WordPressを使ったホームページの作り方/プラグインの使い方/ノーコード構築ブログ

【OceanWP解説】フォントの設定
HanamiWEBオンラインスクールでは
●バーチャル自習室でのリアルタイム質問!
●チャットで質問し放題!
●24時間学び放題のEラーニング教材!
全部ついて 2,500円/月!
WordPressテーマOceanWPでのフォント設定について解説をしています。
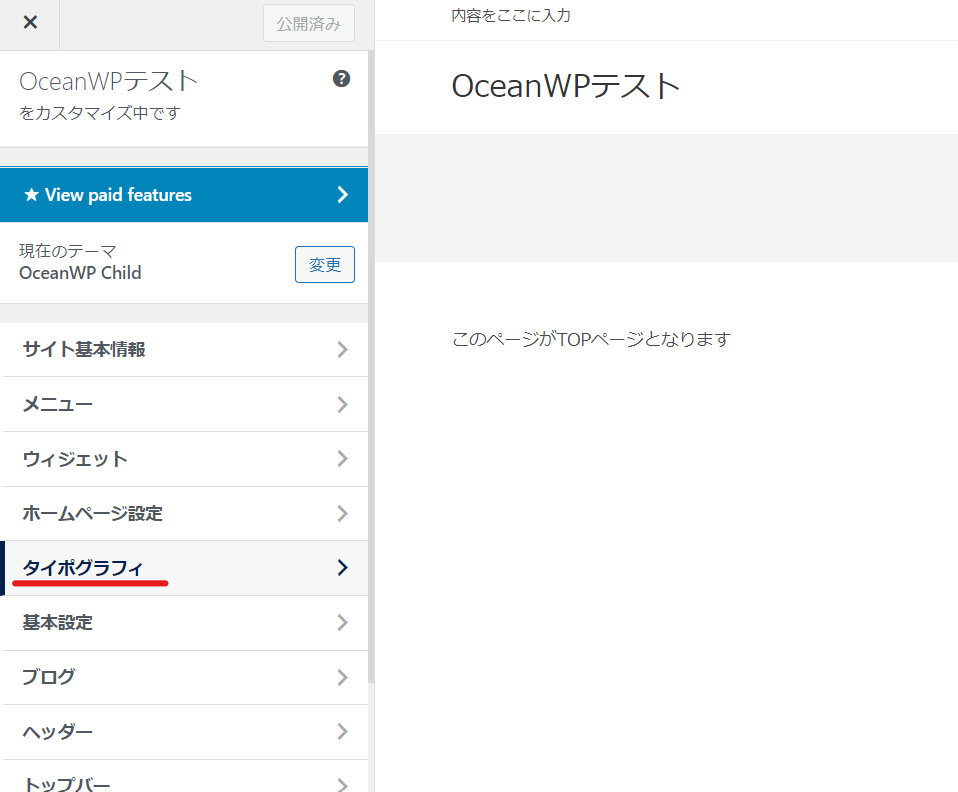
【外観】>【カスタマイズ】>【タイポグラフィ】
WordPressダッシュボードの【外観】>【カスタマイズ】>【タイポグラフィ】をクリックします。

タイポグラフィ設定で出来る事
OceanWPはフォントの設定も細かく分かれています。ここまで細かく設定できるテーマは無料テーマであまり見たことないのでお勧めです!
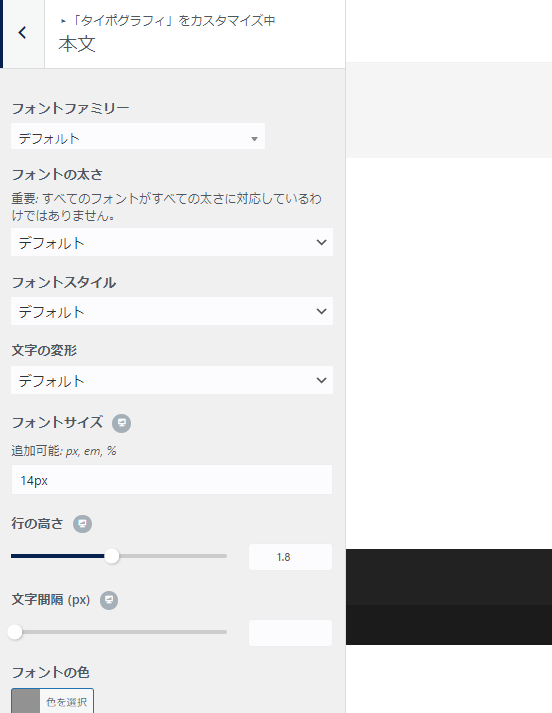
上部のスクリーンショットです。下部にもまだまた設定項目が続いています。

