WordPressを使ったホームページの作り方/プラグインの使い方/ノーコード構築ブログ

右下から現れるpop up window(CTA)実装しました!とっても簡単!
HanamiWEBオンラインスクールでは
●バーチャル自習室でのリアルタイム質問!
●チャットで質問し放題!
●24時間学び放題のEラーニング教材!
全部ついて 2,500円/月!
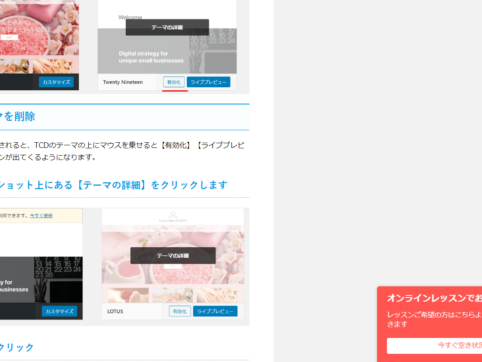
右下から現れるあれです。
ポップアップウィンドウ!
メルマガ登録を促進、お問い合わせ促進に使われています。よく見かけますよね??私のブログサイトでも実装しました。ホームページの方には出てこないようにブログだけという制御も可能でした。

wordpressで元々備わっているテーマもあります。例えばemanon等。
ネット検索をしたところ【Icegram】というプラグインで実装できるという事で以下のブログ記事を参考にインストールをしてみたのですが、全て英語なので設定が良くわからず、デザイン的にもいまいちでした。
さらにネット検索をした所、【Hub spot】で簡単に実装できる!という事で早速完成したのでご報告です。
Hub Spotとは?
インバウンド機能を助けてくれるツールです。詳しくは公式サイトHub Spotをご覧ください。
コチラにHub Spotで使える無料機能の設定方法をまとめています!
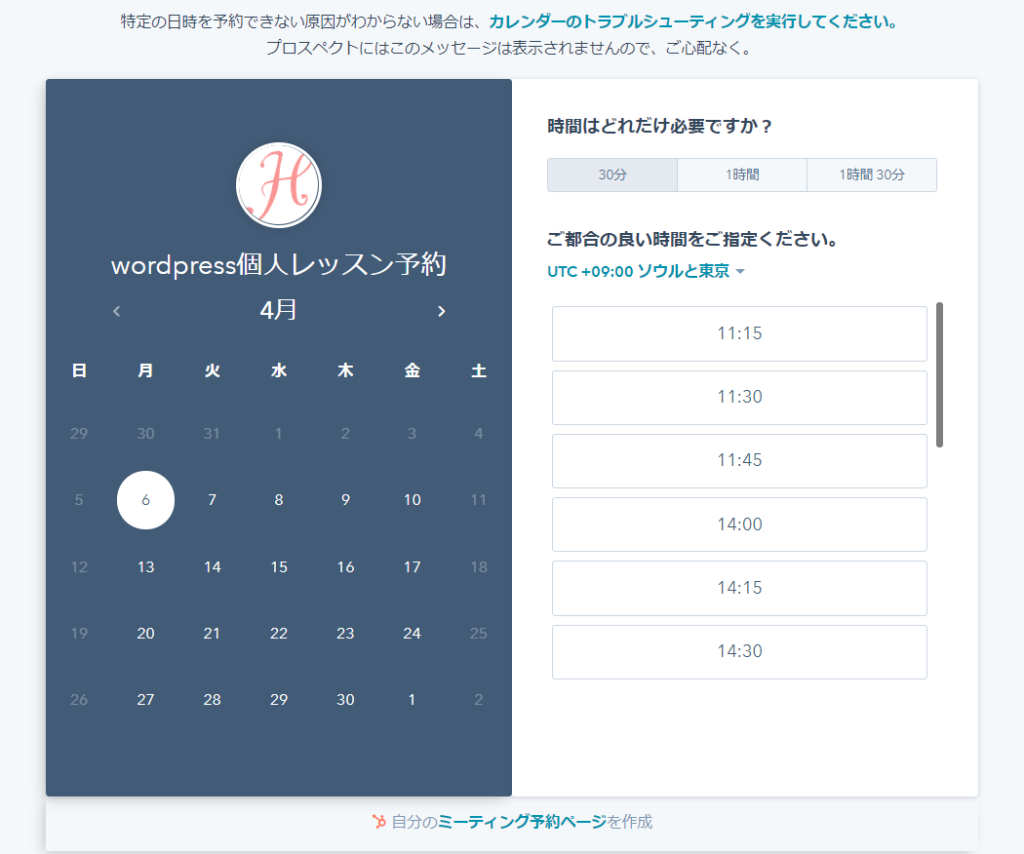
Hub Spotは予約システムも構築出来ます!
実際にwordpress個人レッスンの予約で使っているものになります。
Hub Spotのフォームから簡単に実装出来ます。
さらに、google カレンダーと同期可能なのでgoogleカレンダーで予約を管理していればブッキングする事も回避できます。

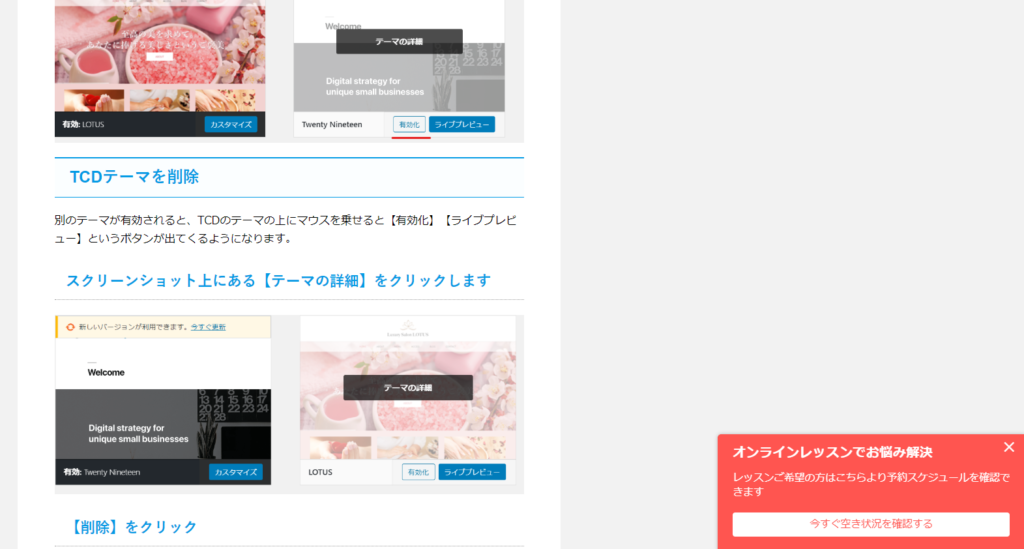
Hub Spotでポップアップウィンドウ(CTA)も簡単に実装!
ブログ記事を見ていくと、画面右下からスライドしてくるCTA
メルマガ登録を促したり、問い合わせを促すものです。
こちらもHub Spotのフォームで簡単に実装可能です!

Hub Spotの無料プランでも、予約システム、ポップアップCTAが簡単に実装出来ます。
サイトをレベルアップしたい方にはおすすめのツールです!
追って、設定方法など詳しく追加していきますね!乞うご期待。
最短翌朝公開!土日祝も対応します!
超お急ぎホームページ制作プラン
超お急ぎでホームページを必要としている方向けの、ホームページ超お急ぎ制作プラン行っております!
最短翌朝公開、土日祝も対応します!お困りの方は是非、以下のバナーより詳細をご確認ください!
新着記事