WordPressを使ったホームページの作り方/プラグインの使い方/ノーコード構築ブログ

【OceanWP解説】ページタイトル設定
HanamiWEBオンラインスクールでは
●バーチャル自習室でのリアルタイム質問!
●チャットで質問し放題!
●24時間学び放題のEラーニング教材!
全部ついて 2,500円/月!
WordPress無料テーマOceanWPのページタイトル設定を解説します。
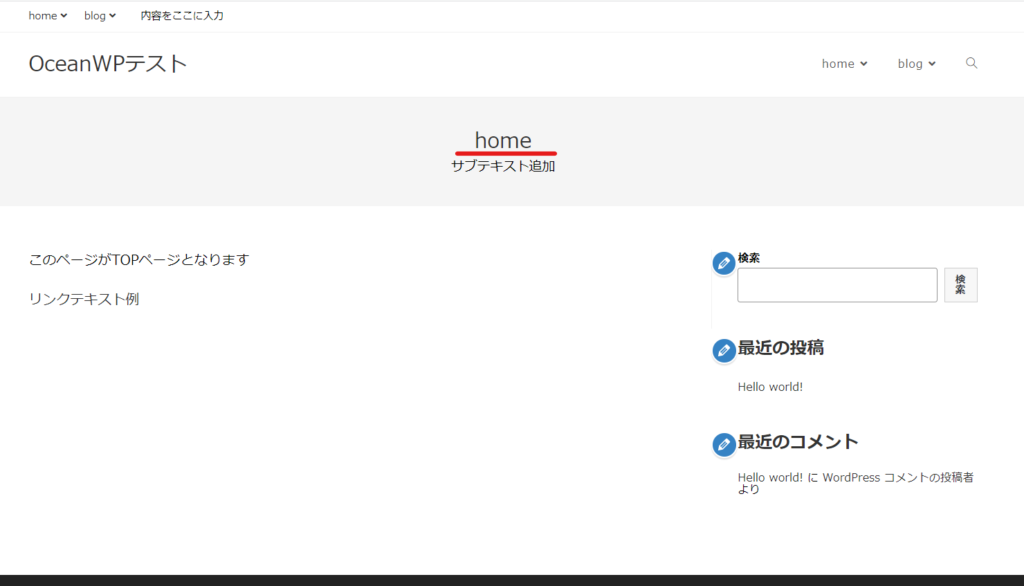
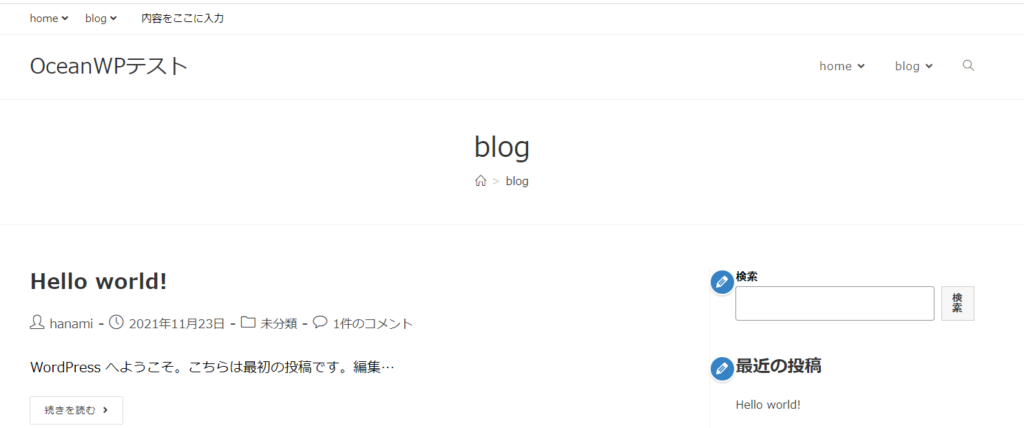
ヘッダーメニュー下のタイトルとパンくずリストの箇所の設定となります。
↓グレーのblogとタイトルが表示されている箇所です

