WordPressを使ったホームページの作り方/プラグインの使い方/ノーコード構築ブログ

Advance Custom Fieldをノーコードで出力する方法
HanamiWEBオンラインスクールでは
●バーチャル自習室でのリアルタイム質問!
●チャットで質問し放題!
●24時間学び放題のEラーニング教材!
全部ついて 2,500円/月!
WordPressで入力項目を追加できる「Advance Custom Field」ですが、プラグインの設定は簡単なのですが出力するにはPHPコードを使ったりと少し高度な設定になります。Brizy proを使うとノーコードでカスタムフィールドを出力できるので方法を紹介します。
ノーコードでAdvance Custom Fieldを出力させる方法
まずは、ノーコードでAdvance Custom Fieldで設定した項目を出力させる為にノーコードページビルダーBrizyを使いました。
Brizy Proの機能です。無料版では提供されていませんのでご注意ください。
- Advanced Custom Filed
- Brizy
この2つのプラグインを使って、ノーコードでカスタムフィールドを出力する仕組みを作っていきます。
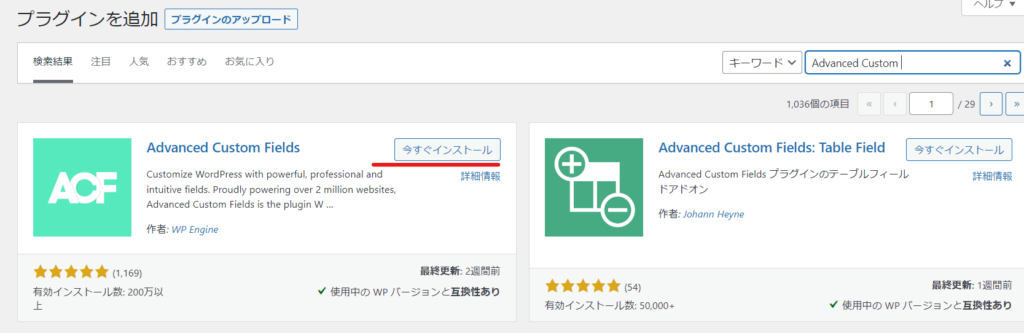
Advanced Custom Fieldプラグインをインストール
- プラグイン
- 新規追加
- キーワードに「Advanced Custom Field」と入力
- 今すぐインストール
- 有効化
します。

Fieldグループを新規作成
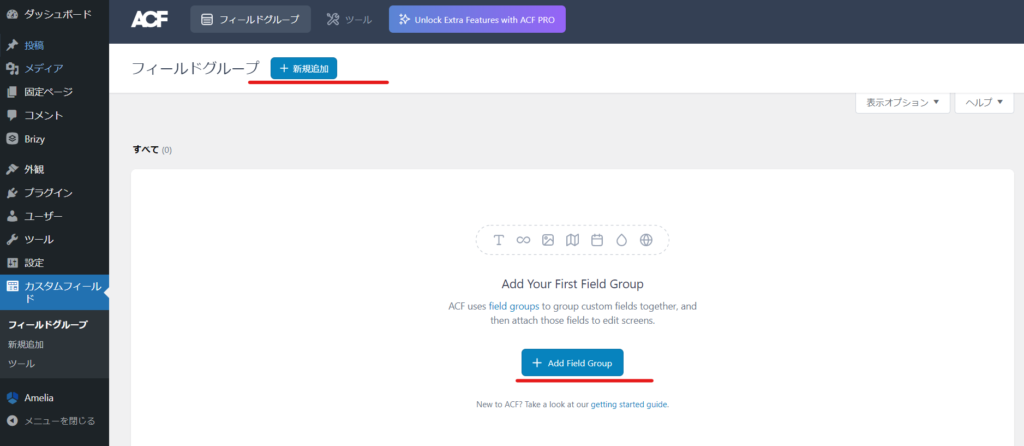
プラグインを有効化すると左に「カスタムフィールド」という項目が追加されます。
まず最初に、フィールドグループを作ります。
【新規追加】 または 【Add New Group】をクリックします。

