WordPressを使ったホームページの作り方/プラグインの使い方/ノーコード構築ブログ

【OceanWP解説】日本語フォント等カスタムフォントを設定する方法
HanamiWEBオンラインスクールでは
●バーチャル自習室でのリアルタイム質問!
●チャットで質問し放題!
●24時間学び放題のEラーニング教材!
全部ついて 2,500円/月!
今回は、WordPressテーマOceanWPでの日本語フォントなど、カスタムフォントを設定する方法を解説します。
OceanWPカスタムフォント追加の流れ
OceanWPにカスタムフォントを設定する方法は中・上級者向けの設定となります。
- 子テーマを作成
- webフォントファイルをダウンロード
- 子テーマにfontsファイルを追加し、ダウンロードしたファイルをアップロード
- 子テーマのstyle.cssにコードを追加
- 子テーマのfunction.phpにコードを追加
- 外観→カスタマイズ→タイポグラフィの中で追加したカスタムフォントが選択できる事を確認
という流れになります。
それでは、早速設定を解説していきます!
OceanWP子テーマ設定
OceanWPは海外製のテーマなので、デフォルトで日本語フォントがあまり入っていません。
OceanWPでカスタムフォントを設定をするには子テーマの設定が必須となっています。まだ子テーマの設定をしてない方は以下の解説記事で子テーマを設定してください。
webフォントを探す
代表的なのはgoogleフォントだと思います。
例えばですが、googleフォントの「M PLUS 1」を使いたいとします。

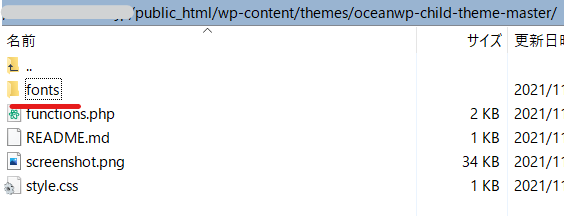
OceanWP子テーマ階層にfontsフォルダーを追加
OceanWPの子テーマ階層に【fonts】フォルダを追加します。
子テーマファイルの階層は
wp-content/themes/oceanwp-child-theme-master
となります。

