WordPressを使ったホームページの作り方/プラグインの使い方/ノーコード構築ブログ

【有料/無料機能比較】ノーコードでサイト構築!ページビルダープラグイン Brizy!
HanamiWEBオンラインスクールでは
●バーチャル自習室でのリアルタイム質問!
●チャットで質問し放題!
●24時間学び放題のEラーニング教材!
全部ついて 2,500円/月!
最近とても気になっているページビルダープラグインBrizy。実際にWordPressサイトを5件構築して本当にお勧めだと思ったので、どれだけお勧めなのか!紹介をしていきたいと思います。
ElementorやDiviなどを利用してWordPressサイトを構築した事がある方も是非、Brizyの機能を見てください!
Brizyって何?と思った方は是非、公式サイトをご覧ください!
使えるテンプレートの種類が豊富
ページビルダープラウイン Brizy には、1枚すべてのレイアウトが出来上がっているレイアウトパックと、ブロック単位でレイアウトが出来上がっているブロックパ―ツの種類が豊富なんです。
AIが自動でWEBサイト作ってくれたらいいなと思った事もあるのですが、テンプレートを組合わせるだけでサイトが作れてしまうので、WEBサイト構築の自動化に近いなと思っています!
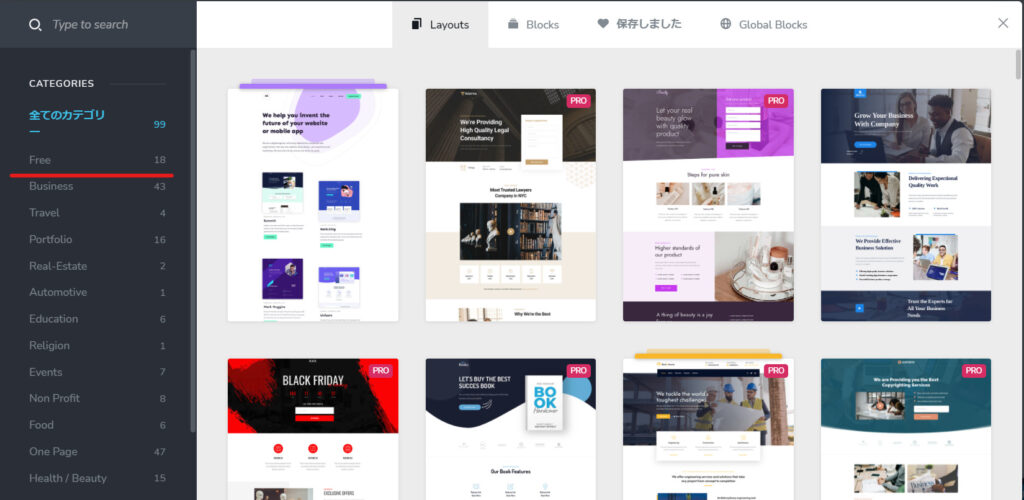
まずはページ1枚分のデザインが出来上がっているレイアウトパックの方ですが、現在99種類提供されているデザインの中で無料で使えるものは18種類。

このレイアウトパックを使えば、適応するだけでサイトが出来上がってしまうんです。
後は、写真とテキストを変えればページの完成!
サクッとイメージサイトを作りたい時にも重宝しています。
私はワイヤーフレーム作成に使ったりしています。
ページビルダープラウイン Brizyを使うと、レイアウトパックやブロックパーツで既にデザインされたパーツの種類が豊富なので、ノーコード、ノンデザインでもお洒落なサイトが出来上がるんです!
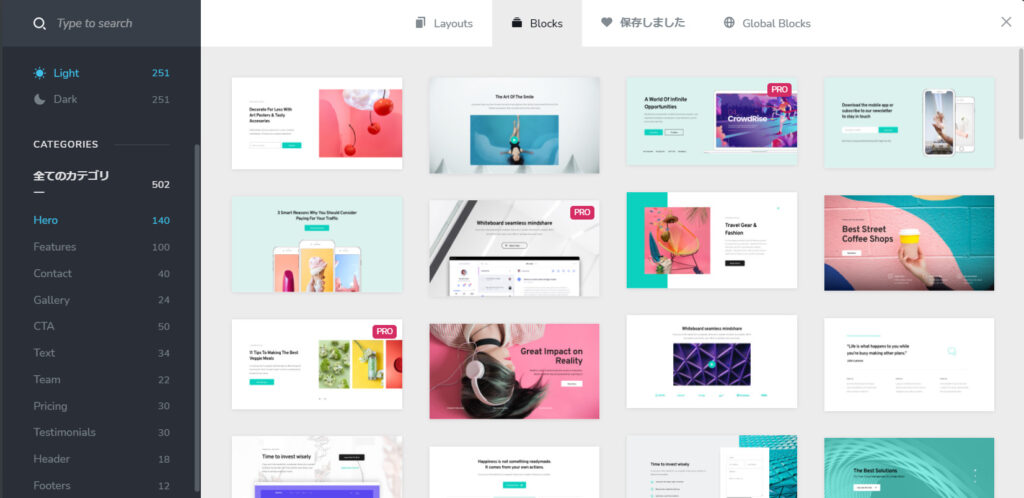
ページ1枚全体のデザインに対し、ブロックパーツというものも種類が豊富です。それぞれのパーツを紹介していきますね!
Heroブロック
メインビジュアル つまり、ページのTOP部分に使えるセクションになっています。

