WordPressを使ったホームページの作り方/プラグインの使い方/ノーコード構築ブログ

2021年版 googleログイン APIキー発行手順
HanamiWEBオンラインスクールでは
●バーチャル自習室でのリアルタイム質問!
●チャットで質問し放題!
●24時間学び放題のEラーニング教材!
全部ついて 2,500円/月!
HanamiWEB代表のmisa(@hanami_web)です。
マッチングサイトテーマを利用してWordPressでマッチングサイトを構築しているのですが、マッチングサイトのテーマにgoogleログインの仕組みがついていました。
googleログイン 用にAPIキーの発行が必要だったので発行手順を解説します!
Twitterログイン APIキー発行 / Facebookログイン APIキー発行は別記事でまとめています。
では、早速googleログイン 用のAPIキー発行方法をご紹介します!
今回設定するマッチングサイト用テーマは以下のPremiumPressです
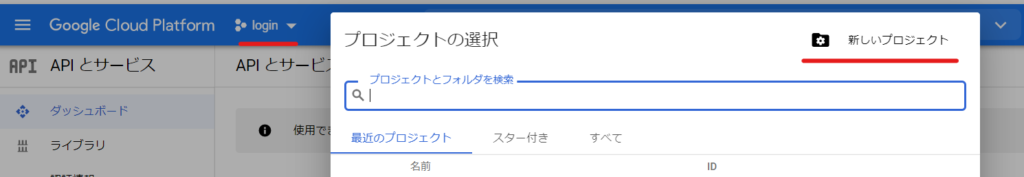
Google Cloud Platformへログイン
Google Cloud Platformへまずはログインをして、新しプロジェクトを作成します。

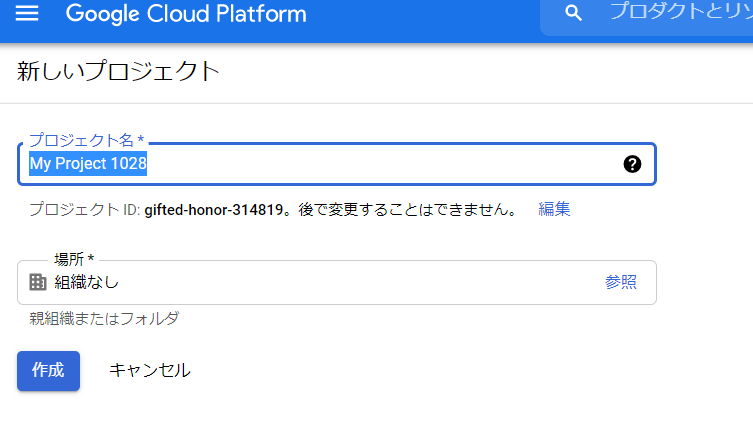
Googleログイン 用プロジェクト名入力
最初に、今回作成をするGoogleログイン用のプロジェクト名を入力し、【作成】ボタンをクリックします。ここで設定が必要な個所は
- プロジェクト名 ー 任意の文字列
- 場所 ー 組織なしのまま

