WordPressを使ったホームページの作り方/プラグインの使い方/ノーコード構築ブログ

ノーコードページビルダーBrizyを使ったWordPressメガメニュー作成方法
HanamiWEBオンラインスクールでは
●バーチャル自習室でのリアルタイム質問!
●チャットで質問し放題!
●24時間学び放題のEラーニング教材!
全部ついて 2,500円/月!
WordPressサイト制作で在宅で副業・起業して稼ぎたい!そんな方向けにノーコードページビルダーを紹介しています。今回は
- TCDテーマでよく見るメガメニューを実装したい
方向けに、ノーコードページビルダーBrizyを使ったメガメニュー作成方法を紹介します。
メガメニュー機能はBrizyのFreelancerプラン以上の契約が必要です
Brizyの有料プランの違いについては、以下の記事で解説をしています。
→Brizy有料プラグインを購入してみました!プランの比較を解説
Brizyを使ったメガメニュー作成方法を動画解説
Brizyを利用したメガメニュー作成解説動画を作成しました。
メガメニュー作成の流れ
Brizyを利用したメガメニュー作成の流れを紹介します。
- メニューをWordPressで作成
- デザインテンプレートを選択
- メガメニューへ拡張
- メガメニューレイアウト調整
- レスポンシブ設定
以上となります。
WordPressでメニューを作成
WordPressダッシュボードの【外観】>【メニュー】でメニューを作成します。
既にメニューの設定が済んでいる方はこちらの設定は飛ばして頂いて構いません。
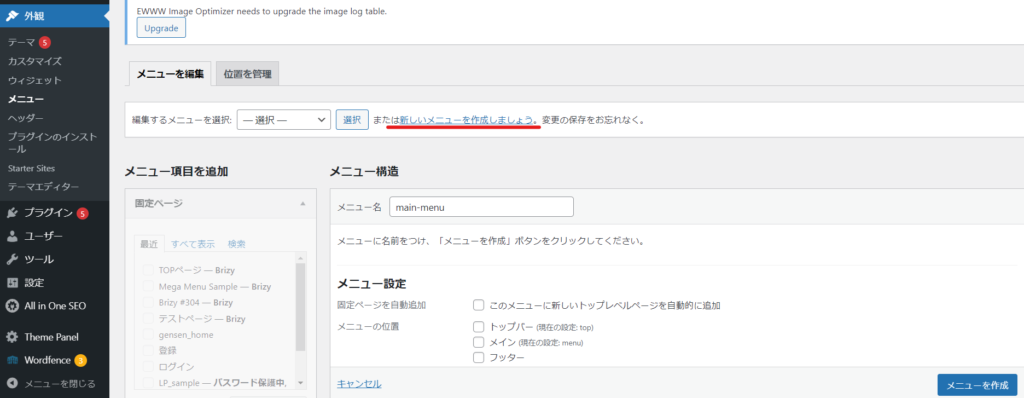
「新しいメニューを作成しましょう」よりメニューを作成します。
- メニュー名を入力
- メニューを作成ボタンをクリック
- 作成したメニューにリンク先となる項目を設定
以上の設定で大丈夫です。
メガメニューで表示させたい項目はこちらでは設定不要です。
階層化させた子メニューなどで作っておく必要はありません。

