WordPressを使ったホームページの作り方/プラグインの使い方/ノーコード構築ブログ

多言語プラグイン「Polylang」プラグインを使った英語WordPressホームページの作り方
HanamiWEBオンラインスクールでは
●バーチャル自習室でのリアルタイム質問!
●チャットで質問し放題!
●24時間学び放題のEラーニング教材!
全部ついて 2,500円/月!
WordPressサイトを使って日本語だけではなく海外向けに英語サイトを作りたい時に使える多言語プラグインPolylangの使い方を解説します。
日本語サイトに加え、英語サイトを作るという仮定で説明をしています。
google translate APIを連携した、無料で使える自動翻訳プラグイン【TranslatePress】もおすすめです!
▼▼
https://hanami-web.tokyo.jp/blog/website-running/wordpress/google-translate-api/
Polylangプラグインインストール
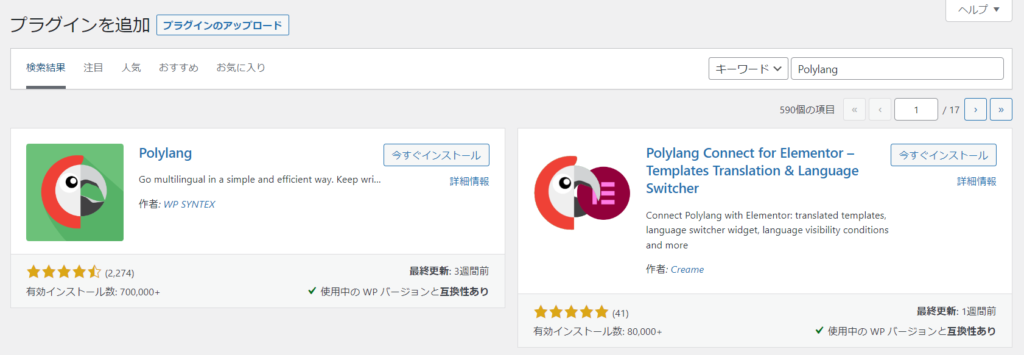
まずはPolylangプラグインをインストールします。
- プラグイン
- 新規追加
- 「Polylang」とキーワード入力
- 今すぐインストール
- 有効化
WP SYNTEXという方が作ったプラグインです。

