WordPressを使ったホームページの作り方/プラグインの使い方/ノーコード構築ブログ

【OceanWP解説】ブログページレイアウト設定
HanamiWEBオンラインスクールでは
●バーチャル自習室でのリアルタイム質問!
●チャットで質問し放題!
●24時間学び放題のEラーニング教材!
全部ついて 2,500円/月!
WordPress無料テーマOceanWPでのブログ一覧ページ、ブログ詳細ページのレイアウト設定を解説します。
ブログ設定
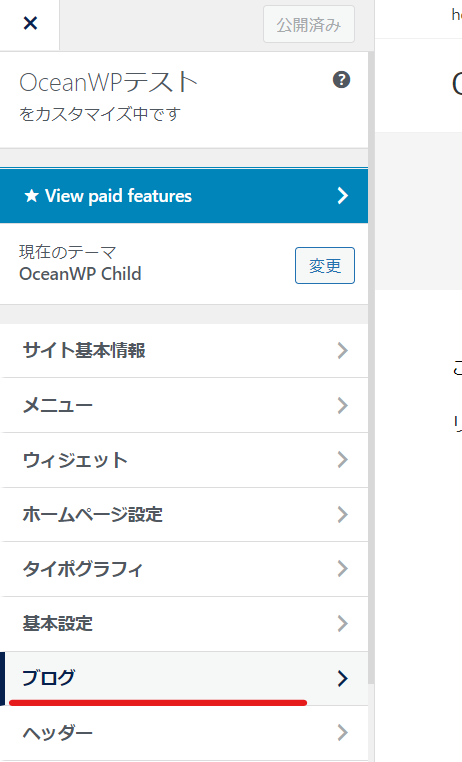
WordPressダッシュボード【外観】>【カスタマイズ】>【ブログ】
で設定をします。

この項目で設定が出来るのは
- ブログ一覧ページのレイアウト
- ブログ記事詳細ページのレイアウト
2種類になります。
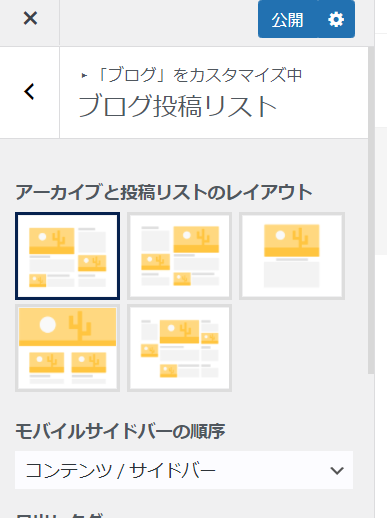
ブログ投稿リスト
まずは、【ブログ投稿リスト】の設定を解説します。
ブログ投稿リストとは、ブログの記事一覧が表示されるページの事です。カテゴリー一覧、タグ一覧などのアーカイブページも含まれます。
レイアウト選択
右サイドバー/左サイドバー/boxレイアウト/フルワイドレイアウト/両サイトバーレイアウトの5パターンから選択できます。

