WordPressを使ったホームページの作り方/プラグインの使い方/ノーコード構築ブログ

確認ページ付きお問い合わせフォームを作成するなら “WP MP Form”
HanamiWEBオンラインスクールでは
●バーチャル自習室でのリアルタイム質問!
●チャットで質問し放題!
●24時間学び放題のEラーニング教材!
全部ついて 2,500円/月!
WordPressのお問い合わせフォームの定番 "Contact Form7"プラグイン
たいていの方がこのContact Form7プラグインを使用しているのではないでしょうか?
Contact Form7はメジャーでとても使いやすいのですが
こんな事でお悩みの方におススメのプラグインが、今回紹介をする "MW WP Form"というプラグインです。
確認ページ、送信完了ページをカスタマイズ出来るという点がContact Form7より優れています。
WordPressは海外製のプラグインが多いので、確認画面 ⇒ 送信というフローは日本独特なのかもしれません、なかなか見かけない仕様です。
MW WP Formの使い方を早速解説していこうと思います。
MW WP Form動画解説
サンキューページが作れるMW WP Formお問い合わせプラグインの解説動画!
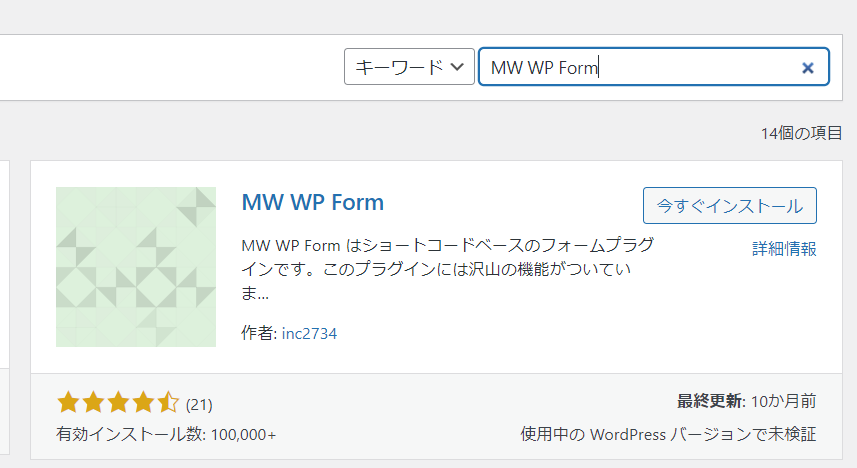
MW WP Formインストール
【プラグイン】>【新規追加】で【MW WP Form】と検索します。

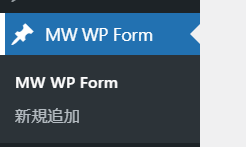
有効化をするとWPダッシュボード左サイドバーに追加されます。

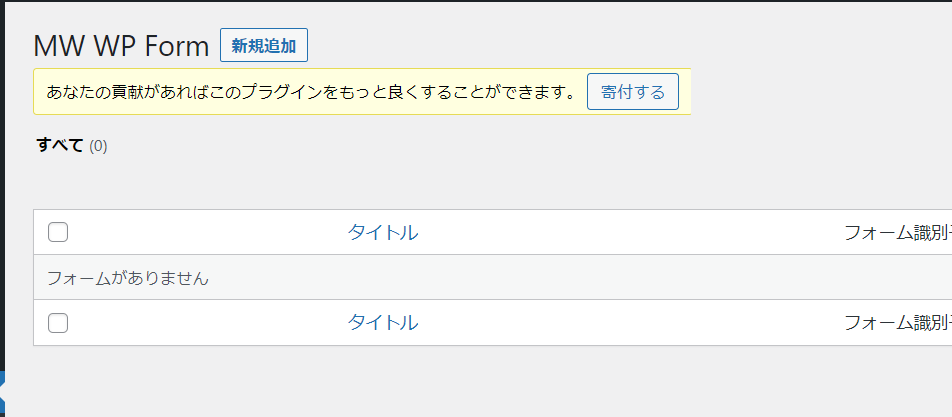
お問い合わせフォームの作成
Contact Form7と違いサンプルフォームが1つもないので、ゼロから作っていきます。【新規追加】をクリックしてください。

タイトルを追加して、下記にフォームを作成していきます。

フォームのコンテンツを作成
それでは、フォームのコンテンツとなるお名前入力フィールド、メールアドレス入力フィールドなどを設定していきます。
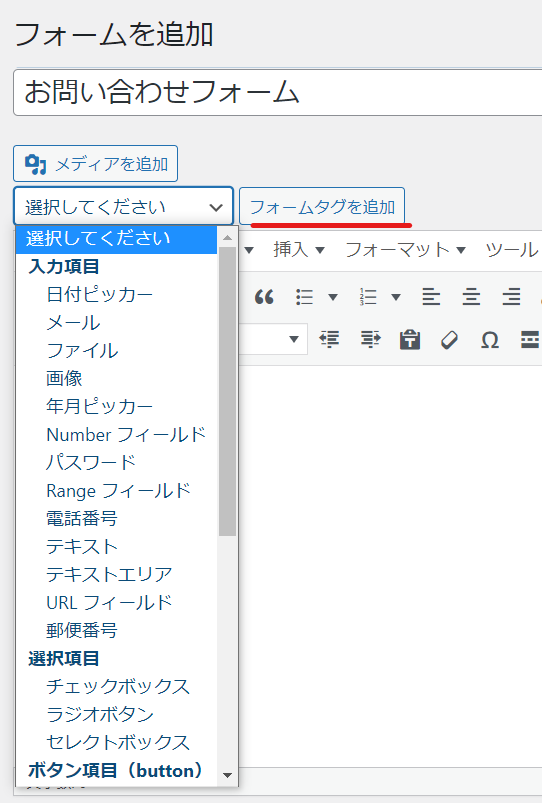
好きなフォームを選択して【フォームタグを追加】ボタンをクリックしてフォームを作成します。