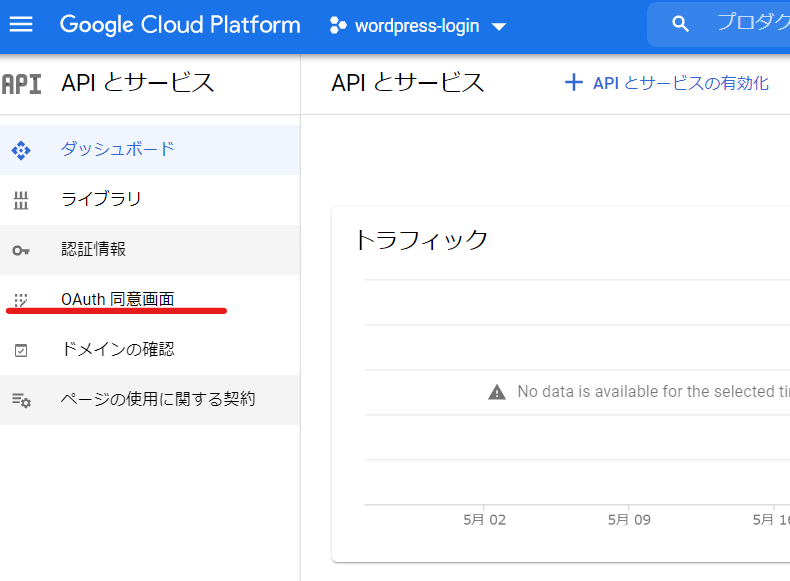
Googleログイン 用のAOuth 同意設定
今回作成するGoogleログイン用の AOuth 同意設定をします。
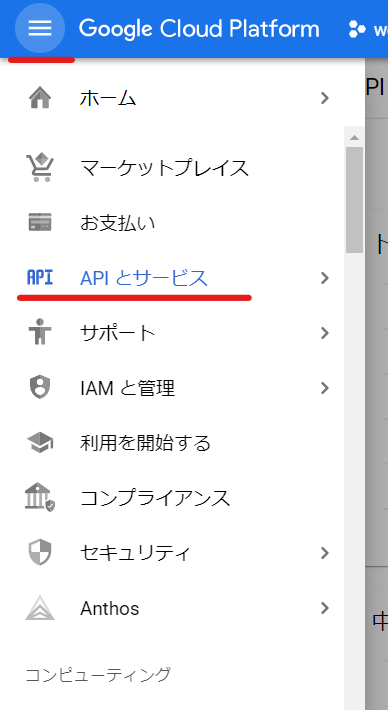
左サイドバーの【OAuth 同意画面】をクリックしてください。この画面が見つけられない方は

左上のハンバーガーメニューを展開して、【APIとサービス】をクリックすると移行します。

OAuth 同意設定
Googleログイン は外部の方がログインする為に利用をするので、外部を選択して【作成】ボタンをクリックします。

Googleログイン のアプリ名入力
Googleログインに利用するサイト名などを入力すると良いと思います。ここで入力する項目は
- アプリ名
- ユーザーサポートメール ー googleアカウントから選択する事となります
- アプリのロゴ(任意) ー 登録をするとログイン設定時に表示されます

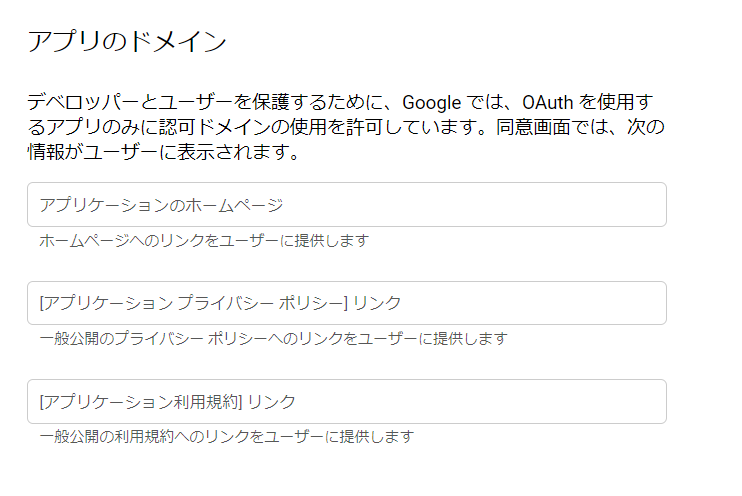
リンク先の登録
必須ではありませんが、サイトURLの各種リンク先を登録します。
- アプリケーションのホームページ ー 運用サイトのURL
- アプリケーション プライバシーポリシーリンク ー プライバシーポリシーページURL
- アプリケーション利用規約リンク ー 利用規約ページURL