一般
それでは、OceanWPでのタイポグラフィ、フォントの設定を上から順番に解説をしていきます。
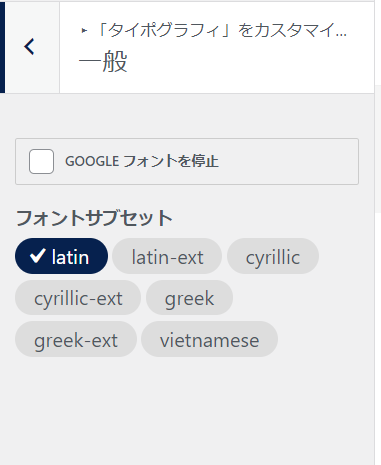
一般では
- GOOGLEフォントを停止にするか ー GOOGLEフォントを利用しない場合はチェックを入れておくことでサイトを軽量化する事が出来ます
- フォントセット選択
2種類の設定が出来ます。

フォントセットについて
- latin ー ラテン文字
- latin-ext ー ラテン文字拡張
- cyrillic ー ロシア語として知られているキリル文字
- cyrillic-ext ー キリル文字拡張
- greek ー ギリシャ文字
- greel-ext ー ギリシャ文字拡張
- vietnamese ー ベトナム語
上記の言語を追加で使用する場合にチェックを入れる項目だと思うので、日本語で管理をする人にとっては不要な項目です。
分からずに全てチェックを入れていると、使わない機能を読み込むことになりサイトが重くなるのかなと思いました。
本文
ここで設定したフォント設定は、他の箇所で文字の設定をしない場合に引き継がれる基本となるフォントの設定となります。
- フォントファミリー ー フォントスタイルを設定します
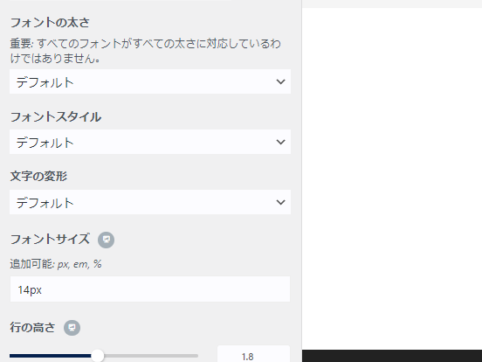
- フォントの太さ ー フォントの太さを指定します。
- フォントスタイル ー デフォルト/通常/イタリック から選択します。
- 文字の変形 ー 先頭大文字/小文字/大文字/なし 英語の場合に有効な機能です。
- フォントサイズ ー フォントサイズを設定します
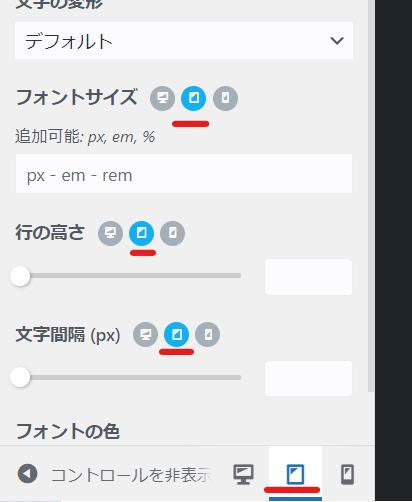
- 行の高さ ー 行間の設定
- 文字間隔 ー 文字の間隔。特に指定しない場合は設定不要です。
- 色 ー 文字の色