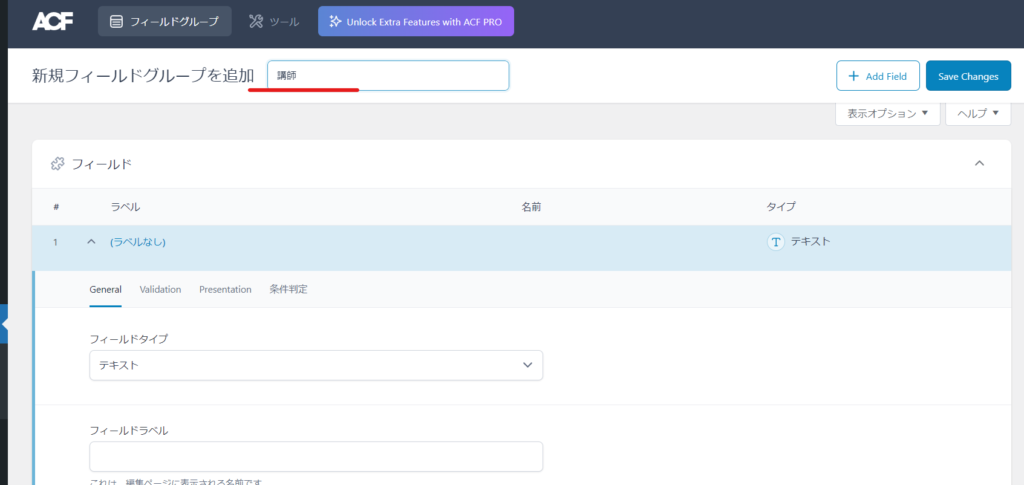
名前を付けます。

カスタムフィールド項目を作成
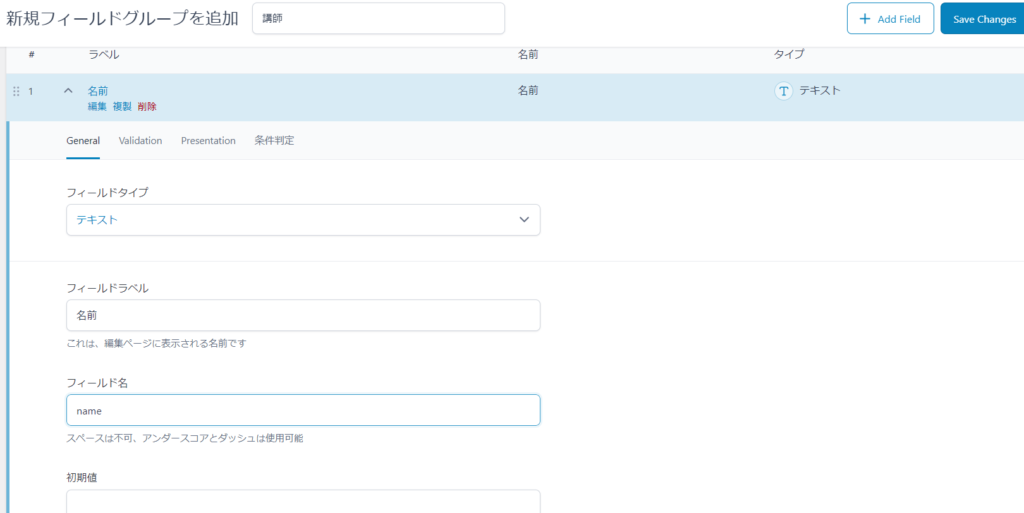
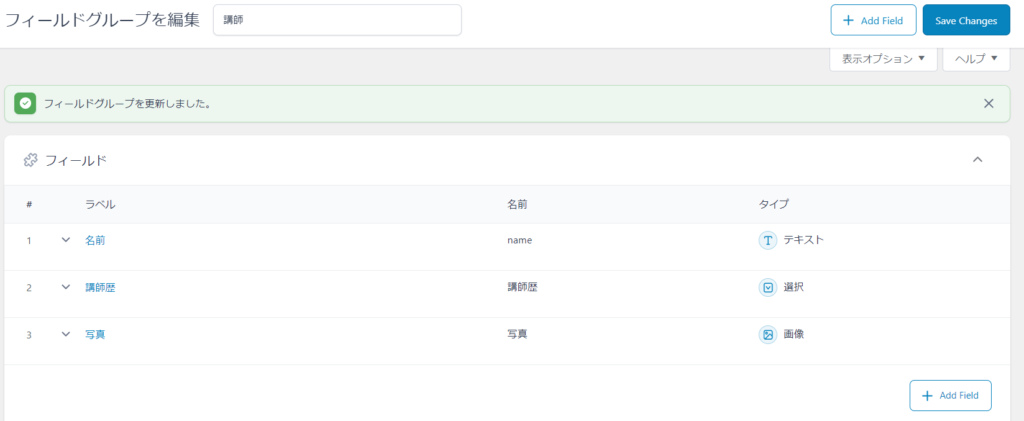
名前を付けたら、カスタムフィールド項目を作成していきます。
今回
- 名前 ー テキストフィールド
- 講師歴 ー 選択フィールド
- 写真 ー メディアアップロードフィールド
という3つの項目を追加してみます。