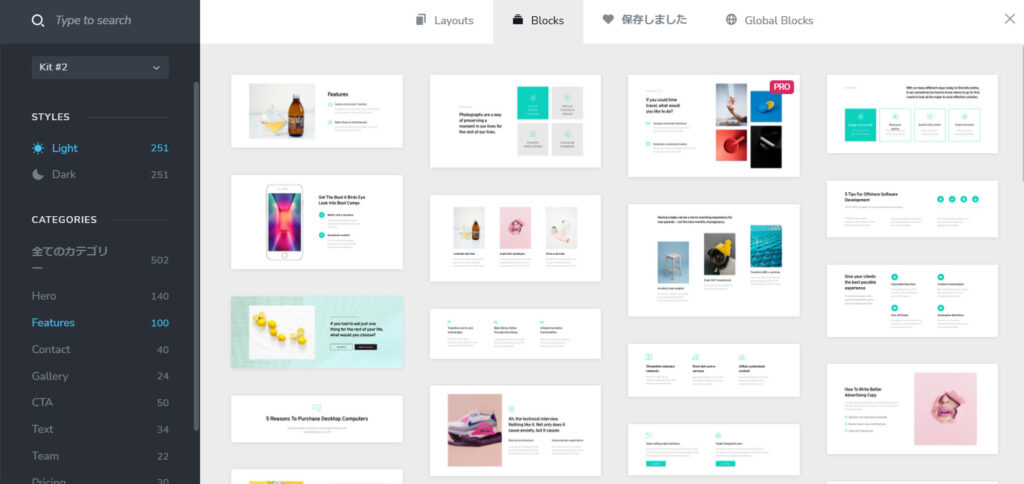
Futureブロック
特徴に使えるブロックです。

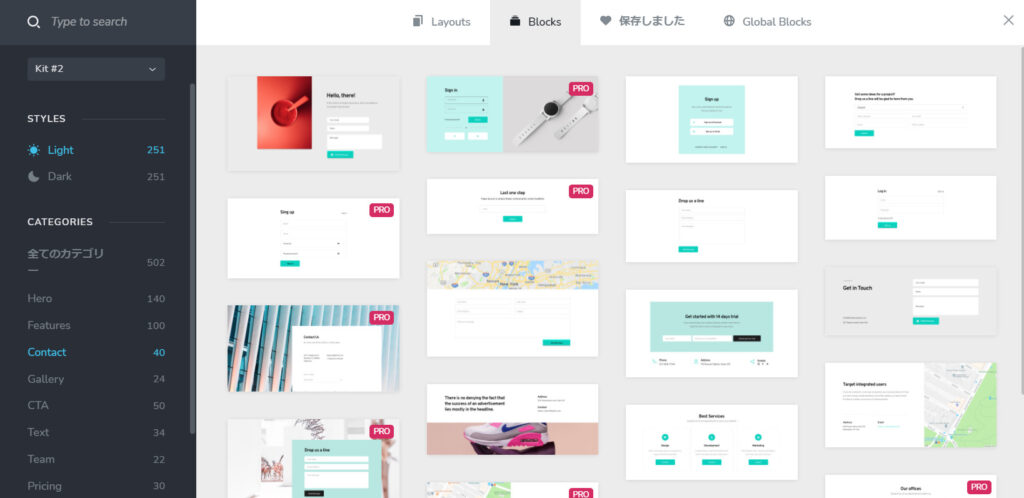
Contactブロック
お問合せに使えるブロックですが、個人的にはContact Form7を使っています。
お問合せの他、sign upやメルマガ登録等、様々なパーツが入っています。

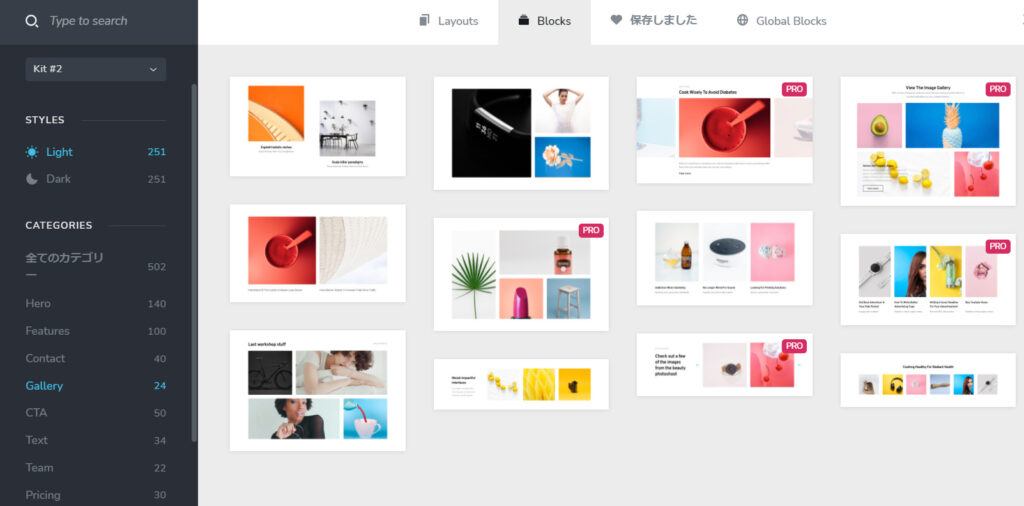
Galleryブロック
ギャラリーブロックも入っています。お洒落に写真をレイアウトしたい時に使えます!