1行のテキスト入力フィールド作成
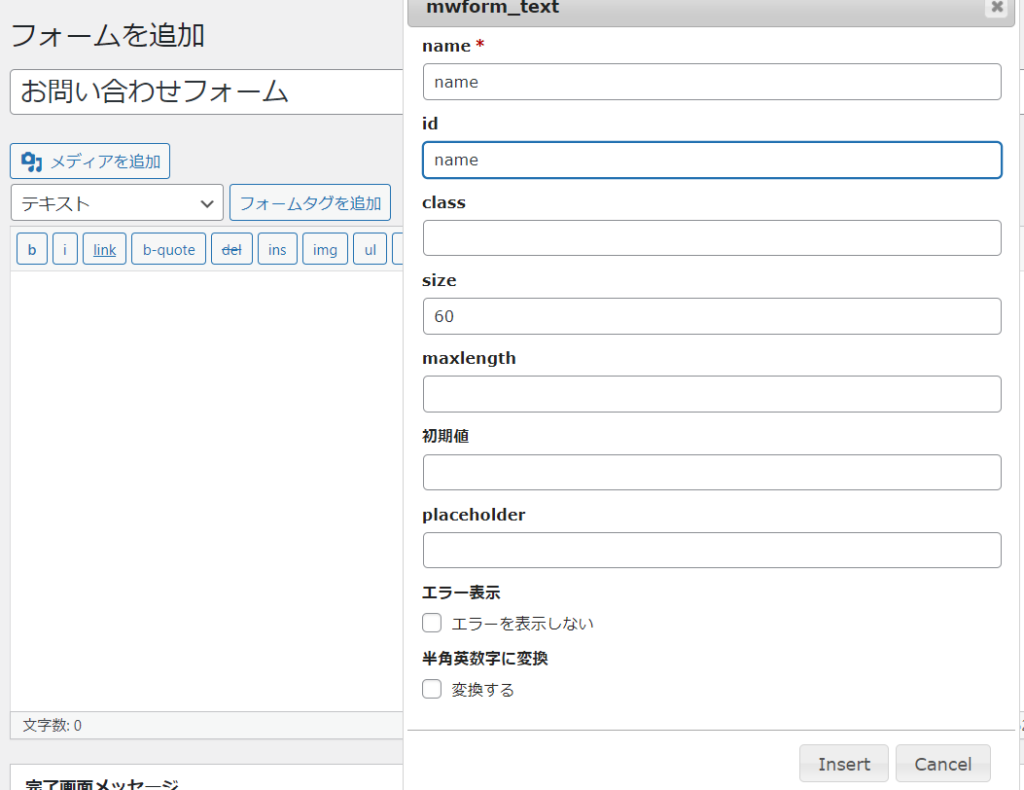
氏名などの1行の入力フォームを使いたい場合は【テキスト】を選択します。
nameという箇所は必須項目で、この値を自動返信メールプレースホルダーで使用します。
その他は必要な個所を入力すれば良いので、何も入力しなくても大丈夫です。

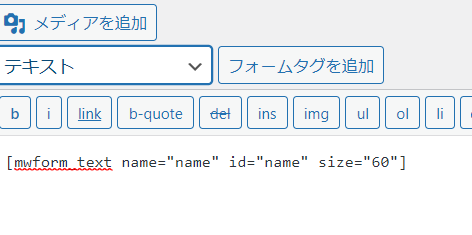
このような形でテキストが生成されます。

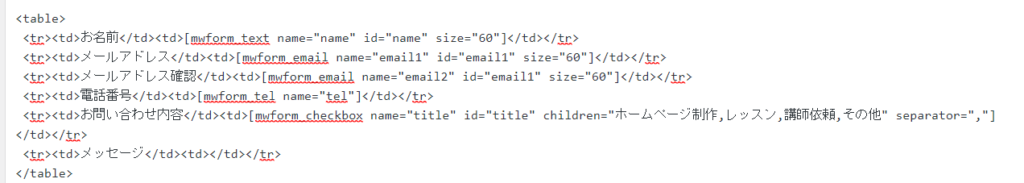
実際にお問い合わせフォームに設定をする場合は
<table>
<tr><td>お名前</td><td>[mwform_text name="name" id="name" size="60"]</td></tr>
</table>このように設定をします。テーブルにしておくと、テーマなどのテーブルデザインが自動で反映されます。
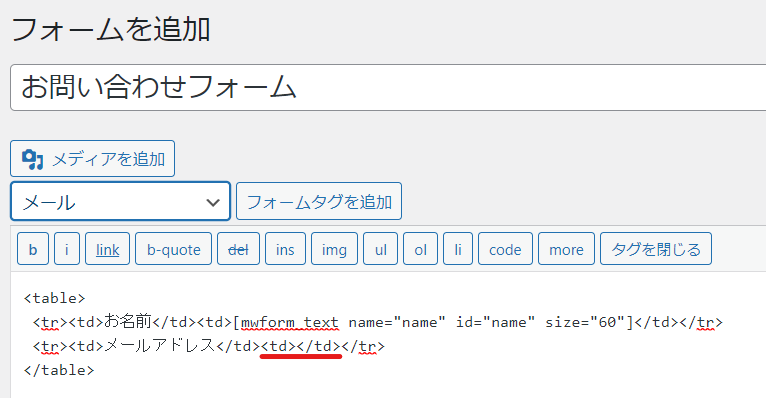
メールアドレス入力フィールド
メールアドレスはメールアドレス用の入力フィールドがあります。
まずはお名前の行をコピーして複製します。
- お名前 ⇒ メールアドレスへ変更
- [mwform_text name="name" id="name" size="60"] ⇒ 削除
<td></td>の間にカーソルを持ってきた状態で、メールの入力フィールドを作成していきます。

