WordPressを使ったホームページの作り方/プラグインの使い方/ノーコード構築ブログ

WordPressサイトをホームページ形式で運用する設定
HanamiWEBオンラインスクールでは
●バーチャル自習室でのリアルタイム質問!
●チャットで質問し放題!
●24時間学び放題のEラーニング教材!
全部ついて 2,500円/月!
今回は、デフォルトでブログ運用の形になっているWordPressサイトをホームページに変える設定を解説します。
ブログ形式のWordPressサイトとは?
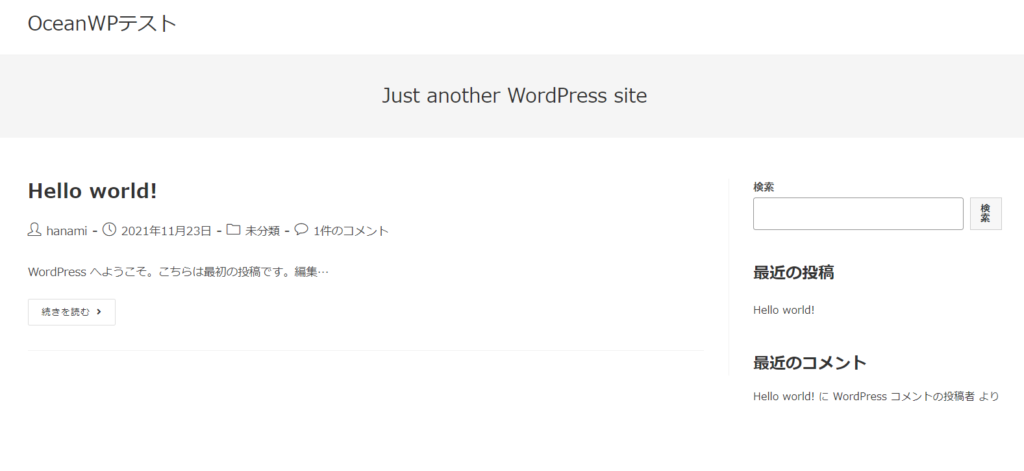
WordPressをインストールした直後、TOPページを見てみるとブログの新着記事一覧が表示されていると思います。

このように、Hello world!という記事がTOPに出てきます。
ブログを書くと、TOPページに追加される仕組みです。
ホームページを運用したい方にとっては、TOPページはオリジナルデザインで運用したいですよね?
その設定を解説していきます。
WordPressの表示設定を確認
WordPressダッシュボードへ行きます。
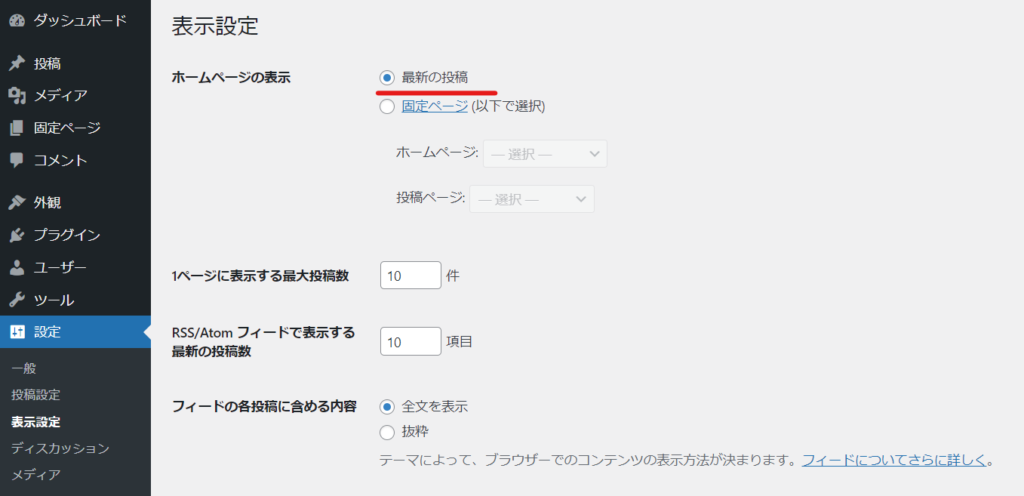
【設定】>【表示設定】
を開きます。
最新の投稿にチェックが入っていると思います。
この設定を【固定ページ】へ変更する必要があるのですが、WordPressインストールしたばかりだと設定する固定ページがない為、先に固定ページを作ります。

