WordPressを使ったホームページの作り方/プラグインの使い方/ノーコード構築ブログ
WordPressサイトは作っておしまいではありません。
ホームページを作った後、効果を測定し改善を繰り返し成長をさせる事が一番大切!
WEBからの集客に貢献できるよう、解析ツールの使い方をまとめました。
なぜ、WordPressでのサイト制作を選択したのか?
「自分たちで修正できるから」ではないでしょうか?つまり、ホームページの改善を繰り返し、ホームページを通して正しい情報を伝えたり、顧客からの反応を最大限に引き出したいからですよね。単純に、自分たちの思うようにホームページを修正するよりも、実データをもとに仮説を立てホームページを修正した方が効果があるのはわかると思います。
サイト改善方法のアイディアとして、このブログ記事が役に立てればと思っています。
アクセス解析ツール
弊社が導入をしているWordPressサイトのアクセス解析ツールの設定方法を解説しています。
通常、headタグやbodyタグにコードを埋め込みサイトとアクセス解析ツールを連携する必要があるのですが、紹介しているのはノーコード でのアクセス解析連携方法!
サイトへのコード埋め込み方法がわからず挫折した方も是非、再チャレンジしてみてください!
- Search Consoleとは ー 検索エンジンでのキーワード解析。通称「サチコ」と呼ばれます。サイトに訪れる前の顧客を測定
- Google Analyticsとは ー サイトのアクセス解析。サイトに訪れた後の顧客を測定
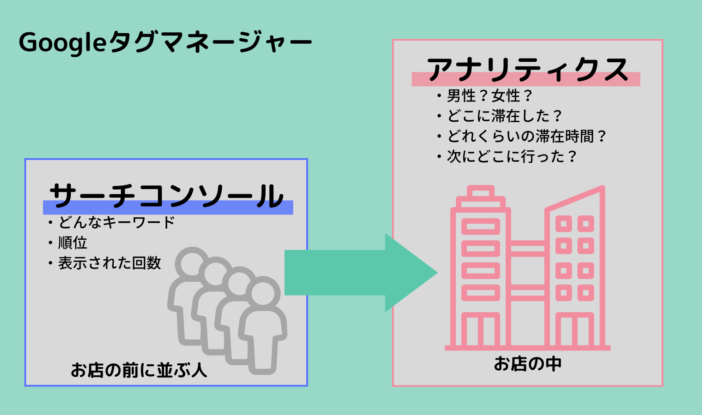
- Google タグマネージャーとは ー タグの一元管理。
- ヒートマップとは ー 顧客のサイト訪問時の導線を見える化するヒートマップ。
- Search Console & Google Analyticsとサイトの連携方法 ー WordPressプラグインSite Kit by Googleを使った簡単!ノーコード方法
- Googleタグマネージャーとサイトの連携 ー SIte Kit by Googleを使ったノーコード接続方法

サーチコンソールとアナリティクスの違いは?とよく聞かれるのですが、サイトに訪れる前の検索エンジンでの状況を知る事が出来るツールがサーチコンソール。サイトに訪れた顧客の分析に使えるのかアナリティクスです!
デパートに例えるとわかりやすいです。
・デパートに来る前に検索エンジンでどのような事を調べていたのか、見えない顧客の状況を分析できるツールがサーチコンソール。
・デパートに訪れた人の行動を分析するのがアナリティクス。 どのフロアにどれくらい滞在し、次にどのフロアに行ったのか、性別、年齢、リピーターさんなどの情報もわかります。
Google公式WordPressプラグイン【Site Kit by Google】を使うと、サイトにコードを埋め込むことなくアクセス解析ツールとWordPressサイトを連携する事が出来ます!
Google Analyticsについて、ユニバーサルアナリティクスは2023年7月1日で データの処理が行えなくなる為、新しいアナリティクス4プロパティ(通常GA4とも呼ばれます)への切り替えをGoogleか正式に発表しています。Site Kit by Googleを使うと、2022年9月現在ではユニバーサルアナリティクスとアナリティクス4プロパティ2つのアカウントを作成する事が出来ます!
Search Console(サーチコンソール)
検索エンジンで表示されたキーワード、順位、表示数、クリック数を全てのページごとに確認できるツールです。
- サーチコンソールでのサイトマップ送信 ー WordPressで自動生成される検索エンジン用のサイトマップを連携
- 「ページがindexに登録されなかった理由」とは?
Google Analytics(アナリティクス)
サイトに訪れた人がどようような行動を取っているのか計測できるGoogle Analyticsについておすすめの設定方法やデータの見方を解説しています!
- GA4 これはしておきたい!初期設定 ー GA4アカウントを解説したら必ずやっておいて欲しい内容をまとめています
- GA4で管理者除外 ー 管理者を解析対象から除外する方法
- GA4とSearch Consoleを連携 ー GA4とサーチコンソールを連携し、検索キーワードをアナリティクスの分析対象に
- GA4探索レポートについて ー カスタマイズしたデータを計測出来ます
- GA4の経路探索 ー ゴールに設定したサイトまでに訪れた導線を見える化
- どのページが見られていたか確認する方法 ー 30分以内の訪問ユーザーが閲覧していたページの確認方法
【略語解説】
GA4・・・Google Analytics 4 プロパティ
Google タグマネージャー(GTM)
GoogleタグマネージャーはGTMとも呼ばれることが多いです。Googleタグマネージャーで様々な事を管理する事が出来ます。おすすめの設定方法を解説しています。
- GTMとGA4(Google Analytics4)を連携
- GTMを使ってGA4での内部リンクイベント測定
- GTMを使ってGA4での外部リンクイベント測定
- GTMを使ってGA4でのコンバーション(お問合せ完了ページなど)測定
- GTMを使ったHotjar(ヒートマップ)連携
- Hotjar(ヒートマップ)のフィードバック機能 ー ユーザーがページにフィードバックを残せる機能を追加!
- Hotjarについている録画機能 ー 問者がどのような動きをしていたのか確認できます!
- GTMを使ってGoogle Optimizeを設定 ー A/BテストツールであるOptimizeの設定&開始方法
【略語解説】
GA4・・・Google Analytics 4 プロパティ
GTM・・・Google タグマネージャー
【GA4】お悩み別に分析方法を解説
Googleアナリティクス4であるGA4のどこを見たらよいの??という質問にお答えします!
- アクセス数を増やす方法 ー 基本的な考え方を解説しています
- 流入元を知りたい ー サイトへのアクセス数を増やすには単純に流入元を増やせば良いだけなので、どの流入経路が多く、またこれから増やしていけばよいのか分析をする方法を紹介しています。
- 直近ユーザーがどのページを見ているのか知りたい ー 直近ユーザーとは30分以内にサイトにアクセスをしたユーザーの事を指します。そのページを閲覧していたのか確認する方法を紹介しています。
【略語解説】
GA4・・・Google Analytics 4 プロパティ
GTM・・・Google タグマネージャー
サイトを改善したくても、思うようにサイトの修正が出来ずに困っていませんか?
【WordPress×ノーコード】の組み合わせで、ノンプログラマーでもサイトの修正が出来るWordPressサイトの構築を行っております。サイトの設計から見直し、 サイト改善がスムーズに行える仕組み作りをしませんか?
まずは今抱えているWEBのお悩みについて、お気軽にご相談ください!