固定ページ新規作成
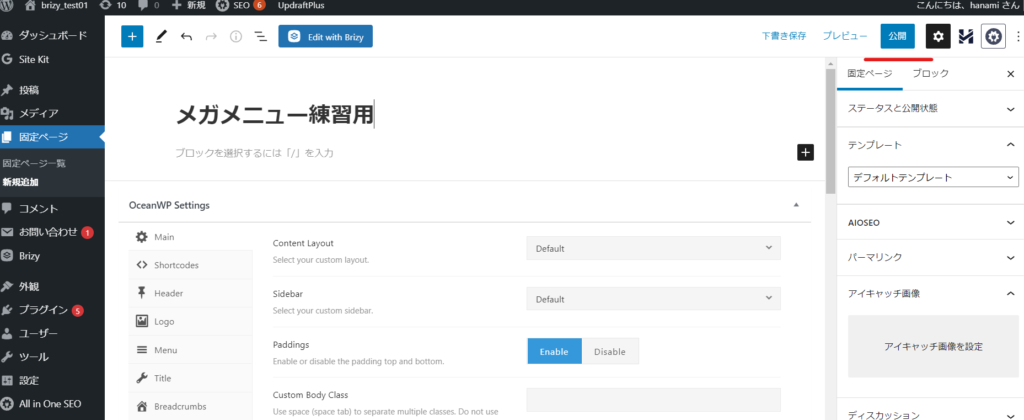
固定ページ新規作成をして、メガメニューを練習する用のページを作成しました。
タイトルを入力して【公開】ボタンをクリックします。

その後、【Edit with Brizy】でBrizyビルダーを起動します。

Brizyのデザインテンプレートからデザインを選択
今回はメガメニューの練習をしたいので、既存デザインに設定されているメニューレイアウトを拡張します。
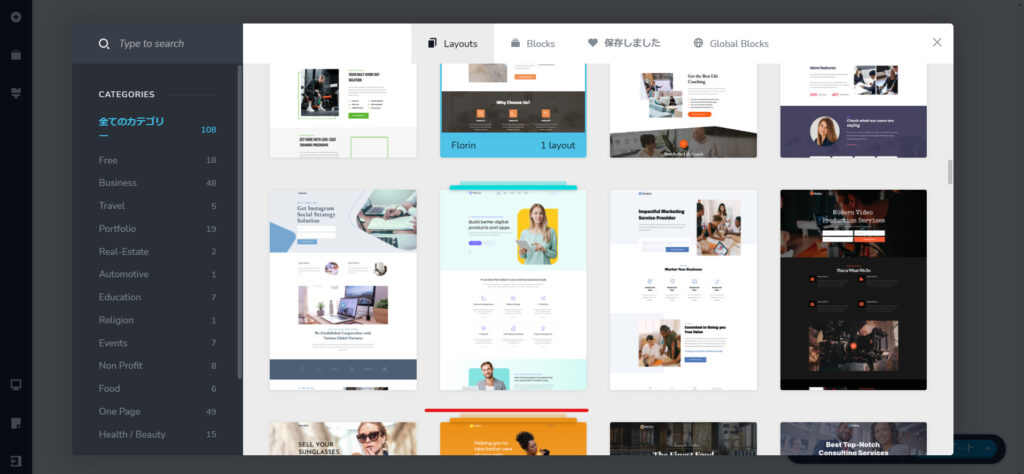
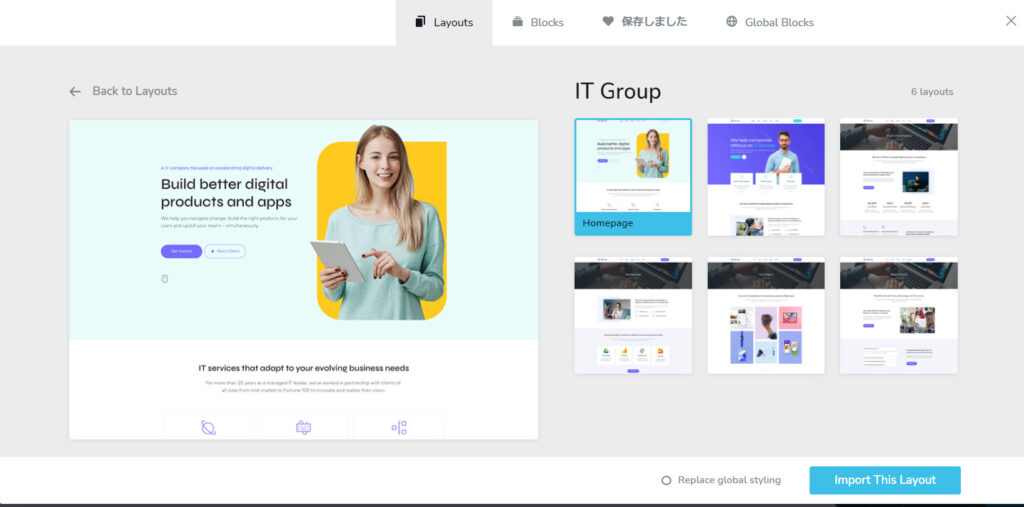
【Layouts】よりこちらのデザインを練習用として選択しました。
上部にメニューバーがついていて練習しやすそうだと思ったので選びました。