WordPress多言語プラグインPolylang初期設定
多言語化する言語の設定
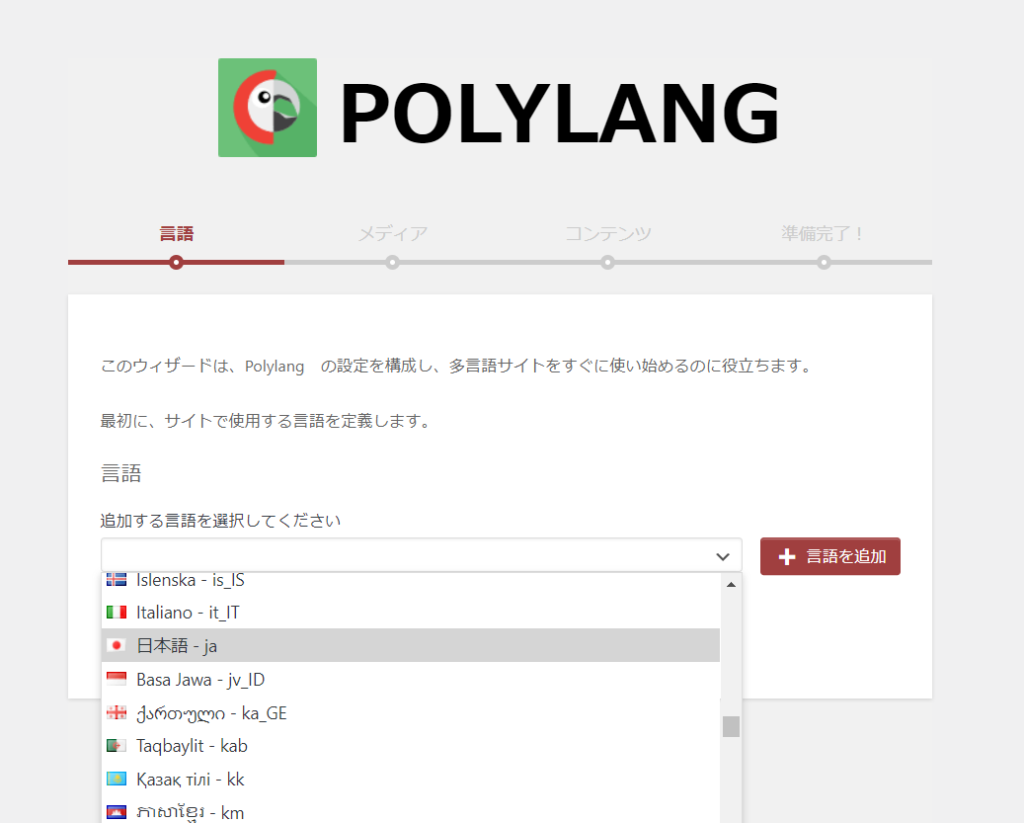
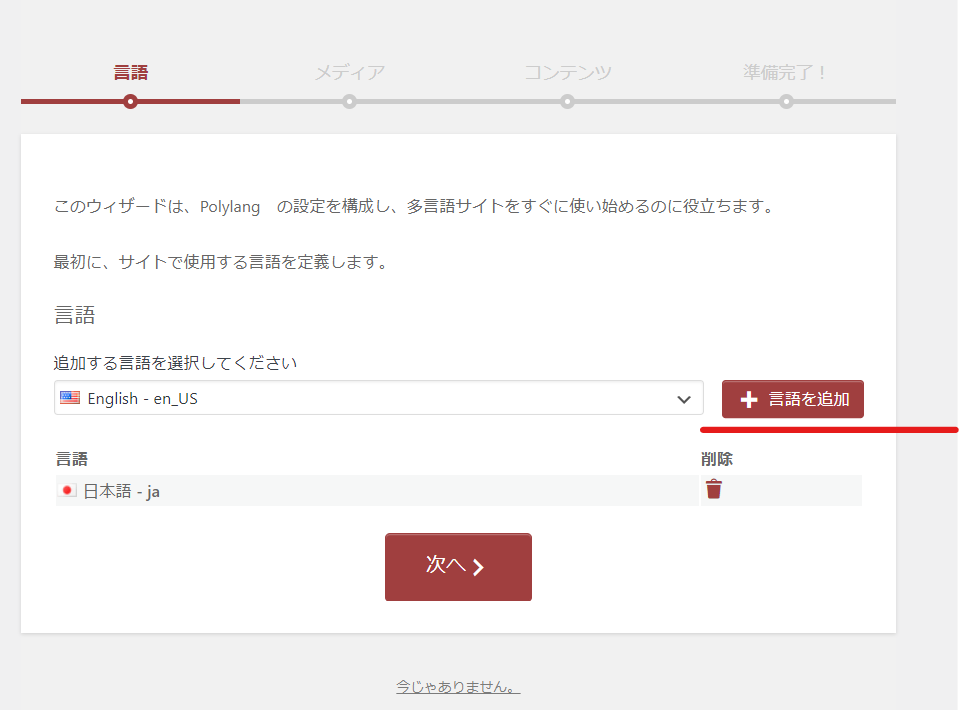
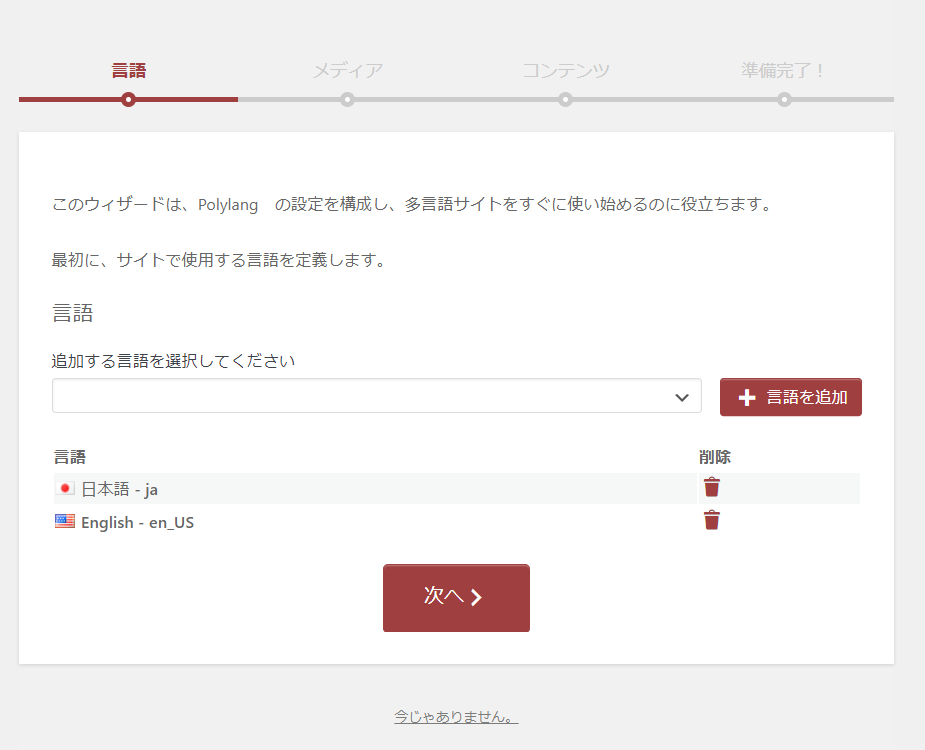
Polylangの初期設定で一番大切な設定です。ベースにする言語を最初に設定します。日本語がメインとする場合は一番最初に「日本語」を選択し、次に「英語」と多言語で作りたいサイトの言語を追加します。

