WordPressを使ったホームページの作り方/プラグインの使い方/ノーコード構築ブログ

WordPress ノーコードページビルダープラグイン Brizyと一緒に使うテーマを調査
HanamiWEBオンラインスクールでは
●バーチャル自習室でのリアルタイム質問!
●チャットで質問し放題!
●24時間学び放題のEラーニング教材!
全部ついて 2,500円/月!
最近、WordPressのノーコードページビルダープラグインBrizyにはまっています。
在宅でWEB制作で稼ぎたい方とても増えていて、ゼロからhtml構文覚えよう!と思っている方も多いのですが、ページビルダープラグインを使えばノーコードでWordPressサイトが構築できるので、短期間の学習で実際に稼ぎ始める事が出来るんではないかなと思っています!
WordPressテーマは何を使うか?
今回紹介をしているページビルダープラグインBrizyはプラグインなので、テーマが必要になります。
テーマは使うのですが、テーマのデフォルトのデザインはまったく使用せずにBrizyでゼロからデザイン組み立ててしまうので、デフォルトのTwenty Twenty-One でも良いのですが、ウィジェットのパーツが多い方が使いやすいと思っているので色々と試してみました。
まず試したのは無料テーマcocoon
cocoonはウィジェットの数もとても多く、ブログを書いた時のデザインパーツが多いので、cocoonを使って構築をスタートしました。
おまけに完全無料で使えるテーマ!という事も決め手です。
ただ、cocoonのキャッシュの関係か、BrizyのアップデートでCSSが反映されなくなる事が多々起こり、更新すれば直るのですが、Brizyが推奨しているテーマの中なら使いやすいテーマを探す事にしました!
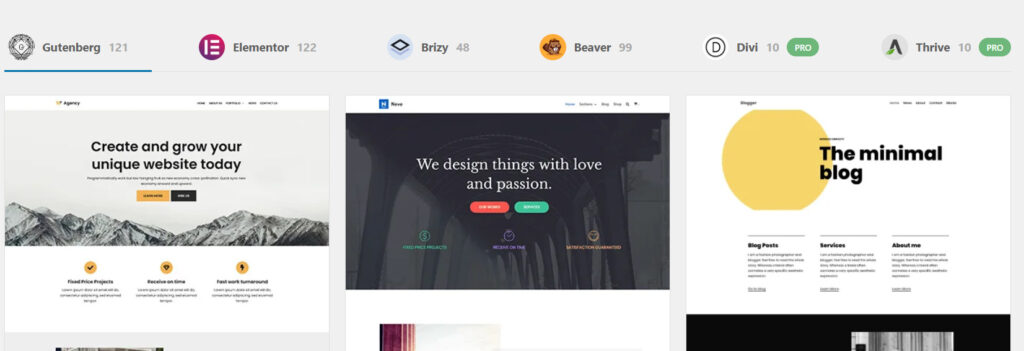
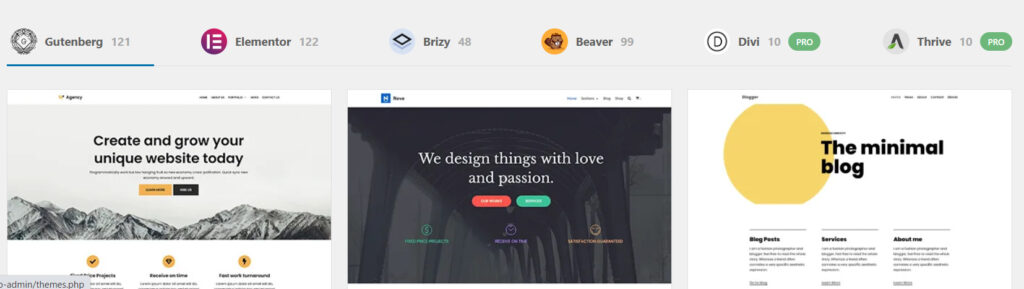
Brizyで推奨しているテーマ8種類
ページビルダープラグインBrizyと相性の良いテーマとして
- Blocksy
- Neve - AMPと互換性有
- Translate press ー 多言語サイトに最適
- ASTRA ー 人気のあるテーマ
- Page Builder Framework
- Ocean WP
- Zita ー Brizyで作られたデモサイトあり
- SUKI
8種類の有名な海外製WordPressテーマが紹介されています。実際に全てのテーマを反映させ、使いやすさを検証していきたいと思います。
検証ポイントですが
Brizyではウィジェットの入れたパーツを表示させたり、メニューで登録したメニューリストを表示させる事があったので、ウィジェット、メニューの種類を調査。
日本語化されている点も選ぶポイントになるのかなと思っています。
Blocksy
WordPress無料テーマBlocksy
【テーマ】>【新規追加】に【Blocksy】と入力します。
BlocksyとBrizyで作られたデモサイト一覧が公開されています。

