WordPressを使ったホームページの作り方/プラグインの使い方/ノーコード構築ブログ
さくらレンタルサーバーお試し2週間無料で初期ドメインに表示されている「Forbidden You don’t have permission to access / on this server.」(403エラー)をなくしましょう!
1回目さくらレンタルサーバー お試し期間2週間無料 申し込み方法
2回目さくらレンタルサーバーお試し期間2週間無料でwordpressインストール
に引き続き、第3回目はさくらレンタルサーバーお試し2週間無料で契約した初期ドメインにアクセスすると表示される【Forbddenエラー(403エラー)】の表示をなくし、wordpressのトップページが表示されるようにします。
wordpressのサイトアドレスという部分を変更して初期ドメインでサイトが正常に表示されるようにする方法をご説明します。

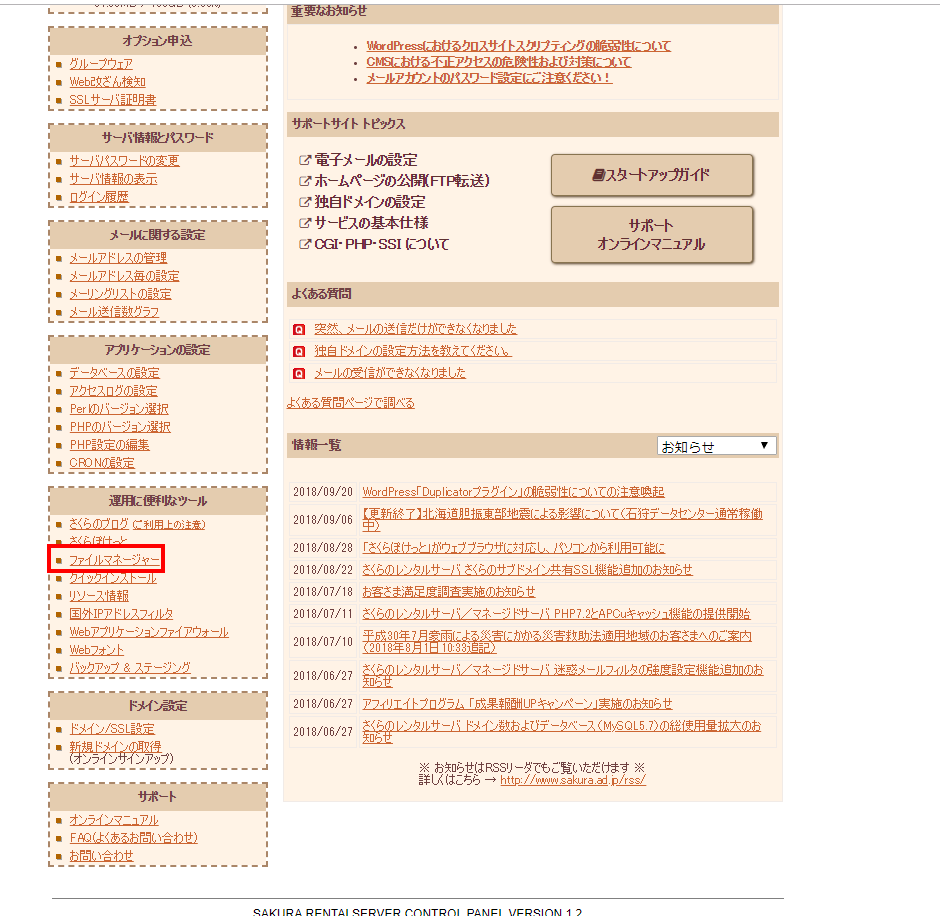
さくらレンタルサーバーコントロールパネル