作りたい多言語サイトの分【言語を追加】をクリックして増やします。

セットしたら「次へ」をクリックして進みます。

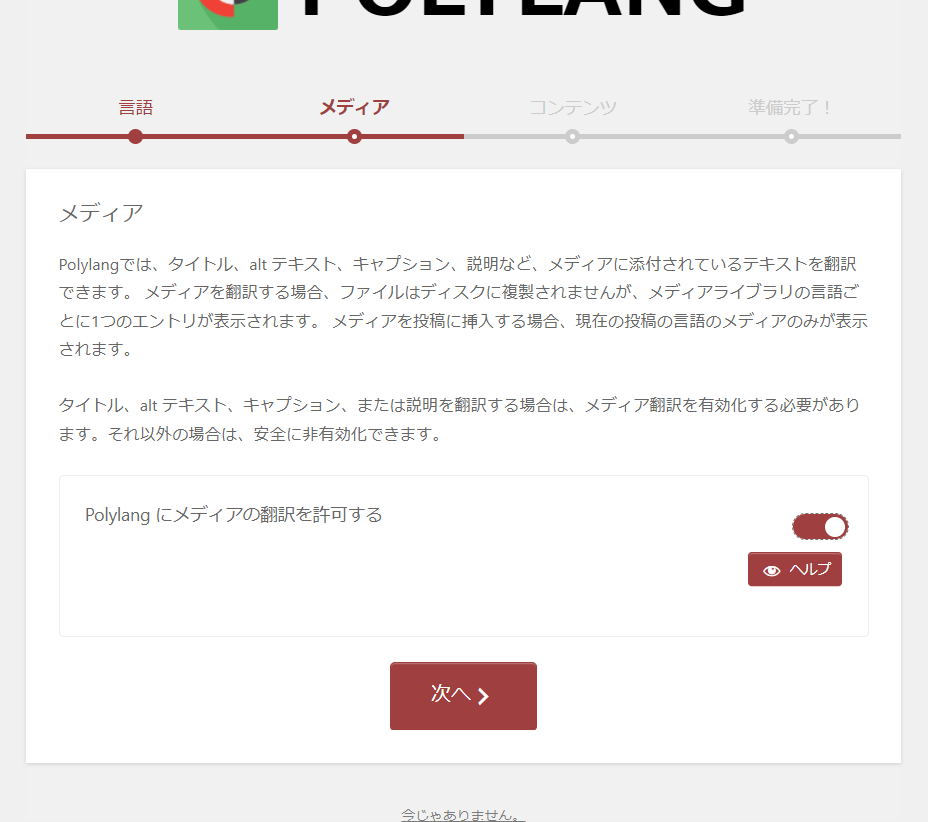
画像を翻訳の対象にするかの設定
Polylangでは画像の多言語化も可能です。画像のタイトル、説明文なども翻訳の対象として多言語のサイトごとに表示を変える事が出来ます。
おすすめの設定はONです。

何も言語が設定されていない場合
Polylangでは何も言語が設定されていない時のデフォルトの言語を指定する必要があります。メイン言語とした言語を設定すると良いです。

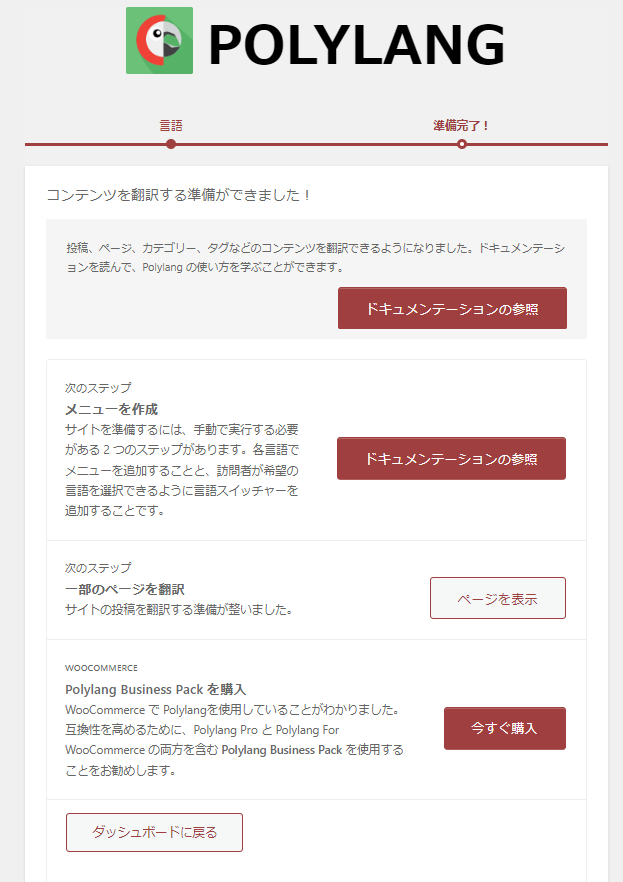
Polylangの初期設定完了!初期設定は以上でおしまいです。

Polylangでの英語固定ページの作り方
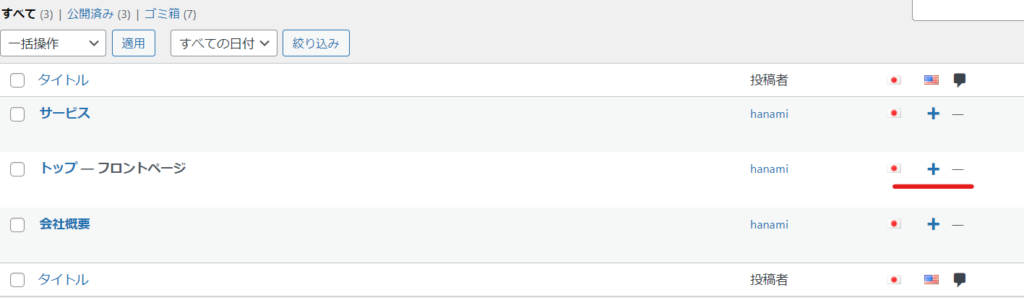
まずは固定ページを開いてみましょう。
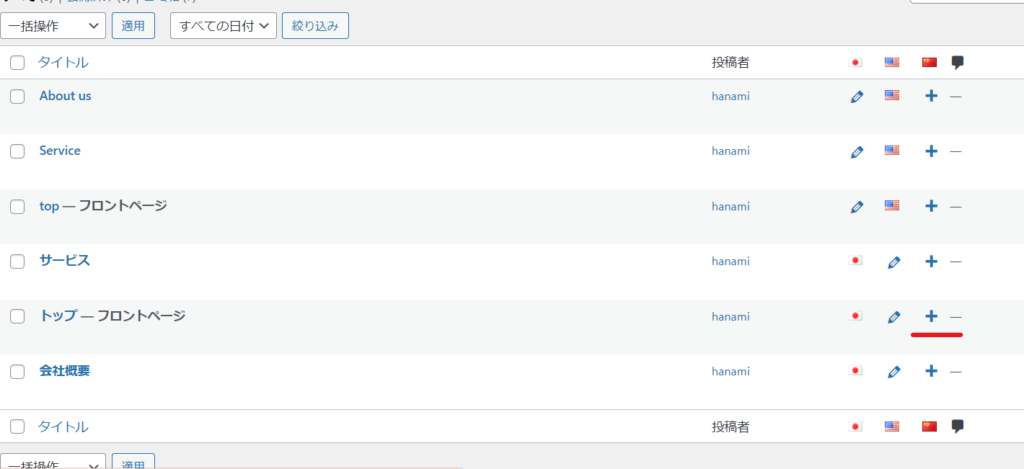
Polylangでは英語のフラッグが付き、「+」ボタンが付いています。日本語に対応する英語ページを作るときはこの「+」アイコンをクリックしてページを新規追加します。