Homepage用のテンプレートを選択して【Inport This Layout】をクリックしてデザインを反映させます。

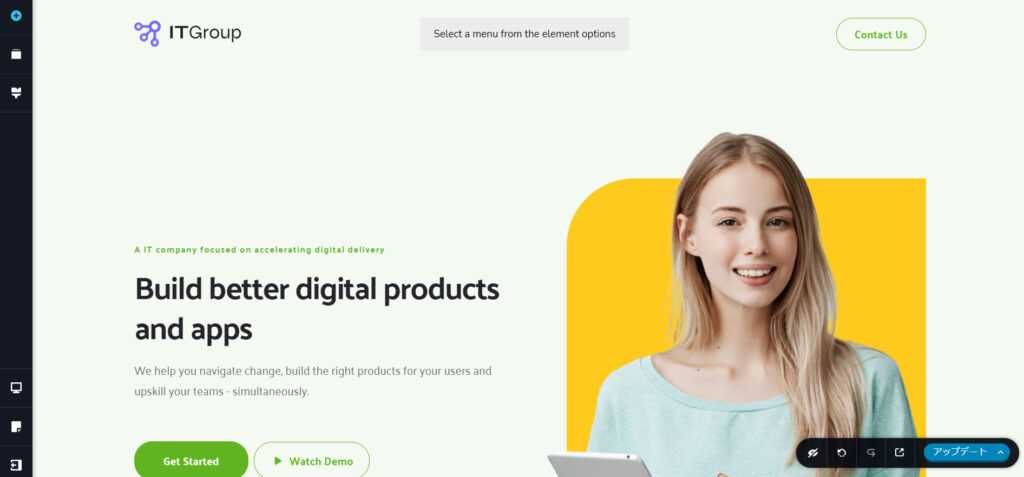
まずは1ページ出来上がりました。

作成済みメニューを設定
少し複雑なのですが
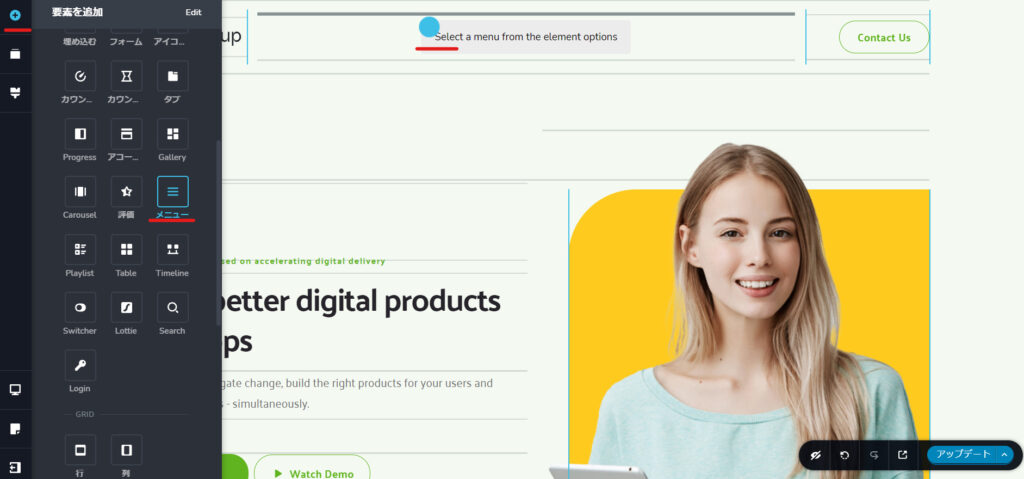
- 左上の+ボタン(エレメントを開く)をクリック
- メニューエレメントを選択
- ドラッグで太いグレーのラインが表示される場所に設定

