WordPressを使ったホームページの作り方/プラグインの使い方/ノーコード構築ブログ

【図解&動画解説】Simple Membershipsオンライン会員サイト・オンラインサロン作成プラグイン~paypal smart checkout決済設定~
HanamiWEBオンラインスクールでは
●バーチャル自習室でのリアルタイム質問!
●チャットで質問し放題!
●24時間学び放題のEラーニング教材!
全部ついて 2,500円/月!
wordpressで簡単にオンライン会員サイト・オンラインサロンを作り、会員限定コンテンツを作る事が出来るSimple Membershipsの設定方法をwordpressの先生が丁寧に解説します!
今回は【paypalスマートチェックアウトボタン】
>スマートチェックアウトとは画面以降なしにポップアップウィンドウで支払いが行える機能の事です

1回きりのpaypal決済方法解説は
【図解&動画解説】Simple Membershipsオンライン会員登録プラグイン~paypalボタン作成【1回支払い】方法~
サブスクリプションタイプのpaypal決済設定は
【図解&動画解説】Simple Membershipsオンライン会員サイト・オンラインサロン作成プラグイン~サブスクリプションpaypal決済設定~
PayPalでAPIキーを取得
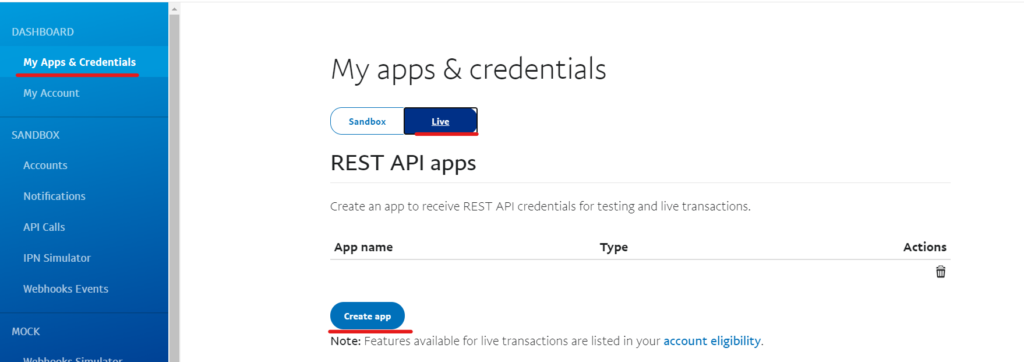
PayPal Developerで設定を行います。ビジネスアカウントでログインをしてMy App & credentialsへアクセスします。
https://developer.paypal.com/developer/applications/
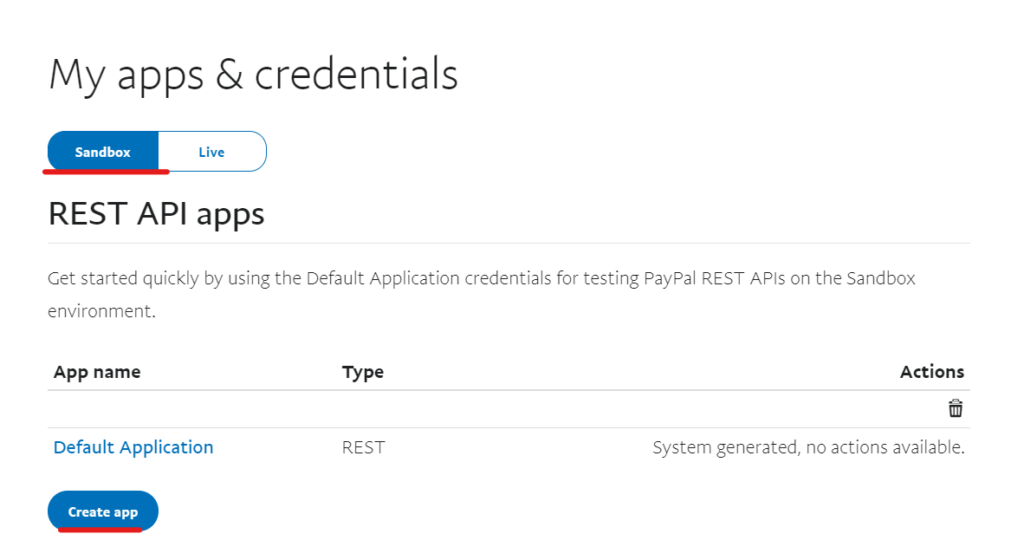
まずはSandbox(テスト環境)でキーを取得
【Sandbox】が有効化されている状態で【Create app】をクリックします。