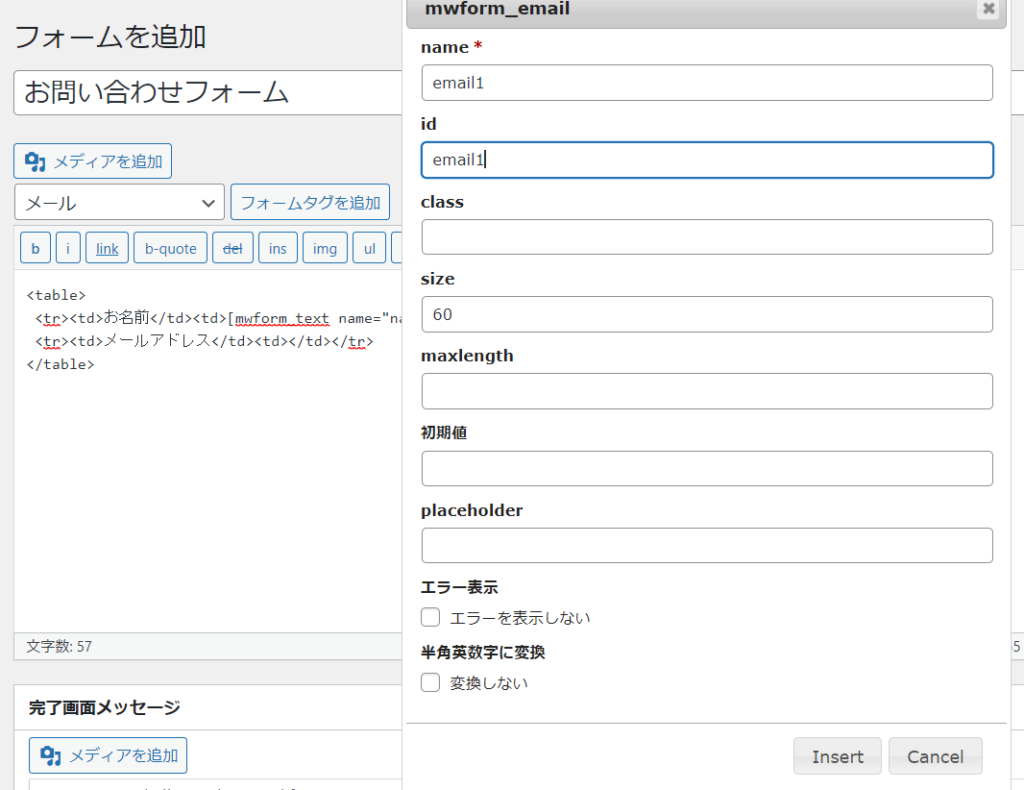
使用するフィールドは【メール】です。nameを入力して【insert】します。

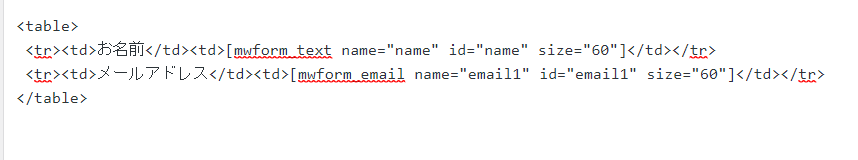
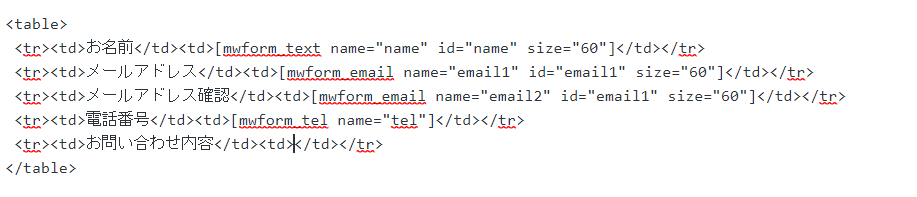
このような形で入力されました。

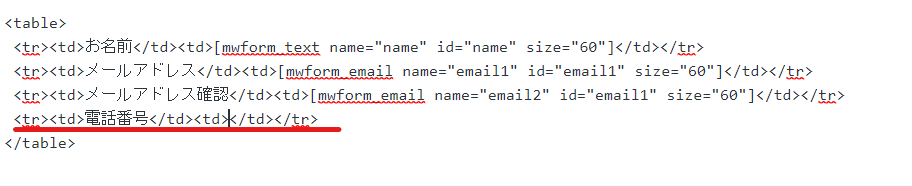
電話番号入力フィールド
メールアドレスの登録が間違えていると連絡がつかなくなってしまうので、電話番号入力フィールドを設定しておくことが多いです。
メールアドレスの時と同じように1行コピーをして必要な個所を編集しておきます。

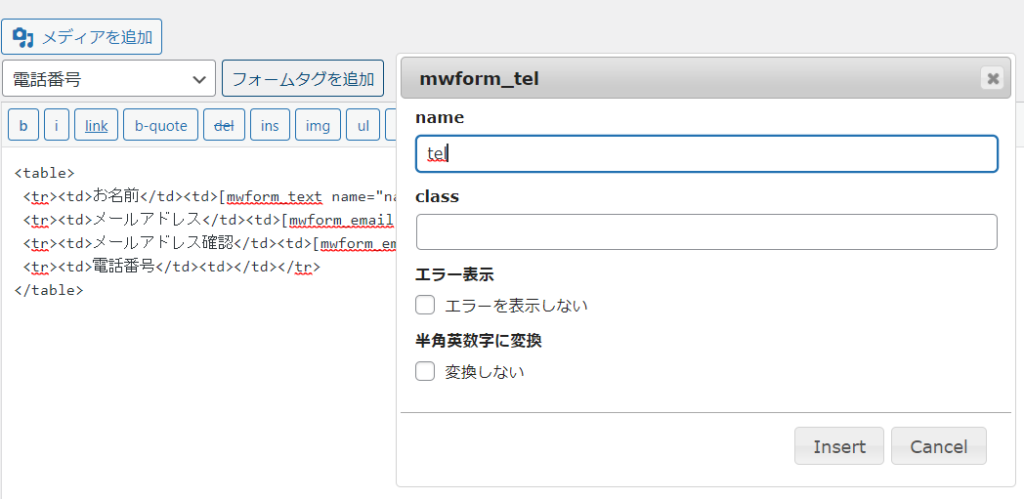
電話番号入力フィールドを使います。nameを入力して【Insert】します。

選択ボックスフィールド
お問い合わせ内容などを事前にチェックしてもらう事も多いと思います。
- ラジオボタン ー どれか1つのみ選択
- チェックボックス ー 複数選択可能
- セレクトボックス ー ドロップダウン式の選択項目
から選びフィールドを追加します。
いままで同様に、任意の行をコピーして必要な箇所を変更します。