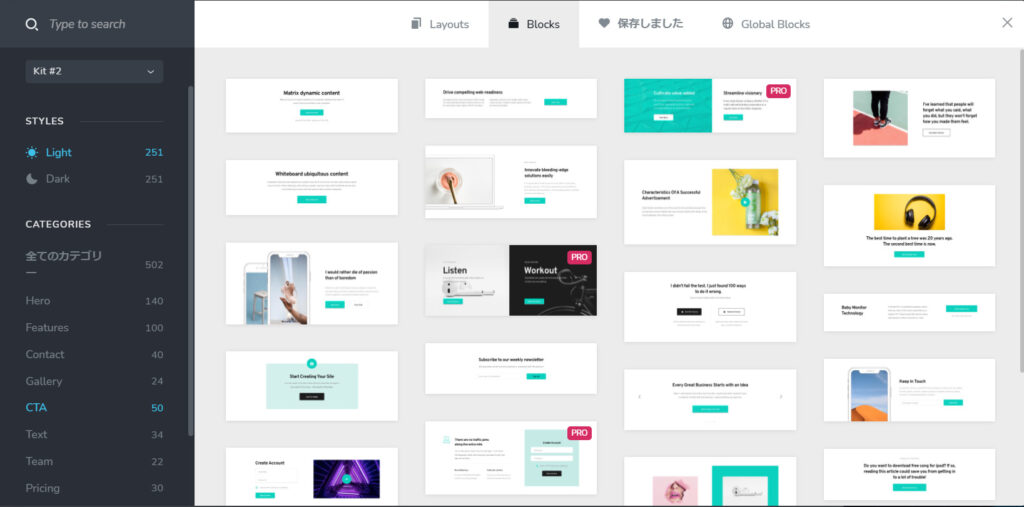
CTAブロック
CATとは、Call to Actionの略で、
- 今すぐ登録!
- 無料相談はこちら!
- メルマガ登録はこちらから!
など、お客様にボタンをクリックしてもらい、GOALへと結びつける動線の部分になります。

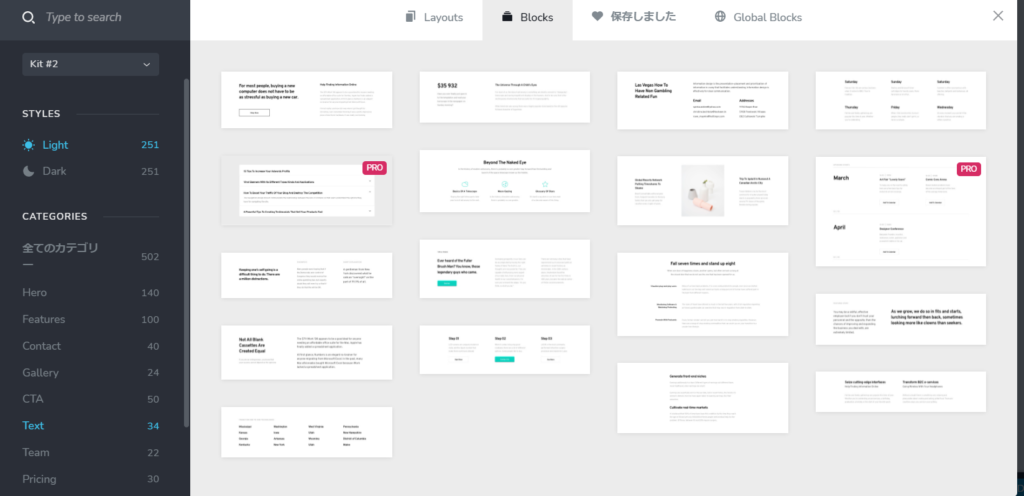
Textブロック
通常のテキストのデザインパーツも揃っています。

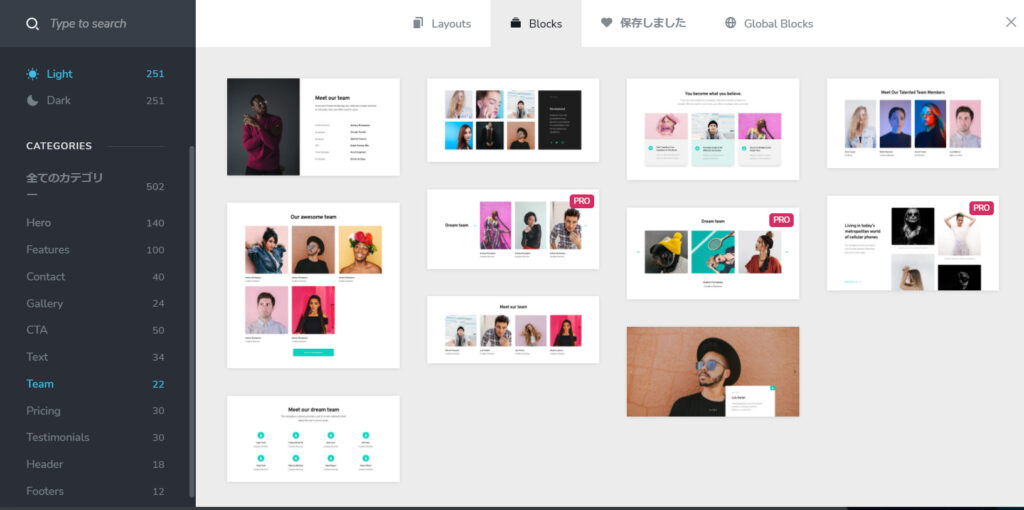
Teamブロック
メンバー紹介デザインパーツです。

Pricingブロック
料金一覧表のブロックになっています。無料版でも使えるデザインの種類が豊富なので、素晴らしいですよね!

