WordPressを使ったホームページの作り方/プラグインの使い方/ノーコード構築ブログ

ペライチのデメリットとは?実際に契約して使ってみました!WordPressとも比較しています!
HanamiWEBオンラインスクールでは
●バーチャル自習室でのリアルタイム質問!
●チャットで質問し放題!
●24時間学び放題のEラーニング教材!
全部ついて 2,500円/月!
WordPress講師として活動しています。WordPressのノーコードビルダープラグインを見つけて、とっても使いやすくておススメ!と皆さんに紹介をしているのですが、やり方が「ペライチに似ている!」という声を良くいただくので、今回は実際にペライチを使ってみて、どこが違うのか、ペライチのメリットとデメリット、WordPressとの比較を解説していきたいと思います!
ペライチとは?

- デザインを選択
- 内容を追加
- 公開
簡単3ステップでサイトが公開できるノーコードホームページ制作ツールです。
1枚のサイト(LP)はペライチで無料で自分で作る!という方を多く見てきました。少し前までは、1アカウント1枚しかページが作れずに、複数のLPを作りたければ何アカウントも作成しなければいけなかったようですが、現在は有料プランなどにより数ページから構成されるホームページも作れるようになっているそうです。
ペライチの金額とは?
気になる金額ですが、
- 1ページのみのサイト ー 0円。LP1枚作りたい方向けですが、独自ドメインは取得できません。
- 3ページまでのサイト ー 1,078円/月。LPを複数作りたい方に向いています。このプランから、広告非表示、独自ドメイン設定、お問い合わせフォームが設定できるようになります。
- 5ページまでのサイト ー 2,178円/月。とてもシンプルなホームページなら作れそうです。このプランから、アクセス解析が出来るようになります。
- 20ページまでのサイト ー 3,278円/月。このプランまでくれば、ホームページが作れます。

- SSL化 ー セキュリティで保護された通信でのサイト表示は必須です
- 広告非表示 ー 意図しない広告が表示されていたらカッコ悪いですね
- 独自ドメイン ー 独自ドメインを使えないとサイトとして信頼性に欠けてしまいます
- 5ページ以上 ー TOP/お問合せ/運営者情報/プライバシーポリシー これだけでも4ページです。
- アクセス解析 ー これが無いとサイトを運用している意味があまりありません
これらの機能は必須だと思いますので、そうなると月2,178円以上のプランを契約する事が必須となります。
WordPressでサイトを構築した時とのペライチ料金比較
WordPress自体は無料のオープンソースですので、料金がかかりません。
WordPressをWEBに公開するにはサーバー契約が必須となり、WEB上で公開できるスペースを借りなければなりません。セキュリティ・バックアップがしっかりしている日本国内契約数NO.1のxserverでも月額1,000円程度。ペライチの半額以下です。
第2位のロリポップは1,000円以下のプランもあります。
サーバーに関して詳しく知りたい方は、大手レンタルサーバー比較記事をご覧ください。
→おすすめレンタルサーバー比較記事
本格運用をするわけではないので、今回は0円の1枚作れるプランでアカウントを作成してみようと思います!
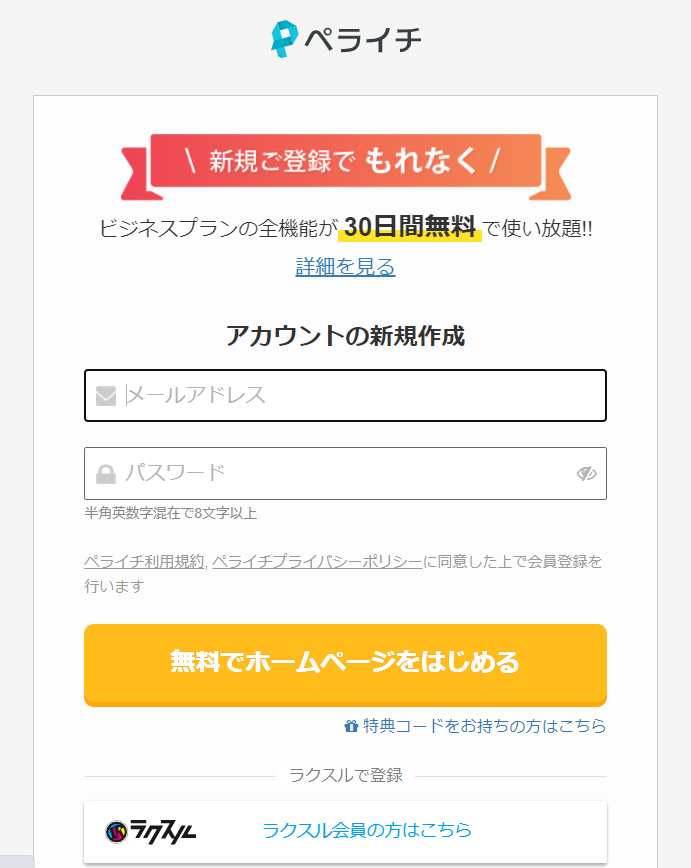
ペライチでアカウント作成
それでは、実際にペライチでアカウントを作成してみます。
メールアドレスとパスワードを入力して、登録後にメール認証を行ったらすぐに作れました!