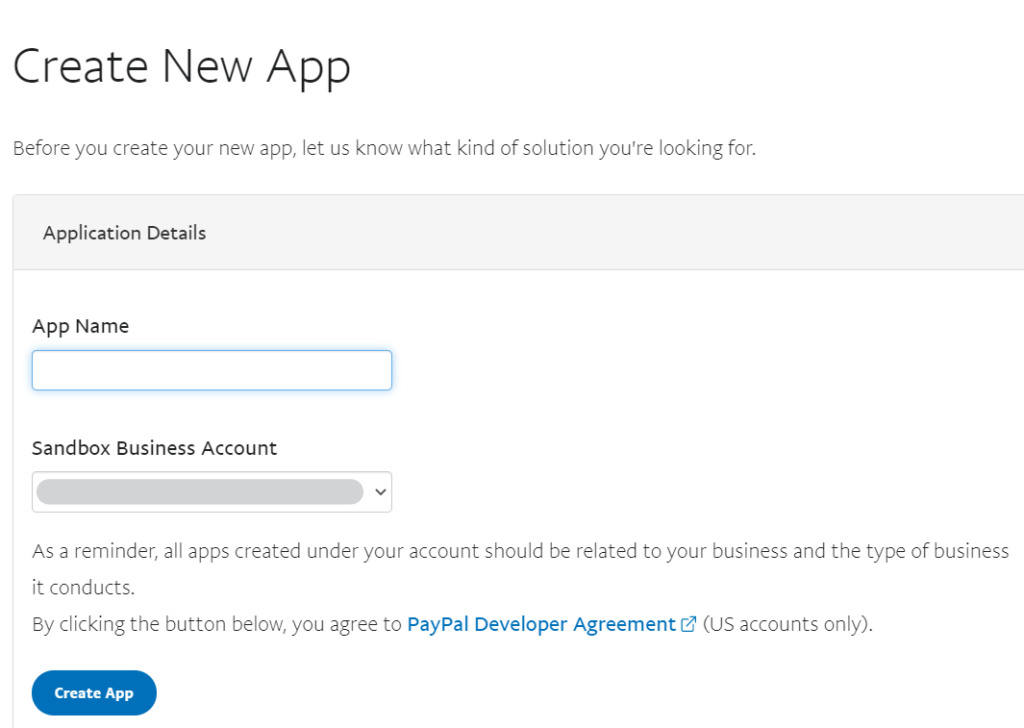
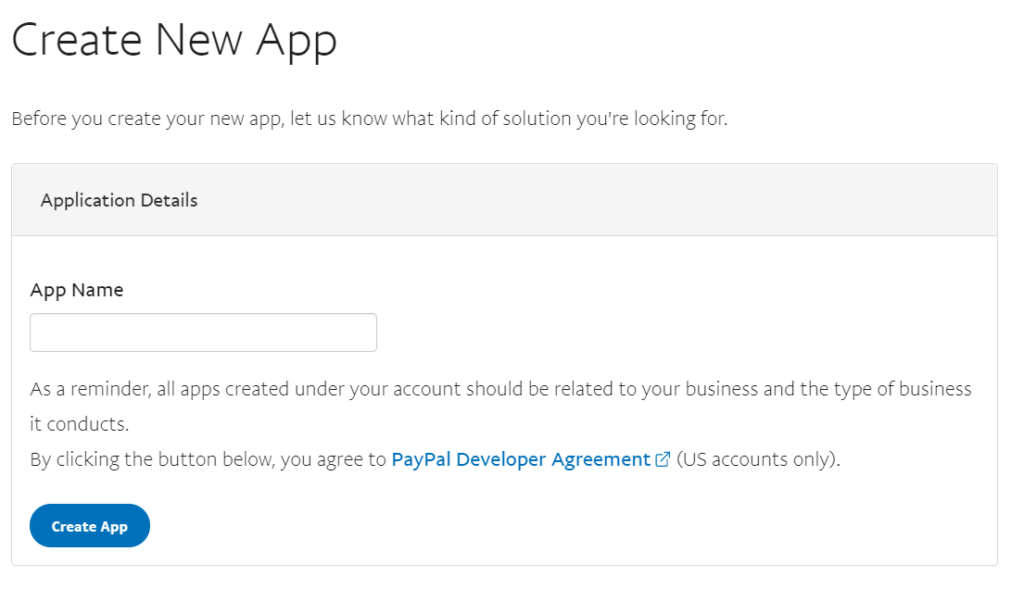
キー取得のための情報を入力
- App Nameー好きな名前を付けます。例えばSimple Member Shipなど。日本語は使えません。
- Sandbox Bussiness Accountー管理するアカウントを選択します
- Create App
を設定します。

