WordPressを使ったホームページの作り方/プラグインの使い方/ノーコード構築ブログ

WordPress無料テーマOcean WPでメニューの上にアイコン追加
HanamiWEBオンラインスクールでは
●バーチャル自習室でのリアルタイム質問!
●チャットで質問し放題!
●24時間学び放題のEラーニング教材!
全部ついて 2,500円/月!
海外製のOceanWPというテーマなのですが、設定画面が日本語化されていて、出来る事が多くとても使いやすいと思っています。
今回は、OceanWPテーマを使って、メニュー上にアイコンを表示させる方法を解説していきます。
メニュー設定
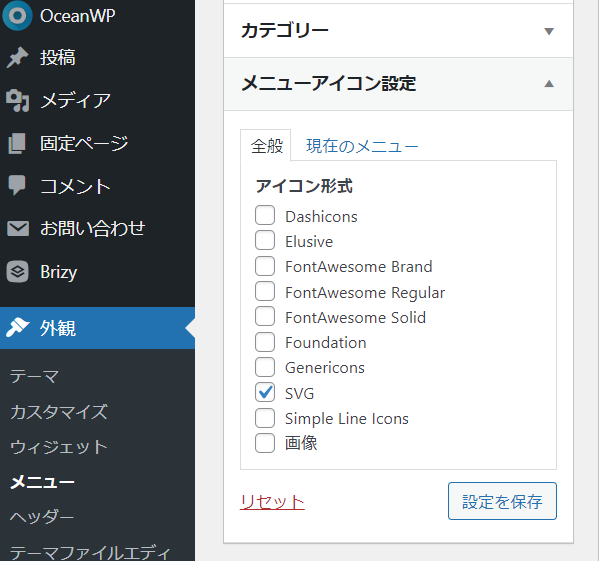
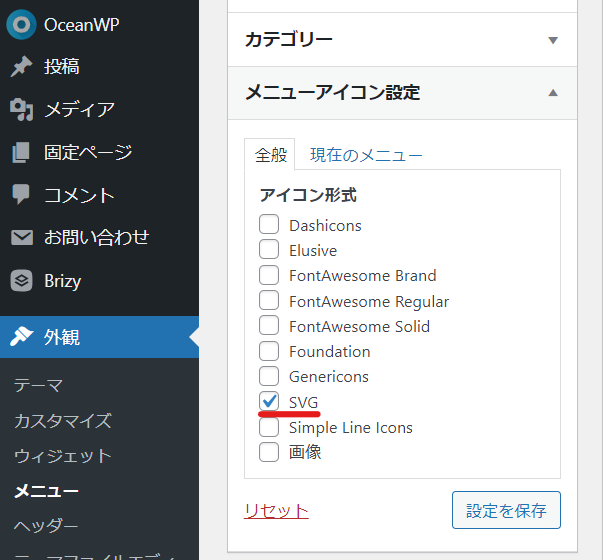
【外観】>【メニュー】>【メニューアイコン設定】
こちらにデフォルトで使えるアイコンの種類と、オリジナルファイルを追加できるsvg / 画像という項目があります。使いたいものにチェックを入れます。

