WordPressを使ったホームページの作り方/プラグインの使い方/ノーコード構築ブログ

【図解&動画解説】Simple Membershipsオンライン会員サイト・オンラインサロン作成プラグイン~Stripe決済用API作成~
HanamiWEBオンラインスクールでは
●バーチャル自習室でのリアルタイム質問!
●チャットで質問し放題!
●24時間学び放題のEラーニング教材!
全部ついて 2,500円/月!
wordpressで簡単にオンライン会員サイト・オンラインサロンを作り、会員限定コンテンツを作る事が出来るSimple Member Shipの設定方法をwordpressの先生が丁寧に解説します!
今回は【Stripe決済用API作成】
Stripeを利用する場合、サイトがSSL化されたhttps://~で始まるURLでアクセス出来る事が必須となります。
PayPal同様、テストキーと本番キーを発行します。Simple Member Shipで設定できるStripeのボタンの決済種類は4種類
- Stripe SCA Buy Now ーSCA準拠の購入ボタン
- Stripe SCA Subscription ーSCA準拠のサブスクリプションボタン
- Stripe Legacy Buy Now (deprecated) ー購入ボタン
- Stripe Legacy Subscription (deprecated) ーサブスクリプションボタン
今回は、上記4種類のボタン作成手順共通で必要となるStripeテストキーとStripe本番キーの取得方法をご紹介します。
Stripeとは?
オンラインでクレジット決済を行う為の決済代行会社で、wordpressプラグインではStripeの設定機能がついている事が多いです。一般的に、wordpress上でオンライン決済を使用するのであれば、PayPalとStripeは契約をしておいた方が良いと思います。
PayPalはPayPalユーザーにならないと決済が行えない点に対して、お客様側でのStripe会員登録などは不要で誰でもクレジット決済が行えます。

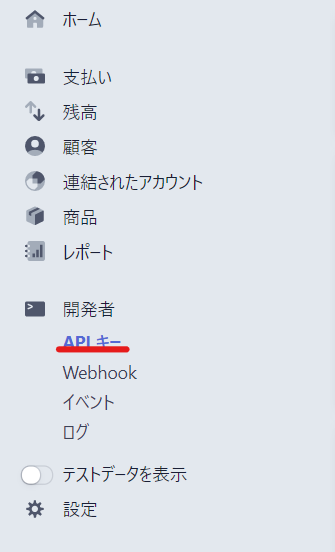
APIキー設定を開く
ダッシュボードへログインをして、【開発者】>【APIキー】をクリックします。

本番用公開キー
本番用公開キーは【公開可能キー】と記載のある個所にある文字列が公開可能キーとなります。

本番用シークレットキーを作成
【シークレットキーを作成】をクリックします。

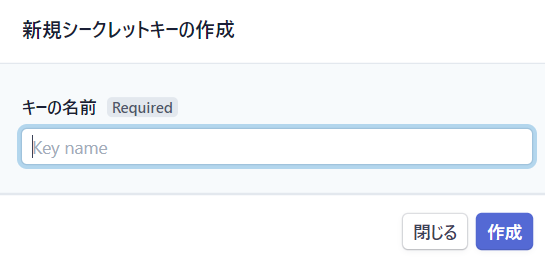
本番用シークレットキーに名前をつける
どこで管理をしているシークレットキーなのかわかるように名前を付けます。【作成】をクリックします。
ex) Simple Member Ship

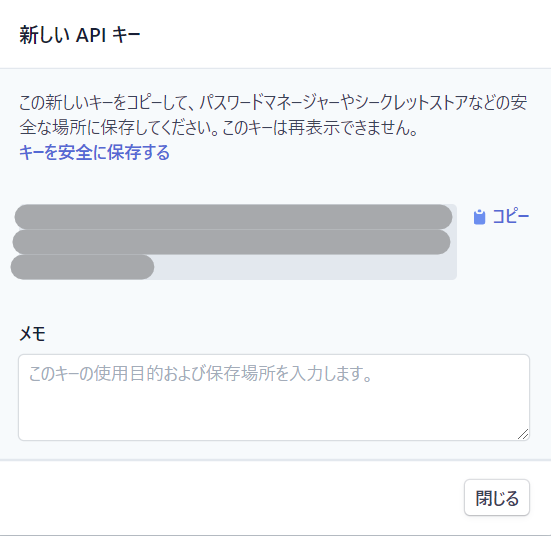
本番用シークレットキーの発行
とっても簡単に本番用シークレットキーが発行されます!
シークレットキーの再表示はできないので、ここでシークレットキーをメモ帳などに保存しておくことを忘れないでください!
もしもシークレットキーを忘れてしまったら?
新しく作成をして、新しく発行をしたシークレットキーを使用します。

テスト用公開キーとシークレットキーの取得
【テストデータを表示】をONにします。

テスト用公開可能キーとシークレットキー表示
テスト用の【公開可能キー】と【シークレットキー】になります。シークレットキーは【テスト用キーを表示】をクリックする事でキーが表示されます。

以上でStripeの本番用公開キー、シークレットキー、テスト用公開キー、シークレットキーの取得方法の解説を終わります。
もしもキーの入力が間違えていたら?
各種ボタン作成時に間違えたキーを入力した場合、購入ボタンをクリックした後に以下のようなエラーが出ます。(エラーは一例)
その場合は、キーの入力が正しいか再確認をしましょう!

Stripe決済ボタンの設定方法は
- Stripe SCA Buy Now ーSCA準拠の購入ボタン
- Stripe SCA Subscription ーSCA準拠のサブスクリプションボタン
- Stripe Legacy Buy Now (deprecated) ー購入ボタン
- Stripe Legacy Subscription (deprecated) ーサブスクリプションボタン
をご覧ください。
最短翌朝公開!土日祝も対応します!
超お急ぎホームページ制作プラン
超お急ぎでホームページを必要としている方向けの、ホームページ超お急ぎ制作プラン行っております!
最短翌朝公開、土日祝も対応します!お困りの方は是非、以下のバナーより詳細をご確認ください!
新着記事