ウィジェット数
7個のウィジェットパーツがありました。

テーマで拡張されたウィジェット
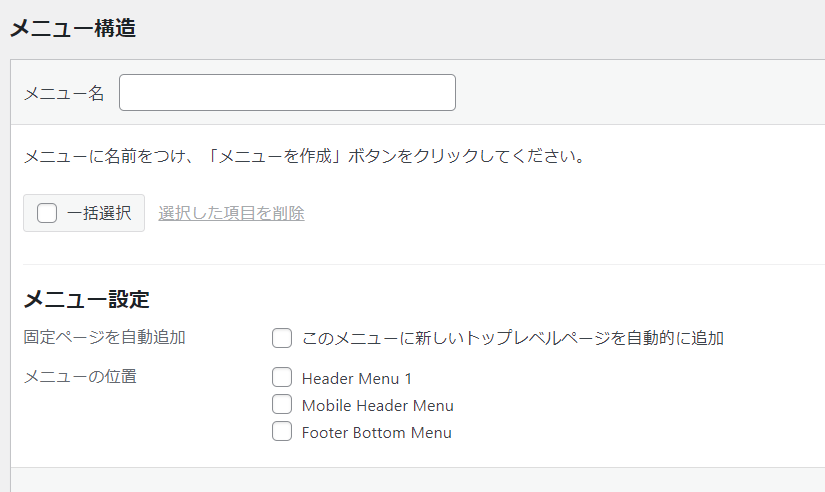
メニュー数
メニュー数は4種類

見出しのフォント
見出しの色を設定する箇所があります。
Neve
WordPress無料テーマNeve
【テーマ】>【新規追加】で【Neve】と検索

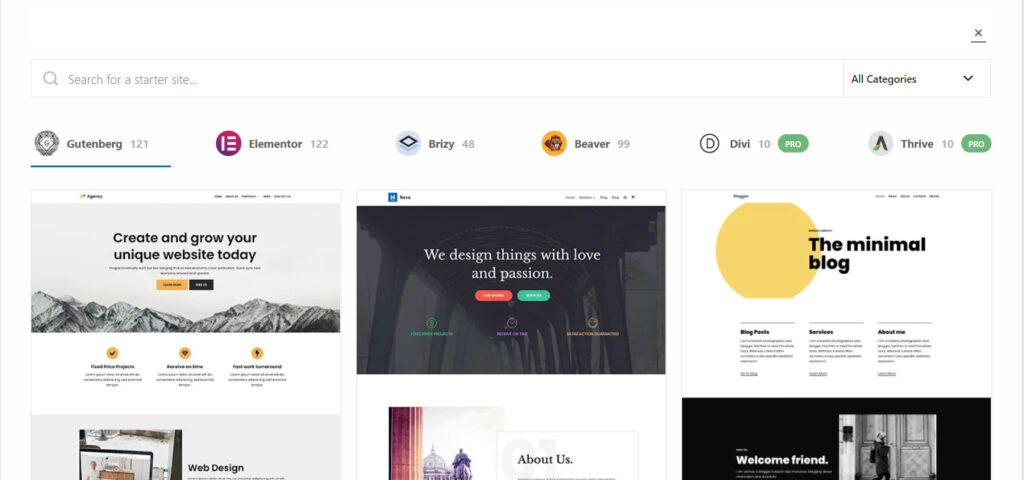
有効化するとスターターサイトへの案内が出てきました

管理画面が日本語化されていました!
提携をしているプラグインなどのデザインテンプレートを選んでサイト構築が始められる仕組みになっていました。

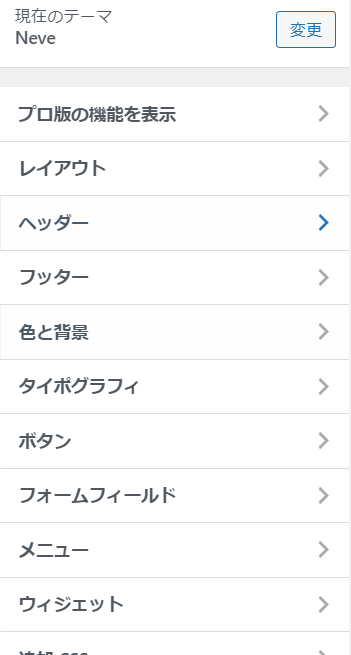
【外観】>【カスタマイズ】も日本語!!

