WordPressを使ったホームページの作り方/プラグインの使い方/ノーコード構築ブログ

WordPress無料テーマOcean WPでメガメニュー作成
HanamiWEBオンラインスクールでは
●バーチャル自習室でのリアルタイム質問!
●チャットで質問し放題!
●24時間学び放題のEラーニング教材!
全部ついて 2,500円/月!
海外製のOceanWPというテーマなのですが、設定画面が日本語化されていて、出来る事が多くとても使いやすいと思っています。
今回は、OceanWPテーマを使って、メガメニューを作る方法を解説します。通常はドロップダウン形式のサブメニューですが、横にサブメニューが出るようになります。
実装できるメガメニュー
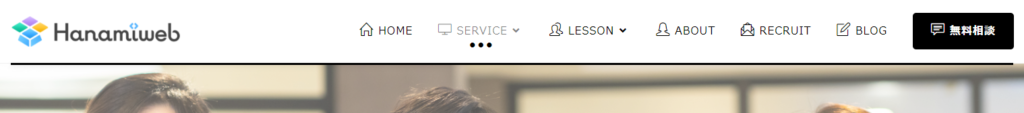
OceanWPデフォルトのサブメニューは縦にドロップダウンで出力されますが

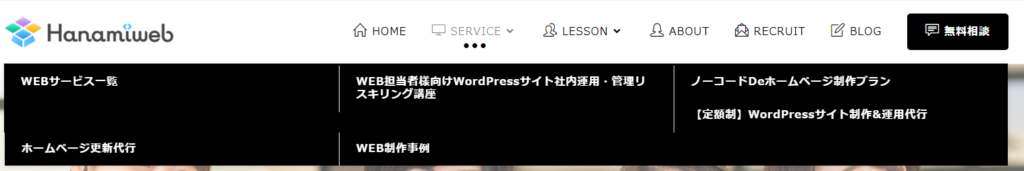
メガメニュー設定をONにすると
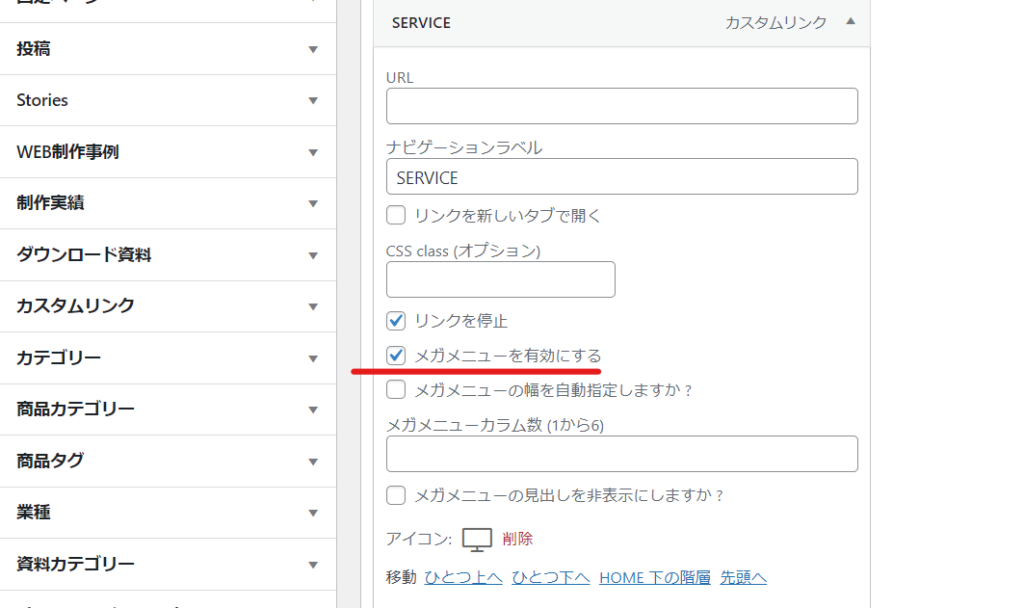
メニュー設定
【外観】>【メニュー】
メガメニューにしたい親メニューの詳細設定で、【メガメニューを有効にする】にチェックを入れます。