作成したフィールドはこちらです。

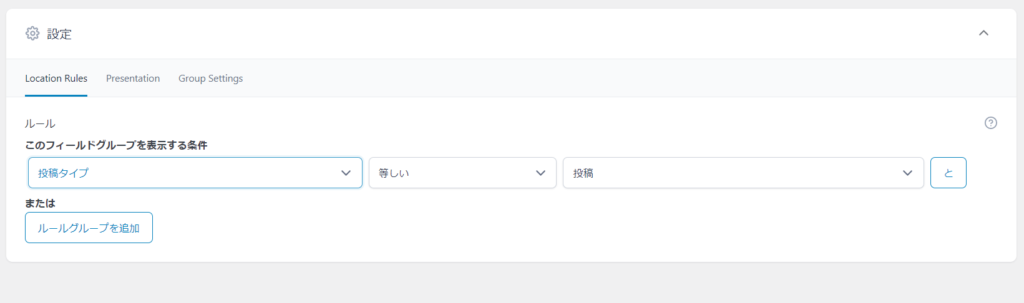
どのページでカスタムフィールドを使うか設定
作ったフィールドをどのページで使うのか設定をします。今回はブログの投稿に出力させます。
カスタム投稿タイプを作成し、作成したカスタム投稿タイプにカスタムフィールドを出力するという設定にすることが多いです。
カスタム投稿タイプがノーコードで作れるプラグインは「Custom Post Type UI」

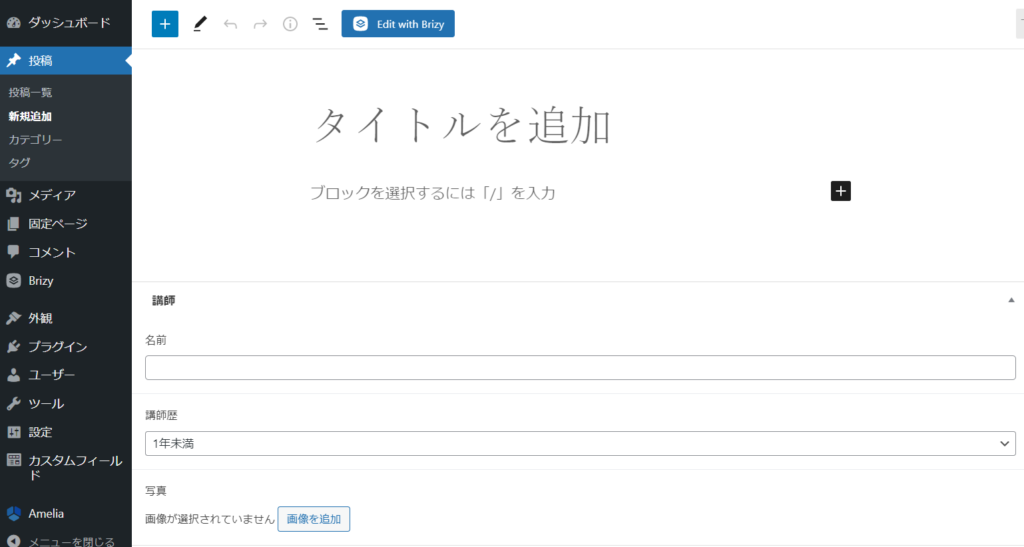
投稿ページを確認
投稿ページを確認してみます。
入力フィールドが出力されています。