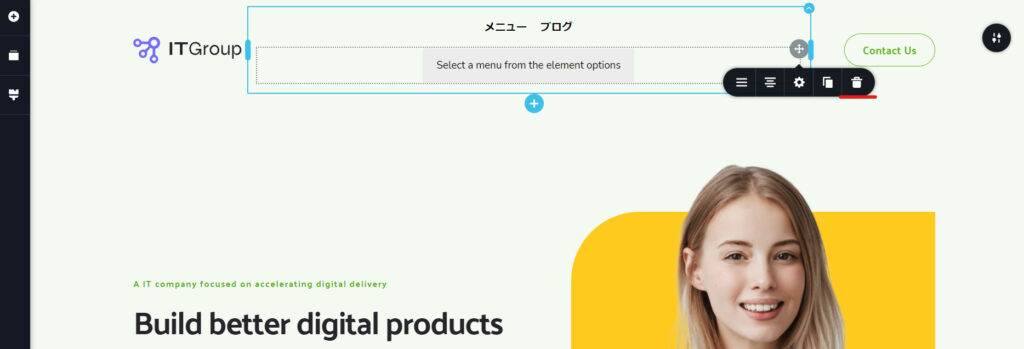
このような形でメニューが挿入されるので、不要な項目はゴミ箱アイコンをクリックして削除してしまいます。

通常のメニューをメガメニューに拡張
意外に簡単なのですが、メガメニューのスイッチをONにするだけです。
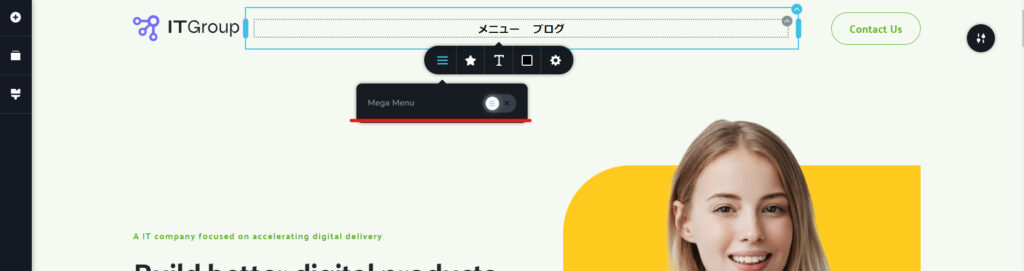
- メガメニューにしたいメニュー項目をクリック
- ハンバーガーアイコンをクリック
- 【Mega Menu】のスイッチをON

これだけでメガメニューが完成します。後はメガメニューのデザインを自由にレイアウトするだけになります。

メガメニューのデザインカスタマイズ例
メガメニューのデザインを設定する際に必要となる項目を紹介します。
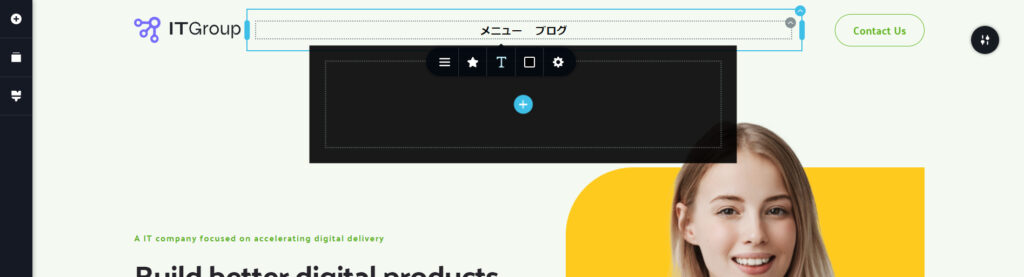
メガメニューのサイズを変更
メガメニュー左上のグレーの丸をクリックした後に表示される歯車アイコンでサイズの調整をします。
【その他の設定】でパディングなどの余白設定をします。

