WordPressを使ったホームページの作り方/プラグインの使い方/ノーコード構築ブログ

【図解&動画解説】Simple Membershipsオンライン会員サイト・オンラインサロン作成プラグイン~StripeのSCA準拠サブスクリプション購入ボタン設定~
HanamiWEBオンラインスクールでは
●バーチャル自習室でのリアルタイム質問!
●チャットで質問し放題!
●24時間学び放題のEラーニング教材!
全部ついて 2,500円/月!
wordpressで簡単にオンライン会員サイト・オンラインサロンを作り、会員限定コンテンツを作る事が出来るSimple Membershipsの設定方法をwordpressの先生が丁寧に解説します!
今回は【StripeのSCA準拠サブスクリプション購入ボタン設定】
通常のサブスクリプション購入ボタン設定は
【図解&動画解説】Simple Membershipsオンライン会員サイト・オンラインサロン作成プラグイン~Stripeのサブスクリプション購入ボタン設定~
SCA準拠とは?
情報の収集に関する最新のオンラインルールや規制に沿った決済方法みたいです。欧州で決済サービスを提供する時の準拠のようですが、通常の決済よりもセキュリティが高い決済方法という事になります。
Strong Customer Authenticationとも呼ばれ、欧州経済領域内の決済サービスプロバイダー(Stripeなど)に関するEU改訂指令の要件
https://simple-membership-plugin.com/sca-compliant-stripe-subscription-button/
Stripe APIキーの取得
SttipeでAPIキーを取得します。取得方法は
【図解&動画解説】Simple Membershipsオンライン会員サイト・オンラインサロン作成プラグイン~Stripe決済用API作成~
支払い設定へ進みます
【WP Membership】>【支払い】をクリックします。

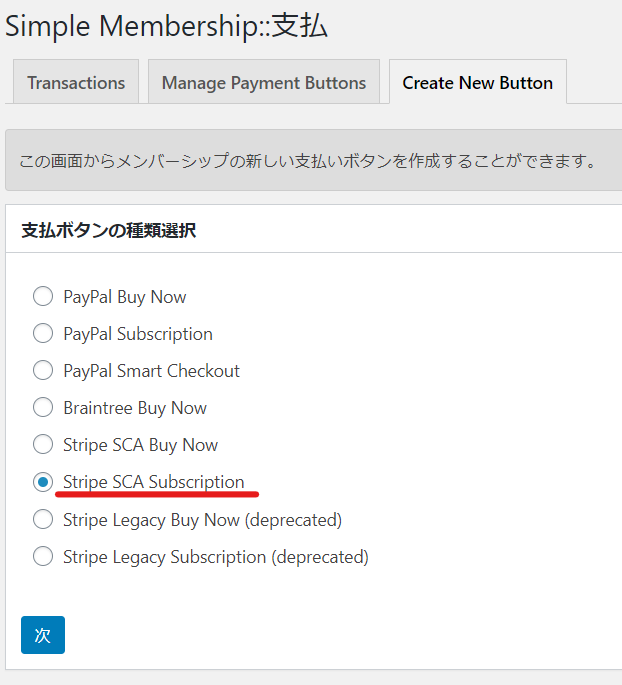
Stripe SCA Subscription
【Stripe SCA Subscription】を選択して【作成】をクリックします。

Stripeで定期支払商品を登録
Stripeのダッシュボードで、定期支払用の商品を登録する必要があります。Stripeダッシュボードで
【商品】>【商品を追加】

- 名前
- 説明(任意)
- 価格
- 継続
- 請求期間
- 無料トライアル(任意)
を入力して商品追加ボタンをクリックします。

IDを取得
SImple Member Shipの設定で入力するためのIDが発行されました。【ストライププランID】という箇所に入力します。
詳細の中にあるIDの箇所には【prod_xxxxxx】料金体制のAPI IDの箇所には【price_xxxxxx】と2種類のIDが発行されます。
使用するのはAPP ID詳細にある【price_xxxxxx】で始まるIDです

