WordPressを使ったホームページの作り方/プラグインの使い方/ノーコード構築ブログ

【ライセンスの違いを紹介】フリーランスwebデザイナーが未経験でも在宅で稼げるようになるWordPressプラグイン”Brizy”
HanamiWEBオンラインスクールでは
●バーチャル自習室でのリアルタイム質問!
●チャットで質問し放題!
●24時間学び放題のEラーニング教材!
全部ついて 2,500円/月!
HanamiWEB代表のmisaです。
在宅でお金を稼げるようになりたい方増えていますね。私の周りでも、最近フリーランスでWEBデザイナーを目指している方がとても多い印象です。
WEBデザインを学んでも、構築が出来ないと外注費がかかったりしますよね。
外注をすると進行が遅かったり、思い描いていたデザインと異なる出来上がりになったり。。。
そんな副業&フリーランスでWEBデザイナーとしてお金を稼ぎたい方へ朗報!!
ノーコードでWEBサイトを構築できるWordPressプラグイン"Brizy"を紹介します!
表示速度が最高!ノーコード&ノーデザインでも高単価が見込めるWordPressサイト制作が出来るページビルダープラグインです。
ページビルダープラグインElementorやWordPressテーマのDiviでWordPressサイト制作をしようと思っていまいち使いこなせなかった方にも、Brizyはおすすめです!

Brizyの紹介動画
表示速度にこだわったページビルダープラグインBrizyを紹介した動画を作成しました!是非ご覧ください。
表示がサクサク! 表示速度 が気持ちいいBrizy!
WordPressのページビルダー系テーマ、プラグインは今までいろいろと使ってきています。
例えば、Divi,Elementer,Premium Pressなど、どれもノーコードでWordPressサイトを作成出来るのですが、表示速度が遅い点が気になっていました。
表示速度が早ければ良いなと思っていたところBrizyのデモを見せていただいて驚きました!
早い。。。。
という事で一目惚れをしたBrizyを紹介します!
表示速度 が最適化されたページビルダープラグインBrizyって何?
海外製のページビルダープラグインです。
- 既存のテーマにプラグインとしてBrizyを追加する事も可能
- セクションごとにBrizyパーツを配置
- 1ページまるっとテンプレートが用意されているのでテンプレートからページを作成
例えばですが、Lightningテーマを利用しながら、Brizyのプラグインを利用してページを構成していくという事が出来ます。
Brizyは無料で使える?
無料と有料プランがあります。
私は買い切りライセンスが好きなので、Lifetimeライセンスを購入します。
$59~有料ライセンスを購入する事が出来ます。
2023年5月現在、買い切りタイプであるLifetimeプランは廃止されました。全てのプランが年払いとなります。
HanamiWEBではプランが変更される前の買い切りライセンスを所有しております。弊社制作のWEBサイトや弊社がサポートをさせていただくサイトではライセンスを毎年購入する必要はありませんのでご安心ください。

Brizy無料プランと有料プランの違い
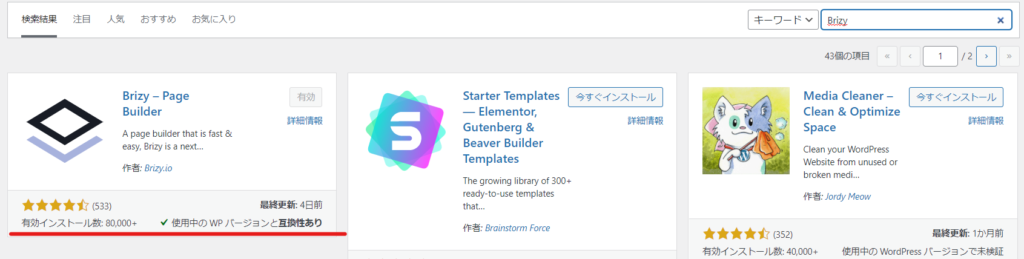
プラグイン ⇒ 新規追加で【Brizy】と入力をしていただくと誰でもプラグインをインストールする事が出来ます。

