stripeの購入ボタン設定~
HanamiWEBオンラインスクールでは
●バーチャル自習室でのリアルタイム質問!
●チャットで質問し放題!
●24時間学び放題のEラーニング教材!
全部ついて 2,500円/月!
wordpressで簡単にオンライン会員サイト・オンラインサロンを作り、会員限定コンテンツを作る事が出来るSimple Membershipsの設定方法をwordpressの先生が丁寧に解説します!
今回は【Stripeの購入ボタン設定】
StripeのSCA準拠購入ボタン設定方法は
【図解&動画解説】Simple Membershipsオンライン会員サイト・オンラインサロン作成プラグイン~StripeのSCA準拠購入ボタン設定~
Stripe APIキーの取得
SttipeでAPIキーを取得します。取得方法は
【図解&動画解説】Simple Membershipsオンライン会員サイト・オンラインサロン作成プラグイン~Stripe決済用API作成~
支払い設定へ進みます
【WP Membership】>【支払い】をクリックします。

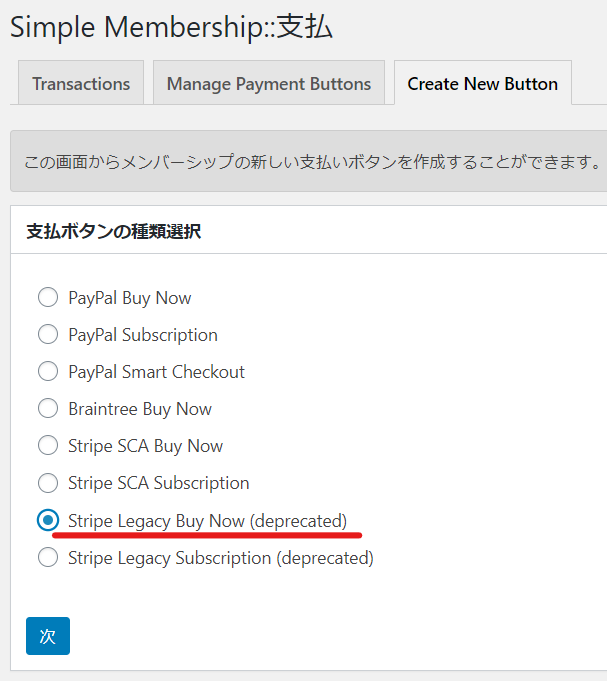
Stripe SCA Buy Now
【Stripe SCA Buy Now】を選択して【作成】をクリックします。

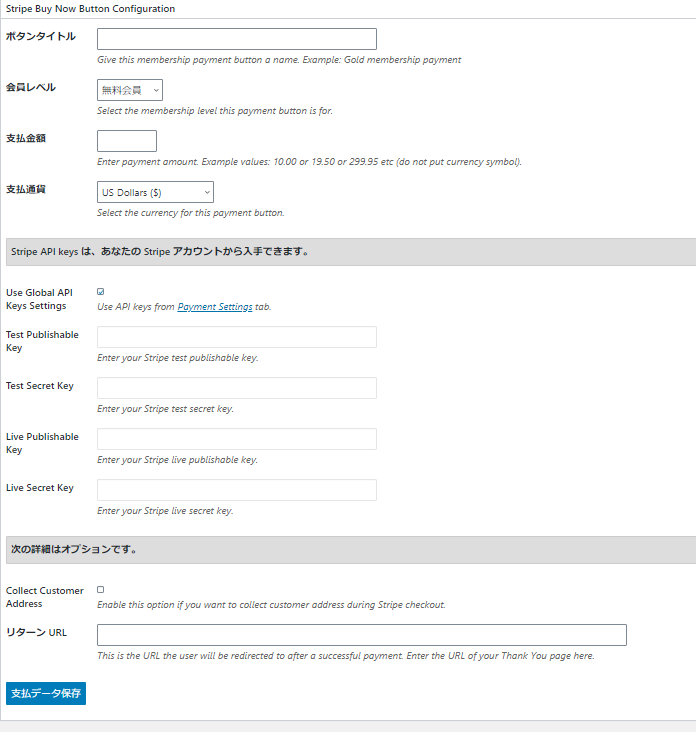
必要事項の入力
- ボタンタイトル
- 会員レベル
- 支払金額
- 支払通貨
- Use Global API Keys Settings
- Test Publishable Key
- Test Secret Key
- Live Publishable Key
- Live Secret Key
- Collect Customer Address
- リターン URL
を設定していきます。

