WordPressを使ったホームページの作り方/プラグインの使い方/ノーコード構築ブログ

【OceanWP解説】フォームのスタイル設定
HanamiWEBオンラインスクールでは
●バーチャル自習室でのリアルタイム質問!
●チャットで質問し放題!
●24時間学び放題のEラーニング教材!
全部ついて 2,500円/月!
WordPress無料テーマOceanWPのフォームスタイルの設定方法を解説します。
フォームはお問い合わせフォームなどの事です。

フォームの設定
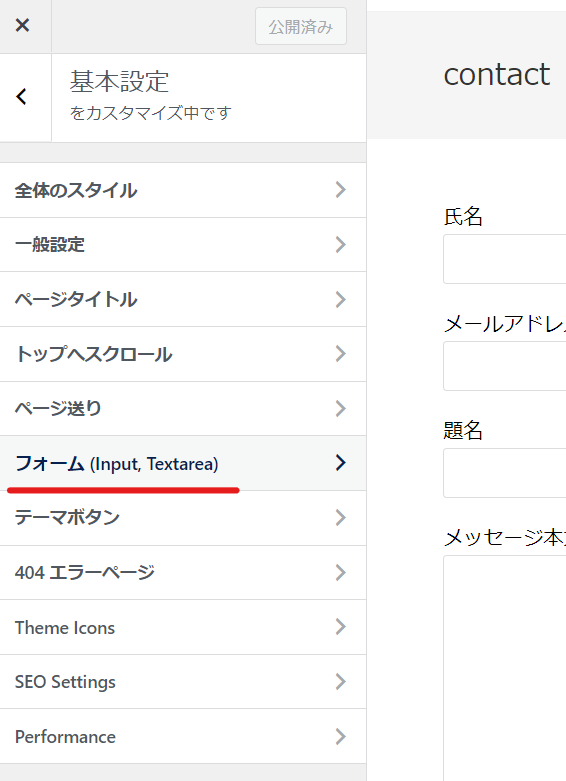
WordPressダッシュボードの【外観】>【カスタマイズ】>【基本設定】の中のフォームという箇所で設定を行います。

フォーム設定で出来る事
OceanWPのフォーム設定で出来る事を紹介します。
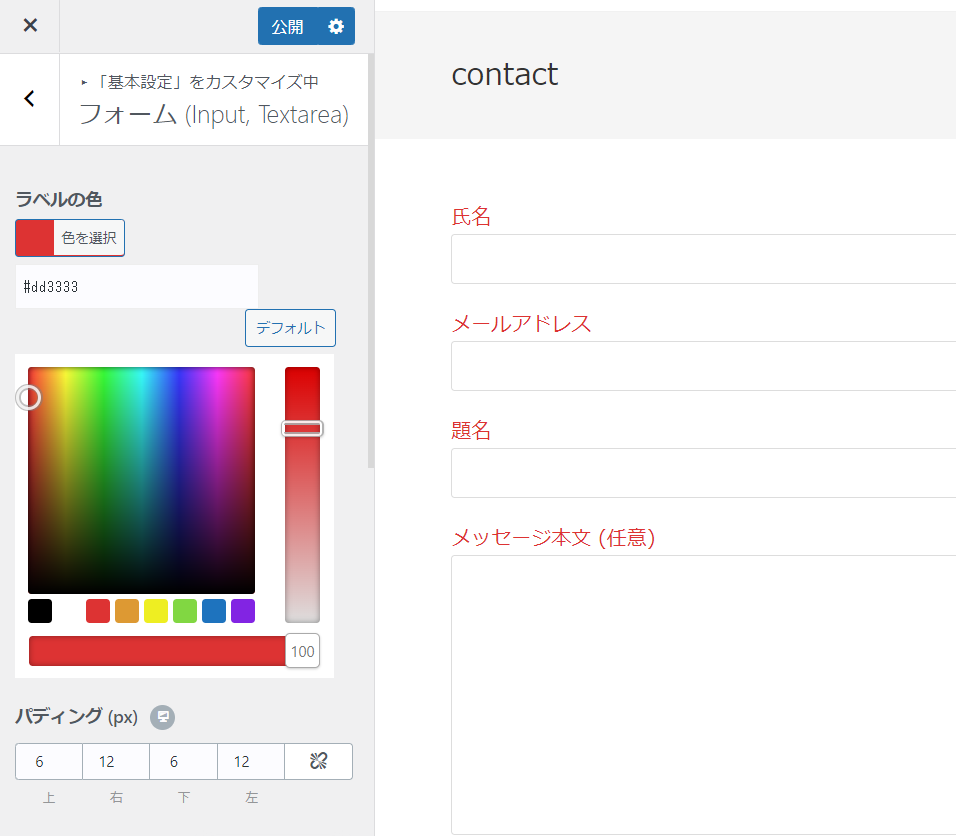
ラベルの色
わかりやすく赤色にしました。ラベルとは、入力フォームのタイトルの部分になります。

