WordPressを使ったホームページの作り方/プラグインの使い方/ノーコード構築ブログ

Googleタグマネージャーでアカウント作成
HanamiWEBオンラインスクールでは
●バーチャル自習室でのリアルタイム質問!
●チャットで質問し放題!
●24時間学び放題のEラーニング教材!
全部ついて 2,500円/月!
Googleタグマネージャーにアカウントを作成する方法を解説します。
WordPressサイトとGoogleタグマネージャーの接続動画解説
WordPressサイトとGoogleタグマネージャーをGoogle公式プラグインSite Kit by googleを使って接続する方法の動画解説です。
Googleタグマネージャーへログイン
Googleアカウントを持っている事を前提で解説を進めます。
まず、Googleタグマネージャーへログインをします。

アカウントの作成
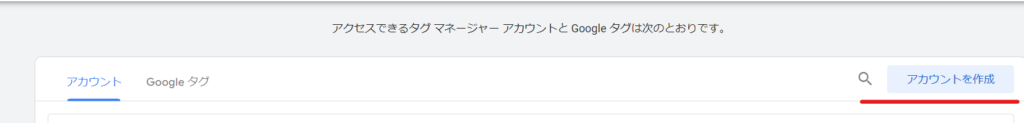
今回、新しいサイト用のアカウントを作成していきます。右上のアカウントを作成をクリックします。

アカウント名・国選択
まずは、アカウント名を入力します。

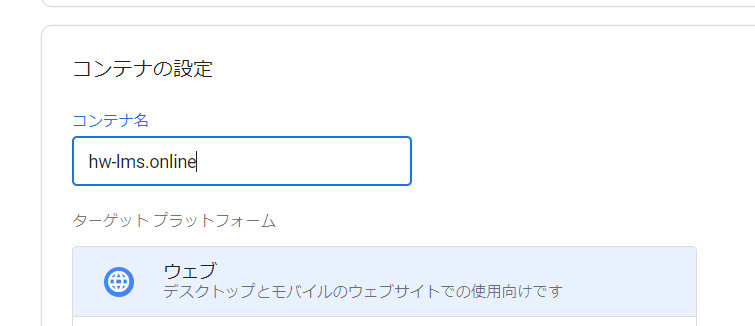
コンテナ名入力
コンテナ名にドメインを入力します。ドメインとは、https://hw-lms,onlineの【hw-lms.lnline】の部分です。プラットフォームはウェブを選択します。