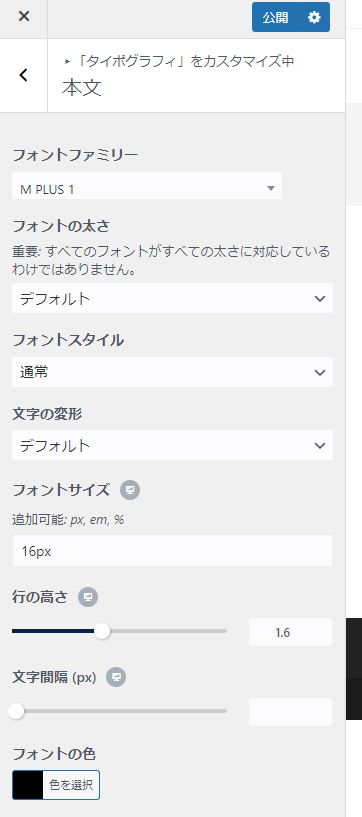
私は以下のように設定をしました。google日本語フォントをカスタムフォント設定で追加したフォントファミリーを設定しています。

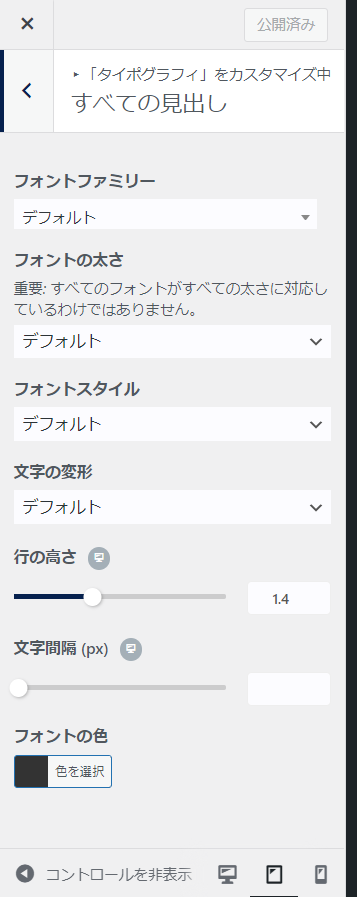
すべての見出し
見出しというのはh1/h2/h3/h4/h5/h6を使ってテキストを入力をしたものを指します。
見出しの設定も本文同様の設定項目がついています。

この見出し設定とは別に、h1/h2/h3/h4に関しては個別に設定をする事が可能となっています。

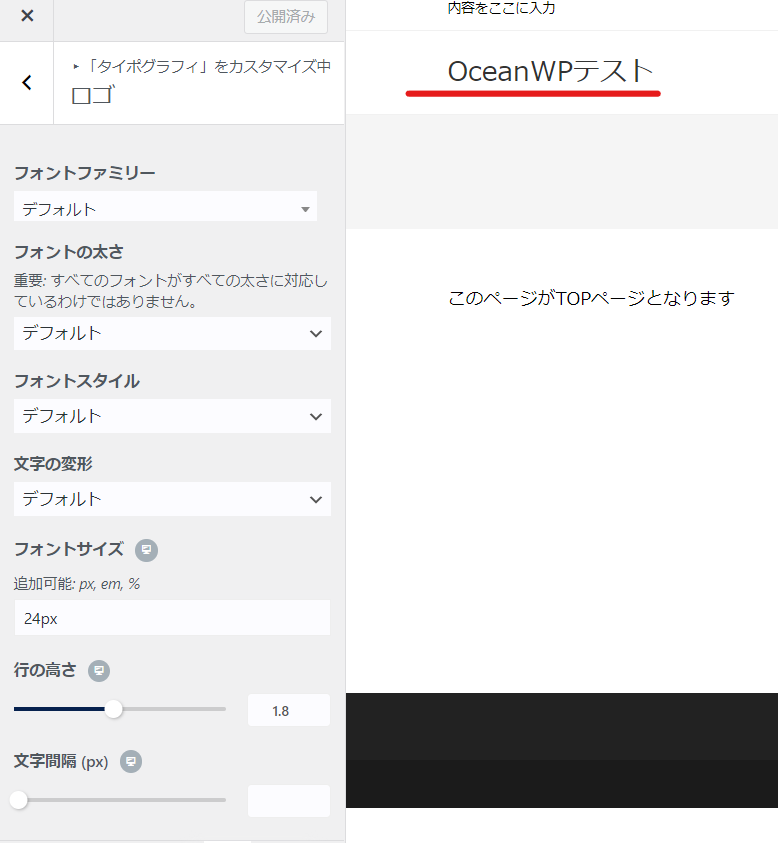
ロゴ
ロゴのフォント設定は、ロゴ画像を入れる方は設定不要です。
ロゴ画像が無く、サイトのタイトル(【設定】>【一般設定】の中のサイトのタイトルで入力した内容)をそのまま表示させる場合に設定をします。
赤線で示した箇所の設定です。