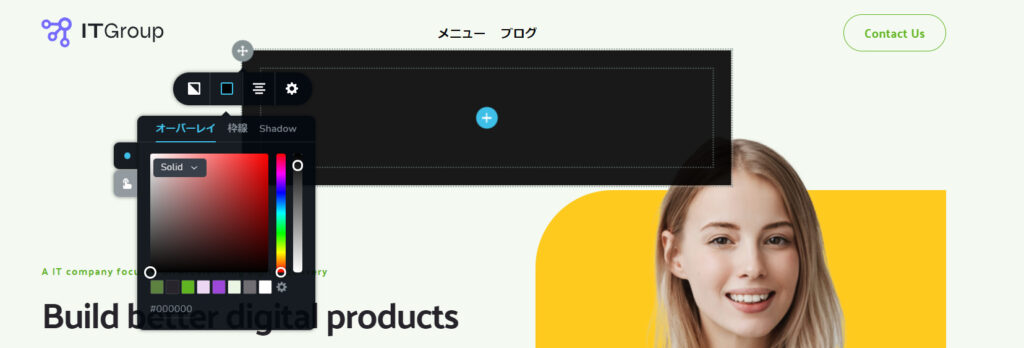
メガメニューの背景色
メガメニュー左上のグレーの丸の中にある色アイコンで変更します。
半透過させる事も出来ます。

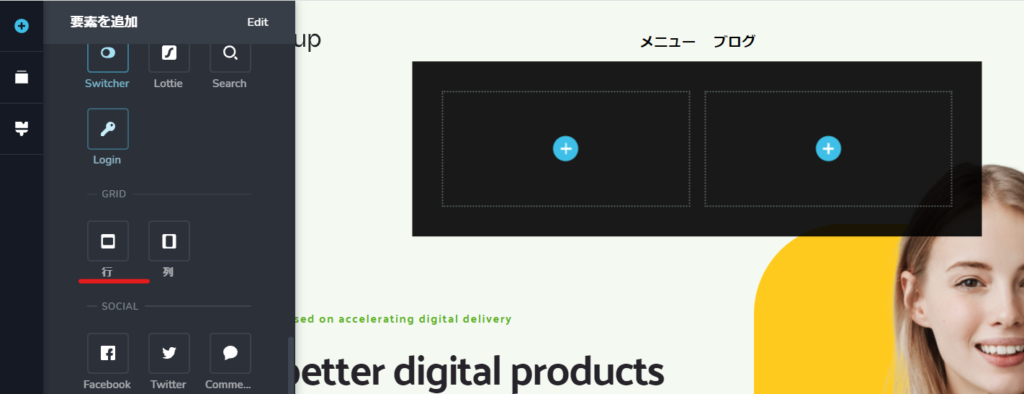
メガメニュー内をカラム分けをする
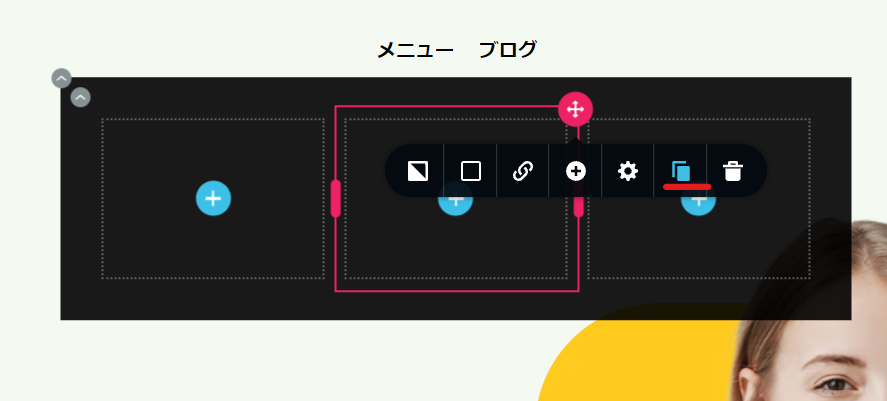
メガメニュー内をカラムで分割させたい場合は【行】エレメントを利用します。