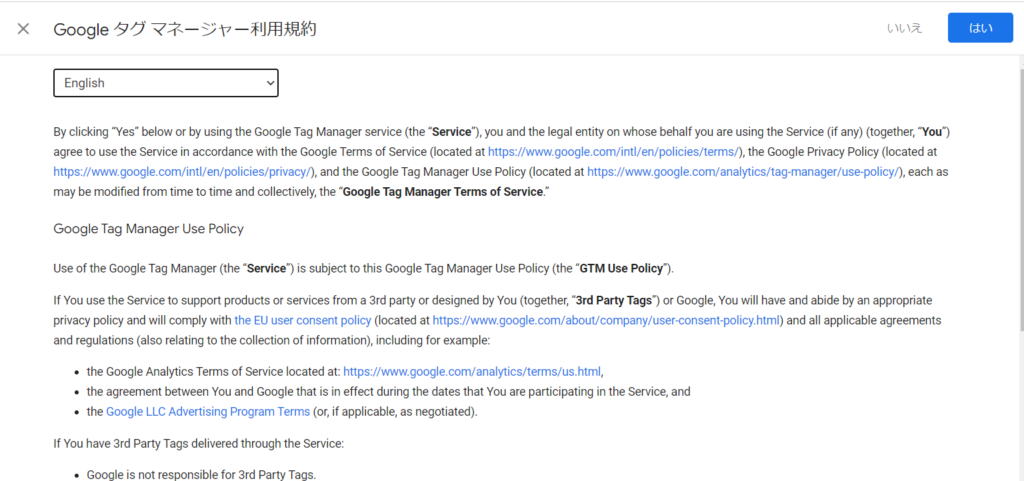
利用規約に同意をして、作成をします。

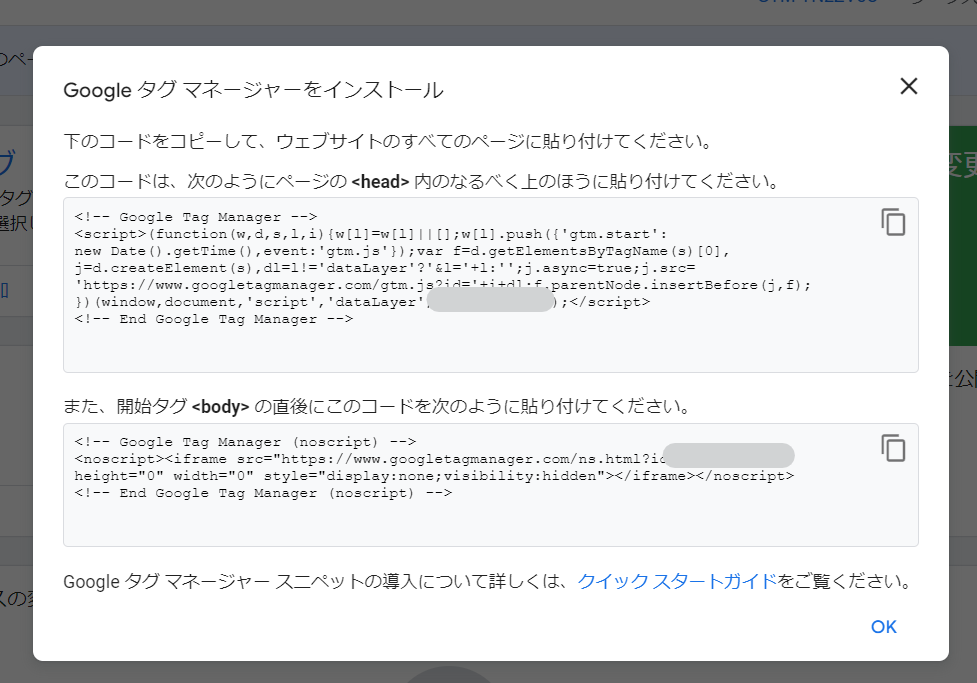
タグをサイトのheaderに設定
<head>上部 または <body>直後に以下のコードを入力します。

WordPressサイトの場合
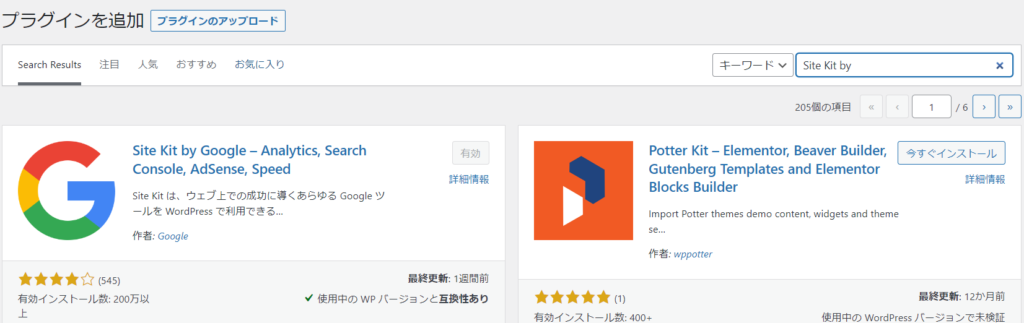
Google公式のプラグインSite Kit by googleを使うとコードをいじることなく設定をすることが出来ます。