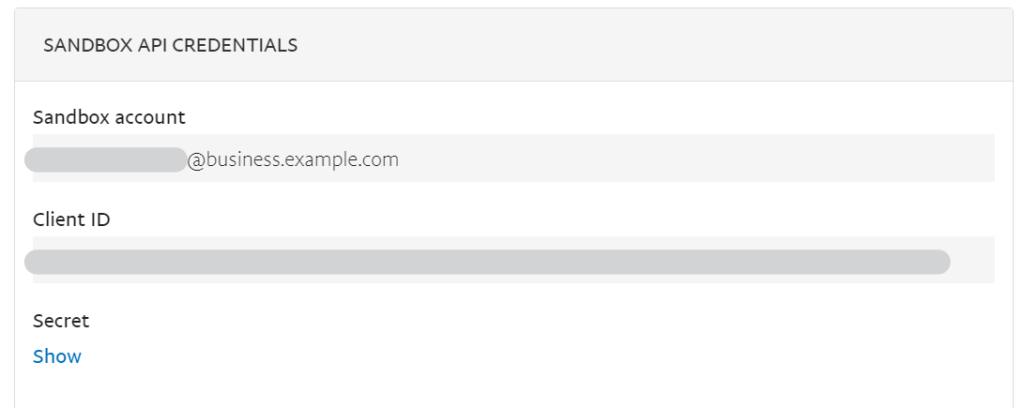
Snadbox IDとシークレット発行
Client IDとSecretが発行されました。引き続きLive(本番用)IDとシークレットを発行します。
SecretはShowをクリックすると表示されます。

Live(本番用)IDとシークレット発行
- My Apps & Credentialsをクリック
- Liveの有効化
- Create appをクリック

Live APIの設定
- App Nameー好きな名前を付けます。例えばSimple Member。日本語は使えません。
- Create app
設定をします。

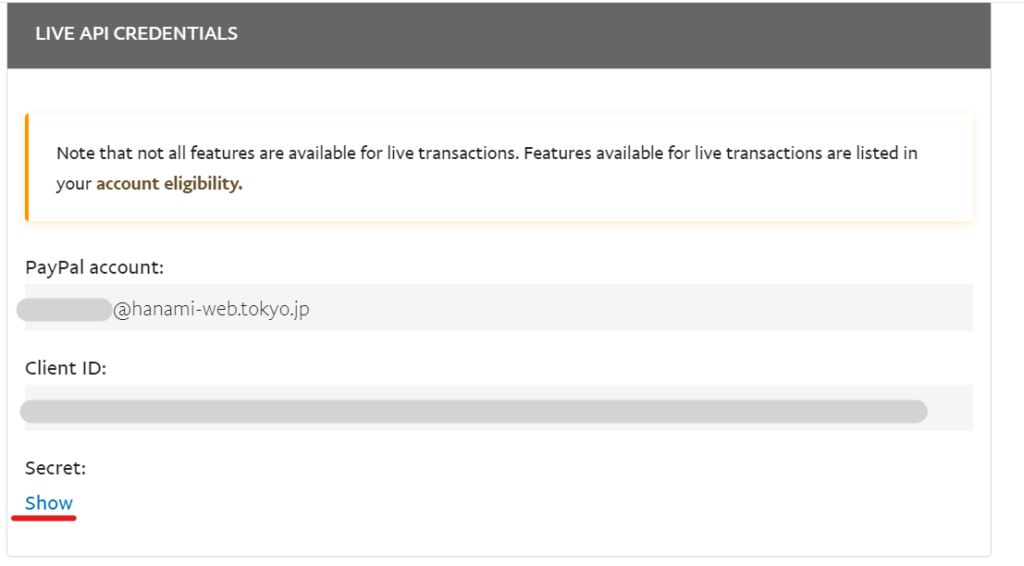
Live キーとシークレットの発行
本番用Live Client IDとSecretが発行されました。SecretはShowテキストをクリックすると表示されます。