webフォントファイルをダウンロード
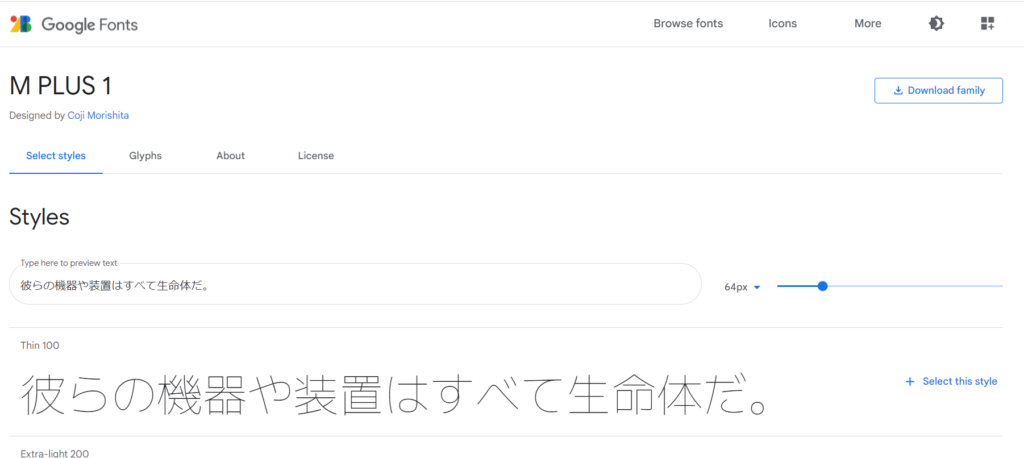
googleフォントで検索をした使いたいフォント画面に戻ります。
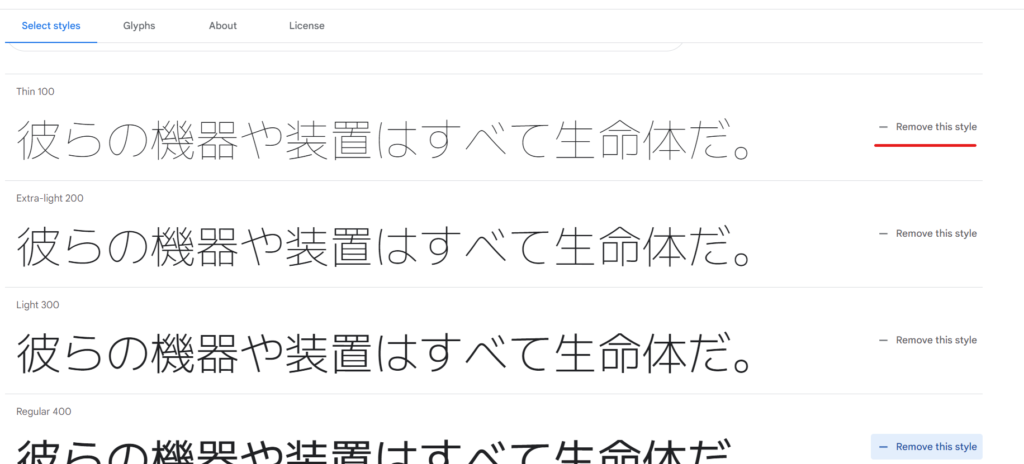
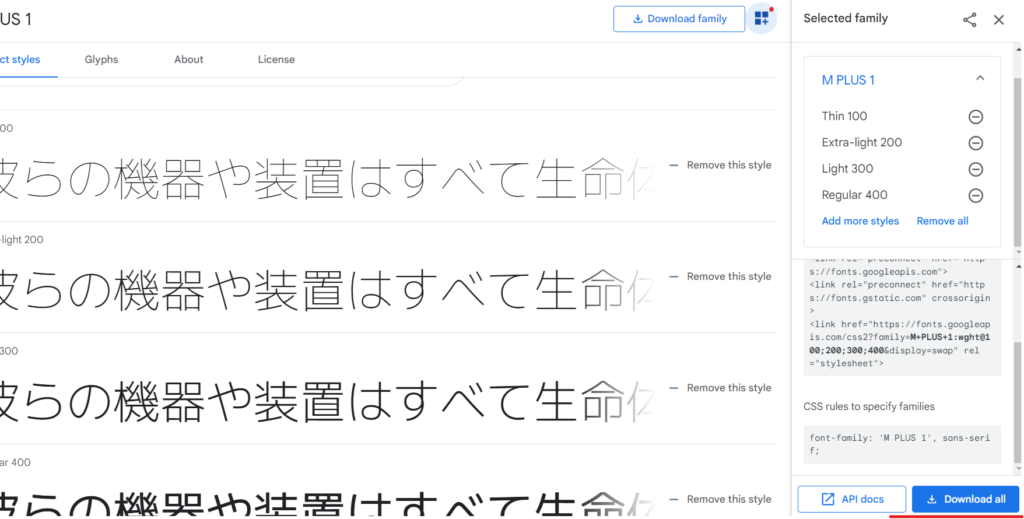
フォントの太さを選択
【Select this style】というテキストをクリックして、必要な太さを選択してきます。

コードを確認
画面左上のアイコンをクリックして、【Download all】ボタンをクリックしてフォントファイルをダウンロードします。

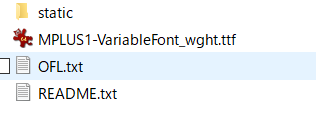
ダウンロードしたwebフォントファイル
ダウンロードしたフォントファイルを確認するとこのようになっています。
MPLUS1-variableFont_wght.ttf
こちらがフォントファイルです。

OceanWP子テーマ階層fontsフォルダにアップロード
MPLUS1-variableFont_wght.ttf ファイルをfontsフォルダの中にアップロードします。

