WordPressを使ったホームページの作り方/プラグインの使い方/ノーコード構築ブログ

テーマのヘッダー・フッターを利用しつつ本文にノーコードページビルダーBrizyを利用
HanamiWEBオンラインスクールでは
●バーチャル自習室でのリアルタイム質問!
●チャットで質問し放題!
●24時間学び放題のEラーニング教材!
全部ついて 2,500円/月!
WordPressサイト制作で在宅で副業・起業して稼ぎたい!そんな方向けにノーコードページビルダーを紹介しています。今回は
- 特定のページの本文だけビルダーを使いたい
- ゼロからWordPressサイトをレイアウトするのはハードルが高い
- テーマのヘッダー・フッターは活用したい
という方向けに、ノーコードページビルダーBrizyを本文だけに使用する方法を解説します。
全体の流れ
- テーマを決め、インストール&有効化
- 固定ページ新規作成
- 固定ページ編集でBrizyを起動
- テンプレートをデフォルトに設定
たったのこれだけです!
Brizy気になるけど、ハードル高いかな?と思われている方等、まずは自由にレイアウトしたい1ページからBrizyに慣れていみる事をおススメします!
テーマのインストール
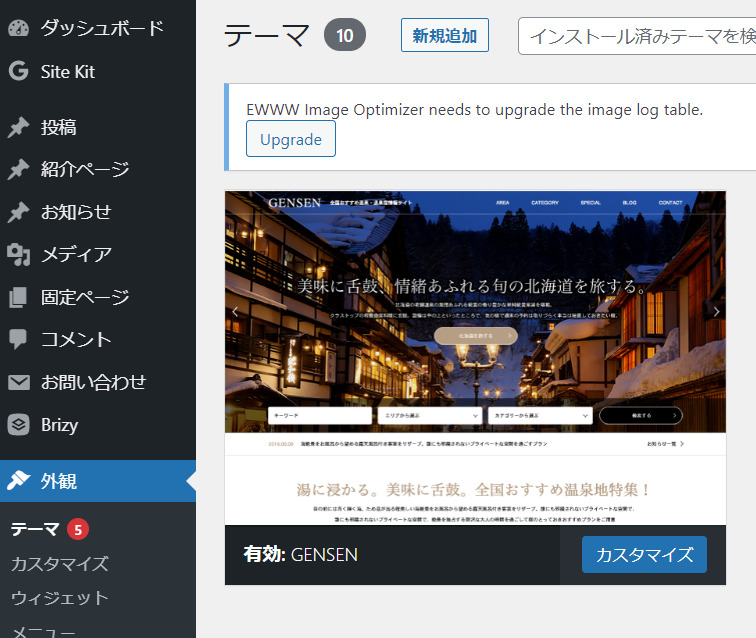
今回はGENSENという検索が出来るTCDの有料テーマを利用しました。
【外観】>【テーマ】より新規追加をします。

Brizyはプラグインなので、別途テーマが必要になります。
今回はTCDのテーマをベースにBrizyが使えるか調査をしていますが、無料テーマを使いBrizyでヘッダー&フッター含めて自由にレイアウトをする事も可能です。
固定ページ新規作成
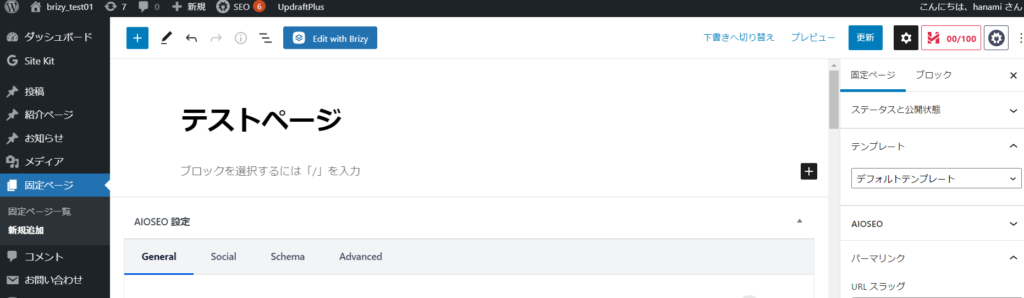
次に、【固定ページ】>【新規作成】をします。
まず最初に
- タイトルを入力
- 公開
をして、固定ページを正式に発行します。