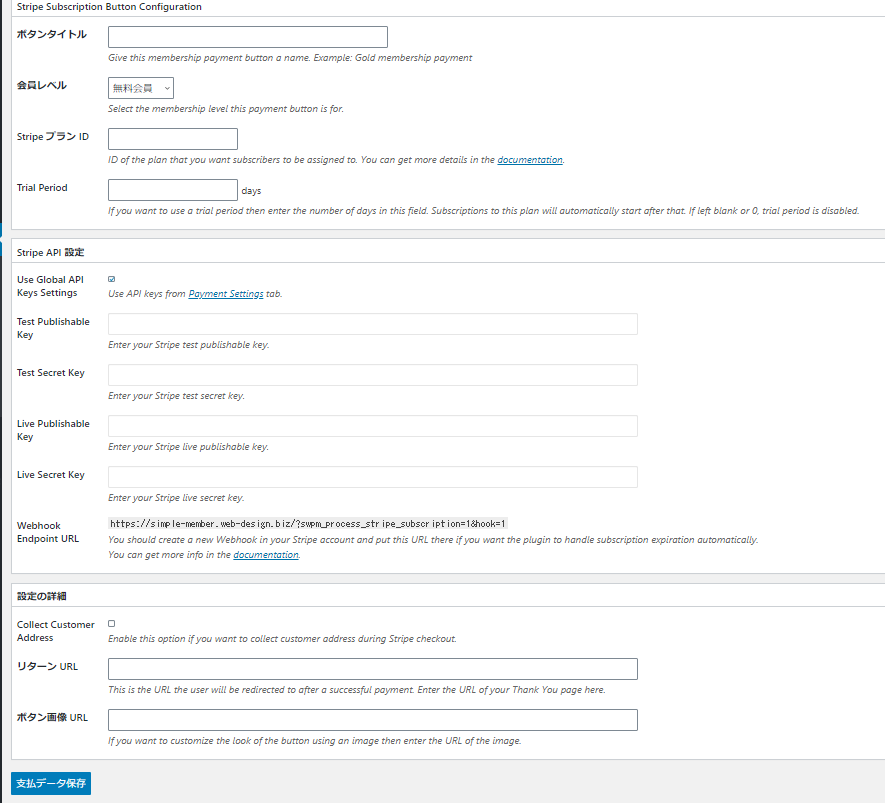
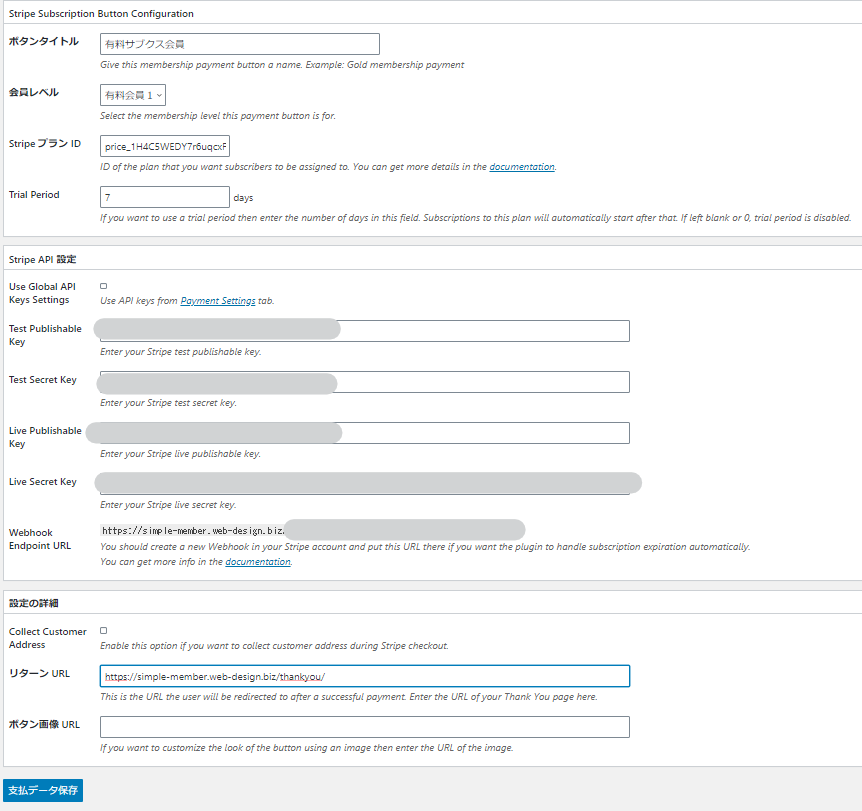
必要事項の入力
- ボタンタイトル
- 会員レベル
- StripeプランID
- Trial Perriod
- Use Global API Keys Settings
- Test Publishable Key
- Test Secret Key
- Live Publishable Key
- Live Secret Key
- Webhook Endpoint URL
- Collect Customer Address
- リターン URL
- ボタン画像 URL
を設定していきます。