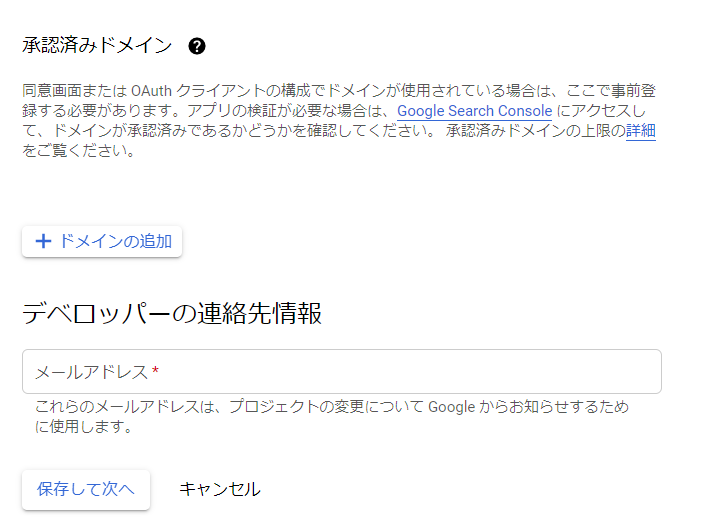
ドメイン登録・メールアドレス登録
ドメインを登録します。【ドメインの追加】をクリックして入力し、メールアドレスを入力して【保存して次へ】をクリックします。ここで必要な情報は
- 承認済みドメイン ー サブドメインで利用した方も親ドメインを登録します
- ディベロッパー連絡先 ー このアプリの通知を受け取るメールアドレスです

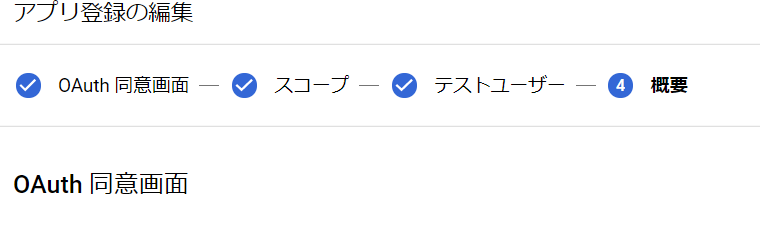
googleログイン ではスコープ・テストユーザー不要
googleログイン実装に当たり、スコープ・テストユーザー設定は必須ではない為何も設定せずに次へ進みました。

googleログイン 用認証情報発行
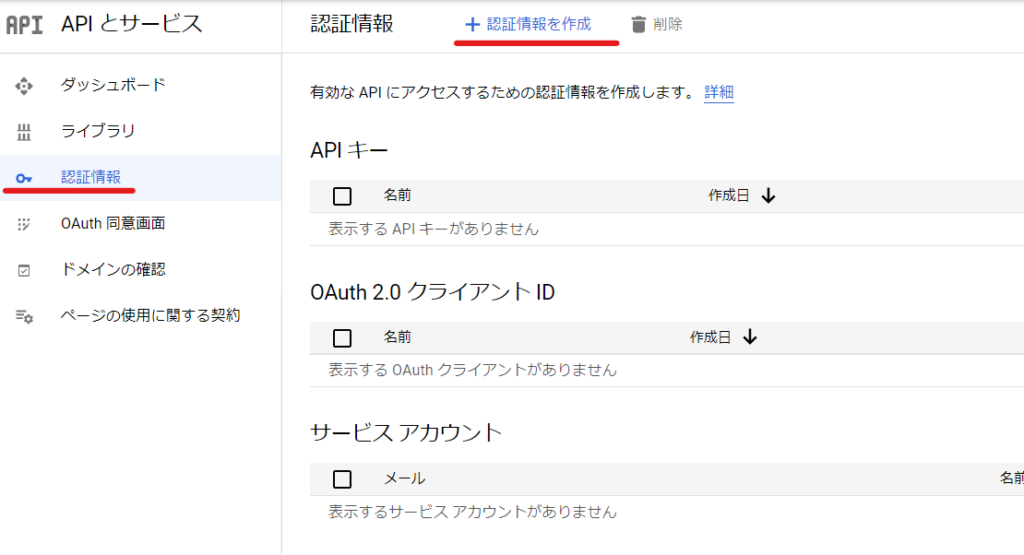
ようやくここまで来て、googleログインの認証情報を発行できます。
左サイドバーの【認証情報】をクリックし【認証情報を作成】をクリックします。