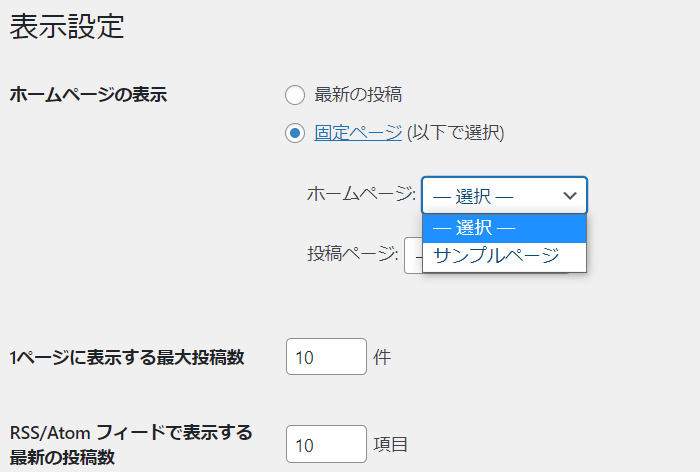
固定ページで選べる項目がサンプルページしかありません。

TOPページ用の固定ページ新規追加
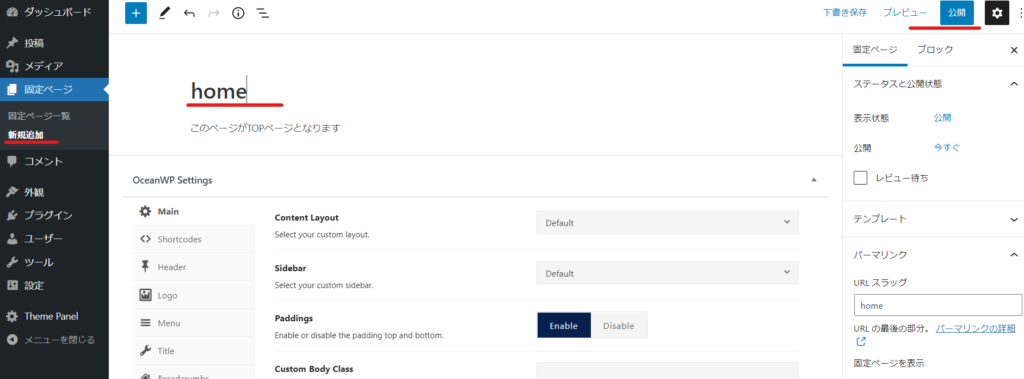
【固定ページ】>【新規追加】
をクリックして、まずはTOPページとなるページを作成します。
- タイトルを入力 ー homeと入力しました
- 本文を入力 ー 今回は仮に「このページがTOPページとなります」と入力しました
- 更新 ー 右上の青い更新ボタンをクリックしてページを生成します

Blog用の固定ページ新規作成
次に、同じ流れでブログの新着記事を自動出力させる為のブログページを作成します。
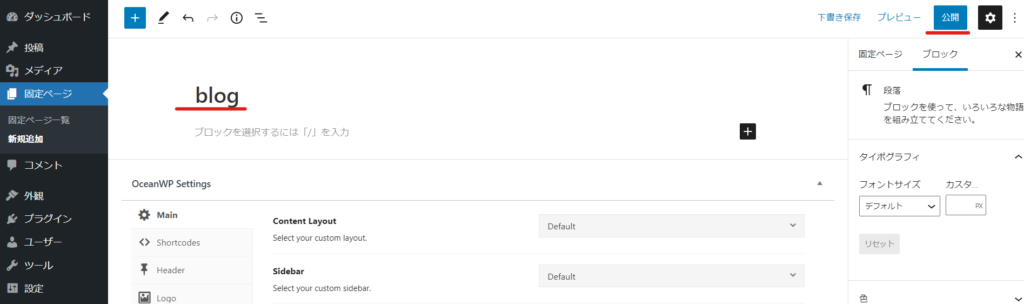
【固定ページ】>【新規作成】
- タイトル入力 ー blogと入力しました
- 公開 ー 右上の公開ボタンをクリックします

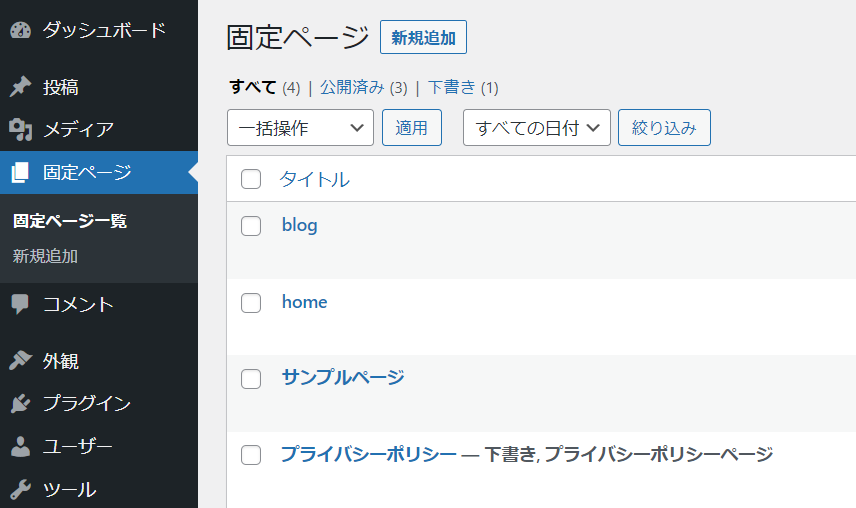
固定ページ一覧を確認
固定ページ一覧を確認すると、固定ページに【blog】と【home】が追加されているのが分かると思います。