Testimonialsブロック
お客様の声デザインパーツです。Brizyは各ブロックをスライドにする機能が備わっているので、横スライドでお客様の声パーツをデザインする事が可能です。

【Pro限定】Headerブロック
WEBサイト全体をデザインする為に必須のパーツであるHeaderブロックは残念ながらページビルダープラウイン BrizyのPro版だけの機能となっています。

【Pro限定】Footerブロック
フッターもページビルダープラウイン BrizyのPro版限定の機能となっています。

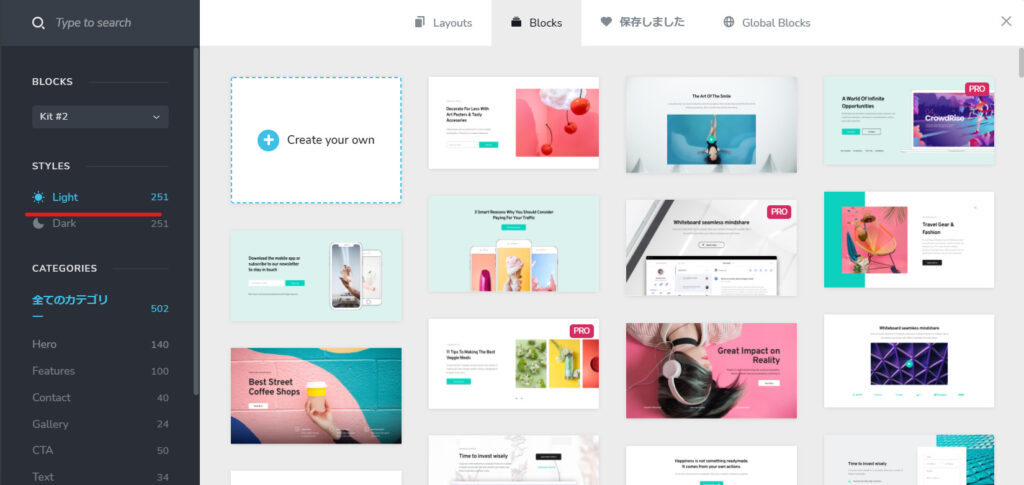
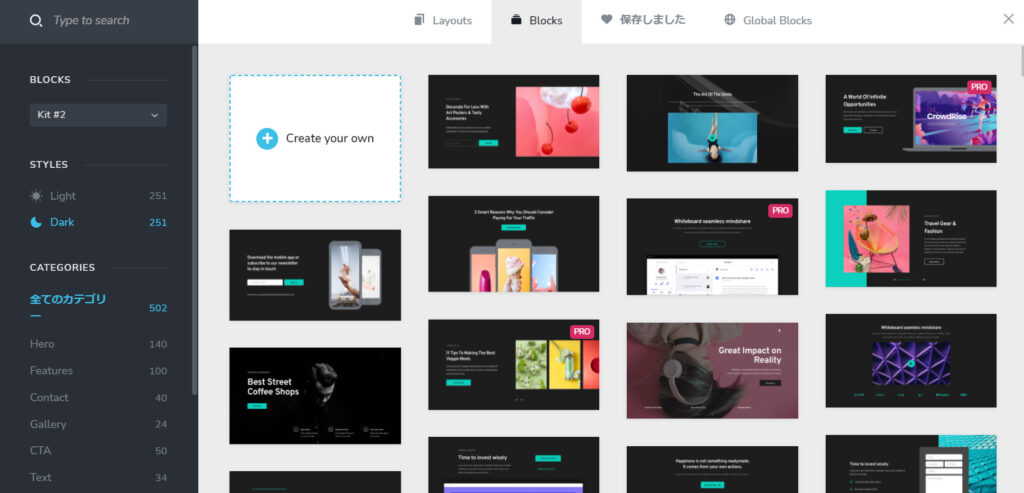
Lightモード/Dakモード
デザインのテイストがLightモードとDarkモード2種類用意されていて、さらにデザインの幅が広がります!