そうすると、デフォルトで2カラムのメガメニューが作成されます。

メガメニューのカラム数を指定
OceanWPでは1~6カラムの設定が可能です。
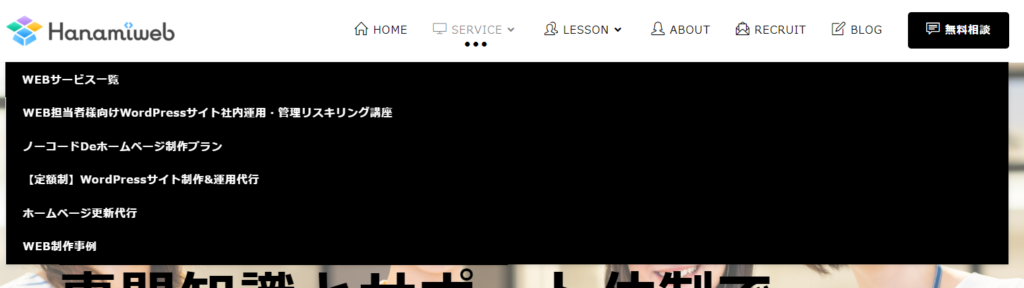
メガメニュー1カラムとは?
メガメニューを1カラム設定とはどういうことなのか気になったので実装してみました。
通常のドロップダウン形式と変わりがないという事がわかりました。(通常より、横幅が広いです)

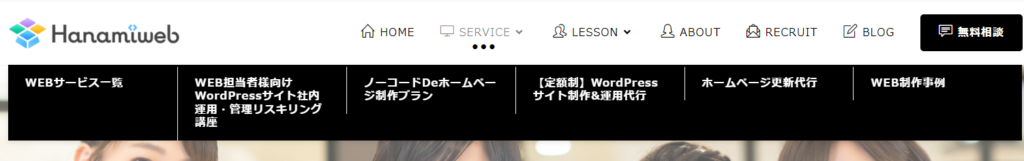
メガメニュー6カラムの場合
ちょうどサブメニューが6項目あったのでカラム数を6に設定してみました。
少し窮屈な感じがあります。

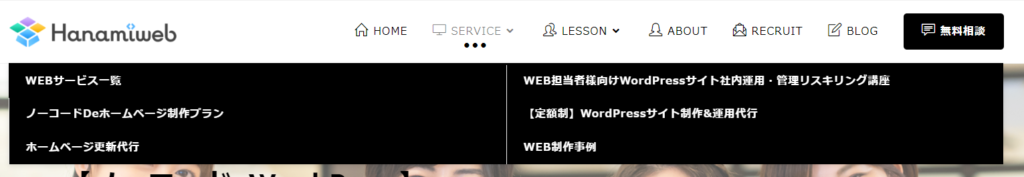
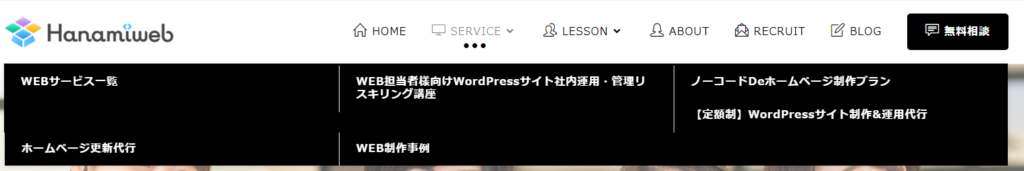
メガメニューを3カラムに設定
3カラムがサイズ的には良さそうでした。ただ、文字数を調整し、2段になるメニューが無いように調整が必要でした。

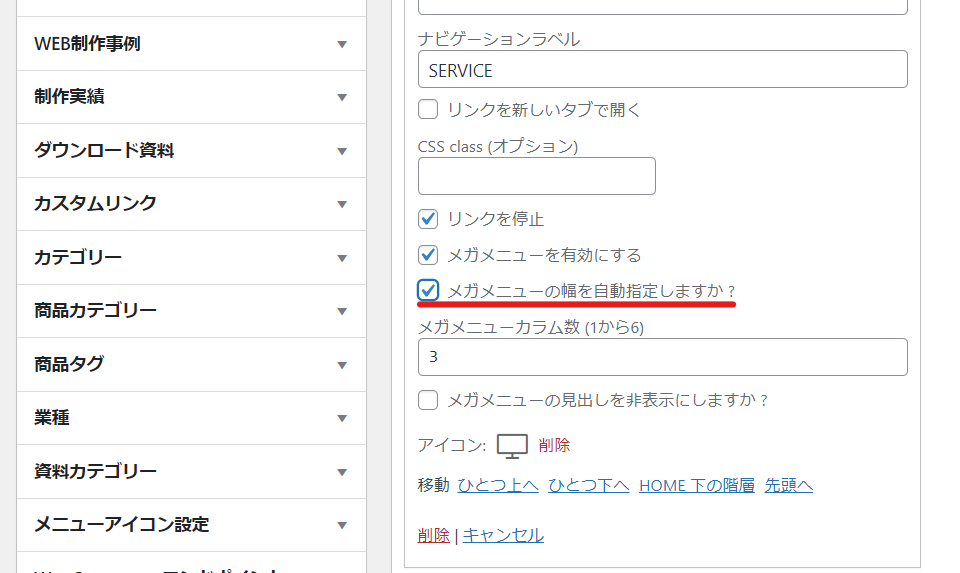
メガメニュー横幅調整
デフォルトでは、コンテンツ幅いっぱいに広がる設定になっています。
【メガメニューの幅を自動調整しますか?】にチェックを入れると自動幅設定となります。