Brizyプラグインで固定ページ新規作成をしてみましょう
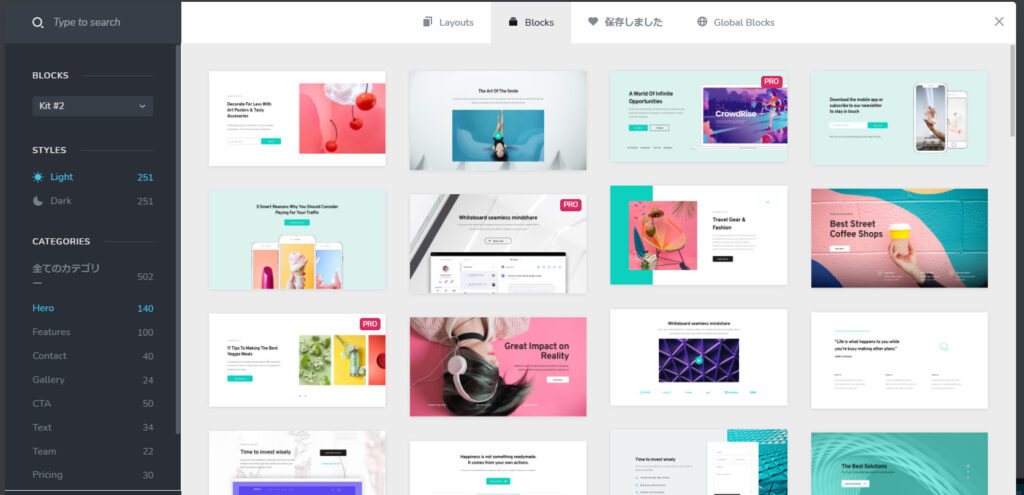
【Edit With Brizy】をクリックして、Brizyビルダーを立ち上げます。


ご覧の通り、PROとなっているものはProライセンス所有者しか使えないパーツとなります。
無料でも十分!という方と、PROのテンプレートパーツも使いたい!という方に分かれると思います。
Brizy PRO版の購入方法を解説します!
海外製のプラグインを購入した事が無い方もいらっしゃると思います。
購入の流れをご紹介しますので、是非参考にしてください!
Brizy料金表ページより、購入したいプランを選択

2023年4月末 料金プラン大幅改定
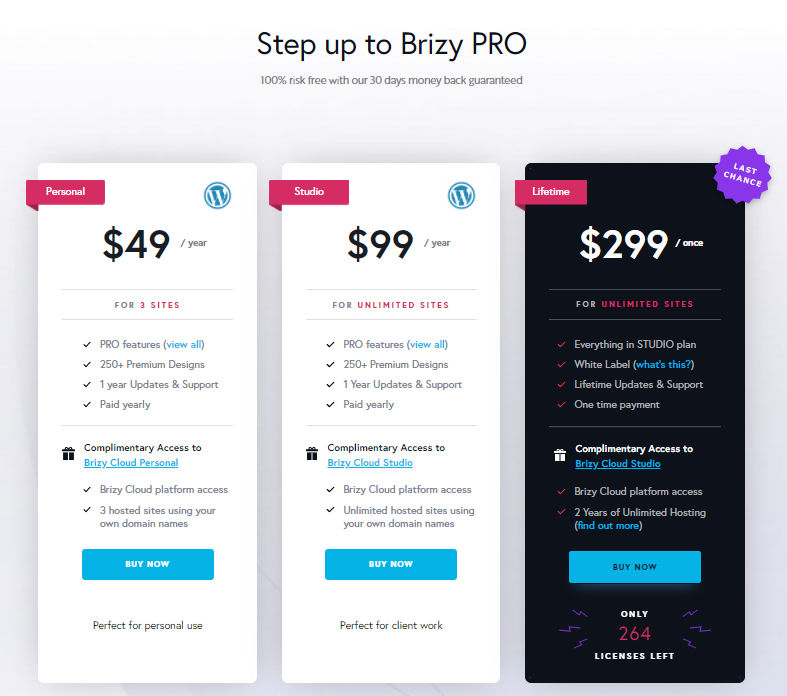
私が購入をした時は以下のようなシンプルな3種類の料金プランだったのですが

