WordPressを使ったホームページの作り方/プラグインの使い方/ノーコード構築ブログ

WordPressを使ったマッチングホームページの作り方!プラグイン【HivePress】出品者設定
HanamiWEBオンラインスクールでは
●バーチャル自習室でのリアルタイム質問!
●チャットで質問し放題!
●24時間学び放題のEラーニング教材!
全部ついて 2,500円/月!
WordrPressでマッチングサイトが構築できる無料プラグインHivePressの設定方法を解説しています。今回はベンダーと呼ばれる出品者の設定になります。
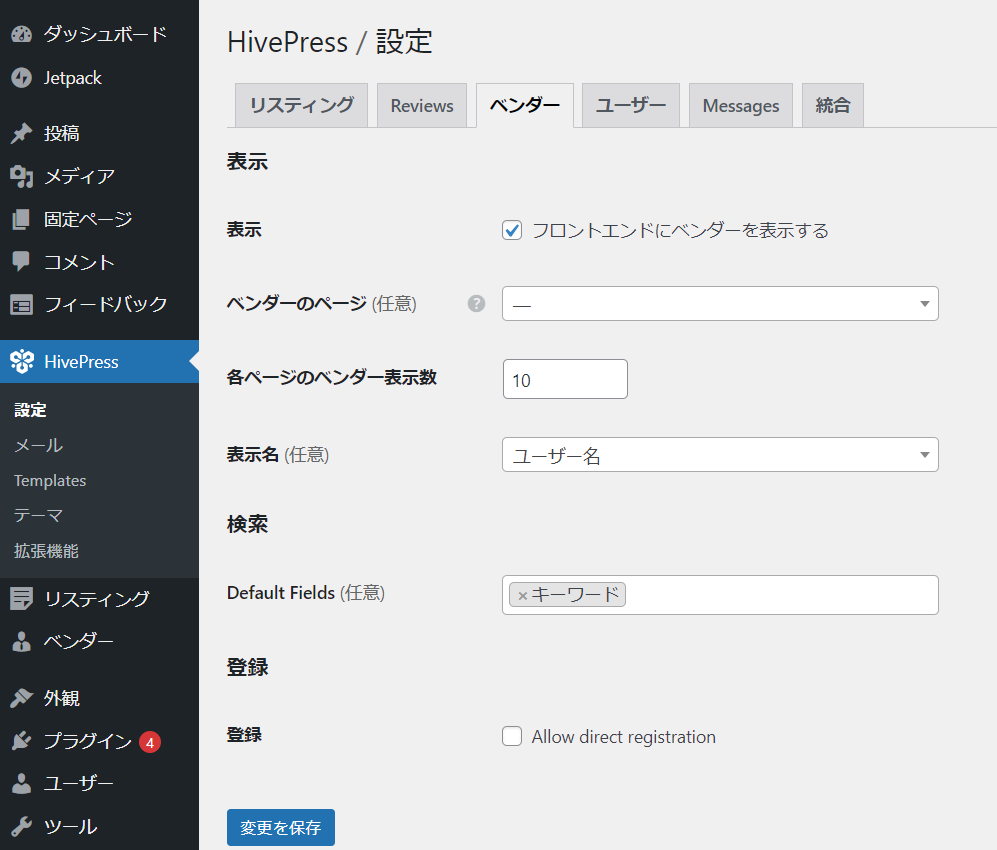
設定箇所
- HivePress
- 設定
- ベンダー
の箇所で設定を行います。

