WordPressを使ったホームページの作り方/プラグインの使い方/ノーコード構築ブログ

wordpress予約システムプラグインamelia完了画面に表示されるトロフィーアイコン変更方法を解説!
HanamiWEBオンラインスクールでは
●バーチャル自習室でのリアルタイム質問!
●チャットで質問し放題!
●24時間学び放題のEラーニング教材!
全部ついて 2,500円/月!
wordpress予約システムプラグインamelia(amelia公式サイトへリンクしています)の予約完了画面に表示されるトロフィーアイコンの変更方法を解説をしています。
cssを使うので少し高度な設定となります!
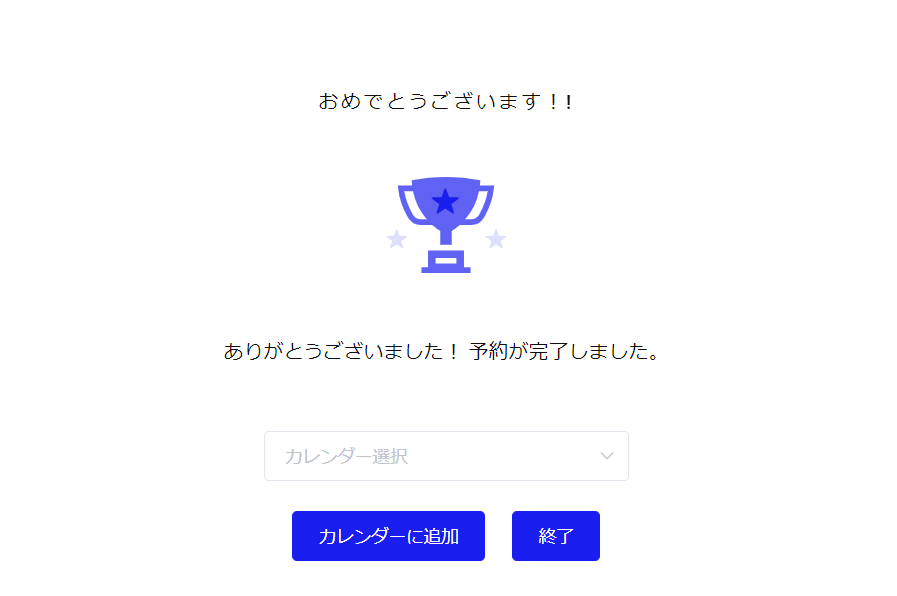
予約完了時のトロフィーアイコン
このトロフィーアイコンになります。
テキストを変えたい方は翻訳方法をご覧ください。

cssを使ってカスタマイズ
cssでトロフィーを非表示
#am-add-to-calendar .am-svg-wrapper svg{
display: none;
}非表示にした後にご自身の画像を設定
サイズは高さ140pxくらいがちょうどよいと思いました。設定する画像サイズに合わせて高さ調整可能です。
#am-add-to-calendar .am-svg-wrapper{
background-image: url("画像ファイルのパスを入力してください");
background-repeat: no-repeat;
background-position: center;
background-size: contain;
height: 140px;
}すべてまとめると
#am-add-to-calendar .am-svg-wrapper svg{
display: none;
}
#am-add-to-calendar .am-svg-wrapper{
background-image: url("画像ファイルのパスを入力してください");
background-repeat: no-repeat;
background-position: center;
background-size: contain;
height: 140px;
}これを、【外観】>【カスタマイズ】

【追加CSS】へ入力します。

子テーマを作成している方は、子テーマのstyle.cssに追加しても大丈夫です。
変更後
このようにアイコンを変える事が出来ました!

以上でアイコンを変える事が出来ました。他のカスタマイズ解説リクエストがございましたらお気軽にメッセージをお送りください!
最短翌朝公開!土日祝も対応します!
超お急ぎホームページ制作プラン
超お急ぎでホームページを必要としている方向けの、ホームページ超お急ぎ制作プラン行っております!
最短翌朝公開、土日祝も対応します!お困りの方は是非、以下のバナーより詳細をご確認ください!
新着記事