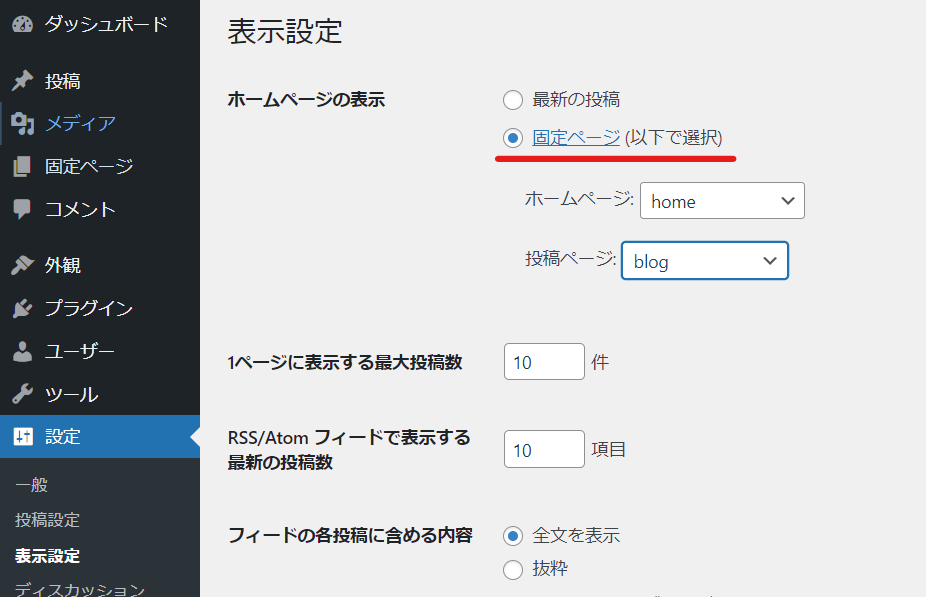
表示設定
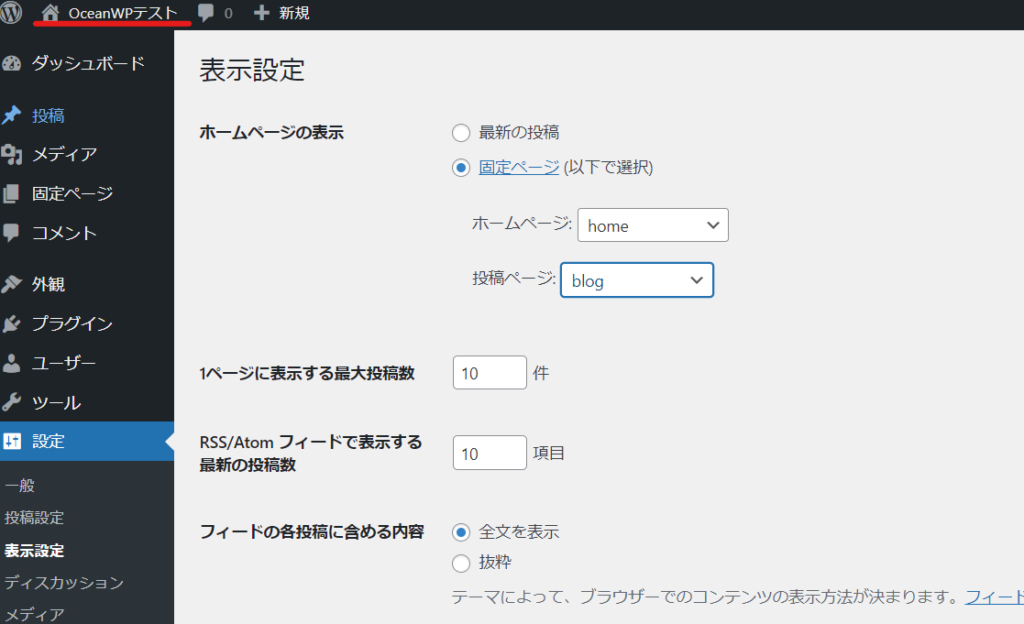
固定ページの準備が出来たので、【設定】>【表示設定】へいきます。
- 固定ページへ切り替える
- ホームページ項目はhomeを選択
- 投稿ページ項目はblogを選択
設定を変えたら【変更を更新】ボタンをクリックしてください。