Site Kit by Googleをインストール&有効化すると、アナリティクスとサーチコンソールの接続案内が出てきます。案内に従い接続をするだけでノーコードでアクセス解析とサイトの連携を取る事が出来ます。
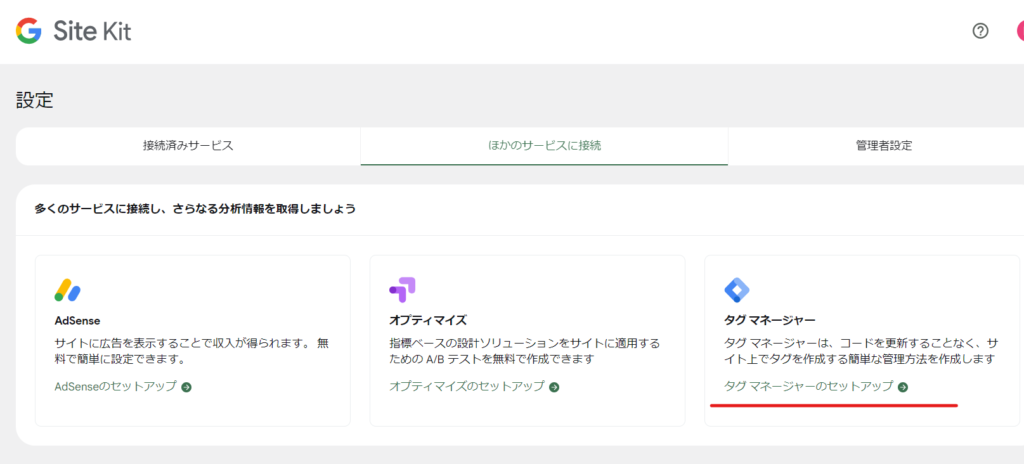
Googleタグマネージャーはデフォルトの接続案内では出てこないため、Site Kitの設定へ行き、【ほかのサービスに接続】タブにある「タグマネージャー」のセットアップを進めていきます。
タグマネージャーのセットアップ