入力フィールドに入力して更新をすると
早速入力フィールドに情報を入力してページを更新してみます。

何も表示されません。。。

通常、Advanced Custom Fieldプラグインを使ってカスタムフィールドを作った場合、PHPファイルを修正して出力の設定をしなければ、出力されないです。
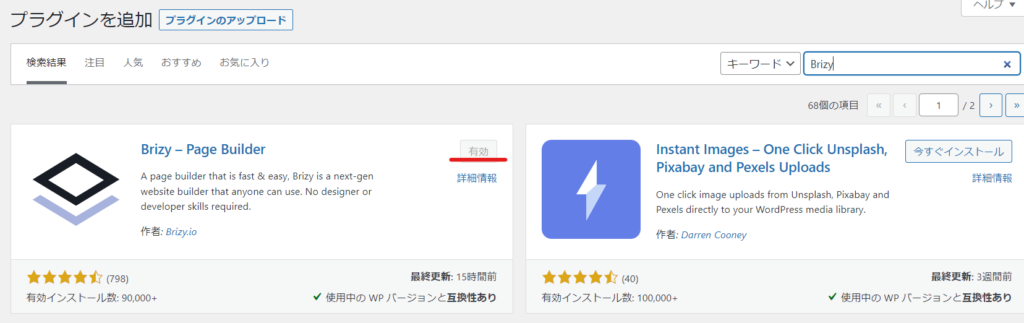
Brizyを追加
ページビルダープラグインBrizyを使います。
Advanced Custom Field出力専用プラグインではありません!
- プラグイン
- 新規追加
- キーワードに「Brizy」と入力
- 今すぐインストール
- 有効化
してください。カスタムフィールドを出力する為にはBrizy Proが必要になります。

投稿ページでBrizyビルダーを起動
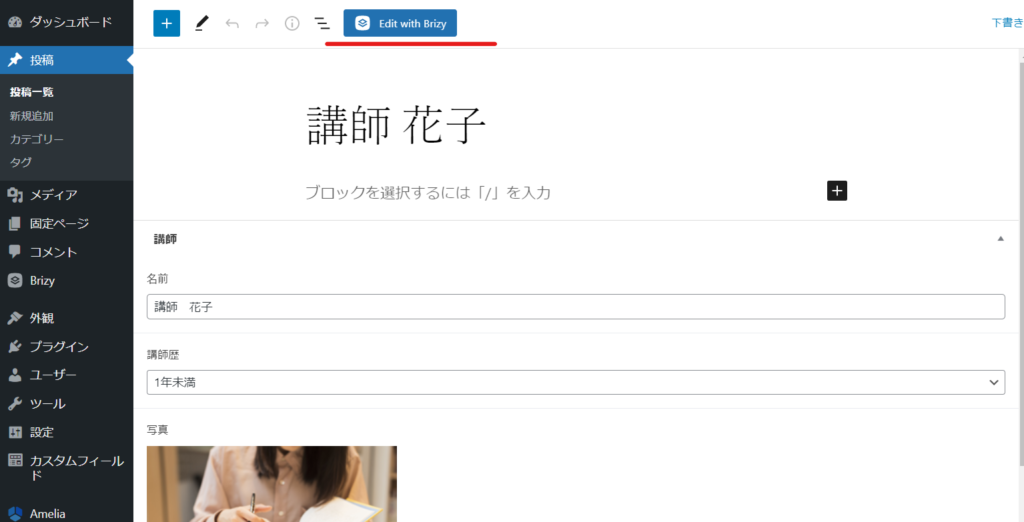
先ほどカスタムフィールドを入力したページを再度開き、【Edit with Brizy】ボタンをクリックします。

