WordPressを使ったホームページの作り方/プラグインの使い方/ノーコード構築ブログ

画像の上の任意の場所をクリックするとポップアップされるhostposが出来るプラグイン
HanamiWEBオンラインスクールでは
●バーチャル自習室でのリアルタイム質問!
●チャットで質問し放題!
●24時間学び放題のEラーニング教材!
全部ついて 2,500円/月!
レンタルスペースのWEBサイトを作る機会があり、図面の任意の場所をクリックしたら、詳細が出てくる機能のノーコードで実装出来ないか調べました。
図面のとある場所をクリックしたら詳細が表示され、また図面上の違う場所をクリックしたら違う詳細が表示されるというあれです。このような機能を通常【Hotspots】と呼ぶそうです。
調べてみると、WordPressではHotspotsがノーコードで実装出来るプラグインが色々とあるみたいなので、紹介したいと思います!
グーテンベルクにHotspotsを追加できるGetwid
WordPress標準のグーテンベルクブロックへ追加できるGetwidです。
2022年3月現在では、最終更新3か月前になっているので、随時更新が行われているプラグインと判断できます。

Getwidをインストール
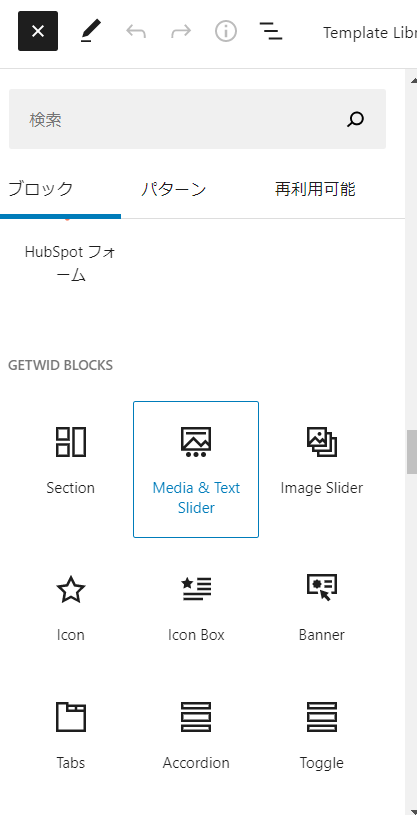
インストールしてみました。ブロックの新規追加でGetwidブロックが入っています。
Getwidには、Hotspots機能以外にも、沢山の機能が入っていました。