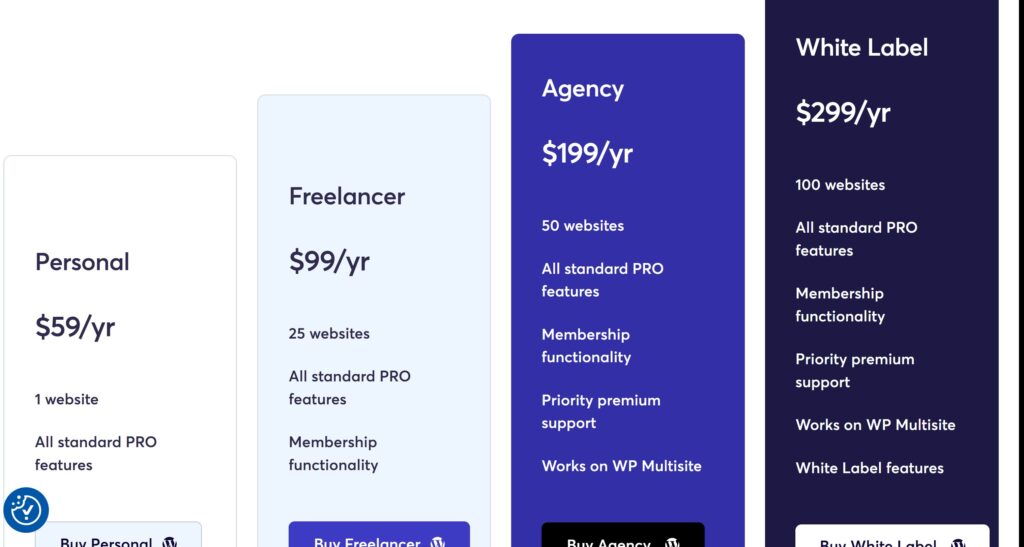
その後、2021年9月末、プラグインを利用する為の料金プラン6種類とクラウド(サーバー)を利用する為のプランと分かれました。

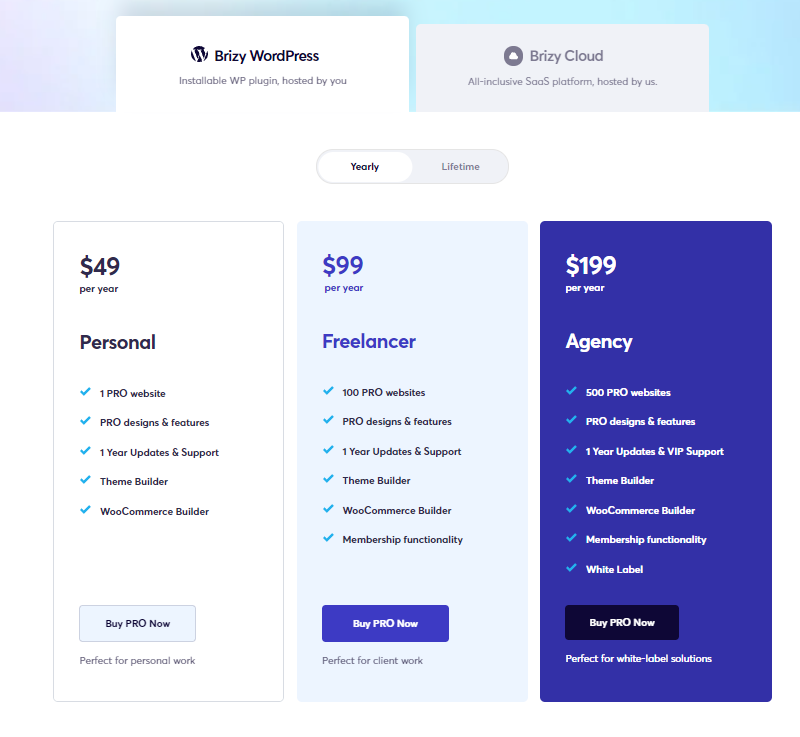
さらに、買い切りタイプのライセンスが廃止され、2023年5月現在では年払いのみとなっています。