まずはコントロール管理パネルの【運用に便利なツール】>【ファイルマネージャー】をクリックします。
コントルールパネルログインURLはhttps://secure.sakura.ad.jp/rscontrol/
コントロールパネルへのログイン方法は2回目さくらレンタルサーバーお試し期間2週間無料でwordpressインストールを参考にしてください。
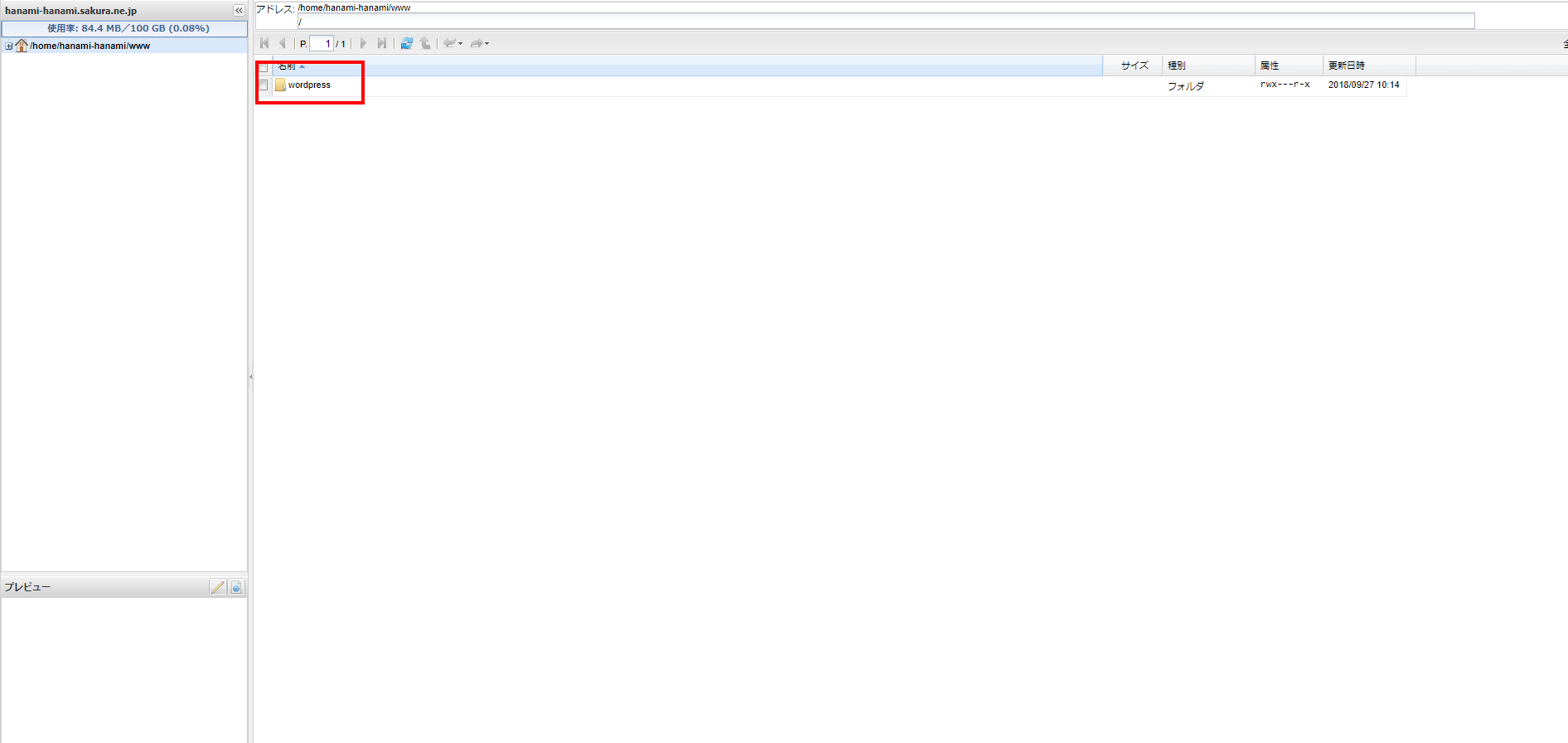
フォルダ選択
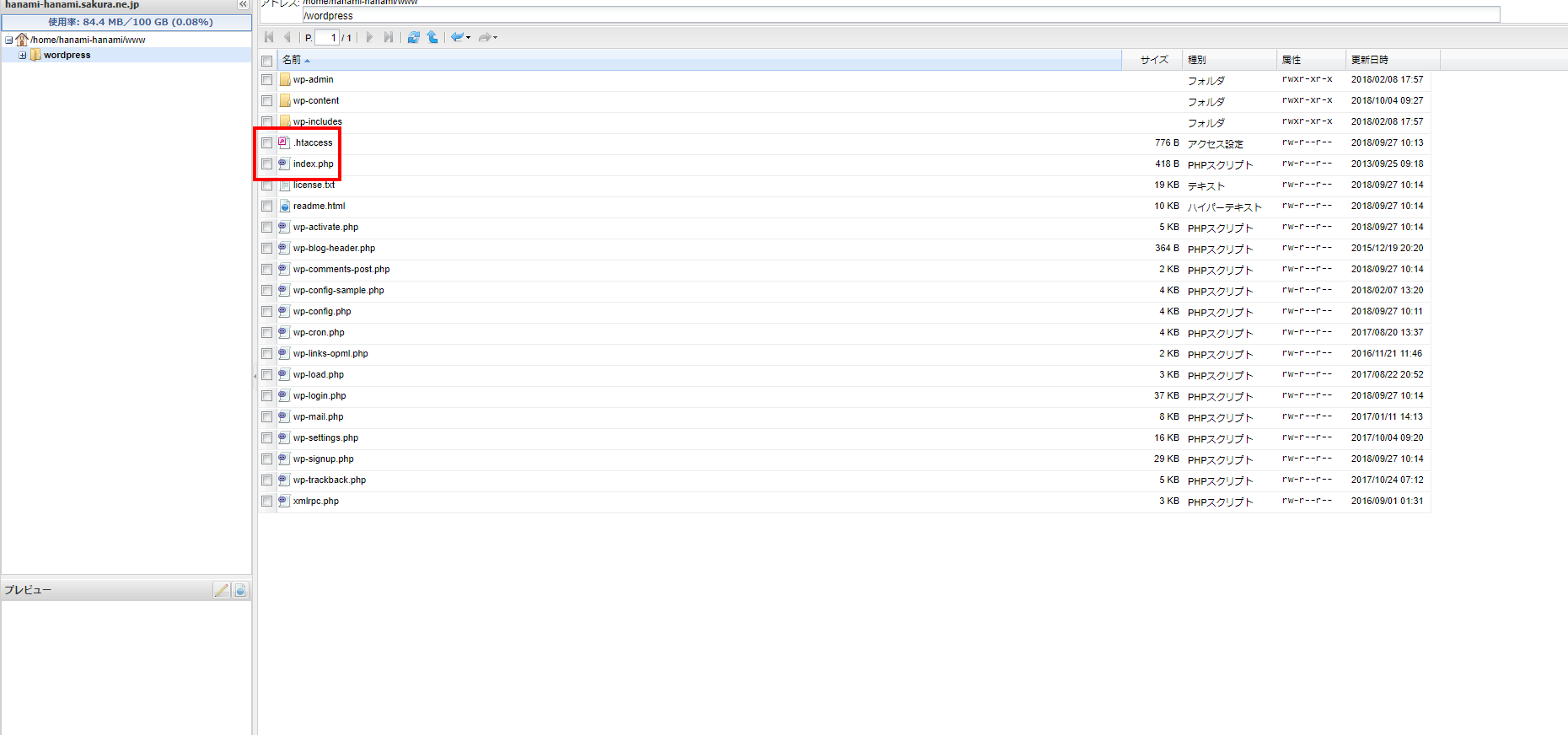
wordpressをクイックインストールする時に作成したフォルダが存在していると思います。私の場合は【wordpress】ダブルクリックで開きます。
index.phpと.htaccessファイルのダウンロード
必要ファイルのダウンロード手順1
沢山のファイルが入っているのですが、その中の【.htaccess】と【index.php】ファイルをダウンロードします。
必要ファイルのダウンロード手順2
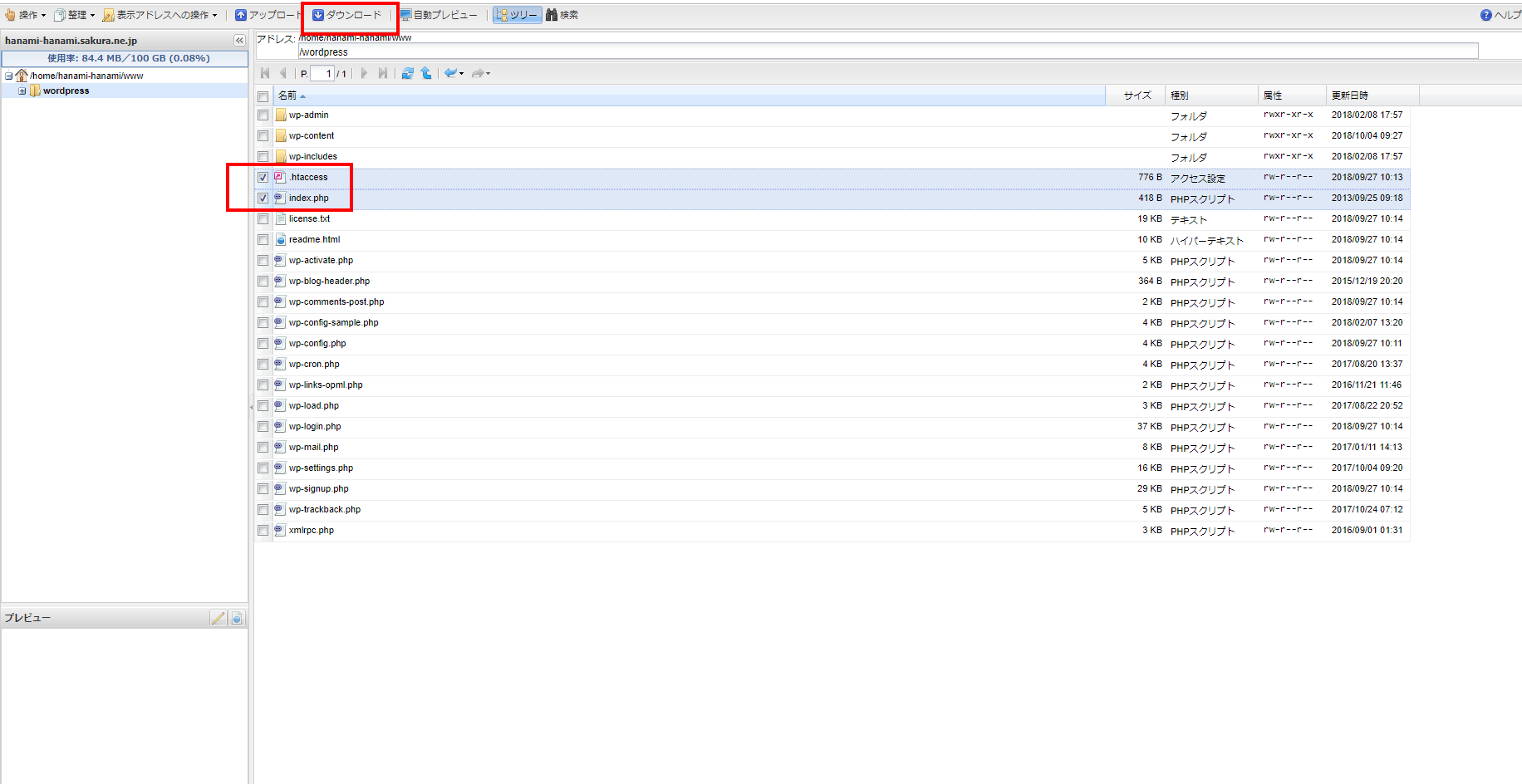