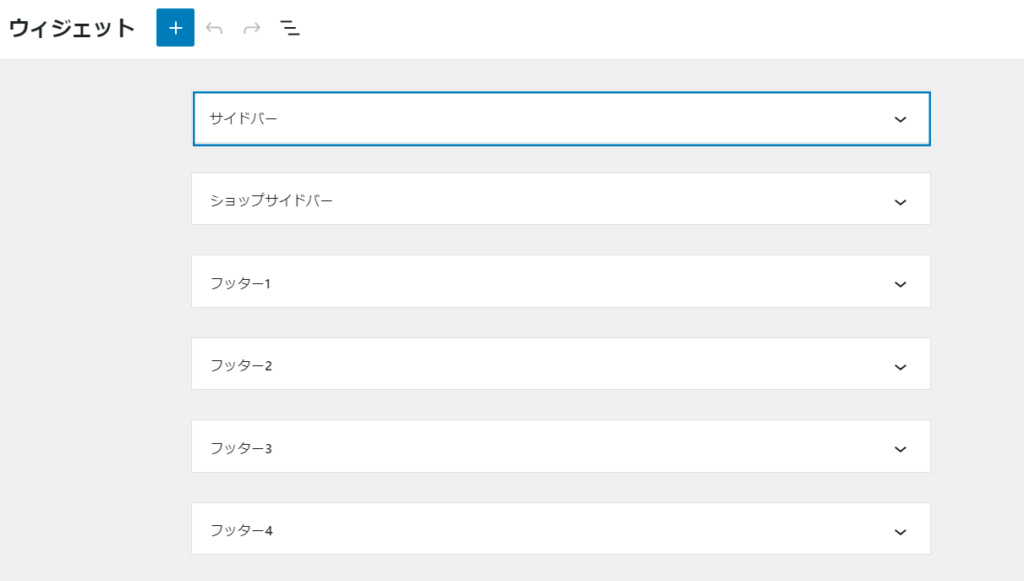
ウィジェット
ウィジェット数は6種類

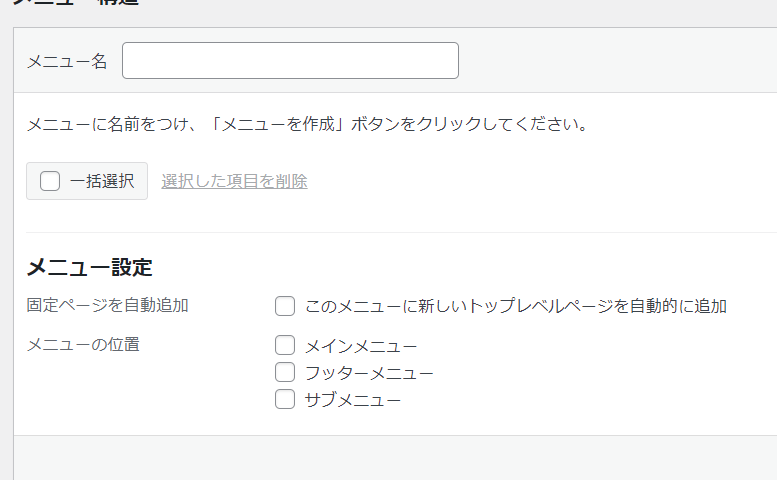
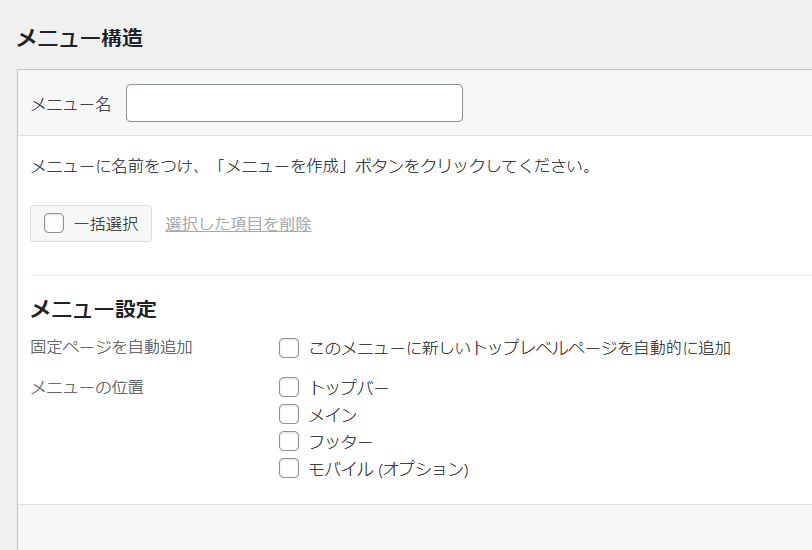
メニュー
メニュー数は3種類でとてもシンプルです。

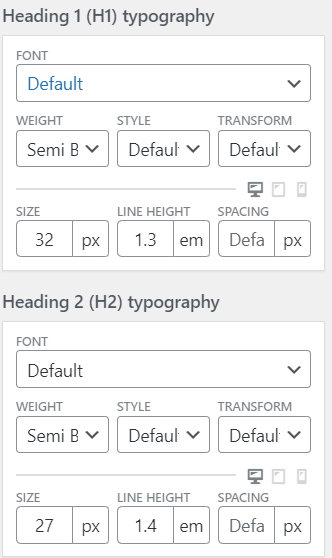
見出しのフォント
見出しのサイズ・行間など細かく設定できますが、見出しのフォントカラー設定は見つかりませんでした。