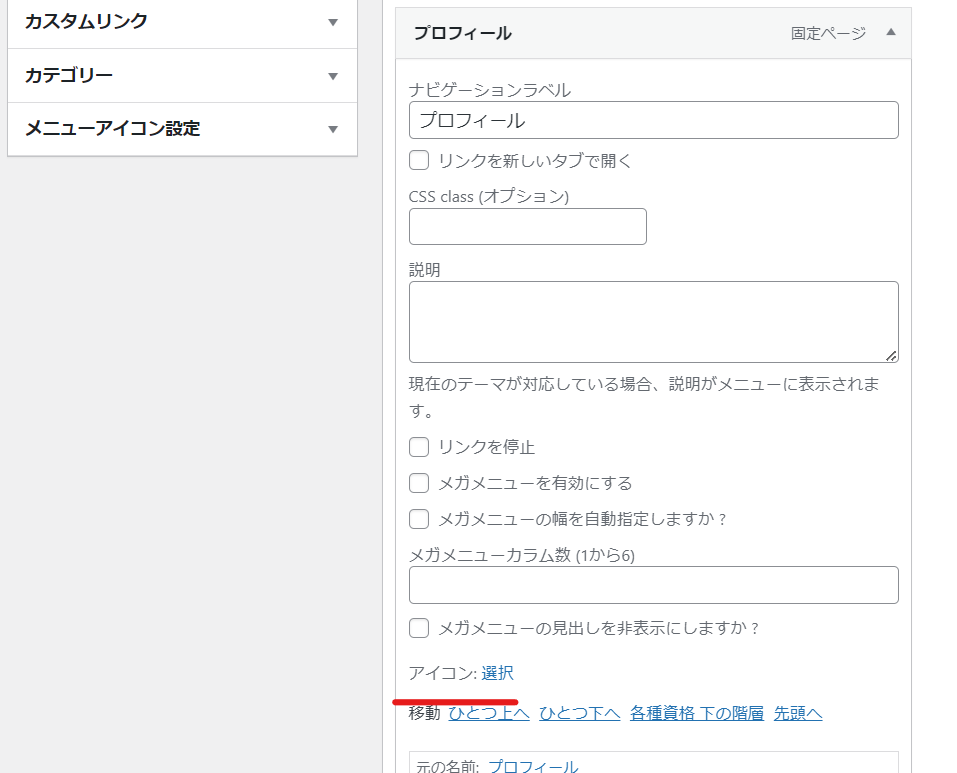
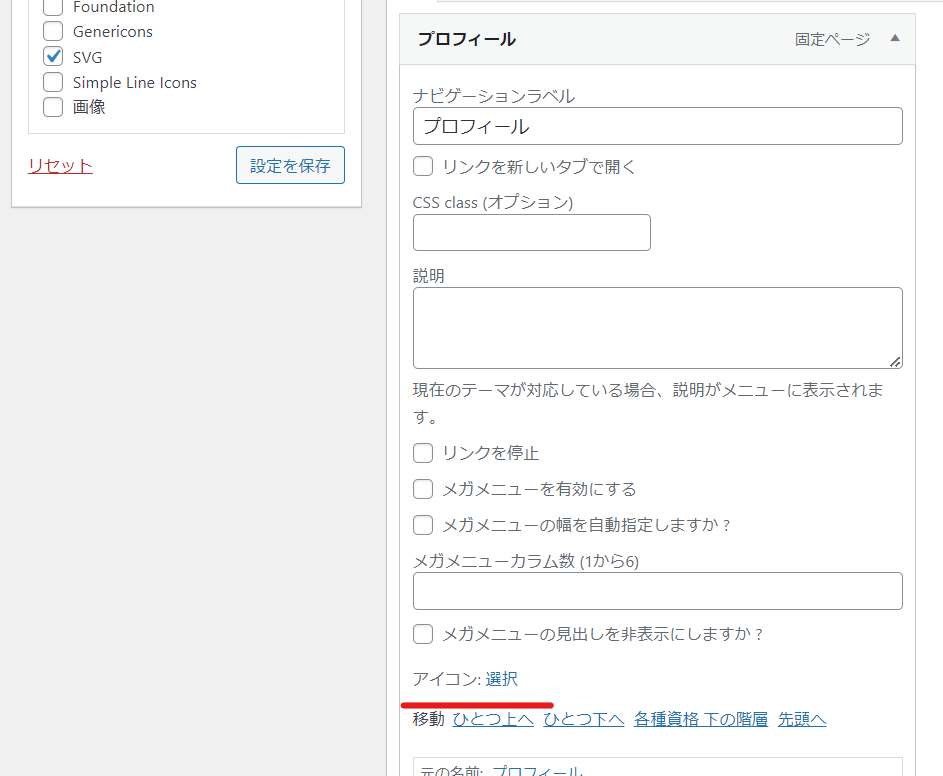
アイコンを設定したいメニュー項目の詳細を開き、アイコン右隣の選択テキストリンクをクリックします。

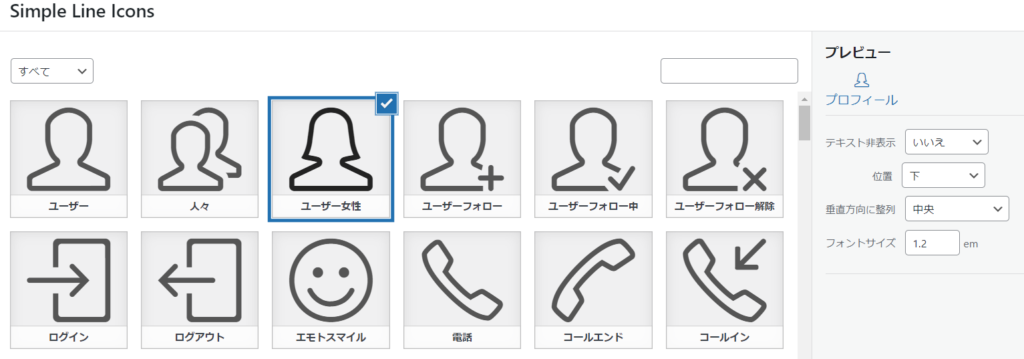
アイコンを選択し、右の設定項目でどのようにアイコンを表示させたいか選択していきます。最後に選択ボタンをクリックして完了です。