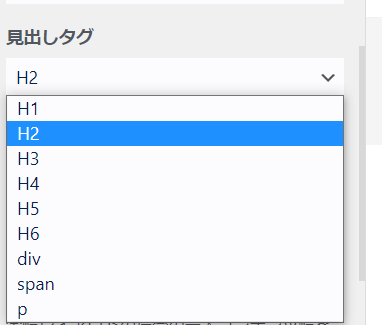
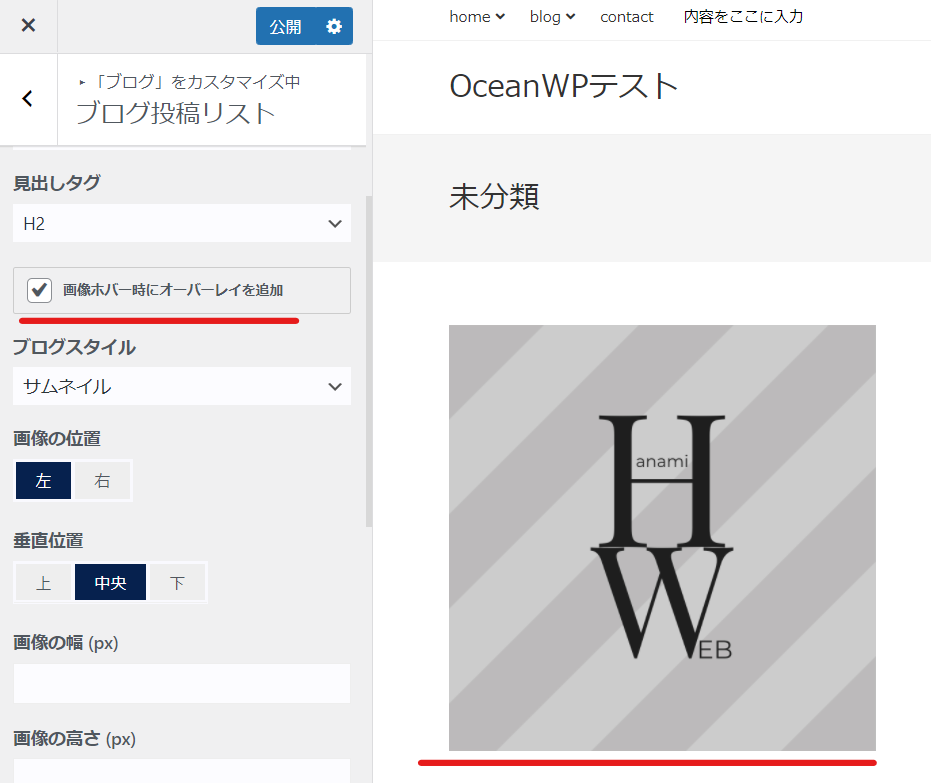
見出しタグ
タイトルのタグを設定できます。

アイキャッチ画像
アイキャッチ画像にマウスがホバーした時にオーバーレイ(色を乗せる)設定が出来ます。
少しわかりにくいのですが、アイキャッチ画像にマウスを乗せるとうっすら黒色が上にかかります。

レイアウト
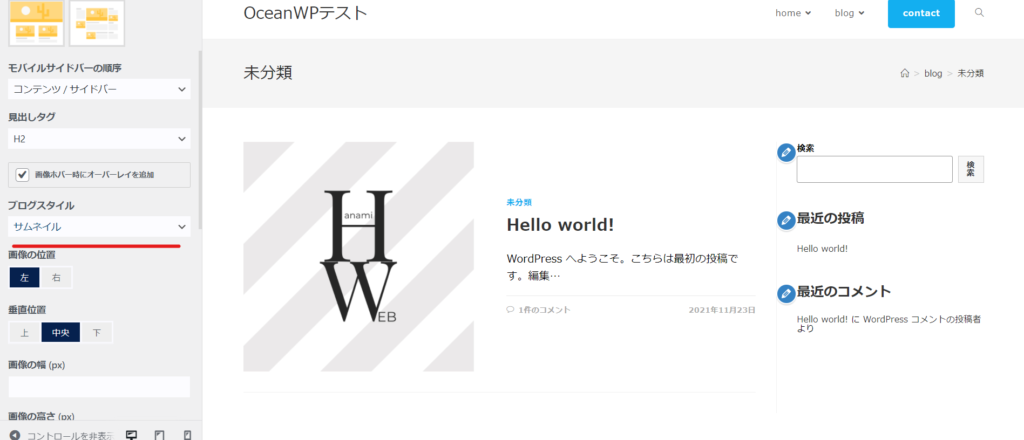
ブログスタイルでレイアウトを選択する事が出来ます。
- 大きい画像 ー 画像サイズ・自動表示要素の表示/非表示また並び順番を変更
- グリッド ー グリッド数・画像サイズ・自動表示要素の表示/非表示また並び順番を変更
- サムネイル ー 画像位置・サイズを変更