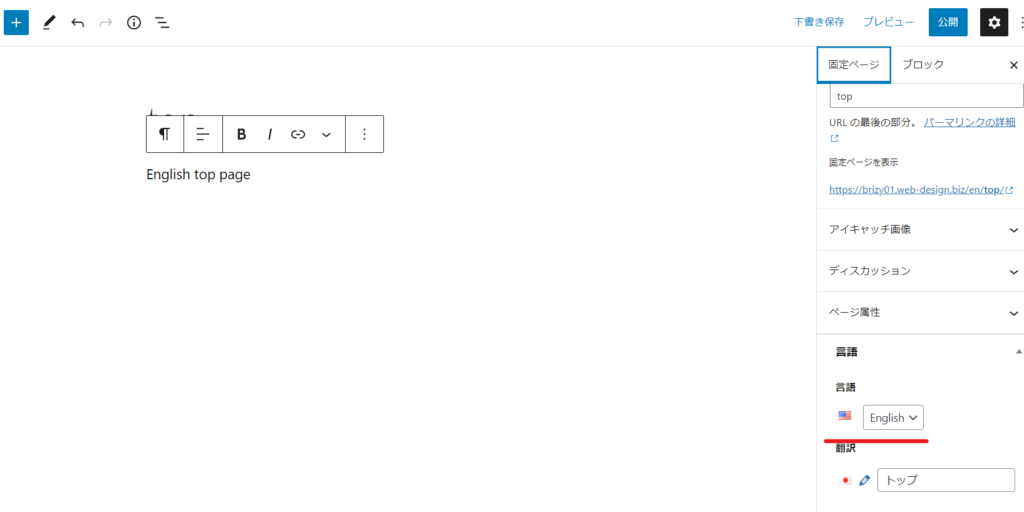
英語ページか日本語ページがの見分け方
「+」のアイコンをクリックすると右下の方に【言語】というパーツがあると思います。
この中で
- 言語
- 対となるページ
を確認する事が出来ます。

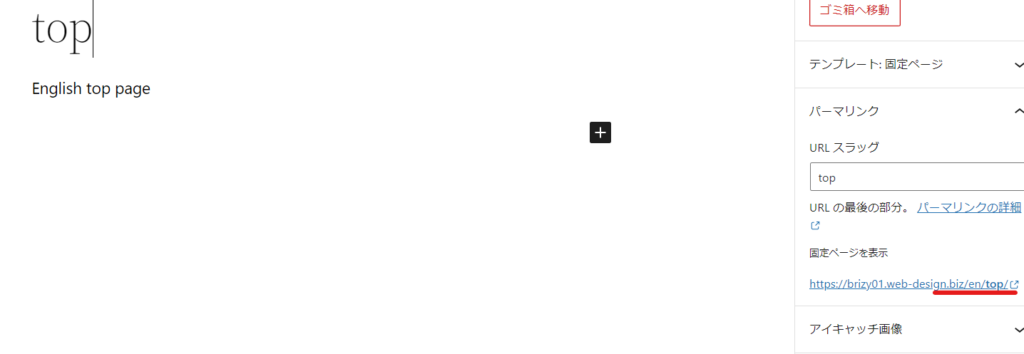
英語ページのURL
英語ページは「/en/」という階層を自動で生成してくれます。その後のURLは日本語のURLと同じです。
日本語の固定ページを作った時に、スラッグを英語に直しておくとスムーズです。

日本語のコンテンツをベースに言語を英語にしたい場合
まっ白なページが生成されるため、日本語のデザインなどをベースに作りたい場合もあるかなと思います。その場合は右上にある3つの点をクリックし「すべてのコンテンツをコピー」をクリックして英語ページに貼り付けた後、英語に翻訳をすると良いです。

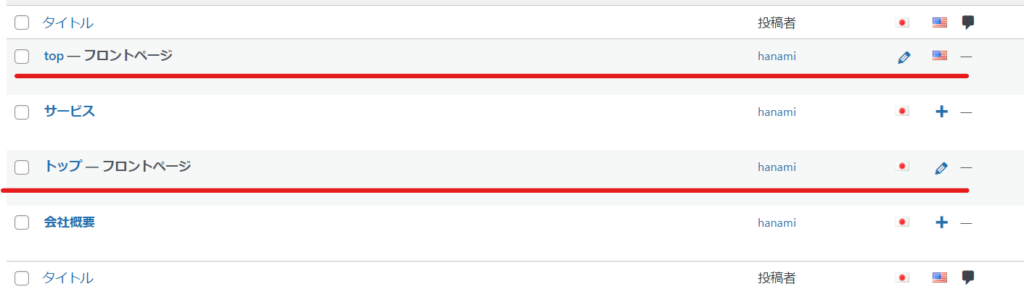
日本語版のTOPページと英語版のTOPページが完成
固定ページ一覧に戻ると、フロントページと紐づいた日本語ページと英語ページの2つが出来上がっています。
同様に、他の日本語ページの英語ページを作っていきます。