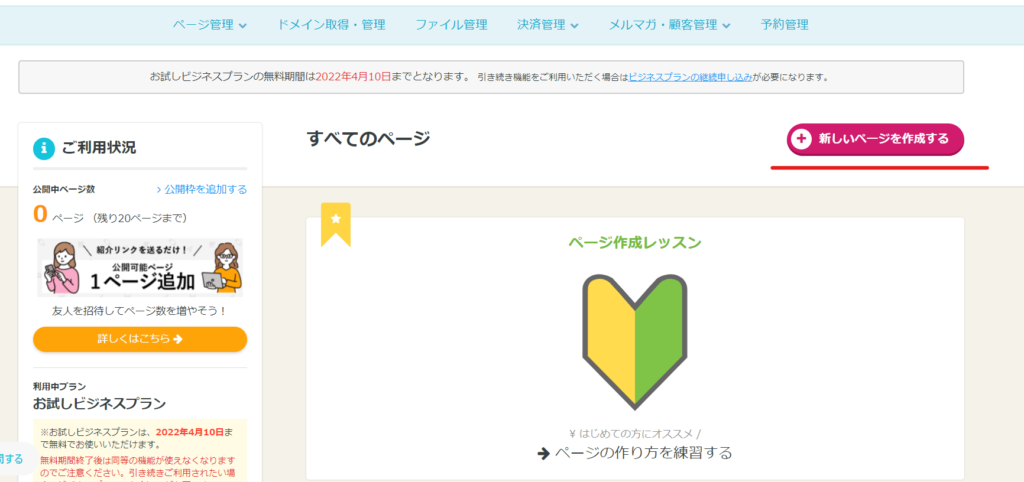
ペライチで新規ページを作成
会員登録後、すぐにマイページが使えるようになりました。【新しいページを作成する】から新規ページを作成します。
通常のサーバー契約だと、約1時間ほどはサーバーが開通するまで時間かかったりします。

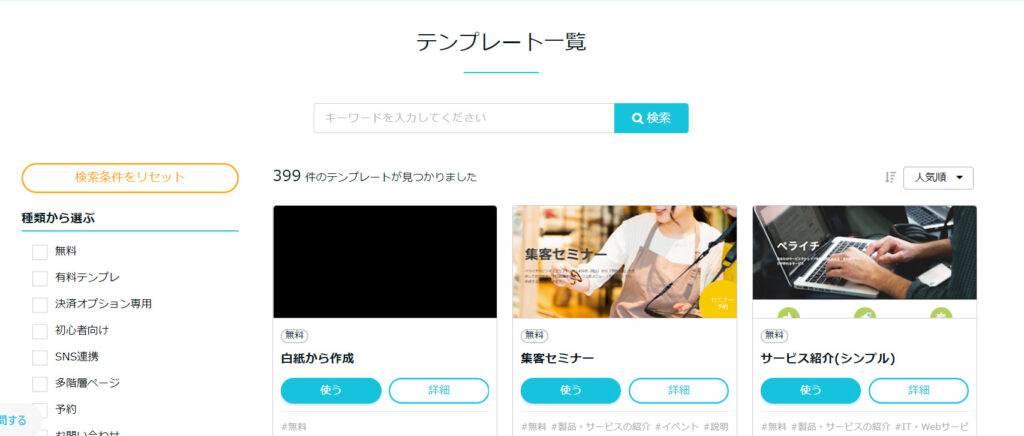
ペライチはデザイン豊富!
399種類のテンプレートからデザインを選ぶだけで、簡単にサイトの構築が出来そうです!

予約機能が付いているテンプレートを検索してみました。プレビューを確認してみると、完成度高い!