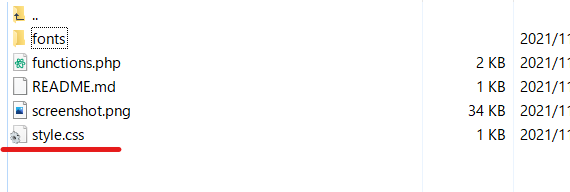
OceanWP子テーマのstyle.cssに移動
OceanWPでフォントが使えるようにコードをsytyle.cssに追加します。
style.cssは子テーマの中です。

添付の画像はFTPやサーバーのファイルマネージャーから接続した時の画面です。
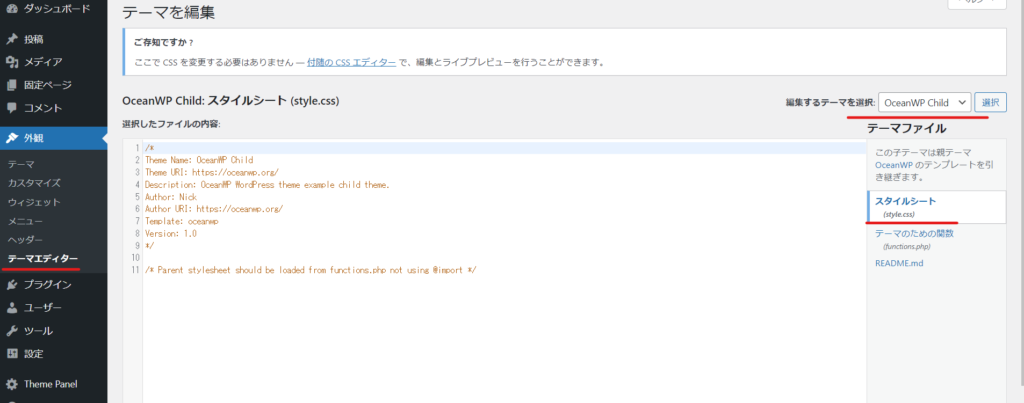
WordPressダッシュボードから追記する場合は
【外観】>【テーマエディタ】の中にある【style.css】となります。

style.cssにコードを追加
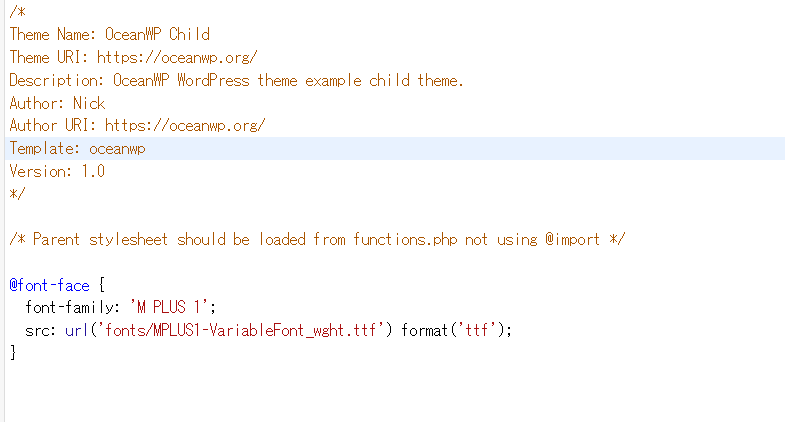
先ほどgoogleフォントで確認をした@importコードをstyle.cssに追記します。
@font-face {
font-family: 'M PLUS 1';
src: url('fonts/MPLUS1-VariableFont_wght.ttf') format('ttf');
}このような形でstyle.cssへ追記しました。