ファイルを選択し、ダウンロードボタンをクリック。
必要ファイルのダウンロード手順3
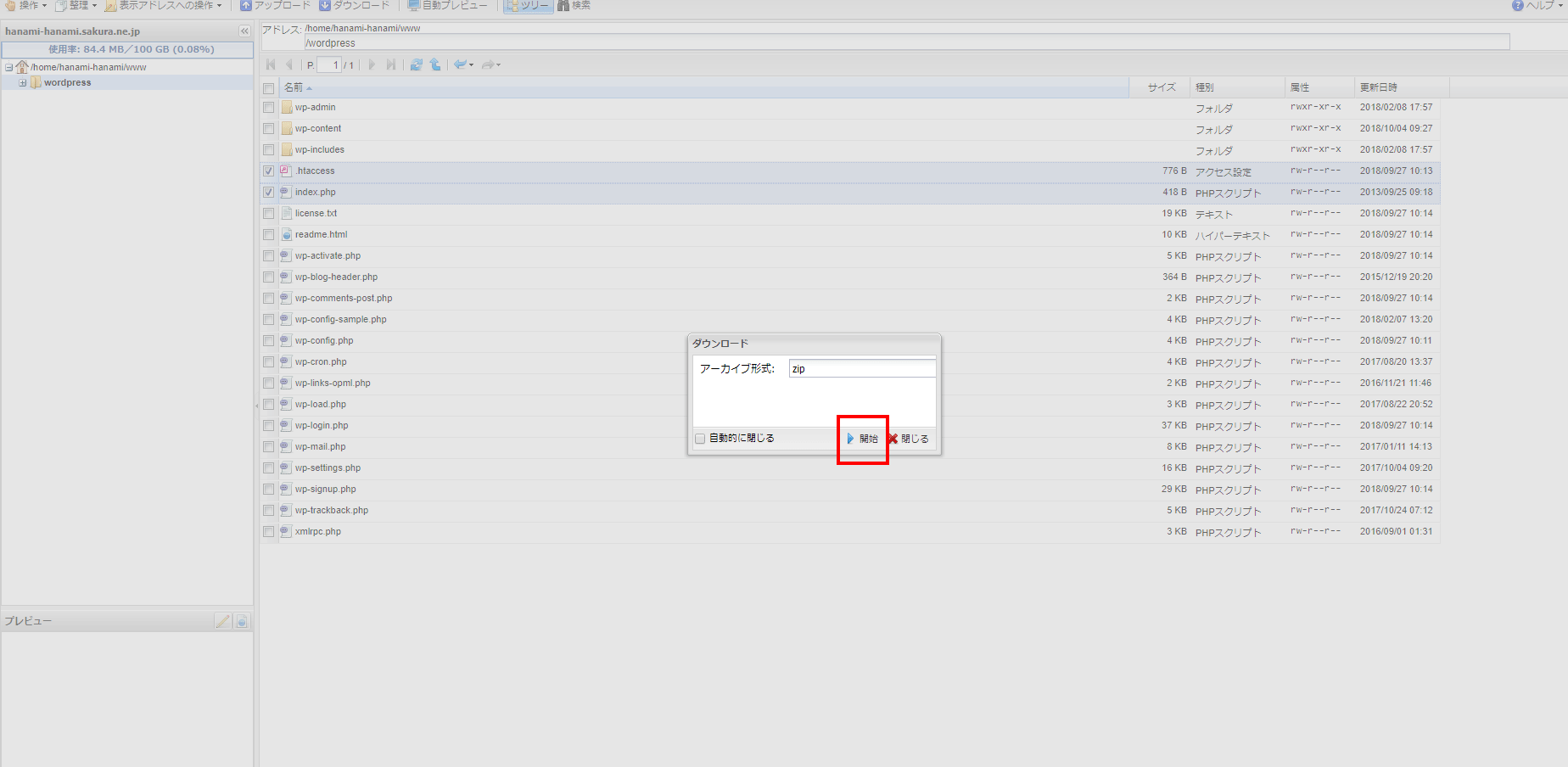
開始をクリック
必要ファイルのダウンロード手順4
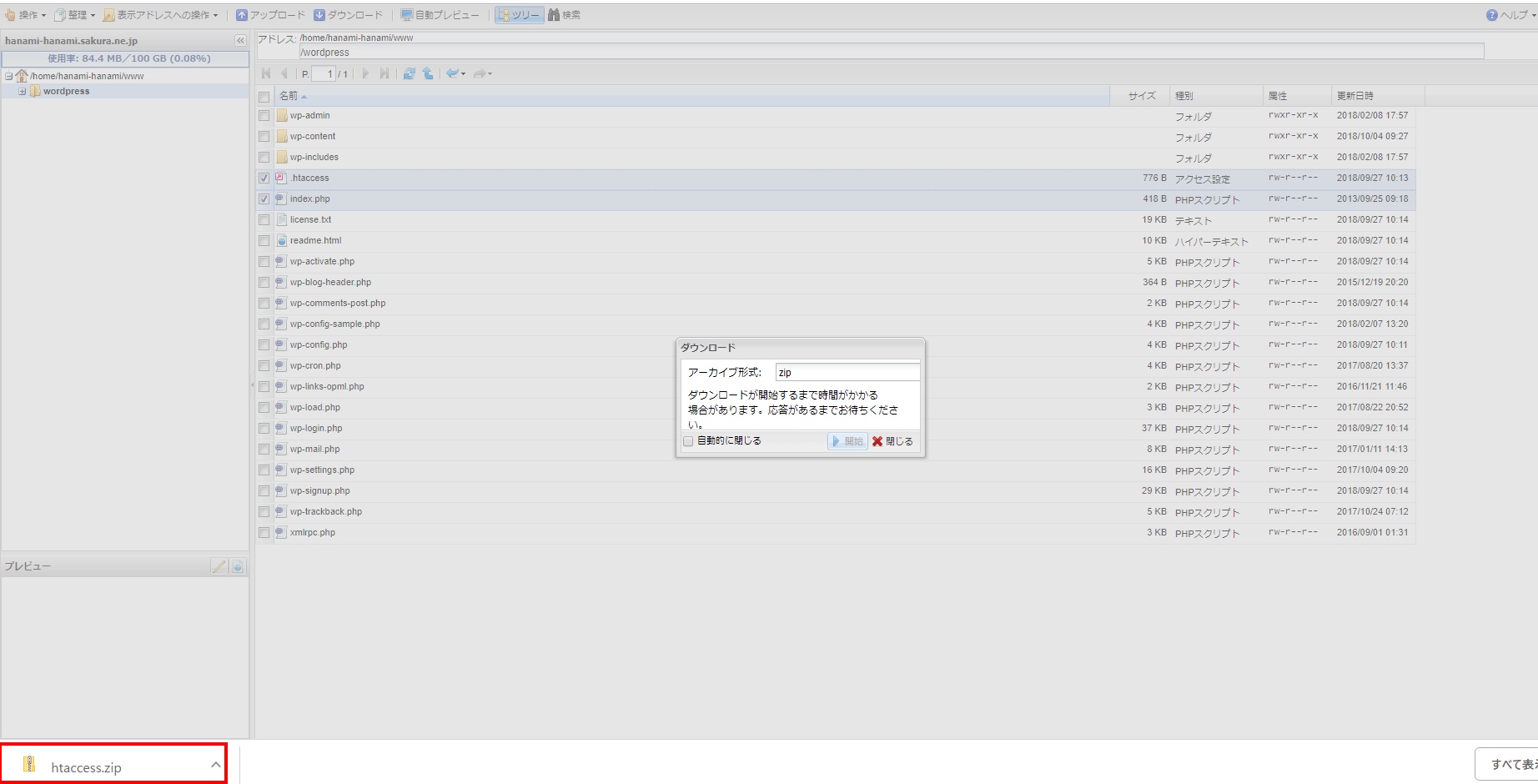
私の場合はwindowsなので左下にダウンロードファイルが表示されました。ダブルクリックをしてダウンロードされたファイルの居場所を確認します。
ダウンロードファイルのバックアップ
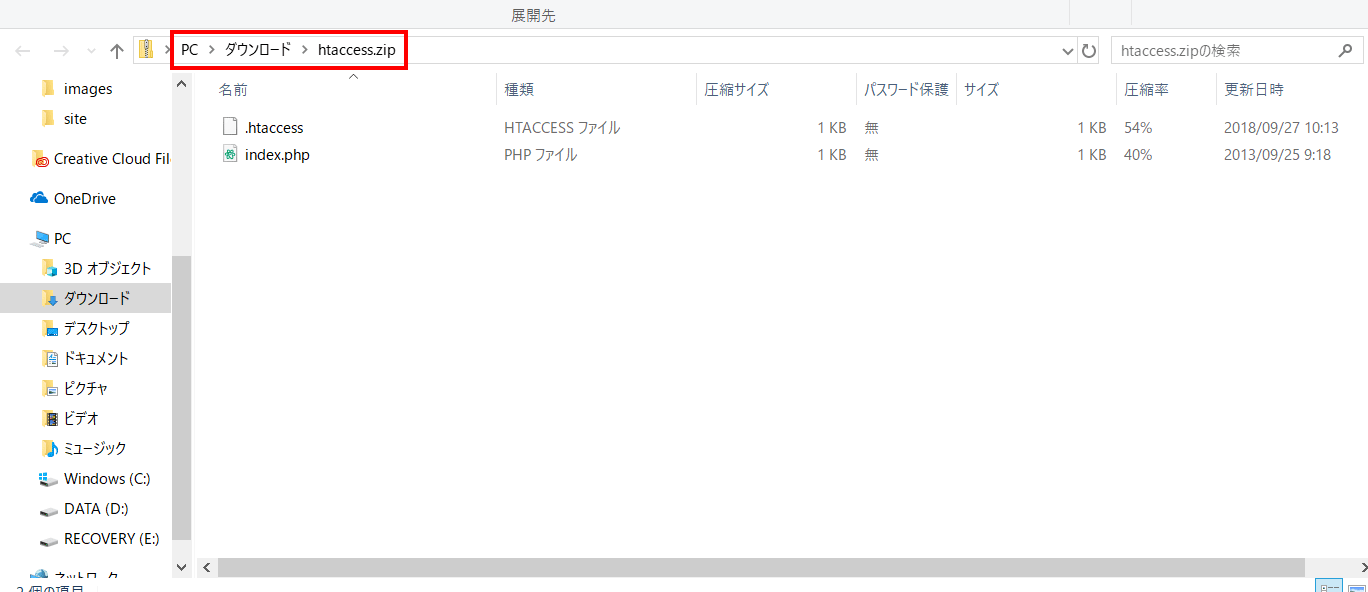
ダウンロードファイルのバックアップ手順1
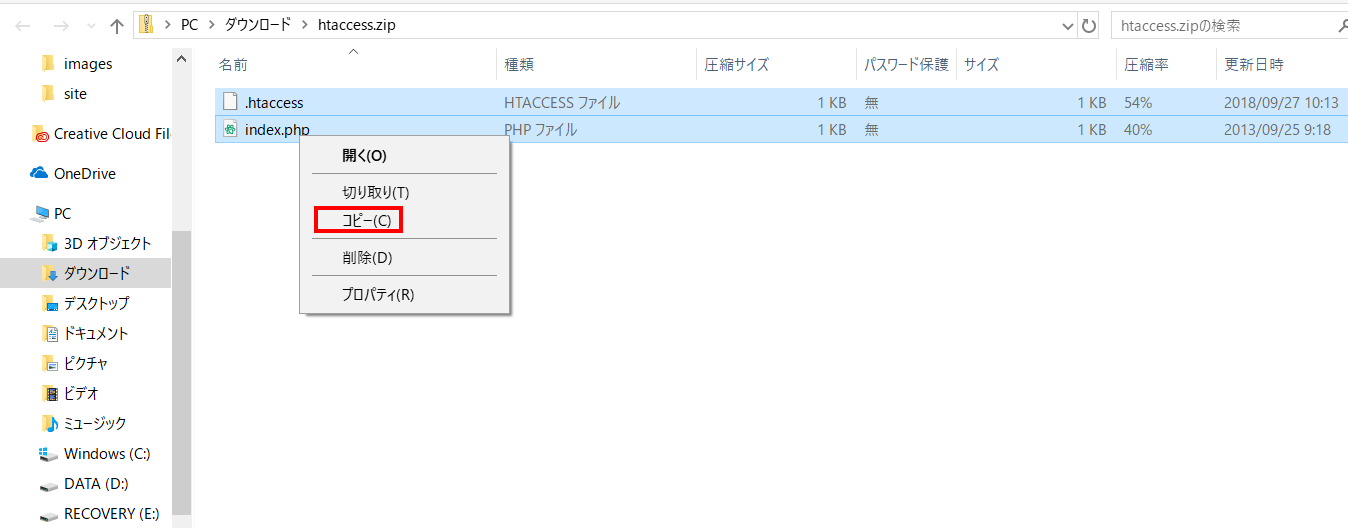
ダウンロードフォルダの中に入っていました。こちらのファイルをデスクトップへコピーして操作しやすくします。
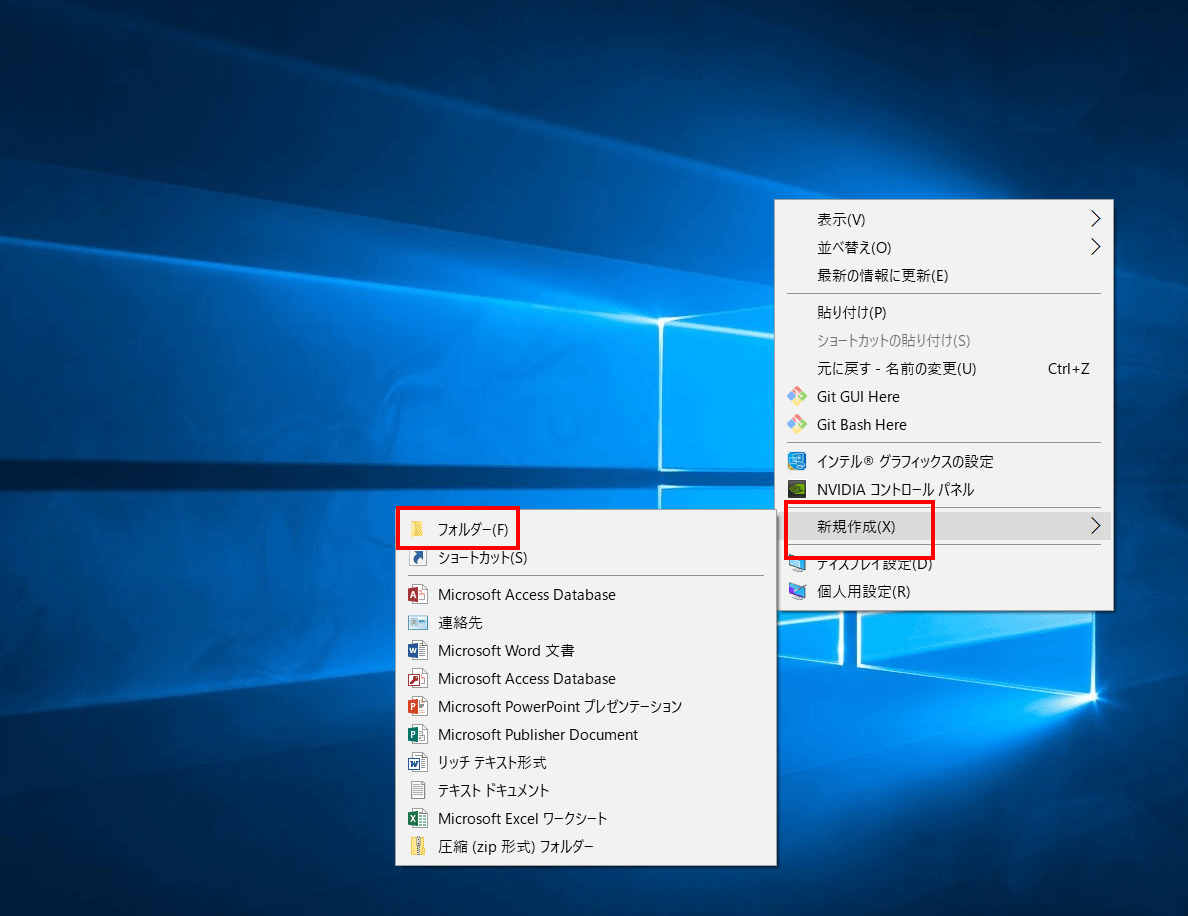
ダウンロードファイルのバックアップ手順2
デスクトップのお好きな場所で右クリックをします。【新規作成】>【フォルダ】を選択します。
