WordPressを使ったホームページの作り方/プラグインの使い方/ノーコード構築ブログ

WordPressでマッチングサイトを構築!グローバルメニュー&フッタ―固定メニュー設定
HanamiWEBオンラインスクールでは
●バーチャル自習室でのリアルタイム質問!
●チャットで質問し放題!
●24時間学び放題のEラーニング教材!
全部ついて 2,500円/月!
WordPressでマッチングサイトを構築したい!と思った時に試したPREMIUMPRESSという海外製テーマ会社のMicro jobテーマについて、構築方法を解説しています。
今回は、グローバルメニューとフッター固定メニューが設定できるので、この2つのメニューの設定方法をご紹介していきます。
PREMIUMPRESSでのメニュー設定
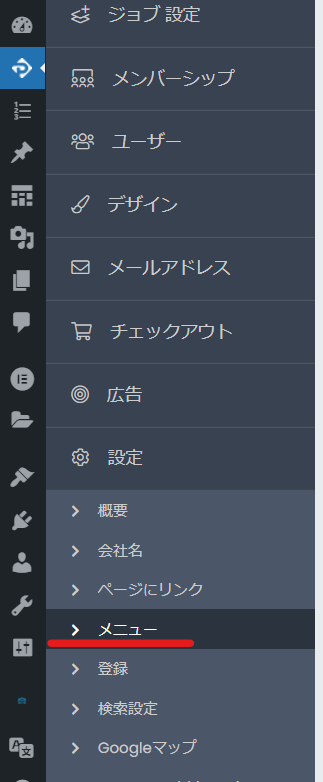
PremiumPressでのメニュー設定はPREMIUMPRESSの【設定】>【メニュー】で行います


グローバルメニュー設定
選択するヘッダーメニューのレイアウトによって異なりますが、TOPメニューとグローバルメニューと2種類あります。

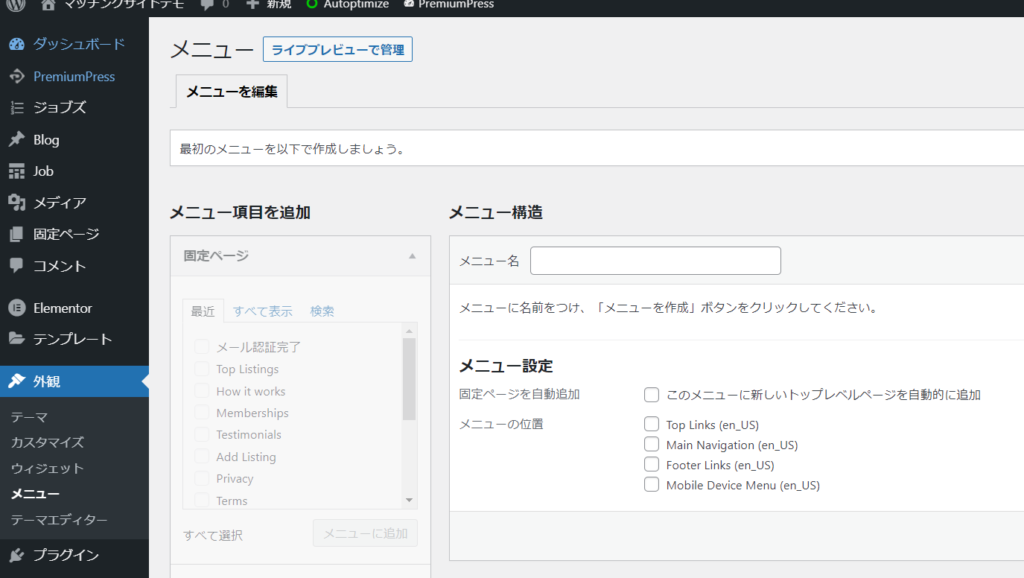
【外観】>【メニュー】
グローバルメニューは一般的なWordPressのメニュー設定と同じで、【外観】>【メニュー】で設定をします。
- TOP Links-TOP部分のメニュー
- Main Navigation-メインとなるグローバルメニュー
- Footer_Links-フッターメニュー
- Mobile Device Menu-モバイル用のメニュー
をこちらで設定可能です。