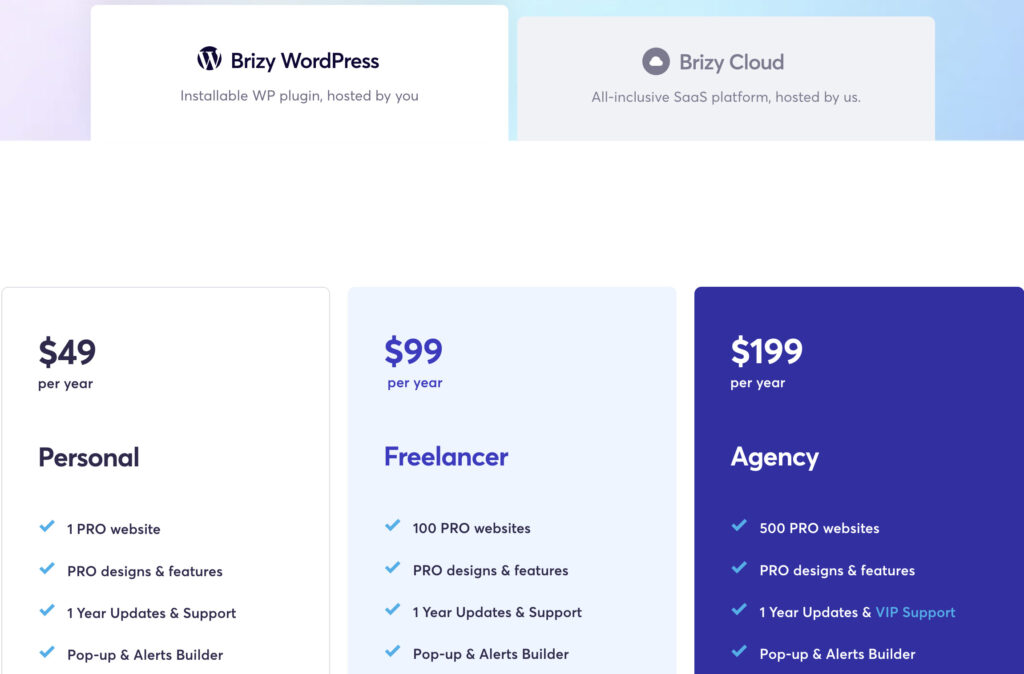
さらに、2025年9月現在、値上がりしています。

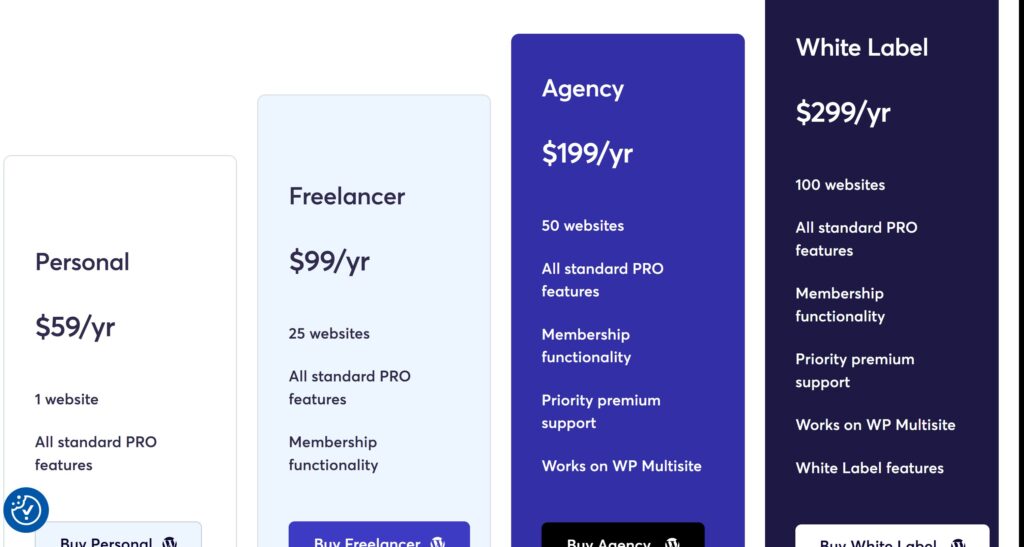
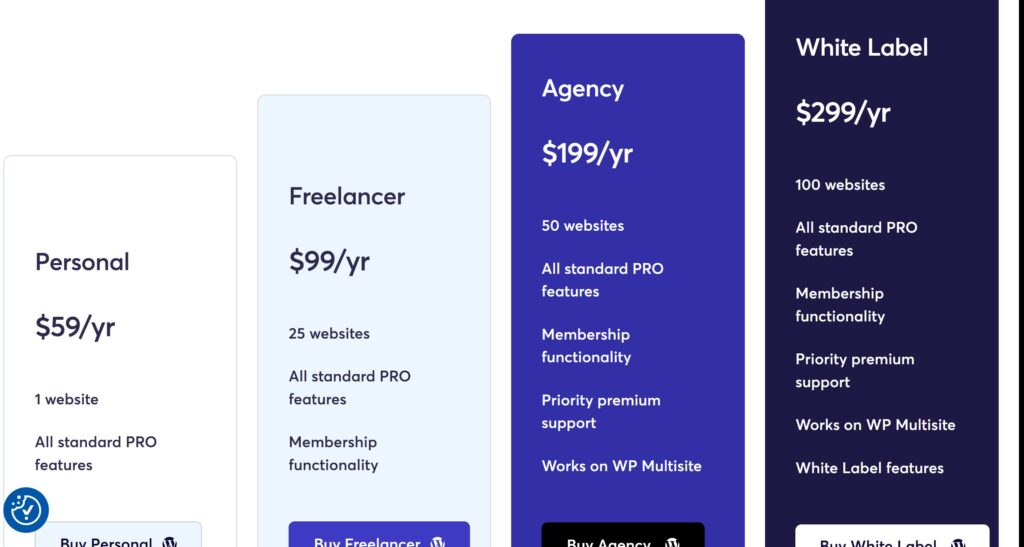
- Personal ー 1サイト限定
- Freelancer ー 25サイトまでライセンス発行可能
- Agency ー 50サイトまでライセンス発行可能
