WordPressを使ったホームページの作り方/プラグインの使い方/ノーコード構築ブログ

サイトの表示速度改善実験!
HanamiWEBオンラインスクールでは
●バーチャル自習室でのリアルタイム質問!
●チャットで質問し放題!
●24時間学び放題のEラーニング教材!
全部ついて 2,500円/月!
先日、WordPressのNitroPackという無料のWordPressサイト表示速度改善プラグインで表示速度改善を試したのですが、プラグインインストール&有効化をしただけで以下の結果が得られました。
表示速度改善プラグインNitoriPackを有効化した時の記事がこちら
今回検証をした事
ネット検索をすると表示速度改善プラグイン(有料)ではNitro PackとWP Rocketの2プラグインが有名みたいです。有料プラグインを利用して表示速度改善をしたかったので、無料版を提供していないWP Rocketのライセンスを購入。
既に無料版Nitro Packで表示速度改善をした結果と、今回購入した有料のWP Rocketプラグインの結果を比較しました。
NitroPackでのWordPressサイト表示速度結果
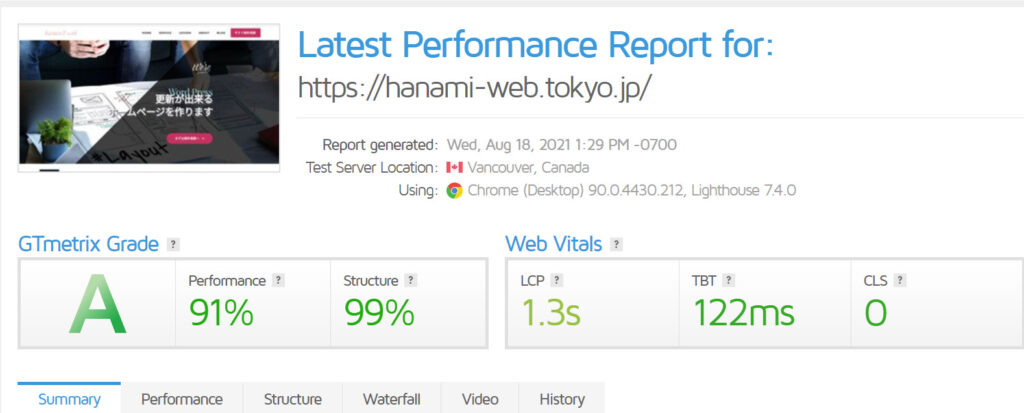
GTmetrix
2秒以下、Aで満足の結果です。

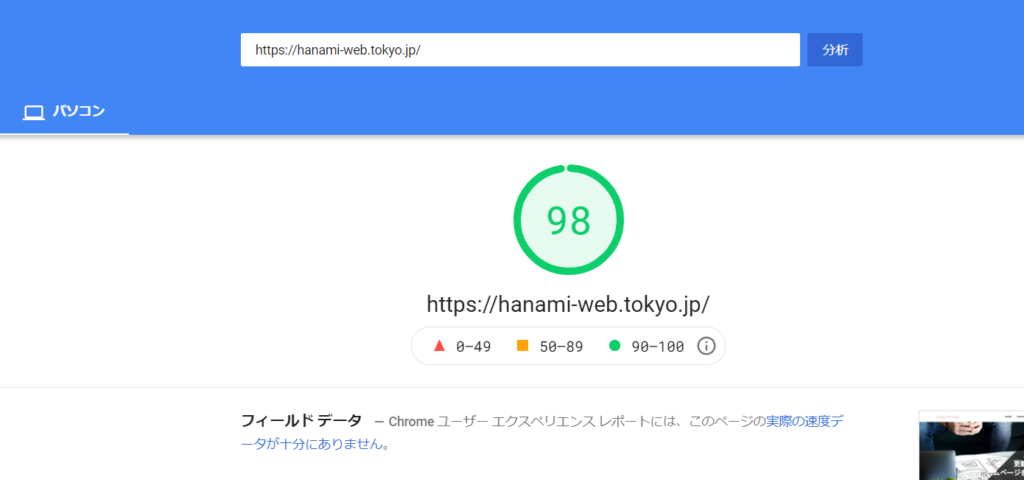
PageSpeed Insight(PC)
98点なので、満足の結果が得られています。