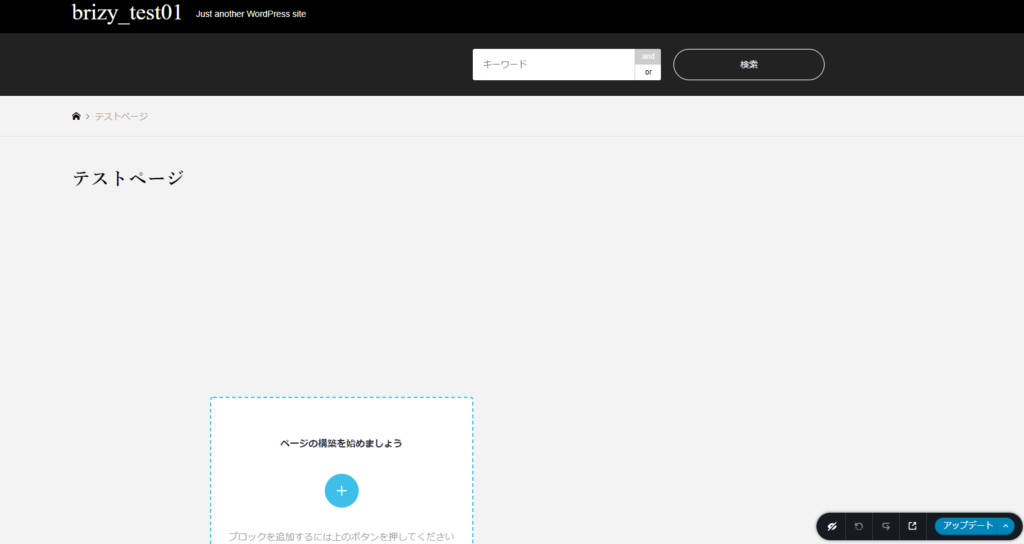
Edit with BrizyでBrizyを起動
この状態だと、ヘッダー&フッター含めてBrizyでゼロから構築する方法になります。