オリジナル画像を使いたい場合
私の環境下では画像は動かなかったので、svgファイル方法を解説します。まずはsvgを使えるように設定をしていきます。
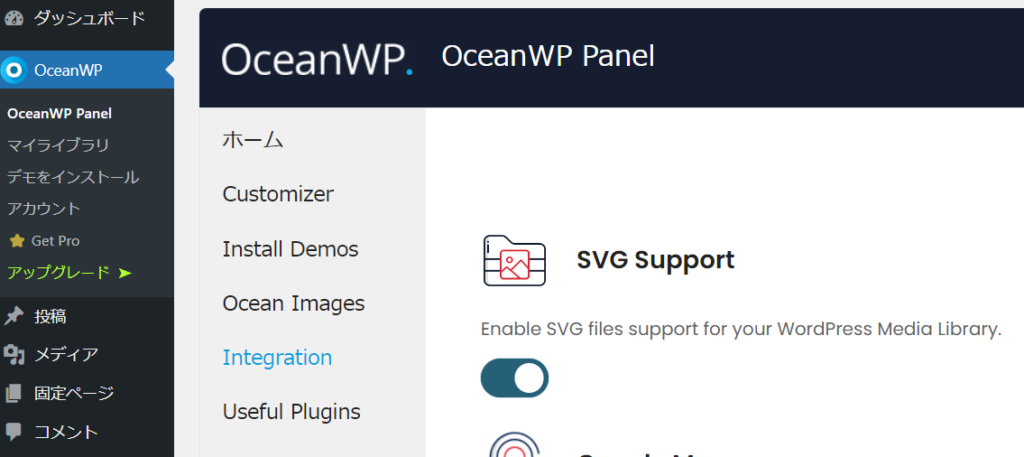
【Oceanwp】>【Integration】でsvgの使用をONにします。

svgアイコン設定
【外観】>【メニュー】>【メニューアイコン設定】で【svgにチェックを入れます。】

メニューにオリジナルアイコン画像を設定
おい理事なる画像を設定したいメニュー項目を開き、アイコン右隣の【選択】テキストリンクをクリックします。

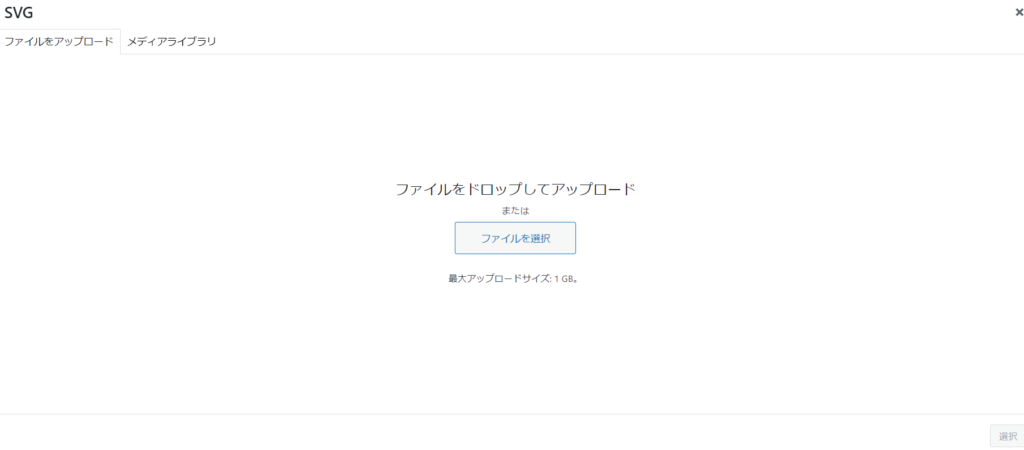
メディアを追加して設定します。

最短翌朝公開!土日祝も対応します!
超お急ぎホームページ制作プラン
超お急ぎでホームページを必要としている方向けの、ホームページ超お急ぎ制作プラン行っております!
最短翌朝公開、土日祝も対応します!お困りの方は是非、以下のバナーより詳細をご確認ください!
新着記事