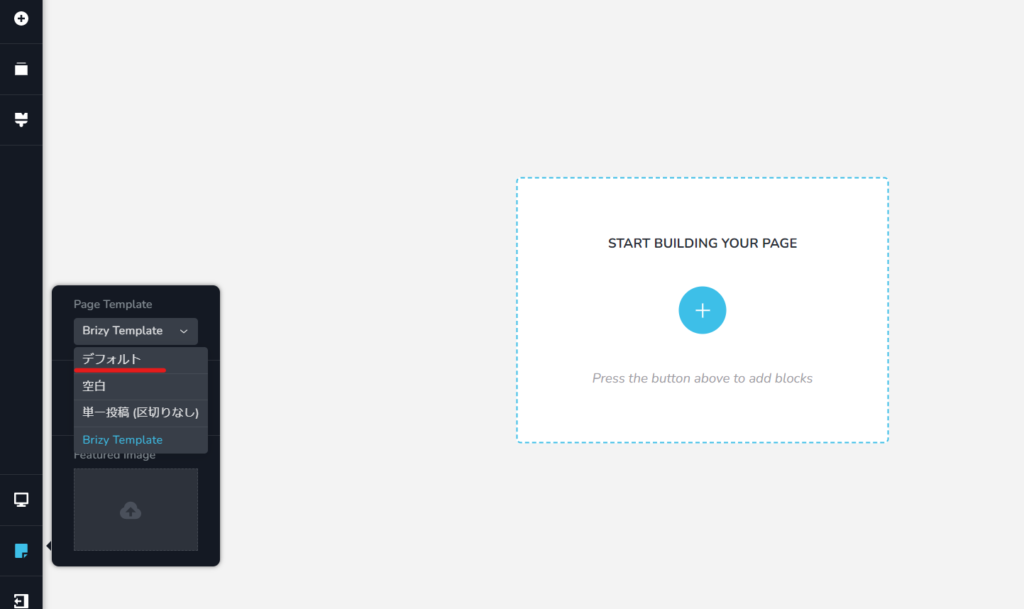
ヘッダー&フッターを読み込む必要があるので、テンプレートをデフォルトに戻して下さい。