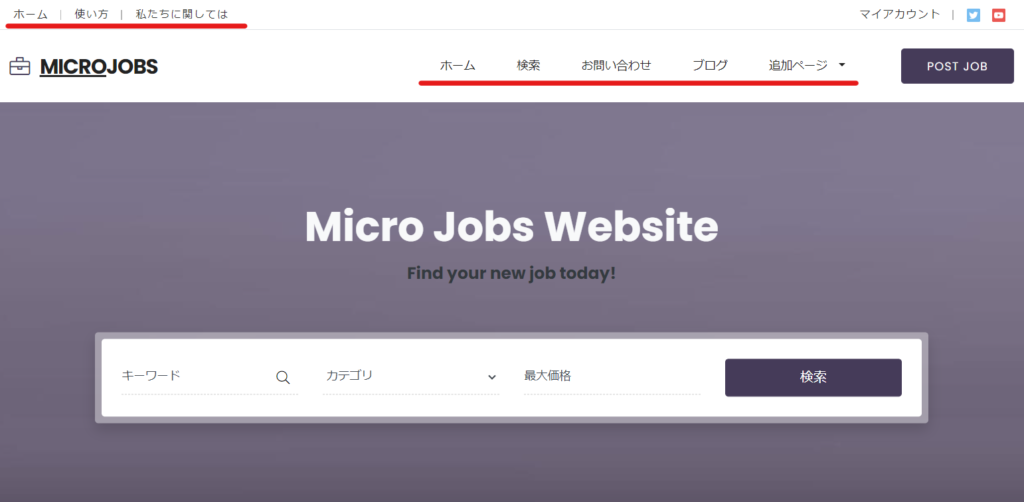
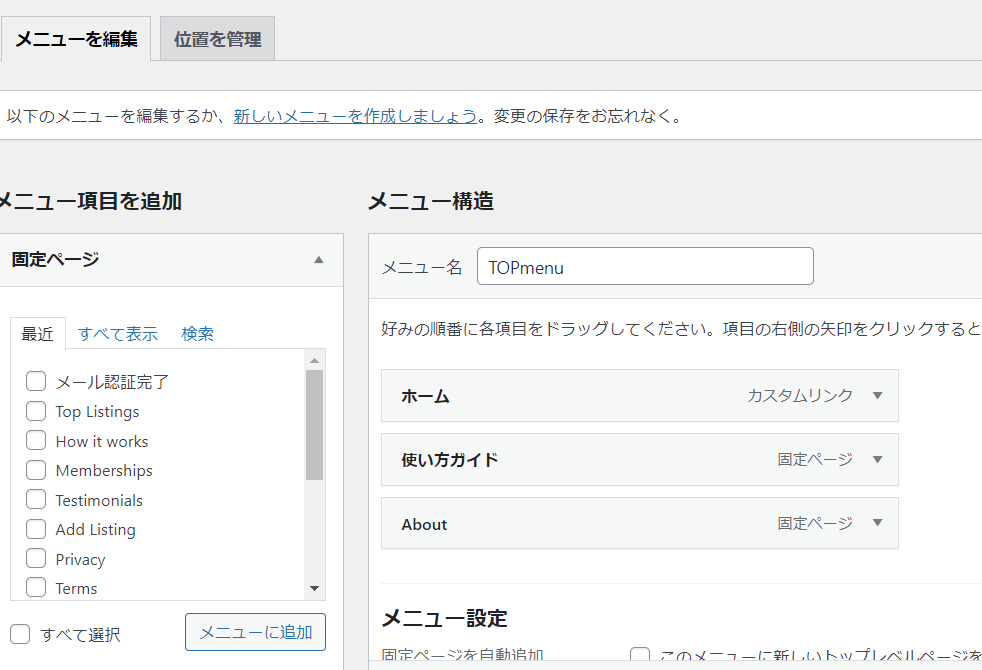
TOP Links
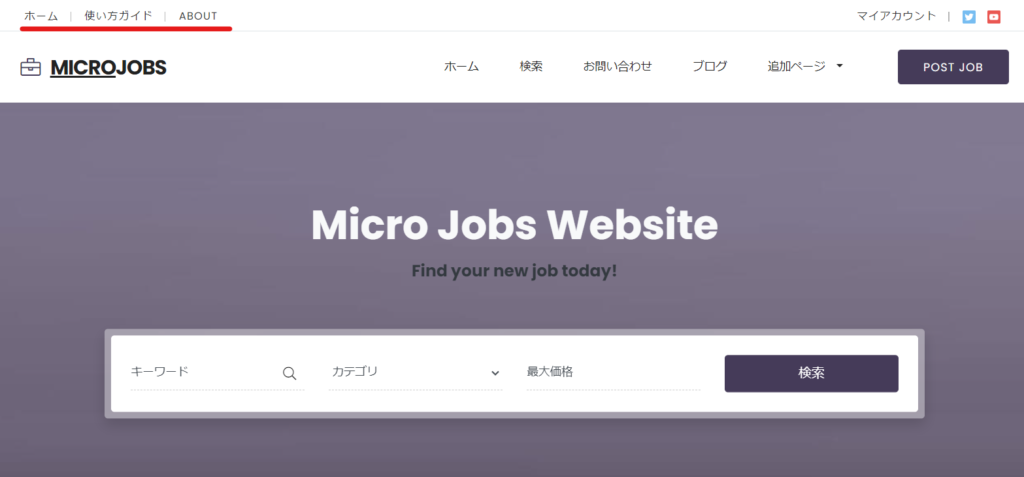
TOP Linksに固定ページを入れてみました。