Translate press
Translate pressは有料テーマだったので調査対象外とします。

Astra
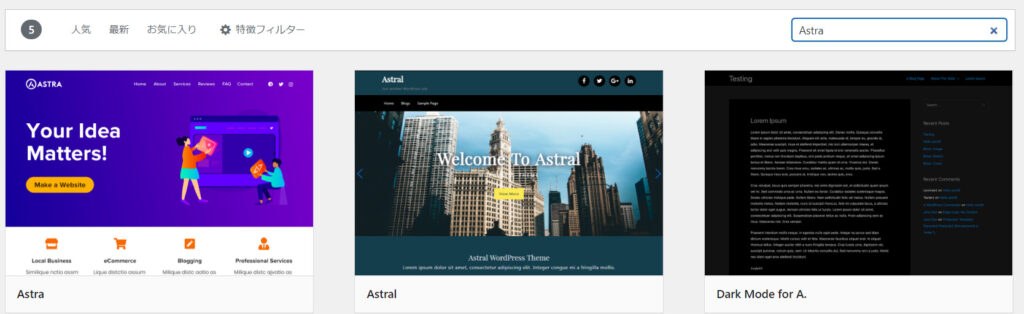
WordPressテーマ Astra
【テーマ】>【新規追加】で【Astra】と検索

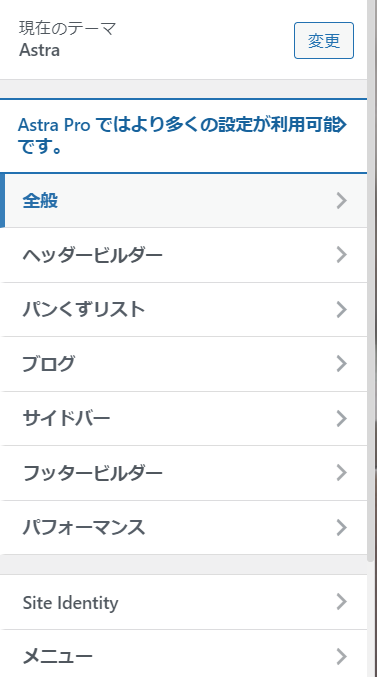
カスタマイズが日本語化されています!

スターターサイトがありました。

ウィジェット
ウィジェット数は4種類

テーマで追加されたウィジェットは1個でした。

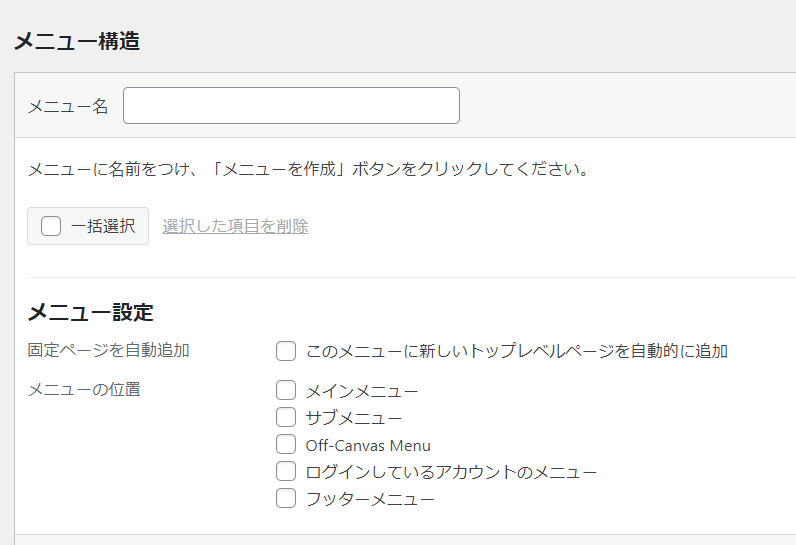
メニュー
メニュー数は5種類。その中の「ログインしているアカウントのメニュー」という項目が気になりました。会員サイトに向いているのでしょうか?

