WordPressを使ったホームページの作り方/プラグインの使い方/ノーコード構築ブログ

【OceanWP解説】固定ページのレイアウト設定
HanamiWEBオンラインスクールでは
●バーチャル自習室でのリアルタイム質問!
●チャットで質問し放題!
●24時間学び放題のEラーニング教材!
全部ついて 2,500円/月!
WordPress無料テーマOceanWPの固定ページのレイアウト設定を解説します。
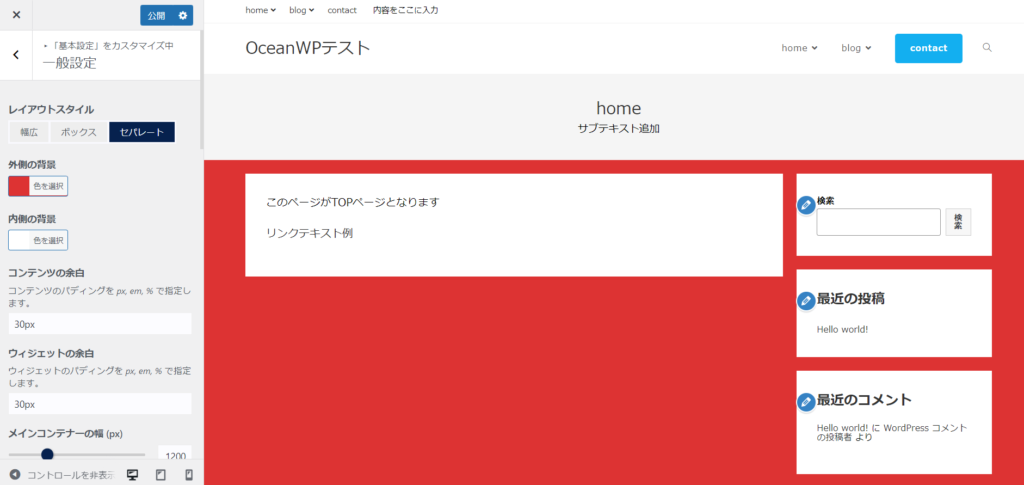
一般設定
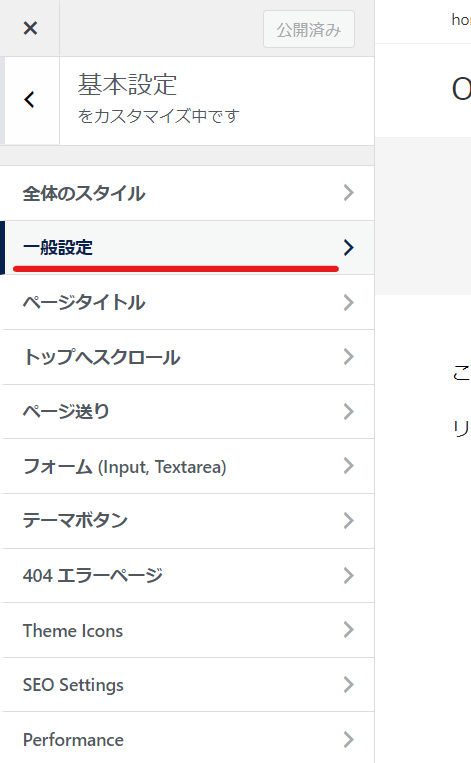
WordPressダッシュボード【外観】>【カスタマイズ】>【基本設定】の中の一般設定で行います。