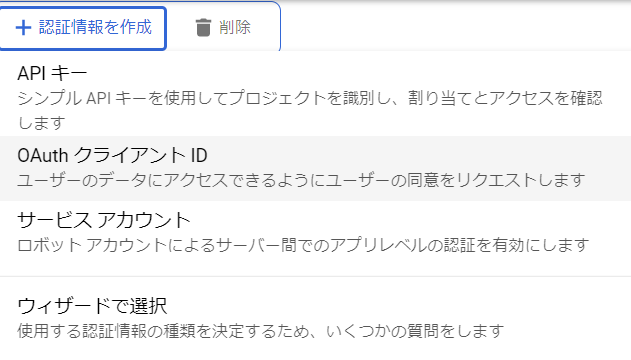
OAuth クライアントIDを選択
今回はユーザーデータへアクセスをしてログインを実装するので、OAuth クライアントIDを選択します。

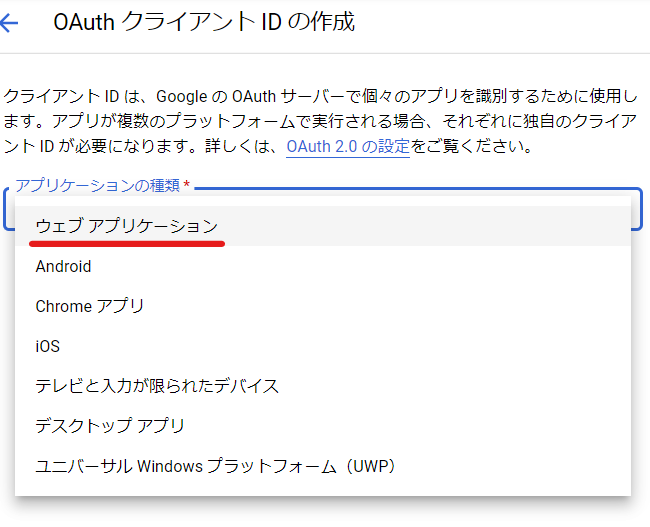
ウェブアプリケーションを選択
ウェブブラウザで利用したいので、ウェブアプリケーションを選択します。

OAuth認証発行用必要事項入力
- 名前 ー 管理画面で識別するための名前なので任意の文字列で大丈夫です
- 承認済リダイレクトURL ー callback URLをこちらに入力します。

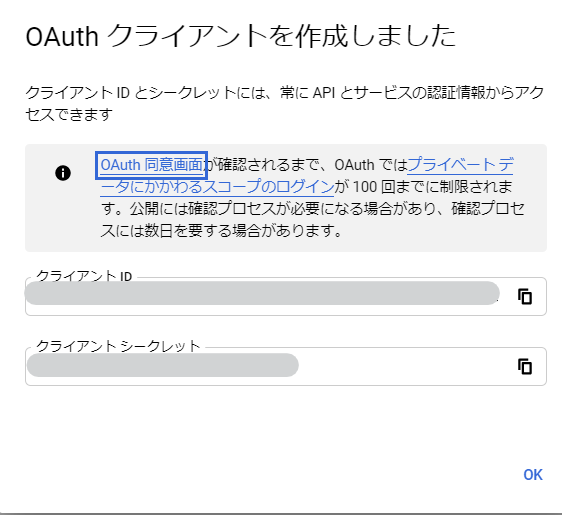
クライアントIDをシークレット発行
以上でクライアントIDとシークレットが発行されました。
テーマの入力箇所へコピペで貼り付けます。
- クライアントID ⇒ APP キー
- シークレット ⇒ シークレットキー

