WordPressを使ったホームページの作り方/プラグインの使い方/ノーコード構築ブログ

ノーコードでWordPressを構築!ページビルダープラグインBrizyに日本語フォントをアップロードする方法を解説
HanamiWEBオンラインスクールでは
●バーチャル自習室でのリアルタイム質問!
●チャットで質問し放題!
●24時間学び放題のEラーニング教材!
全部ついて 2,500円/月!
フリーランスを始めたばかりの方、WBEデザイナーで構築に自信のない方、もっとクオリティの高いWEBサイトを作り稼いでいきたいと思っている方に、本当にお勧めなページビルダープラグイン【Brizy】を紹介しています。
ElementorやDiviを過去に使った事がありますが、断然Brizyはおすすめです!
表示速度にこだわったページビルダープラグインなので、サクサクと作業が進みます!
海外のプラグインなので、デフォルトで日本語フォントがない点が欠点です。ただ、フォントファイルをアップロードする事が出来るので、日本語フォントファイルのアップロードをして日本語フォントを利用する方法を今回は解説しています!
Brizyについては、こちらの記事で詳しく紹介しています!実際にどのように構築をするのか解説した動画もあります!
Brizyで日本語フォントを反映させる方法
今回は無料で使える「うつくし明朝体」をBrizyへ反映させてみます。
googleフォントの場合はもっと簡単に反映させる事が出来るので後半でご紹介します。

日本語フォントをダウンロード
日本語ダウンロードサイトへ移行し、フォントファイルをダウンロードします。
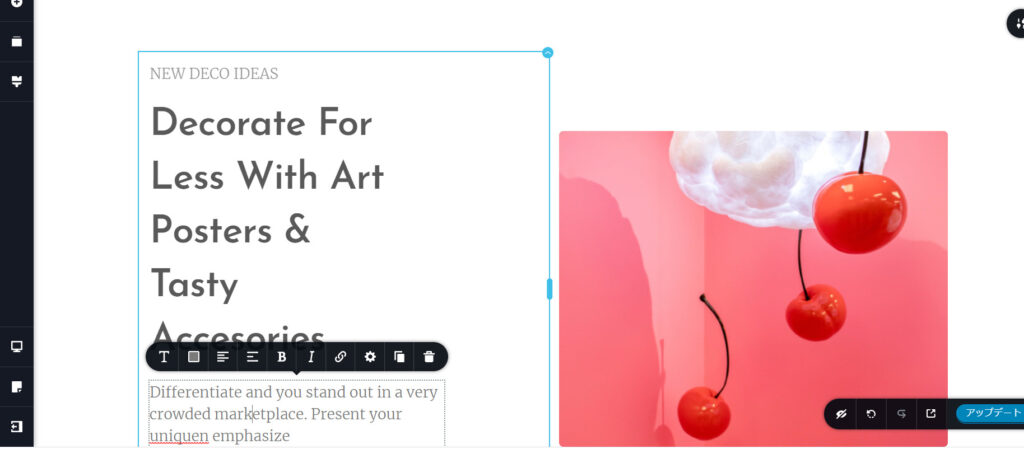
日本語フォントを反映させたいテキストをBrizyで表示
仮にBrizyのテンプレートブロックの1つを例に、日本語フォントを反映させてみます。

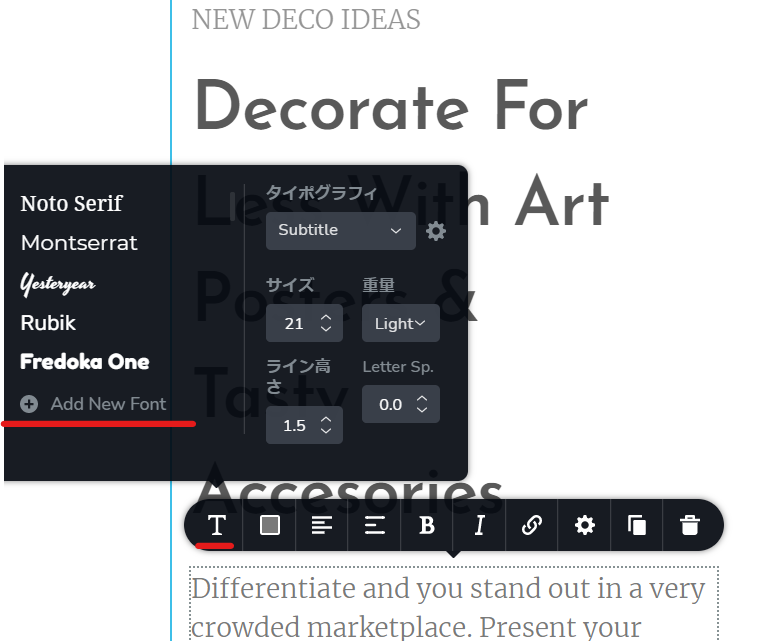
Add New Font
【T】のアイコンをクリックして、【Add New Font】をクリックします。