ボタンタイトル
何用のボタンを作ったのか判別できるように、ボタンにタイトルを付けます。有料会員1など
会員レベル
作成済会員レベルから会員レベルを選択します。
StripeプランID
Stripeで定期支払商品を登録手順で取得したIDを入力します。
【price_xxxxxx】で始まるIDを入力します。
Trial Period
トライアル期間を設定る場合は日数を入力します。
Use Global API Keys Settings
作成したAPIキーを使用するため、チェックを外します。APIキーをまだ取得されていない方は以下を参考にしてください!
【図解&動画解説】Simple Membershipsオンライン会員サイト・オンラインサロン作成プラグイン~Stripe決済用API作成~
Test Publishable Key
テスト用公開可能キーを入力します。
Test Secret Key
テスト用シークレットキーを入力します。
Live Publishable Key
本番用公開可能キーを入力します。
Live Secret Key
本番用シークレットキーを入力します。
Webhook Endpoint URL
StripeでWebhook Endpoint URLの設定を行います。
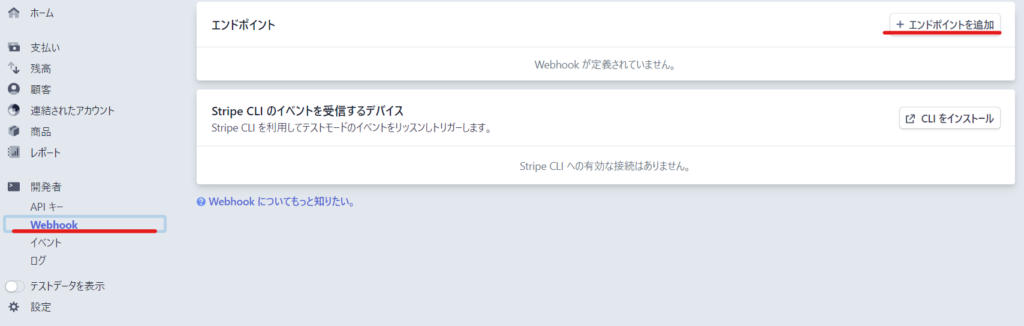
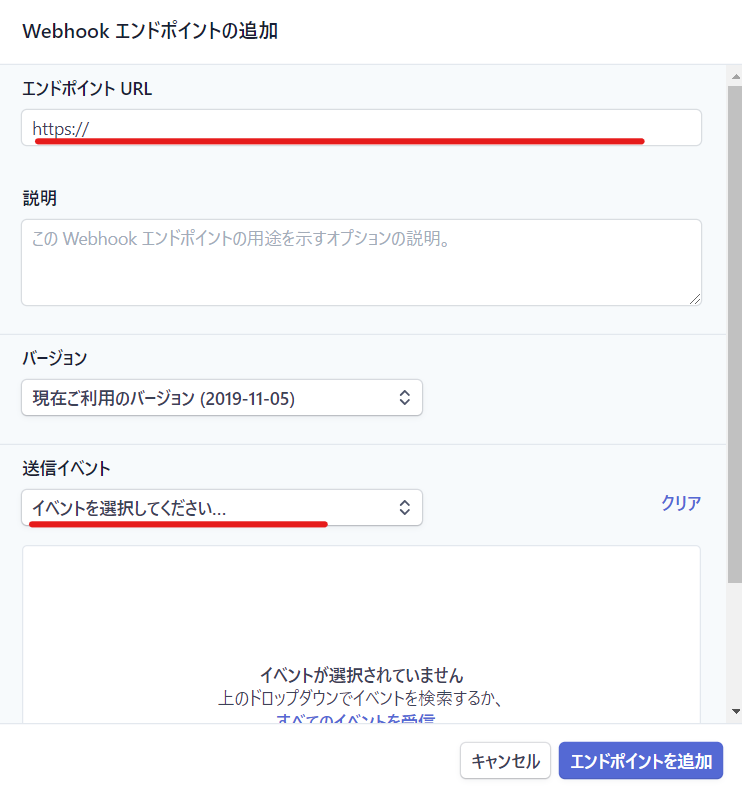
WebHookでエンポイントを追加
stripeダッシュボード【開発者】>【WebHool】>【エンポイントを追加】