コピーアイコンで行を増やせます

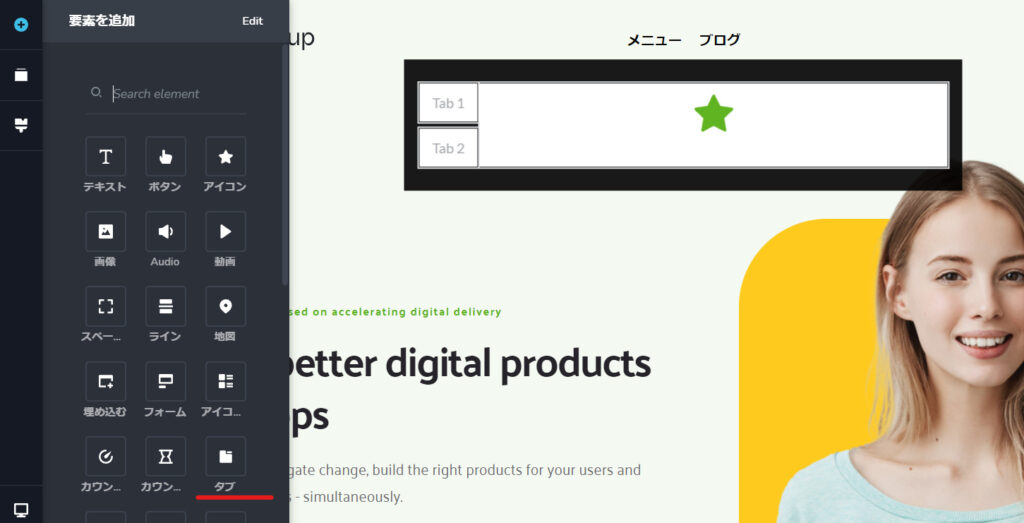
メガメニューにタブを設置
メガメニュー内にブログのカテゴリー別の記事一覧をタブ等で表示を切り替えたい場合、【タブ】エレメントを利用します。