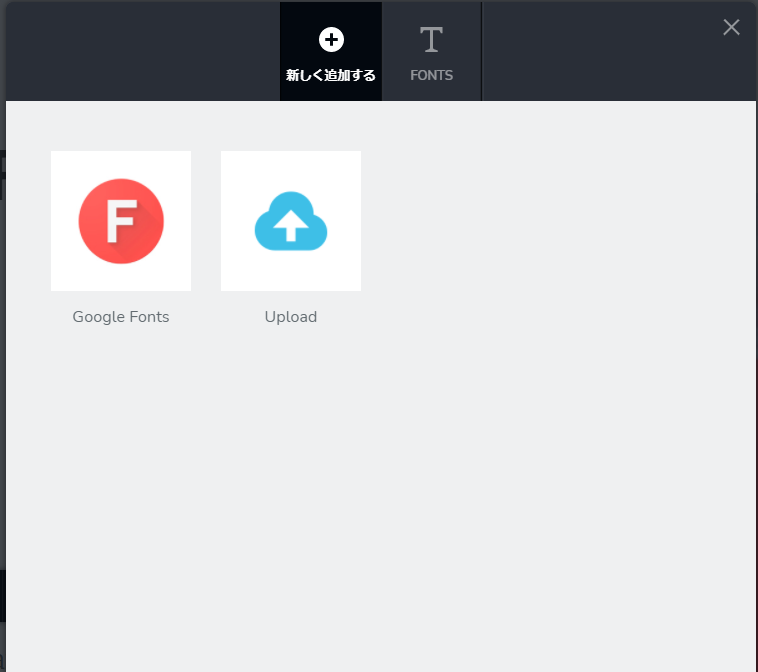
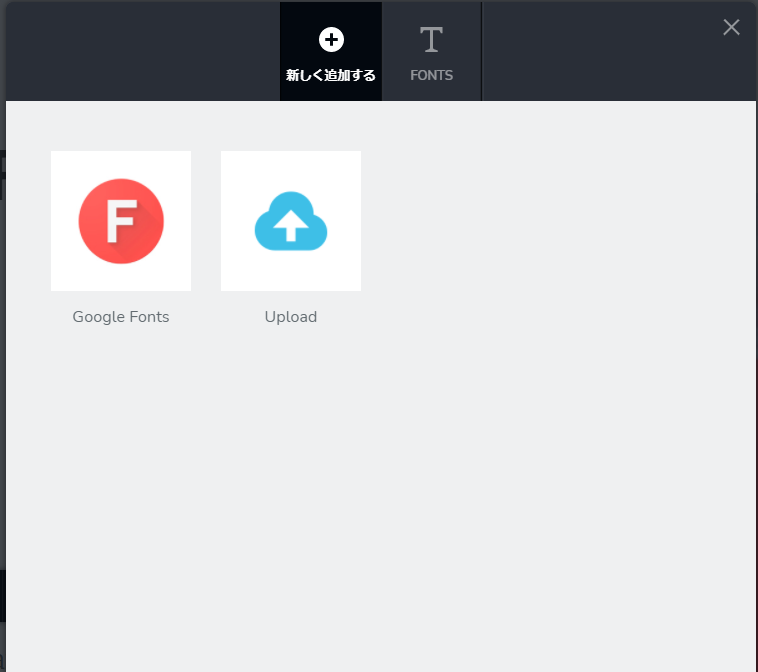
フォントをアップロード
Uploadをクリックして、先ほどダウンロードした日本語フォントをアップロードします。