こちらが設定されました。

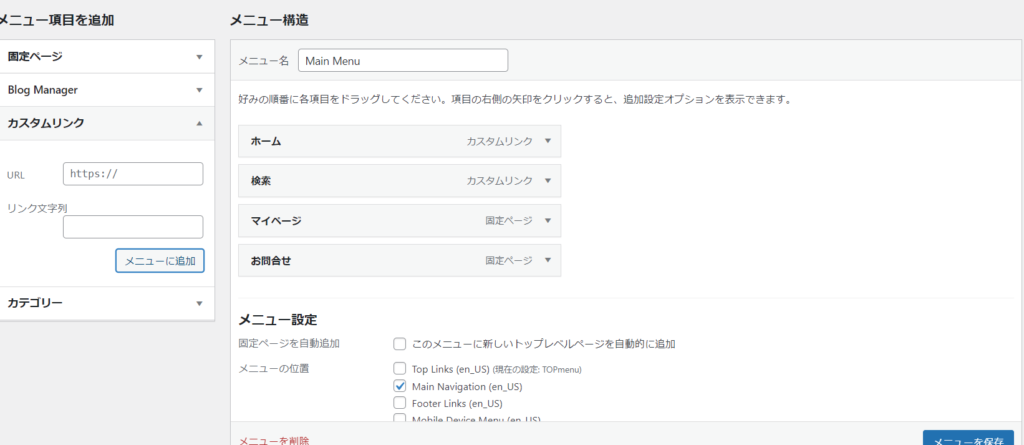
Main Navigation
Main Navigationをこのように設定しました。
検索ページはカスタムリンクを使って【https://●●●.com/?s=】をURLに設定する事で検索ページへリンクを貼る事が出来ます。

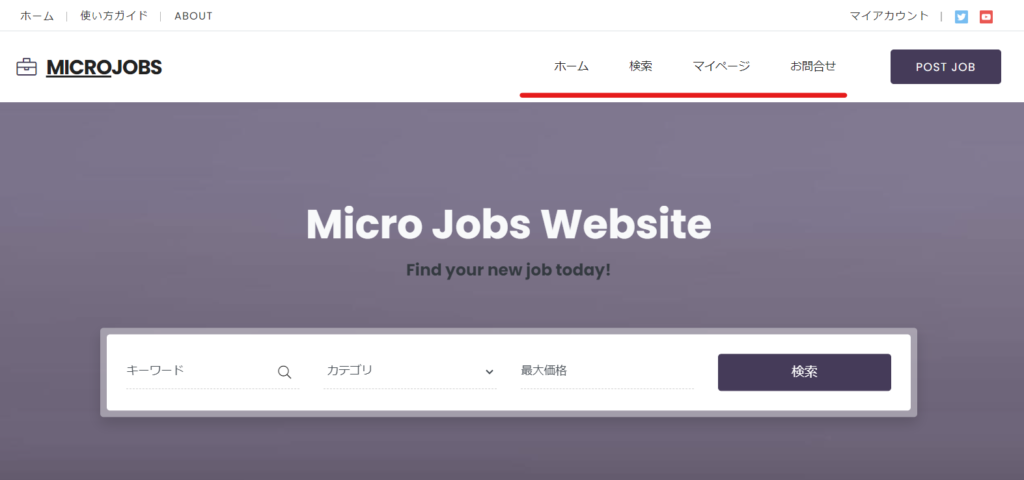
このように設定が出来ました。【POST JOB】はメニュー設定ではないのでElementerを使ったデザイン設定で変更できます。