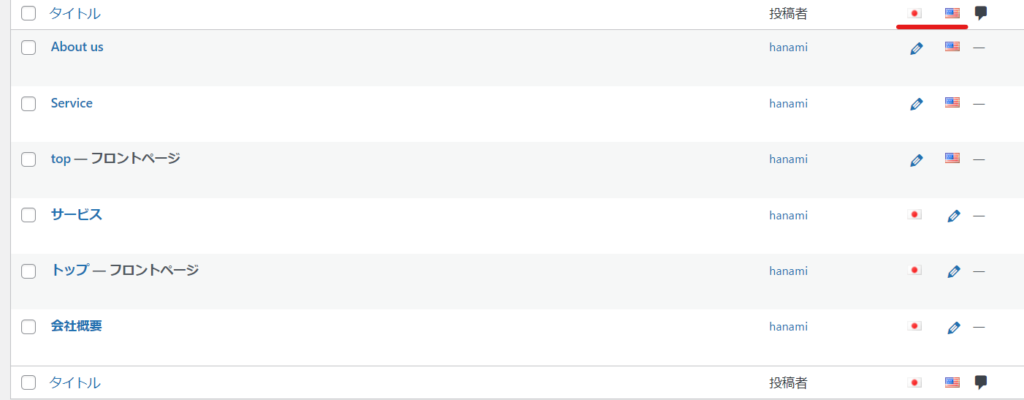
全てのページで対になる言語のページが出来上がると、このように「+」のアイコンがない表示になります。

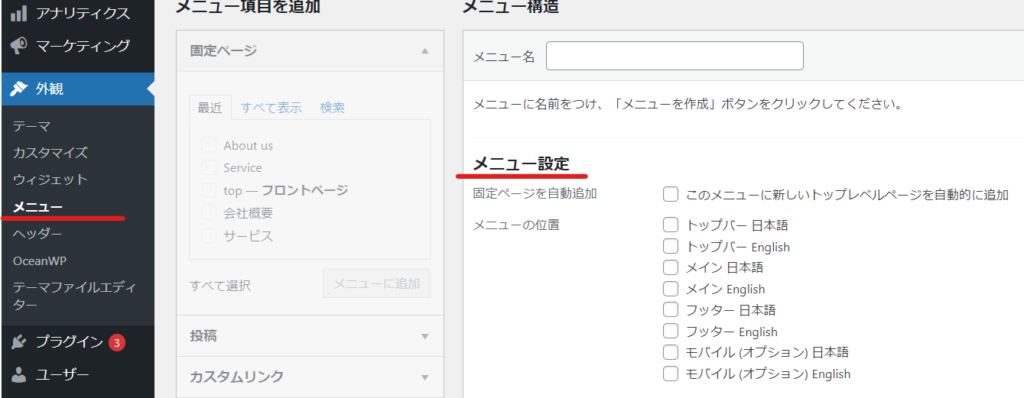
メニューの作成
ページが出来上がったらメニューの作成をします。
- 外観
- メニュー
へ移動してください。
メニュー設定を見ていただくとわかると思いますが、通常のメニュー項目の2倍の項目が出来上がっています。
日本語版、英語版に分けてそれぞれのメニューを構成する事が出来ます。