Kit1&Kit2
もう紹介しきれません。。。
先ほどより紹介していたのはデフォルトで表示されるKit#2のパーツなのですが、Kit#1というパーツがさらに隠れています。

これだけデザインブロックの種類が豊富なので、本当にデザインをゼロから考えずにサイトがサクサクと構築できる最強のページビルダープラグインだと思っています!
まだまだ紹介したい事が沢山あります。
ページビルダープラウイン Brizyに含まれているデザインパーツに関する説明をしてきたのですが、もちろんデザインパーツをカスタマイズしたり、ゼロからオリジナルデザインで構築したい!という方にもぴったりの機能が備わっています。
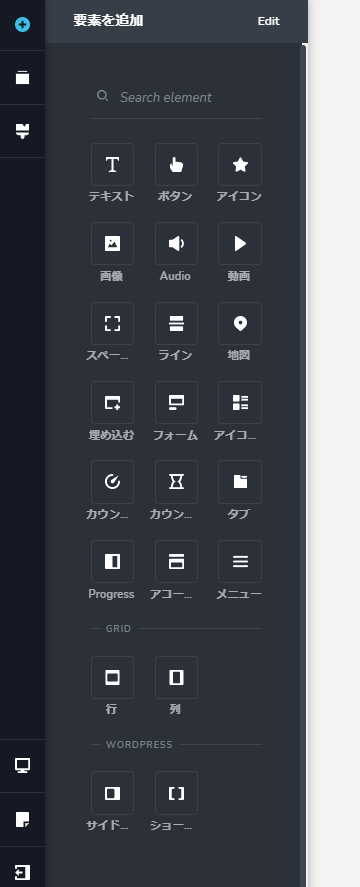
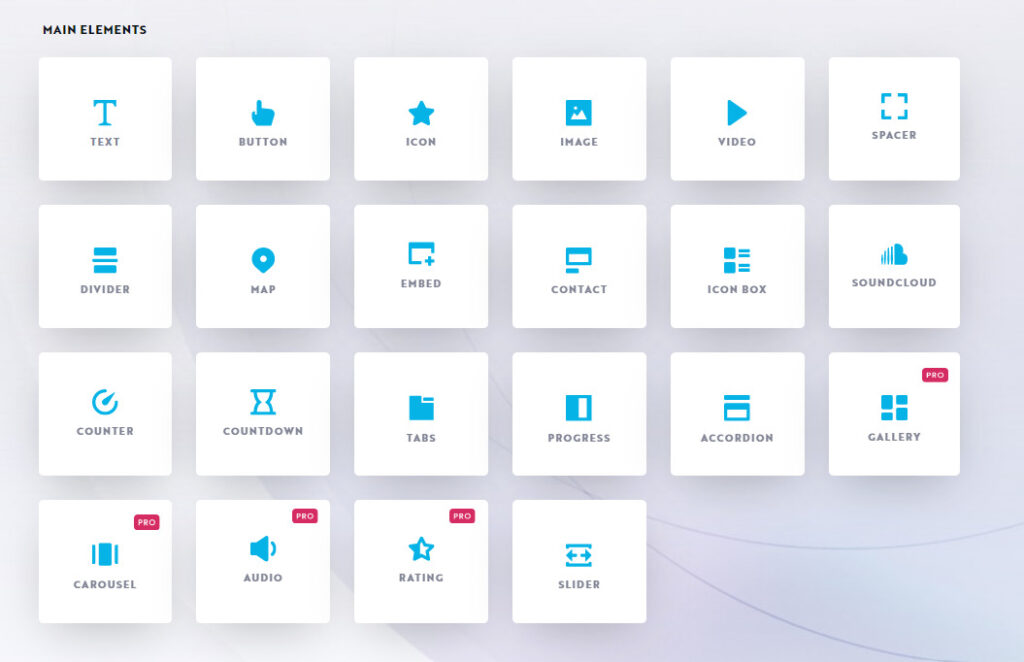
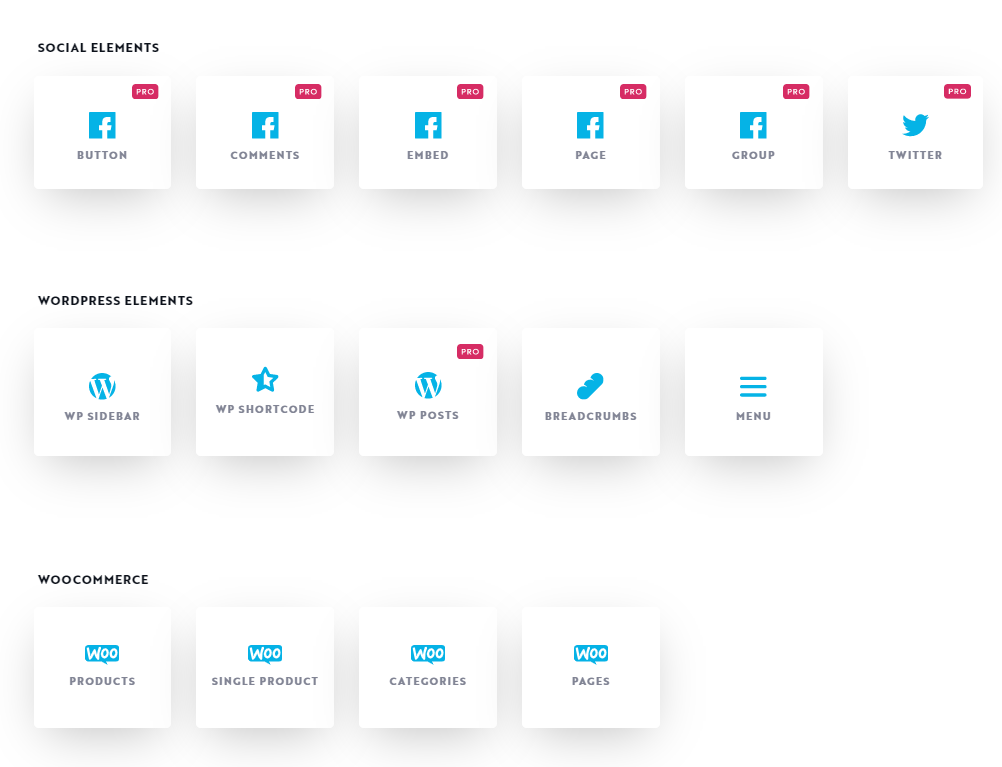
Elementパーツ
通常のブロックエディタのように、Elementパーツも豊富です。