ベンダー表示設定
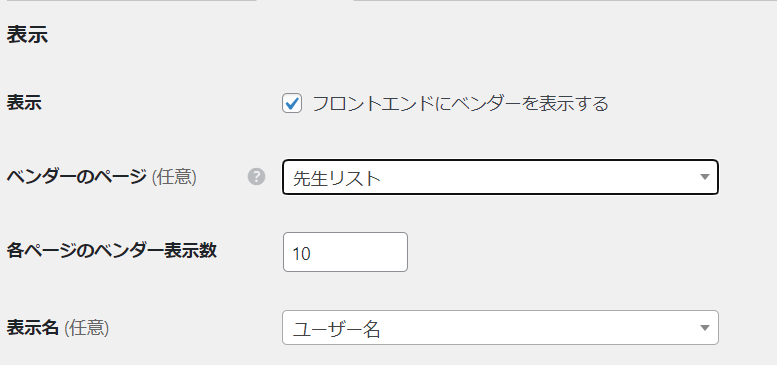
ベンダー一覧を表示させるための固定ページを1枚作り設定をしてみました。
- 表示 ー フロントエンドにベンダーを表示するにチェック
- ベンダーのページ ー 固定ページを作成し、ベンダーページとして紐づける
- 表示数 ー 1ページに表示される数を設定
- 表示名 ー ユーザー名
を設定します。

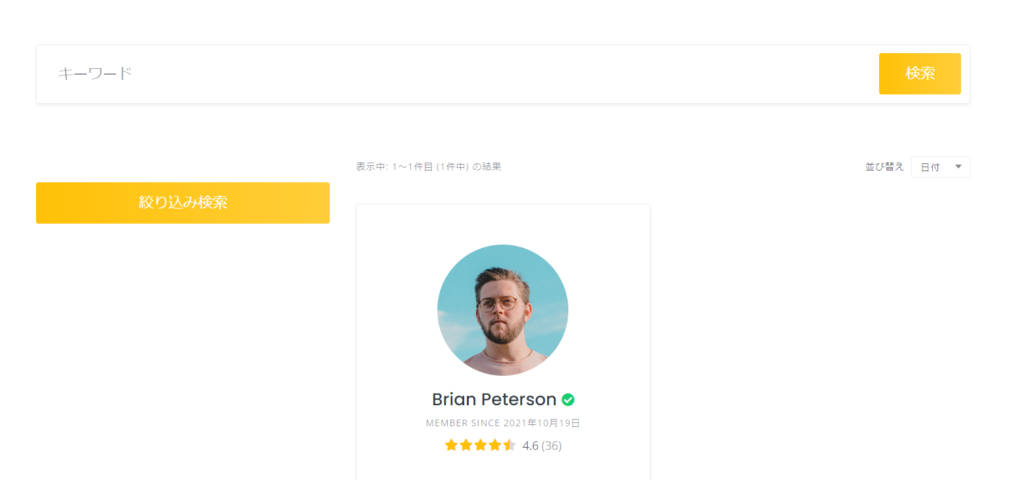
ベンダーとして登録されている方は1名しかいませんがこのような形で表示されています。
一覧ページを出力しない場合は、表示のフロントエンドにベンダーを表示するのチェックを外すと一覧ページの自動出力はなくなります。

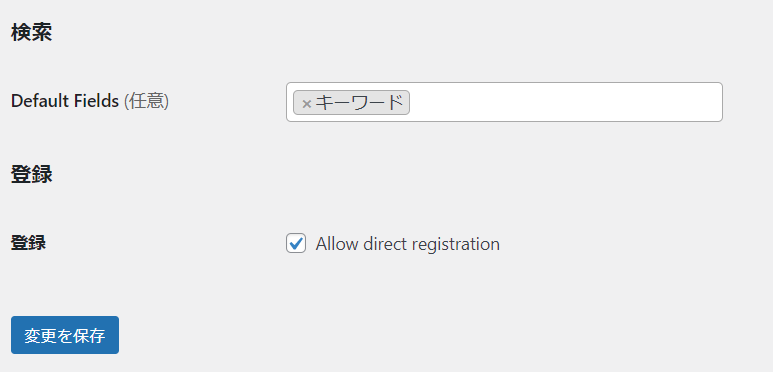
検索&登録
次に、検索と登録設定です。デフォルトではキーワード検索のみ入っています。
ユーザー登録時にベンダーとしても登録する場合はAllow direct registrationにチェックを入れます。