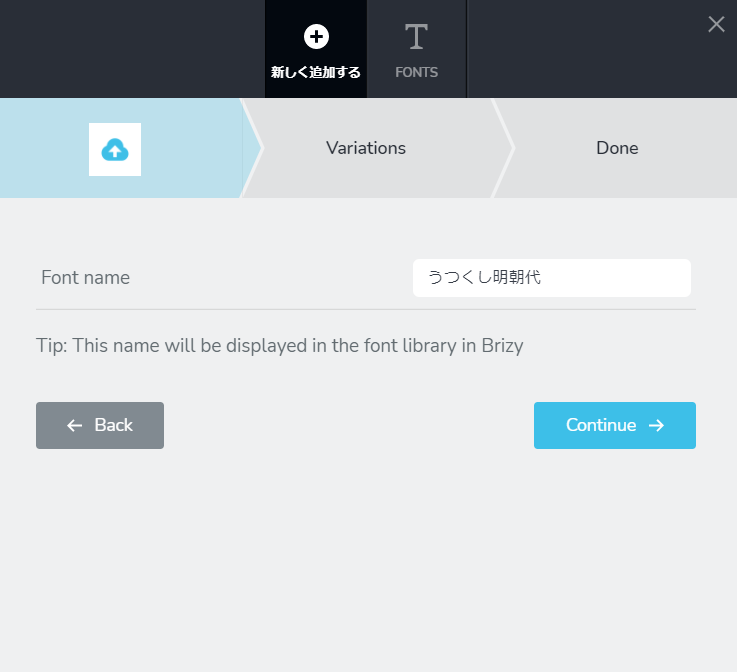
1.フォント表示名を決める
Brizyでフォントを選択する時にわかるように、フォント名を決めます。今回はそのまま「うつくし明朝代」とします。

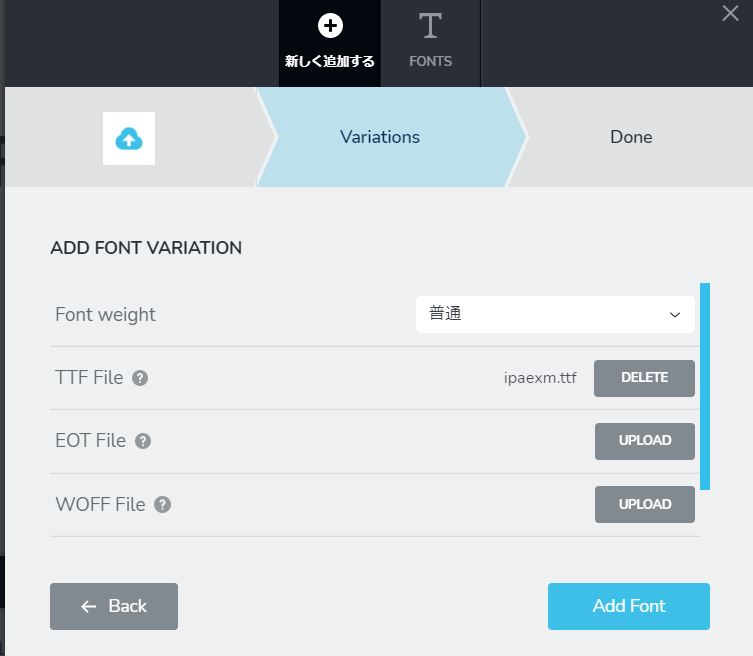
2.フォントの太さバリエーション選択&アップロード
アップロードするフォント太さを選択します。
うつくし明朝代はzipファイルを展開すると【ttf】形式だったので【ttf】からアップロードしました。

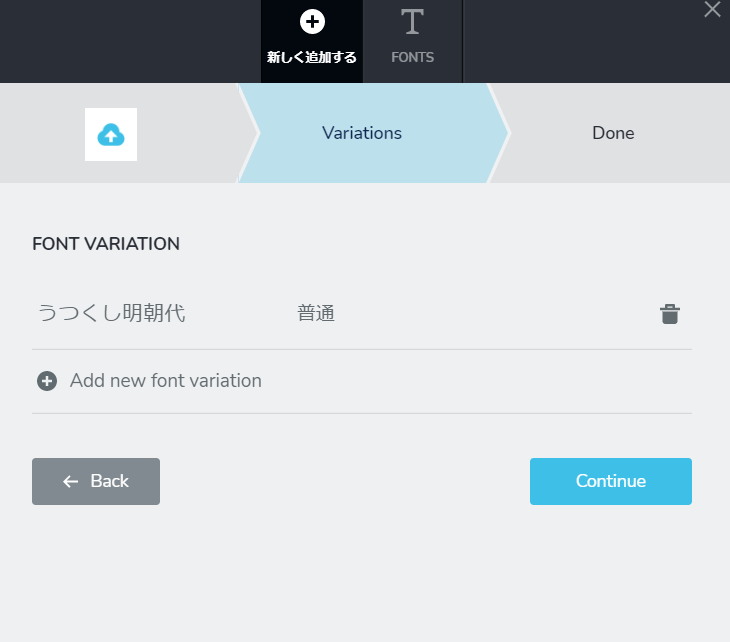
3.日本語フォントアップロード完了
【Add new font variation】からフォントの別の太さを登録出来ますが、今回は1種類しかなかったのでここでおしまいにします。【Continue】をクリック。