もしもこの画面を閉じてしまったら。。。
この画面の鉛筆マークをクリックすると詳細ページへ移行するので、シークレットキーを確認する事が出来ます。

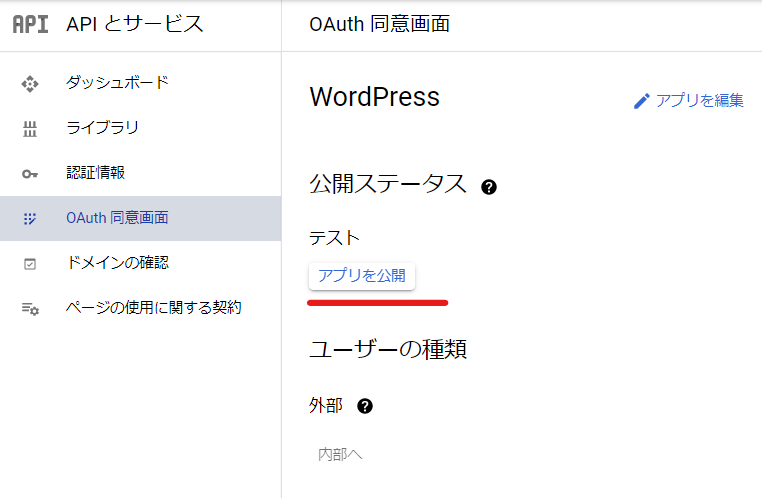
(忘れないで!)公開設定
googleログイン用のAPIキーが発行されたら、最後に【アプリを公開】ボタンをクリックしないと利用開始できません。

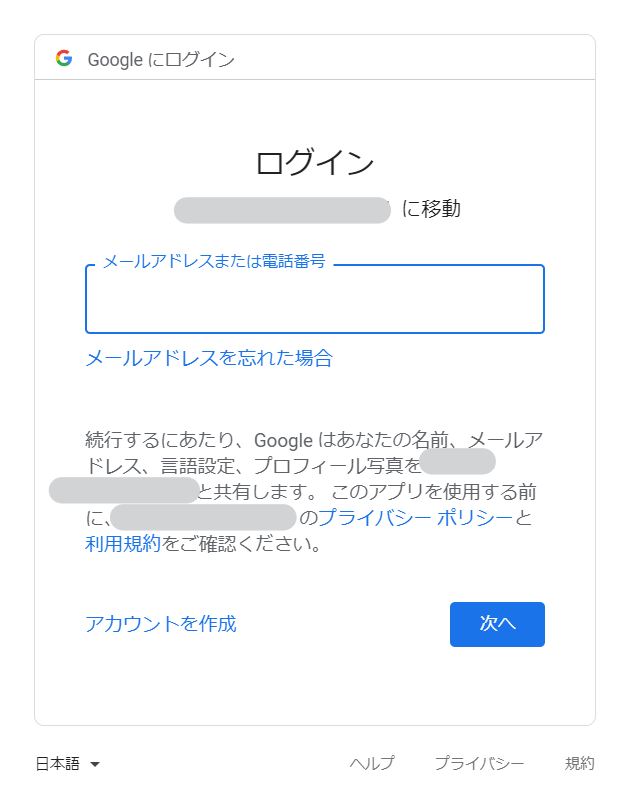
googleログイン APIキー設定は完了
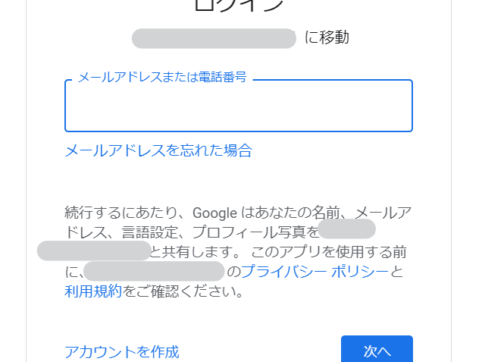
テストしてみると無事、ログイン画面が表示されました。

googleログインの設定も日本語だったのでスムーズに設定完了まで到着出来ました。
他のアプリでgoogleカレンダー同期、google map API設定なども行っているので使い慣れているという事もあったのかもしれません。
マッチングサイトテーマでの、SNSログイン3種類の設定方法解説が完了しました。
Twitterログイン APIキー発行手順 / Facebookログイン APIキー発行手順
テーマにSNSログイン機能が備わっていると、埋め込みコード不要で簡単にログイン機能が実装できるので、嬉しいですね。
今回使用しているテーマは
最短翌朝公開!土日祝も対応します!
超お急ぎホームページ制作プラン
超お急ぎでホームページを必要としている方向けの、ホームページ超お急ぎ制作プラン行っております!
最短翌朝公開、土日祝も対応します!お困りの方は是非、以下のバナーより詳細をご確認ください!
新着記事