テンプレートを1つ選択して構築へ進んでみる事にしました。
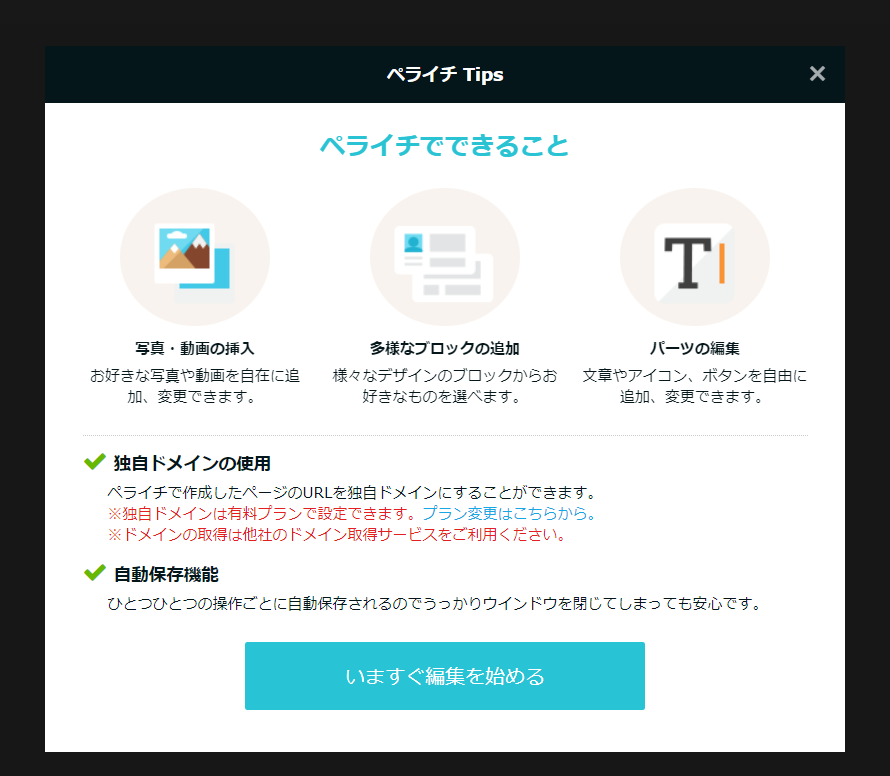
ペライチで出来る事
- 写真・動画の追加編集
- デザインブロックの追加
- テキストやアイコンの編集
が出来るようです。

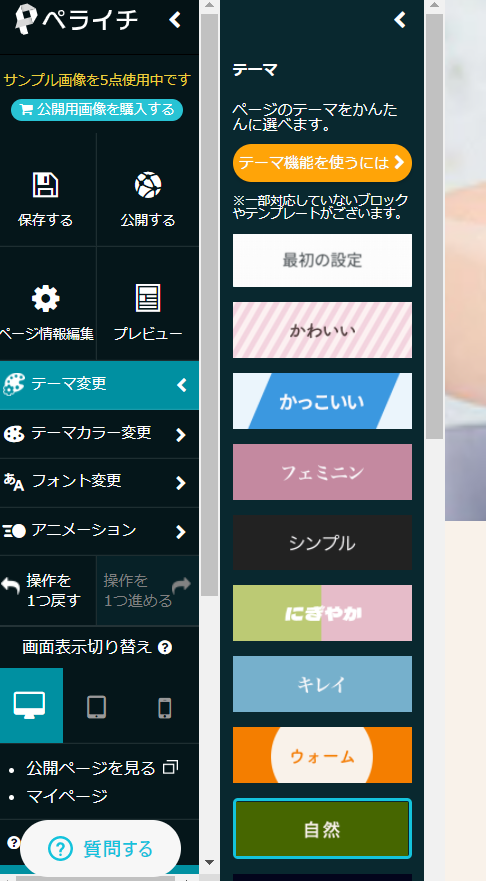
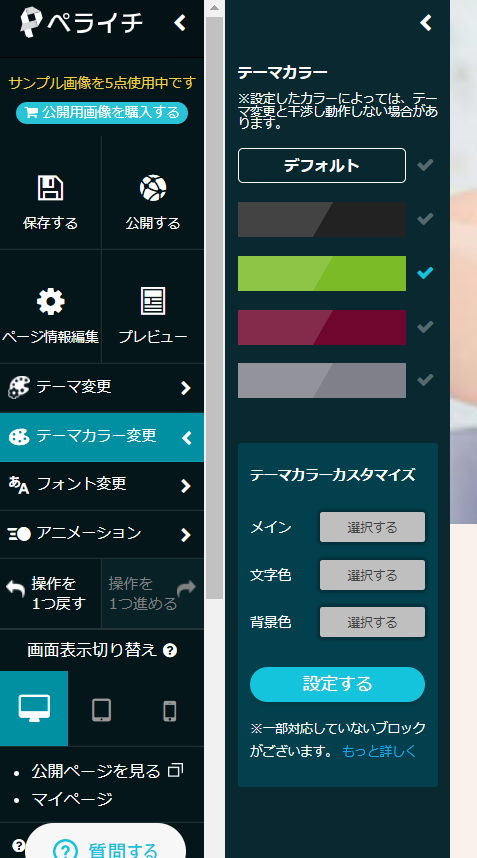
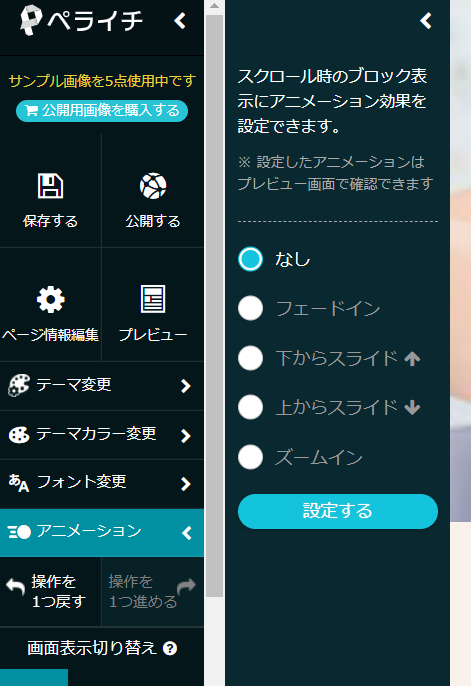
色の変更
テーマの色をクリックで変更できます。