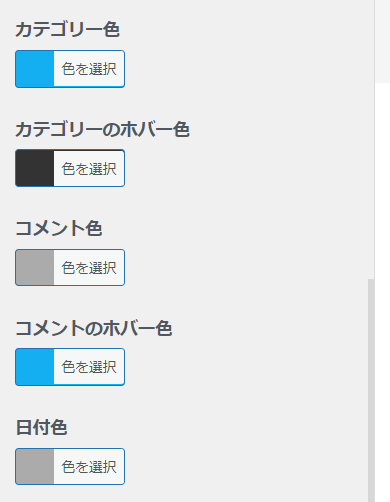
色
カテゴリー色/カテゴリーホバー色/コメント色/コメントホバー色/日付色を設定する事が出来ます。

抜粋の長さ
抜粋の長さを文字数で指定する事が出来ます。

ブログのページ送り
標準/無限スクロール/次・前の3パターンからページ送りのレイアウトを選択できます。

個別投稿
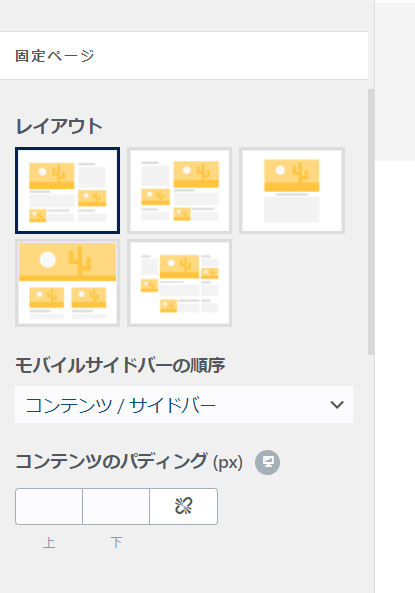
レイアウト選択
個別投稿もブログ投稿リスト同様にレイアウトが選択できます。

見出しタグ
タイトルのタグを設定する事が出来ます

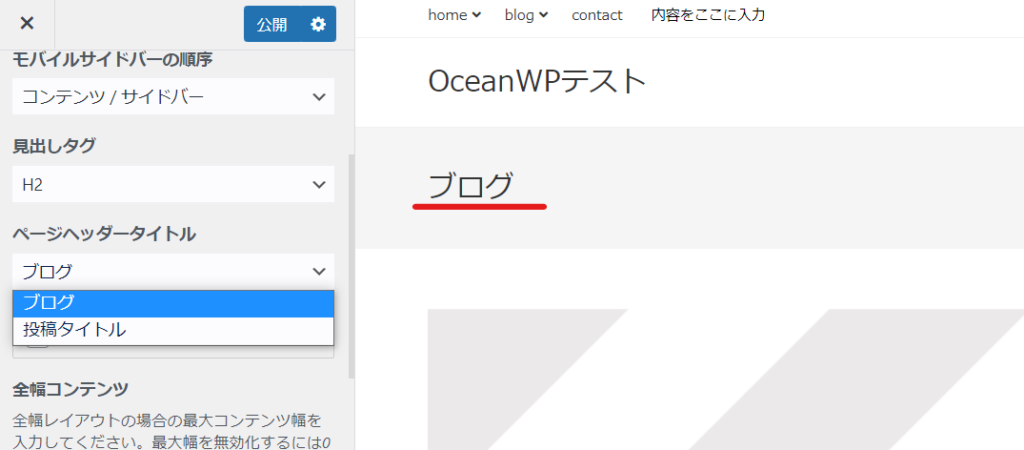
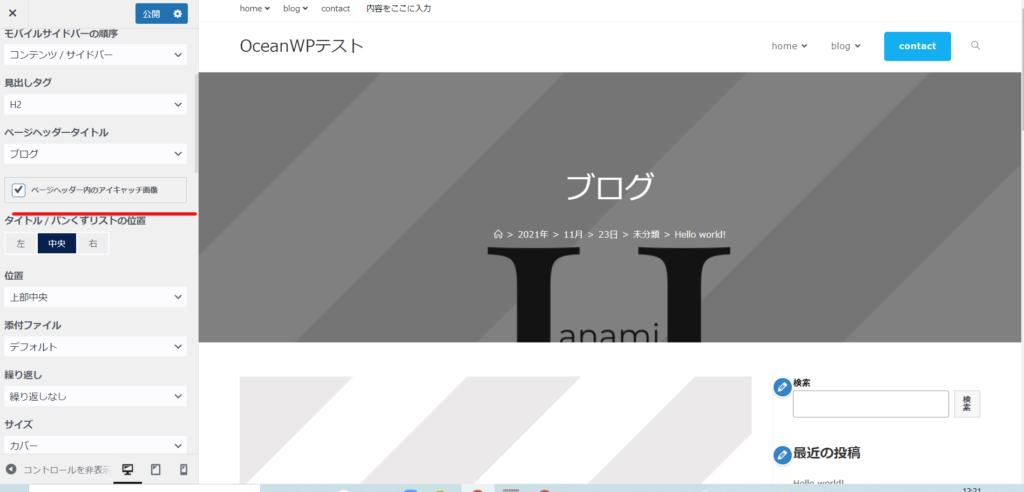
ページタイトル
ページのタイルをブログにするか、ブログのタイトルにするか選択する事が出来ます。
赤線の箇所の部分に何を出力するかの設定です。ブログというテキストは変更不可です。