使いたいのは【Hotspots】

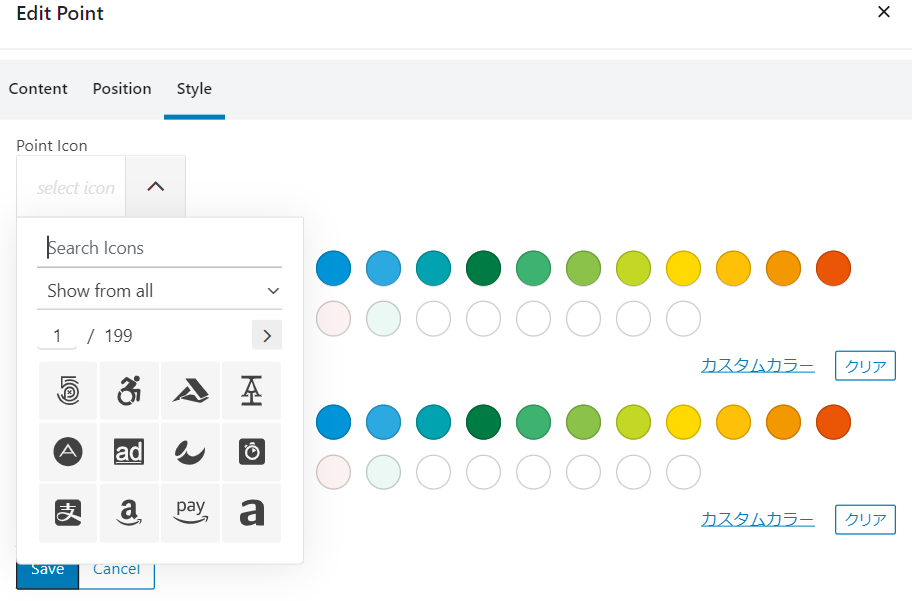
アイコンと色も選べます

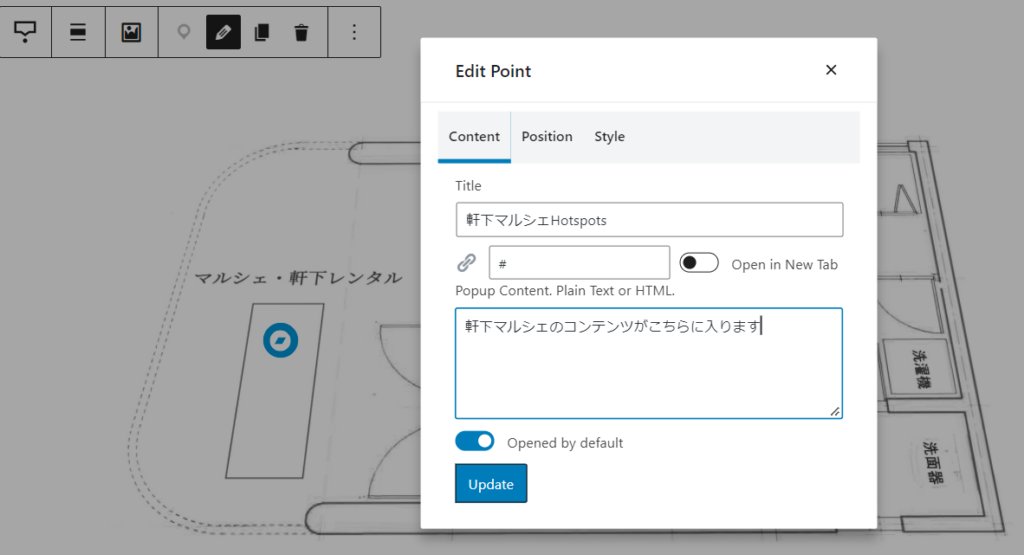
Hotspots設定手順
- Hotspotsブロックを追加
- ベースとなる画像をアップロード
- ポップアップさせたい場所にピンを打つ
- ピンのアイコン・色・クリックした時に表示されるコンテンツを追加
上記の作業でノーコードでHotspotsが設置できました。

Image Hotspots by DevVNプラグイン
次に紹介するのは、Hotspotsを作る専用のDevVNプラグイン。
2022年3月現在、最終更新日が1週間前だったので、こちらのプラグインも頻繁に更新されているので使用しても大丈夫だと思います。

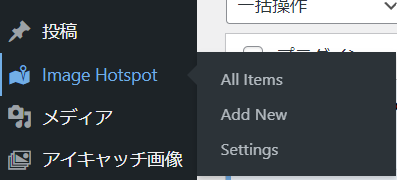
Image Hotspot by DevVNプラグインインストール
WordPressダッシュボードに新しい項目が追加されました。

アイコンは好きな画像を設定
先ほどのGetwidとの違いは、アイコンに好きな画像を設定できました。
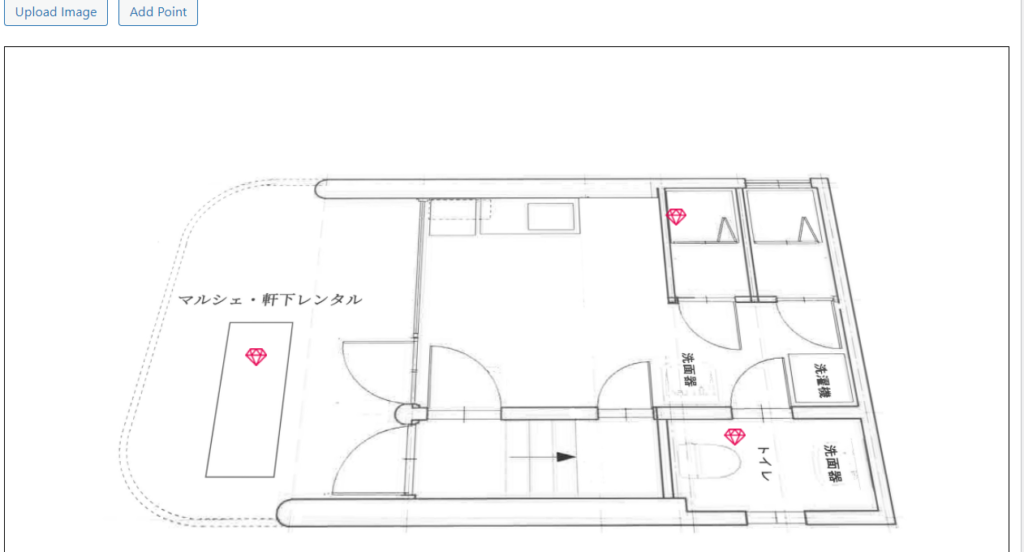
Hotspotsの設定方法
- アイコン画像を設定
- ベースとなる画像を設定
- Add spotsでアイコンを画像の上に追加
- 好きな位置にアイコンをドラッグで移動


