WordPressを使ったホームページの作り方/プラグインの使い方/ノーコード構築ブログ

【OceanWP解説】TOPページへ送るボタンを設定
HanamiWEBオンラインスクールでは
●バーチャル自習室でのリアルタイム質問!
●チャットで質問し放題!
●24時間学び放題のEラーニング教材!
全部ついて 2,500円/月!
WordPress無料テーマOceanWPでのTOPへ戻るボタンの設定方法を解説します。
ページの下部に表示される、TOPへスクロールさせるボタンです。

TOPへスクロール設定
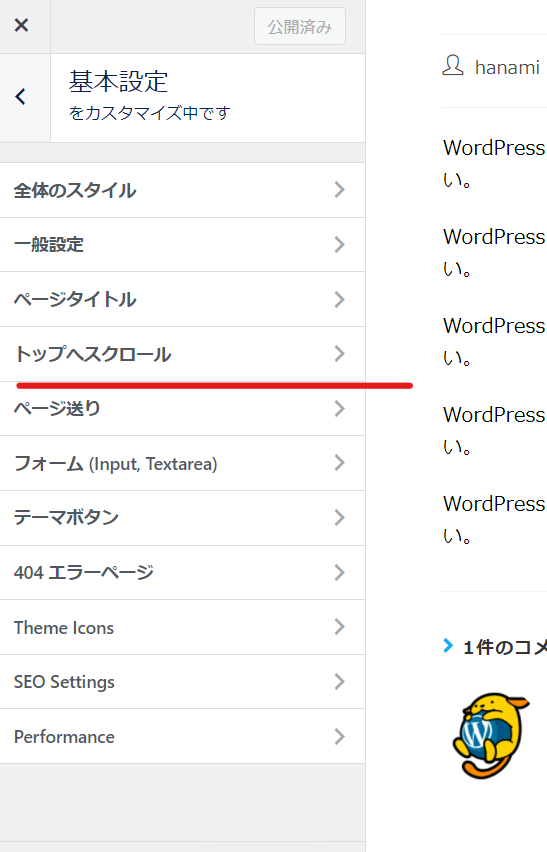
WordPressダッシュボードの【外観】>【カスタマイズ】>【基本設定】の中にある【トップへスクロール】箇所で設定をします。

TOPへスクロール設定で出来る事
TOPへスクロールボタン表示/非表示
TOPへスクロールボタンを表示/非表示切り替える事が出来ます。
アイコン
9種類からアイコンを選ぶ事が出来ます。

位置
右か左が設定できます。
Contact form7等でreCapture設定をしていると、reCaptureアイコンが右側に出てくると思います。TOPへスクロールボタンとreCaptureアイコンが被ってしまうので、TOPへスクロールボタンを左に設定を変えました。
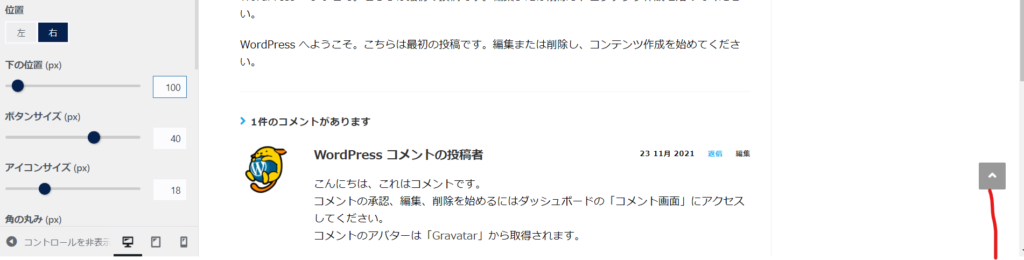
下からの位置
下からの位置を設定できます。スクリーンショットはテストで100を設定した状態です。赤線の箇所のサイズを設定できます。

ボタンサイズ
TOPへスクロールボタンのサイズです
アイコンサイズ
TOPへスクロールボタンの中のアイコンのサイズです。
角の丸み
デフォルトでは正方形に近いボタンなのですが、角の丸みを設定すると丸いアイコンへ変える事も出来ます。
ボタンサイズの半分以上のサイズを指定すると丸くなります。ボタンサイズが40なので、角の丸みに20を設定して丸くしました。

色の設定
背景色、背景色ホバー、色(アイコン)、色ホバーと4パターンの色の設定が出来ます。
最短翌朝公開!土日祝も対応します!
超お急ぎホームページ制作プラン
超お急ぎでホームページを必要としている方向けの、ホームページ超お急ぎ制作プラン行っております!
最短翌朝公開、土日祝も対応します!お困りの方は是非、以下のバナーより詳細をご確認ください!
新着記事