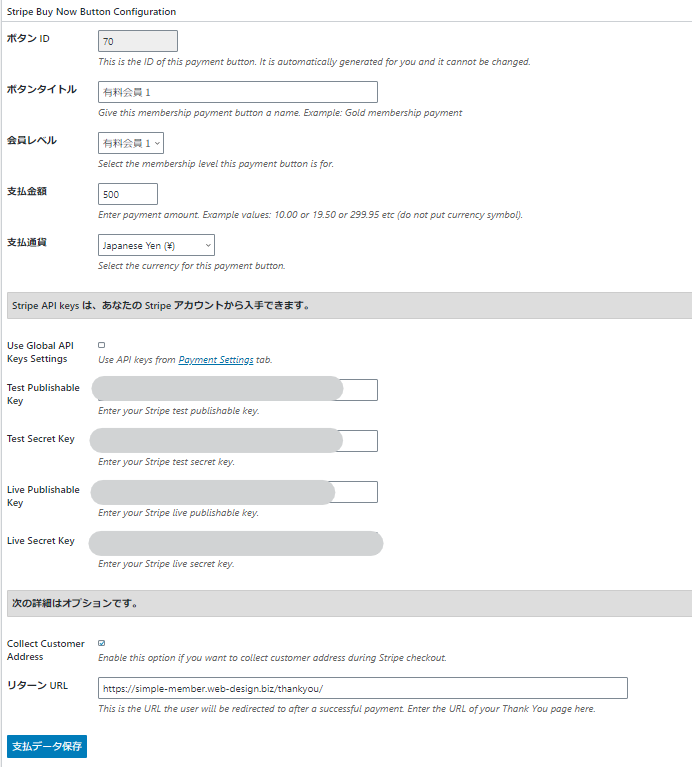
ボタンタイトル
何用のボタンを作ったのか判別できるように、ボタンにタイトルを付けます。有料会員1など
会員レベル
作成済会員レベルから会員レベルを選択します。
支払金額
金額を入力します。500円の場合
500
支払通貨
Japanese Yen(¥)を選択します。
Use Global API Keys Settings
作成したAPIキーを使用するため、チェックを外します。APIキーをまだ取得されていない方は以下を参考にしてください!
【図解&動画解説】Simple Membershipsオンライン会員サイト・オンラインサロン作成プラグイン~Stripe決済用API作成~
Test Publishable Key
テスト用公開可能キーを入力します。
Test Secret Key
テスト用シークレットキーを入力します。
Live Publishable Key
本番用公開可能キーを入力します。
Live Secret Key
本番用シークレットキーを入力します。
Collect Customer Address
Stripeで決済をする時に、お客様の住所を入力してもらいたい場合はチェックをします。
リターン URL
決済完了後のThank youページなどを表示させたい場合は設定をします。特に不要な方は空白で大丈夫です。詳細は
【図解&動画解説】Simple Membershipsオンライン会員登録プラグイン~paypalボタン作成【1回支払い】方法~
設定例をご紹介

Stripe SCA Buy Nowボタンが作成されました
【Manage Payment Button】の中に今作成をしたStripeボタンが記載されています。【ショートコード】を利用して有料会員登録ページへStripeボタンを設置します。
私の場合[swpm_payment_button id=70]が作成したボタンを表示させるためのショートコードです。

自動作成ページ【Join Us】
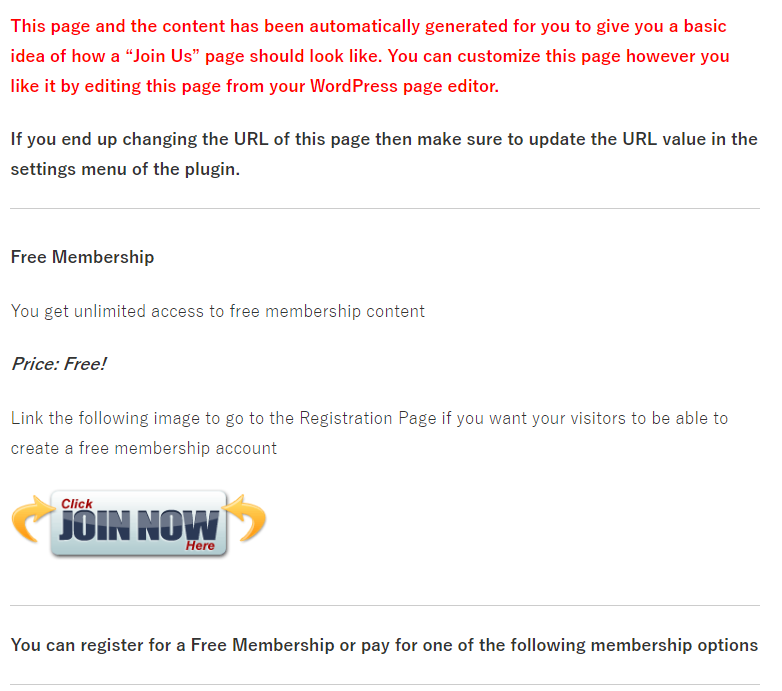
Simple member shipプラグインを有効化して自動で生成されるページの1つである【Join Us】ページにショートコードを貼ります。