一般設定で出来る事
固定ページのレイアウト設定、検索ページのレイアウト設定、OGPの設定が出来ます。
コンテンツ幅のデフォルト設定
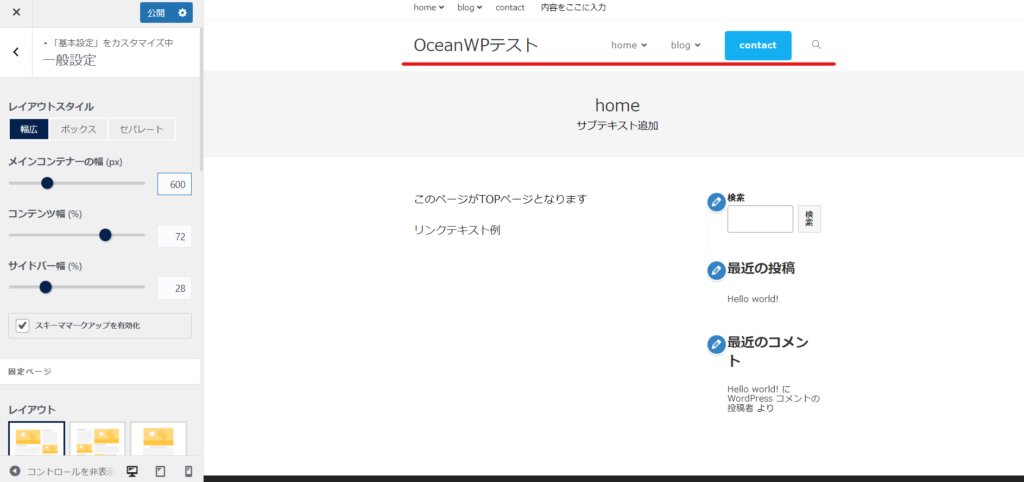
デフォルトのコンテナ幅1200px設定の状態です。2カラムの場合は左側のメインコンテンツが72%、右側のサイドバーが28%になるように設定されています。

メインコンテナー幅とは
メインコンテナー幅を変えてみます。わかりやすく600pxにしてみます。
テキストが表示される幅が狭くなったのが分かると思います。この部分がメインコンテナー幅という部分になります。

コンテンツ幅とサイドバー幅
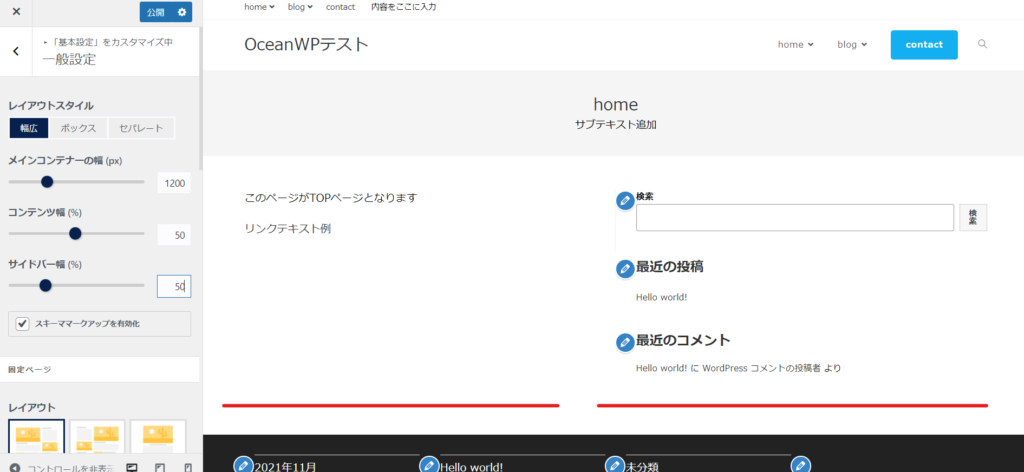
次に、コンテンツ幅とサイドバー幅を50%に変えます。合計で100%になるように設定をしてください。
左右が50%ずつに分かれたのが分かると思います。

ボックスレイアウト
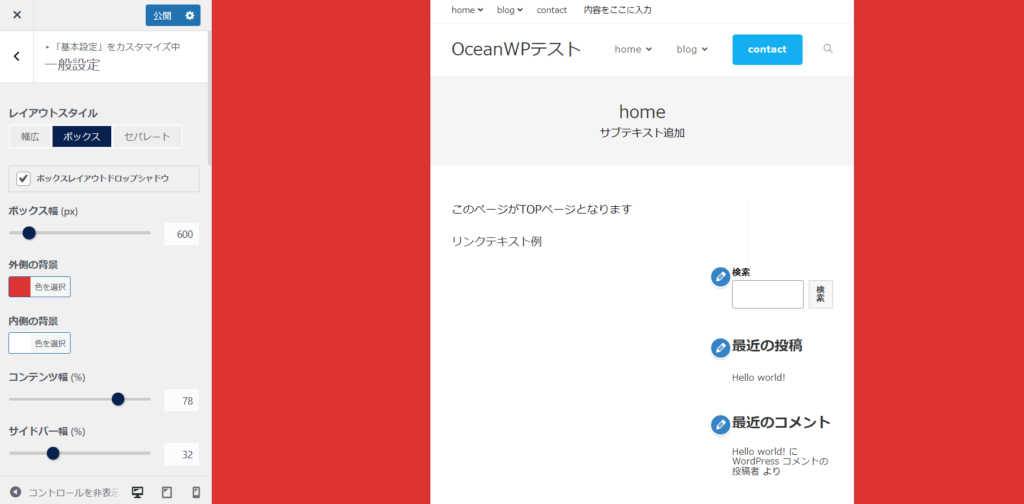
次はボックスレイアウトを試してみます。幅を600px、背景を赤色にしてわかりやすくしました。
ボックスレイアウトにすると、箱で囲まれたスタイルになり背景色を別に設定できるようになります。