- White Label ー 100サイトまでライセンス発行可能
使いたいサイト数に応じてプランを購入する流れとなります。
1サイト1ライセンスです。1つのライセンスを複数のサイトで共有するとPro版のアップデートができなくなり、Brizyが動かなくなりますのでご注意ください。
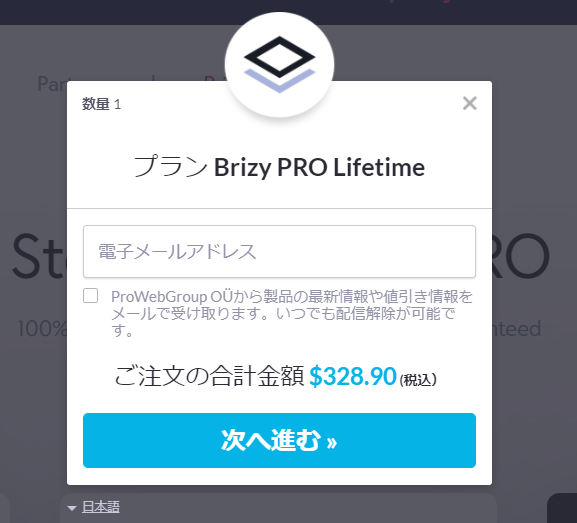
Buy nowボタンをクリック
消費税が入るようです。メールアドレスを入力して進みます。