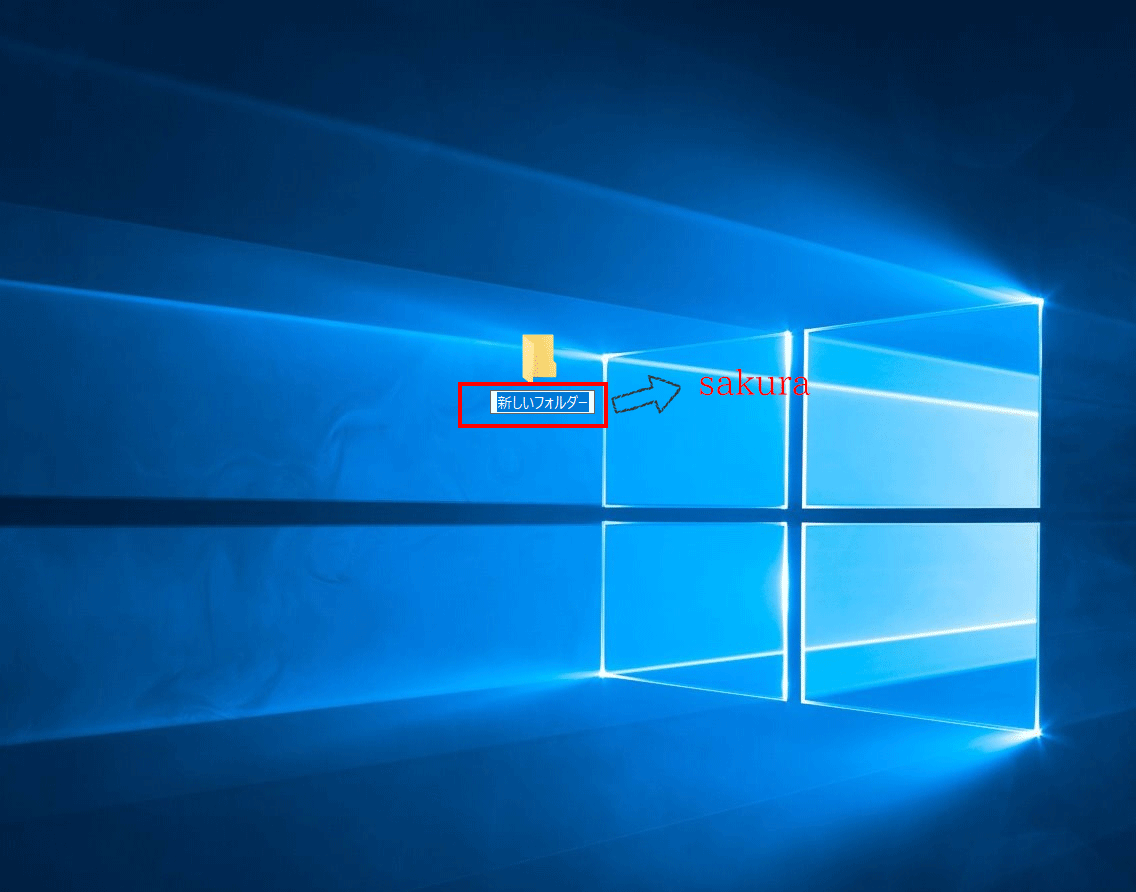
ダウンロードファイルのバックアップ手順3
新しいフォルダという名前の新規フォルダが作成されるのですが、わかりやすく【sakura】などど名前を変えておきましょう。作成した新規フォルダをダブルクリックで開きます。
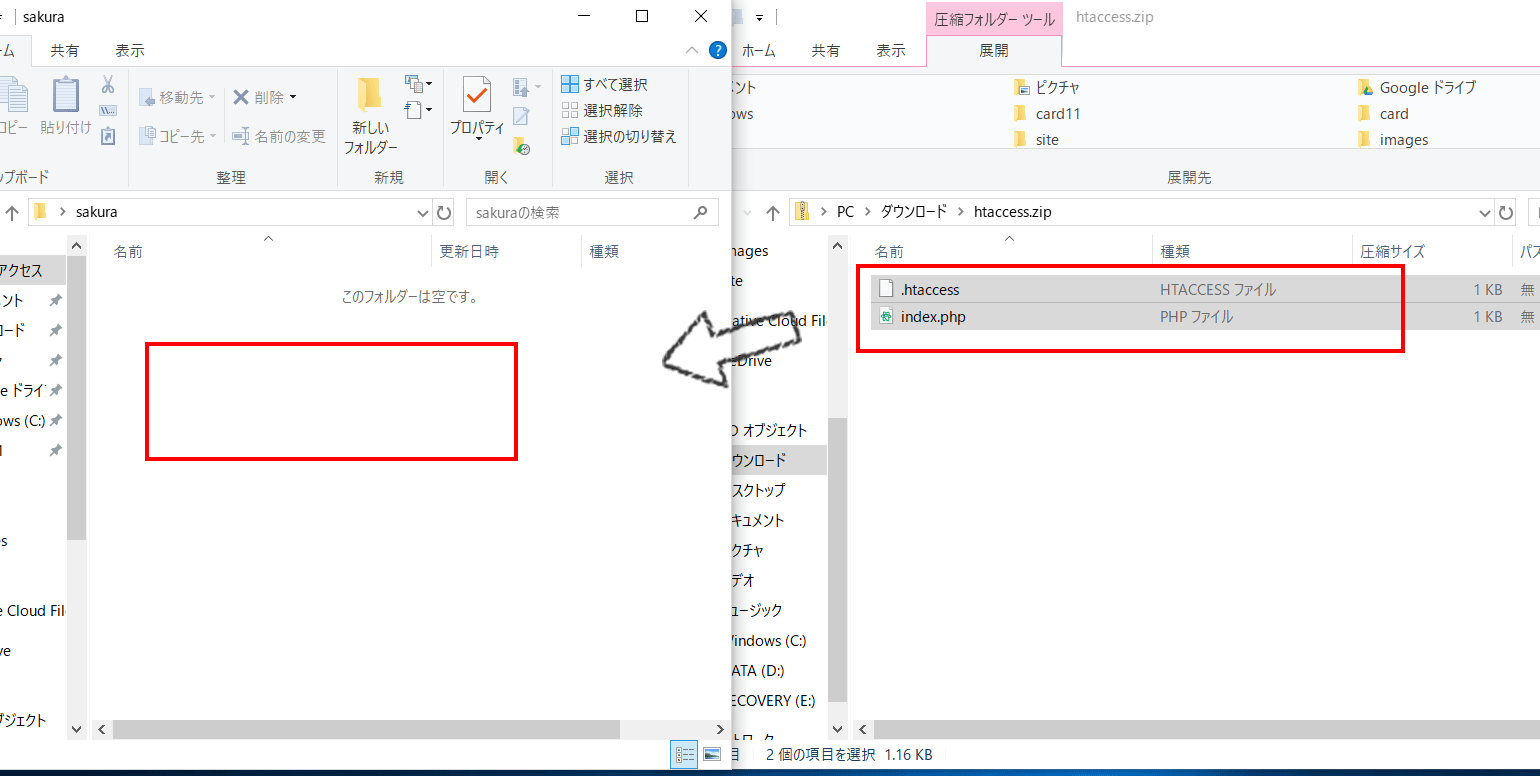
ダウンロードファイルのバックアップ手順4
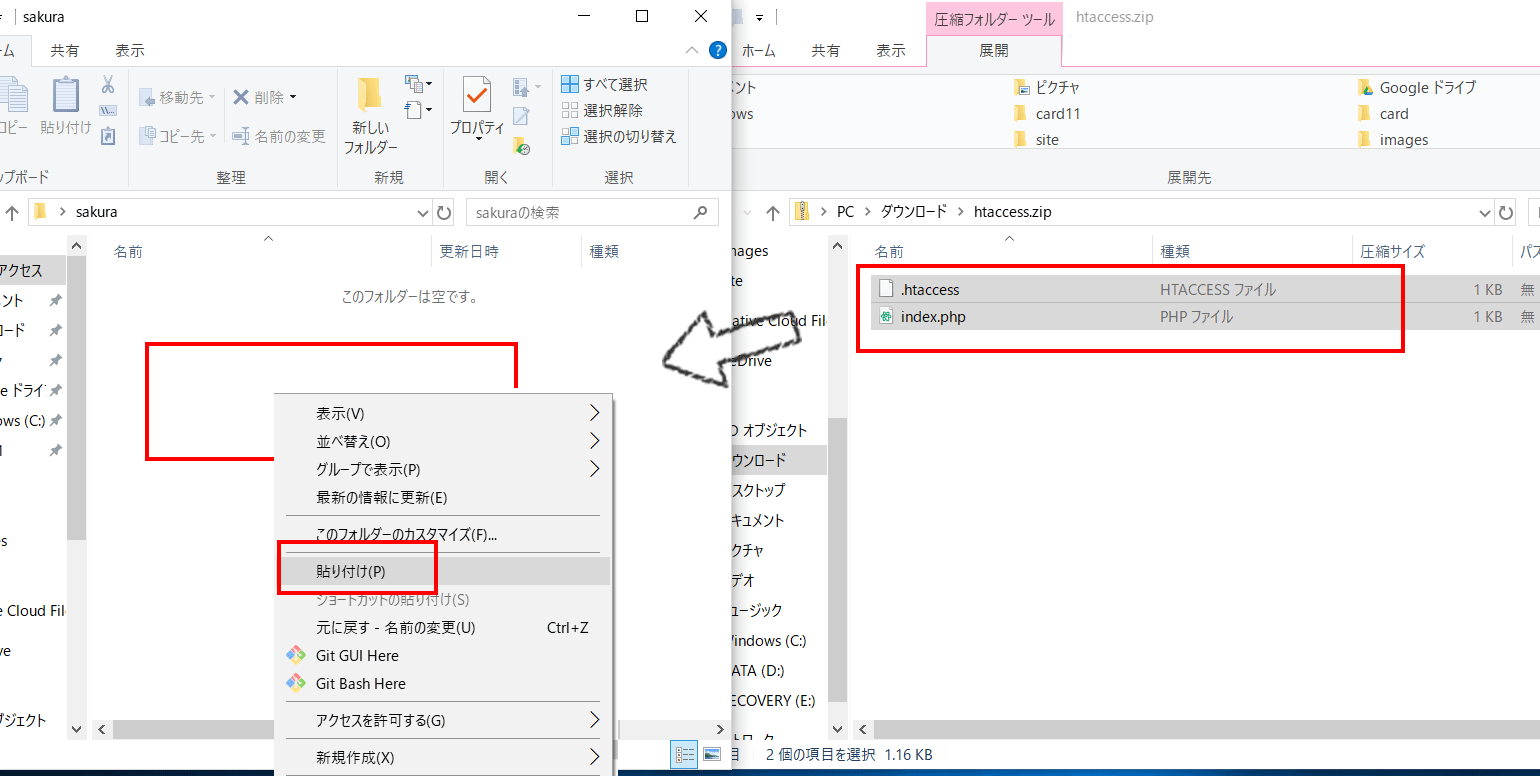
ダウンロードファイルの中に入っていた2つの【.htaccess】【index.php】ファイルを9番で作成したsakuraフォルダへコピーします。
ダウンロードファイルのバックアップ手順5
まずはダウンロードファイルの【.htaccess】【index.php】を選択します。【Shift】を押しながらマウスでクリックをすると2つ同時に選択できます。選択出来たら右クリックで【コピー】を選択。sakuraフォルダへ行き、右クリック【貼り付け】を選択します。これでコピー&ペーストが完了しました。