ページタイトル設定
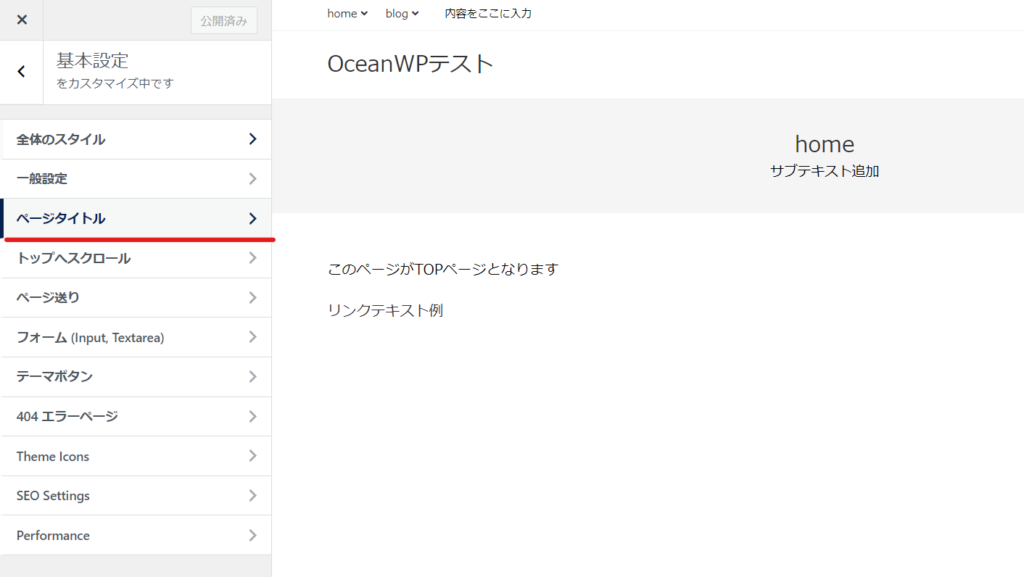
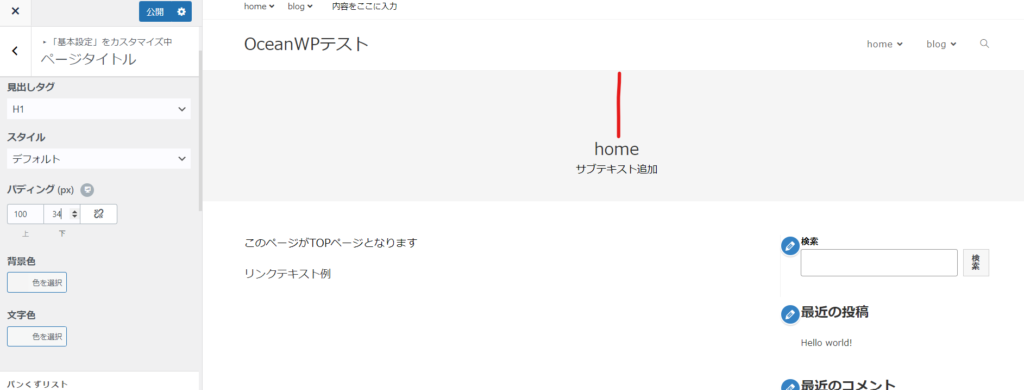
WordPressダッシュボードの【外観】>【カスタマイズ】>【基本設定】の中にあるページタイトルを開きます。

タイトルは添付の赤線の箇所の事です。

ページタイトル設定で出来る事
表示状態
すべての端末で表示/タブレットで非表示/モバイルで非表示/モバイルとタブレットで非表示/すべての端末で非表示
見出しタグ
H1~H6/div/span/pから選択が可能です。 h1で良いと思います。
スタイル
デザインが4パターンから選べます。
デフォルトータイトルが左、パンくずリストが右側です、

中央

中央寄せ・ミニマム

背景画像ー背景画像を設定できるモードになります。

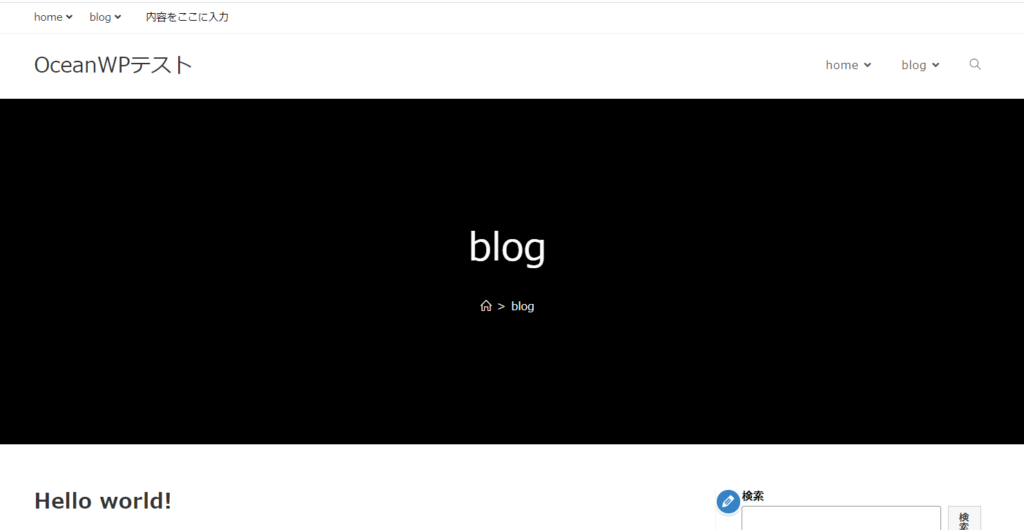
パディング
タイトルの上下の余白をパディングと呼びます。
試しにパディングの上を100に設定したスクリーンショットです。赤線の箇所が100px広がっています。
この設定はタブレット・モバイルで個別に設定できるアイコンがついているので、レスポンシブに対応した大きさに変更可能です。

背景色
タイトルの背景色設定です。
文字色
タイトルの文字色設定です。
パンくずリスト
パンくずリスト表示・非表示の設定です。
現在のページのTOPページからの階層リストをパンくずリストと呼びます。

- 位置 ー 右端またはタイトル下
- 区切り記号 ー デフォルトは「>」
- ホーム項目 ー デフォルトは家のアイコン。テキストへ変更も可能。
- 翻訳設定
- 文字色
- 区切り色
- リンク色
- リンクホバー色
がパンくずリストで設定できます。
最短翌朝公開!土日祝も対応します!
超お急ぎホームページ制作プラン
超お急ぎでホームページを必要としている方向けの、ホームページ超お急ぎ制作プラン行っております!
最短翌朝公開、土日祝も対応します!お困りの方は是非、以下のバナーより詳細をご確認ください!
新着記事