横幅が小さくなってしまうので、【メガメニューの幅を自動指定しますか?】は設定しなくて良いと思います。

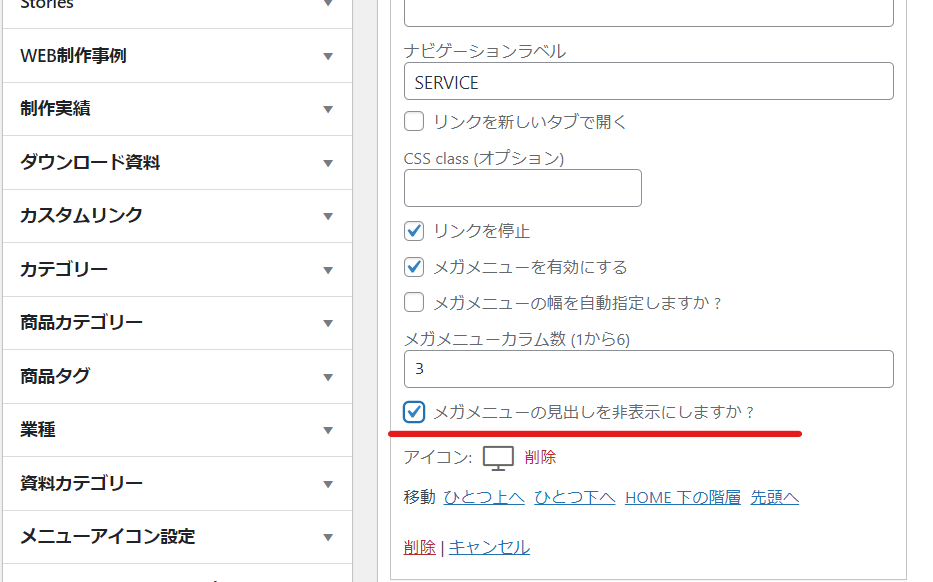
メガメニューの見出しを非表示とは
次に気になったのは、【メガメニューの見出しを非表示にしますか?】という設定項目です。

何も出てこなくなりました。

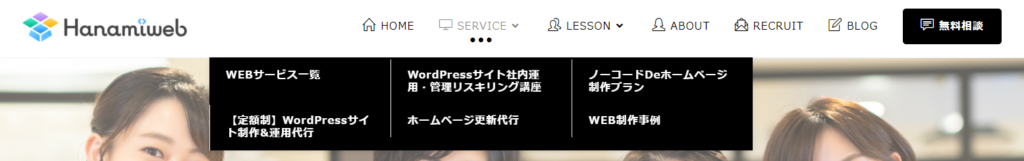
CSSでカスタマイズ
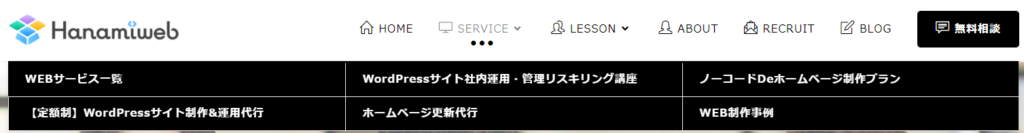
2段になった時の1段目と2段目の境がなく分かりにくかったのと、縦幅を広く取りたかったので、以下のCSSを追加してみました。

.navigation li.megamenu-li .megamenu.col-3>li {
border-bottom: 1px solid #f1f1f1;
height: 40px;
}メニュー項目のテキストボリュームを調整し、CSSを追加した後のメガメニューがこちらです。

最短翌朝公開!土日祝も対応します!
超お急ぎホームページ制作プラン
超お急ぎでホームページを必要としている方向けの、ホームページ超お急ぎ制作プラン行っております!
最短翌朝公開、土日祝も対応します!お困りの方は是非、以下のバナーより詳細をご確認ください!
新着記事