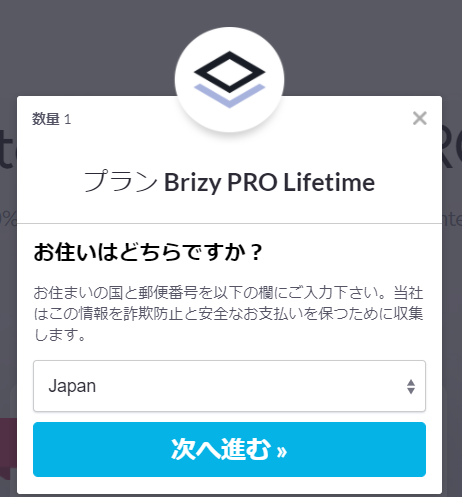
国の選択

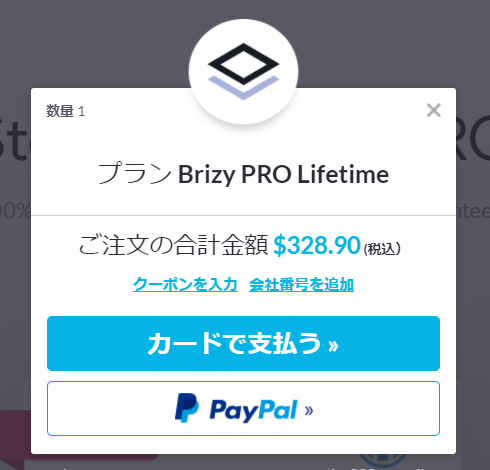
ページビルダープラグインBrizyの決済
- クレジット決済
- paypal決済
から選べます。

ページビルダープラグインBrizy購入完了
無事、Brizyの購入が完了しました。
引き続き、パスワードを設定します。
Brizyマイページパスワード設定

どこからBrizyをダウンロードするのか?
Brizyマイページのダッシュボードにあります。こちらからダウンロード

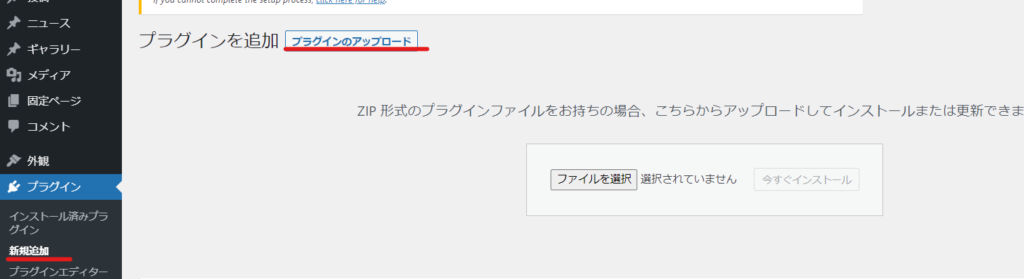
Brizy プラグインのアップロード
プラグイン ⇒ 新規追加 ⇒ プラグインのアップロード
でダウンロードしたzipファイルをアップロードします。有効化をしてみると

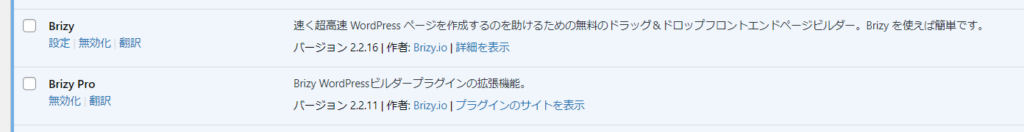
このように、BrizyとBrizy Proの2つのプラグインをインストールして有効化します。

WordPressサイトをBrizyに登録
Proライセンスを有効化する為には、BrizyマイページへWordPressサイトを登録する必要があります。
Brizyマイページでライセンスを発行
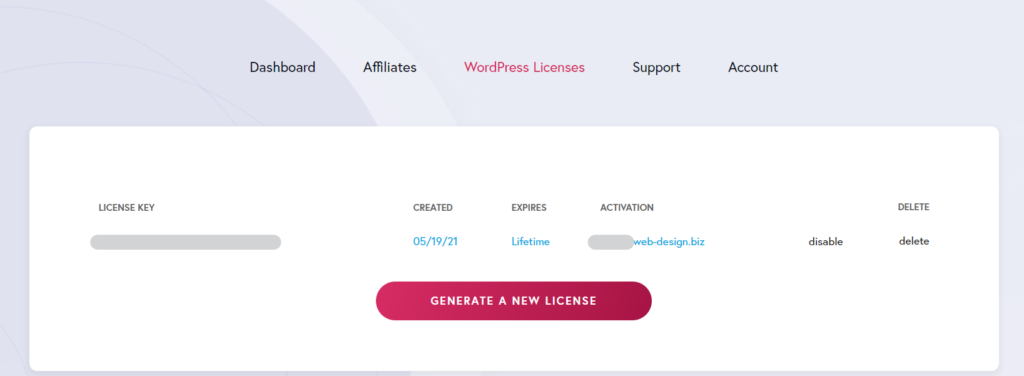
WordPress Licensesを選択して【CENERTE A NEW LICENSE】をクリックします。