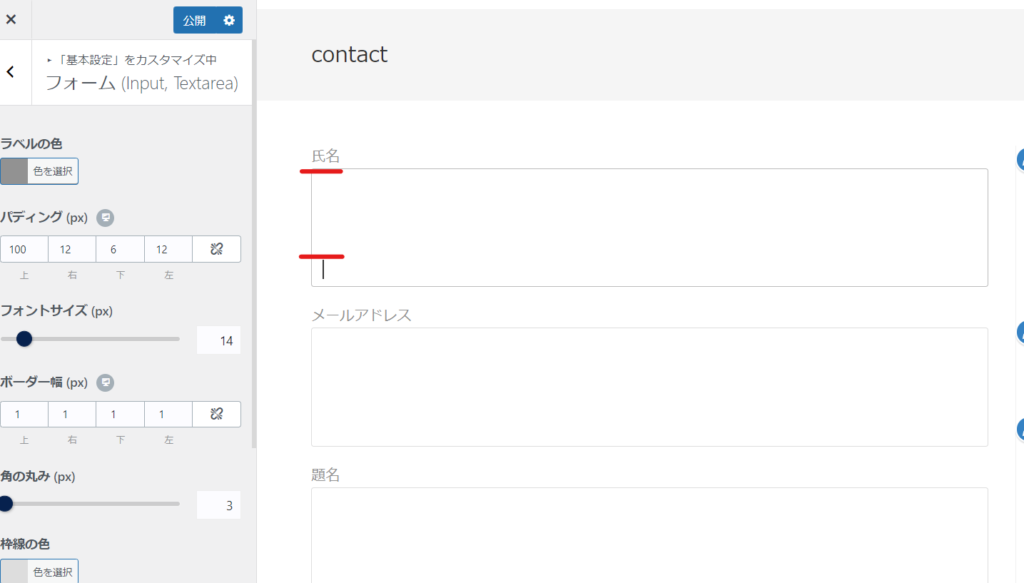
パディング
入力フォームの余白の設定です。パディングの上を100に設定したのですが、赤線の箇所が広がりました。この部分は特に設定をいじらなくて良さそうな項目です。