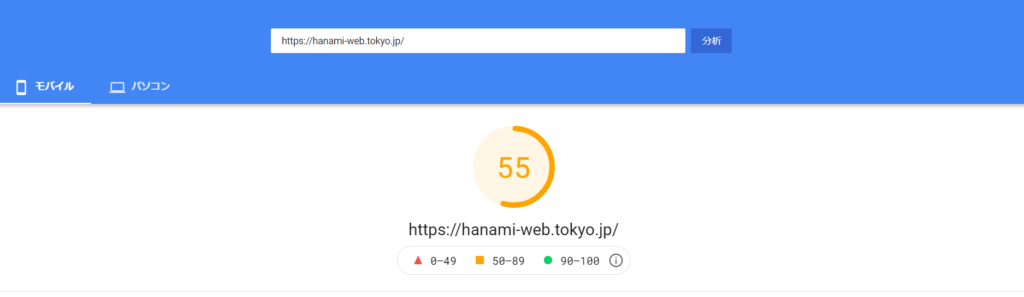
Page Speed Insight(SP)
前までもう少しよかったような気がするのですが、今回計測をしたら55になっていました。

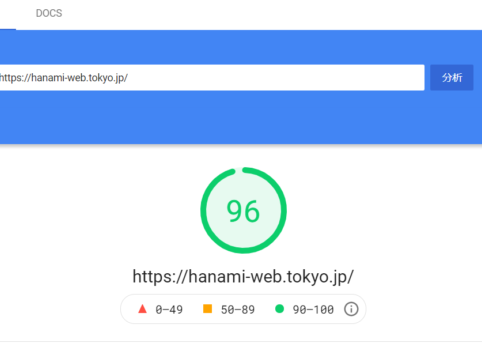
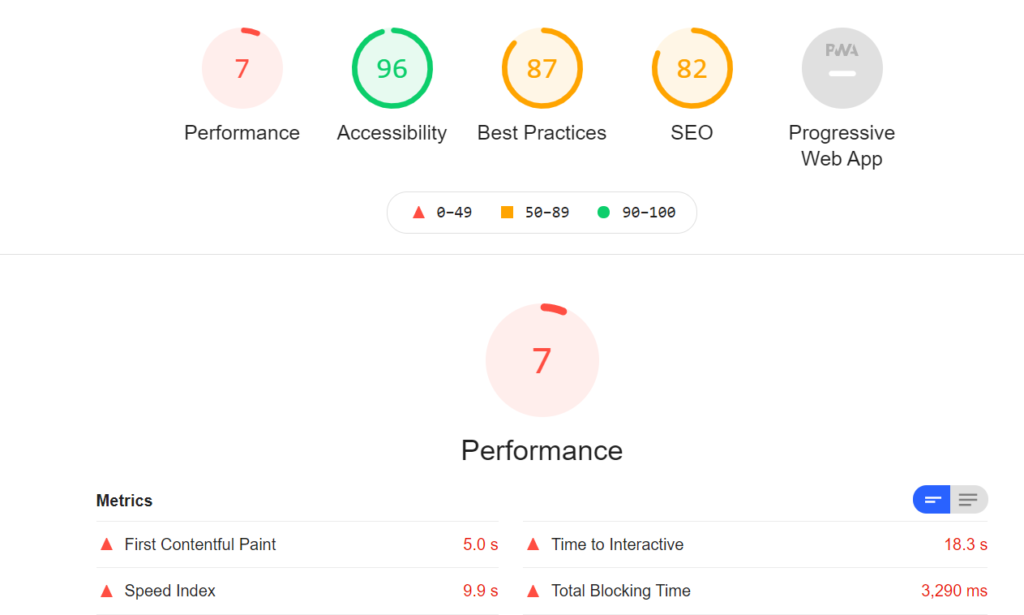
Google Lighthouse
Google Lightnouseで計測をしたところお、パフォーマンス7
これは少し気になる数字です。GT metrixでもPage Speed Insightでも結果は良いのに、Lighthouseでは残念な結果に。

モバイルではあまり良い結果が無く、無料版ならではの困った事
モバイルの結果が良い時と悪い時と色々と差があります。
また、無料版ならではのデメリットで無料だと5,000PV/1か月なので、無料枠を超えるとプラグインが停止してしまい、翌月になるとリセットして使えるようになるのですが、1か月たたずに表示速度改善が停止してしまうという事になります。
またページの下部に以下のマークが必ず付きます。