Simple Member ShipのWebhook Endpoint URLを入力
以下に記載のあるURLを

【エンドポイントURL】へ入力します。
【送信イベント】に【invoice.payment_succeeded】を選択して【エンドポイントを送信】をクリックします。
webhookの設定で
【charge】【customer】を設定しておくと、退会ボタンからStripeサブクスを自動化キャンセルできます。
退会ボタンショートコードは
[swpm_stripe_subscription_cancel_link]

Collect Customer Address
Stripeで決済をする時に、お客様の住所を入力してもらいたい場合はチェックをします。
リターン URL
決済完了後のThank youページなどを表示させたい場合は設定をします。特に不要な方は空白で大丈夫です。詳細は
【図解&動画解説】Simple Membershipsオンライン会員登録プラグイン~paypalボタン作成【1回支払い】方法~
ボタン画像 URL
購入ボタンに画像を設定する事が出来ます。詳細は
設定例をご紹介

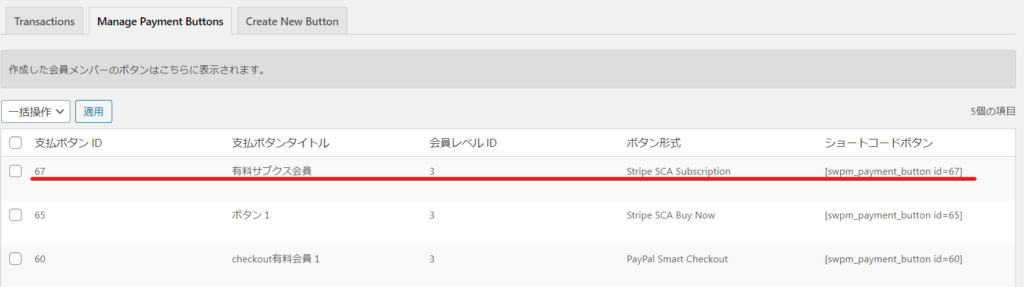
Stripe SCA Buy Nowボタンが作成されました
【Manage Payment Button】の中に今作成をしたStripeボタンが記載されています。【ショートコード】を利用して有料会員登録ページへStripeボタンを設置します。
私の場合[swpm_payment_button id=67]が作成したボタンを表示させるためのショートコードです。

自動作成ページ【Join Us】
Simple member shipプラグインを有効化して自動で生成されるページの1つである【Join Us】ページにショートコードを貼ります。