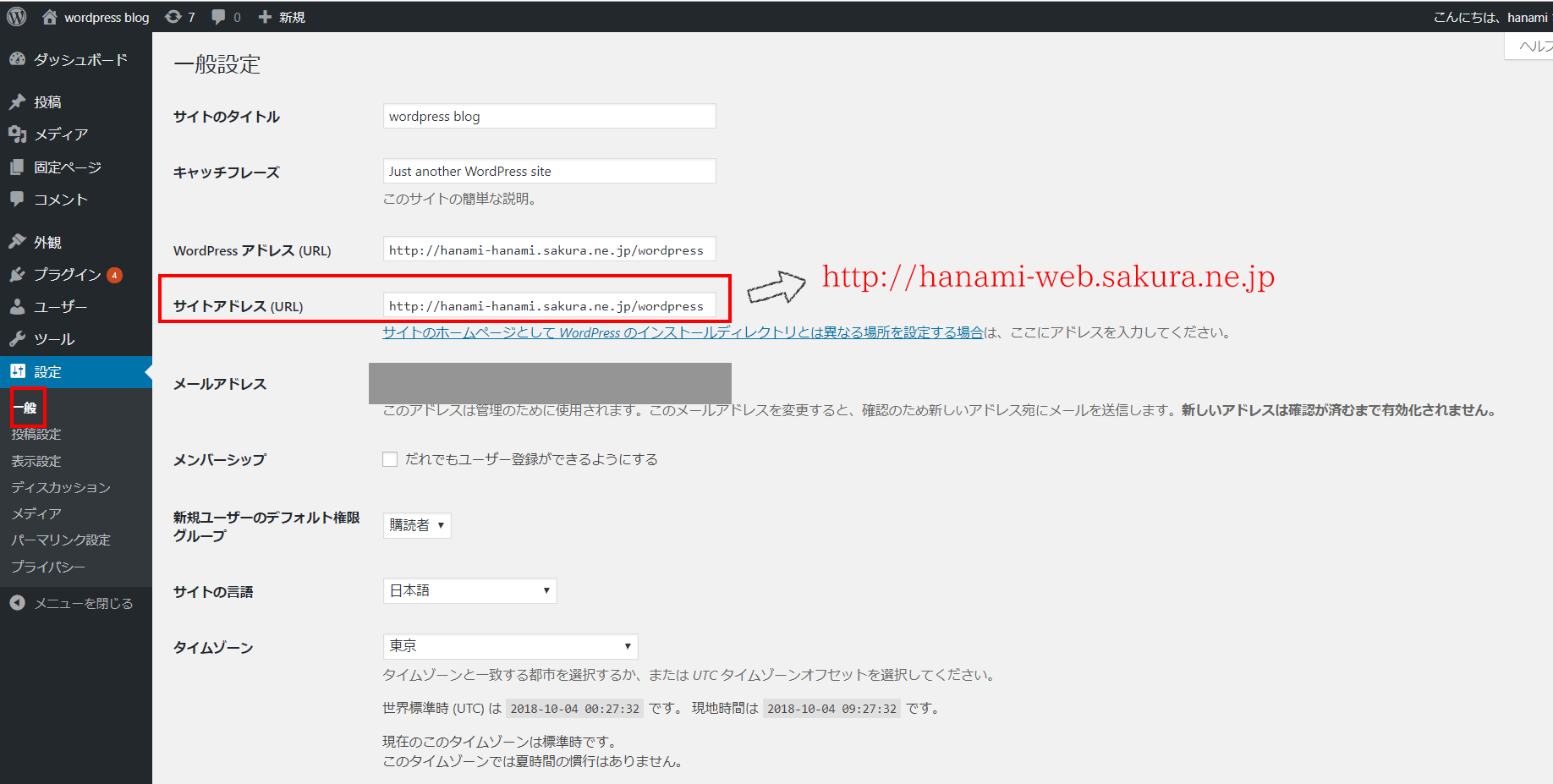
サイトアドレス変更
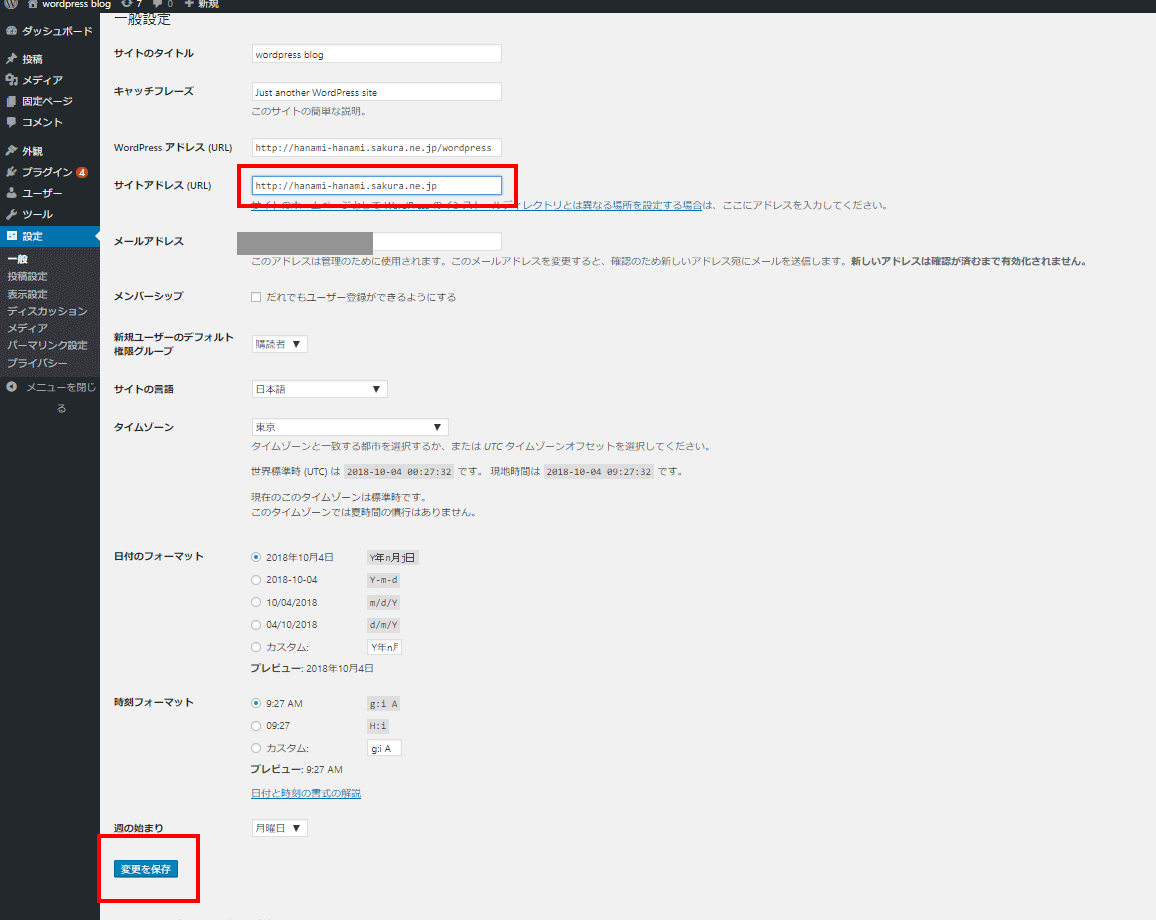
一度wordpressの管理画面に戻ります。左サイトバナー内にある【設定】>【一般】をクリックします。サイトアドレスにダウンロードしたフォルダ名が入っていると思います。私の場合は【wordpress】というフォルダの中にwordpressをクイックインストールしたので、初期ドメインは【http://hanami-hanami.sakura.ne.jp】ですが、現在のサイトアドレスに記載されている【http://hanami-hanami.sakura.ne.jp/wordpress】へアクセスをしないとwordpressのトップ画面が表示されないようになっています。このサイトアドレスを【http://hanami-hanami.sakura.ne.jp】へ変更してhttp://hanami-hanami.sakura.ne.jpでサイトへアクセスをした時にwordoressトップページが表示されるようにします。