WP RocketでのWordPress表示速度改善結果
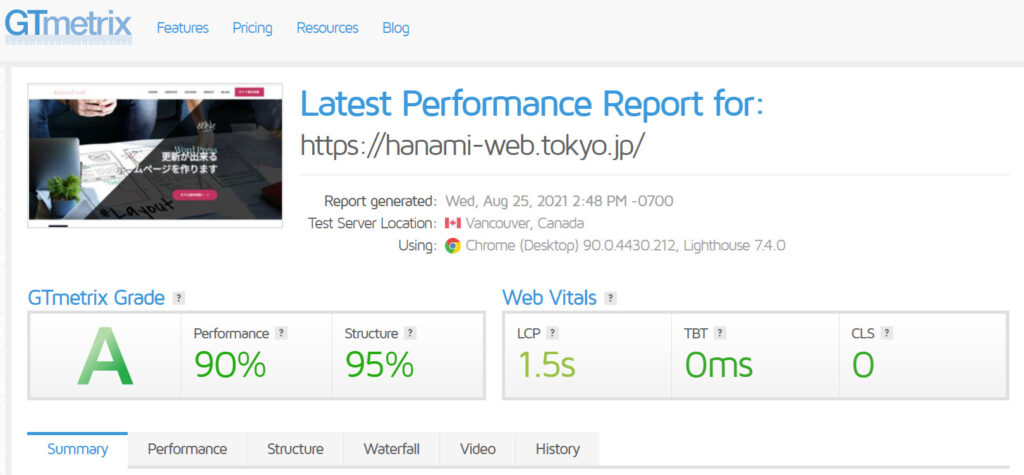
GT metrix
Aスコアが出ました。1秒切りたいと思っているので、引き続き細かな設定で調整したいと思っています。

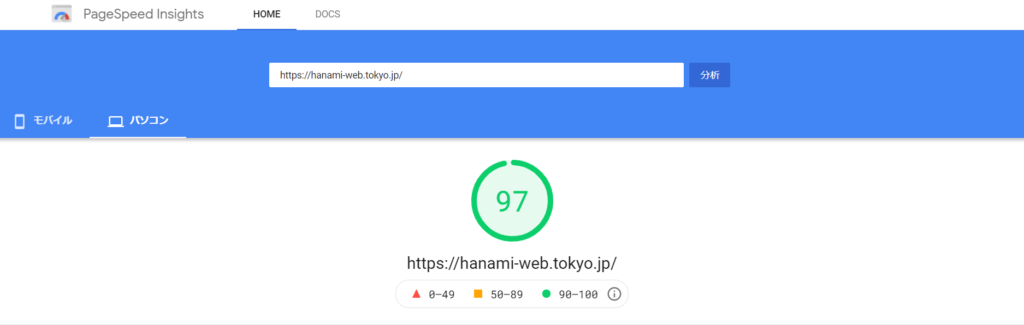
Page Speed Insight(PC)
97なので、まずまずの結果です。クライアント様の複数のサイトで調整させていただいたのですが、PageSpeed InsightのPCは100になったサイト数件でました!

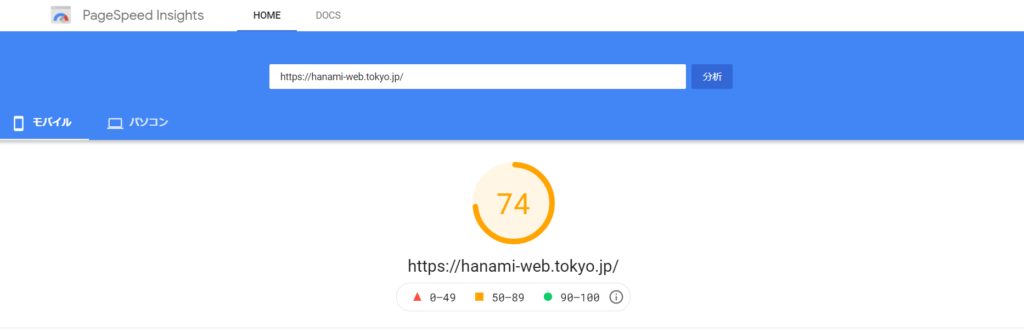
Page Speed Insight(SP)
74なので、まずまずという感じではあります。
CSSを圧縮するとサイトが崩れてしまい、CSSの部分での表示速度改善があまり行えていない事が原因です。クライアント様のサイトでは100に近い数値まで上げる事が出来ました!