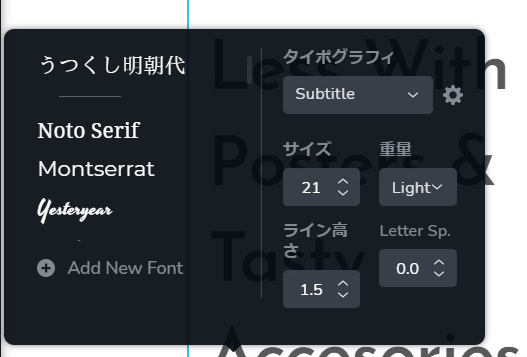
Brizyへ日本語フォント追加完了
ご覧の通り、Brizyへ日本語フォントが簡単に追加されました。

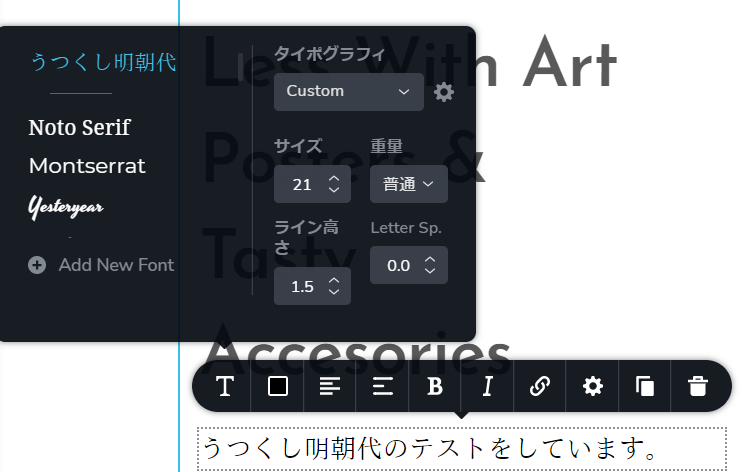
日本語フォントを使ってみる
早速、日本語フォントをBrizyで使ってみました。

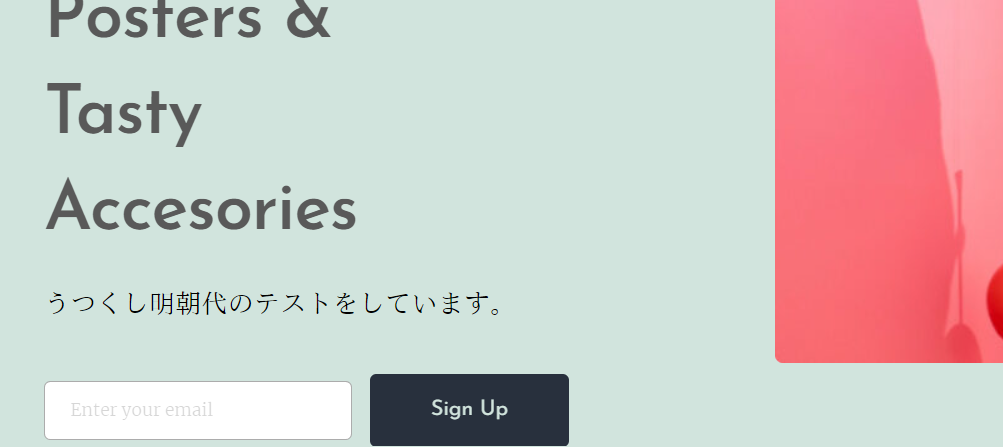
サイト上では

googleフォントをBrizyで使う場合
googleフォントはもっと簡単に使う事が出来ます。
【Add New Font】をクリックした時に、先ほどば【Upload】からファイルをアップロードする方法を選びましたが、googleフォントをBrizyで使いたい場合は【Google Fonts】を選択します。