トップバー
トップバーとは、ロゴの上に位置する1行程度の箇所です。
この部分は非表示として使わない事も可のですが、表示させて利用する場合に設定をします。
メニューバーを表示させる事も出来る箇所です。

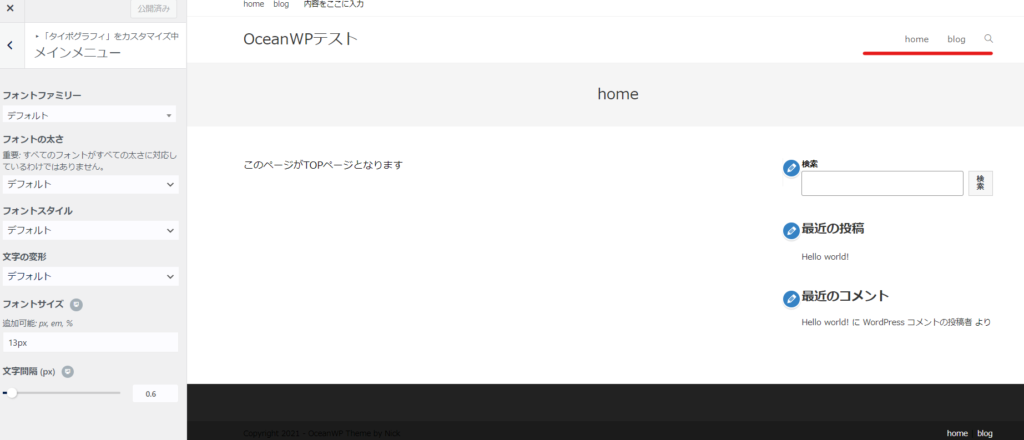
メインメニュー
サイト上部につく、ヘッダーに表示されるメインメニューの設定です。

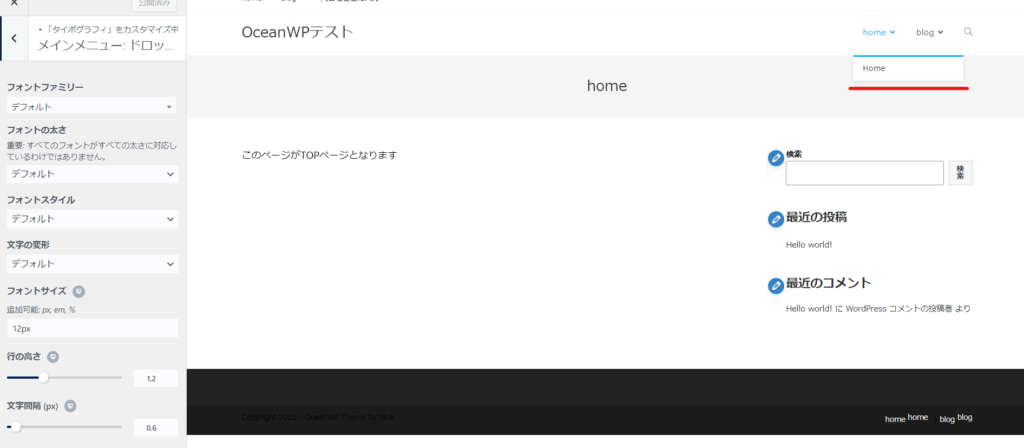
メインメニュードロップダウイン
メインメニューの子階層に入っている子メニューの事です。
【外観】>【メニュー】の設定で少し右にずらして「副項目」となっているものがドロップダウンで表示されます。


