WordPressを使ったホームページの作り方/プラグインの使い方/ノーコード構築ブログ

【OceanWP解説】サイト基本色設定
HanamiWEBオンラインスクールでは
●バーチャル自習室でのリアルタイム質問!
●チャットで質問し放題!
●24時間学び放題のEラーニング教材!
全部ついて 2,500円/月!
WordPressテーマOceanWPのサイトで利用するベースとなる色の設定方法を解説します。
全体のスタイルで色の設定
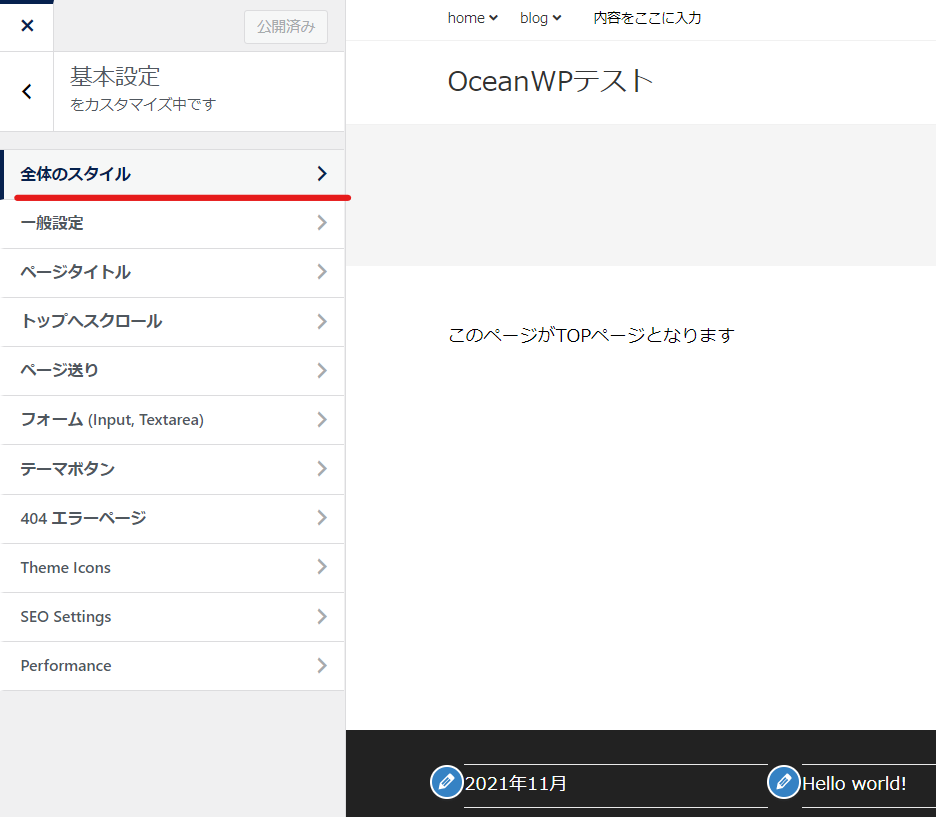
WordPressダッシュボードを開き、【外観】>【カスタマイズ】>【基本設定】の中にある【全体のスタイル】で設定をします。

全体のスタイルで出来る事
設定項目が日本語化されているので、この設定は難しくないです。
- メインカラー
- メイン色のホバー ー マウスを乗せた状態をホバーと呼びます
- メインボーダー色 ー ボーダーを使う時にデフォルト色
- サイトの背景 ー サイト全体の背景色
- 背景画像 ー サイト全体に背景画像を設定したい場合は設定
- リンク色 ー リンク文字列の色
- リンク色ホバー ー リンク文字列をホバーした時の色

テキストリンクの下線を消したい
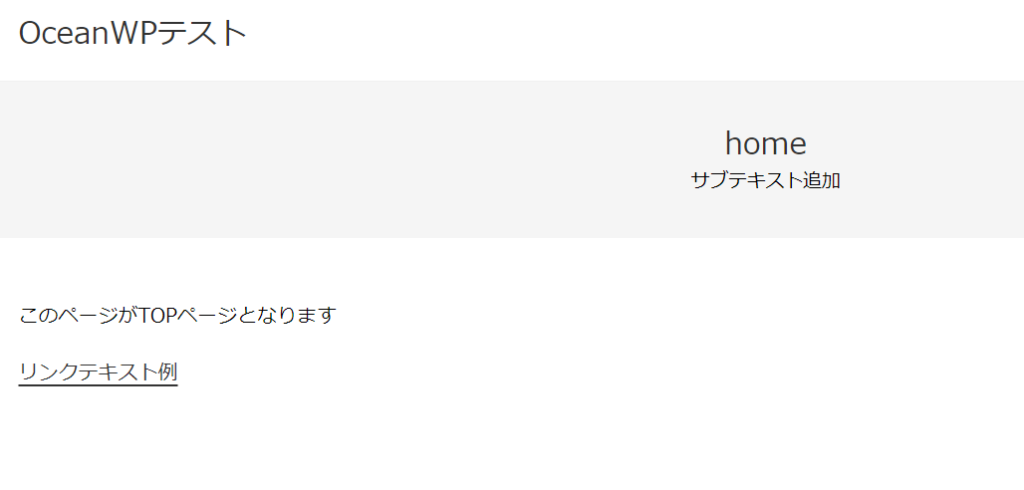
OceanWPを使っていて、リンク文字列に下線が必ずついてくる事が気になりました。