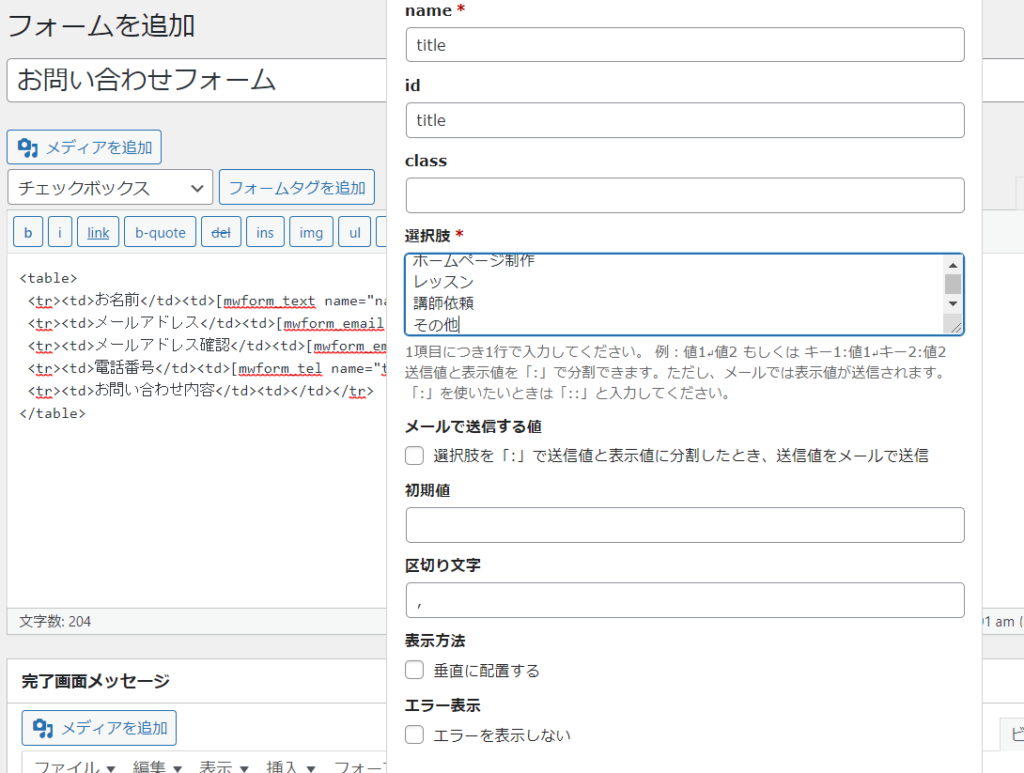
今回はチェックボックスを利用します。nameを入力し、選択肢に1項目1行で入力をしたら【Insert】をクリックします。

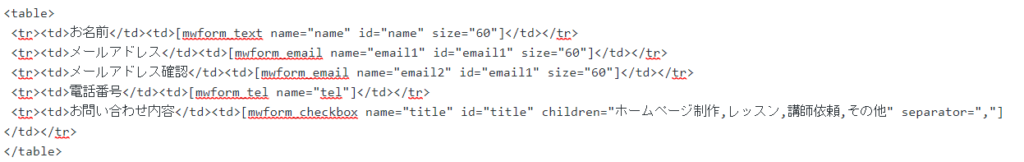
このような形で入力されました。

複数行の入力フィールド
お問い合わせ内容を入力するための複数行の入力フィールドを設定します。
今までの流れ同様に、任意の行を1行コピーして必要な個所を書き換えておきます。

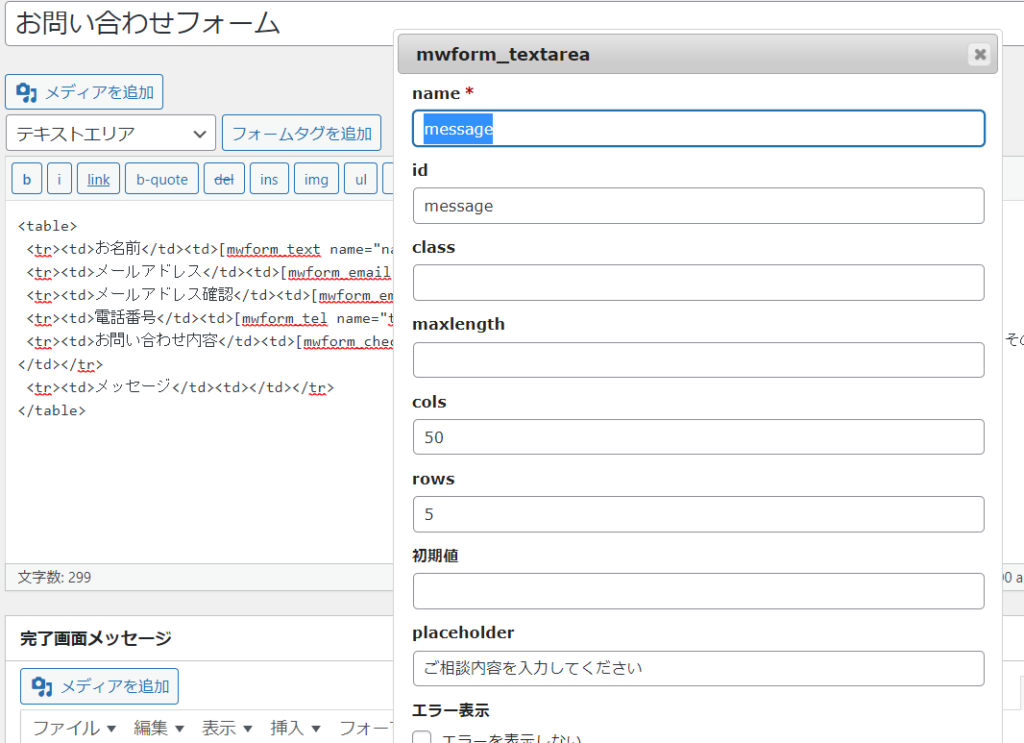
テキストエリアフィールドを使用します。nameを入力し【Insert】をクリックします。
※Placeholderに入力をすると、既にグレーで仮のテキストが入っている状態を作る事が出来ます。