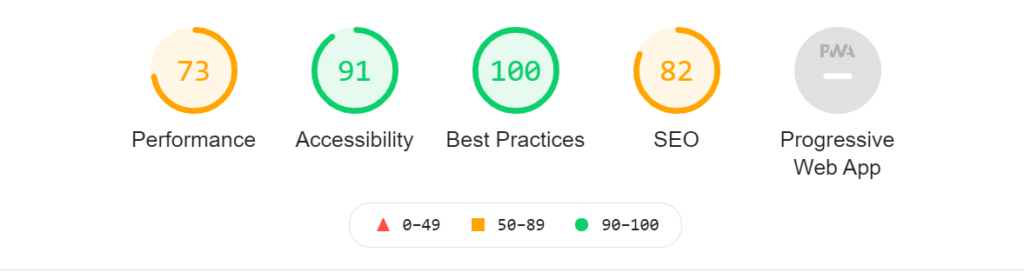
Google Light house
Nitro Packより結果は良かったです。Performanceがだいぶ改善されています。

表示速度改善プラグインを入れていない場合の結果
表示速度改善プラグインを入れずに表示速度を計測した結果も紹介しておきます。
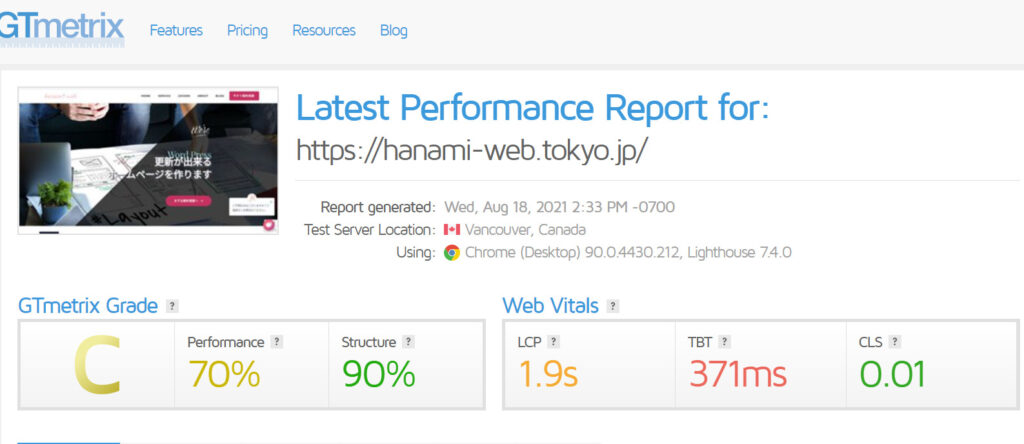
GT Metrix
Brizyという表示速度にこだわったページビルダープラグインでサイトを構築しているので、表示速度自体はまずまずの結果です。

Brizyはノーコードかつ、デザインのテンプレート種類が豊富なので、デザイナーさんや既にWEB制作を行っている方には一度は使ってみて欲しいお勧めのプラグインです!
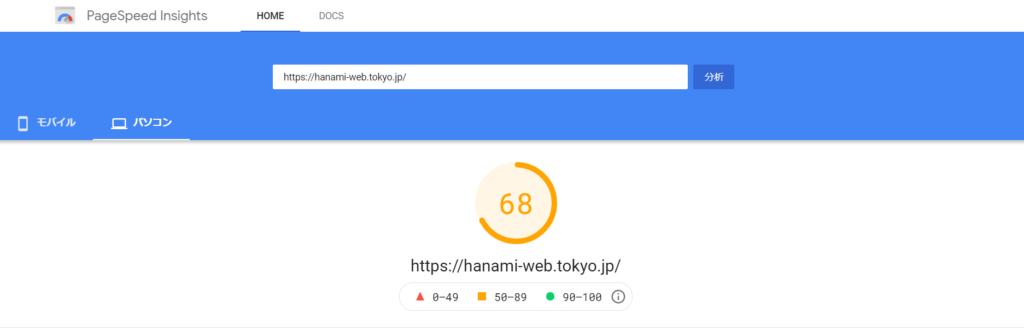
Page Speed Insight(PC)
68という結果です。