ブログ記事などは問題ないのですが、固定ページのレイアウトした部分にも下線が出ると困る経験があり、備忘録としてコードを紹介します。
以下のコードを
【外観】>【カスタマイズ】>【CustomCSS/JS】
または、子テーマを作っている方は
【外観】>【テーマエディタ】の中のstyle.cssに追記します。
.single-post:not(.elementor-page) .entry-content a:not(.wp-block-button__link):not(.wp-block-file__button), .page:not(.elementor-page):not(.woocommerce-page) .entry a:not(.wp-block-button__link):not(.wp-block-file__button){
text-decoration: none;
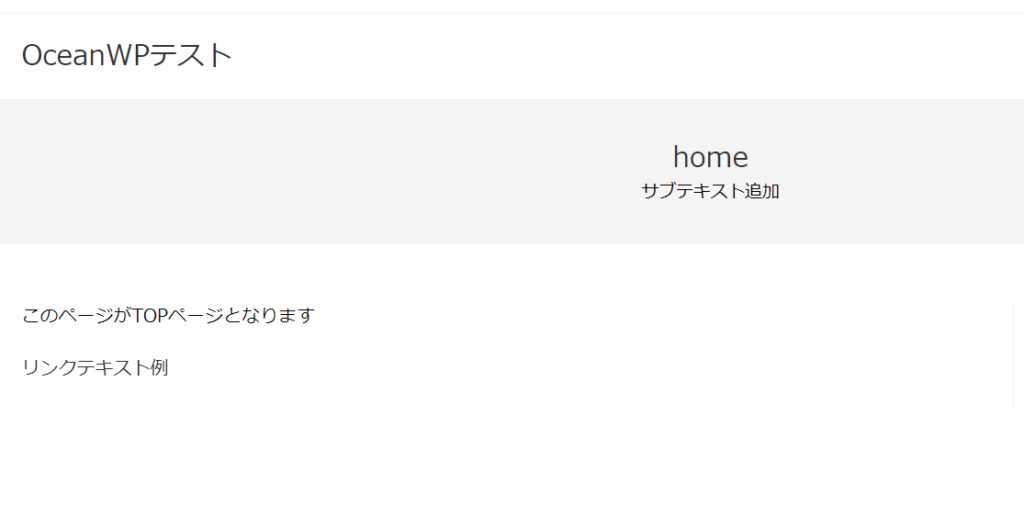
}こんな形で下線が消えました。

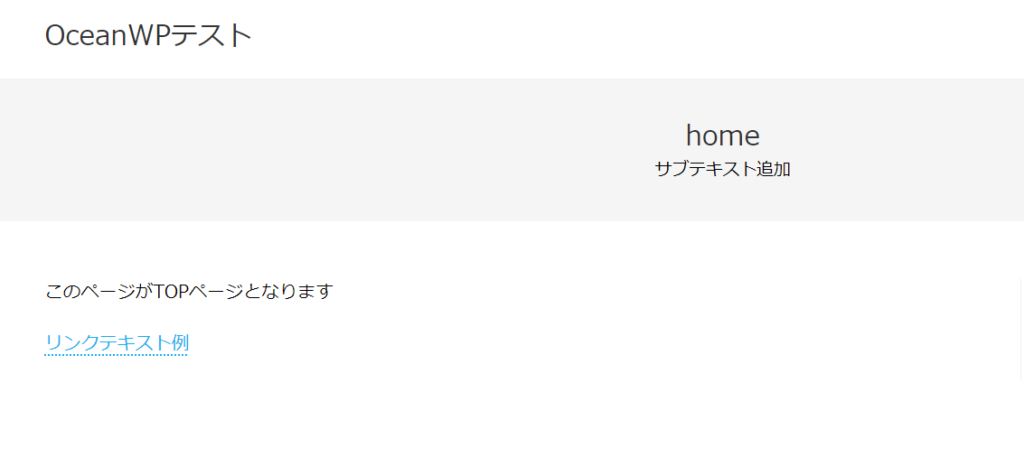
マウスホバーすると、先ほど設定したホバー色が反映されます。

最短翌朝公開!土日祝も対応します!
超お急ぎホームページ制作プラン
超お急ぎでホームページを必要としている方向けの、ホームページ超お急ぎ制作プラン行っております!
最短翌朝公開、土日祝も対応します!お困りの方は是非、以下のバナーより詳細をご確認ください!
新着記事





