WordPressを使ったホームページの作り方/プラグインの使い方/ノーコード構築ブログ

GoogleタグマネージャーとGA4を連携
HanamiWEBオンラインスクールでは
●バーチャル自習室でのリアルタイム質問!
●チャットで質問し放題!
●24時間学び放題のEラーニング教材!
全部ついて 2,500円/月!
Googleタグマネージャーを使うと、
- 内部リンク
- 外部リンク
- 外部ドメインリンク
- コンバーション測定
など、ノーコードで様々な測定を行う事が出来るようになります。
様々な測定を行うには、まずはGoogleタブマネージャーとGA4の連携を行う必要があります。今回は、第一歩となるGoogleタグマネージャーとGA4の連携方法を解説していきます。
動画解説
まずは動画解説で全体の流れをご覧ください!
Googleタグマネージャーへログイン
まずはGoogleタグマネージャーへログインをしてください。
タグの追加
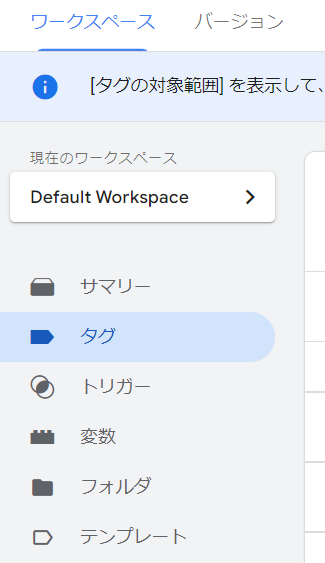
タグの作成を行います。左サイドバーのタグをクリックして、新規にタグを追加していきます。

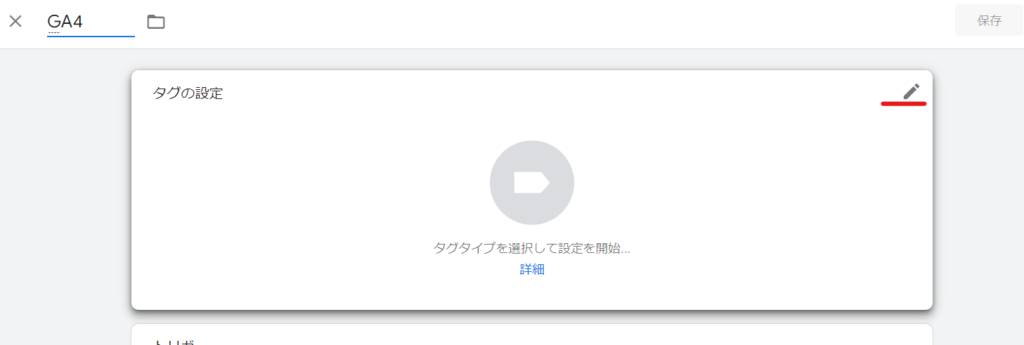
タグに名前をつける
タグにわかりやすい名前を付けます。この後、様々なタグを追加する事がある為、わかりやすい名前を付けるようにしましょう!

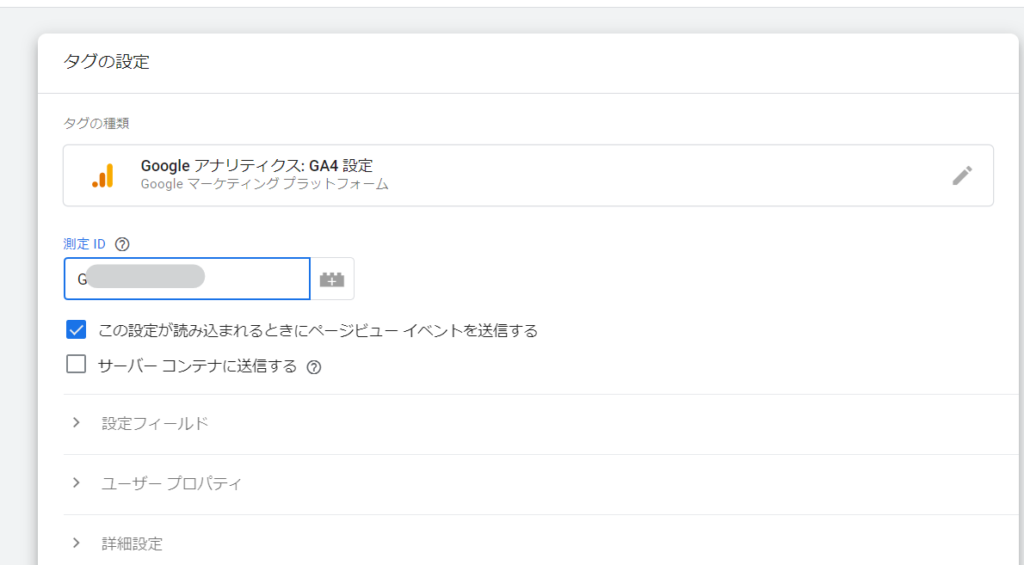
タグタイプ:GA4設定
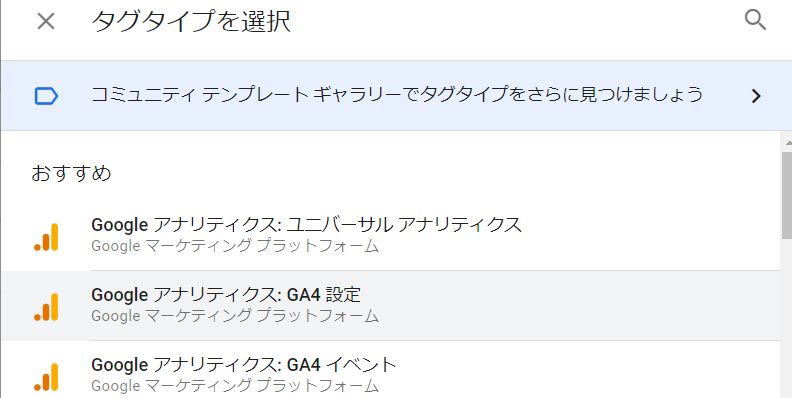
タグタイプをまずは選択します。【Googleアナリティクス:GA4設定】を選択します。