Simple Member Shipにキーを設定
【WP Membership】>【支払い】へ移動します

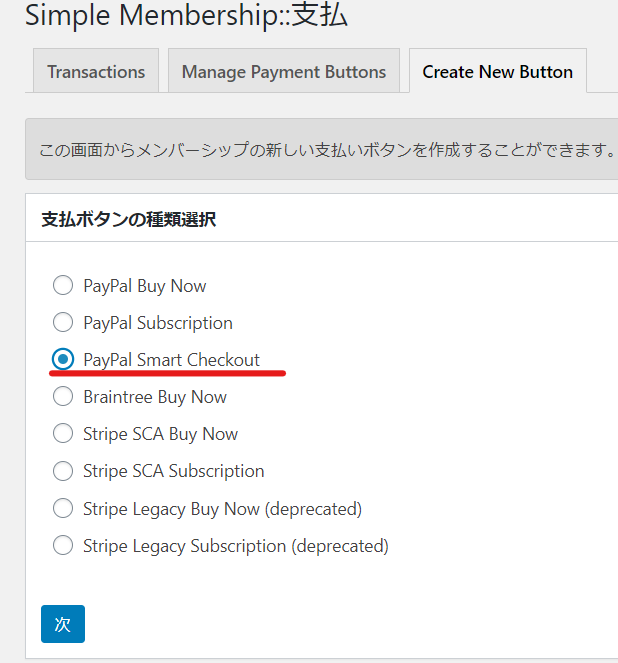
支払いボタンの種類選択
【Create New Butoon】>【PayPla Subscription】を選択して【次】をクリック

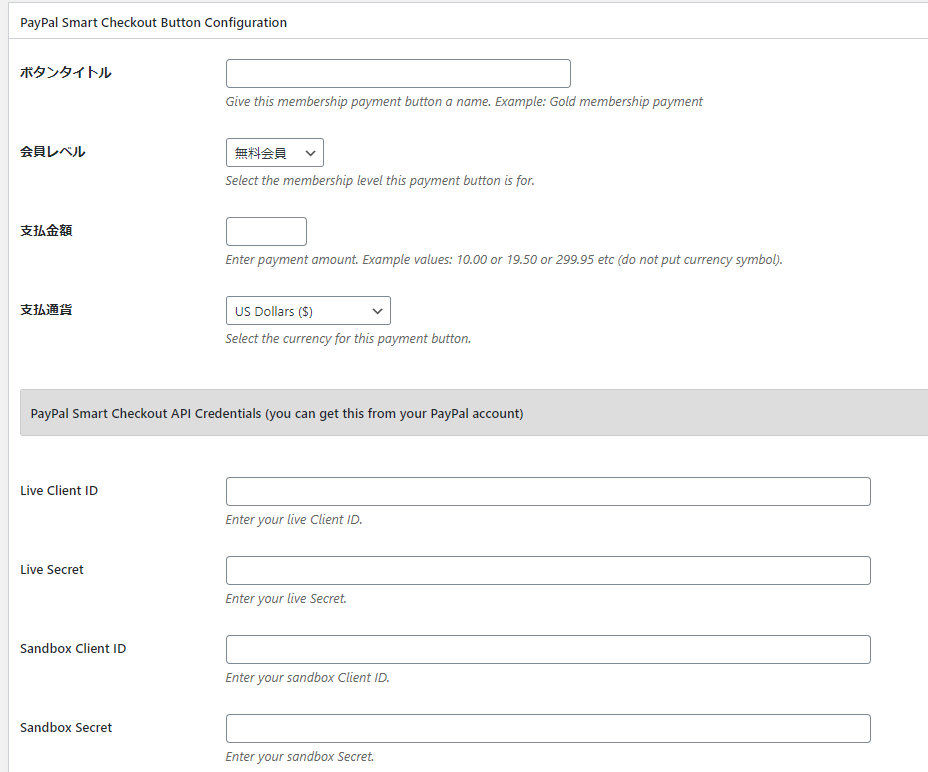
paypal Checkout必要事項を入力(上部)
- ボタンタイトル
- 会員レベル
- 支払金額
- 支払通貨
- Live Client ID
- Live Secret
- Sandbox Client ID
- Sandbox Secret
をまずは設定していきます。