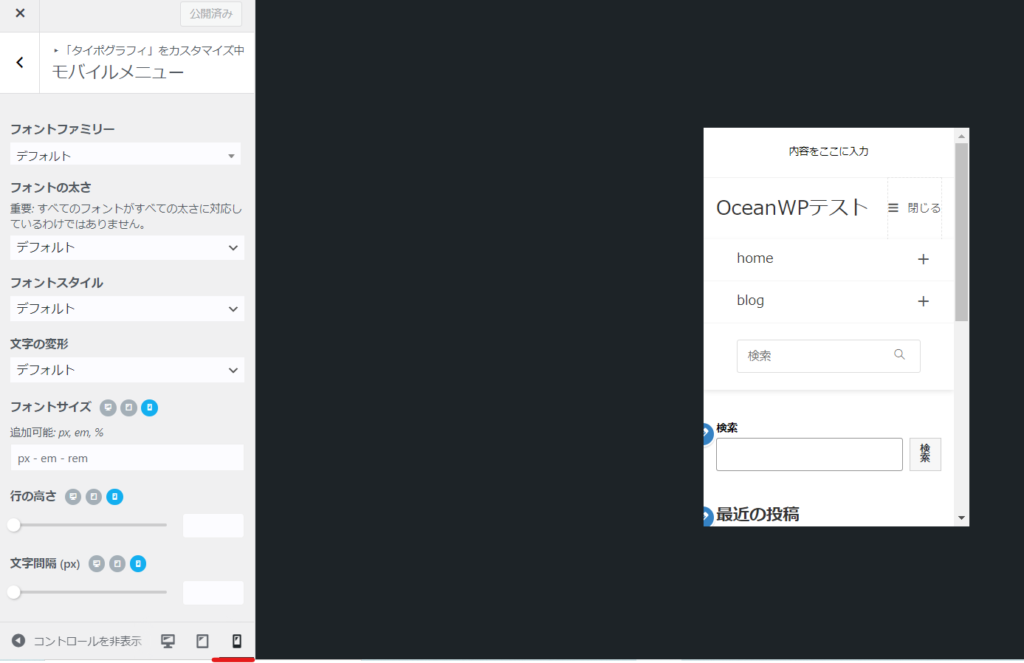
モバイルメニュー
モバイルモードに切り替えると分かりやすいです。

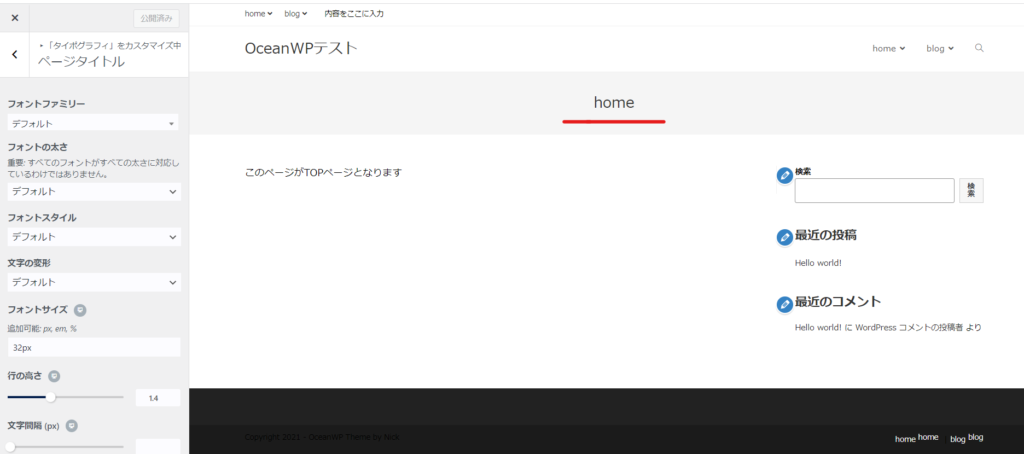
ページタイトル

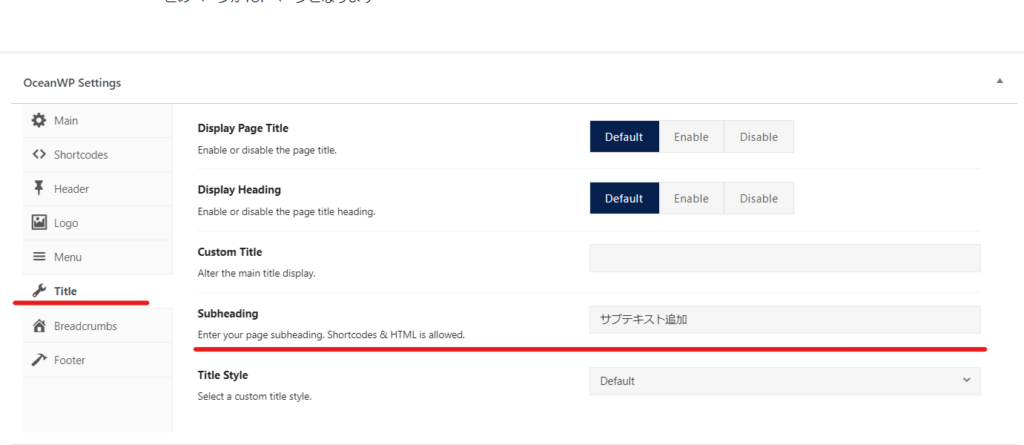
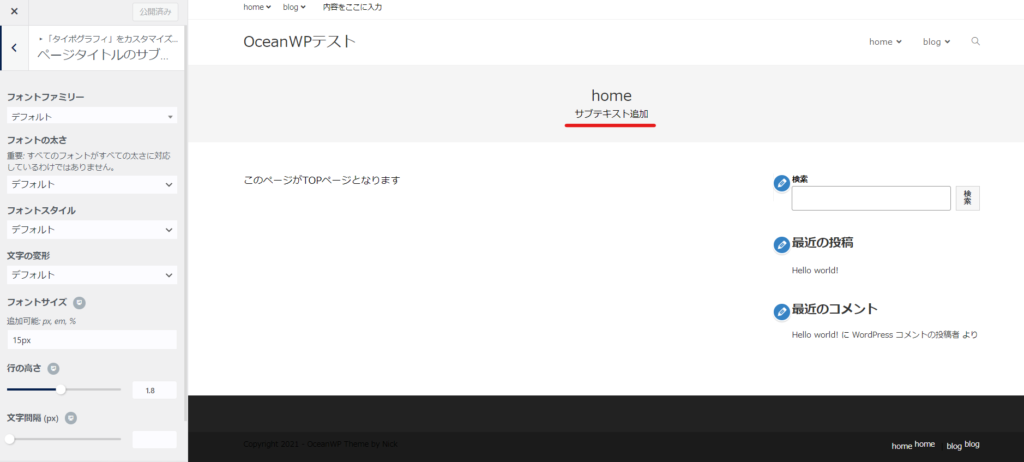