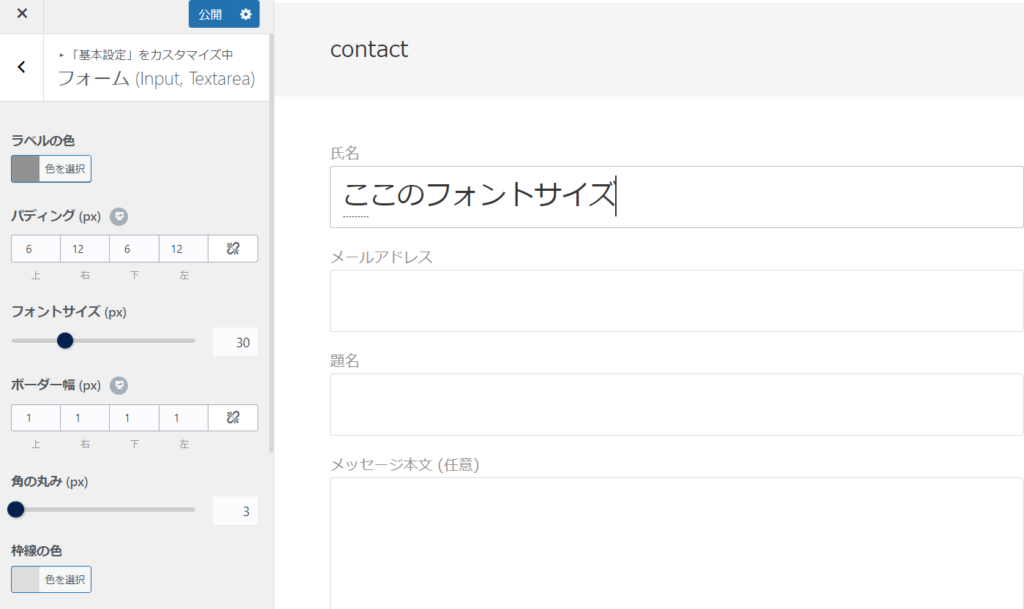
フォントサイズ
このフォントサイズ設定は入力フォーム内のフォント設定です。

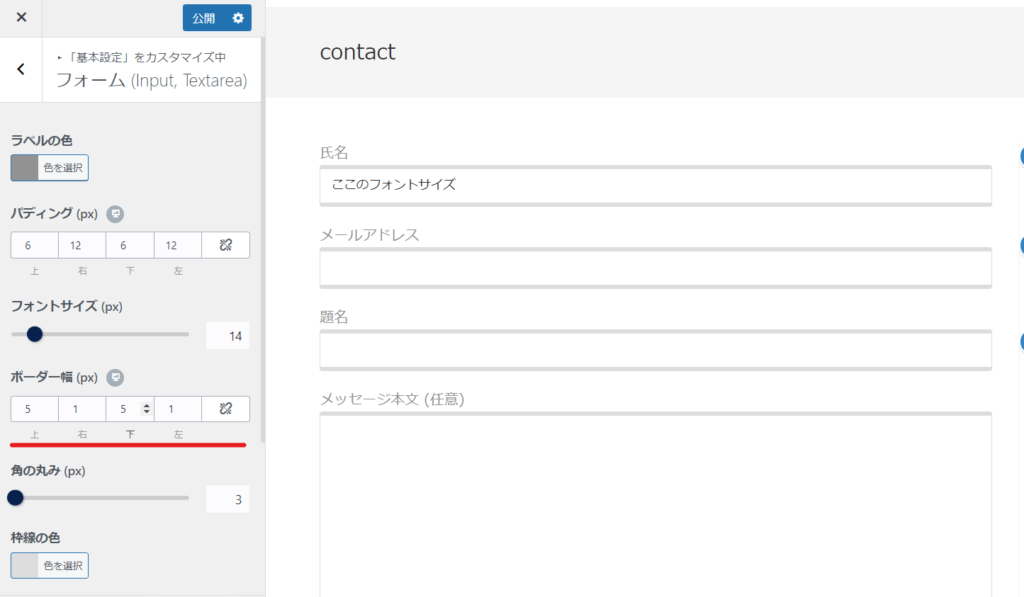
ボーダー幅
入力フォームの枠線の太さを変える事が出来ます。
上下のみ5に設定しました。フォームの枠線が太くなったことが確認できると思います。

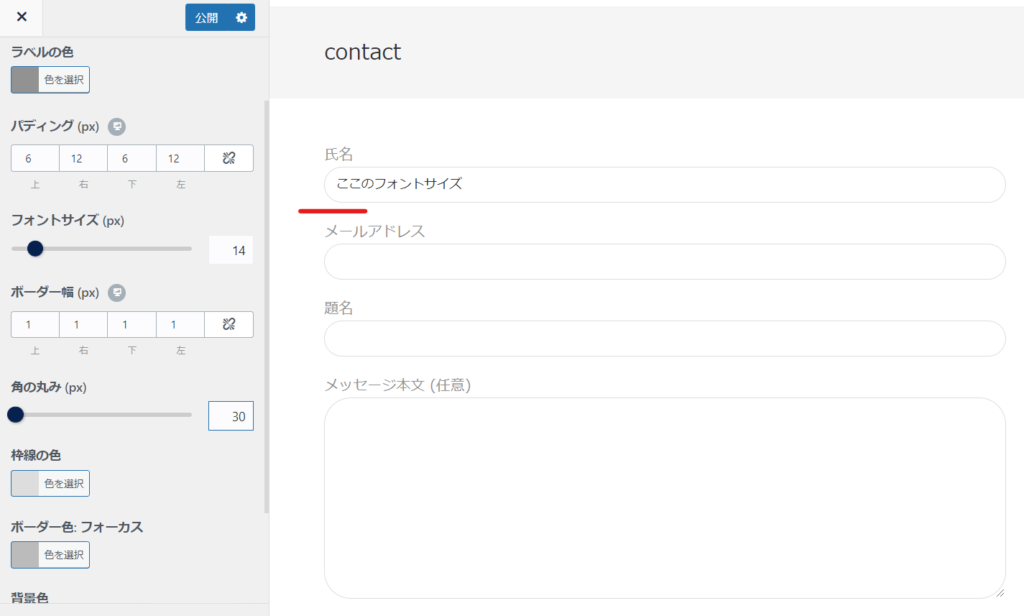
角の丸み
入力フォームの角を丸くする設定です。テストで30を指定しました。

色の設定
入力フォームの枠線の色・枠線が選択された時の色・背景色・文字色を設定できます。
最短翌朝公開!土日祝も対応します!
超お急ぎホームページ制作プラン
超お急ぎでホームページを必要としている方向けの、ホームページ超お急ぎ制作プラン行っております!
最短翌朝公開、土日祝も対応します!お困りの方は是非、以下のバナーより詳細をご確認ください!
新着記事






