WordPressを使ったホームページの作り方/プラグインの使い方/ノーコード構築ブログ

無料ヒートマップMicrosoft Clarityの設定方法を解説
HanamiWEBオンラインスクールでは
●バーチャル自習室でのリアルタイム質問!
●チャットで質問し放題!
●24時間学び放題のEラーニング教材!
全部ついて 2,500円/月!
完全無料で使えるヒートマップツールである、 MicrosoftのClarityのGoogleタグマネージャーを使ったWordPressサイトとの接続方法を解説します。
Microsoft Clarityとは?
基本的には無料だけど、っていのアクセス数があると有料にしないといけないヒートマップが多い中、完全無料のヒートマップツールとして注目を浴びているMocrosoft Clarity
- クリックの箇所がわかる
- 閲覧箇所がわかる
- レコーディング機能でユーザーのリアルな動きが見れる
- アナリティクスと連携して、アクセス解析の概要がわかる
このような機能が備わっているのに無料!なんです。
Googleタグマネージャーを使ったClarity設定方法
Googleタグマネージャーを使うとノーコードで簡単にClarityと接続が出来るため、必ずGoogleタグマネージャーを設定してからClarityを入れています。
WordPressサイトとGoogleタグマネージャーを接続
事前に、WordPressサイトとGoogleタグマネージャーを接続してください。
WordPressサイトとGoogleタグマネージャーのノーコード接続方法は以下のブログ記事で解説をしています。
→GoogleタグマネージャーとWordPressサイトの連携方法
Microsoft Clalityへログイン
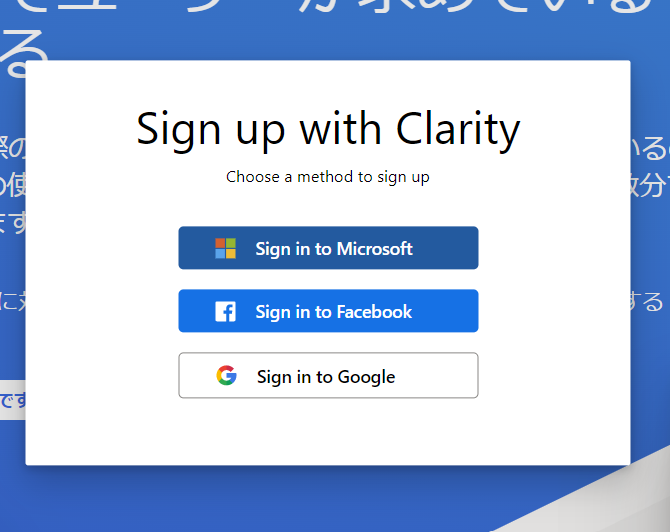
サインアップは無料ですというボタンより、アカウントを新規に作成していきます。

Googleタグマネージャーを介してサイトの計測設定をしたいため、GoogleアカウントでClarityアカウントを作るととてもスムーズです。

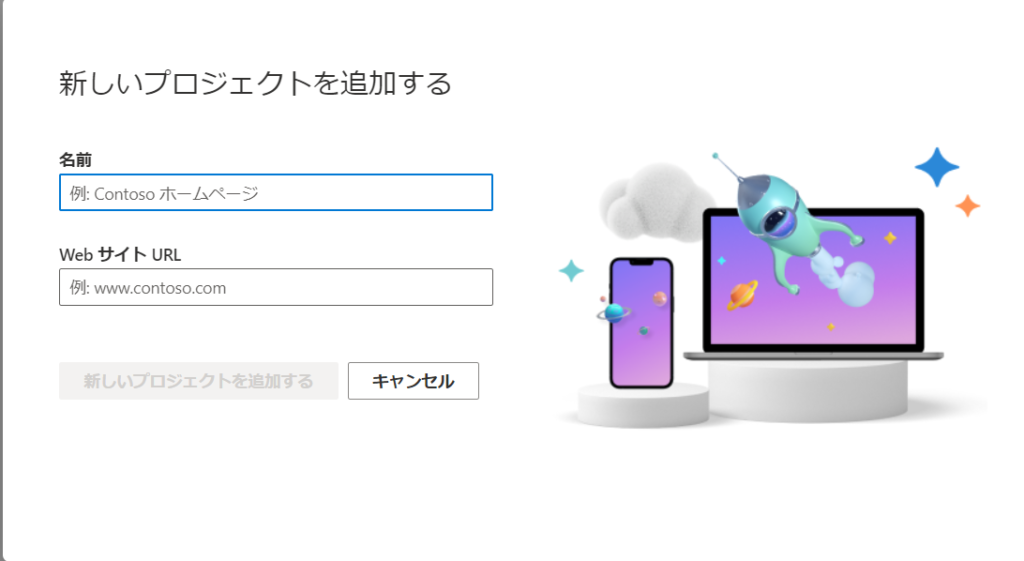
プロジェクト作成
計測をしたいサイトのプロジェクトを新規に作成します。
- 名前 ー わかりやすい識別名を入力します
- webサイトURL ー サンプルが入っているように、ドメインを入力します