色を自分で設定する事も可能

フォントを設定
フォントのサイズは実際にテキストを入力する箇所で変更する事が出来ます。

アニメーション追加
サイトに動きを追加する事が出来ます。

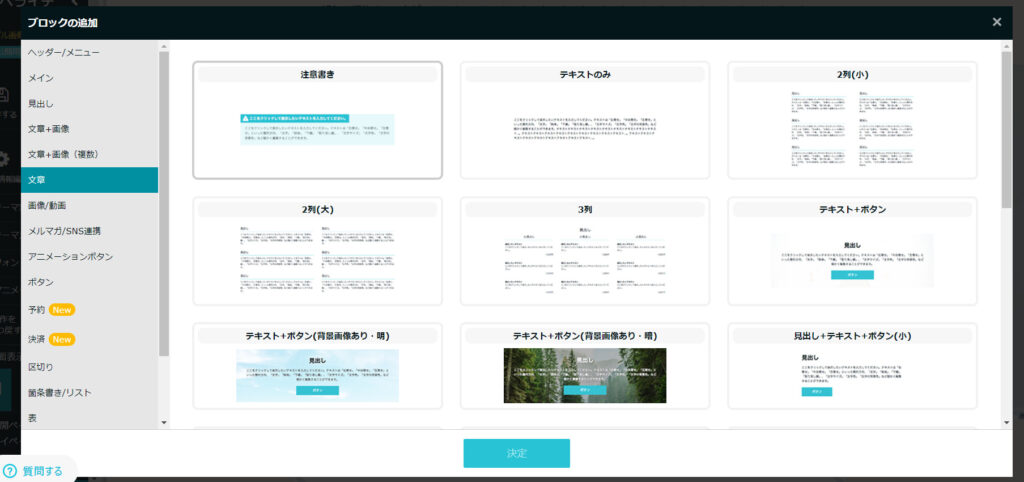
ブロックの追加
デザインテンプレートを選択したけれど、ブロックを追加する事が出来ます。
また、ブロックの位置は簡単に移動する事も出来ます。

ペライチのデメリット
普段WordPressを使っていて、ペライチで出来ないけれどWordPressで出来る事を紹介したいと思います。
モバイルとPCのフォントサイズが1つしか設定できない
PCのフォントサイズのままモバイルになると大きすぎる事ってありませんか?モバイルに合わせるとPCでは小さくなってしまい思うように設定できない。。。
WordPressのノーコードビルダーだと、PCでは30px、タブレットでは26px、モバイルでは20pxと、3種類のフォントサイズを設定する事が出来ます!

フォントの位置も設定できるのは1種類
フォントサイズ同様、フォントの位置も1種類のみ。
よくあるのが、PCではセンタリングしたいけど、モバイルだと折り返されてしまうので左寄せにしたい。このような細かい設定はペライチでは出来ません。
WordPressのノーコードビルダーだと、PCとタブレットではセンタリング、モバイルでは左寄せと、自由にレイアウトをする事が出来ます!
余白の調整が出来ない
余白を調整する箇所がありません。テンプレートやデザインブロックでデザインされたまま、テキストや画像を変えるしかありません。
まとめ
実際に自分でペライチを使ってみて、お客様の言っていたことがよく分かりました。
- フォントサイズをPC/タブレット/モバイルで分けて設定できない
- フォントの位置をPC/タブレット/モバイルで分けて設定できない
- 余白の調整が出来ない
ペライチでやりたくても出来なかった事が、WordPressのノーコードビルダープラグインだと簡単に出来るので、皆さん喜ばれていたんですね。
ペライチで満足できなかった方は是非、WordPressお勧めです!
最短翌朝公開!土日祝も対応します!
超お急ぎホームページ制作プラン
超お急ぎでホームページを必要としている方向けの、ホームページ超お急ぎ制作プラン行っております!
最短翌朝公開、土日祝も対応します!お困りの方は是非、以下のバナーより詳細をご確認ください!
新着記事