まだまだこれだけで終わらないのがページビルダープラウイン Brizyの凄い所です。
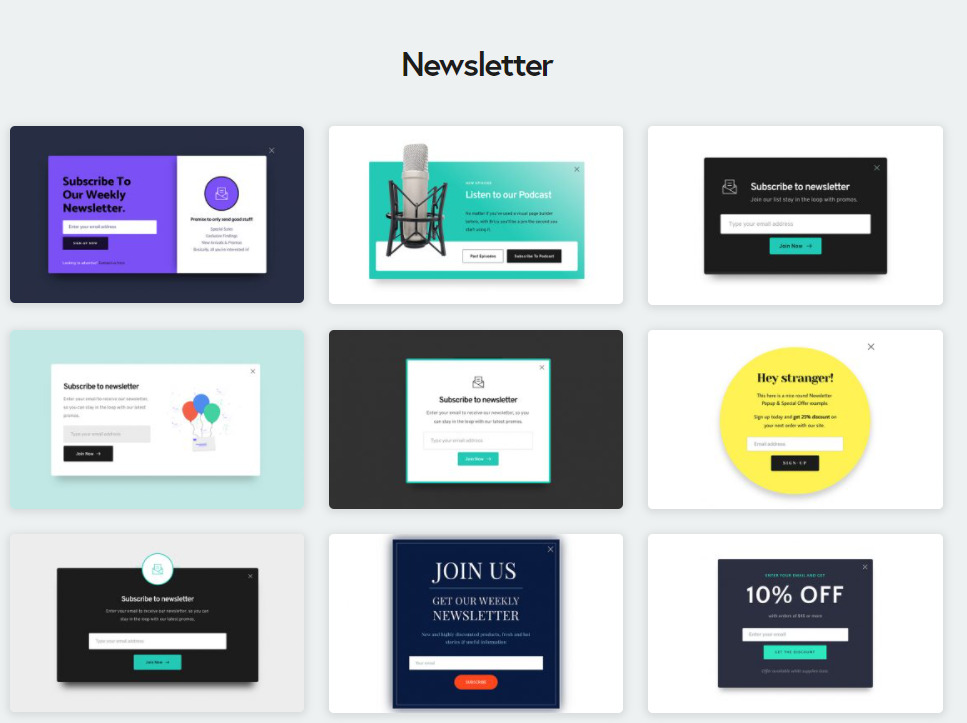
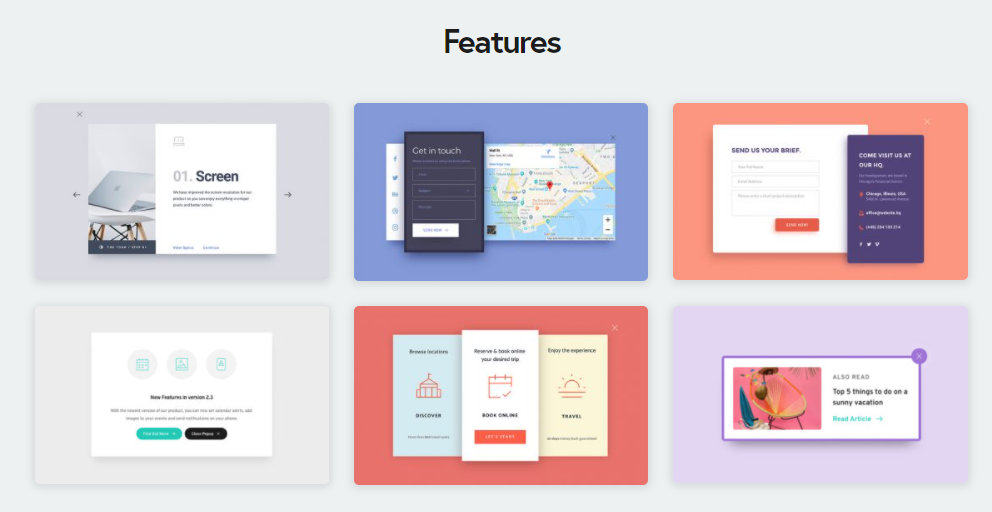
Pop Upブロック
サイトの右下に追従するバナーだったり、ど真ん中に登録の案内が出たり、様々なpup upを出力する事が出来、そのデザインパーツも用意されているのですが、Elementsパーツを利用して完全オリジナルでデザインをカスタマイズする事も出来るんです。
一部を紹介します。