初期値でセールス文はすべて削除をして、ご自身のサービスに合うセールス文へ変えます。

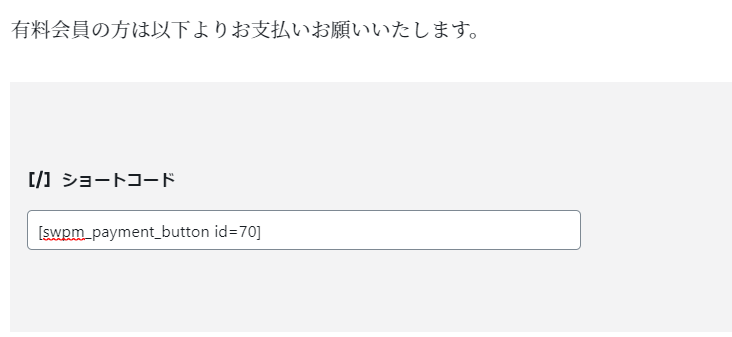
以下のように本文中にショートコードを挿入します。

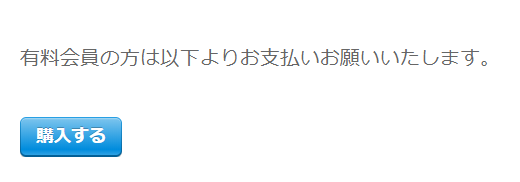
このように購入ボタンを簡単に設定する事が出来ました。

SCA準拠購入ボタンとここまでの流れはほとんど変わりはありません。
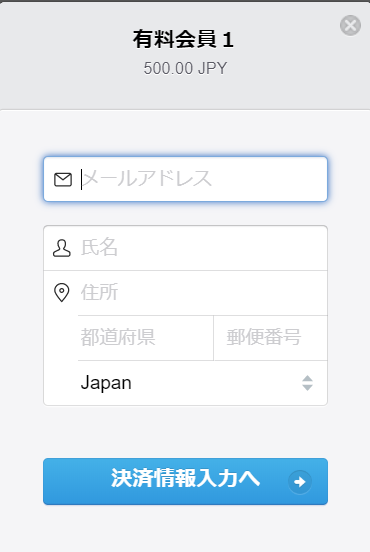
購入するをクリックすると
メールアドレスと氏名入力ボックスが出てきました。
今回は住所の入力を有効化にしたので住所入力欄もあります。

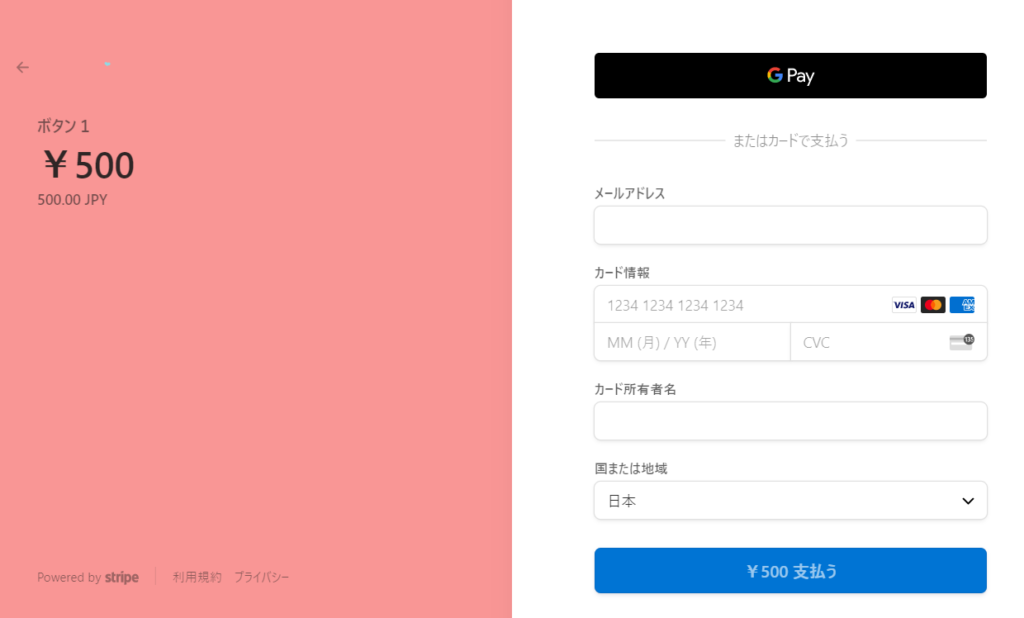
【決済情報入力へ】をクリックすると、カード情報入力欄が出てきて決済となります。

支払い完了するとサイトへリダイレクト、またはリダイレクト設定をしているページへリダイレクトされます。
SAC準拠ボタンの場合

>GPayというボタンもついていました。googleアカウントと紐づけられるので、メールアドレスやgoogleアカウントにクレジット情報が保存されている場合は情報を入力せずに決済が行える仕組みになっていました。
以上でStripe Buy Nowボタン作成方法のご紹介を終わります。SCAとの違いは、お客様が決済ボタンを押した後の流れになります。他にも
- Stripe SCA Buy Now ーSCA準拠購入ボタン
- Stripe SCA Subscription ーSCA準拠のサブスクリプションボタン
- Stripe Legacy Subscription (deprecated) ーサブスクリプションボタン
が設定できます。
最短翌朝公開!土日祝も対応します!
超お急ぎホームページ制作プラン
超お急ぎでホームページを必要としている方向けの、ホームページ超お急ぎ制作プラン行っております!
最短翌朝公開、土日祝も対応します!お困りの方は是非、以下のバナーより詳細をご確認ください!
新着記事