Googleタグマネージャーでサイトと接続
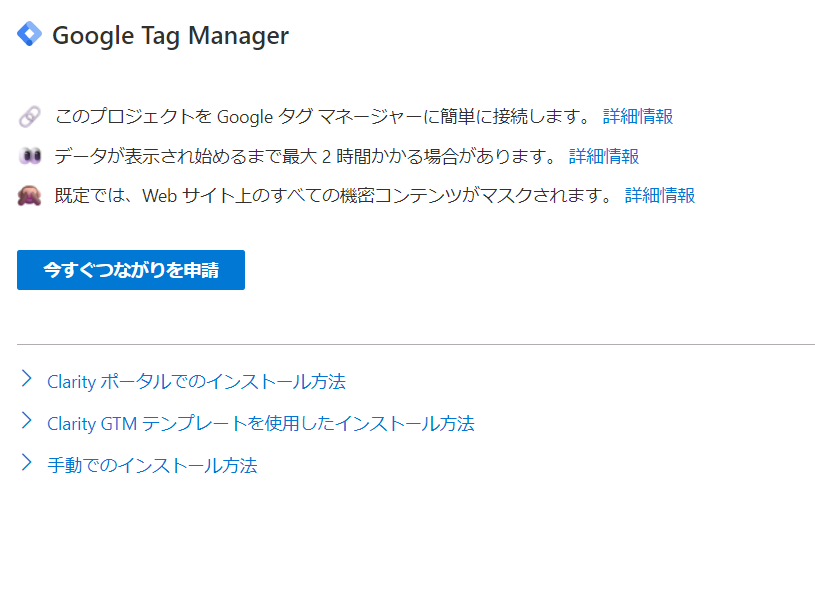
プロジェクトを作成すると、Googleタグマネージャーを使用してインストールするという項目があり、【検出済み】となっているはずです。こちらから接続をしていきます。【セットアップの開始】をクリックします。

今すぐつながりを申請

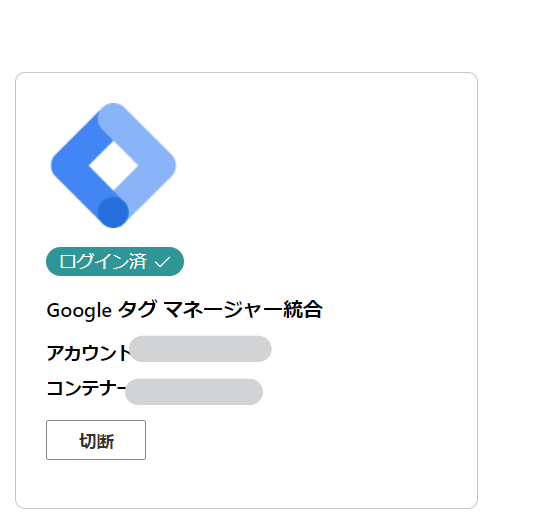
- GTMアカウント
- GTMコンテナー
を選択して、作成済のGTMアカウントと接続をします。

セットアップ完了です。

アナリティクスとの連携
引き続き、アナリティクスとの連携をします。【開始する】をクリックします。

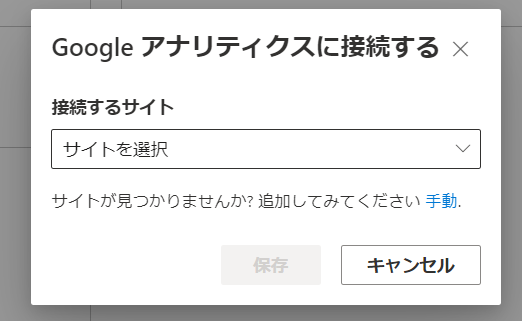
接続をするアナリティクスアカウントを選択します。この時GA4となっているものと接続をするようにしてください。

接続完了です。

Clarityの主な機能を紹介
Clalityの主な機能をご紹介します。
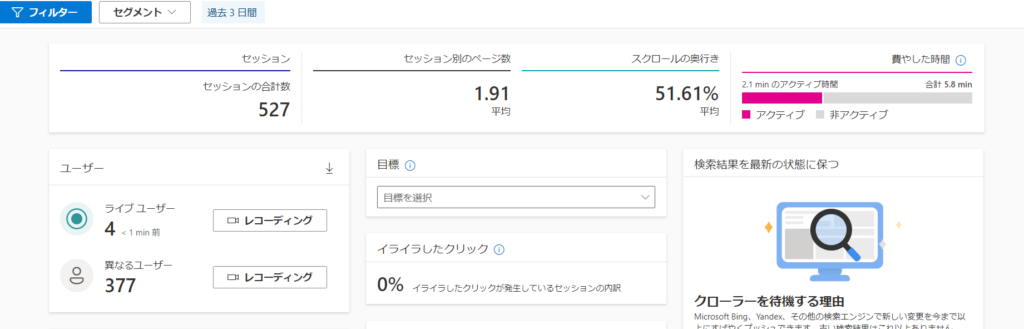
Clarityダッシュボード
リアルタイムに現在アクセルしているユーザー数などを知る事も出来ます。閲覧数の多いページや、エラーの検出などもしてくれます。