初期値でセールス文はすべて削除をして、ご自身のサービスに合うセールス文へ変えます。

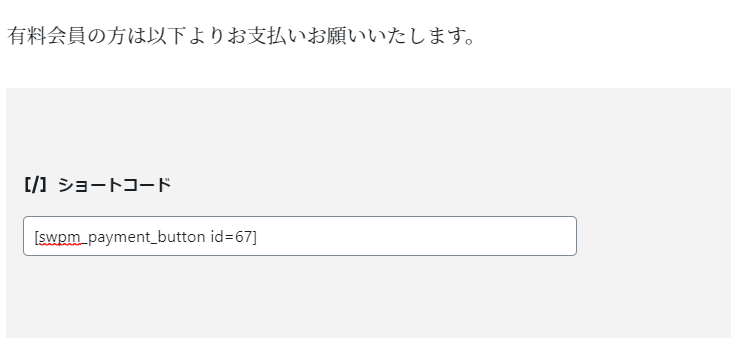
以下のように本文中にショートコードを挿入します。

このように購入ボタンを簡単に設定する事が出来ました。

購入するをクリックすると
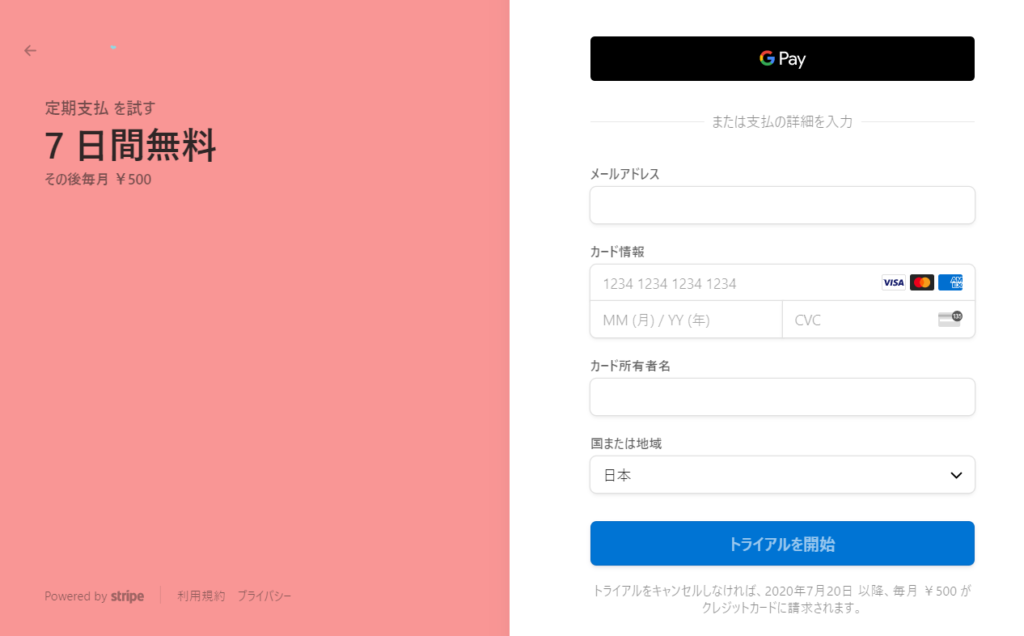
Stripeの支払いページへ移動しました。Stripeでカラー設定をピンクにしているので私の場合はピンクになっています。お客様は
- メールアドレス
- カード情報
- カード所有者名
- 国
を入力しないと決済が行えない仕組みになっています。
支払い完了するとサイトへリダイレクト、またはリダイレクト設定をしているページへリダイレクトされます。
GPayというボタンもついていました。googleアカウントと紐づけられるので、メールアドレスやgoogleアカウントにクレジット情報が保存されている場合は情報を入力せずに決済が行える仕組みになっていました。

Stripeの定期支払商品設定の箇所で7日間のトライアル設定をしていたので、7日間無料と記載がされています。
以上でStripe SCA Buy Nowボタン作成方法のご紹介を終わります。他にも
- Stripe SCA Buy Now ーSCA準拠の購入ボタン
- Stripe Legacy Buy Now (deprecated) ー購入ボタン
- Stripe Legacy Subscription (deprecated) ーサブスクリプションボタン
が設定できます。
最短翌朝公開!土日祝も対応します!
超お急ぎホームページ制作プラン
超お急ぎでホームページを必要としている方向けの、ホームページ超お急ぎ制作プラン行っております!
最短翌朝公開、土日祝も対応します!お困りの方は是非、以下のバナーより詳細をご確認ください!
新着記事