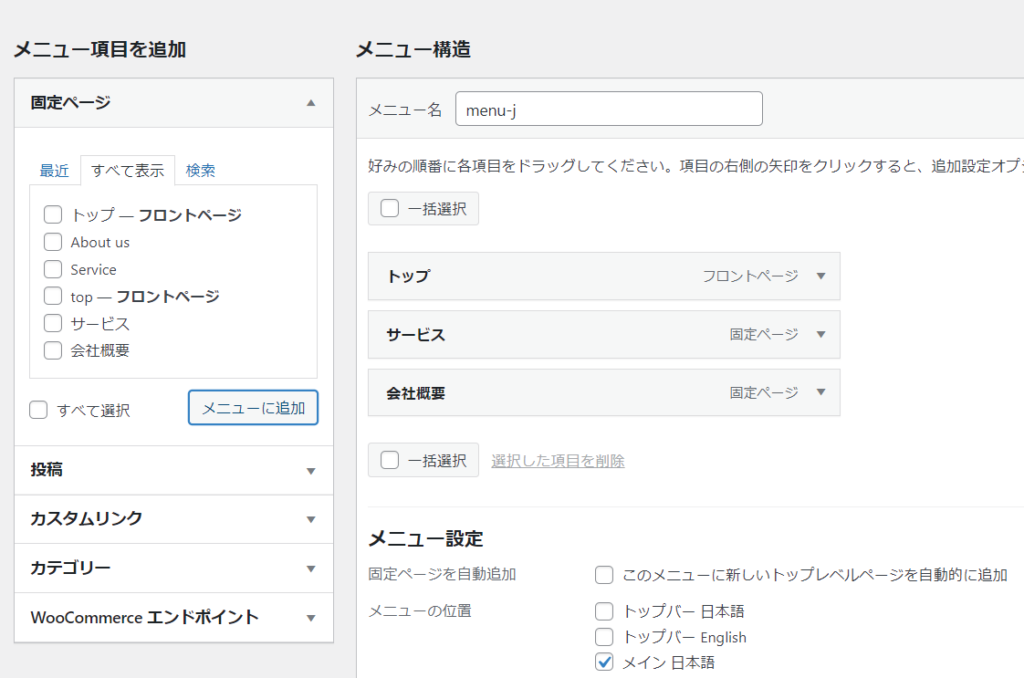
日本語サイト用のメニューは例えばですがこのように設定をします。

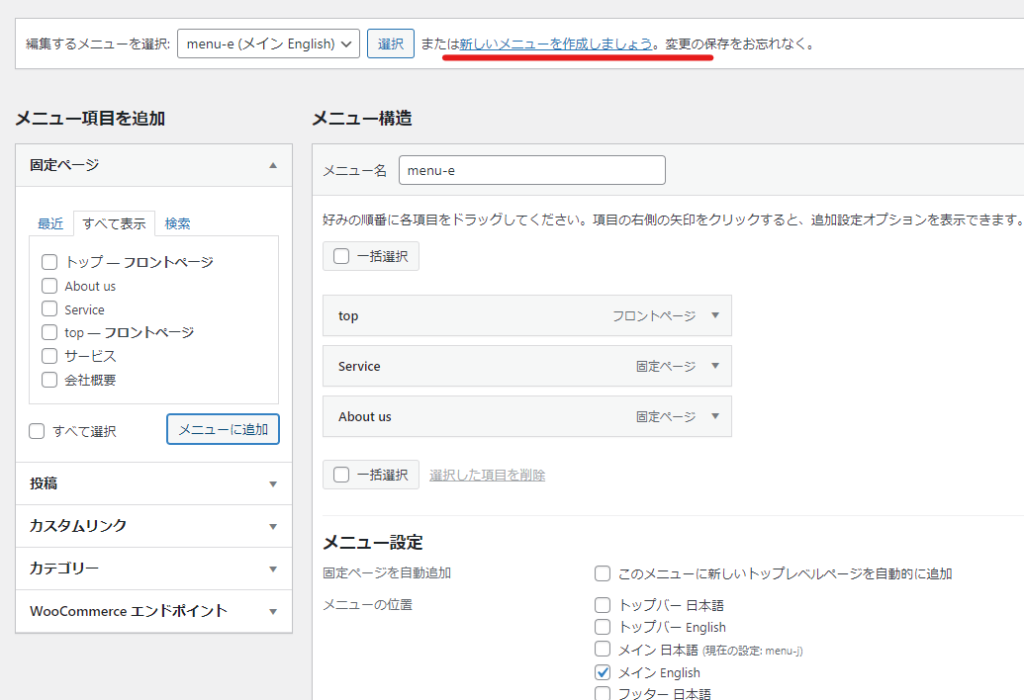
新しいメニューを作成しましょうから英語サイト用のメニューを作ります。メニュー名の英語サイト用のメニューであることがわかりようにしておきます。英語固定ページを設定しました。

言語スイッチャー
日本語サイトには日本語のページ、英語サイトには英語のページだけをメニューバーに入れたのでは日本語ページと英語ページの切り替えが出来ないので、言語スイッチャーを入れます。
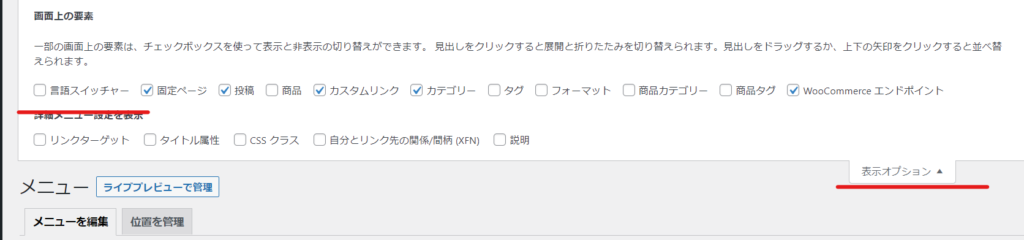
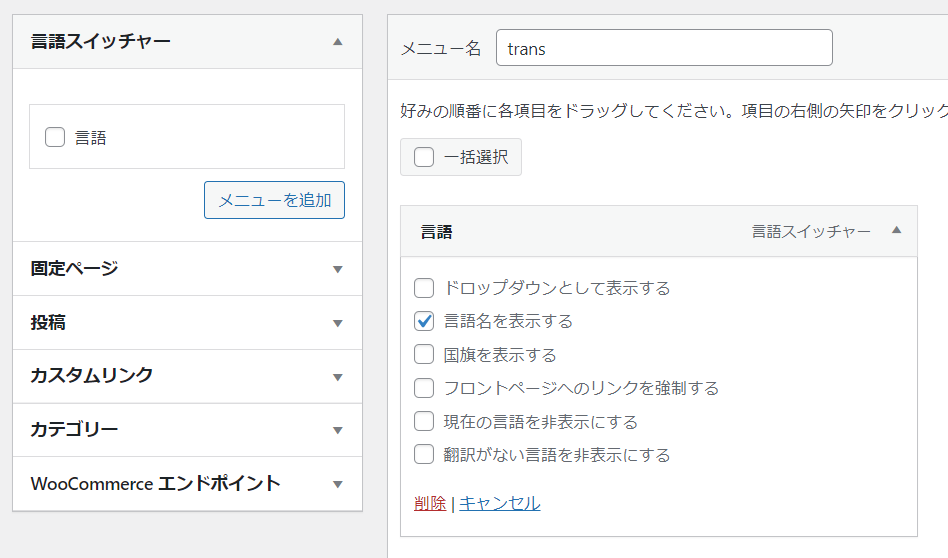
右上の【表示オプション】をクリックして【言語スイッチャー】にチェックを入れます。保存ボタンなどは特にないので、チェックを入れたらそのまま反映されます。