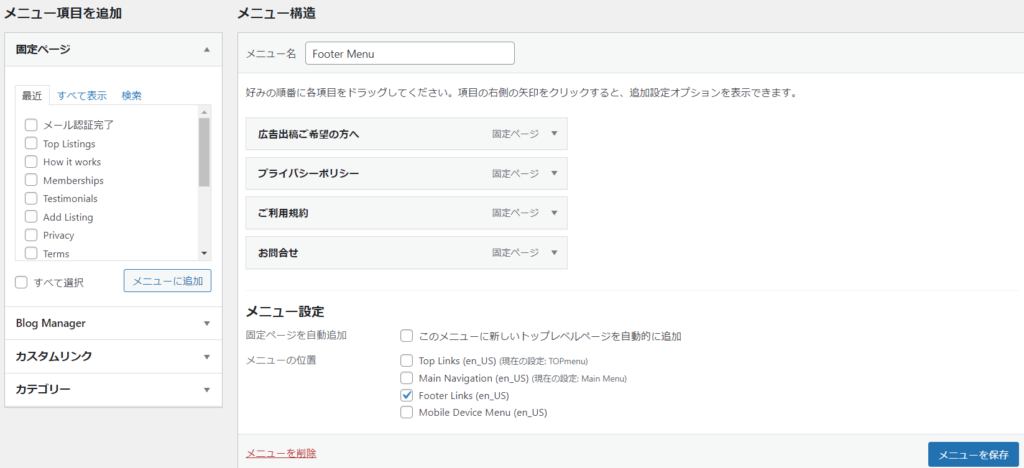
Footer Links
Footer Linksに固定ページを追加しました。

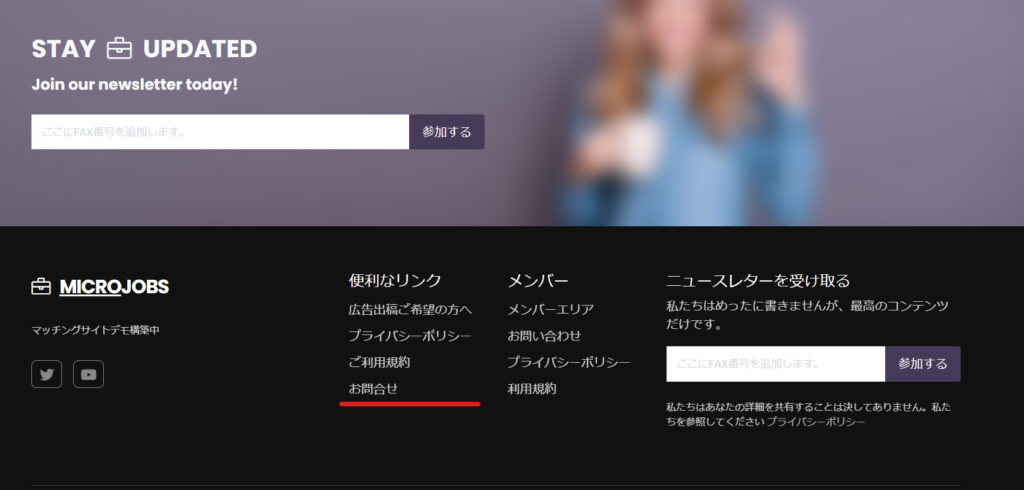
現在反映されているフッターのデザインでは、以下の箇所にFooterLinksが反映されました。

Mobile Navi
MobileNaviは設定をしないとMain Navigationで設定したメニューが反映されます。+追加ページというものがついていました。