Page Speed Insight(SP)
11はとてもまずい結果ですね

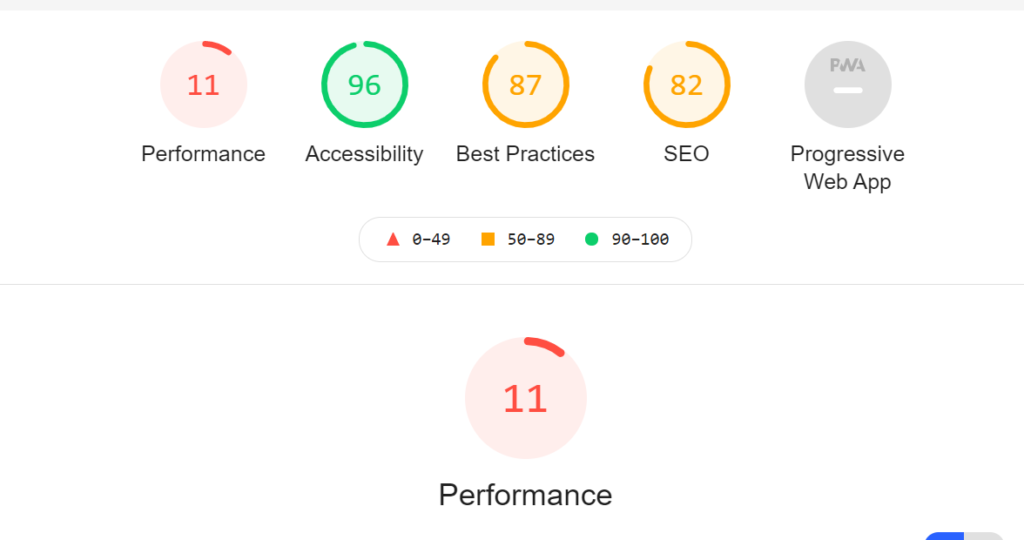
Google Light house
PerformanceはスマホのPageSpeedInsightと連動しているような気がしています。Nitro Packだけは結果が異なりました。

Nitoro Pack と WP Rocket を比較してみて
有料契約をしたという事も有、WP Rocketを暫く使い続けたいと思います。WP Rocketの方が細かな設定が出来るのでサイトにあった最適な表示速度改善が見込めると思いました。(細かな設定が出来る分、初心者の方には少し難しいかなとは思います)
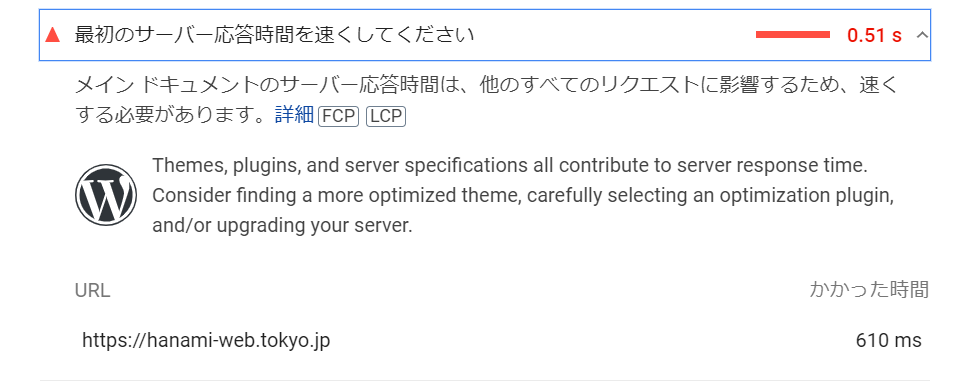
例えばですが、Page Speed Insightの結果の一部ですが、サーバー応答時間を改善と言われても、どのように改善したら良いのかとっても難しいですよね。
サーバーのスペックももちろん表示速度に影響はありますが、これらの細かな設定をプラグインインストールで簡単に実装できる仕組みが表示速度改善プラグインです。

今まで色々な無料プラグインで表示速度改善をしてみたけれど、納得のいく結果が得られなかった方は是非、有料版の表示速度改善プラグインをお勧めします!
最短翌朝公開!土日祝も対応します!
超お急ぎホームページ制作プラン
超お急ぎでホームページを必要としている方向けの、ホームページ超お急ぎ制作プラン行っております!
最短翌朝公開、土日祝も対応します!お困りの方は是非、以下のバナーより詳細をご確認ください!
新着記事