特定のカテゴリーブログ記事を一覧表示
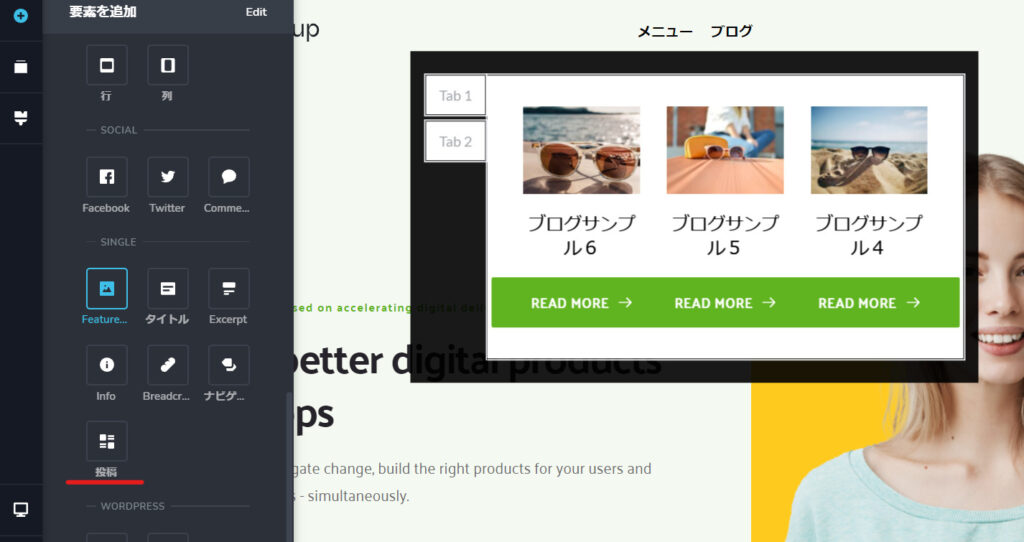
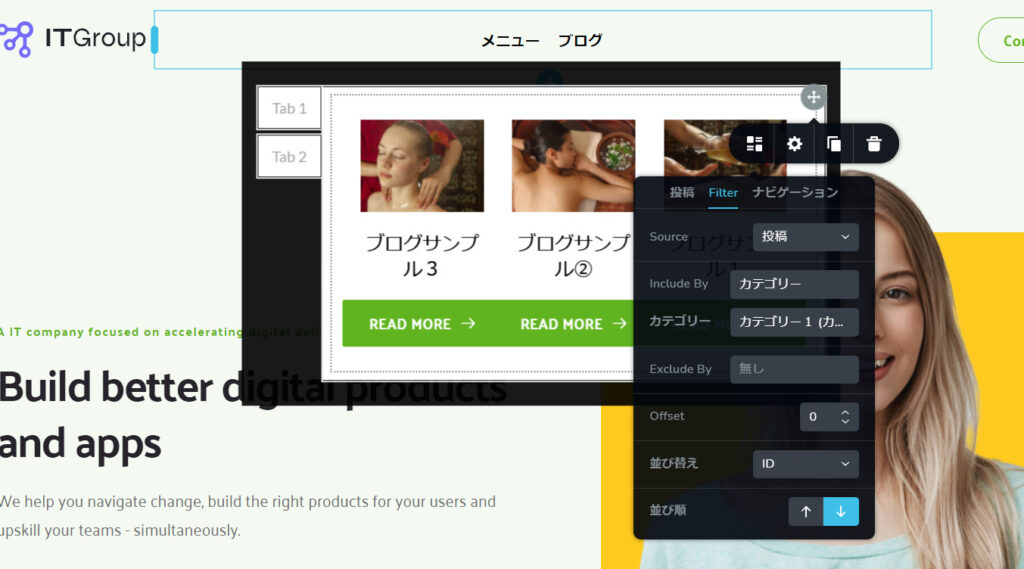
特定のカテゴリーに配属されている記事一覧をメガメニューに設定したい場合は【投稿】エレメントを利用します。

右上のグレーの丸をクリックして、カテゴリーなどを設定して表示させる記事をソートします。

Brizyならある程度の事は直感的に出来ます!
難しそうなメガメニューですが、Brizyを使うとコードを一切いじらずにオリジナルレイアウトのメガメニューを作る事が出来ます。
TCDでよく見かけるメガメニューがBrizyでも作れるのでご紹介をしました。
TCDだと、気に入ったデザイン1テーマずつ購入しなければいけないのですが、Brizyは購入プランにもよりますが、デザインテンプレートの種類や拡張性が優れていて、お得に導入してもらえるのでとってもお勧めです!
最短翌朝公開!土日祝も対応します!
超お急ぎホームページ制作プラン
超お急ぎでホームページを必要としている方向けの、ホームページ超お急ぎ制作プラン行っております!
最短翌朝公開、土日祝も対応します!お困りの方は是非、以下のバナーより詳細をご確認ください!
新着記事