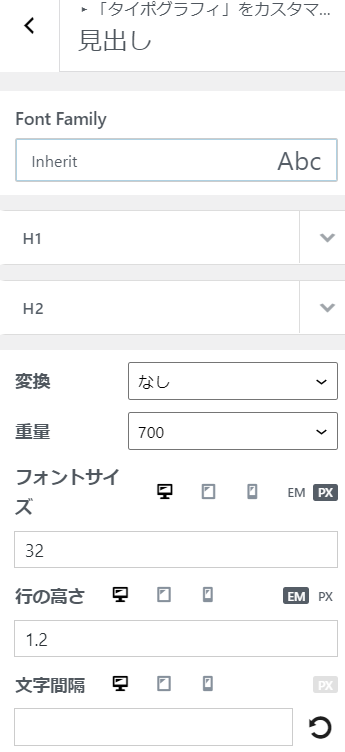
見出しのフォント
見出しは色ではなく、フォントサイズ・行間などが設定できます。

Page Builder Framework
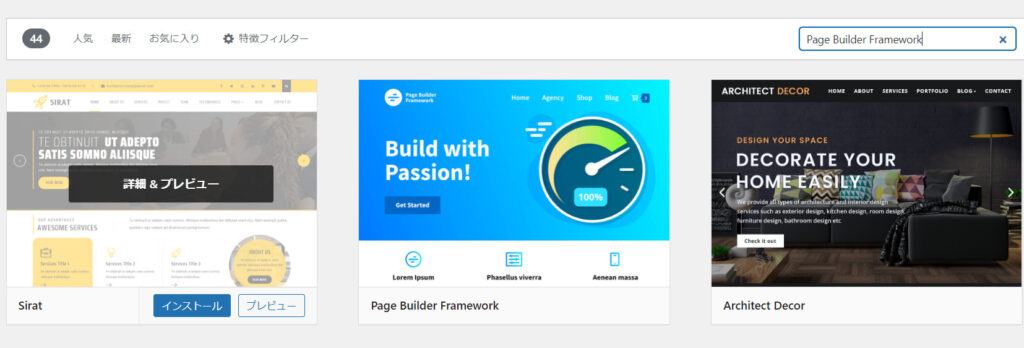
WordPress無料テーマ Page Builder Framework
【テーマ】>【新規追加】で【Page Builder Framework】と検索

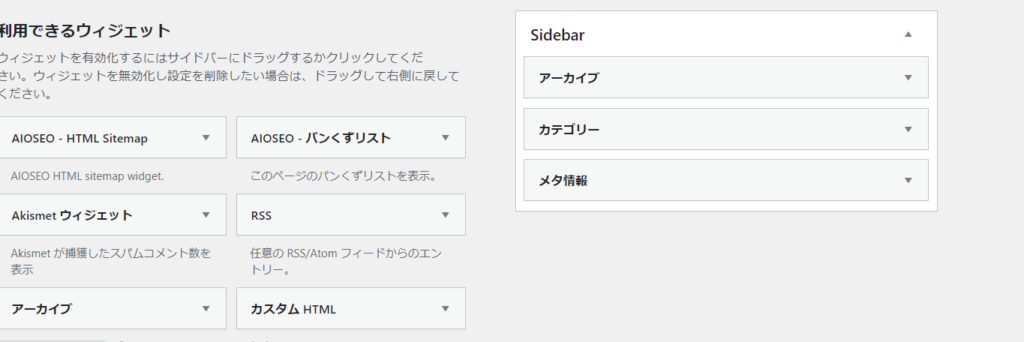
ウィジェット
ウィジェットパーツが1種類。1種類では少し物足りないような気がします。
また、なぜか旧ウィジェットデザインが勝手に反映されていました。