wordpress管理画面へのログイン方法は2回目さくらレンタルサーバーお試し期間2週間無料でwordpressインストールを参考にしてください。
サイトアドレスを【http://hanami-hanami.sakura.ne.jp/wordpress】から【http://hanami-hanami.sakura.ne.jp】へ変更をして【保存】をクリックします。
index.phpファイルの編集手順
index.phpファイルの編集手順1
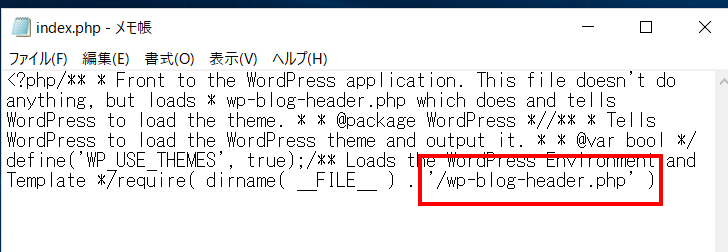
次に、11番でデスクトップに作成したsakuraフォルダに入れた【index.php】ファイルを編集します。メモ帳などでファイルを開いてください。
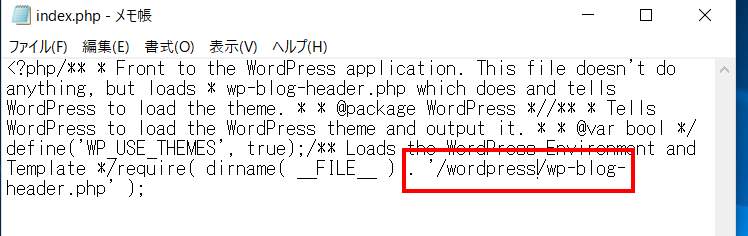
index.phpファイルの編集手順2
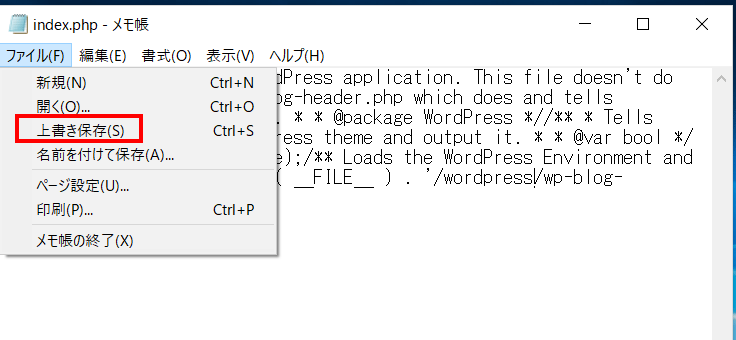
