WordPressを使ったホームページの作り方/プラグインの使い方/ノーコード構築ブログ

Slider Revolitionで404ページを作成する方法
HanamiWEBオンラインスクールでは
●バーチャル自習室でのリアルタイム質問!
●チャットで質問し放題!
●24時間学び放題のEラーニング教材!
全部ついて 2,500円/月!
アニメーションがかっこよいサイトをWordPressで作るときにおすすめのプラグインSlider Revolition。404ページの作り方が少し複雑だったので、解説をしたいと思います!
Slider Revolistionで404ページを作成
まずは、Slider Revolotionで404ページを作ります。モジュールテンプレートを使うと簡単なので、テンプレートを使ってページを作ります。
Slider Revolitionのモジュールテンプレートを選択
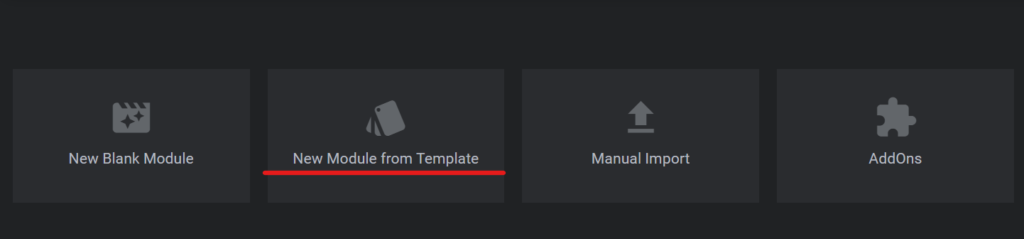
まずは【New Module from Template】を選択

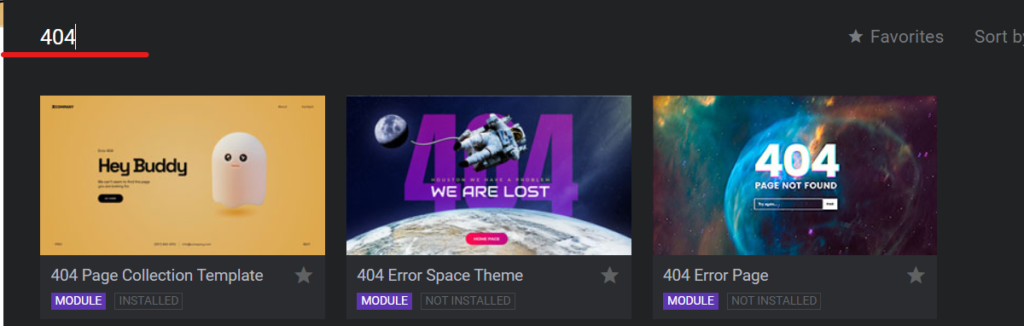
404と入力して404ページ用のテンプレートを検索します。今回は一番左のテンプレートがかわいいのでこちらを使います。