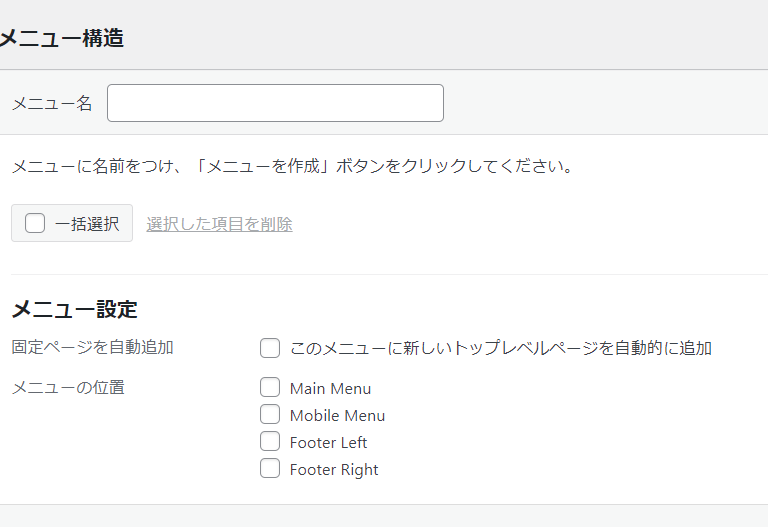
メニュー
メニューの種類は4種類です

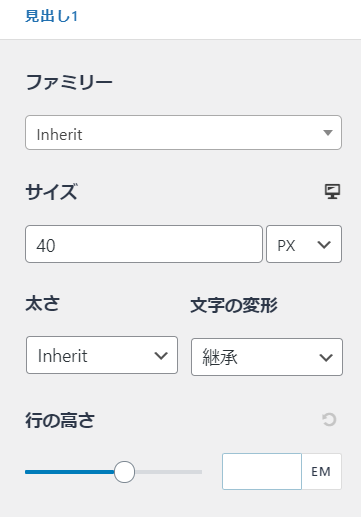
見出しのフォント
見出しのフォントサイズ少し変えられます

Ocean WP
WordPress無料テーマ Ocean WP
【テーマ】>【新規追加】で【Ocean WP】と検索

Ocean Extraという推奨プラグインのインストールのお知らせが届きましたので、こちらも有効化にしました。
スターターサイトがついていました。

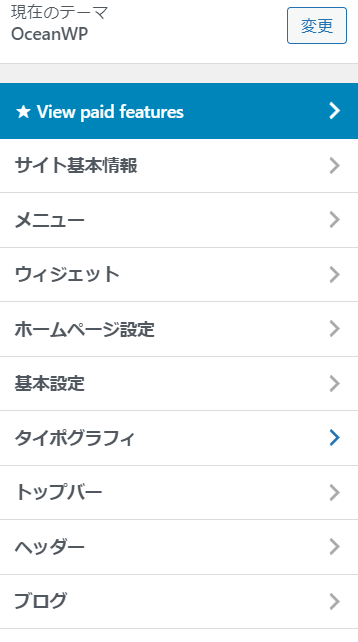
【外観】>【カスタマイズ】は日本語化!