キーが発行されました。

WordPressダッシュボードへ登録
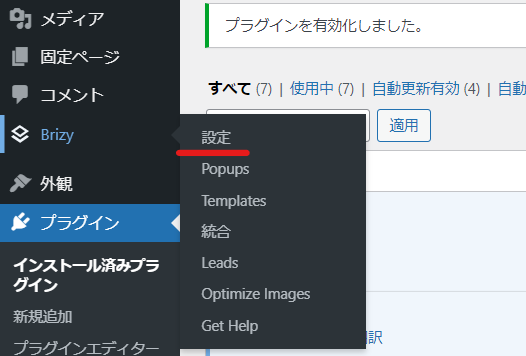
ダッシュボードにBrizyという項目が追加されています。その中の設定を開きます。

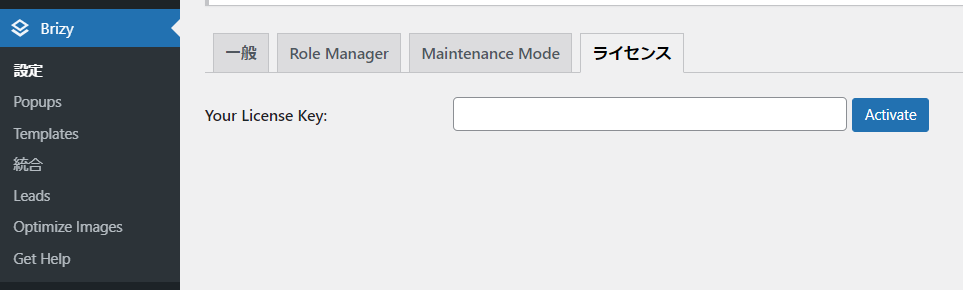
発行されたライセンスキーを入力し【Activate】をクリックします。

BrizyマイページのWordPress Licensesページに使用するドメインが追加されました。

ライセンス数は厳密に管理されています
以上でページビルダープラグインBrizyの購入方法、ライセンス有効化方法の手順が完了しました!
ライセンスの管理がしっかりとしているので、購入プランはよく検討をしてくださいね!
2021.5 42種類のレイアウトパック追加!
42種類のレイアウトパックが追加され、よりレイアウトの選択肢が増えました!
詳細は13種類のコンテンツレイアウトと29種類のランディングページです。このランディングページがあるとものすごいスピードでWEB制作が出来るので、とても嬉しいですね。
WEBデザイナーさんへおすすめのページビルダープラグインBrizy!
表示速度 がサクサクで本当にお勧めです!ノンデザイン&ノンコーディングでハイスピードでWEB制作が出来る超お勧めページビルダープラグインです。
副業・在宅でお金を稼ぎたい方はぜひ、Brizyをマスターしてみてください!
正直、WEB制作未経験でもBrizyをマスターすればクオリティの高いWEBサイト構築が出来るので、単価アップも期待が出来ます!
また、外注しなくても一人でデザイン~構築まで出来る点も良いですよね。
WordPressサイト構築・運営でお困りのことがありましたら、いつでもご相談をしてください♪
おまけ
実際にBrizyを使ってWordPressサイトを5サイト構築しました。
ElementorやDiviも過去に使った事がありますが、本当にBrizyは凄いな!と思ったので、凄いポイントをご紹介しています。是非、こちらの記事も合わせて読んでみてください!
BrizyはプラグインなのでWordPressテーマが別途必要となります。Brizyと相性の良いテーマについて調べた結果をまとめました!
料金表作成方法の解説記事公開しました
最短翌朝公開!土日祝も対応します!
超お急ぎホームページ制作プラン
超お急ぎでホームページを必要としている方向けの、ホームページ超お急ぎ制作プラン行っております!
最短翌朝公開、土日祝も対応します!お困りの方は是非、以下のバナーより詳細をご確認ください!
新着記事