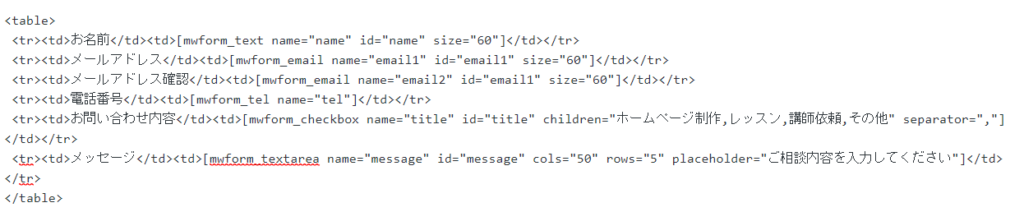
このような形で入力されました。

確認・送信ボタン
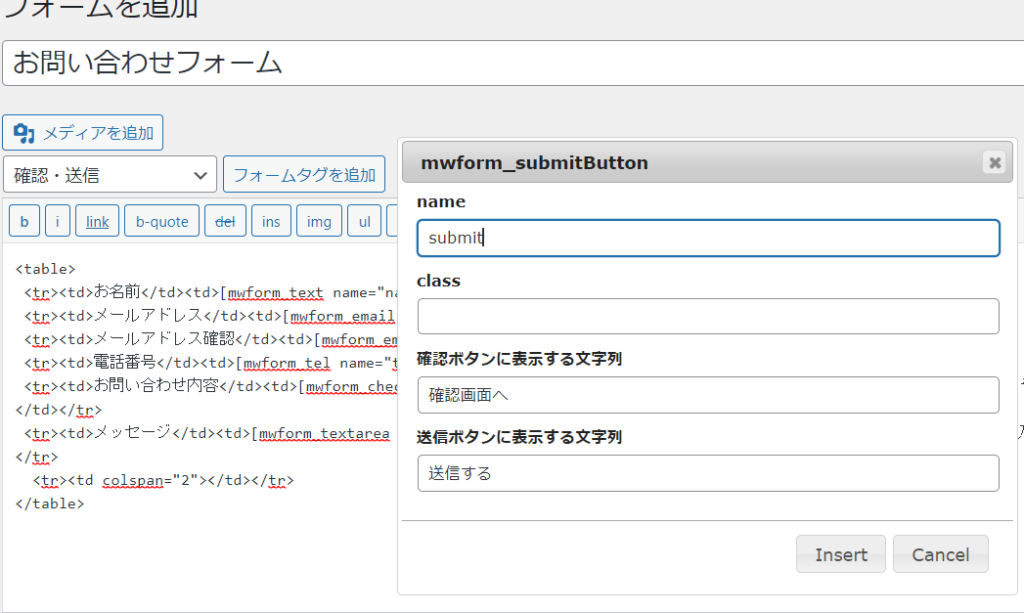
確認ページを生成したいので、確認・送信ボタンを利用します。
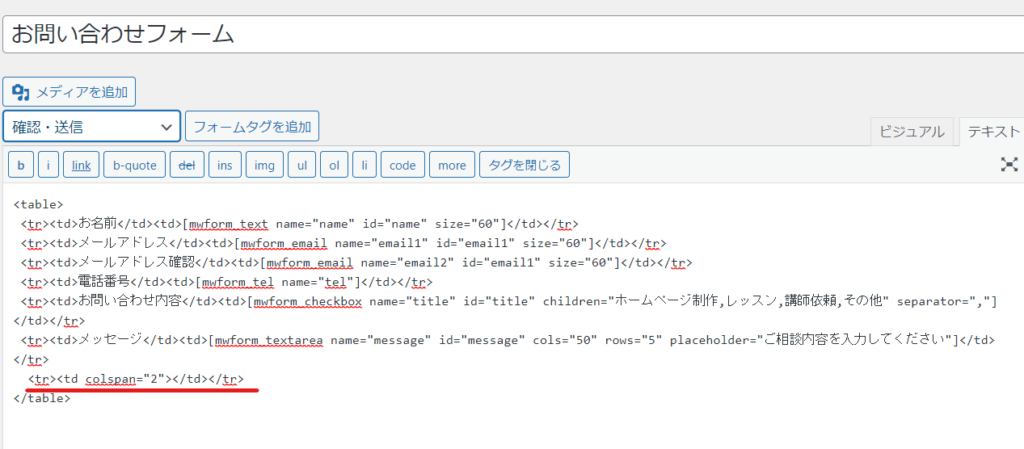
今まではお名前・お名前入力フィールドと1行に2項目あるテーブルだったのですが、ボタンは1項目なので【colspan="2"】というコードを追加する事で連結する事が出来ます。