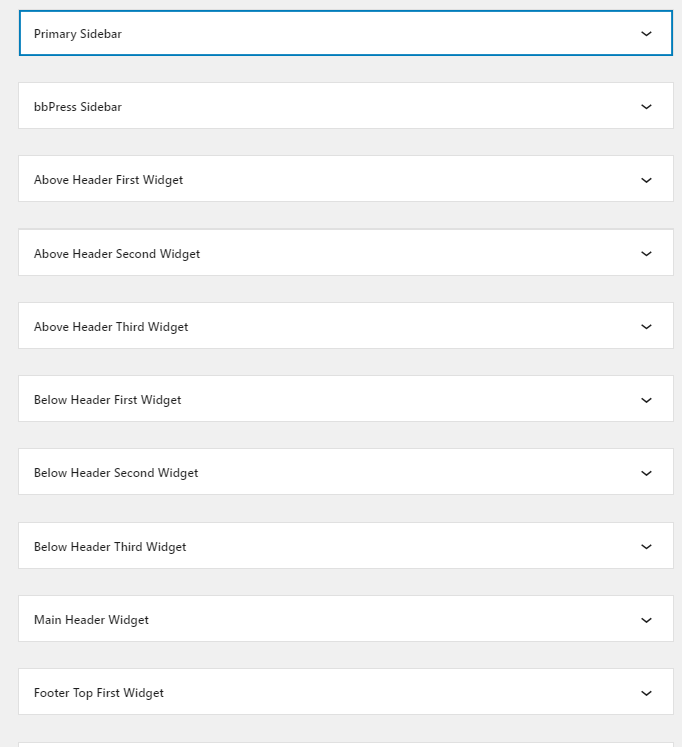
ウィジェット
ウィジェットの種類は7種類と多いです。

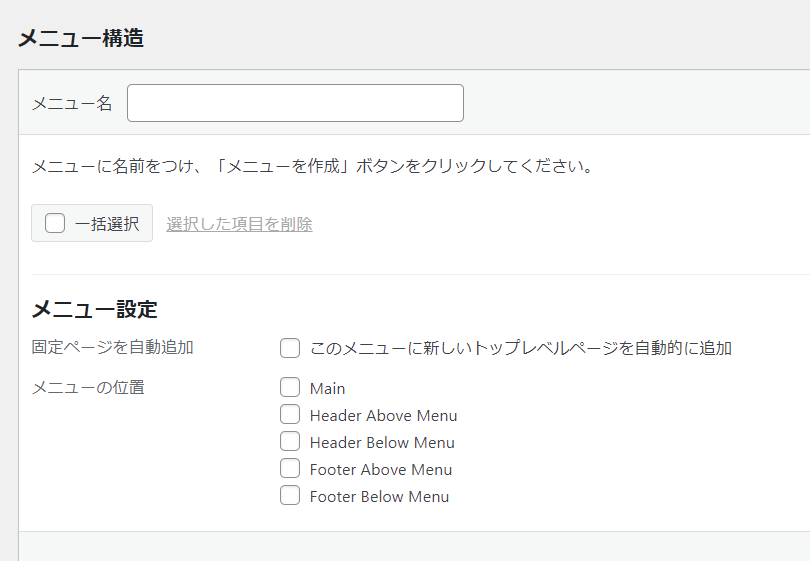
メニュー
メニューの数は4種類

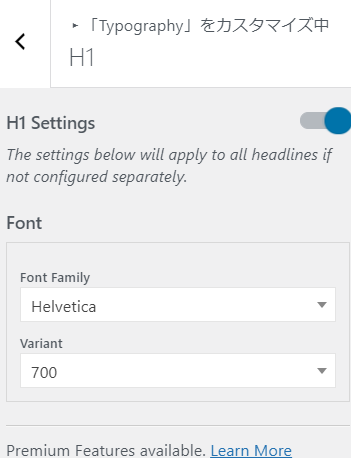
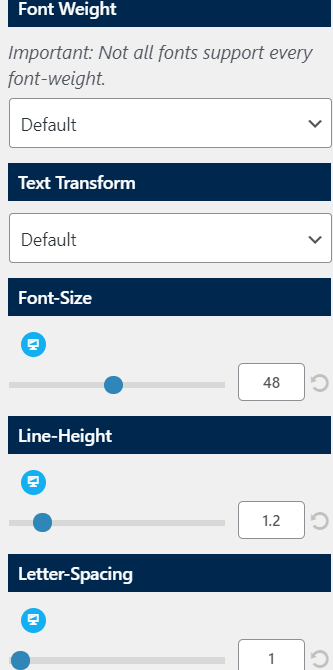
見出しのフォント
一番種類が多いです。フォントサイズ・色全てが揃っています。

実際にOceanWP×Brizyでサイト制作を行ってみて、とっても良かったです!
1点、ヘッダーをスティッキーと呼ばれるスクロールすると上部にヘッダーが固定される機能は有料機能という事で、これを実装したい方は多いと思うので、購入するか要検討です。
Zita
WordPress無料テーマ Zita
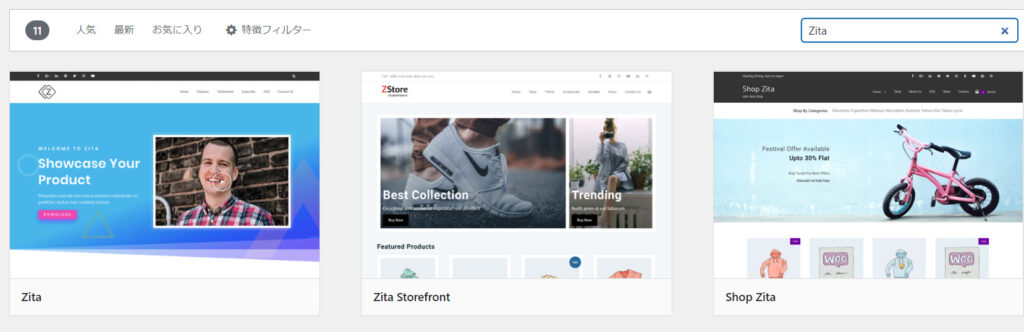
【テーマ】>【新規追加】で【Zita】と検索

スターターサイトがついていました!

