WordPressを使ったホームページの作り方/プラグインの使い方/ノーコード構築ブログ

Windows10の画面キャプチャー機能について
HanamiWEBオンラインスクールでは
●バーチャル自習室でのリアルタイム質問!
●チャットで質問し放題!
●24時間学び放題のEラーニング教材!
全部ついて 2,500円/月!
今まで、画面キャプチャーをこのブログに貼り付ける時にはキーボードの「prt sc」ボタンを使ってPC画面全体のキャプチャーを取得。
その後、photoshopで不要な部分をトリミング、赤枠で強調という流れだったのですが。
キーボード操作だけでPC画面上の好きな箇所だけキャプチャーが撮れることが分かりました!
参考にしたサイトは
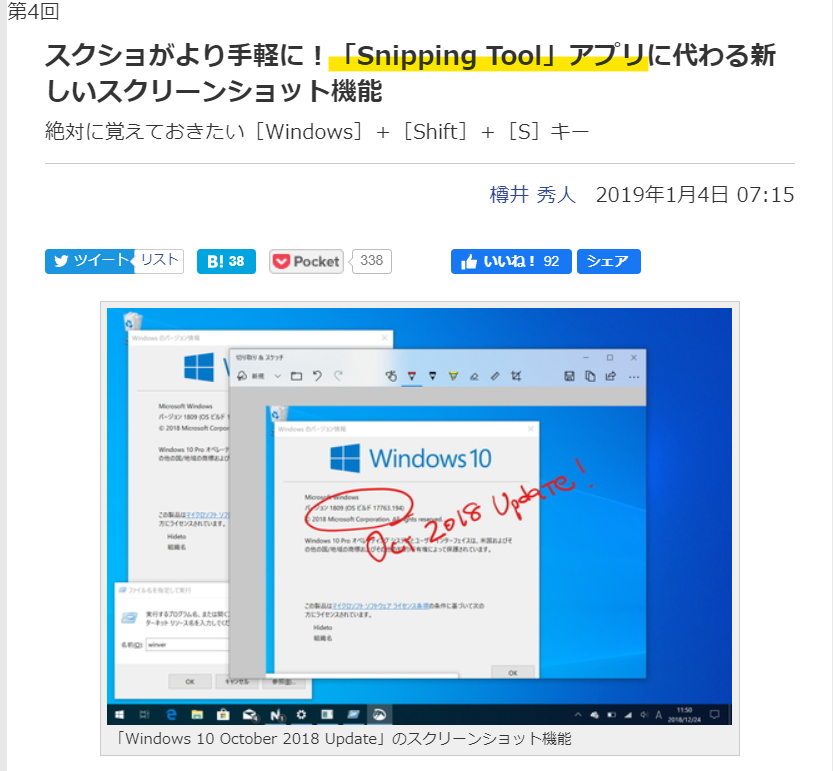
スクショがより手軽に!「Snipping Tool」アプリに代わる新しいスクリーンショット機能
「windows」+「shift」+「s」
このキーボードを押すおすとスクリーンショット機能が起動します。
好きな箇所をトリミングしたらクリップボードへ保存しましたと右下に出てくるので、それをすかさずクリック!
そうすると、マーカーを引くという作業まですぐに行えます。
最後に保存して終了。
こんなに簡単だとは。これからどんどんキャプチャー付き記事書きます!
早速、「Snipping Tool」で作成したキャプチャーを

記事の著者である櫻井さんありがとうございました!これで作業が何倍もはかどりそうです!
最短翌朝公開!土日祝も対応します!
超お急ぎホームページ制作プラン
超お急ぎでホームページを必要としている方向けの、ホームページ超お急ぎ制作プラン行っております!
最短翌朝公開、土日祝も対応します!お困りの方は是非、以下のバナーより詳細をご確認ください!
新着記事