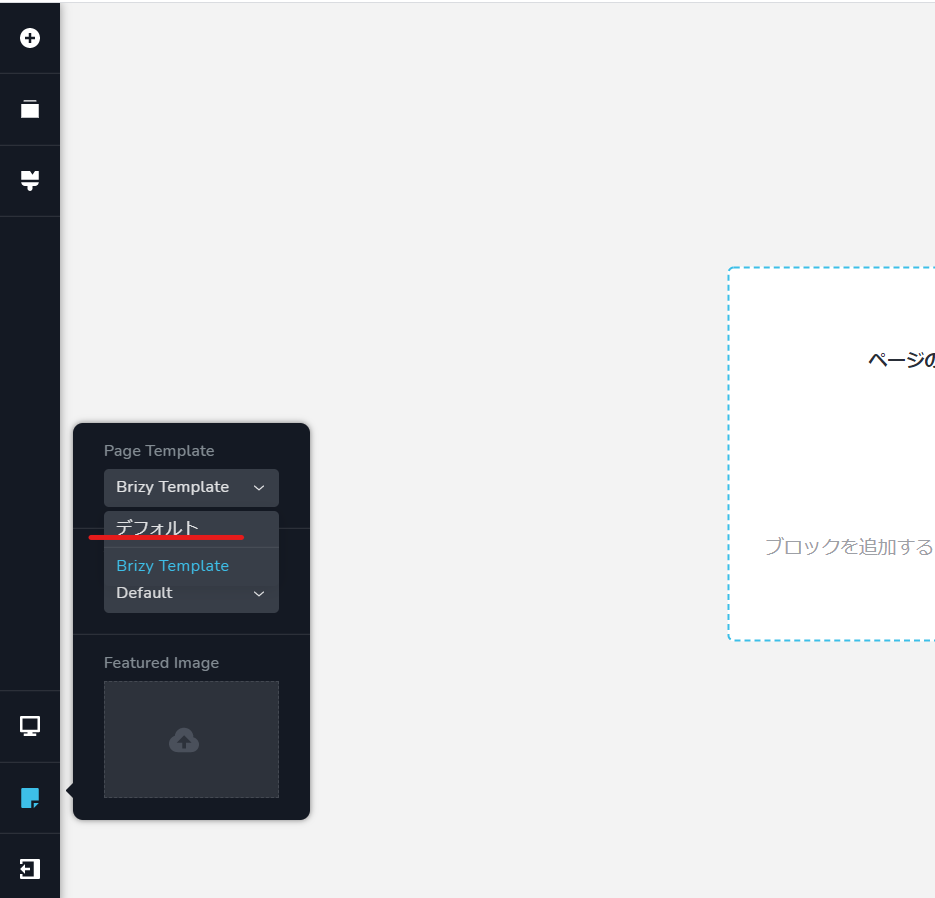
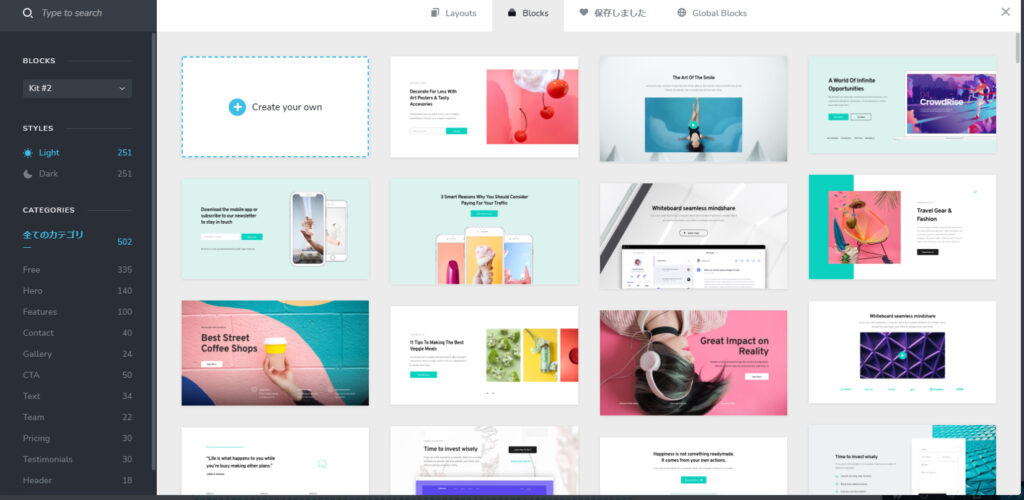
テンプレートを選択
左端のアイコンをクリックして、page Template【デフォルト】に設定をします。

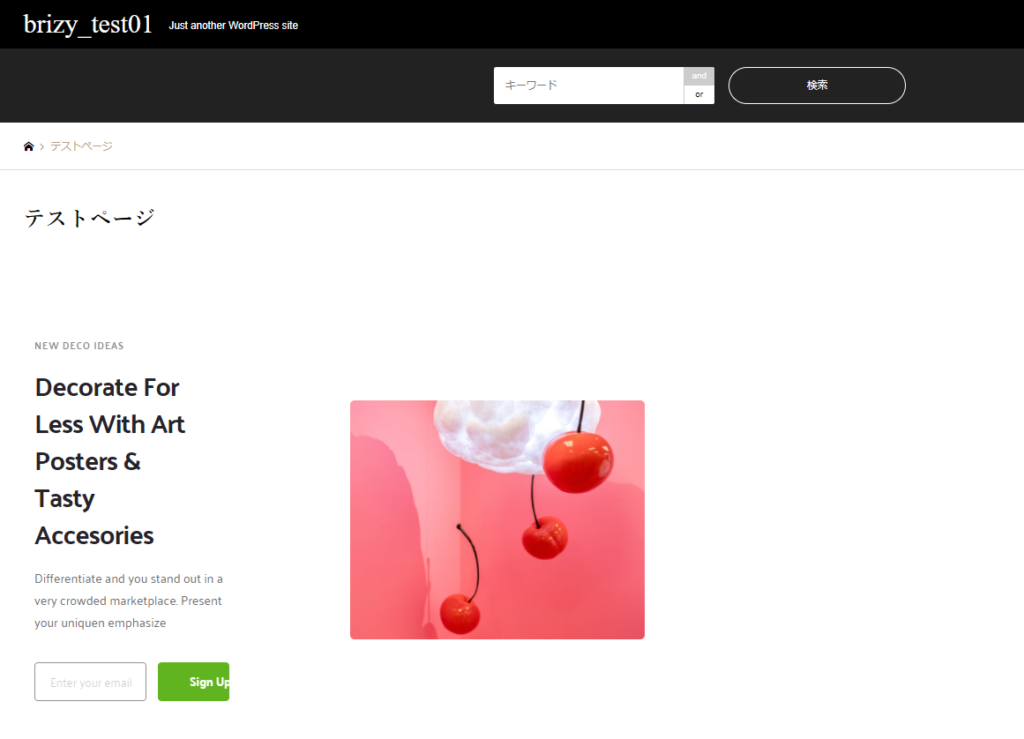
リダイレクトがかかり
GENSENのヘッダーにある検索を活かしつつ、本文のみBrizyでレイアウトをする事が可能となりました。