確認・送信ボタンを設定します。

このように設定されました。

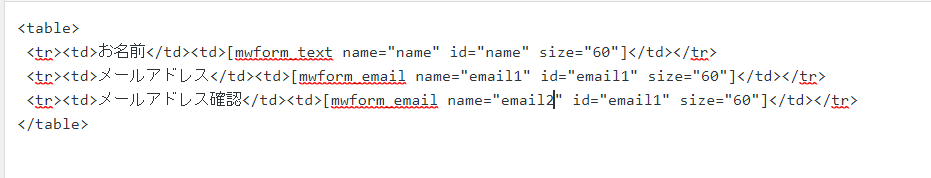
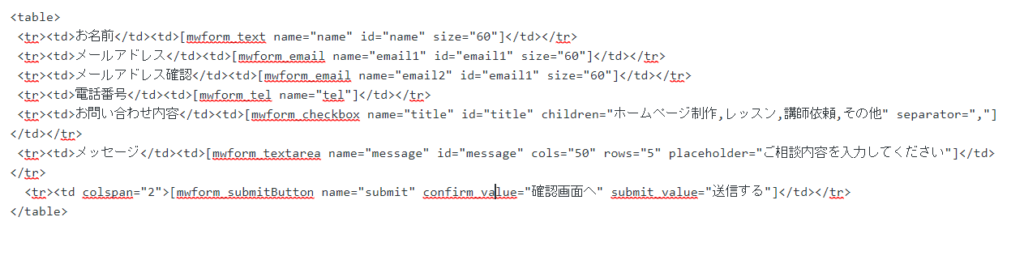
お問い合わせフォームのコード紹介
簡単なお問い合わせフォームですが
- お名前
- メールアドレス
- メールアドレス確認
- 電話番号
- お問い合わせ内容(チェックボックス)
- メッセージ
- 確認・送信ボタン
項目のお問い合わせフォームが作成出来ました。コードは以下のようになりました。
<table>
<tr><td>お名前</td><td>[mwform_text name="name" id="name" size="60"]</td></tr>
<tr><td>メールアドレス</td><td>[mwform_email name="email1" id="email1" size="60"]</td></tr>
<tr><td>メールアドレス確認</td><td>[mwform_email name="email2" id="email1" size="60"]</td></tr>
<tr><td>電話番号</td><td>[mwform_tel name="tel"]</td></tr>
<tr><td>お問い合わせ内容</td><td>[mwform_checkbox name="title" id="title" children="ホームページ制作,レッスン,講師依頼,その他" separator=","]</td></tr>
<tr><td>メッセージ</td><td>[mwform_textarea name="message" id="message" cols="50" rows="5" placeholder="ご相談内容を入力してください"]</td></tr>
<tr><td colspan="2">[mwform_submitButton name="submit" confirm_value="確認画面へ" submit_value="送信する"]</td></tr>
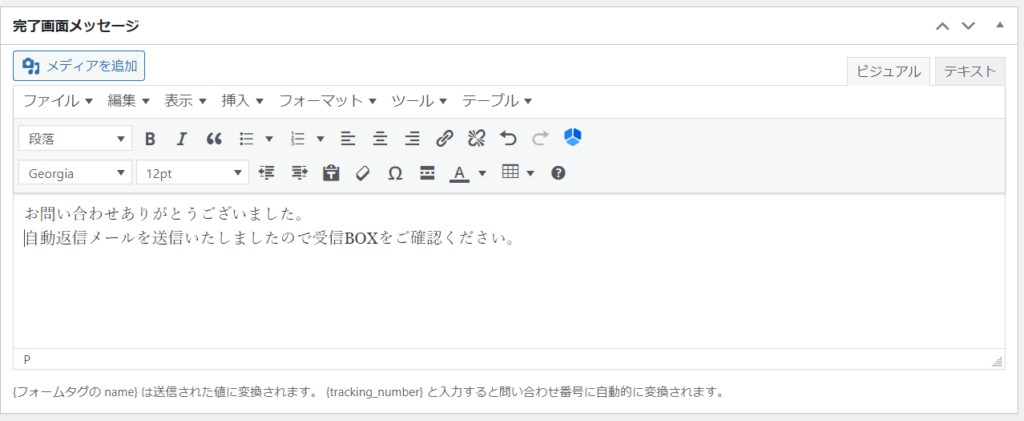
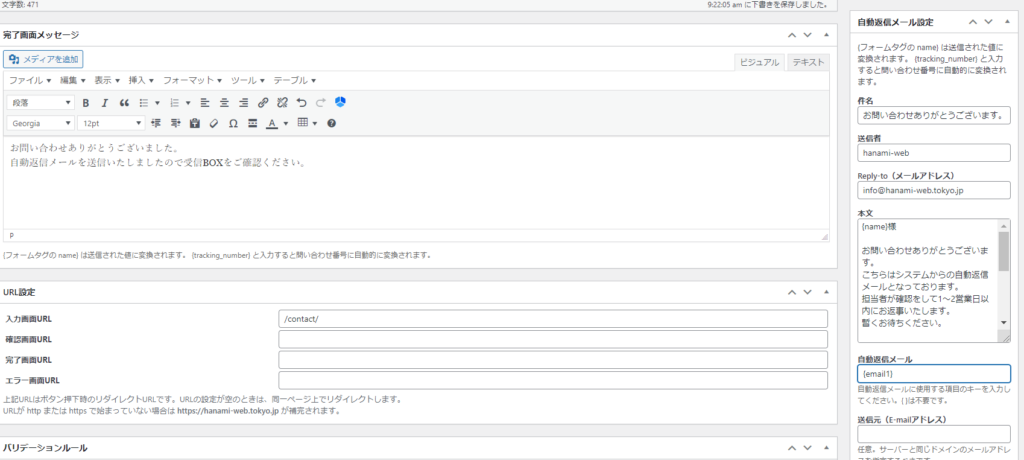
</table>送信完了メッセージ
お問い合わせフォームが完成したら、次に完了画面メッセージを作成します。
こちらで入力した内容が、送信完了後に表示されます。

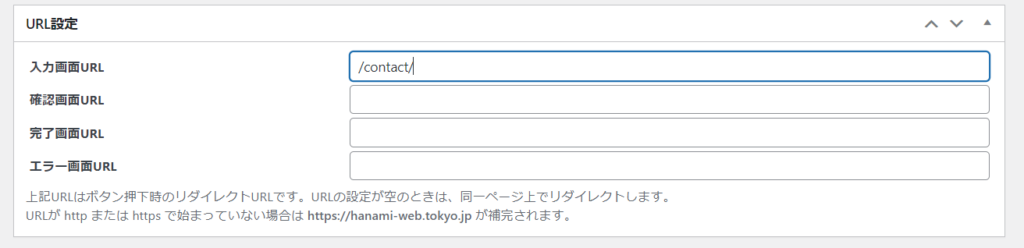
URLの設定
URLを設定します。
お問い合わせフォームを設置するページのURLを【入力画面URL】へ入力します。

バリデーションルールの追加
必須項目にしたり、数値のみ入力を許可したり、メールアドレスが2回目の入力が合っているか確認する設定を追加します。
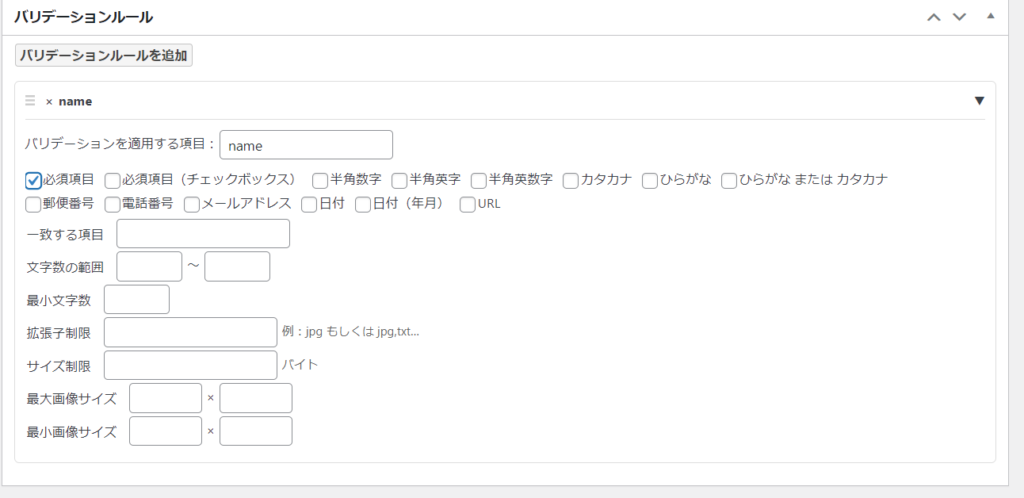
必須項目にする
【バリデーションルールを追加】をクリックします。
設定するのは
- バリデーションを適用する項目:入力フィールドで設定したnameの値を入れます
- 必須項目にチェック
これだけです。