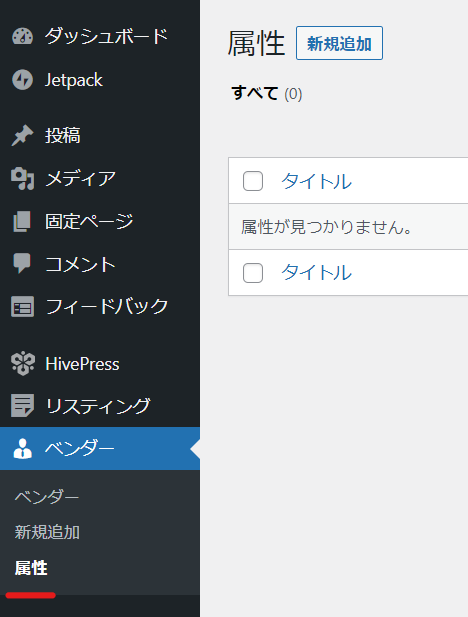
ベンダー登録カスタムフィールド追加
ベンダーとして商品を出品する前に入力してもらいたいカスタムフィールドを追加する事が出来ます。設定箇所は
- ベンダー
- 属性
になります。

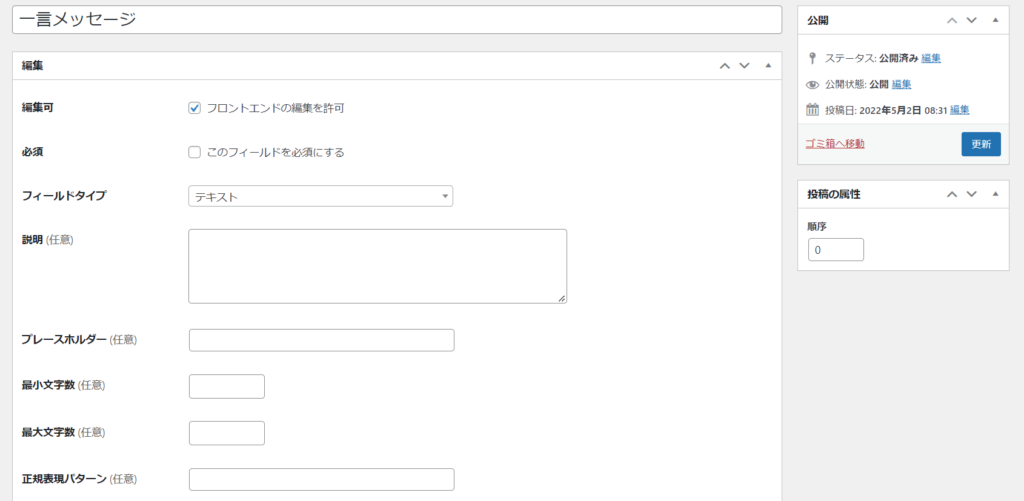
ベンダーカスタムフィールド追加
Add Newで新しいカスタムフィールドを追加します。例えば一言メッセージ入力欄を追加する場合で設定をしてみます。
- 編集可 ー 編集可能にチェックを入れます
- 必須 ー 必項目にしたい場合はチェックを入れます
- フィールドタイプ ー 今回は1行のテキスト入力欄を追加しています
- 説明 ー このフィールドに対する説明を入力する事が出来ます
- プレースホルダー ー グレーで最初にサンプルテキストを表示させておく事が出来ます
- 最小文字数 ー 入力してもらいたい最小文字数を設定可能
- 最大文字数 ー 入力可能な最大文字数を設定可能