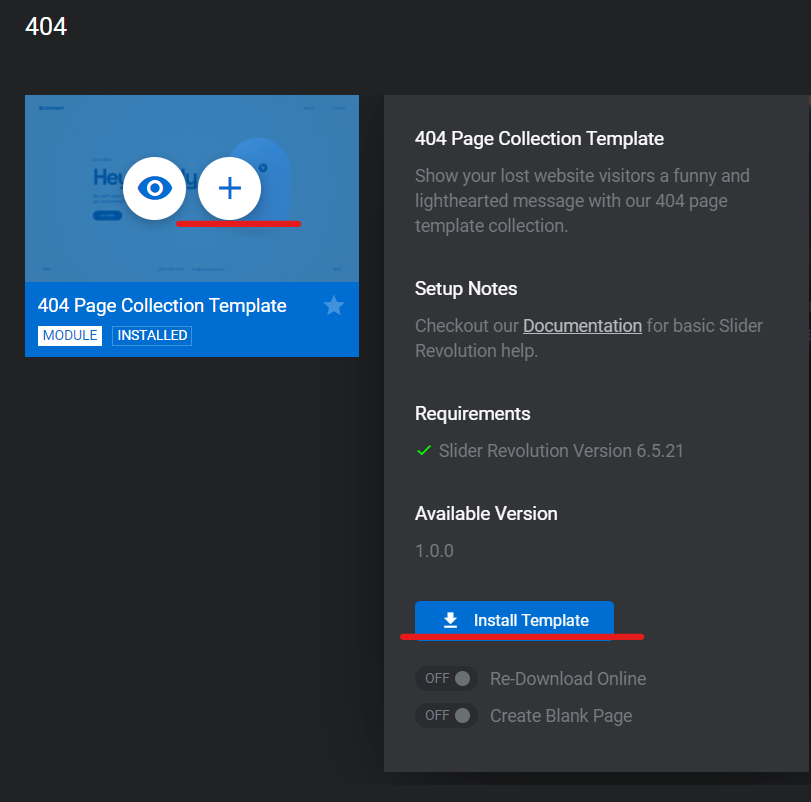
+アイコンをクリックして【Install Template】をクリックします。

Slider Revolitionの404テンプレートを編集
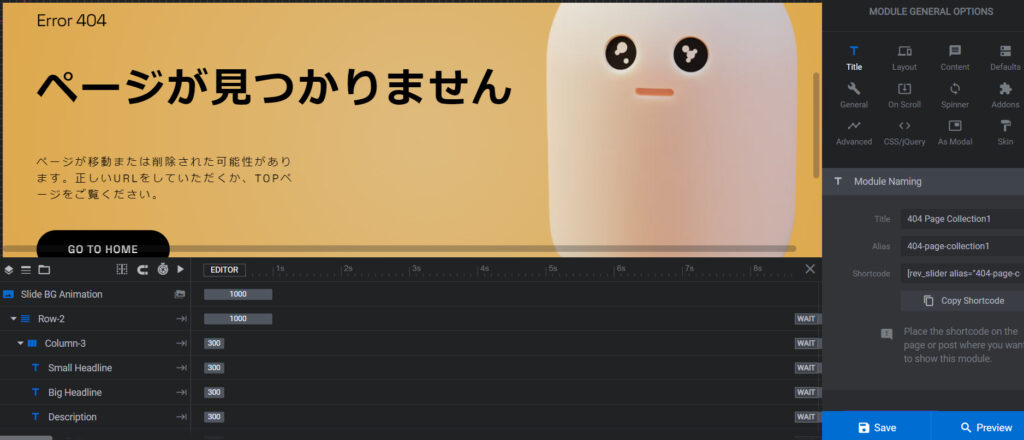
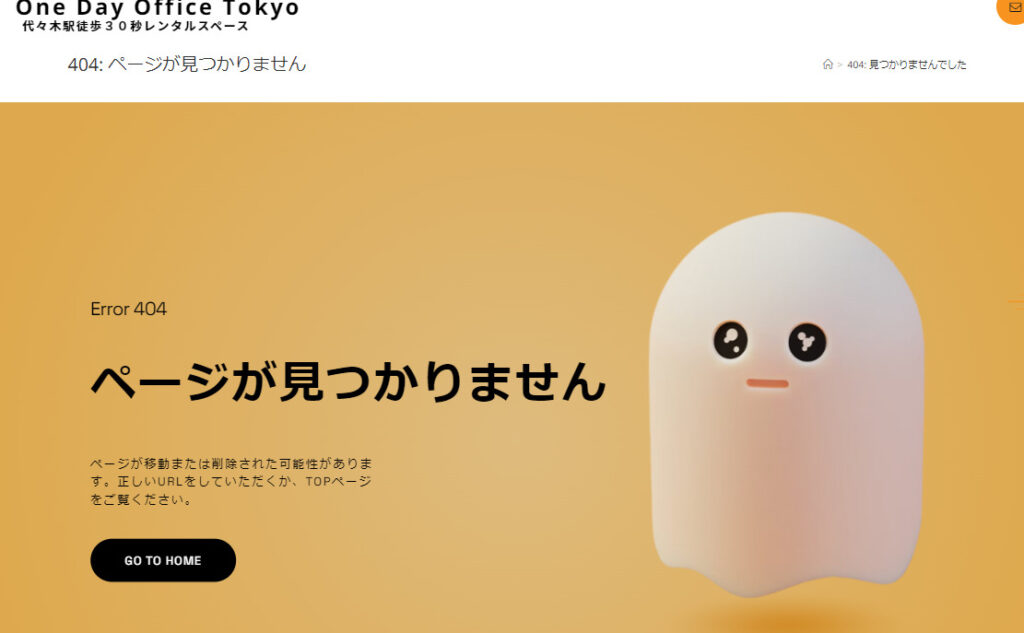
不要な部分は削除してしまい、大切な部分のみ残して日本語に変えました。