Brizyを使ってページを構成
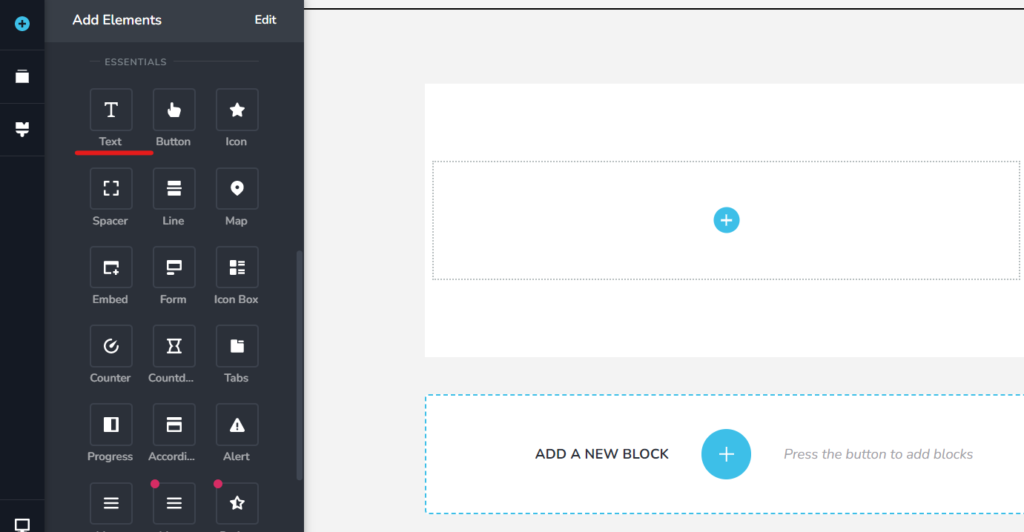
プラスボタンをクリックします。

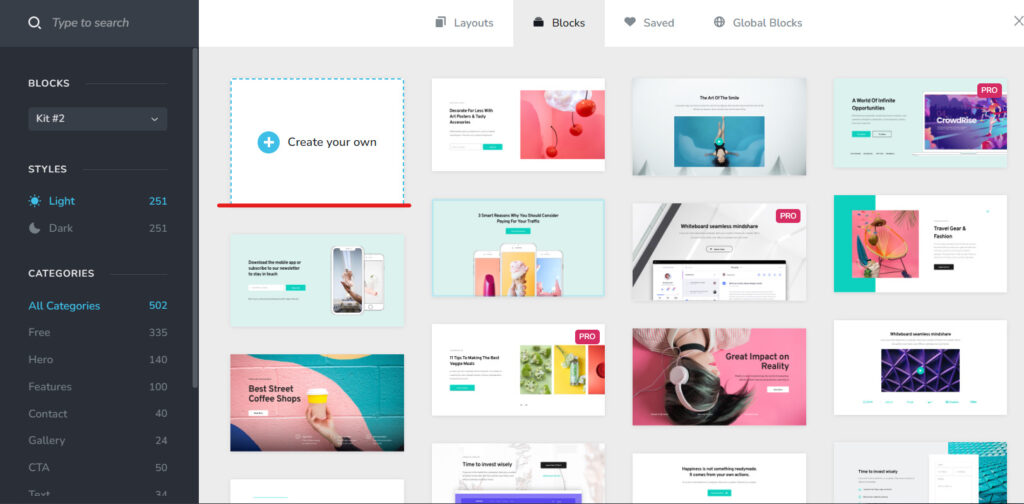
どのパーツでも良いのですが、今回は「Create your own」を使います。

テキストのパーツをドラッグで持ってきます。

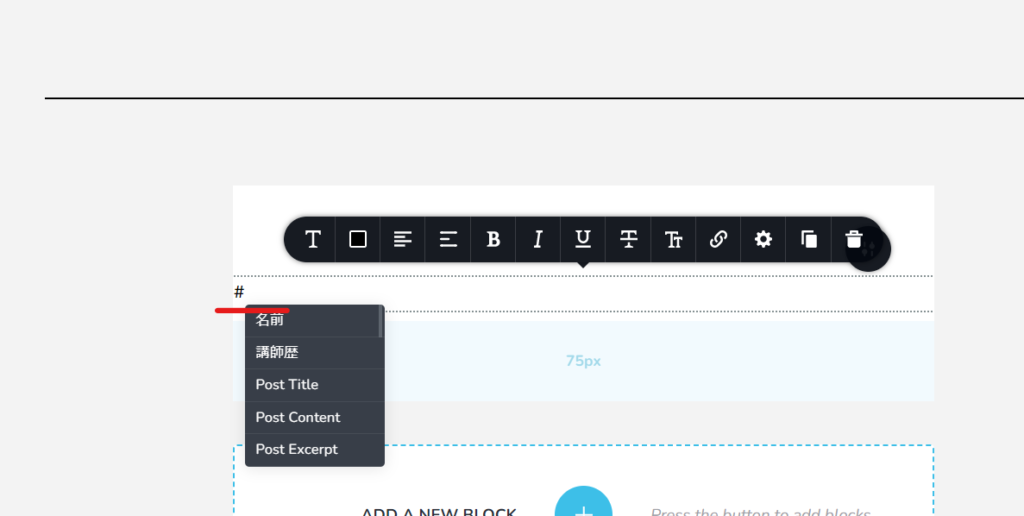
半角の【#】を入力すると、先ほど作成したCustom Field名が出てくるので、選択をします。