ウィジェット
ウィジェットの数一番多かったです。こんなに種類いりませんが。。。

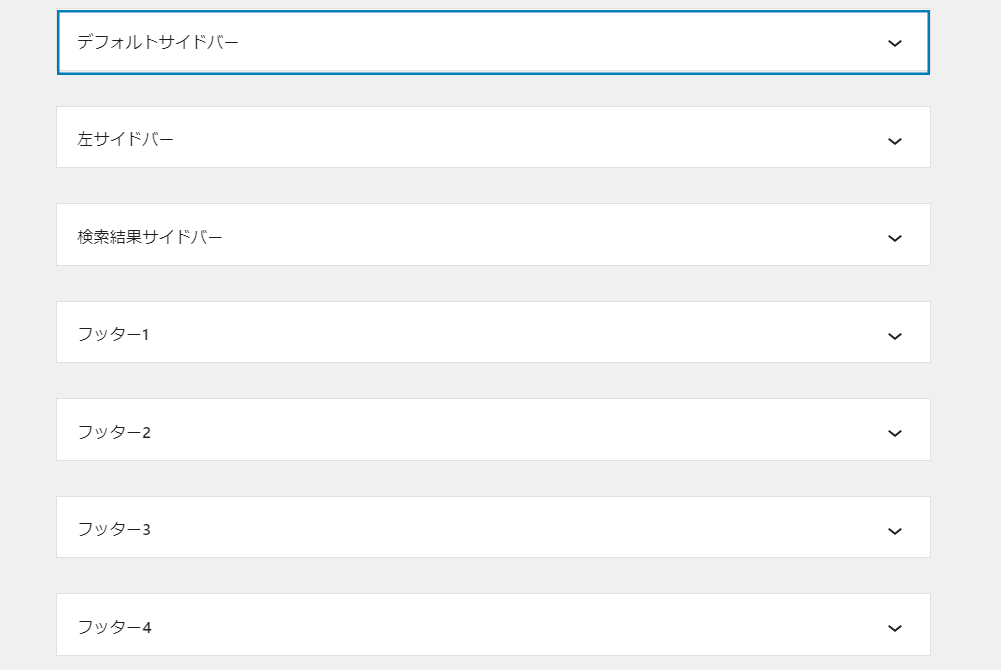
メニュー
メニューの数は5種類

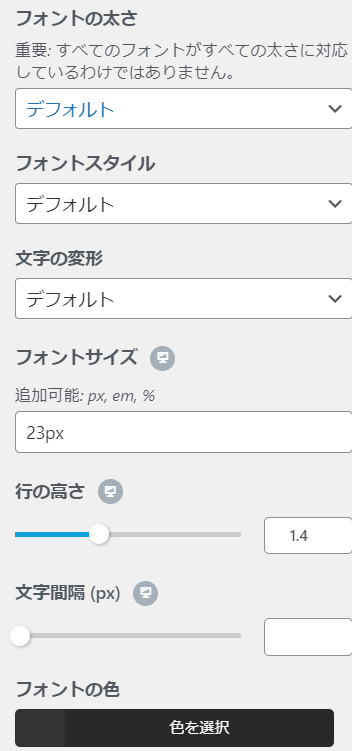
見出しのフォント
フォントサイズなどが調整できます。

SUKI
WordPress無料テーマ SUKI
【テーマ】>【新規追加】で【SUKI】と検索

スターターサイトついています!

Brizy Integrationというパーツがありました。

コンテンツ幅を調整する機能
テーマのCSSを継承する機能
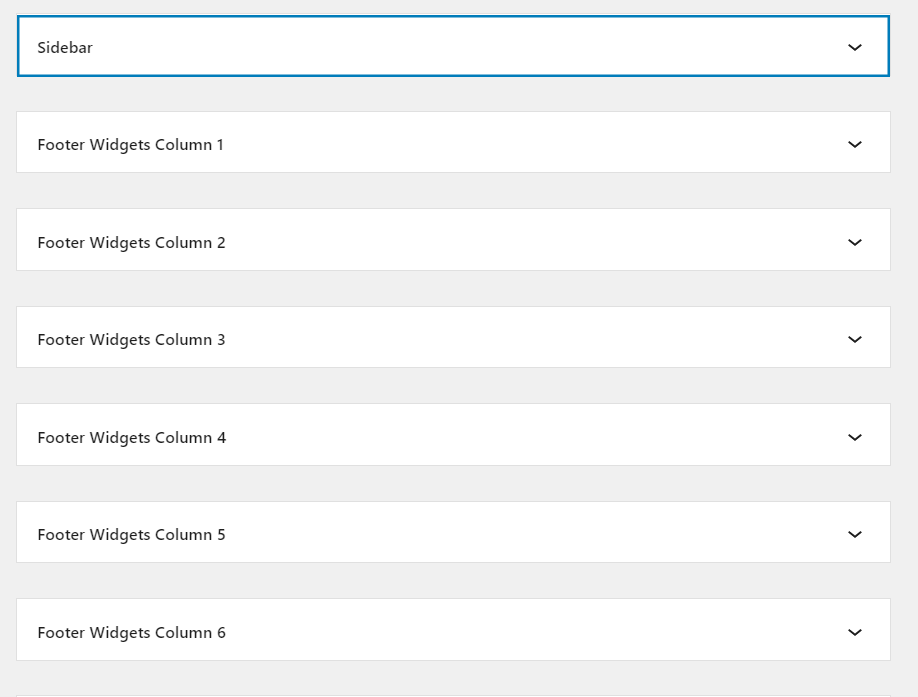
ウィジェット
ウィジェットの数は7種類ととても多いです。

メニュー
メニューは3種類

見出しのフォント
サイズが変更可能です。

まとめ
簡単ですが全てのテーマを有効化にして調査をした結果をまとめます。
管理画面が日本語化されたテーマ
- Neve
- Astra
- Ocean WP
スターターサイトがついていたテーマ
- Blocky
- Astra
- Ocean WP
- Zita
- SUKI
フォントのカスタマイズNO.1
Ocean WPが一番見出しのカスタマイズ設定項目が多かったです。
ウィジェットの数NO.1
Zitaがウィジェット数一番多かったです。
管理画面が日本語化されているテーマが扱いやすいのかな?と思いました。
悩んだのですが、Ocean WPをベースにBrizyを暫く使ってみようと思います!
日本のブログテーマにあるような
- 目次
- 囲み枠
などは今回紹介している海外製のテーマにはありませんでしたので、別途プラグインで設定をする方法になります。
最短翌朝公開!土日祝も対応します!
超お急ぎホームページ制作プラン
超お急ぎでホームページを必要としている方向けの、ホームページ超お急ぎ制作プラン行っております!
最短翌朝公開、土日祝も対応します!お困りの方は是非、以下のバナーより詳細をご確認ください!
新着記事