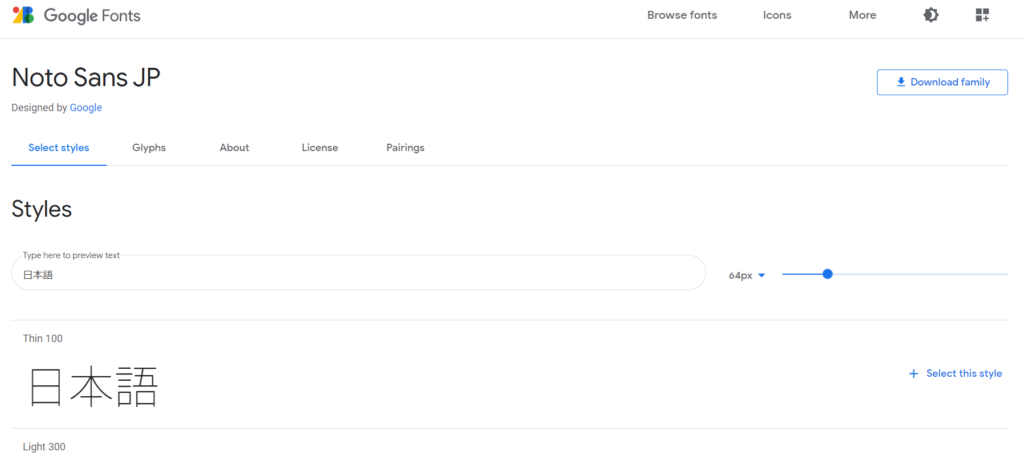
Noto Sans JP
今回は有名なNoto Sans JPをgoogleフォントから読み込みます。

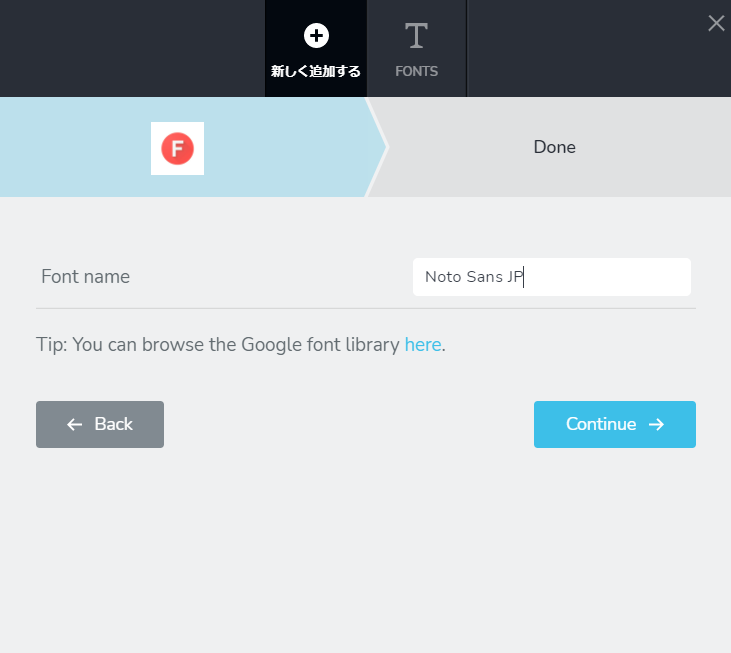
フォントを入力
使いたいフォント名を入力すると候補一覧が出てくれるので、そちらから選択する事が出来ます。【Noto Sans JP】ありました。【Continue】をクリックすると