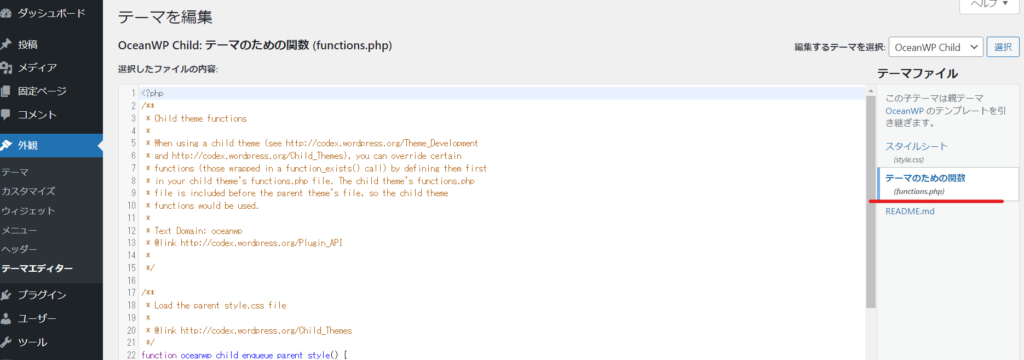
function.phpに追記
次に、OceanWP子テーマのfunction.phpにコードを追記して、【外観】>【カスタマイズ】>【タイポグラフィ】のフォント選択で選択できるように設定をします。
wordpressダッシュボードから修正をしたい方は先ほどのstyle.cssの続きで、fonction.phpファイルを開きます。

入力するコードは
function ocean_add_custom_fonts() {
return array( 'M PLUS 1' );
}一番最後に追記しました。

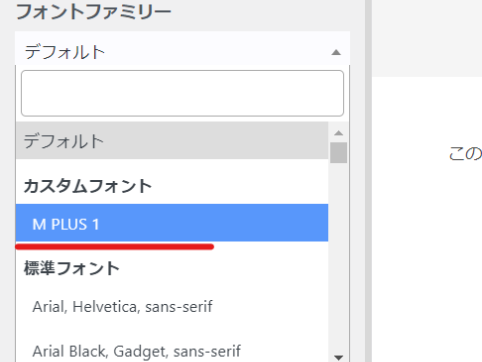
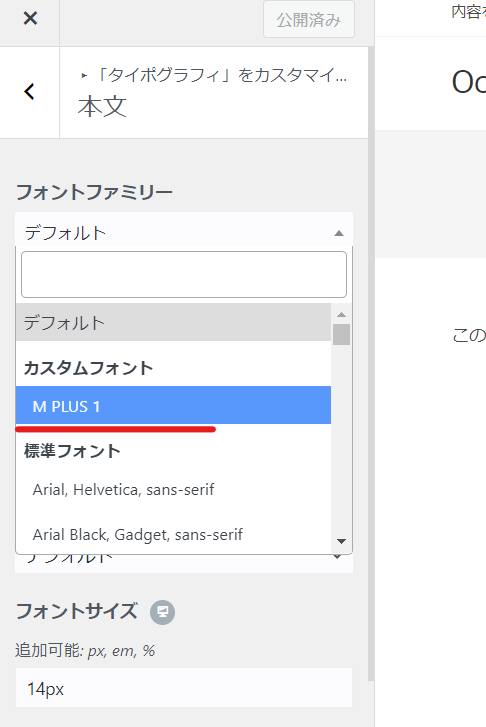
カスタマイズに追加されたか確認
最後に、設定がうまくいっているか確認しましょう。
WordPressダッシュボードの【外観】>【カスタマイズ】>【タイポグラフィ】
へ移動します。どれでも良いのですが【本文】を選択してみて、フォントファミリー選択する部分に追加したフォントファミリーが表示されたらOKです!

カスタムフォントを設定してみての感想
OceanWPにカスタムフォントを設定する流れはバードルが高いです。
ただ、一度設定してしまえば簡単に反映されるので使い勝手は良いと思います。
最短翌朝公開!土日祝も対応します!
超お急ぎホームページ制作プラン
超お急ぎでホームページを必要としている方向けの、ホームページ超お急ぎ制作プラン行っております!
最短翌朝公開、土日祝も対応します!お困りの方は是非、以下のバナーより詳細をご確認ください!
新着記事