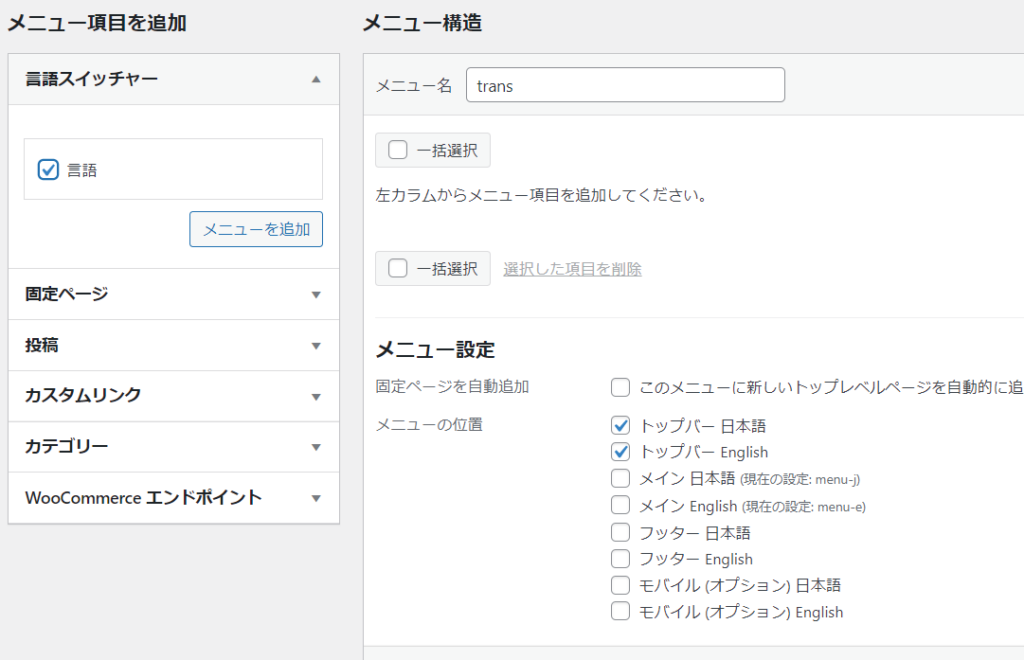
言語スイッチャーという項目が追加されたのでメニューバーに追加します。
好きな位置で良いのですが、今回OceanWPというテーマを使っているので、メニューバーの上にメニューを入れる箇所が付いています。この部分に日本語と英語圏用で言語スイッチャーを入れます。

日本語サイト用メニュー
Polylangを使って日本語用のメニューが作れました。左上には英語サイトへ切り替えるメニューが表示されています。

英語サイト用メニュー
こちらは英語サイト用のTOPページです。左上に言語スイッチャーがあり、メニューバーは先ほど作成をした英語サイト用メニューが表示されています。

言語スイッチャーのカスタマイズ
デフォルトでは日本語 Englishとその国の言語テキストが表示されます。
外観 > メニューで言語スイッチャーを入れたときに少しカスタマイズする事が出来ます。

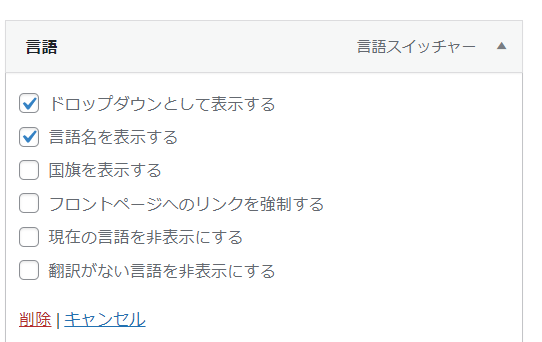
ドロップダウンとして表示する
言語名を表示する または 国旗を表示する どちらかは選択した状態にしておかなければならないです。

この設定をするとドロップダウンでEnglishと日本語を切り替える事が出来るため、複数の言語でサイトを作る場合に向いています。

国旗 + 言語名の場合

国旗だけの場合

その他のカスタマイズ
- フロントページへのリンクを強制する ー 対になるページへの切り替えではなく言語を切り替えrサイトのTOPページへリンクさせます
- 現在の言語を非表示にする ー 英語サイトを表示している場合は切り替えスイッチに日本語だけを表示という機能です
- 翻訳がない言語を非表示にする ー 対象となるページの翻訳がない場合は切り替えられないようにする機能です
Polylangで言語を後から追加する場合
Polylangの初期設定では日本語と英語サイトを作る予定で2言語の設定をしたけれど、中国語サイトも作るなど、後から言語を追加する方法です。
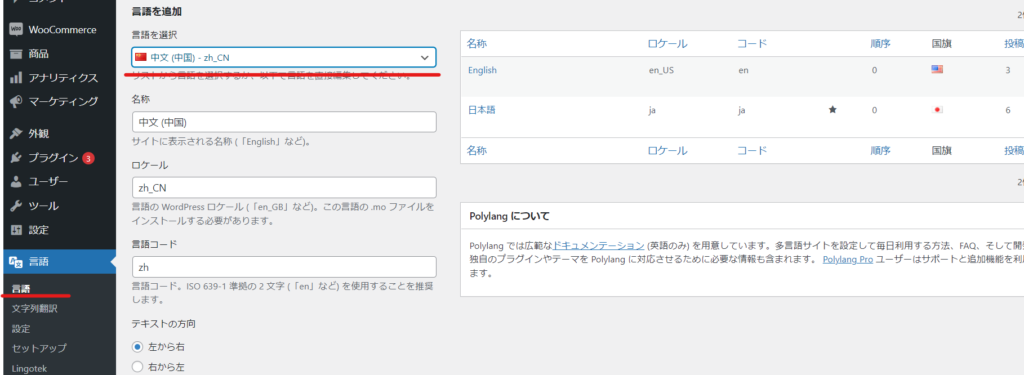
ダッシュボード左サイドバーの【言語】という箇所をクリックします。
言語を選択で追加したいサイトの言語を設定するだけで、名称・ロケール・言語コードは自動で入ってくれます。