セパレート設定
最後にセパレート設定です。
メインコンテンツ、サイドバーとそれぞれのパーツが分かれるレイアウトになります。

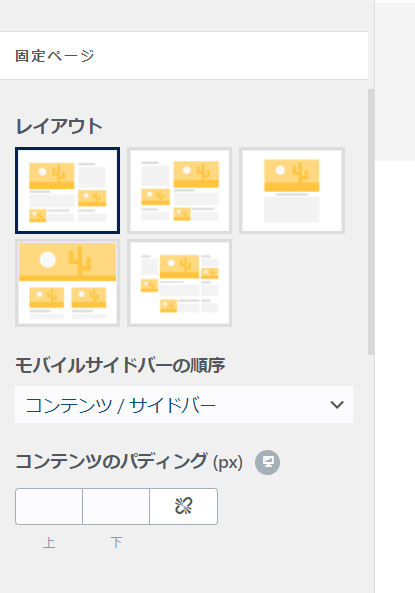
固定ページレイアウト
固定ページのデフォルトのレイアウト設定を行います。5種類のパターンから選択できます。
無料の推奨プラグインOcean Extraをインストールすると、ページごとにこの設定を変える事が出来るようになります。

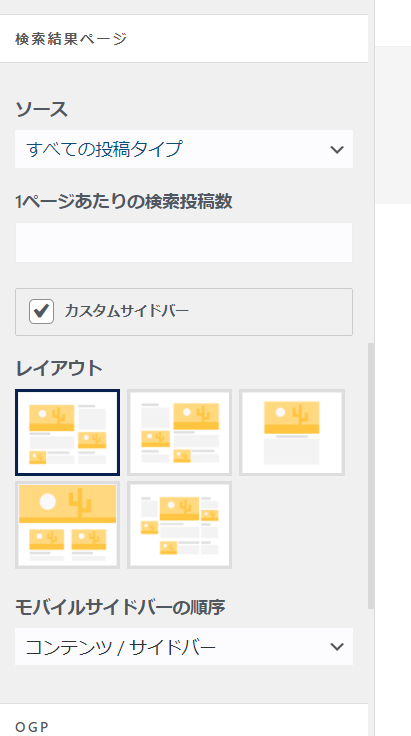
検索ページレイアウト
- 検索対象 ー 全て/固定ページ/投稿ページ
- 1ページ当たりの検索投稿数
- レイアウト
の設定が行えます。

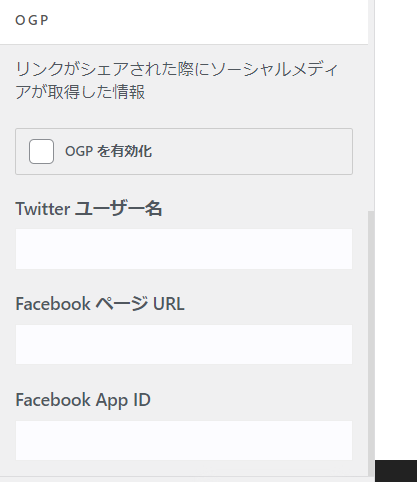
OGP設定
Twitter/FacebookのOGP設定を行う事が出来ます。

最短翌朝公開!土日祝も対応します!
超お急ぎホームページ制作プラン
超お急ぎでホームページを必要としている方向けの、ホームページ超お急ぎ制作プラン行っております!
最短翌朝公開、土日祝も対応します!お困りの方は是非、以下のバナーより詳細をご確認ください!
新着記事