メールアドレスの場合はメールアドレスにもチェックを入れました。

メールアドレスが合っているか確認
メールアドレスを2回入力してもらい、あっているか確認する設定です。
新しいバリデーションルールを追加します。
- バリデーションルールを適応する項目:email2(2回目のメールアドレス入力につけたnameです)
- 必須項目にチェック
- メールアドレスにチェック
- 一致する項目 ー emal1(1回目のメールアドレス入力につけたnameです)

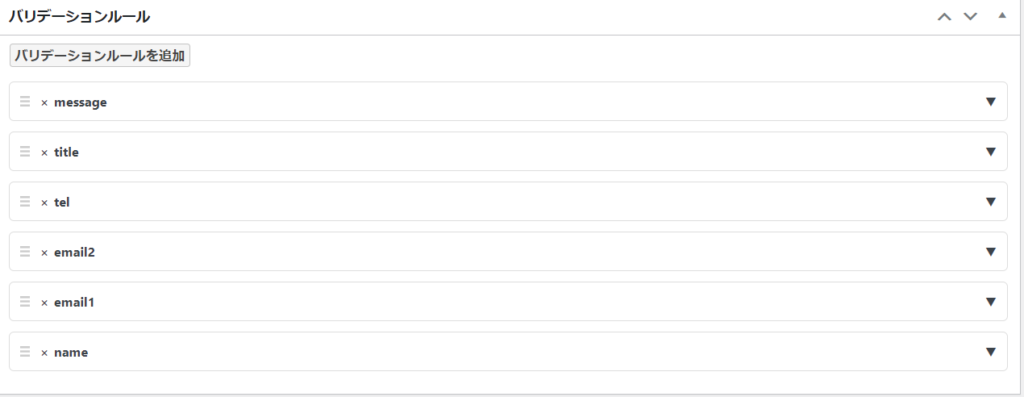
今回、全ての項目を入力必須にしたかったので、全てのnameに対してバリデーションルールを設定しました。

お客様宛自動返信メールの設定
右サイドバーに設定項目があります。
- 件名 ー メールの件名に表示される内容
- 送信者 ー メールの送信者名に表示される内容
- Replay-to ー 受け取ったメールに返信する際に宛名になるメールアドレス
- 本文 ー 本文
- 自動返信メール ー お客様宛にする必要があるので{email1}とお客様の入力したメールアドレスでつけたnameを入れます。
- 送信元 ー 送信元メールアドレスは入力しなくても問題はありません。

本文は{name}という風に、nameでつけた名前を{}で囲う事で入力内容を表示させる事が出来ます。
本文のサンプルをつけておきます。
{name}様
お問い合わせありがとうございます。
こちらはシステムからの自動返信メールとなっております。
担当者が確認をして1~2営業日以内にお返事いたします。
暫くお待ちください。
お問い合わせ内容
お名前:{name}
メールアドレス:{email1}
電話番号:{tel}
お問い合わせ内容:{tite}
メッセージ:{message}
=================
HanamiWEB
HP:https://hanami-web.tokyo.jp/
E-mail: info@gmail.com
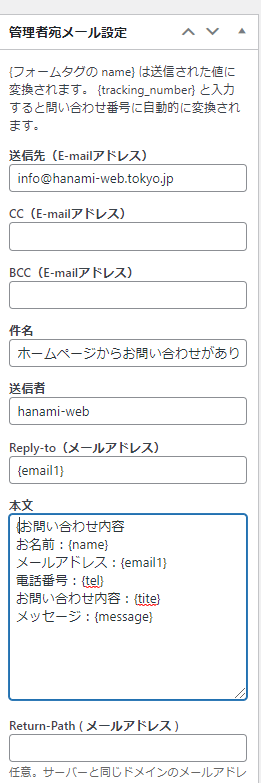
TEL:管理者宛自動返信メール設定
お客様宛の自動返信メール設定の下に管理者宛の設定項目があります。
ここでお客様宛と異なる部分ですが
- CCなどで複数の管理者宛にメールを送る事が出来る
- Replay-to にお客様のメールアドレスを設定する場合は、メールアドレス入力フィールドでつけたnameを使用。 例:{name1}

お問い合わせフォームを表示
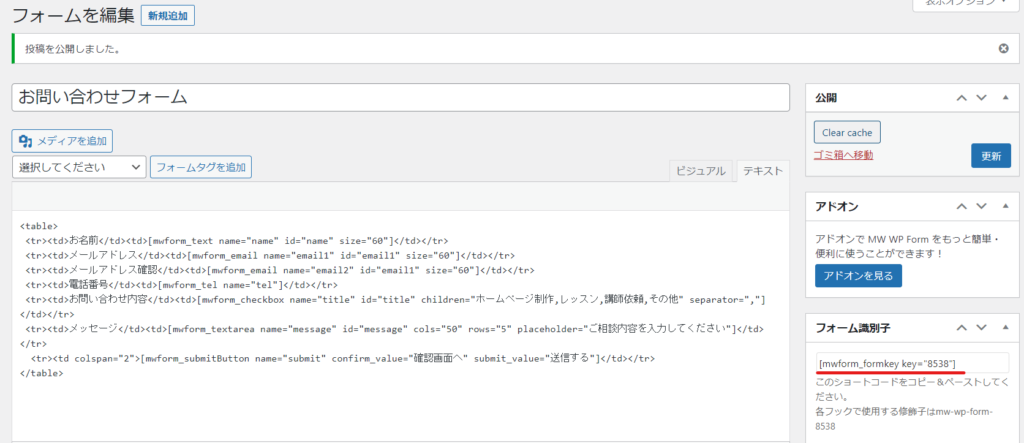
設定が完了をしたら【保存】をクリックします。
表示をしたいページにショートコードを入力する事でお問い合わせフォームが表示されます。