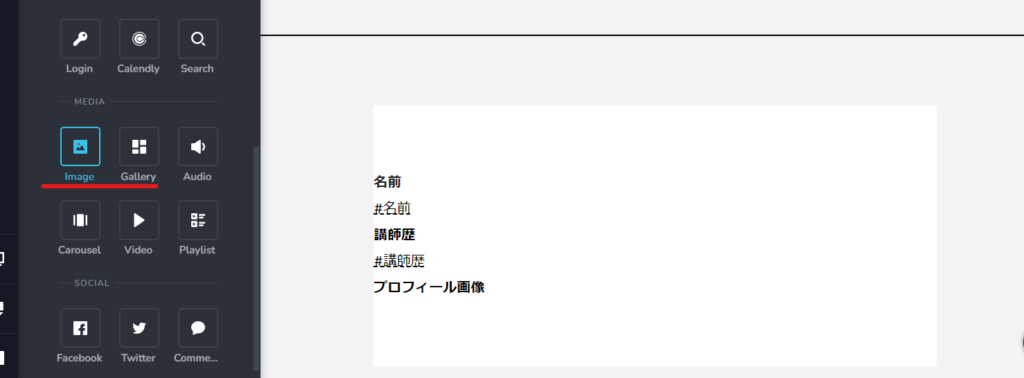
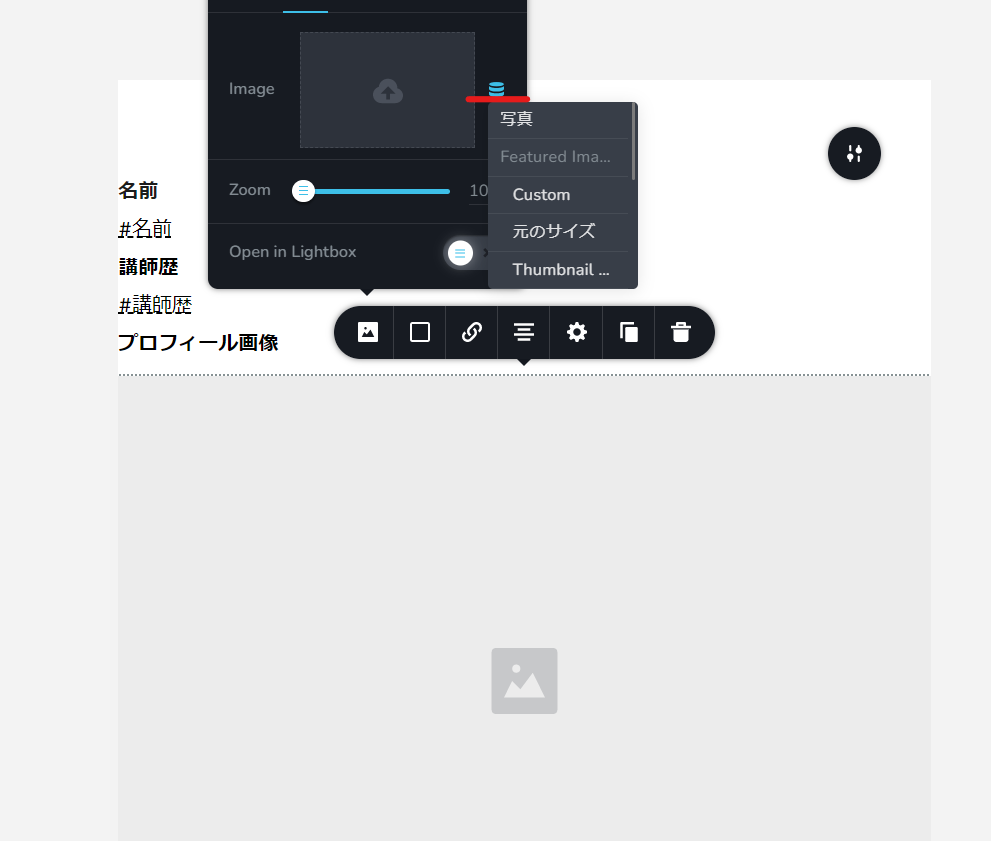
画像は画像のパーツを利用します。