その他にも気に入っている機能を紹介します!
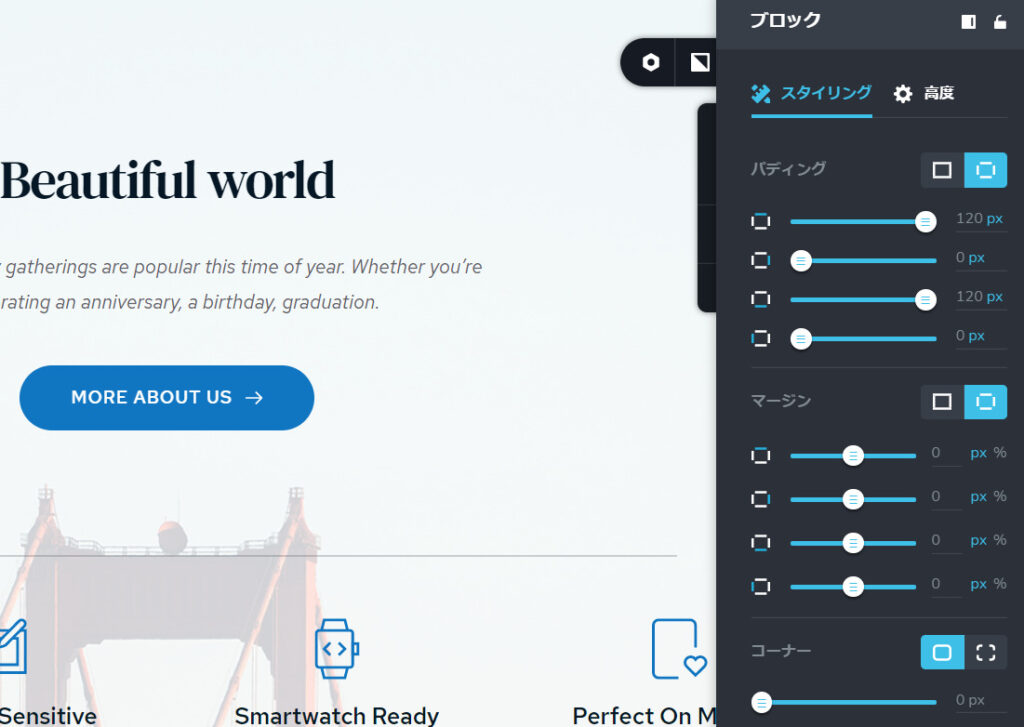
ノーコードで余白調整
paddingやmarginの余白の調整、さらにはborder-radius機能である角を丸くする機能が直感的に操作できる仕組みになっています!これこそ、まさにページビルダー機能!

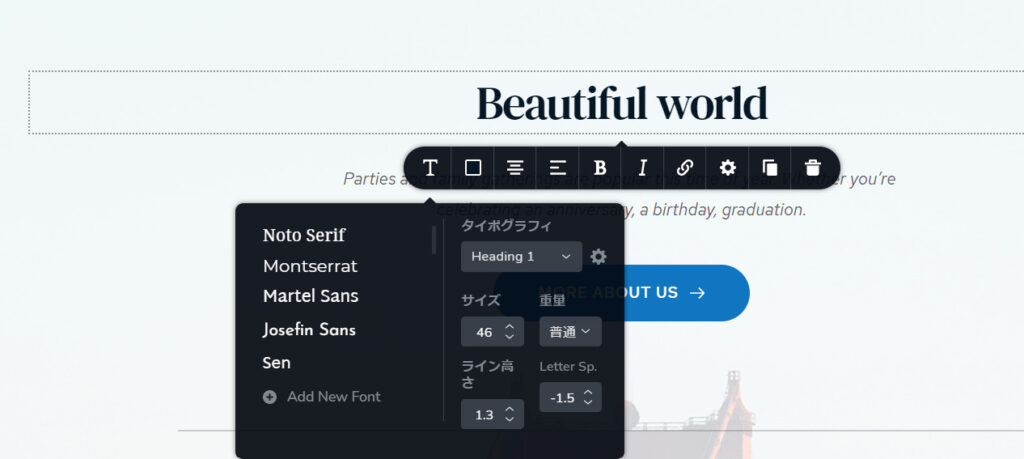
フォントサイズもノーコード
見出しのサイズ等は事前に登録しておいたサイズ、フォントを呼び出して使う事で統一感のあるサイト構築が出来ます。
また、カスタマイズサイズに変更する事も可能なので、font-sizeはfont-color等使わずにノーコードでフォントの調整も可能となっています。

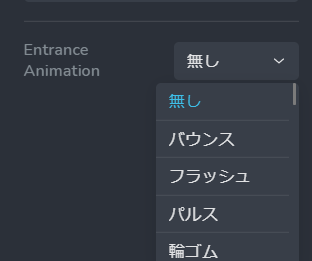
アニメーションもノーコード
JavaScriptを利用して、ふわっとコンテンツを表示させたり、CSSを駆使してボタンを動かしたり。
これらの機能もノーコードで実現できちゃうんです!一部しか表示できなかったのですが、アニメーションの種類もとてつもなく豊富です。