14.【/wp-blog-header.php】となっている部分を【/wordpressをインストールしたフォルダ名/wp-blog-header.php】と変更します。私の場合はwordpressフォルダにクイックインストールをしたので【/wordpress/wp-blog-header.php】と記述します。最後に上書き保存をします。



index.phpファイルのアップロード
index.phpファイルのアップロード手順1
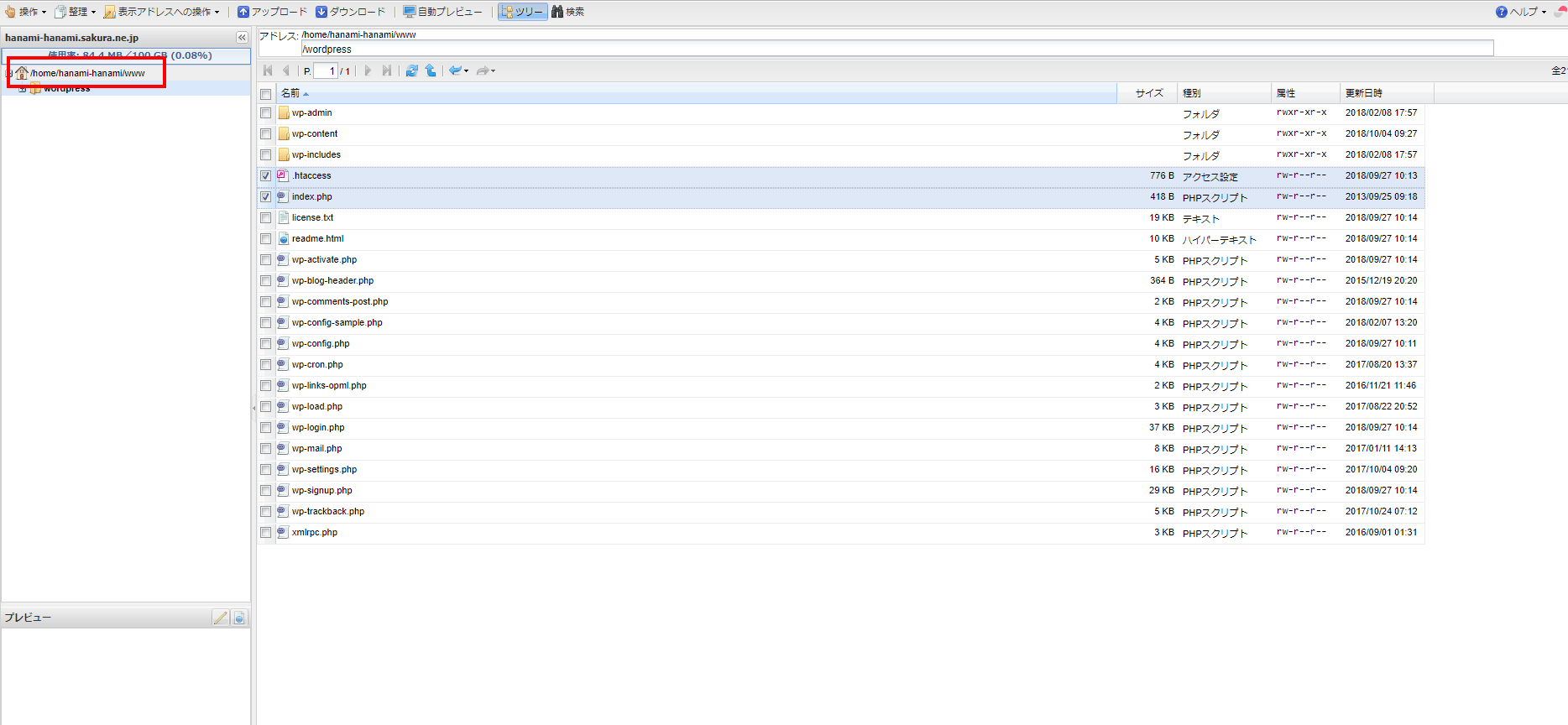
コントロールパネルへ戻ります。現在はクイックインストールをしたフォルダの中身が表示されていると思うのですが、ルートドメインと呼ばれる初期ドメインの階層に戻ります。左上の初期ドメインが表示されている部分をクリックします。
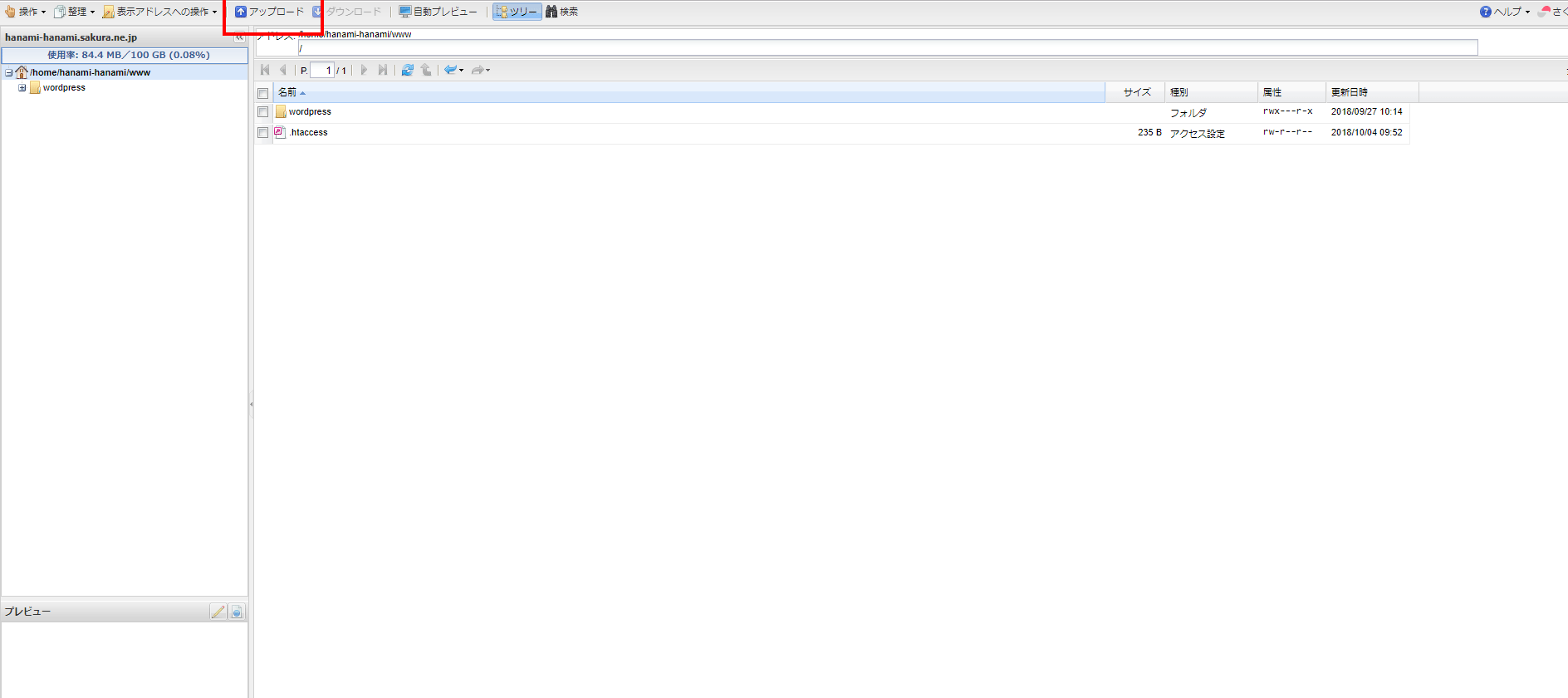
index.phpファイルのアップロード手順2
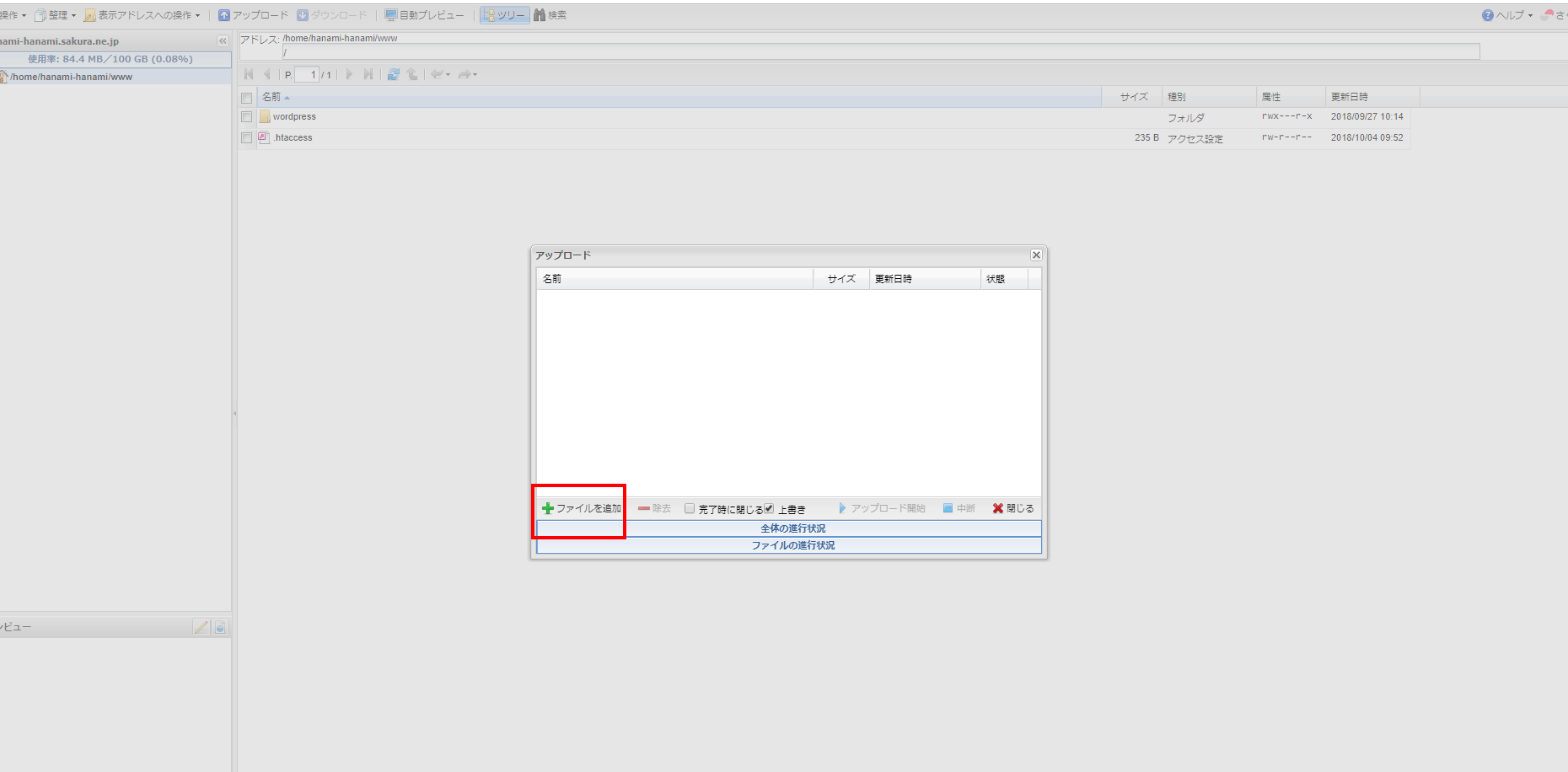
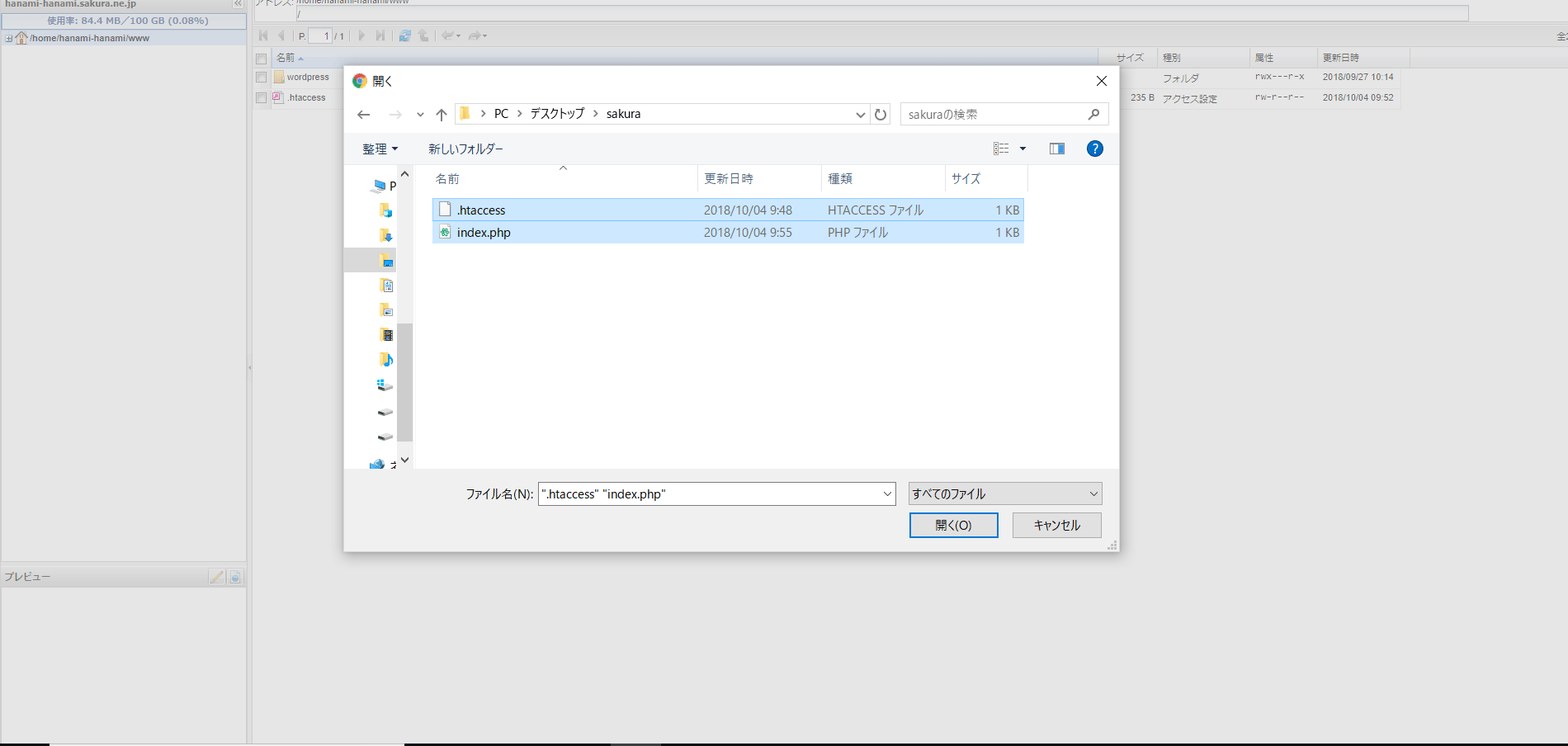