アイキャッチ画像
ページタイトル背景にアイキャッチ画像を設定する事も出来ます。
この設定をONにすると、タイトルの背景に画像を設定できるようになり、カスタマイズ項目が増えます。

コンテンツ幅
メインコンテンツの幅をpxで設定する事が出来ます。

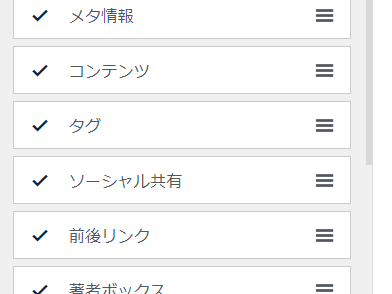
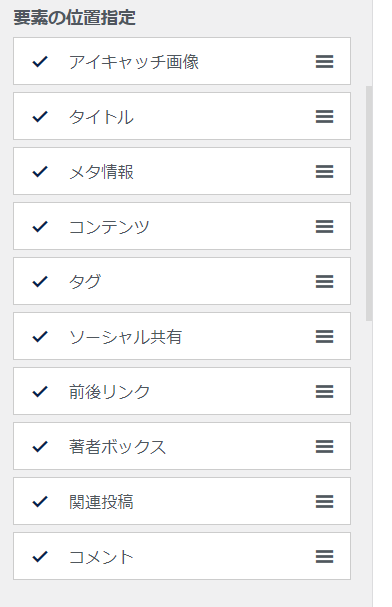
自動表示される要素の位置・表示設定
以下のスクリーンショットの項目が自動出力されるため、表示・非表示設定や並びを変える事が出来ます。

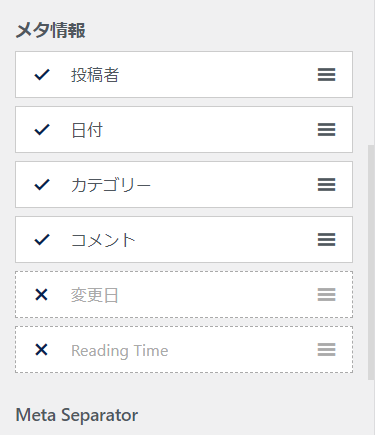
メタ情報
メタ情報も表示・非表示・並び変えする事が出来ます。

前後投稿のタクソノミー
前後記事を表示させる時に、前後記事リンク先となる記事の設定です。
- カテゴリー ー 同じカテゴリーの前後記事
- タグ ー 同じタグの前後記事
- 日付 ー 日付順で前後記事

関連記事投稿数
関連記事の投稿数とカラム数を設定できます。

関連記事タクソノミー
何を基準に関連記事として表示させるかの設定です。カテゴリー/タグ どちらか選択できます。

関連画像のサイズ
関連記事の部分に表示されるアイキャッチ画像のサイズを設定できます。

最短翌朝公開!土日祝も対応します!
超お急ぎホームページ制作プラン
超お急ぎでホームページを必要としている方向けの、ホームページ超お急ぎ制作プラン行っております!
最短翌朝公開、土日祝も対応します!お困りの方は是非、以下のバナーより詳細をご確認ください!
新着記事