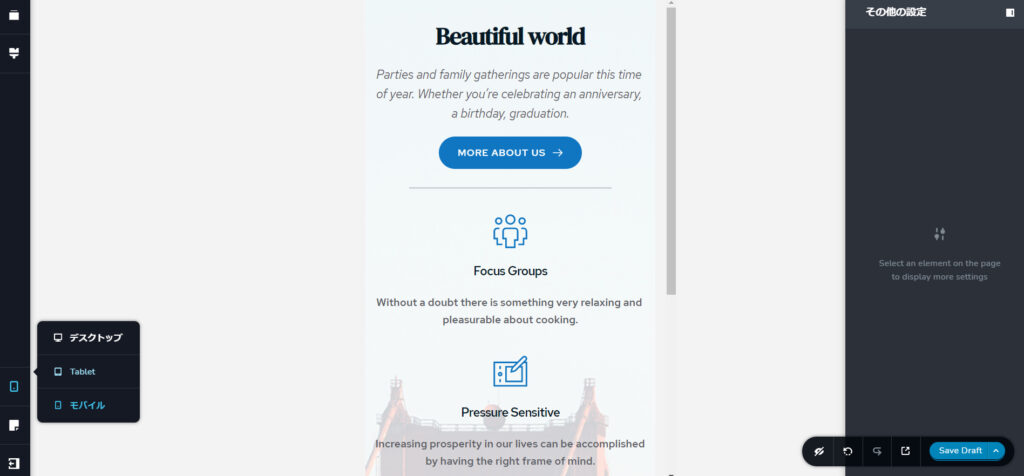
レスポンシブにも対応!
WEB制作で必須の要件となっているレスポンシブにももちろん対応しています。PC/タブレット/モバイルの3種類で見た目を確認しながら調整をする事が出来ます。
PCでは見出しがセンタリングで入りきれているのに、モバイルはもっとフォントを小さくして左寄せにしたい!なんて事もノーコードでどんどん調整が出来ます。
PC/タブレット/モバイル それぞれのデバイスで表示・非表示の設定も可能。

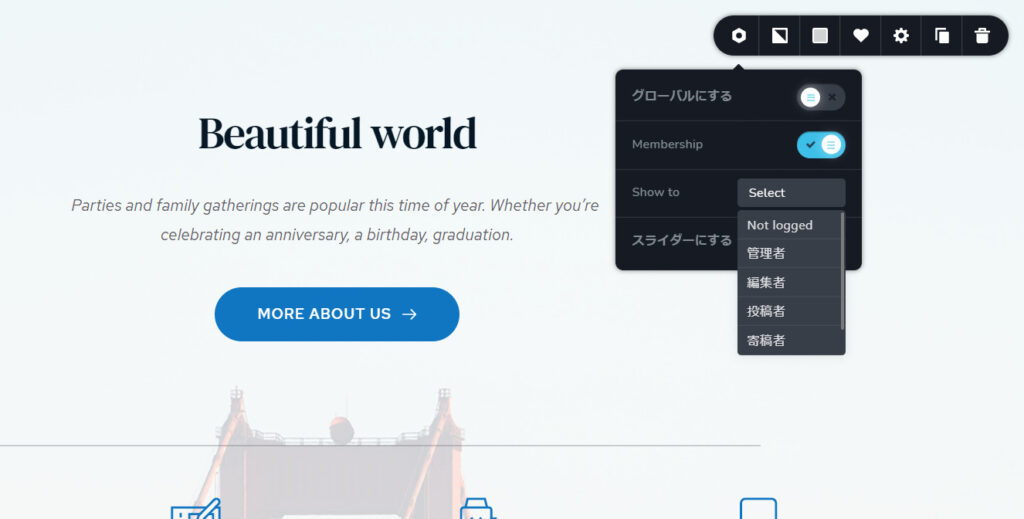
WordPressの権限によって表示コンテンツを変えられる
Show toという機能があり、WordPressの権限に基づいて表示を制御できるんです。

Brizy 有料/無料 機能比較
| 機能 | 無料 | 有料 |
| ドラック&ドロップエディタ機能 | ○ | ○ |
| エレメント(テキストや画像等のパーツ) | 24種類 | 46~48種類 |
| レスポンシブ | ○ | ○ |
| グローバル機能 | ○ | ○ |
| 無料デザインテンプレート | ○ | ○ |
| 有料デザインテンプレート | × | ○ |
| 4000+ ベクターアイコン | × | ○ |
| ヘッダー・フッターデザイン | × | ○ |
| カスタムフォント | × | ○ |
| ポップアップウィンドウ | × | ○ |
| カスタム設計 (ノーコードでサイトを1から構築する機能) | × | ○ |
| ブログ等動的コンテンツテンプレート機能 | × | ○ |
| カスタムフィールドプラグインとの統合 | × | ○ |
| メガメニュー | × | ○ |
| マーケティング機能 | × | ○ |
| アップデート通知・サポート | × | ○ |
| WooCommerceビルダー | × | ○ |
| メンバーシップ機能 | × | △ |
| マルチサイト | × | △ |
まとめ
とても長くなりましたが、ノーコードでWEBサイトが自由自在に構築できるので、本当にお勧めのページビルダープラグインBrizyです。
ライセンスの種類など、気になった方は以下の記事も合わせてご覧ください!
最短翌朝公開!土日祝も対応します!
超お急ぎホームページ制作プラン
超お急ぎでホームページを必要としている方向けの、ホームページ超お急ぎ制作プラン行っております!
最短翌朝公開、土日祝も対応します!お困りの方は是非、以下のバナーより詳細をご確認ください!
新着記事