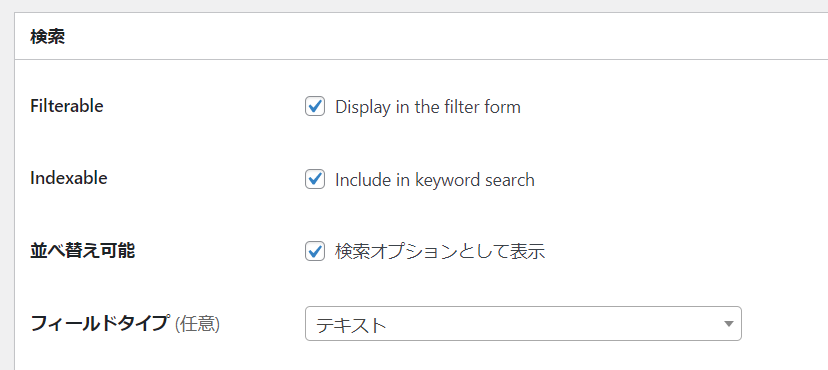
検索設定
- Filterable ー 検索項目に追加する場合チェックをいれます
- Indexable ー キーワード検索に追加したい場合チェックを入れます
- 並べ替え ー 検索オプションとして表示したい場合チェックを入れます
- フィールドタイプ ー どのフィールドだイプで検索画面に表示させたいか選択します