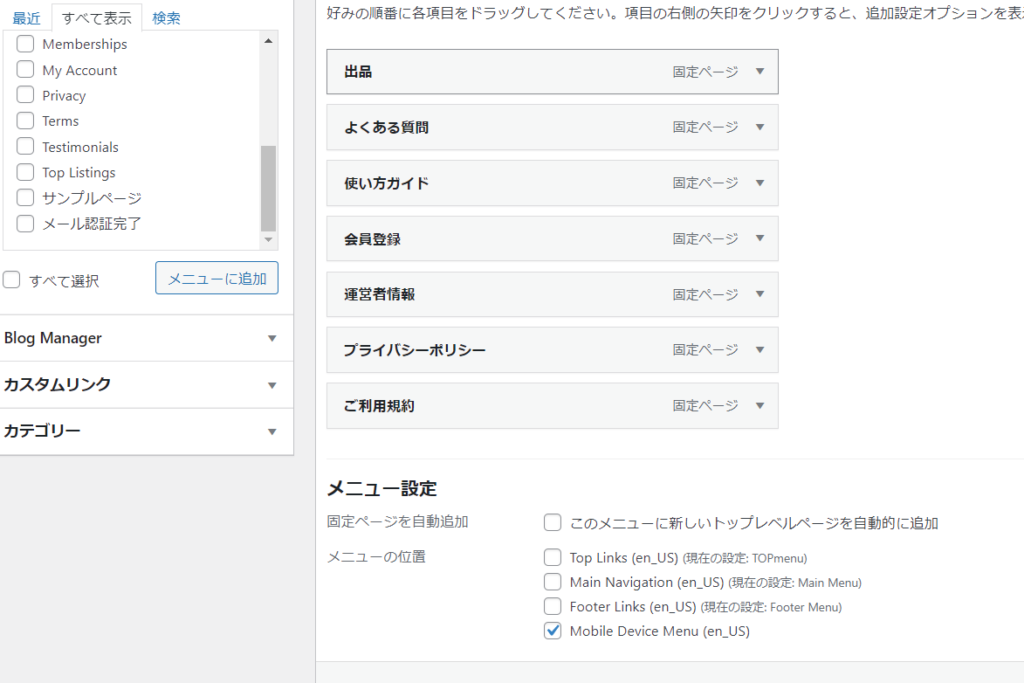
という事で、Mobile Device Menuに固定ページを設定しました。内容盛りだくさん

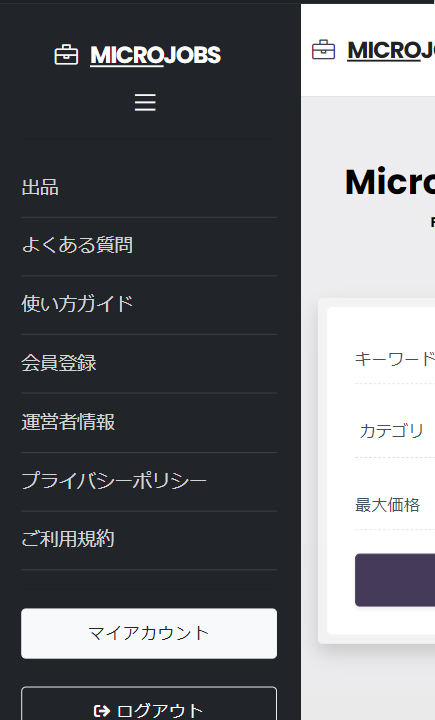
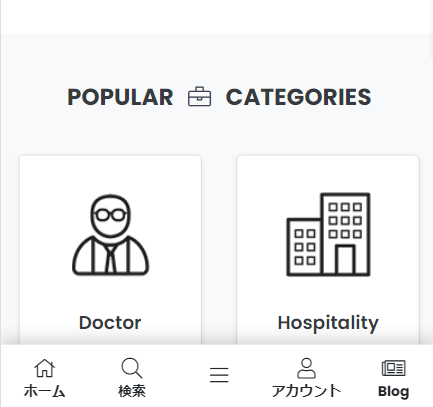
このように変わりました。