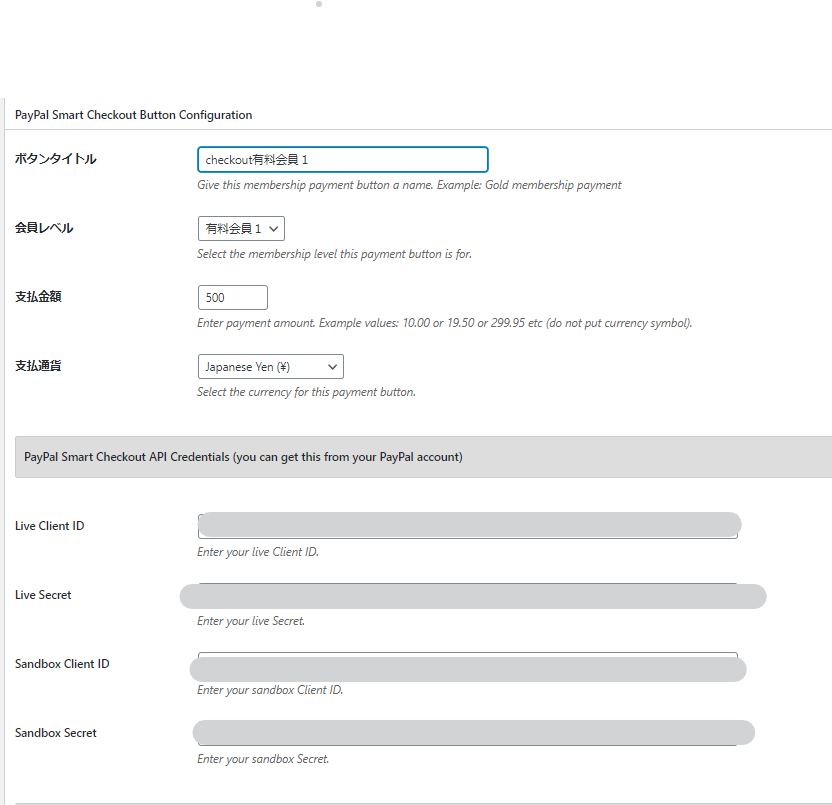
ボタンタイトル
ボタンのタイトルを付けます。
ex)サブスク会員1
会員レベル
作成済会員レベルを選択します。
支払金額
支払金額を設定します。例えば500円の場合
500
支払通貨
Japanese Yen(¥)を選択します。
Live Client ID
先ほど取得したLive(本番用)Client IDを入力します。
Live Secret
先ほど取得したLive(本番用)Secretを入力します。
Sandbox Client ID
日先ほど取得したSandbox(テスト用)Client IDを入力します。
Sandbox Secret
請求サイクルで設日先ほど取得したSandbox(テスト用)Secretを入力します。
本番用、テスト用、Client IDとSecret間違えないように注意をしてください。
設定例をご紹介

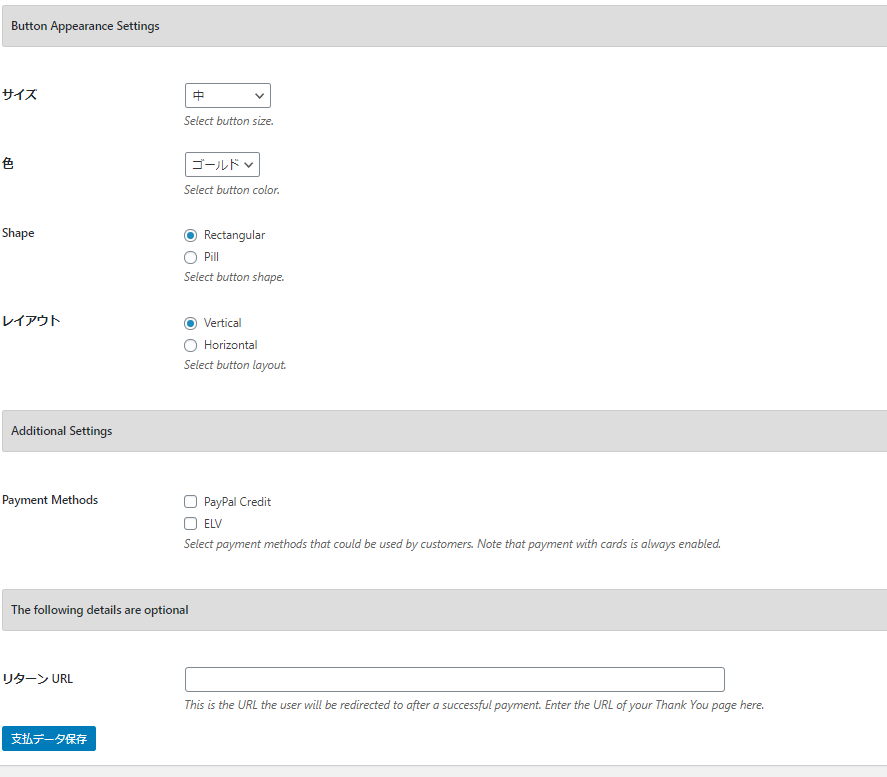
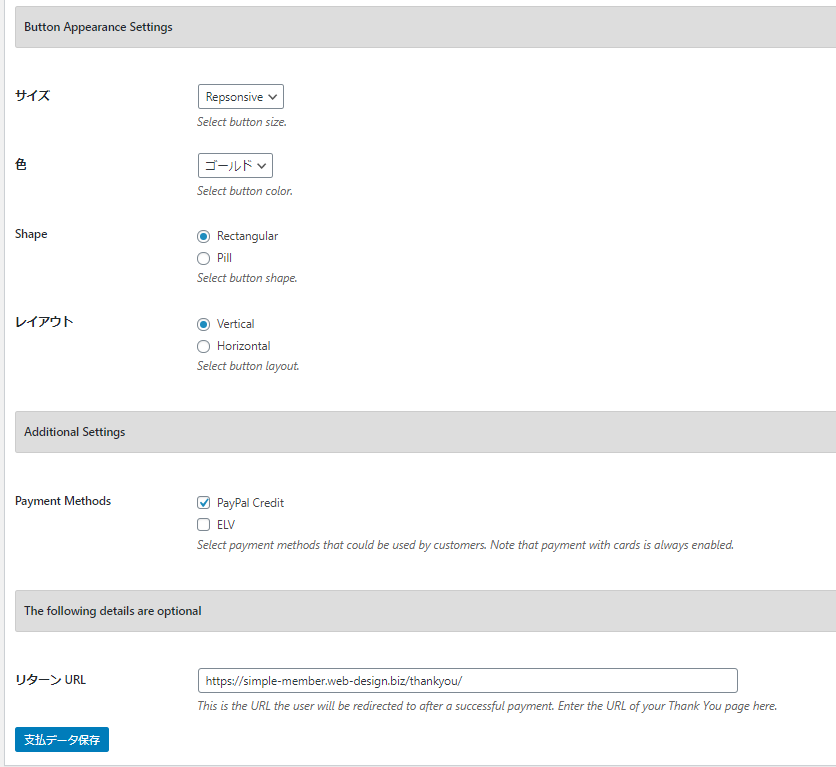
paypal checkout必要事項を入力(下部)
引き続き、下部を設定してきます。
- サイズ
- 色
- Shape
- レイアウト
- Payment Methods
- リターン URL