【アップロード】をクリックします。【ファイルを追加】をクリックし、11番で作成してあるデスクトップ内のsakuraフォルダを参照します。【.htaccess】ファイルと【index.php】ファイルを選択し【開く】をクリック。【Shift】を押しながらマウスでファイル名をクリックすると同時にファイルを選択できます。


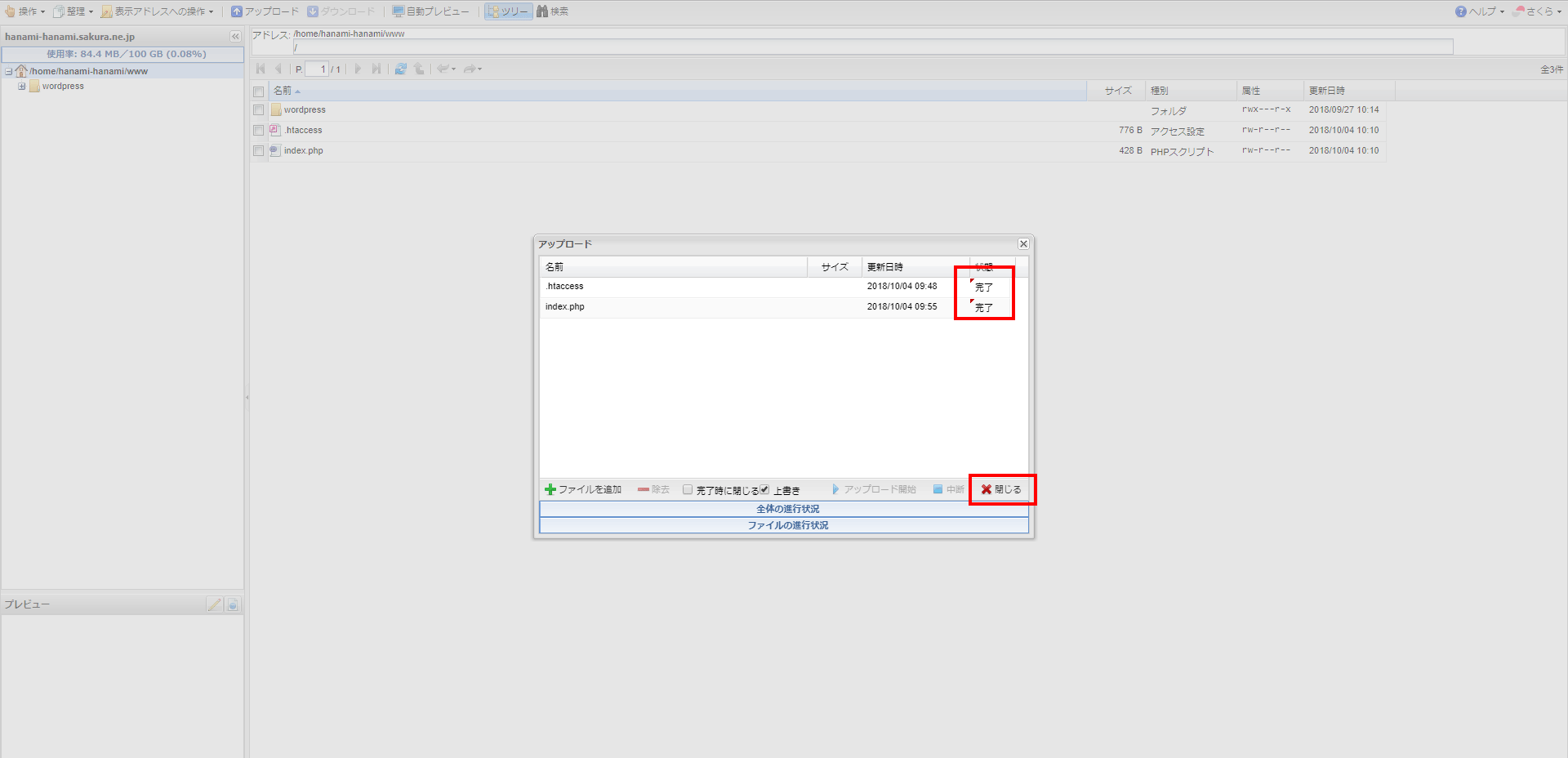
index.phpファイルのアップロード手順3
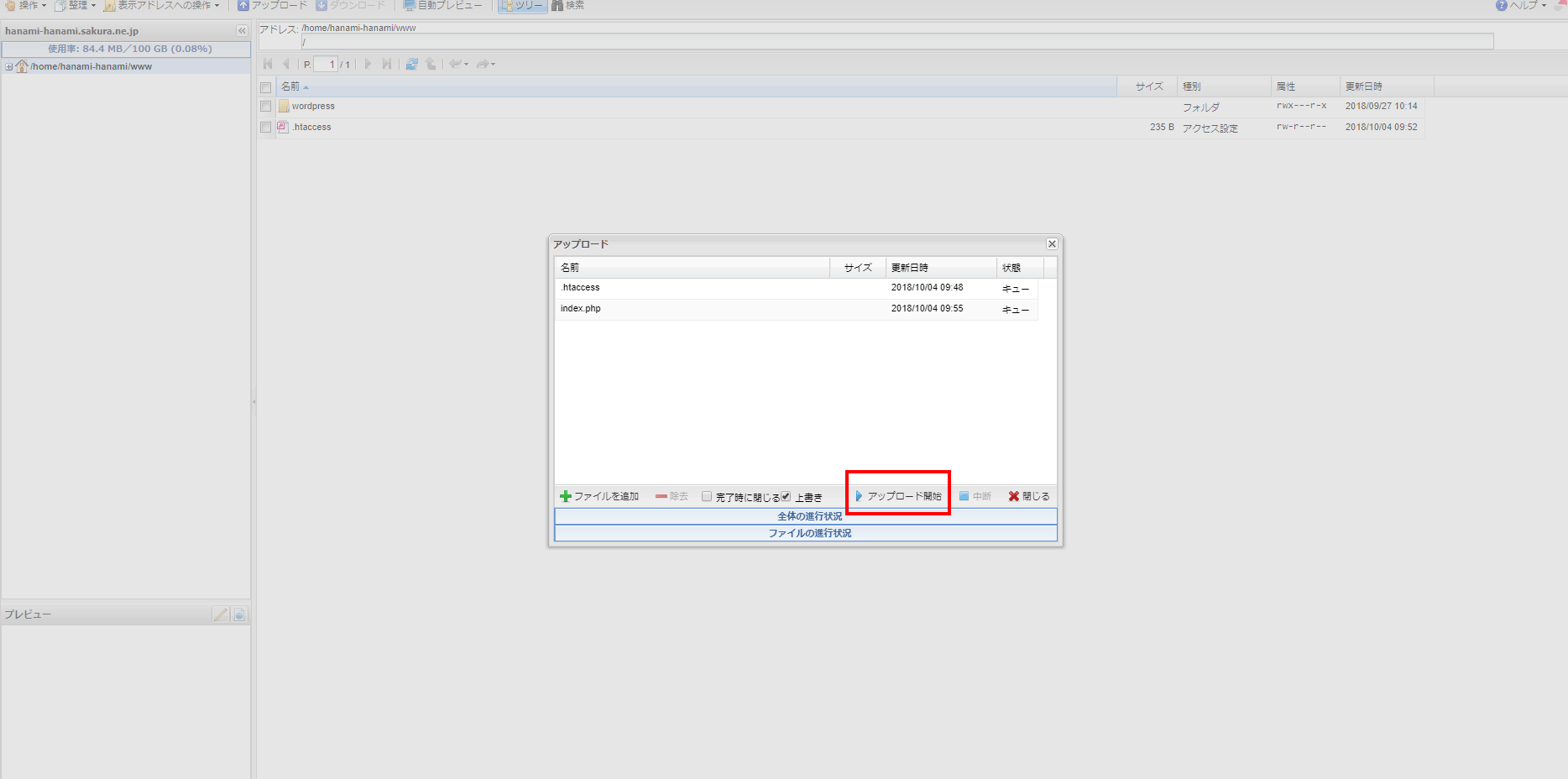
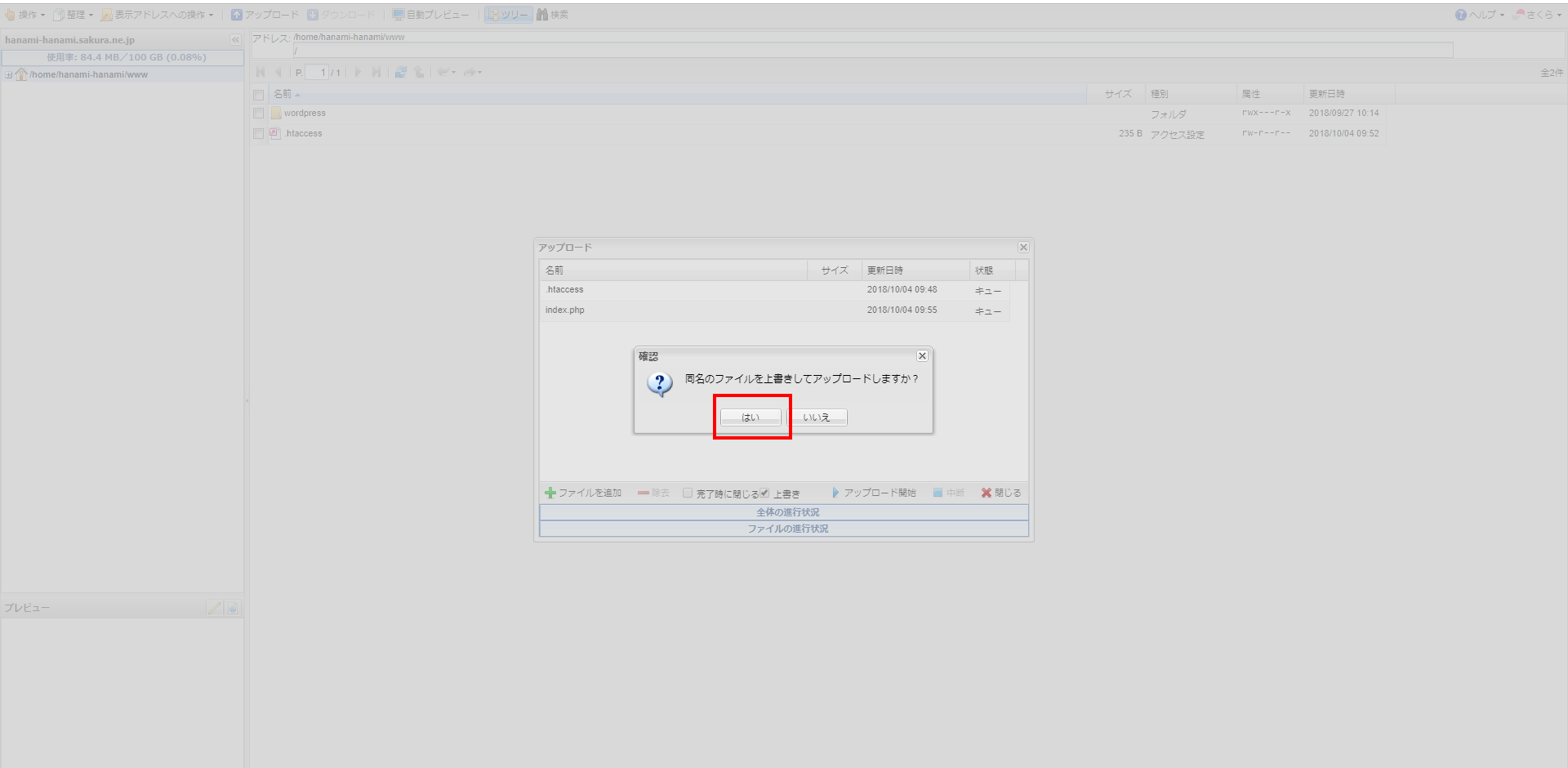
【アップロード開始】をクリック。同名のファイルを上書きしてアップロードしますか?と聞かれるので【はい】をクリック。完了と表示されたら【閉じる】をクリックします。


サイトの確認
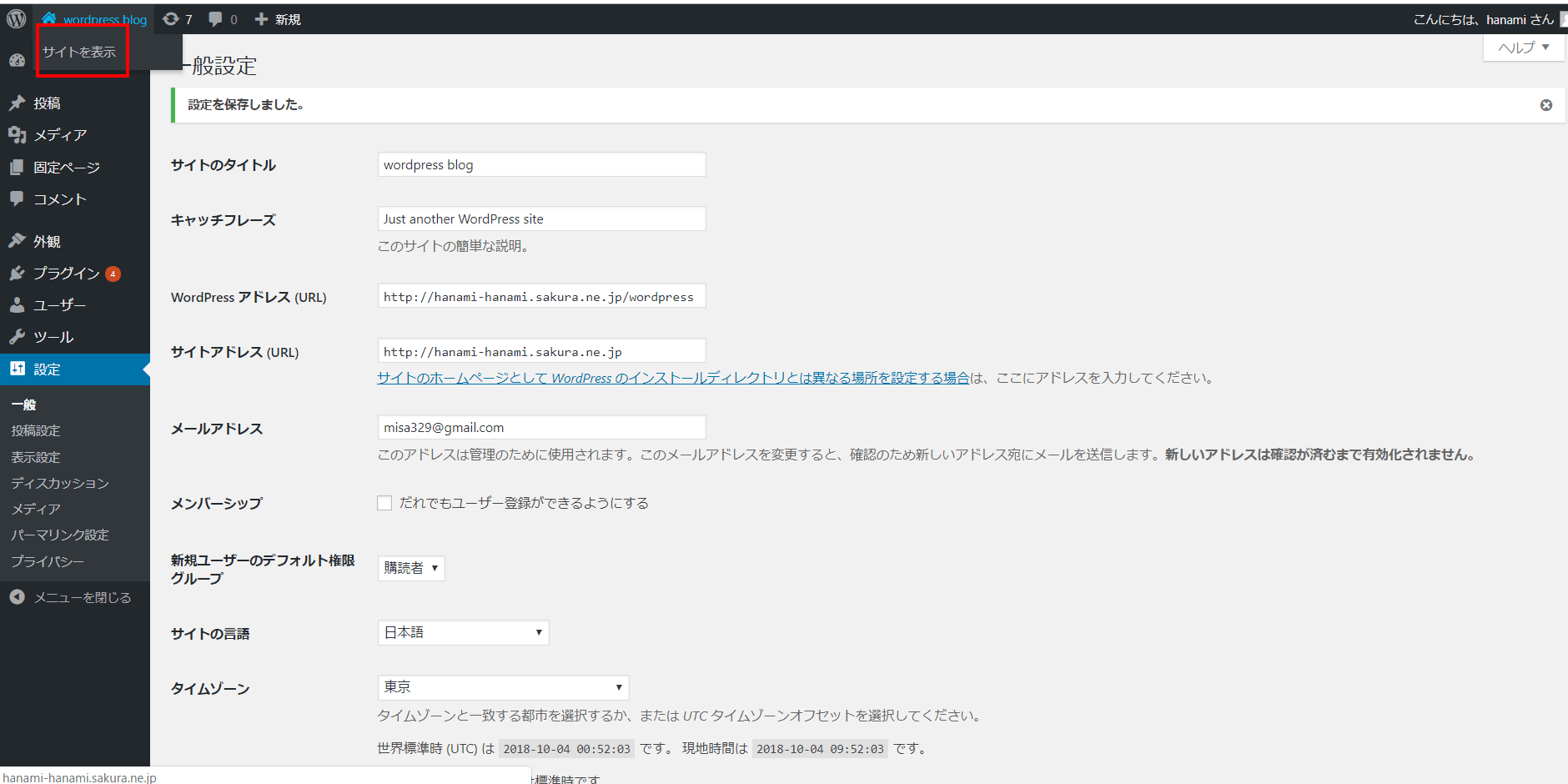
wordpress管理画面に戻ります。左上の【サイトを表示】をクリックします。
完了
無事に初期ドメインでwordpressトップページが表示されるようになりました。