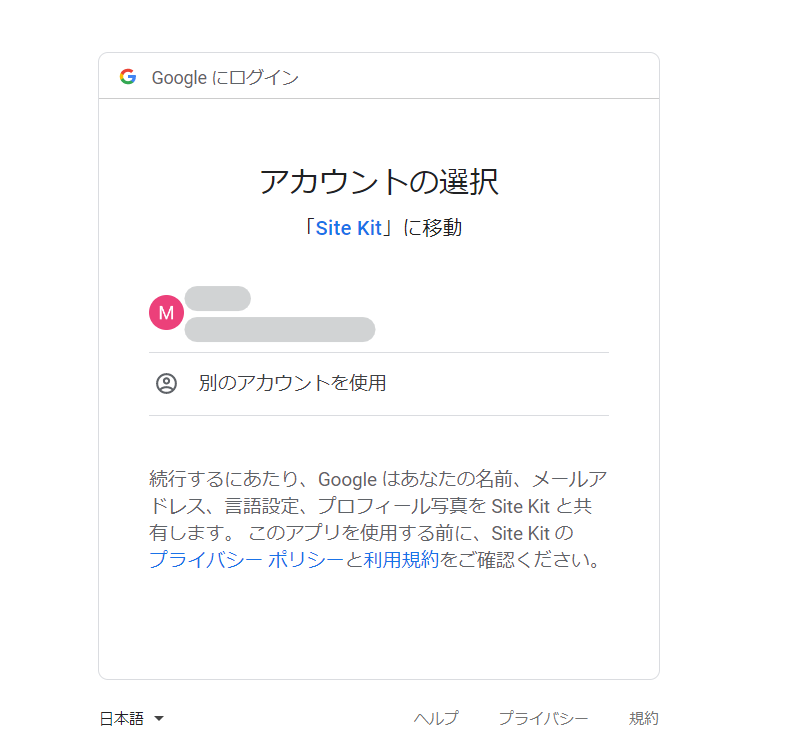
googleへログイン

続行

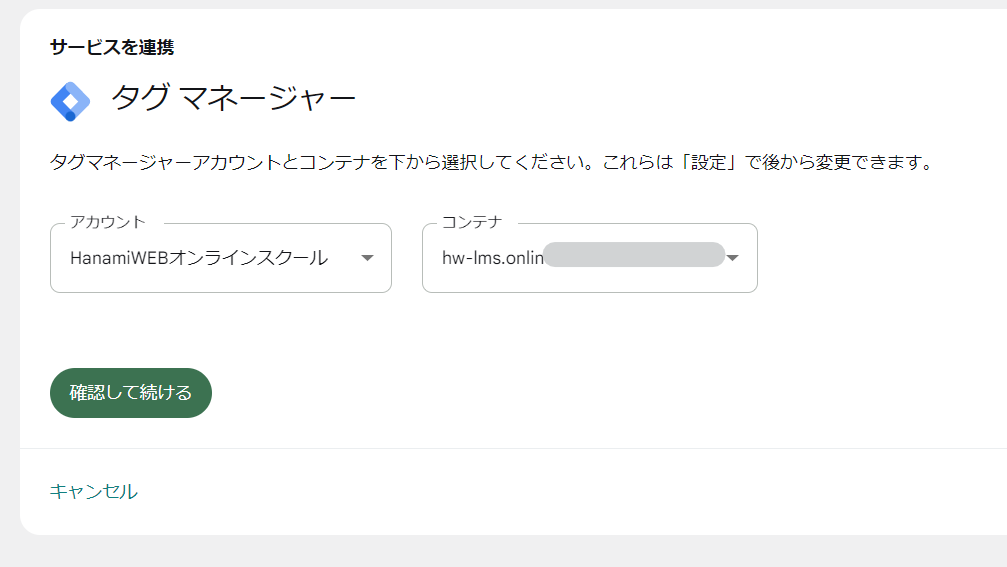
アカウント選択
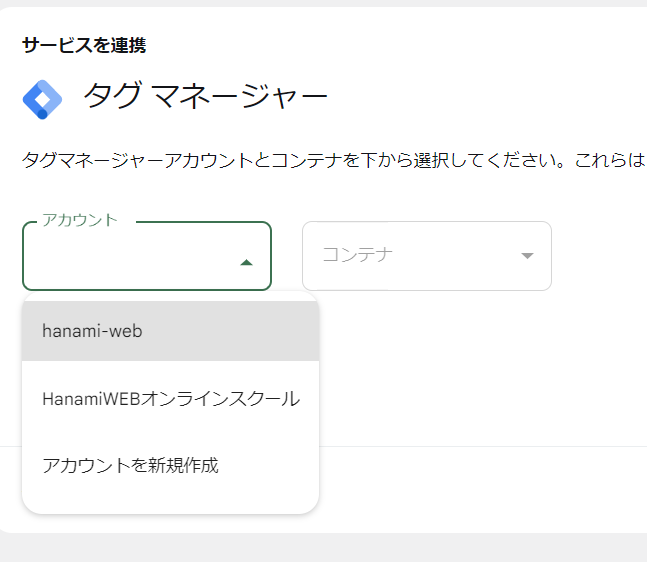
先ほど作成したアカウントを選択します。

コンテナが自動で入ってきます。設定アカウントに間違いがなければそのまま【確認して続ける】をクリックします。

設定完了!

設定完了
WordPressのプラグインを使うと、コードを修正することなくGoogleタグマネージャーとの連携をする事が出来ます。Googleタグマネージャーだけではなく、アナリティクスとサーチコンソールもノーコードで接続できるのておすすめです!
最短翌朝公開!土日祝も対応します!
超お急ぎホームページ制作プラン
超お急ぎでホームページを必要としている方向けの、ホームページ超お急ぎ制作プラン行っております!
最短翌朝公開、土日祝も対応します!お困りの方は是非、以下のバナーより詳細をご確認ください!
新着記事