サイズ
- 中
- 大
- responsiveースマホとPCで自動でサイズ調整をする
からボタンのサイズを選びます。



色
- ゴールド
- 青
- シルバー
- 黒
からボタンの色を選びます。




Shape
- Rectangularー長方形
- Pillー角丸長方形
からボタンの形を選びます。


レイアウト
- Vertical
- Horizontal
からボタンのレイアウトを選びます。


Payment Methods
- PayPal Creditークレジット払いを許可するか
- ELVー海外用の支払い設定なので今回は不要です。
リターン URL
ボタンを押した後に表示させるthank youページのURLを設定します。詳細は以下で解説をしています。
【図解&動画解説】Simple Membershipsオンライン会員登録プラグイン~paypalボタン作成【1回支払い】方法~
設定例をご紹介

最後に【支払いデータ保存】をクリックします。
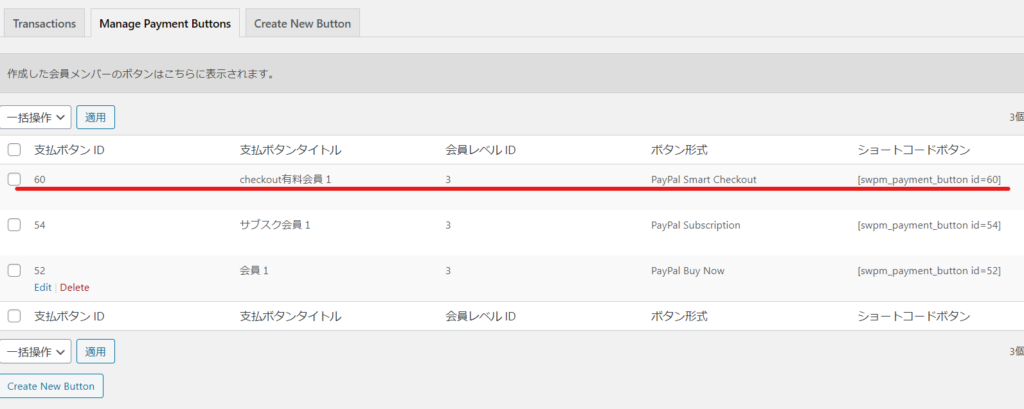
paypalボタンが作成されました
【Manage Payment Button】の中に今作成をしたpaypalボタンが記載されています。【ショートコード】を利用して有料会員登録ページへpaypalボタンを設置します。
私の場合[swpm_payment_button id=60]が作成したボタンを表示させるためのショートコードです。