試しに、ざっとブロックを数個選択してみました。

サイトバーやヘッダーの設定を何もしていないので味気ないですが、テーマのヘッダーが反映されている事が確認出来ました。

テーマによっては相性が悪く正常な動作が行われない場合もありますので、本番稼働中のサイトの場合はテストサイトを構築して試してみる事を推奨します。
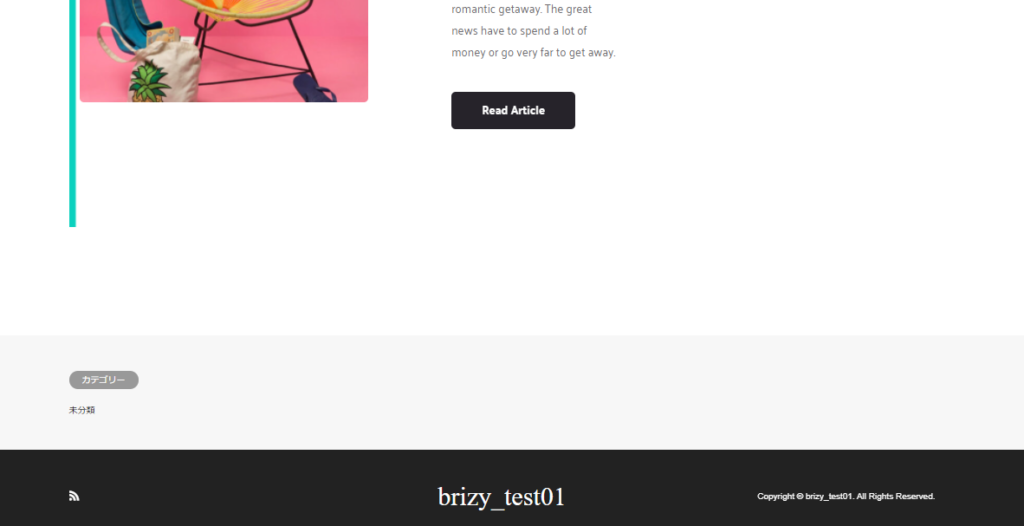
フッターもついていました!

簡単にノーコードビルダーデビューできる!
既存テーマのヘッダー・フッターを使いつつ、固定ページなどレイアウトをしたい特定のページだけBrizyを利用する事か可能である事が分かりました。
ヘッダー・フッター含めでゼロからデザインをするとハードル高いですが、お手軽にノーコードデビューできる方法の紹介でした!
ゼロからオリジナルで作りたい方に読んでもらいたい!
→Brizy推奨の無料テーマを全て試してみました!
最短翌朝公開!土日祝も対応します!
超お急ぎホームページ制作プラン
超お急ぎでホームページを必要としている方向けの、ホームページ超お急ぎ制作プラン行っております!
最短翌朝公開、土日祝も対応します!お困りの方は是非、以下のバナーより詳細をご確認ください!
新着記事