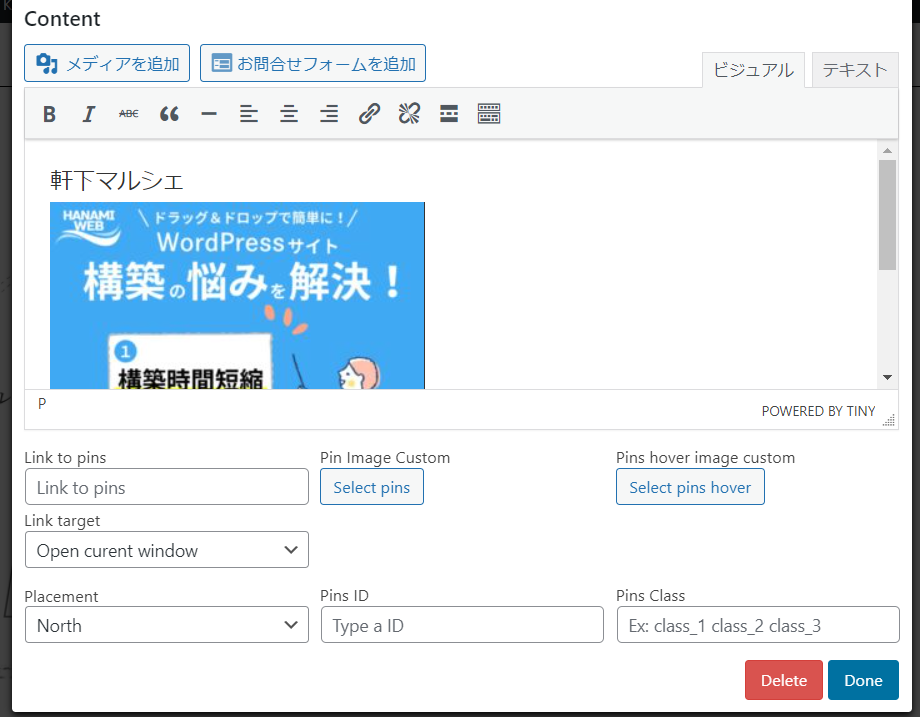
Getwidと違う点は、クリックして表示されるコンテンツが充実している事です。この中にショートコードも埋め込めるので、ギャラリーやお問い合わせフォームも追加する事が可能です。
ショートコードで好きな場所に埋め込める
Image Hotspots for DevVNはショートコードになっているので、作成したHotspotsを好きな場所に埋め込むことが出来ます。
番外編
無料ではないのですが、360度パノラマビューの画像にHotspotsを追加できるプラグインがあったのでご紹介。【iPanorama 360 WordPress Virtual Tour Builder】
このようなサイト構築を依頼されたら、是非提案したいな~と思いました☆彡

最短翌朝公開!土日祝も対応します!
超お急ぎホームページ制作プラン
超お急ぎでホームページを必要としている方向けの、ホームページ超お急ぎ制作プラン行っております!
最短翌朝公開、土日祝も対応します!お困りの方は是非、以下のバナーより詳細をご確認ください!
新着記事