自動作成ページ【Join Us】
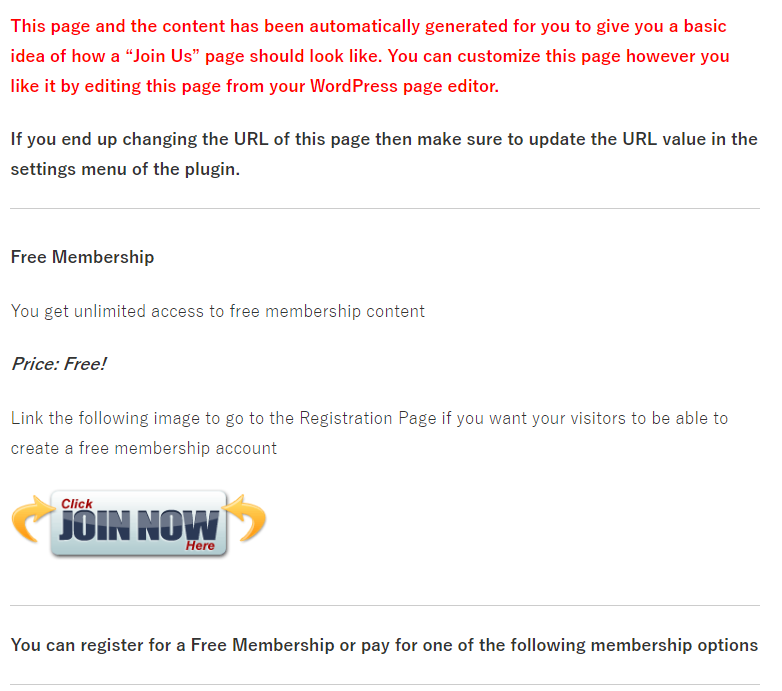
Simple member shipプラグインを有効化して自動で生成されるページの1つである【Join Us】ページにショートコードを貼ります。

初期値でセールス文はすべて削除をして、ご自身のサービスに合うセールス文へ変えます。

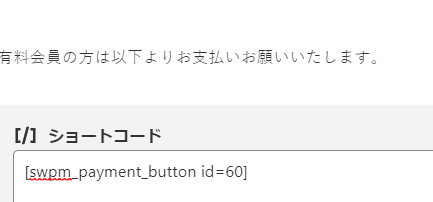
以下のように本文中にショートコードを挿入します。

このように購入ボタンを簡単に設定する事が出来ました。

あれっ??表示されない???
java scriptの競合でpaypal check out機能が表示されないこともあるとの事で、まずは、入力したsandbox client IDとSecret,、Live client IDとSecretが正しいか確認をしてください。それでも表示されない場合は
- テーマを変える
- プラグインの全停止(Simple Member Shipだけにする)
テーマを変える
今回、cocoonを使用してSimple Member Shipの解説を作成していました。wordpressデフォルトのテーマであるTwenty Twentyへ変更をしたところすんなりと表示されました。cocoonテーマとSimple Member Shipの相性が悪かったようです。