TOPページの表示を確認
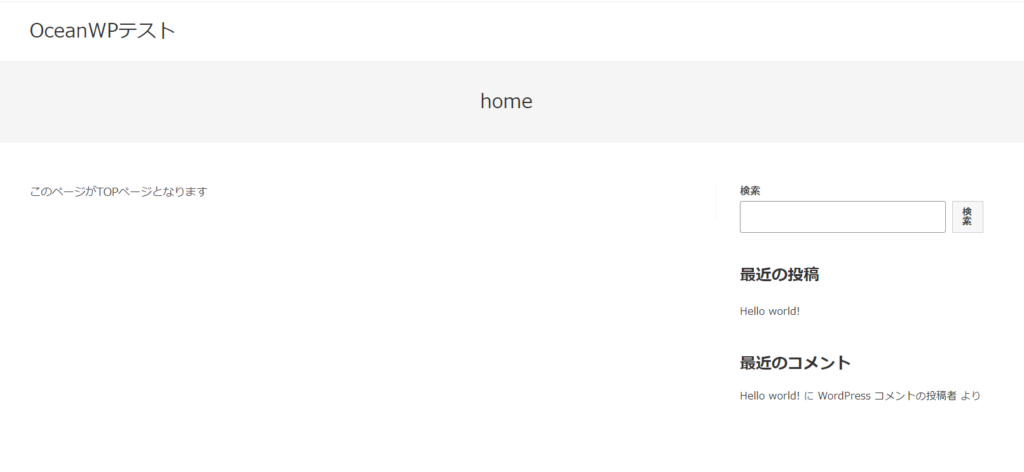
設定が完了したので、TOPページを表示させてください。
左上のサイトのタイトルをクリックするとTOPページが表示されます。

表示が変わっています。
固定ページの【home】で書いた内容がTOPページに表示されているのが分かると思います。

ブログページの確認
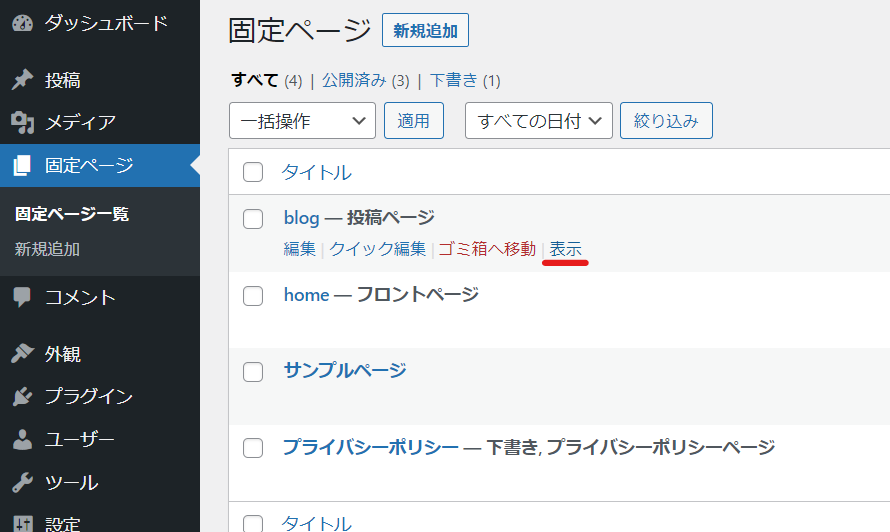
ブログページはダッシュボードに戻り、【固定ページ】>【固定ページ一覧】から確認しましょう。
blogにマウスを乗せると【表示】という項目が出てくるので、クリックします。

blogという固定ページに新着記事一覧が表示されているのが分かると思います。

設定完了
上記の設定で、TOPページは固定ページのhomeで書いた内容が反映され、ブログの新着記事一覧は固定ページのblogページに自動出力されるという設定が完了しました。
固定ページのタイトルは今回、homeやblogとしたのですが、自由に決めていただいて構いません。
最短翌朝公開!土日祝も対応します!
超お急ぎホームページ制作プラン
超お急ぎでホームページを必要としている方向けの、ホームページ超お急ぎ制作プラン行っております!
最短翌朝公開、土日祝も対応します!お困りの方は是非、以下のバナーより詳細をご確認ください!
新着記事