3本の線をクリックすると、先ほど作成したカスタムフィールドを選択できるようになります。

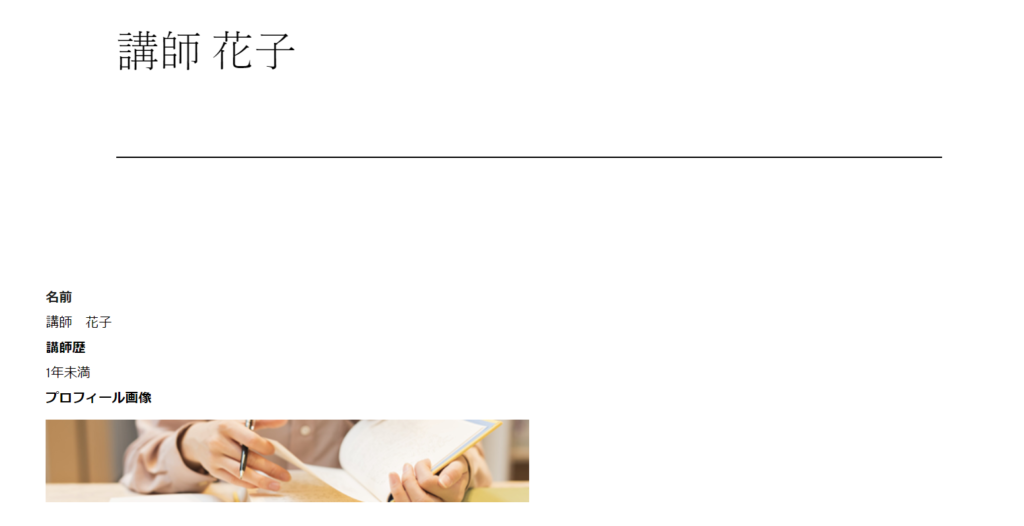
カスタムフィールとの出力を確認
最後に公開ボタンをクリックすると、カスタムフィールドが出力されたことが確認できます。

Brizyのテンプレートを使う方法もある
今ご紹介したやり方だと、カスタムフィールドに入力して、毎回出力を設定しなければいないのですが、Brizyのテンプレートを使うと、カスタムフィールドの値を自動出力させることが出来ます。
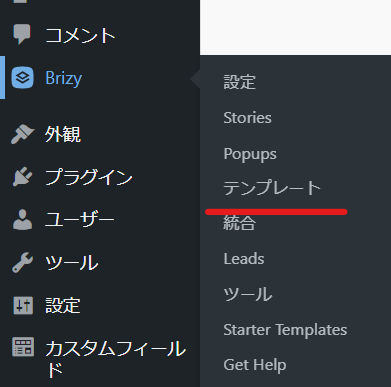
- Brizy
- テンプレート
で設定を行います。

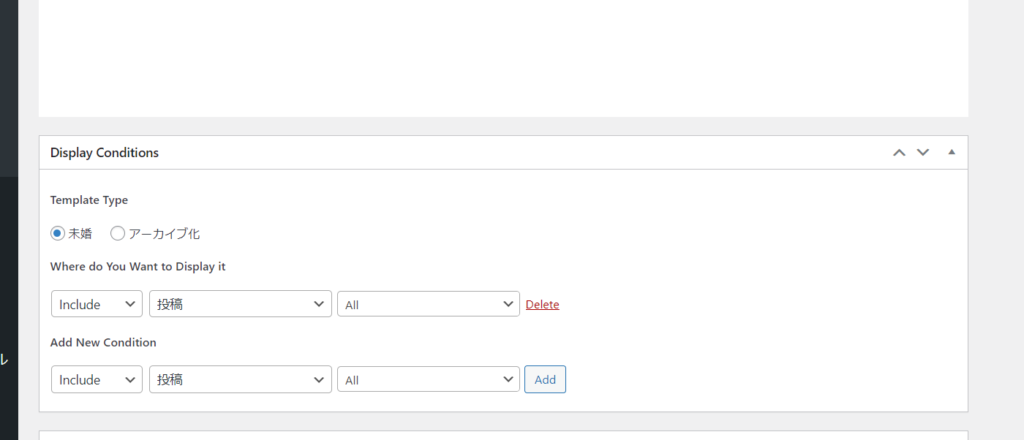
どのページに反映させるかまずは選択
これから作成するテンプレートがどのページのテンプレートにするのか設定します。今回はブログ全部という想定なので、
- include
- 投稿
- All
と設定しました。その後は、Edit with Brizyをクリックして、ページの作り方は同じです。

最短翌朝公開!土日祝も対応します!
超お急ぎホームページ制作プラン
超お急ぎでホームページを必要としている方向けの、ホームページ超お急ぎ制作プラン行っております!
最短翌朝公開、土日祝も対応します!お困りの方は是非、以下のバナーより詳細をご確認ください!
新着記事