測定ID
次に、GA4の測定IDを入力します。

GA4測定ID確認方法
測定IDを確認する方法を解説していきます。
アナリティクスへログインをしてください。
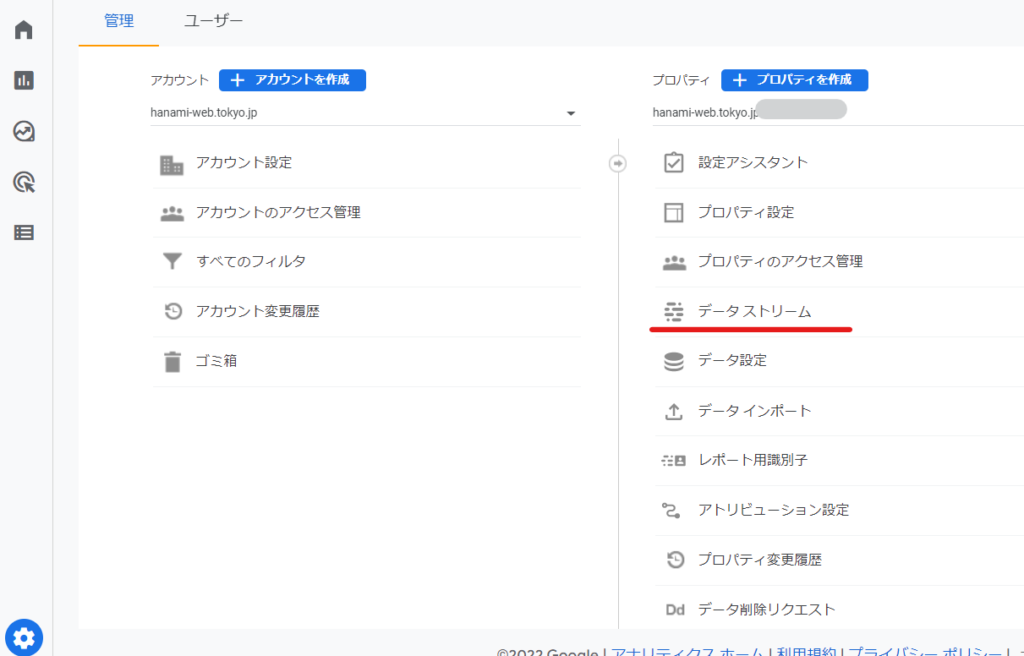
設定(歯車)クリック
左下の青い歯車アイコンをクリックして、【データストリーム】をクリックします。

会社サイトとブログとあるので2つあるのですが、通常は1つだと思います。クリックをして詳細を表示させます。

測定IDがこの中に入っています。

コピーをして、Gooogleタグマネージャーの測定ID入力欄へ入力をします。

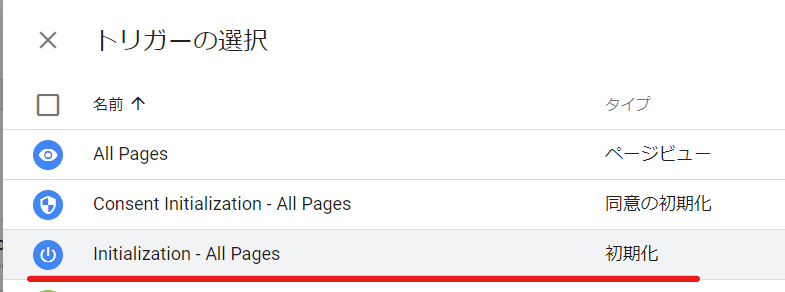
トリガーを設定
トリガーの鉛筆アイコンをクリックし、トリガーは【Initialization - All Pages 初期化】を設定します。
このようにする事で、他のトリガーよりも先に発動させる事が出来るようになります。