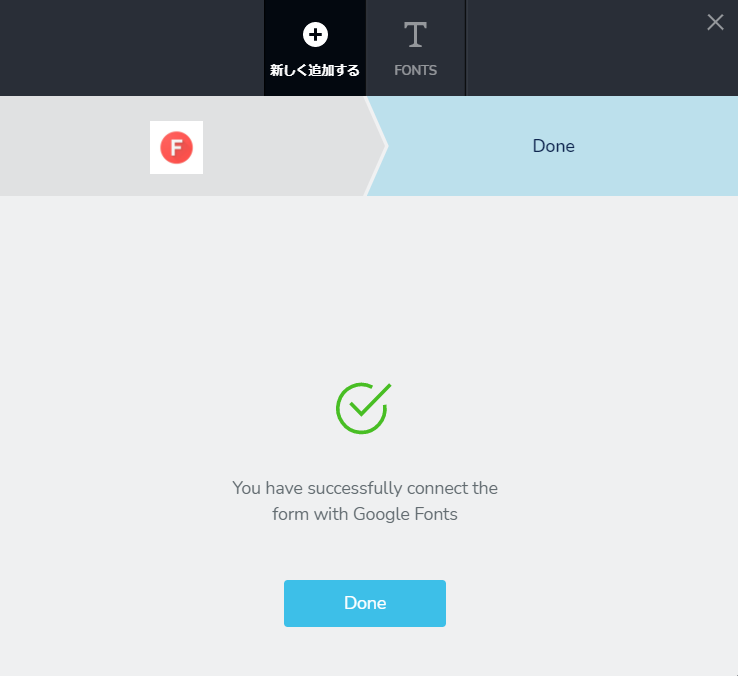
完了です。

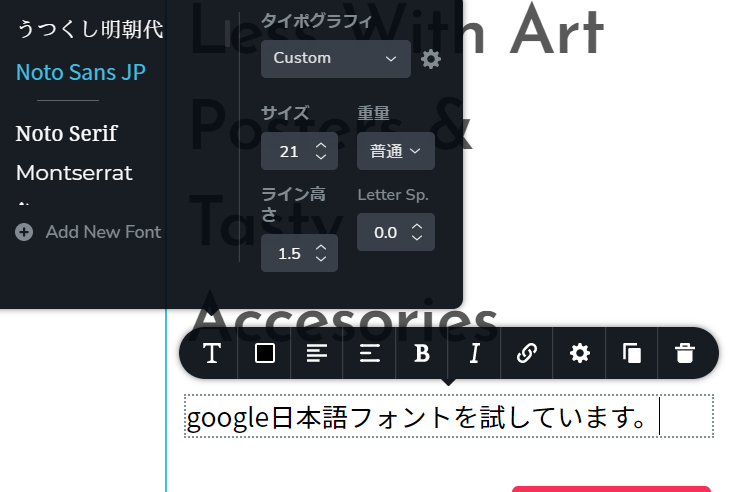
実際にgoogleフォントが反映されているか確認
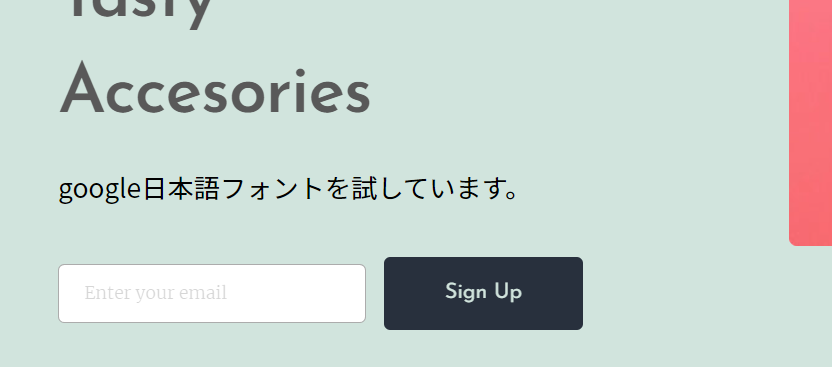
先ほど追加したうつくし明朝体の下に反映されていました。
googleフォントを読み込んでいるので、太さのバリエーションも自動で反映されていて、フォントをアップロードするよりとても快適です。

サイト上でもフォントがNoto Sans JPへ変わりました。

まとめ
海外製ページビルダープラグインBrizyですが、日本語フォントも簡単に使えるようになります。一度アップロードしたフォントは、次回からは選択するだけで使えます。
フォントによってサイトの印象がガラッと変わるので、オリジナルのフォントが設定できる点はとてもお勧めです!
最短翌朝公開!土日祝も対応します!
超お急ぎホームページ制作プラン
超お急ぎでホームページを必要としている方向けの、ホームページ超お急ぎ制作プラン行っております!
最短翌朝公開、土日祝も対応します!お困りの方は是非、以下のバナーより詳細をご確認ください!
新着記事