ページタイトルサブ見出し
ページタイトルサブ見出しは、各ページの編集画面につている【Title】の中の【Subheading】に入力した値の事です。

こちらに入力をした値がタイトルの下に出力されます。

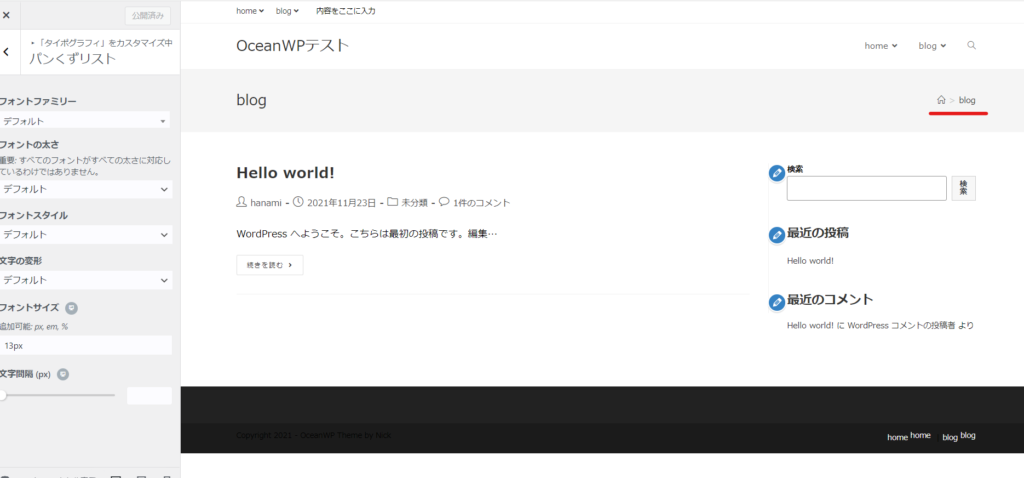
パンくずリスト
パンくずリストとはそのページの階層を表示するもので、SEO対策としてもとても重要な箇所となっています。