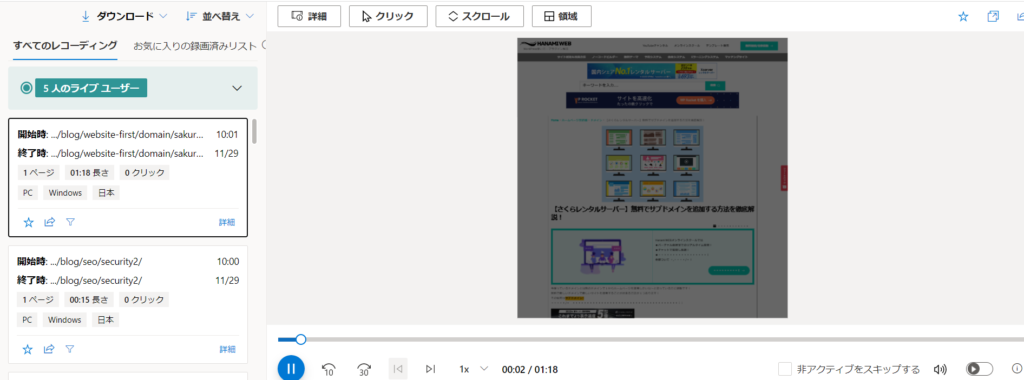
Clarityレコーディング機能
ユーザーの行動が録画されています。この機能を使って、実際のユーザーがどんな動きをしていたのか確認する事が出来ます。

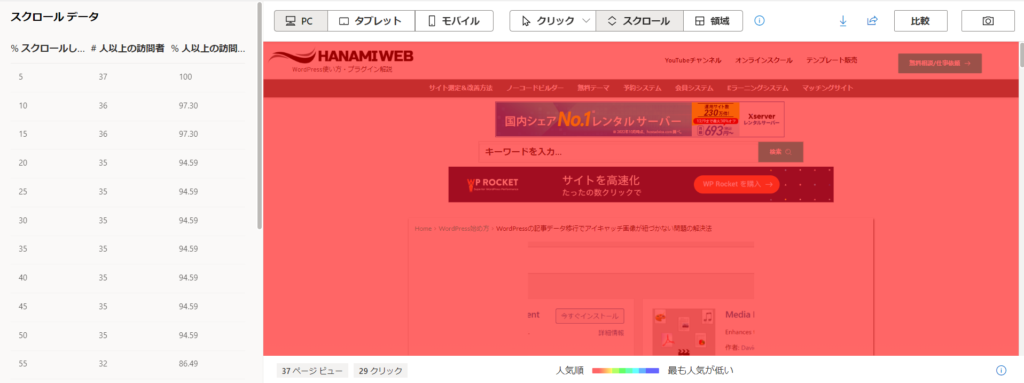
Clarityのヒートマップ機能
クリック箇所を確認

スクロール率を確認

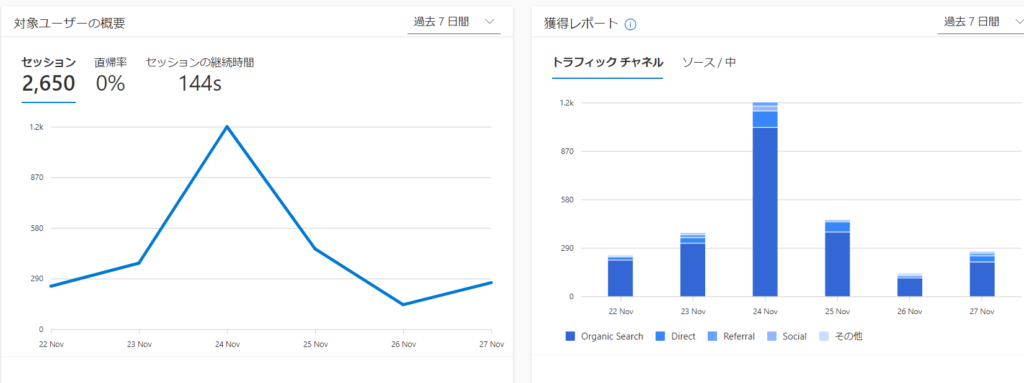
Clarityでのアナリティクスデータ
セッション数・流入チャンネル・人気のページ・国別セッション数・デバイス別セッション数を確認する事が出来ます。

まとめ
ページのどの部分を改善したら良いのかはヒートマップを使うと効率的に仮説を立てて改善していく事が出来ます。
100%正解という手法はありませんが、手あたり次第改善をするよりも効率的だと思います!
最短翌朝公開!土日祝も対応します!
超お急ぎホームページ制作プラン
超お急ぎでホームページを必要としている方向けの、ホームページ超お急ぎ制作プラン行っております!
最短翌朝公開、土日祝も対応します!お困りの方は是非、以下のバナーより詳細をご確認ください!
新着記事