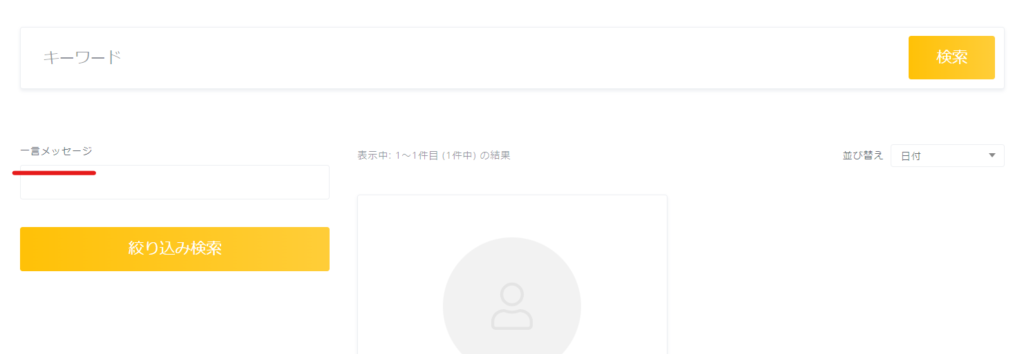
ベンダー一覧ページのサイドバーに追加されます。

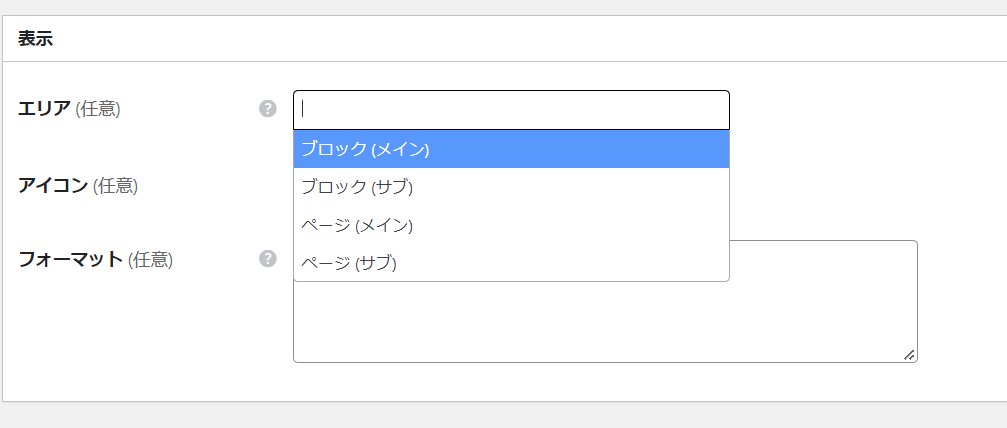
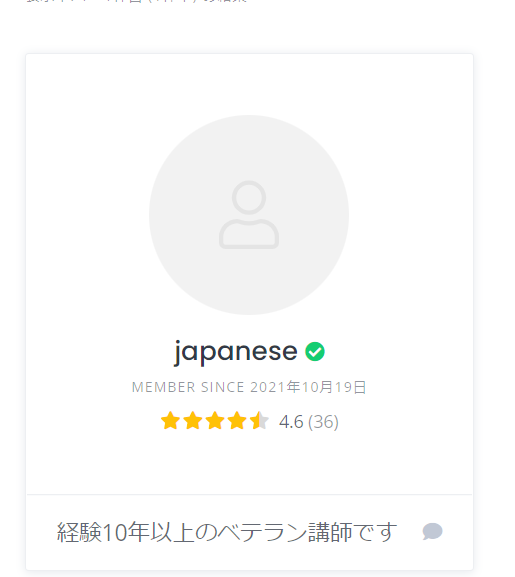
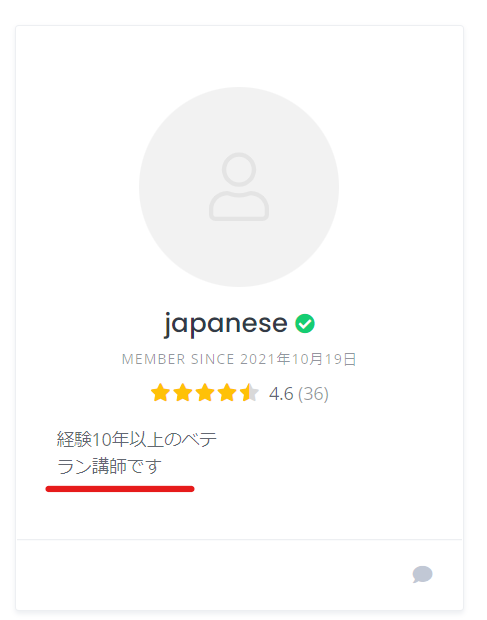
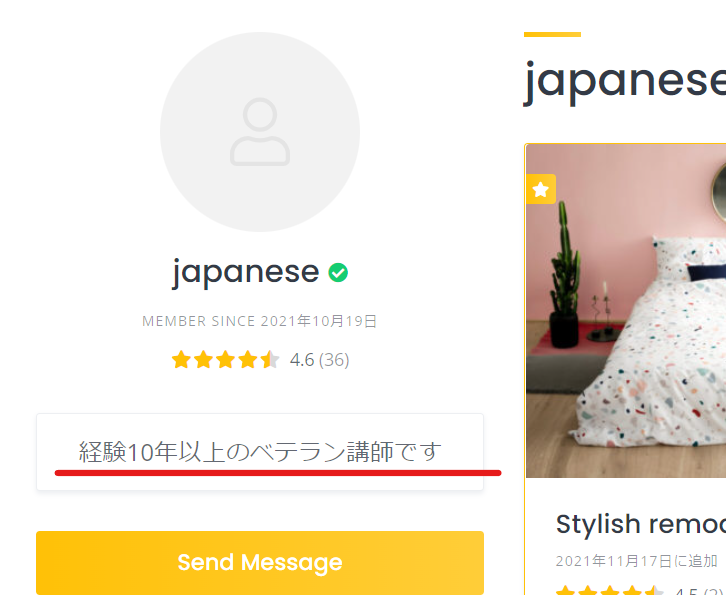
カスタム属性のフロント側出力設定
ユーザーが入力したカスタム属性をフロント側に出力する設定も出来ます。

ブロック(メイン)

ブロック(サブ)

ページ(メイン)

ページ(サブ)

ユーザーマイページの設定に追加
ここで追加したベンダー属性はユーザーマイページの設定の中で表示されます。

最短翌朝公開!土日祝も対応します!
超お急ぎホームページ制作プラン
超お急ぎでホームページを必要としている方向けの、ホームページ超お急ぎ制作プラン行っております!
最短翌朝公開、土日祝も対応します!お困りの方は是非、以下のバナーより詳細をご確認ください!
新着記事