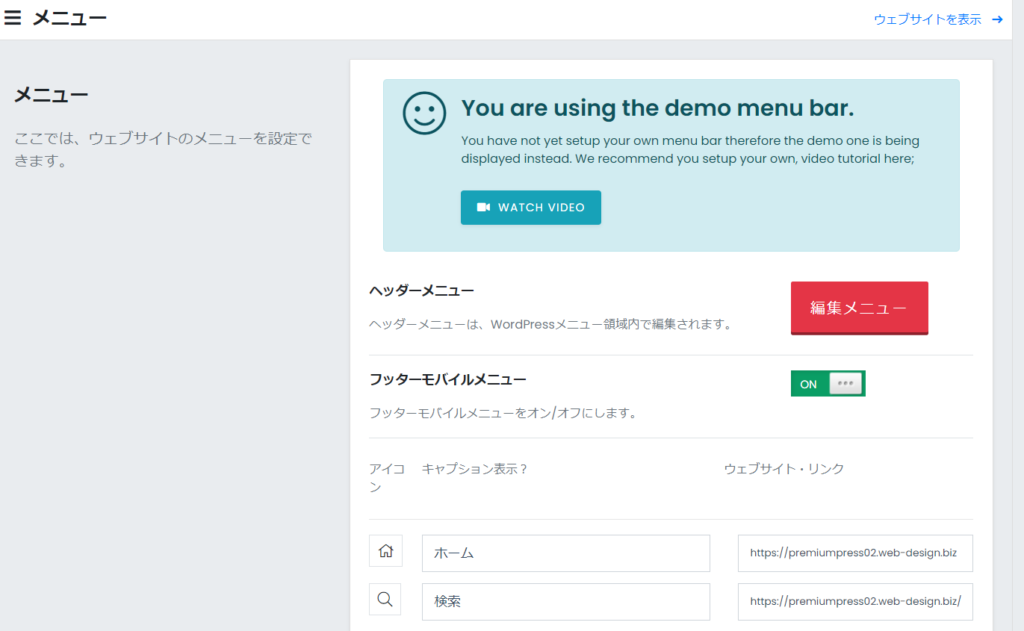
フッター固定メニューバー設定
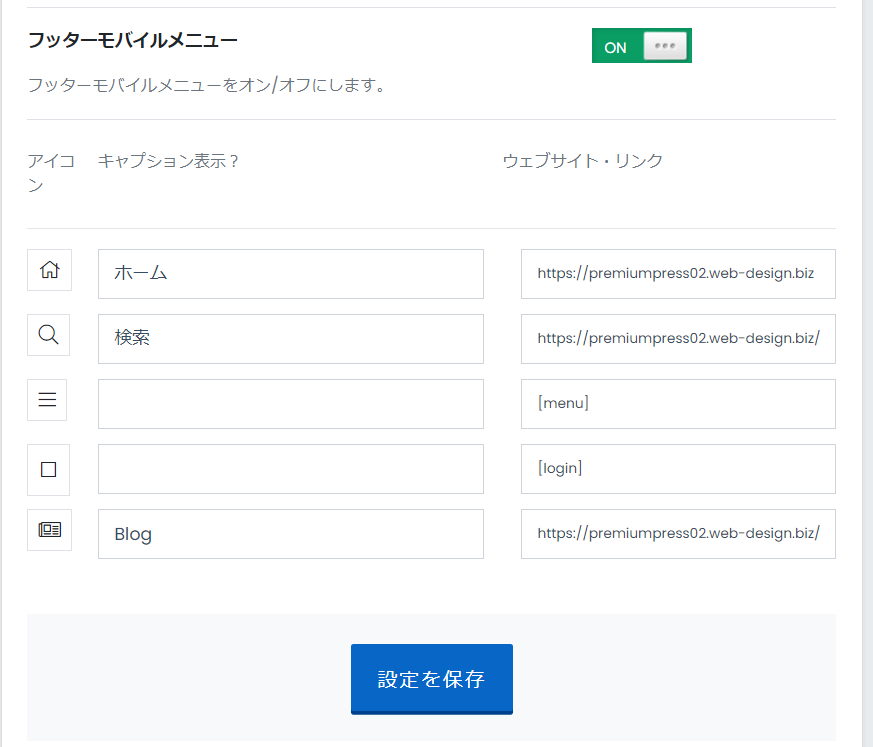
Mobile Device用のフッター固定メニューは外観→メニューからの設定ではないです。
PREMIUMPRESSの【設定】>【メニュー】の中で設定をします。
[menu][login]はショートコードになっています。


もしかしたらWordPressのメニュー設定も初めての方もいらっしゃるかもしれない??と思ったので、とても詳しく解説をしてみました!
最短翌朝公開!土日祝も対応します!
超お急ぎホームページ制作プラン
超お急ぎでホームページを必要としている方向けの、ホームページ超お急ぎ制作プラン行っております!
最短翌朝公開、土日祝も対応します!お困りの方は是非、以下のバナーより詳細をご確認ください!
新着記事