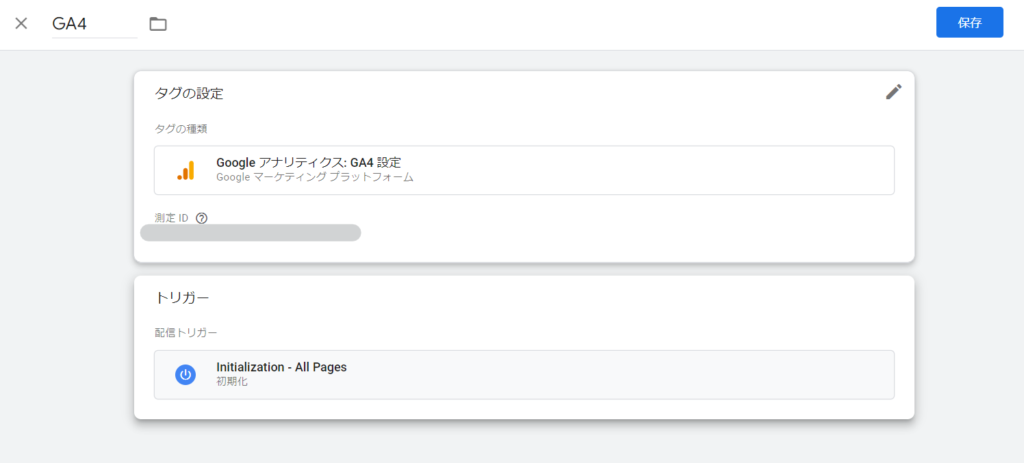
設定完了
設定が完了したら【保存】をします。

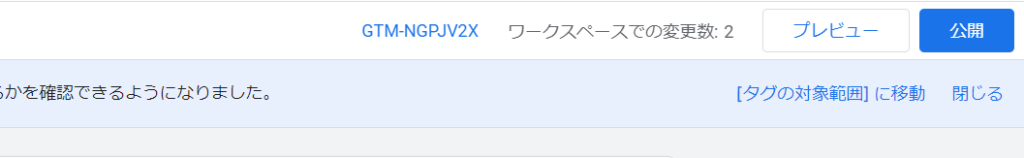
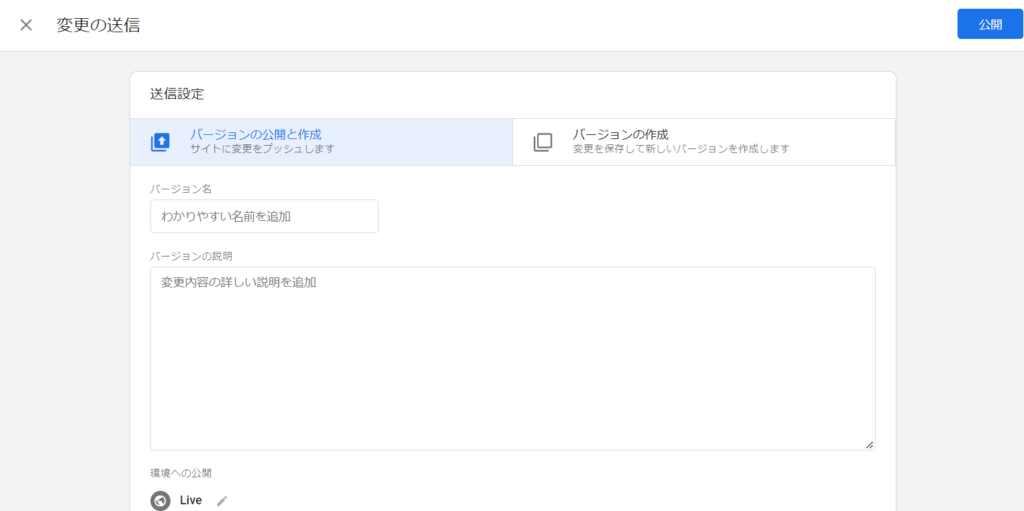
公開
最後に公開ボタンをクリックします。

今回行った設定メモを残して公開します。

最短翌朝公開!土日祝も対応します!
超お急ぎホームページ制作プラン
超お急ぎでホームページを必要としている方向けの、ホームページ超お急ぎ制作プラン行っております!
最短翌朝公開、土日祝も対応します!お困りの方は是非、以下のバナーより詳細をご確認ください!
新着記事