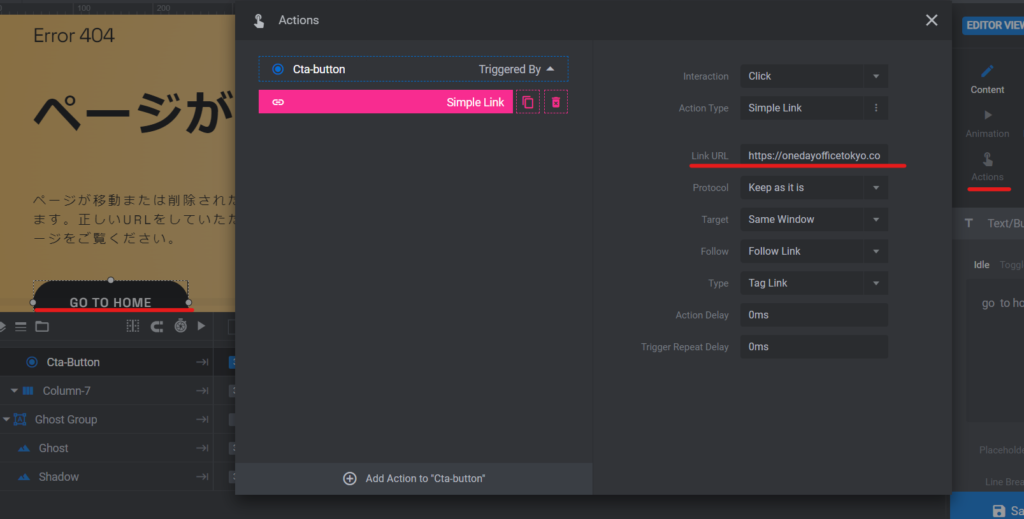
TOPへ戻るボタンは【Action】パーツからTOPのURLを指定しました。

404ページを埋め込むためのコードをSlider Revolitionからコピー
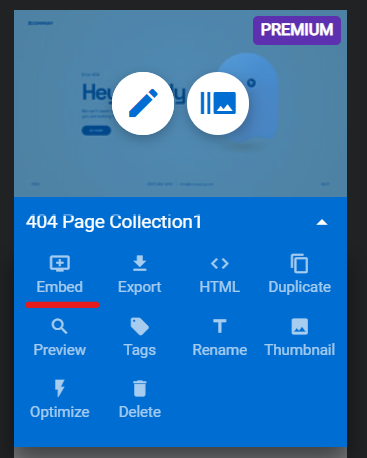
サムネイル一覧に戻り、【Embed】をクリックしてコードを出力します。

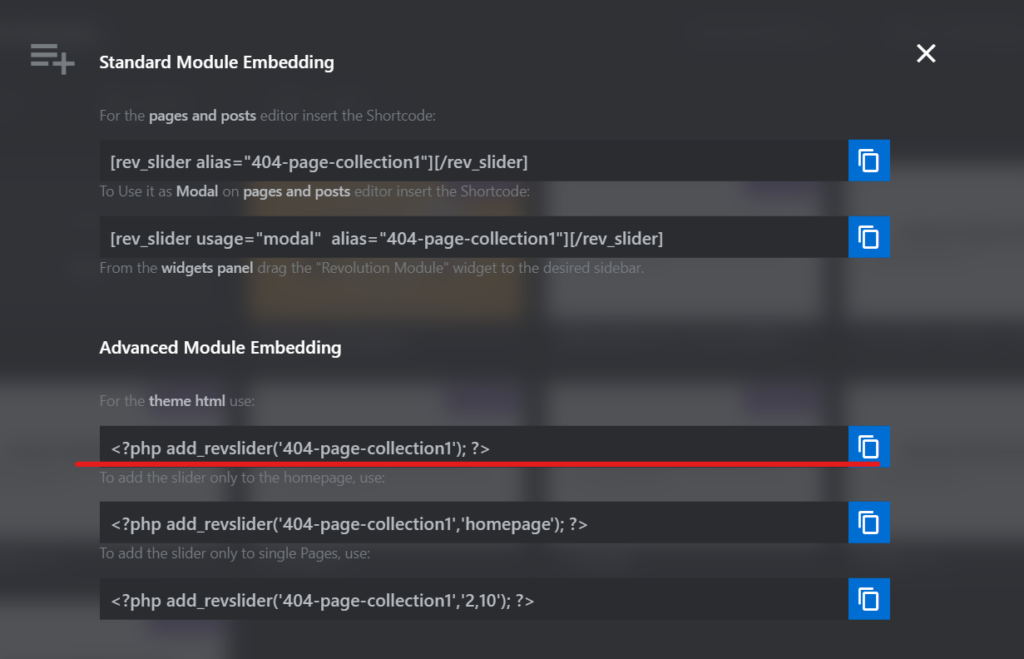
こちらのコードをコピーします。

テーマファイルの404.phpファイルを編集
テーマファイルで用意されている404.phpファイルを編集する必要があります。子テーマを作成して404.phpを編集する事をお勧めします。
ヘッダーとフッターを除くメインコンテンツを削除して、コピーしたphpコードに書き換える必要があります。
テーマで出力している404コンテンツの不要な部分を削除して、1行に書き換えます。
私の場合、ヘッダーとパンくずリストを残した部分を削除して、Slider Revolitionで作成した404ページコンテンツが出力されるようにカスタマイズしました。

使っているテーマによって404.phpファイルがない場合もあります。またコードの仕組みが異なる為、上級者レベルでの修正スキルが必要になります。
最短翌朝公開!土日祝も対応します!
超お急ぎホームページ制作プラン
超お急ぎでホームページを必要としている方向けの、ホームページ超お急ぎ制作プラン行っております!
最短翌朝公開、土日祝も対応します!お困りの方は是非、以下のバナーより詳細をご確認ください!
新着記事