今回は解説の為に作成したテストサイトだったので、他のプラグインがほとんど入っていない状態。という事で、テーマが原因?という事にすぐにたどり着きました。
プラグインの全停止
テーマを変えるのって大変だと思います。テーマは見た目を決める大切な部分、できれば変えたくないですよね。なので、まずは他のプラグインとの相性を調べます。
どのように調べるのか??ですが
- Simple Member Shipプラグイン以外を全部停止(削除までする必要はありません)
- PayPalボタンが表示されるか確認
- 【表示されない場合】テーマが原因の可能性も。他のプラグインとの相性が原因であるとは考えにくいです。
- 【表示された場合】1つずつプラグインを有効化にして、どのプラグインを有効化にした時にPayPalボタンが表示されなくなるのか調べていきます。地道な作業です。
原因のプラグインが見つかった場合、プラグインを使わなければならないのか、代替えできるプラグインが無いかといった切り分けを行って表示されない現象を回避していきます。
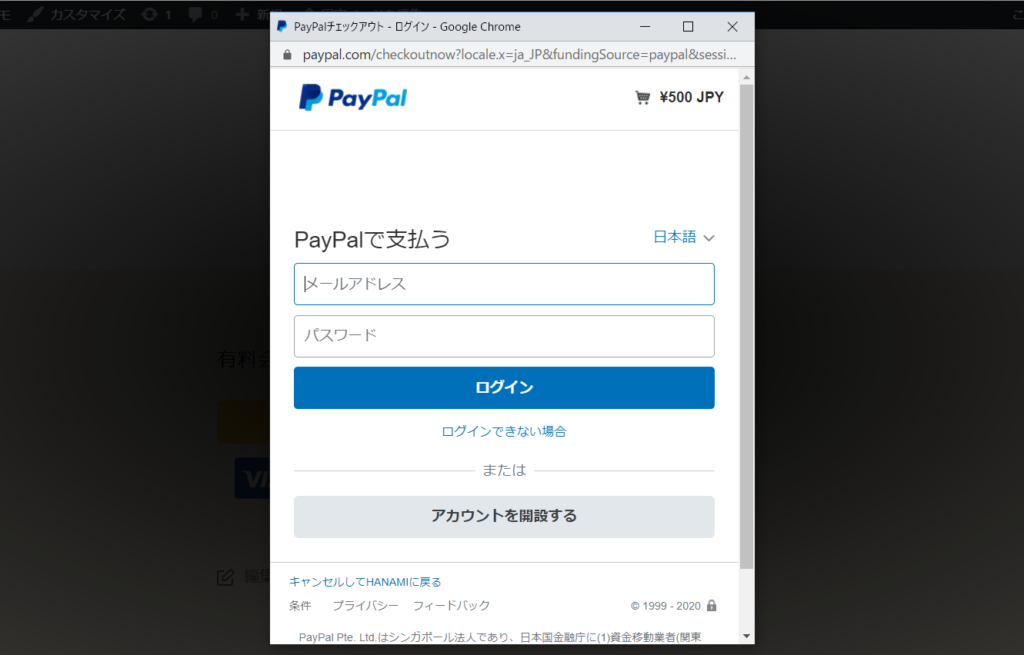
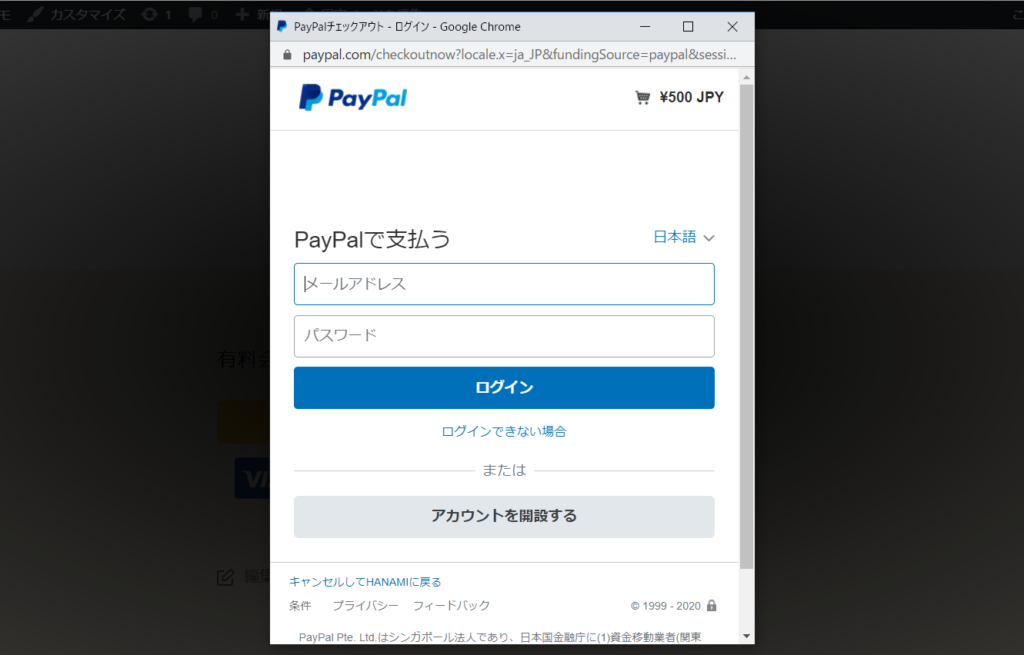
購入ボタンをクリックすると
モーダルと言って、画面移行する事なくページがグレーアウトして、画面の真ん中にPayPal決済用の画面がポップアップ表示されます。この機能がPayPal スマートチェックアウト機能になります。

以上でSimple Member ShipでのPayPalスマートチェックアウト機能の解説を終わります。
PayPal個人アカウントの場合
PayPal個人アカウントではこちらの機能を使うことができません。
以下のような表示になった方はアカウントがビジネスアカウントになっているか確認をしてください。まだの方はビジネスアカウントで登録して下さい。

最短翌朝公開!土日祝も対応します!
超お急ぎホームページ制作プラン
超お急ぎでホームページを必要としている方向けの、ホームページ超お急ぎ制作プラン行っております!
最短翌朝公開、土日祝も対応します!お困りの方は是非、以下のバナーより詳細をご確認ください!
新着記事