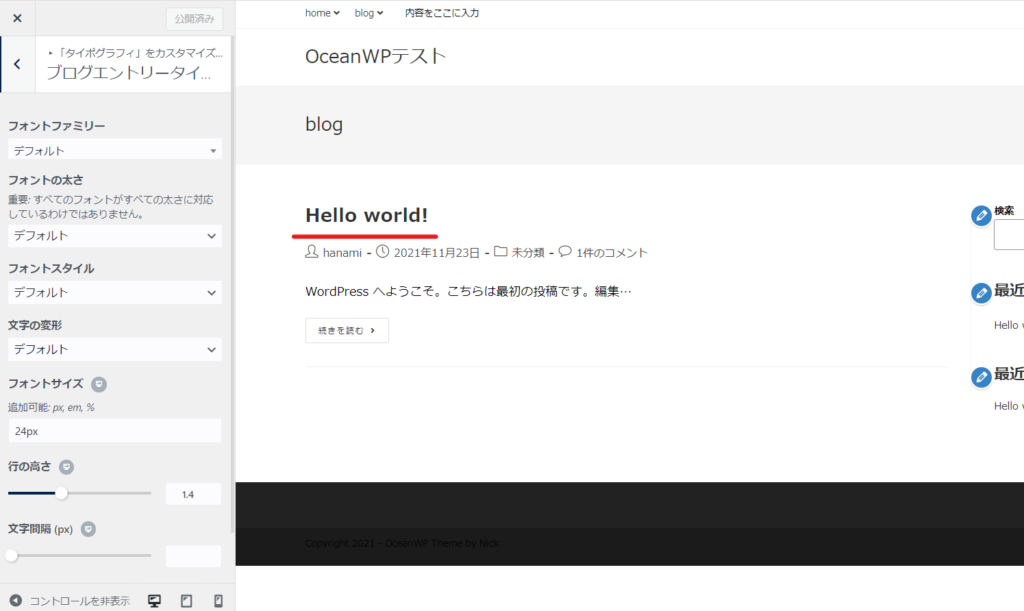
ブログエントリータイトル
ブログ記事一覧で表示されるブログのタイトルです

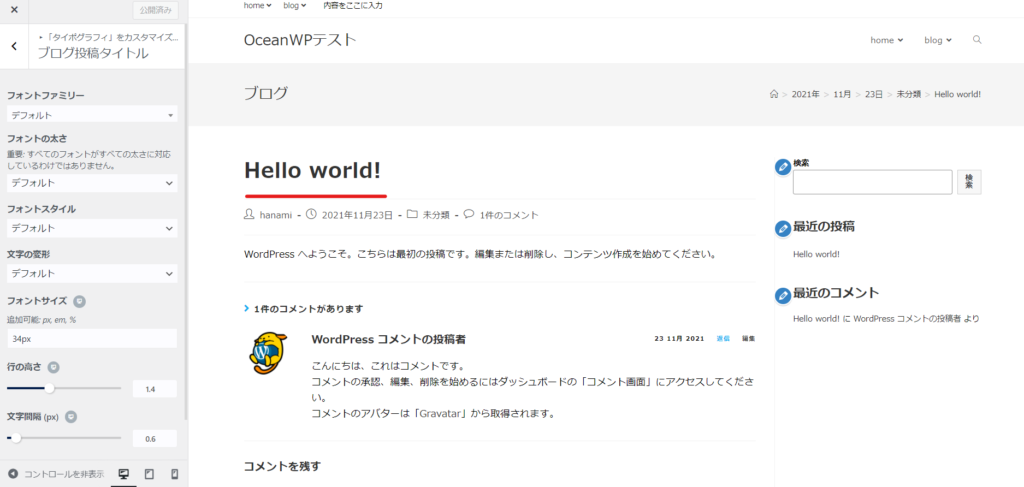
ブログ投稿タイトル
ブログ記事詳細ページに表示されるタイトルです。

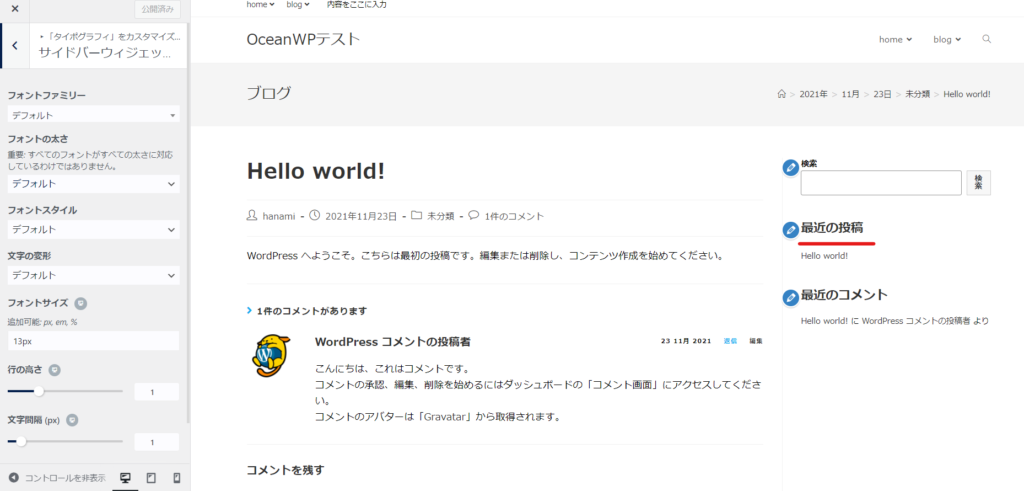
サイドバーウィジェットの見出し
サイドバーはウィジェットというパーツが入ります。その見出しの設定です。

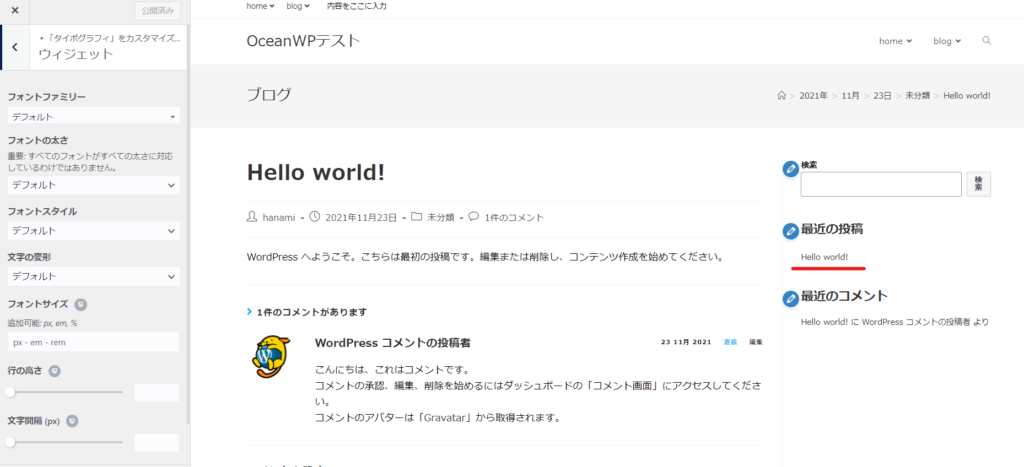
ウィジェット
ウィジェット本文の設定です。

フッターウィジェット
コピーライトが表示される1つ上のブロックの箇所です。
この部分は非表示で表示しない事も可能です。

フッターウィジェットの見出し
フッターウィジェットで見出しを使った場合のフォント設定です。

フッター著作権表示
少し見えにくいですが、フッター下部に著作権表示箇所があります。この文面はフルカスタマイズ可能です。

フッターメニュー
フッターのメニューバーの設定です。
メインメニューと同じものを設定してしまっているので、階層化されたメニューがガタついています。

OceanWPはフォントのカスタマイズ項目がとても多い!
無料版でここまでフォントの設定が出来るテーマはなかなかないのではないでしょうか?
設定項目がとても多いので、必要な箇所のみ設定をして後はデフォルト設定のまま利用しています。
最短翌朝公開!土日祝も対応します!
超お急ぎホームページ制作プラン
超お急ぎでホームページを必要としている方向けの、ホームページ超お急ぎ制作プラン行っております!
最短翌朝公開、土日祝も対応します!お困りの方は是非、以下のバナーより詳細をご確認ください!
新着記事