お問い合わせフォーム表示例
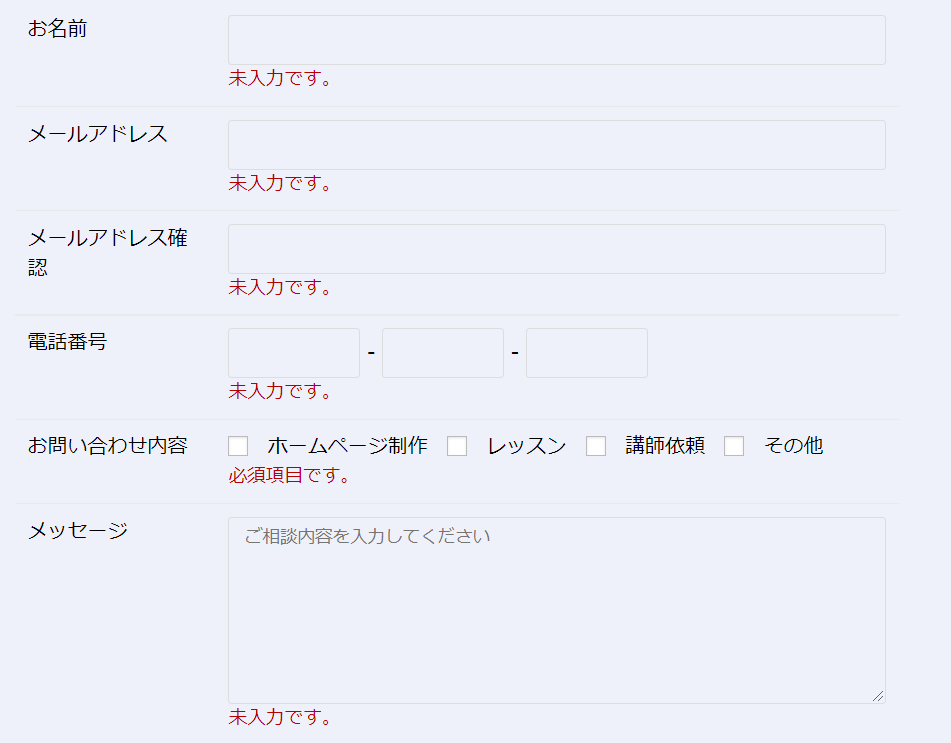
ショートコードを入力して出力された画面がこのようになっています。
テーブルで作成をしたので、左に項目、右に入力フィールドと分かれています。
また、突然送信ボタンではなく、確認ボタンが表示されています。

必須入力のバリデーションを設定しているので、空白のまま確認ボタンをクリックするとエラーが表示されます。

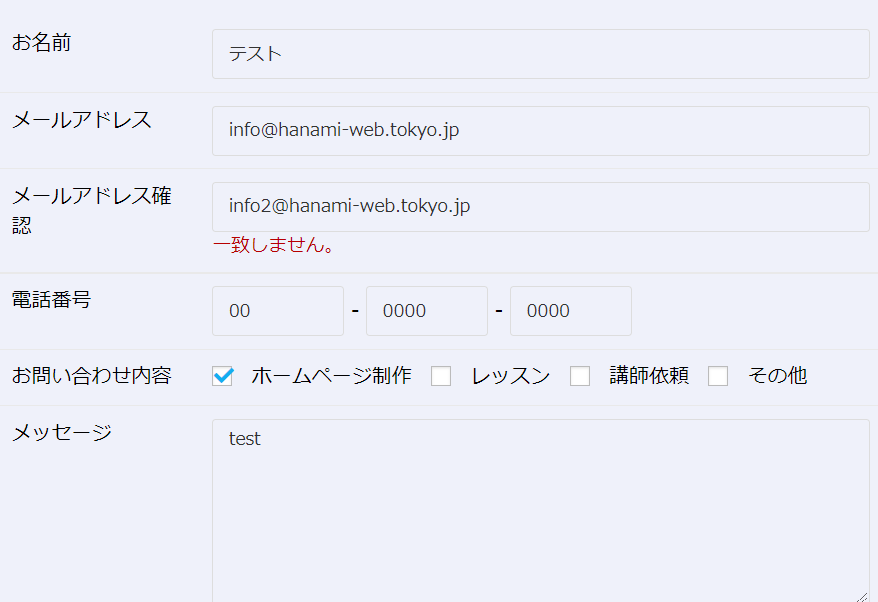
メールアドレスの確認設定も成功しています。

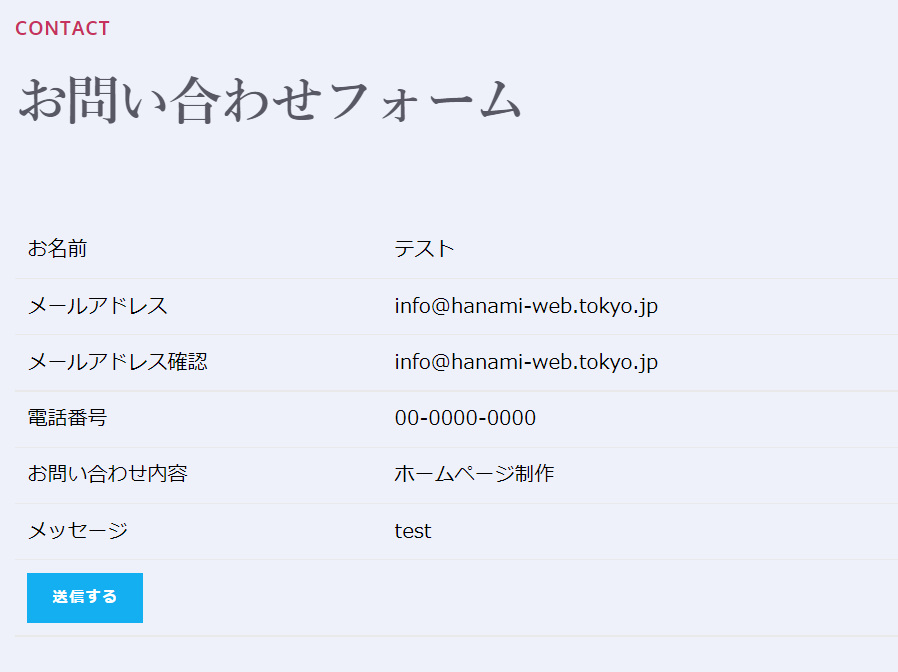
確認ページ用URLは空白に設定をしているので、お問い合わせフォームが確認ページへ切り替わりました。

送信をクリックすると、完了画面メッセージで設定した内容が表示されます。

まとめ
MW WP Formは日本の一般的なお問い合わせフォームの流れを実装できる唯一の無料プラグインだと思います。
- メールアドレス確認の入力フィールド
- お問い合わせフォームの確認ページ表示
したい方はおすすめです!
最短翌朝公開!土日祝も対応します!
超お急ぎホームページ制作プラン
超お急ぎでホームページを必要としている方向けの、ホームページ超お急ぎ制作プラン行っております!
最短翌朝公開、土日祝も対応します!お困りの方は是非、以下のバナーより詳細をご確認ください!
新着記事