追加言語サイトのTOPページなどを作成
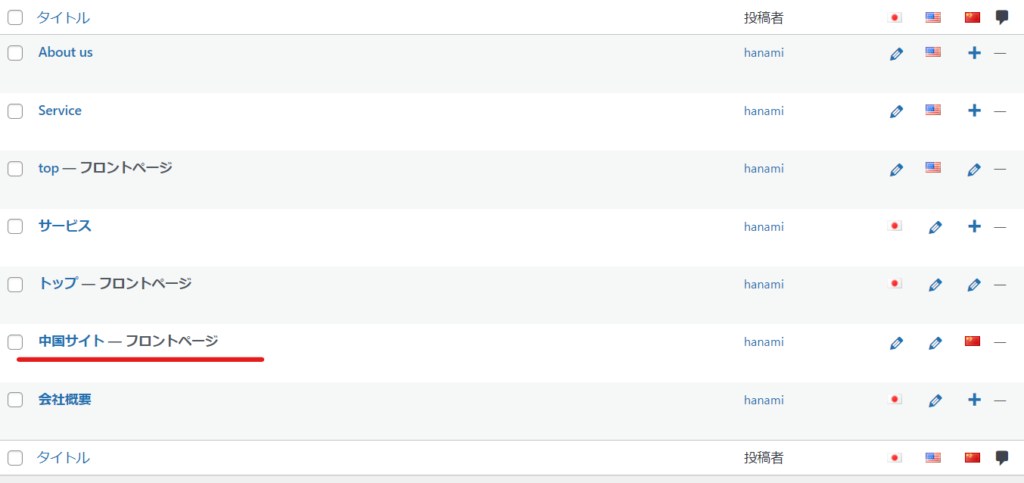
先ほどの多言語サイト用の固定ページを作る同様に、固定ページ一覧へいき追加した言語のTOPページをまずは作ります。

このような形で出来上がります。

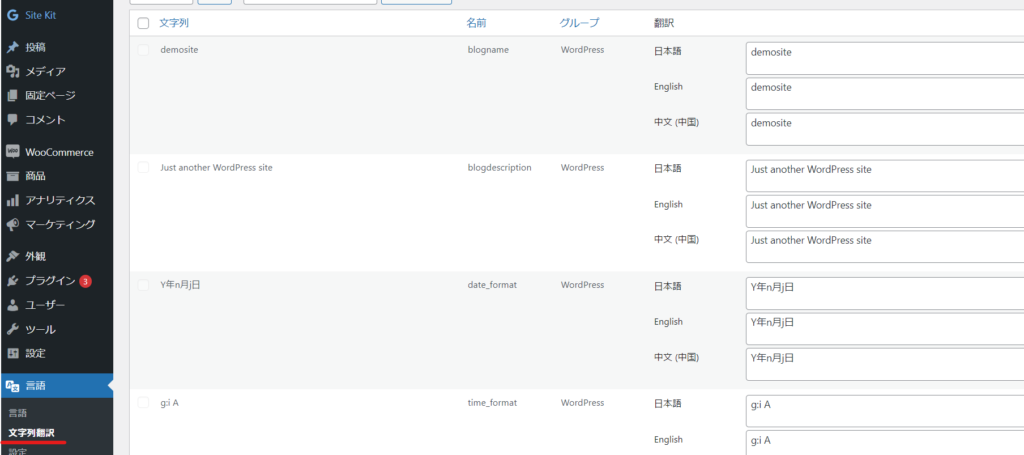
翻訳列修正
翻訳を設定する箇所がある為、こちらも忘れずに翻訳を入れておいた方が良いです。数は少ないです。

メディアの設定
Polylangの初期設定でONにしたメディの設定について解説します。
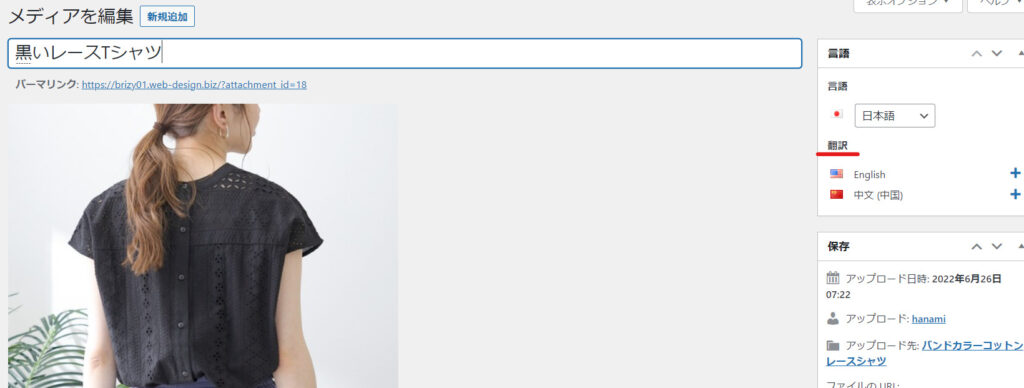
メディアライブラリーを開き、画像をクリックします。【さらに詳細を編集】をクリックします。

固定ページ同様、多言語用の画像を設定できる「+」のアイコンがあります。

- タイトル
- 代替えテキスト
- キャプション
- 説明
を各言語用に付ける事が出来ます。
最短翌朝公開!土日祝も対応します!
超お急ぎホームページ制作プラン
超お急ぎでホームページを必要としている方向けの、ホームページ超お急ぎ制作プラン行っております!
最短翌朝公開、土日祝も対応します!お困りの方は是非、以下のバナーより詳細をご確認ください!
新着記事






